【JIN:R実践レビュー】評判通りなのか?ブログ運営している感想


ブログを始めてみようと思って、いろいろなWordPressテーマのレビューを読んでみているんです。始めてなんで難しいことはできないのですが、お洒落なサイト型にしたいんですよ。

だったら、このブログで使っているJIN:Rのレビューもぜひ参考にしてほしいです。特別なことを学ばなくても、簡単におしゃれなサイトが作れるのでおすすめですよ。
JIN:Rは比較的新しく2022年に発売されたWordPressテーマです。大変人気だったテーマ「JIN」と同じ会社が新たなテーマを開発したと話題になりました。そのため、発売当時のレビューやテーマ比較の記事が今でも検索結果によく出てきます。
そこで、JIN:Rを使って2つのブログを運営をする私が、実際に使用して感じたこと、ブログを作り運営する上での体験談をまとめました。この記事を読めば、ブログが初めての人でもおしゃれなデザインで作れること、簡単な操作で自分らしいブログに仕上げられることがわかります。
JIN:Rほど、これからブログを始める方の事を思っているテーマはないと、私は感じています。
WordPressテーマ選びに迷っている人や、運用しているリアルな感想を聞いてから慎重に決めたい人は、ぜひ最後までご覧ください。
もし、WordPressテーマを「JIN:R」にしようかと迷っているなら、あなたの決断を後押しする情報になっていると思います。
WordPressで始めるなら、
ブログ立ち上げ機能が充実のJIN:Rを選びませんか?
JIN:Rでブログ運営中の筆者がレビュー

JIN:Rを使っている率直な感想をご紹介します。
2つのブログ運営している感想
私はこのウェブ組み立て工房の他に、趣味のブログも運営していて、2サイトをJIN:Rで運用しています。
1つ目の趣味の発信をするブログは、JINでブログを立ち上げ運営をしていました。JIN:Rのデモ一覧などを見てデザイン性と直感的な操作で使えるところに惹かれて、JINからの乗り換えを決心。JIN:Rを2023年2月に購入しました。
独自のカスタマイズをする知識はなかったので、デザインプリセットを使ってResort のデモデザインをダウンロードしました。ブログ記事などデータは、JINからJIN:Rへの移行プラグインで大きなトラブルなくテーマ変更ができました。
このウェブ組み立て工房は2つ目で、ゼロからJIN:Rで作るのは初めてのブログです。
JIN:Rはブロックエディターに完全対応していて、初心者でもデザインのカスタマイズや機能の変更が自由にできます。
ウェブ組み立て工房は、デモデザインはCuteをベースにしています。
- トップページにオリジナルブロックを追加
- 日本語フォントを変更
- カラー設定の変更
- ウィジェットにオリジナルブロックを追加
といったJIN:Rで使える標準機能だけで、徐々にカスタマイズしてきました。その結果、今ではJIN:Rのホームページにあるデモ一覧のCuteのイメージとは大きく変わっています。
トップページのデザインなどは、表示したいブロックを選んで並べるだけで、手軽に見栄えの良いブログへ完成度を向上できます。記事を執筆するときも、機能の違うブロックを並べていくだけなので、直感的に操作できて筆が進みます。
余白の設定などの細かな設定やブロックを重ね合わせるなど、JIN:Rオリジナルブロックを熟知するほど、表現の幅が広がることも嬉しいポイントです。
ただ、他のWordPressテーマを使っている方には、デザインツールのような重ね合わせて幅広い表現に対応することが、使いにくいと感じさせるようです。
ブロックの色やデザインの変更は設定を切り替えるだけできるので、ほとんどのことはノーコードで済んでしまいます。
JIN:Rのオリジナルブロックを厳選レビュー
JIN:Rのオリジナルブロック19種類から、よく使うブロックを厳選しました。

