JIN:R「リッチメニュー」一歩先ゆくアレンジのアイディア


色々な記事を読んでほしくてリンクを貼っていたら、アイキャッチ画像がいっぱい並んでしまって。せっかくのデザインが崩れてしまっている気がしていて。

たしかに、いろんな画像が並んでいると、どうしてもゴチャついて見えがちです。ただ、アイキャッチ画像で統一するのって難しいですよね。JIN:Rのリッチメニューなら、画像を設定して簡単に内部リンクを設定できますよ。
トップページに読んで欲しい記事や新着記事などをリンクすると、アイキャッチ画像と共に表示されるのが一般的です。でも、アイキャッチ画像に使われる写真や画像の、スタイルやトーンを揃えるのはなかなか難しいと感じるのではないでしょうか。
そこでこの記事では、JIN:Rの「リッチメニュー」ブロックを使って、簡単にデザインの一体感を崩さずに内部リンクを設定する方法と、アレンジのアイデアを豊富なサンプルと一緒に紹介します。この記事を読めば、画像を使ってトップページをデザインしながら、ウェブサイトを訪れた人にみて欲しい記事をアピールできるようになります。
ブログの雰囲気に合わせた画像を準備するだけで、統一感のあるデザインのトップページが作れます。
読者の人におすすめの記事をアピールすることと、トップページデザインを高めることを両立させたいと思う方は、ぜひ最後までご覧ください。
もし、WordPressテーマを「JIN:R」にしようかと迷っているなら、あなたの決断を後押しする情報になっていると思います。
リッチメニューのクイックガイド

