JIN:R「ブログカード」一歩先ゆくアレンジのアイディア


関係する記事を紹介するに、簡単な良い方法はないのかなと思いまして。

ブログカードを使うと、画像と記事タイトルが表示できて、読者の人も分かりやすいと思いますよ。
ひとつの記事だと説明しきれないときや他に関連する記事をぜひ読んでもらいたいと思うことも多いと思います。そんな時に役に立つのが、ブログカードブロックです。
そこでこの記事では、JIN:R オリジナルブロックのブログカードについて、使い方と設定のアレンジ方法を豊富なサンプルとともに紹介します。この記事を読めば、関連記事の内部リンクや参考になるサイトの外部リンクが簡単に設定できるようになります。
サイトを訪れてくれた方の動線を整えて、もっとたくさんのブログ記事を読んでほしい方は、ぜひ最後まで読んでいってください。
もし、WordPressテーマを「JIN:R」にしようかと迷っているなら、あなたの決断を後押しする情報になっていると思います。
ブログカードブロックのクイックガイド
JIN:Rの「ブログカード」ブロックを使えば、内部リンクも外部リンクも簡単にブログカード形式で表示できます。
ただ、ブログカードは内部リンクに使われることが多く、外部リンクにはアンカーテキストなど他のリンク方法を使う場合が多いです。
内部リンクは、自分のブログで公開している関連記事へのリンクを指します。一方、外部リンクは、他のサイトにある参照や引用の記事へリンクを設定することです。
内部リンクと外部リンクが適切に設定されていることで、読者の動線が改善され必要な情報にアクセスしやすくなる効果があります。
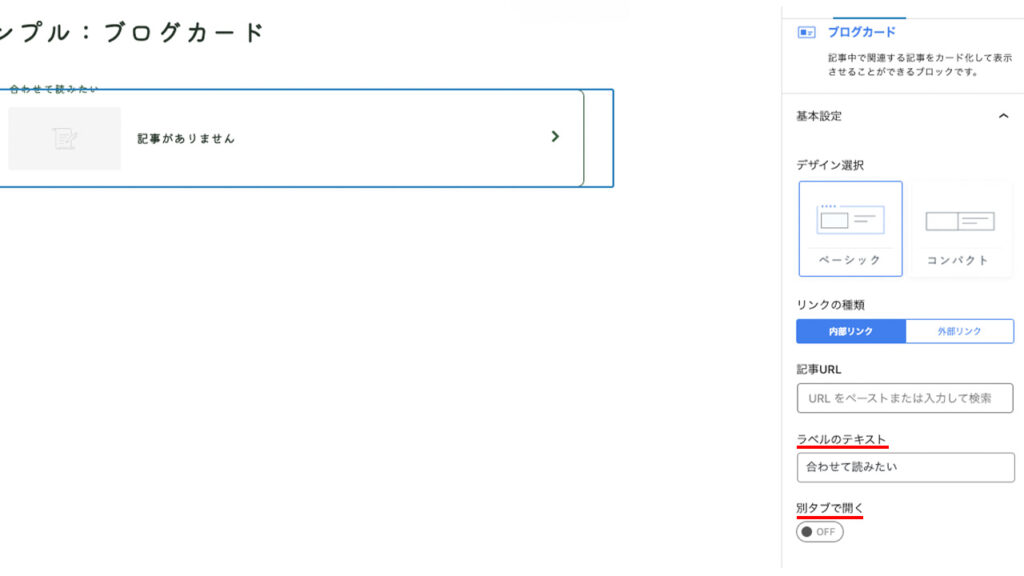
選択できる設定項目
- デザイン選択
- リンクの種類
- ラベルのテキスト変更
- 別タブで開く設定
ブログカードのデザインは、ベーシックかコンパクトの2種類から選べます。コンパクトでは、ラベルとボックスの表示がなく、アイキャッチ画像と記事タイトルだけの表示になります。
内部リンクか外部リンクかのリンクの種類を選びます。リンクの種類により設定項目が変わります。
- 内部リンク先のURLを設定する
- ラベルのテキストを入力する(ベーシックデザインの場合)
- 別タブで開くか選択する
内部リンク先のURLは、記事タイトルで検索するかURLを直接入力して設定します。関連記事へのリンクの他、カテゴリーページへの内部リンクも可能です。
ラベルのテキストは、「合わせて読みたい」と左上に表示されている部分のテキストです。このテキストは自由に変更できます。
ブログカードをクリックした際に、別タブ(別ウインドウ)で開くかON/OFFで選択します。
- 外部リンク先のURLを設定する
- 記事タイトルを入力する
- アイキャッチ画像を入力する
- ラベルのテキストを入力する(ベーシックデザインの場合)
- 別タブで開くか選択する
外部リンク先のURLは検索できないので、直接URLを入力してリンクを設定します。
外部リンクには記事タイトルとアイキャッチの自動取得が実装されてないので、自分で入力する必要があります。その他の項目は内部リンクと一緒です。
デザインパターン一覧
JIN:Rのブログカードボックスで設定項目を変更した、デザインパターンをご紹介していきます。