実用的なボックスが多くて、約半分を紹介するので厳選とは言わないかもしれませんが、最後までお付き合いいただけると幸いです。
トップページで便利なブロック4選
- タブ
- デザイン見出し
- リッチメニュー
- 記事リスト
JIN:Rのトップページやカテゴリーページは、固定ページを使ってデザインしています。固定ページで便利に使えるブロックをご紹介します。
タブブロック
タブ1の内容が表示されます。
タブ2の内容が表示されます。タブタイトルに合わせて表示を切り替えられます。
タブ3の内容が表示されます。縦方向に長くなりがちな比較に役立ちます。
タブ4の内容が表示されます。読者の希望にあった提案の内容を表示したりできます。
ファイルのタブを開くように、選んだタブによって表示されるブロックが切り替わります。タブタイトルに合わせた内容を表示できて、限られたモニター画面を有効に使えます。2024年12月の大型アップデートで追加された待望の新ブロックです。
横スクロールに対応したタブ型と、折り返して並ぶボタン型のデザイン設定があります。
デザイン見出しブロック
記事執筆の見出しではなくて、トップページなどの固定ページで装飾用として使えます。オリジナルアイコンなどのシンボルや線で区切りができて、段落でテキストを書くより目立ちます。もちろん見出しとして、H2やH3のタグを設定もできます。
サンプルは「中央寄せレイアウト・シンボル装飾あり・上下線ありの設定」と、「左寄せレイアウト・下線ありの設定」です。他にもカスタマイズ項目があります。
リッチメニューブロック
画像を使ってデザイン性高く記事の覧を固定ページなどで表示できます。画像の縦横比やメニューテキストの表示場所が選べて、表示する数はPCとスマホで横並びの数を分けて設定できます。
サンプルは、「PC4カラム、スマホ2カラム・画像5:2・メニュー 中央コンパクトの設定」です。他にも選択肢がありいろんな表現方法があります。
記事リストブロック




公開済みの記事を新着、カテゴリー、PV順、ピックアップの4通りの方法で一覧表示できます。表示数や表示するブログカードのデザインを選べます。PV順では、ランキングラベルやView数の表示非表示が切り替えできます。
ブログ記事で役立つブロック6選
- 比較表ブロック
- ボタンブロック
- 背景ブロック
- ボックスブロック
- 吹き出しブロック
- タイムラインブロック
比較表ブロック
発売当初、汎用の表作成ブロックがなくてプラグインに頼ることが、JIN:Rの弱点でした。でも、2023年4月のアップデートで、比較表ブロックが追加され改善されました。
ブログ記事で表を使う場面は、ランキングや違いを示すなど比較に使われる事が多いです。画像やボタンと組み合わせてデザインされた、横スライドに対応の表ブロックです。これが追加されたことで、記事でのPR方法に幅が広がりました。
ボタンブロック
ボタンブロックには、URLをリンクできます。ボタンデザインやマイクロコピーの有無・デザイン、矢印アイコン、配置を選べます。アフィリエイトタグ管理を使って、アフィリエイトタグの設置が簡単にできます。
背景ブロック
色や模様、画像を他のブロックの背面に置くように、組み合わせて装飾できます。影や枠線、パターン、色が選べます。ボタンと共に使うことが多く、用意されているパターンもストライプやドットなどおしゃれです。
ボックスブロック
文字や箇条書きなどを囲み枠や線で装飾できます。豊富な20種類のデザインと1種類の引用ボックスを選べ、色の変更やタイトルの追加のカスタマイズできます。
吹き出しブロック


アイコンの位置や吹き出しの形・色などが選べ会話形式を表現できます。よく使うアイコン・吹き出しの形を10個登録できて時短になります。プリセットも6個あるので、誰でも気軽に使えます。
タイムラインブロック
テキストなど
テキストなど
手順や工程など、順序が大切なことを説明するときに使えます。ラベルはSTEPだけではなく、テキスト入力や非表示、記事のリンクにも対応しています。デザインも2種類あります。
JIN:Rのここがすごい

