JIN:Rのデモサイトを深掘り|初心者向けのVer2でも機能満載!


せっかくなら、きれいなデザインでブログを始めたいと思っていて。ウェブの知識はあまりないので、手軽にできたら嬉しいのですが。

それなら、JIN:Rのデモデザインを使うのがおすすめですよ。種類が多くて迷うかもしれませんが、初めての人向けのVer.2でも十分な機能とカスタマイズ性があるので一緒に見ていきましょう。
ブログを作るならできるだけ手間をかけずに、デザインが整った状態からスタートしたいと思いませんか。でも、いかにもテンプレなデザインでは、ちょっと気分が乗らないと言う方も多いはずです。また、簡単にサイト設定を終わらせて、早くブログ記事を書くことに力を注ぎたいと考える方もいるかもしれません。
そこで役に立つのが、WordPressテーマ JIN:R に23種類あるデモデザインです。その中でも、”初心者におすすめ”と紹介されているデモサイト8種類の特徴や設定の違い、使用しているブロックの違いを紹介します。
この記事を読めば、初心者向けのデモデザインの組み合わせ内容とアレンジできることがわかります。
Ver.2では、使われている機能やブロックの共通点が多いです。そのため、イメージカラーを基準にして、ブログジャンルに合うデモサイトを選んで、簡単に始められます。
ブログサイトのデモサイト選びやデザインに迷っている方は、ぜひ最後までご覧ください。
もし、WordPressテーマを「JIN:R」にしようかと迷っているなら、あなたの決断を後押しする情報になっていると思います。
8種類ある簡単設定のデモサイト
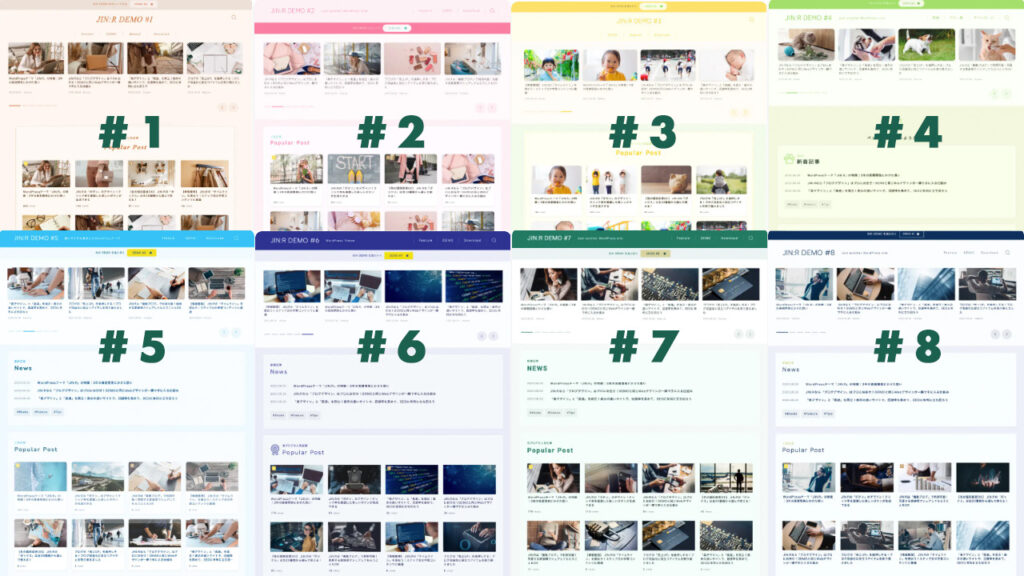
初めてブログを立ち上げる人にもおすすめな8種類のDEMO Ver2を紹介します。