まず、デザイン選択:ベーシック、リンクの種類:内部リンク、ラベルのテキスト:デフォルト、別タブで開く:OFF です。
記事URLを設定しただけの、デフォルトのブログカード形式です。

次は、デザイン選択:ベーシック、リンクの種類:内部リンク、ラベルのテキスト:変更、別タブで開く:OFF です。

次は、デザイン選択:コンパクト、リンクの種類:内部リンク、ラベルのテキスト:なし、別タブで開く:OFF です。コンパクトにすると「ラベルのテキスト」はなくなります。

次は、デザイン選択:コンパクト、リンクの種類:内部リンク、ラベルのテキスト:なし、別タブで開く:ON です。

今度は、デザイン選択:ベーシック、リンクの種類:外部リンク、ラベルのテキスト:変更、別タブで開く:ON です。

最後は、デザイン選択:コンパクト、リンクの種類:外部リンク、ラベルのテキスト:なし、別タブで開く:ON です。
ブログカードのさまざまな設定項目を変更したサンプルでした。表示イメージを膨らませるサポートになりましたでしょうか。
ブログカードブロックをアレンジした使い方
私が思う「ブログカード」のおすすめの使い方をご紹介します。
JIN:R オリジナルブロックのアイコンボックスに、ブログカードのブロックを並べています。
ブログカードのベーシックのデザインをもとに、内部リンク先を増やすイメージです。
アイコンボックスはタイトル付を使っているので、「合わせて読みたい」となっているタイトルを自由に変更可能です。


上記は、PCのみはベーシックでスマホのみはコンパクトと、PCとスマホで見えるボックスが異なるように設定しています。
JIN:Rのブロックは基本的にPCとスマホの全ての端末で表示されますが、それをPCのみ表示とスマホのみ表示に設定も可能です。スクロール量を減らすことになり、スマホユーザーの読みやすさ向上を狙っています。
JIN:RにはこのWordPressテーマを開発した方々がデザインした、コードをコピーするだけで使えるデザイン見本帳があります。こちらも超助かる便利メニューなので活用してくださいね。
JIN:R 公式マニュアルのデザイン見本帳はこちらからブログカードブロックの基本的な使い方
「ブログカード」ブロックの使い方を内部リンクの場合で説明していきます。設定項目は、右サイドバーに表示される内容を選択するだけで完了です。
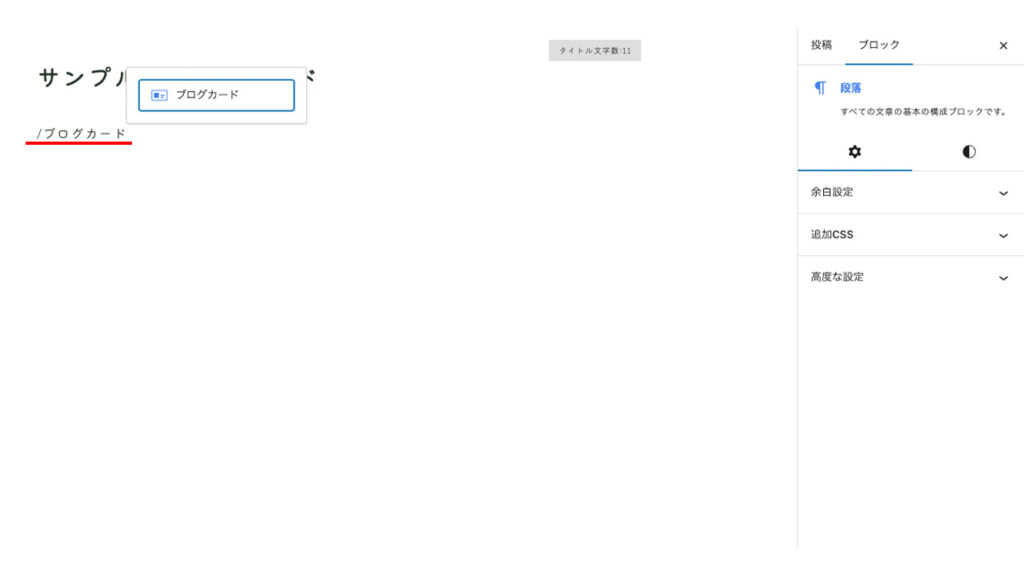
「/ブログカード」と入力します。