引用元:JIN:R公式サイトより抜粋
ブログのデザイン編
JIN:Rの最もすごいところは、美しいデザインのブログが簡単に設定できることです。
JIN:Rでは、デモデザインが23種類も用意されています。オリジナル機能のデザインプリセットで、デモサイトと同じデザインをダウンロードしてそのまま使えます。
デザインプリセットは、WordPressの管理画面からクリックするだけです。他のプラグインをインストールするなど、煩わしい手順がなく簡単に行えます。
デモデザインは自由に発信内容に合わせてカスタマイズ可能で、当ブログはDEMO No.1 Cute をベースにしています。カラー設定や日本語フォントを変えることで、印象はデモサイトのイメージから変化させています。
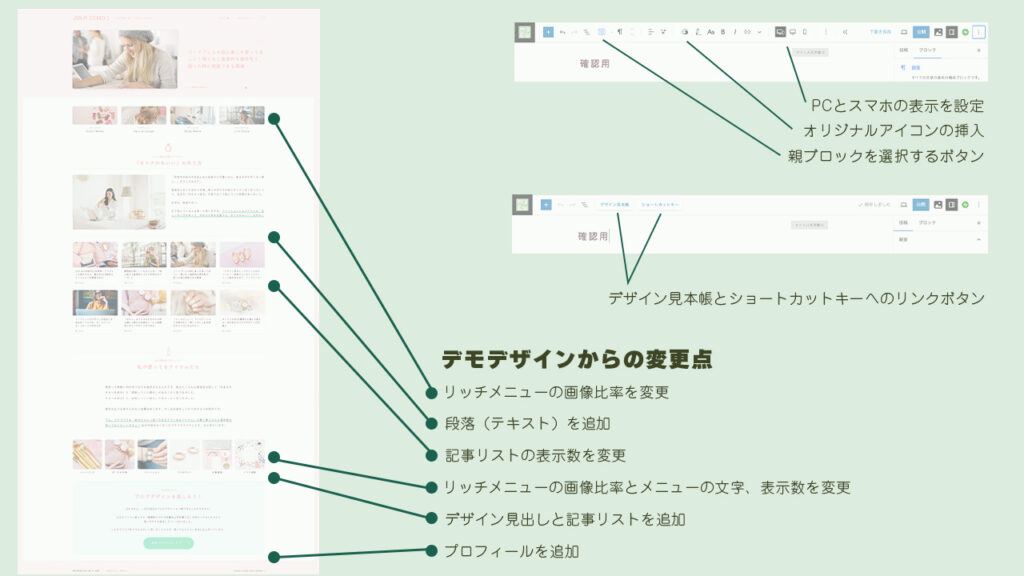
主要なブロックはデモデザインに含まれているリッチメニューや記事リストの画像比率や表示数などを変更しているだけです。オリジナルで追加したのは、次の5つです。
- 段落(テキスト)
- デザイン見出し
- 記事リスト
- プロフィール
- タブブロック
特別な知識がなくても、ブロックを追加するだけでカスタマイズしてオリジナルのブログにできます。
今回は追加しなかったですが、
なども検討しました。
デザイン見出しなどは、表示する範囲をPCとスマホ両方、PCだけ、スマホだけから選べます。また、リッチメニューや記事リストなどはPCとスマホで表示設定をそれぞれ行えます。スマホでブログを読む人も多く、PCとスマホそれぞれに適した内容で表示にできるので、とても助かります。
記事の執筆編
ブロックエディターに完全対応していて、記事もブロックを並べながら書いていく感覚でとてもスムーズです。
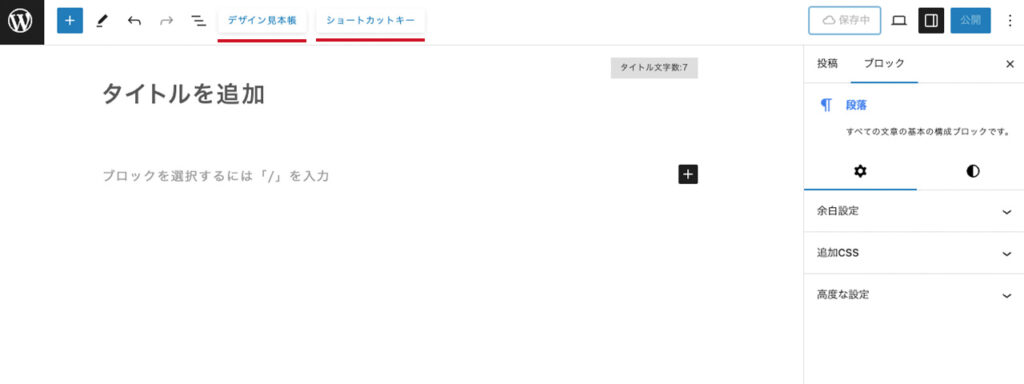
ブロックエディターは「 / + ブロック名」のショートカットで、ブロックを呼び出すとスムーズに記事が書けます。JIN:Rのオリジナルブロックは、それぞれのブロック名がわからなくても、「/ + JIN」で一覧を呼び出しできます。
デザイン見本帳というオリジナル機能があり、パーツ単位でデザイン済みの見本・デモがあります。
ブロックは色々な組み合わせ方で表現が可能です。ただ、ブロックのことをよく知った上で、デザインセンスも問われます。
このデザイン見本帳には、ボタンやチェックボックスなどの多くのカテゴリーがあります。コードをコピーすることで使うことができて、普通のオリジナルブロックと同じようにカスタマイズも可能です。
一番使うのはこのボタンです。
ここにテキストを入力
背景とボタン、段落のブロックが組み合わさっています。組み合わせ方が分かれば、他にも応用ができます。