JIN:Rのオリジナルブロック「リッチメニュー」は、メニューと名前についていますが、ブロックの設定をするだけで、画像と文字を使った内部リンクが簡単にできます。
主にトップページで使うブロックですが、カテゴリーページやサイドバーウィジェットをカスタマイズするときにも使えるブロックです。
こんなにも簡単にウェブバナーのような内部リンクを作れるのは、他のWordPressテーマにはあまりない機能です。
選択できる設定項目
- カラム選択
- 画像比率選択
- メニューアイテムの文字
- フィルター設定
- リッチメニューURL設定
- アイテムのメインテキスト、サブテキスト
ブロックの基本設定
カラム選択は、パソコンとスマホでそれぞれ設定できます。
- パソコンは、2、3、4、6の4種類
- スマホは、1、2、3とスライドの4種類
画像比率選択で、リッチメニューで表示する画像の縦横比を5種類から決めます。
- 正方形
- 横長(4:3)(16:9)(5:2)
- 縦長(2:3)
初期状態では選択した比率で、アイキャッチ画像がトリミングされて表示されます。
トリミングされることを見越してアイキャッチ画像を作成しておくか、画像の置き換えができるので比率に合ったものに置き換えましょう。
JIN:R公式の推奨サイズではありませんが、一般的なサイズは次の通りです。
- 正方形(1:1)|1080×1080ピクセル。インスタグラムなどに多い
- 横長(4:3)|1280×960ピクセル。旧のテレビやデジタルカメラに多い
- 横長(16:9)|1280×720ピクセル。ワイドテレビやYouTubeなどに使われる
- 横長(5:2)|1280×512ピクセル。特殊な比率で、5:4からの計算値です
- 縦長(2:3)|720×1080ピクセル。スマートフォンの画面イメージに近い
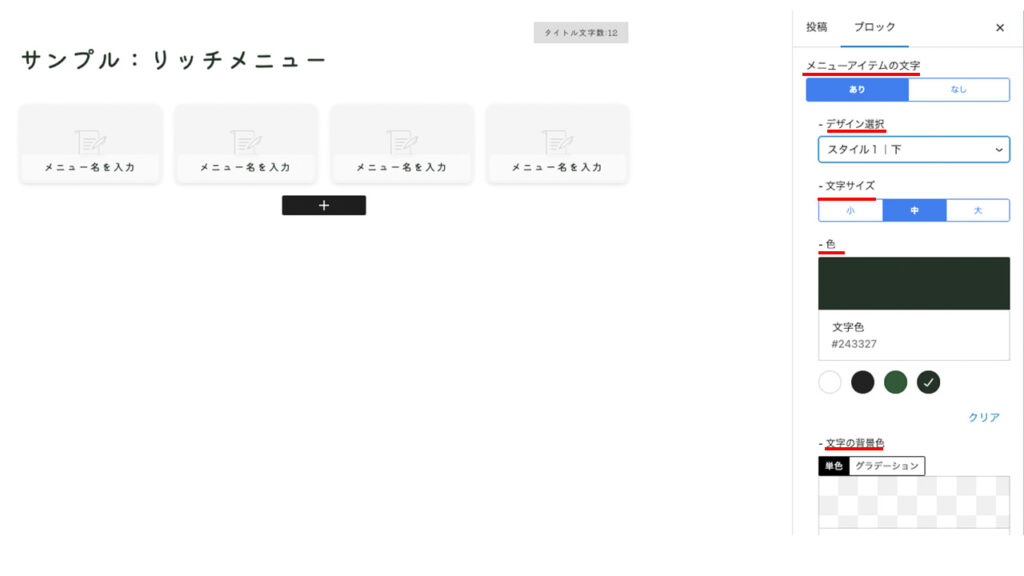
メニューアイテムの文字は有りと無しが選べて、デザインは5種類あります。
- 画像の下
- 中央コンパクト
- 中央ダイナミック
- 左上
- 画像の外の下に出す
メニューの文字は、次の選択肢があります。
- サイズを大中小から選択
- 白、黒、サイトのテーマカラーと文字色から色を選択
アニメーションは、なし、全体フェードイン、一つずつフェードインの3種類あり、カーソールしたときの画像の動きもなし、浮かす、ズーム、フェードの3種類から選べます。
ただ、アニメーションとカーソルしたときの動きは、あまり変える必要はないです。
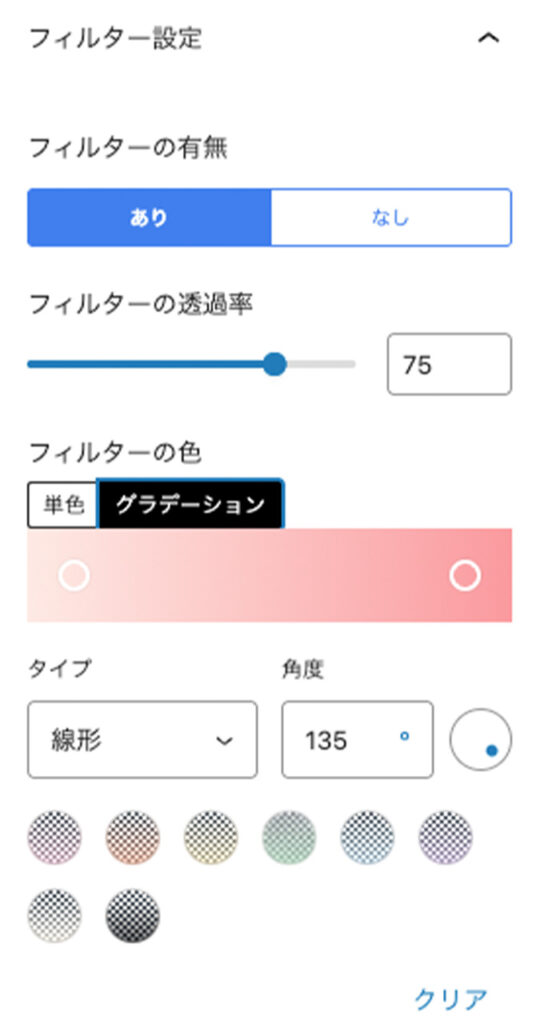
フィルター設定
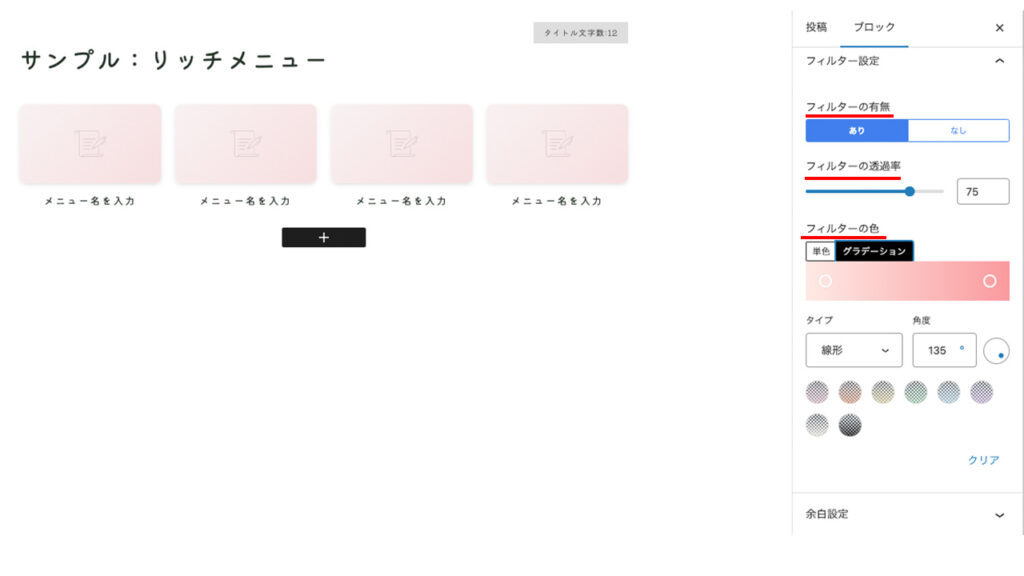
画像フィルターは、ありとなしを選べます。
メニューアイテムの文字を有りにした場合は、文字が読みやすくなるのでフィルターありがおすすめです。アイキャッチ画像を表示させるのであれば不要です。