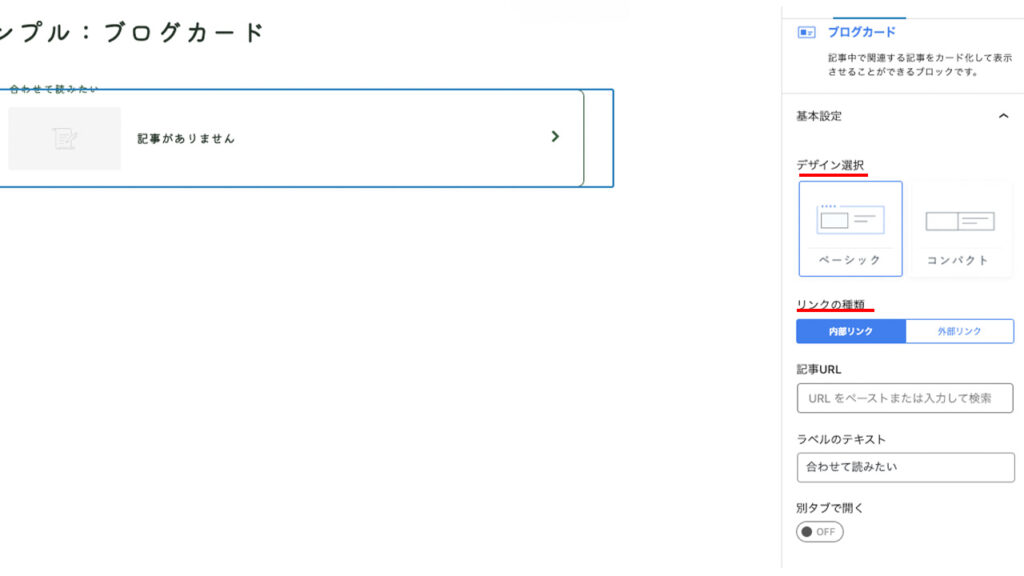
ブログカード形式のデザインをベーシックかコンパクトか選びます。
リンクの種類を内部リンクか外部リンクかをクリックで選びます。

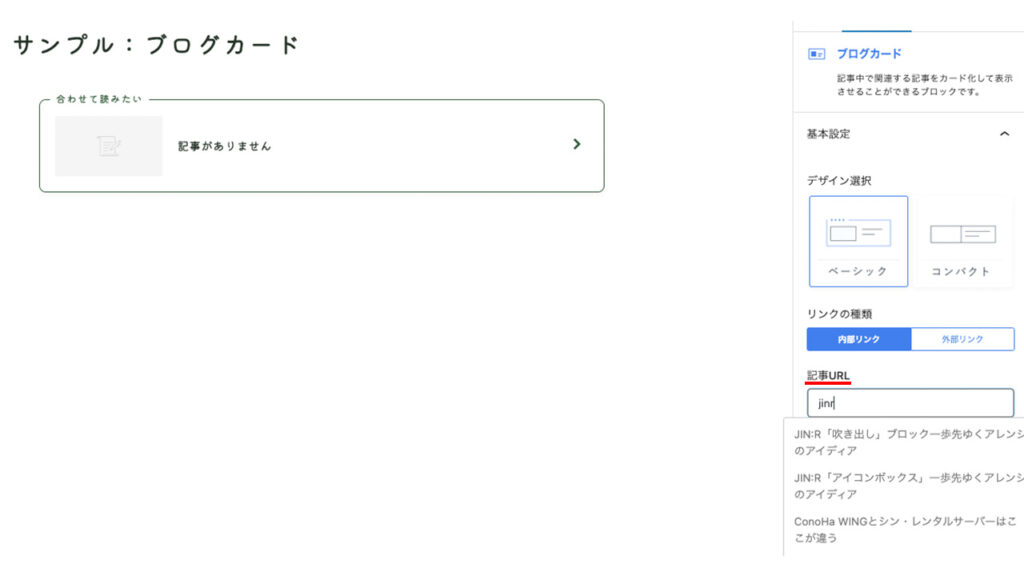
内部リンクしたい記事のURLを文字検索するか、URLを直接入力します。

ラベルのテキストを変更する場合は、入力します。
ブログカードに設定されたリンク先の開き方を別タブにするか選択します。

まとめ:画像とタイトルで関連記事を案内しよう
WordPress テーマ JIN:R のオリジナルブロック「ブログカード」の使い方を紹介しました。
ブログカードのブロック1種類で、内部リンクも外部リンクも設定可能です。そして、アイキャッチ画像と記事タイトルが表示されることで、読者の注目を集めやすいです。
ひとつの記事では収まりきらない情報や関連する情報などを内部リンクで表示するのに、ブログカードはとても効果的です。
ビジュアル要素を取り入れてサイトを訪れた人が、情報にアクセスしやすいリンク構築をしていきましょう。
この記事が、JIN:Rを利用してブログを始めようかと検討されている方のお役に立てれば幸いです。