記事を書く画面の上部に、デザイン見本帳とショートカットキーのリンクボタンがあり優しい心遣いを感じます。
JIN:Rは、収益を最大化するためのオリジナル機能もあります。
- 広告管理
- アフィリエイトタグ管理
広告管理ではサイト全体で表示と、4つの特定カテゴリーだけに表示を選べます。これにより、ブログ全体で推している広告と、特定カテゴリーでは他の広告を表示したりアドセンス広告を表示するなど切り替えて、広告の最適化ができます。
アフィリエイトタグ管理には30個までアフィリエイトタグを登録可能で、ボタンブロックで、登録したタグを呼び出して設定ができます。一元管理できますので、広告主からのアフィリエイトタグの変更があったり、イチオシ広告の変更などにも素早く対応できます。
発売後もブロガーに優しい機能を追加
JIN:Rは発売後もアップデートを繰り返し、使い勝手がどんどん良くなっています。
発売当初は16種類だったオリジナルブロックが、今では19種類まで増えました。さらに、オリジナル機能も2種類追加されています。
特に注目なのが、他の有料テーマとの比較で弱点とされていたポイントをしっかりと補強してくれたことです。
- 比較表ブロック
- タブブロック
- アフィリエイトタグ管理
ブログ記事での表の用途として最も多い比較表が、専用デザインのブロックになりました。横スクロール対応で、項目と値が近くて、読者が読み取りやすく表示できます。

JIN:Rのユーザーからも要望が根強かったタブ表示にも対応。タブ切り替えをボタン型のデザインタイプを選べるようになっているは、美しさを大切にしているJIN:Rらしい特徴です。
他のテーマにはない強みになる機能も積極的に取り入れています。
- 有料コンテンツブロック
- カテゴリー区別ブロック
- アイキャッチ画像の自動生成
Stripeのオンライン決済機能と連携して、有料エリアをオリジナルブロックで簡単に作れるようになりました。ブログ内で、自分のスキルやコンテンツを販売できます。
ブログを書くときに意外と、苦手とか大変と感じる方も多いアイキャッチ画像をボタンをクリックするだけで自動生成してくれます。
画像作成を学んだり悩む時間を減らし、これまで以上に記事作成だけに集中可能です。