フィルターの色は、白と黒の2種類と淡い色系のグラデーションの8パターンが用意されています。自分で選んで設定もできるので、サイトのテーマカラーと同系色にすることも可能です。
フィルターの透過率は”75”で設定されています。数字を上げると薄く、下げると濃くなるのでイメージに合わせて調整できます。
リッチアイテムメニューは、1つ単位で増やしたり減らしたりできます。選択したカラム数の倍数にすると落ち着きがあります。
リッチメニューアイテム設定
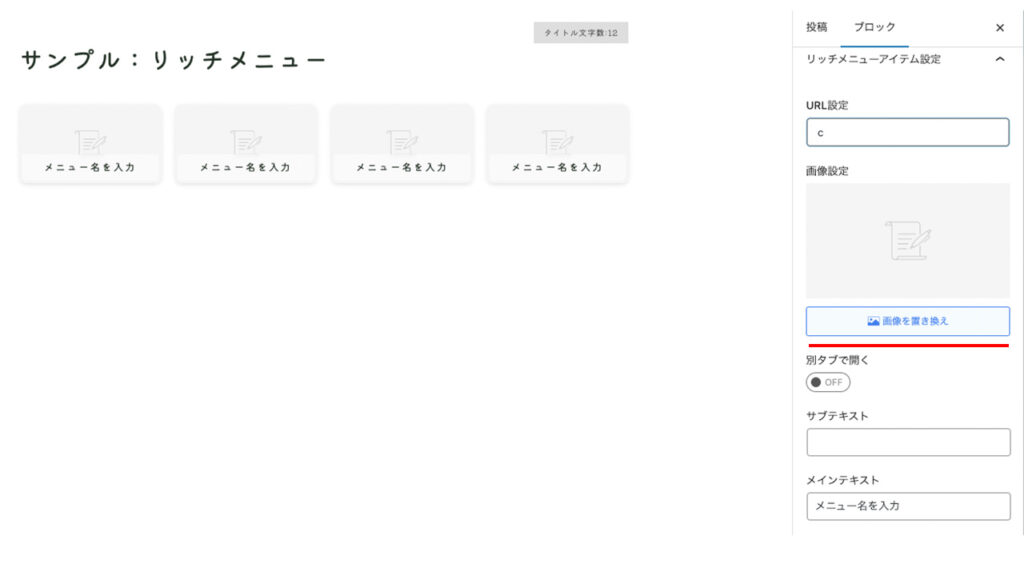
内部リンクのURL設定します。
タイトルなどで検索するか直接URLを入力して、リンク先を選びます。ブログ記事はもちろんカテゴリーページも設定可能です。
URLを設定すると、「画像を置き換え」のボタンが表示されます。
基本はアイキャッチ画像が表示され、画像比率で選択した比率に自動でトリミングされます。選んだ画像比率によっては、丁度よいところがトリミングされない時があります。ピッタリで表示したいときや統一感あるデザインにしたい場合は、置き換える画像を準備します。
置き換えの画像は、フリー素材サイトからイメージに合った写真などダウンロードすると簡単に手に入ります。
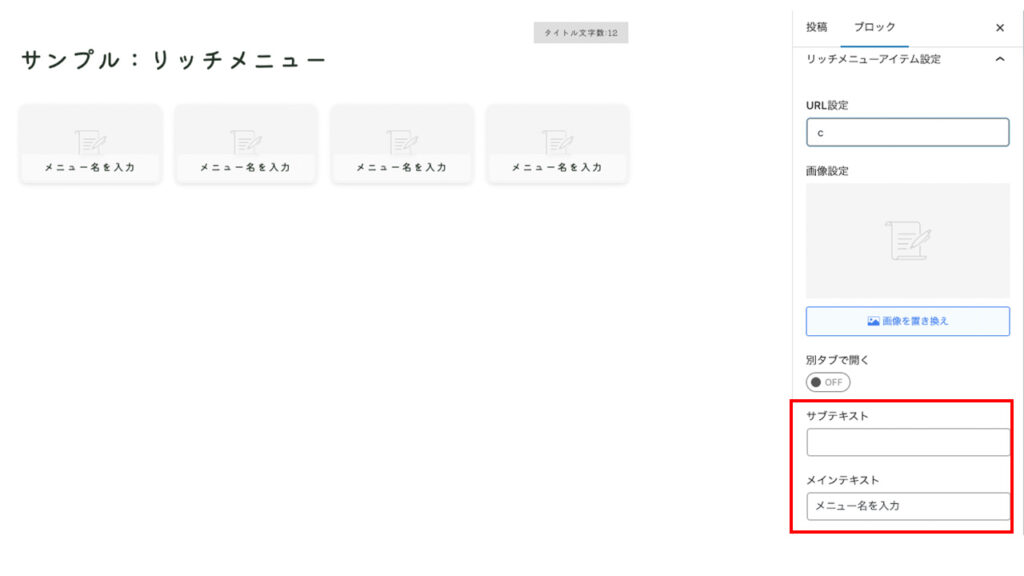
ブロックの基本設定でメニューアイテムの文字を「あり」にした場合、メインテキストとサブテキストを入力します。
別タブで開くかの、ONとOFFを切り替え設定ができます。
たくさん設定項目があって少し難しいように思いますが、細かく選ばなくても初期設定が実用レベルになっているので安心してください。
デザインパターン一覧
JIN:Rのリッチメニューで設定項目を変更したデザインパターンをご紹介していきます。
横長(16:9)のようにアイキャッチ画像がうまくはまったもの以外は、画像の置き換えをしています。置き換えに使った画像は、1種類の横長(16:9)です。
まず、標準の設定です。
カラム選択:PC 4カラム、スマホ 2カラム、横長(16:9)、メニューアイテムの文字:あり、デザイン選択:スタイル5|外に出す、文字サイズ:中、文字色:当サイトの文字色、アニメーション選択:一つずつフェードイン、カーソルした時の動き選択:浮かす、フィルターの有無:なし で設定しています。
次は、カラム選択:PC 3カラム、スマホ スライド、横長(16:9)、メニューアイテムの文字:あり、デザイン選択:スタイル4|左上、文字サイズ:小、文字色:白、アニメーション選択:全体フェードイン、カーソルした時の動き選択:ズーム、フィルターの有無:あり、フィルターの色:単色、黒 の設定です。
次は、カラム選択:PC 4カラム、スマホ 2カラム、横長(4:3)、メニューアイテムの文字:あり、デザイン選択:スタイル3|中央ダイナミック、文字サイズ:大、文字色:黒、アニメーション選択:なし、カーソルした時の動き選択:フェード、フィルターの有無:あり、フィルターの色:グラデーション です。
次は、カラム選択:PC 6カラム、スマホ 3カラム、正方形(1:1)、メニューアイテムの文字:あり、デザイン選択:スタイル2|中央コンパクト、文字サイズ:中、文字色:テーマカラー、アニメーション選択:一つずつフェードイン、カーソルした時の動き選択:なし、フィルターの有無:あり、フィルターの色:単色、白 です。