ブログ運営に便利で嬉しいアップデートが続いていますが、販売価格は当初の19,800円のまま据え置きです。
初期から使っている人にも、これから使い始める人にも、優しい販売スタイルで安心して利用できます。
JIN:Rをおすすめできる人
- デザインに自信がないけれど自由に情報発信したい人
- 美しいサイトを選ぶ操作だけで作りたい人
- 簡単なホームページを自分で作りたい人
- JIN:R やJINの使う仲間と一緒に学び、頑張りたい人
- デモサイトをはじめ、あらかじめ用意されている機能のデザイン性が高い
- 初心者でも直感的に選び設定するだけで、遜色ない美しいブログができるように設計されている
- 購入後のBlog Campで相談できる安心感や勉強会などのアフターフォロー
- 充実の公式マニュアルで動画も使い詳しく丁寧に使い方を解説
このように、ブログの設定やデザインでムダに時間を取られれずに、記事を書いて情報発信に力を注げる環境があります。
WordPressテーマ JIN:Rのライセンスは買い切りで、購入者の複数サイトで使えて同居する家族間でシェアも可能です。Slackを使ったBlog Campは参加無料です。
¥19,800円と価格で言えば高いですが、一回払ってしまえば終わり。トータルの価値で見ればお安いのでは?と思ってます。
JIN:Rの導入方法

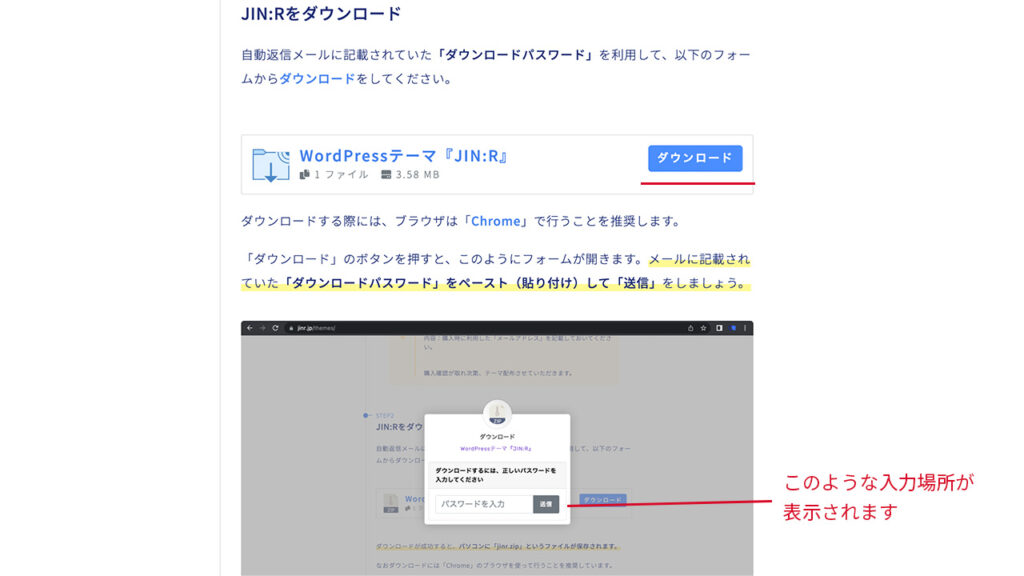
メールに記載されたダウンロードURLからダウンロードパスワードを使って、テーマのファイルをダウンロードします。