次は、カラム選択:PC 2カラム、スマホ 1カラム、横長(5:2)、メニューアイテムの文字:あり、デザイン選択:スタイル1|下、文字サイズ:中、文字色:黒、文字の背景色:単色、アニメーション選択:一つずつフェードイン、カーソルした時の動き選択:浮かす、フィルターの有無:なし です。
次は、カラム選択:PC 4カラム、スマホ 2カラム、縦長(2:3)、メニューアイテムの文字:あり、デザイン選択:スタイル1|下、文字サイズ:中、文字色:黒、文字の背景色:グラデーション、アニメーション選択:一つずつフェードイン、カーソルした時の動き選択:浮かす、フィルターの有無:なし です。
次は、カラム選択:PC 4カラム、スマホ 2カラム、正方形(1:1)、メニューアイテムの文字:なし、アニメーション選択:一つずつフェードイン、カーソルした時の動き選択:浮かす、フィルターの有無:なし です。
次は、カラム選択:PC 4カラム、スマホ 2カラム、横長(5:2)、メニューアイテムの文字:なし、アニメーション選択:一つずつフェードイン、カーソルした時の動き選択:浮かす、フィルターの有無:なし です。
2段組になるように、8個のリッチメニューアイテムを設定しました。
次は、カラム選択:PC 4カラム、スマホ 2カラム、横長(4:3)、メニューアイテムの文字:あり、デザイン選択:スタイル3|中央コンパクト、文字サイズ:大、文字色:白、アニメーション選択:一つずつフェードイン、カーソルした時の動き選択:浮かす、フィルターの有無:あり、フィルターの色:グラデーション です。
最後は、カラム選択:PC 3カラム、スマホ 2カラム、特殊、メニューアイテムの文字:あり、デザイン選択:スタイル1|下、文字サイズ:小、文字色:黒、文字の背景色:単色、アニメーション選択:一つずつフェードイン、カーソルした時の動き選択:浮かす、フィルターの有無:なし です。
カスタマイズ項目が豊富で全ての組み合わせを紹介できないですが、リッチメニューの表示イメージを膨らませるサポートになりましたでしょうか。
リッチメニューをアレンジした使い方
私が思う「リッチメニュー」のおすすめの使い方をご紹介します。
オリジナルブロック単独の設定
リッチメニューの設定を縦長(2:3)、メニューアイテムの文字あり、スタイル4|左上、フィルターありにしています。
画像の置き換えに、模様やワンポイントのあしらいがある画像を使います。イラストの入った便箋のイメージです。もし、サイトのロゴ、イメージキャラクターがあれば配置しても良いかもしれません。
画像には文字が入っていないので、メニューアイテムの文字を変えるだけで、簡単に修正や調整ができます。
この設定で6カラムの2段組にして、当サイトのトップページに使っています。
ブロックを組み合わせて使う場合
オリジナルブロックのデザイン見出しとリッチメニューを組み合わせしました。
デザイン見出しでまとまりを作って何のメニュなのかを明確にして、リッチメニューに興味を持ってもらいやすくすることを狙いました。今回は、模様だけの画像に置き換えましたが、写真や色違いで、選択肢の違いを際立たせることももちろん可能です。
JIN:RにはこのWordPressテーマを開発した方々がデザインした、コードをコピーするだけで使えるデザイン見本帳があります。こちらも超助かる便利メニューなので活用してくださいね。
JIN:R公式マニュアルのデザイン見本帳の使い方はこちらからリッチメニューの基本的な使い方
「ブログカード」ブロックの使い方を説明していきます。設定項目は、右サイドバーに表示される内容を選択するだけで完了です。
「/リッチメニュー」と入力します。