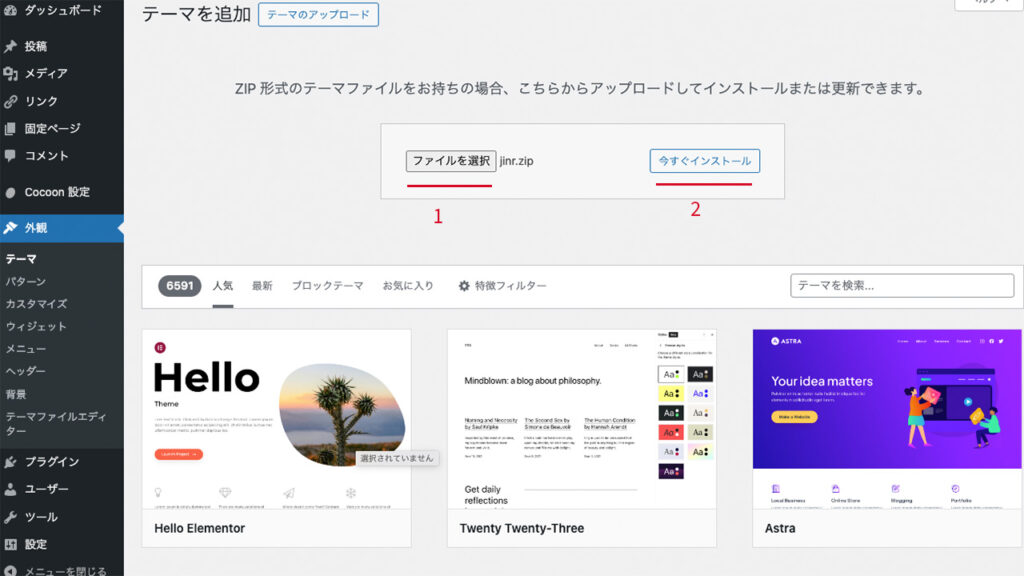
WordPressのメニュー、外観からテーマを開きます。ダウンロードしたテーマJIN:Rのファイルを選択してインストールします。

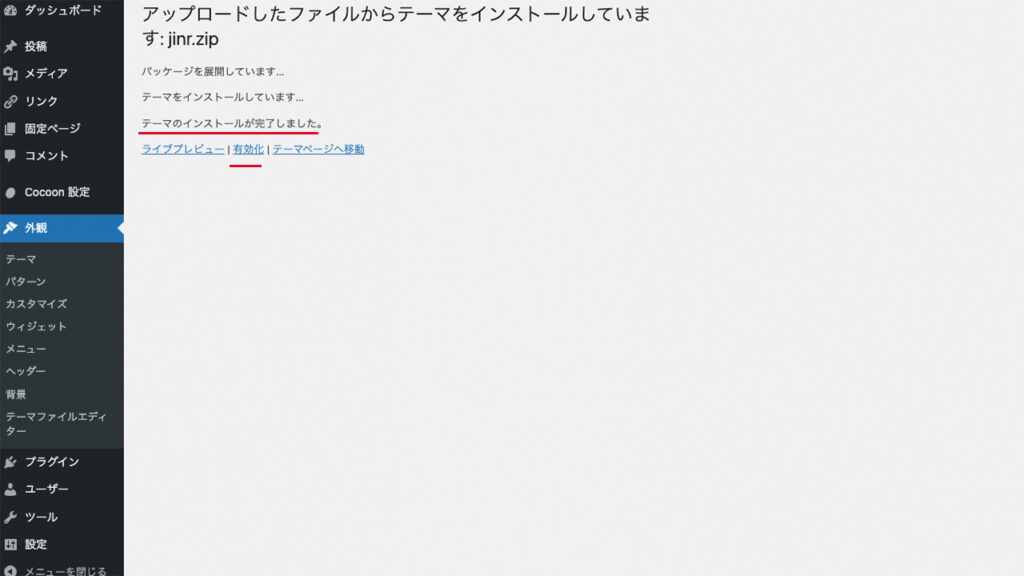
アップロードが問題なく終わると、有効化の表示が出てくるのでクリックします。

まとめ:ブログのデザイン面を安心して任せられる
当ブログで使用しているWordPressテーマ JIN:Rを使ったブログ運営のレビューしてきました。
まだ、私は2つのサイト運営しか経験がなく、特にITに強いわけではありません。でも、ブロックエディターに完全対応していることやオリジナルブロックなどが充実していることで、表現方法に困ることなくブログ運営できています。
デモデザインが豊富でデザインプリセットで簡単にダウンロードできることや、実用的でおしゃれなオリジナルブロックが豊富で、デザインセンスに自信がなくても見栄えの良いブログを構築できるのは大きなメリットです。
ブログデザインにすることでつまずくことなく、文章で伝える作業に入れるのは非常にありがたいです。もしもデザインにこだわりたければ、オリジナルブロックを調整、追加するだけで誰でもカスタマイズできます。
JIN:Rを使ってきた私の感想が、WordPressテーマ選びの参考になると嬉しいです。