PCとスマホで表示するカラム数をそれぞれ4種類から選びます。
リッチメニューアイテムの数をカラム数の倍数に調整します。

リッチメニューに設定した画像がトリミングされる縦横比を選びます。
正方形(1:1)と横長(4:3、16:9、5:2)、縦長(2:3)の5種類あります。

メニューアイテムの文字を表示するかを選びます。
文字の配置デザインは、5つのスタイルから選べ、文字の大きさや色も選べます。

タイトルなどで検索するか直接URLを入力して、内部リンク先を設定します。
カテゴリーページにもリンク先を設定できます。

リンク先を選んだらアイキャッチ画像が自動でトリミングされて表示されます。
選んだ画像比率によっては、丁度良いところがトリミングされない場合があります。アイキャッチ画像だと、記事によりバラツキがあると感じる場合もあると思います。その場合は、画像の置き換えを使ってピッタリの狙った画像にできます。

メインテキストとサブテキストの入力をします。

フィルターの有無を選び、最終的なリッチメニューの見やすさを整えます。

まとめ:上手にイメージを伝えるリンク作りに役立てよう
WordPressテーマ「JIN:R」のオリジナルブロックである、リッチメニューをご紹介しました。
執筆するときにブロックを設定するだけで、簡単にバナーのような表示ができます。この操作性は他のテーマにはあまりないメリットです。
リッチメニューで表示する画像サイズは、5種類から選べます。16:9のように、アイキャッチ画像やワイドテレビで見慣れたサイズだけではなく、正方形や縦長などブログでは珍しい形も設定できます。
メニューアイテムの文字は詳細に設定できるので、色々な思いの伝え方ができるようになっています。
サイトを訪れた方の目に触れて欲しいと、記事を並べて表示する方法は他にもありますが、アイキャッチ画像を統一したデザインにしておくのは割と難しいことです。カテゴリー分けが多く様々なテーマを取り扱う場合は、特にです。その点、画像の置き換えで他と調和させられるのは大きなメリットです。
この記事が、JIN:Rを利用してブログを始めようかと検討されている方のお役に立てれば幸いです。