引用元:JIN:R 公式サイト デモ一覧より抜粋
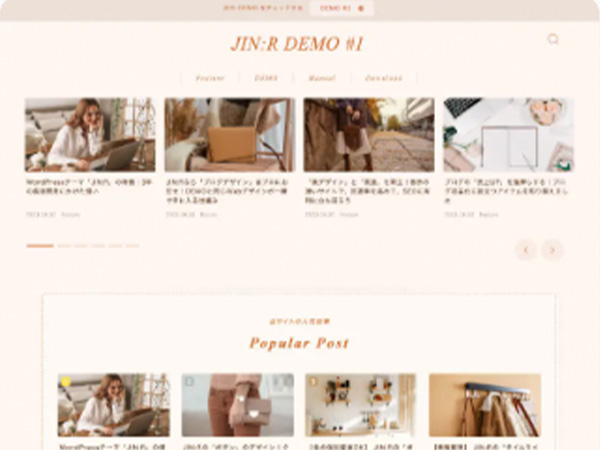
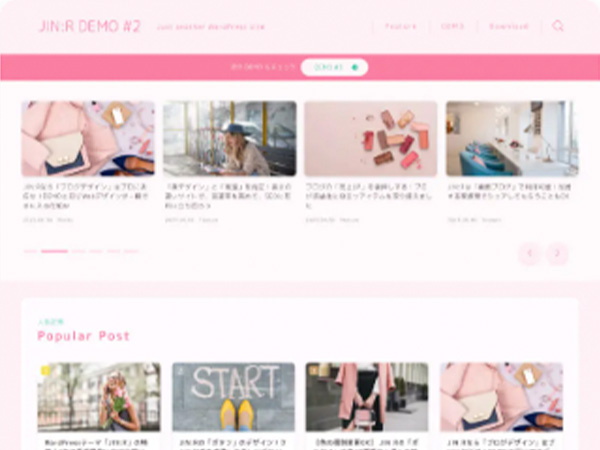
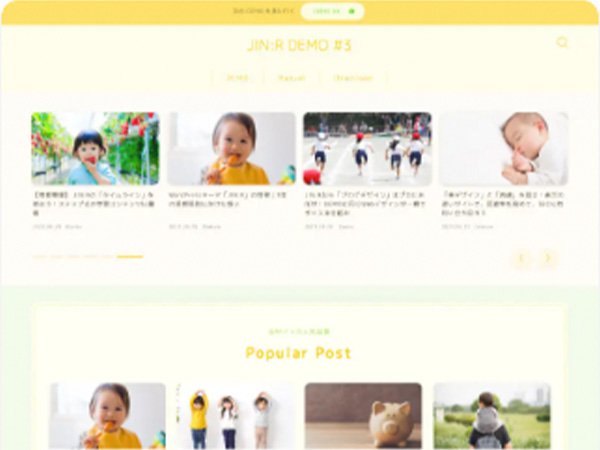
JIN:R公式サイトのデモ一覧はこちらから確認できます。Ver2のデモデザインはイメージカラーの違いで、ブログイメージを作り上げています。
明るい茶色がイメージカラーで、暖かみを感じる暖色系です。
ピンク色がイメージカラーで、POPで明るく遊び心を感じる暖色系です。
明るい黄緑色がイメージカラーで、自然を感じる清しさがある寒色系です。
オレンジに近い黄色がイメージカラーです。明るく元気な印象を与える暖色系です。
水色がイメージカラーで、開放感を感じさせる寒色系です。
紺色がイメージカラーです。落ち着きがあり信頼と安心感を感じる寒色系です。
深い緑色がイメージカラーです。リラックスした気分や落ち着きを感じる寒色系です。
深みのある青色がイメージカラーで、専門性や権威を感じる寒色系です。
一般的に暖色は暖かさや活動的な感情を促進する色で、寒色は落ち着きや冷静さを促進する色と言われています。
私が感じた用途分けは次の通りです。
- ライフスタイルなどカスタマー向けの情報発信に向いている:1から4
- ライフスタイルもワークスタイルもノマド系の情報発信に向いている:5と7
- プロフェッショナルなビジネス関係の情報発信に向いている:6と8
どのデモサイトを選んでも使っている機能やオリジナルブロックは一緒で、選択した設定内容が少し違うだけです。もし迷うのであれば、再現性の難しいイメージカラーを基準にして選んでも大丈夫です。
公式サイトのDEMO LISTでは、恐らく Healing Green と Toy Yellow の画像(デモサイト)が入れ違いで表示さています。紹介はデモサイトのイメージは名前をもとに紹介しています。
初心者向けデモサイトのそれぞれの違い


引用元:JIN:R 公式サイト デモ一覧より抜粋
エリアごとのブロックや機能
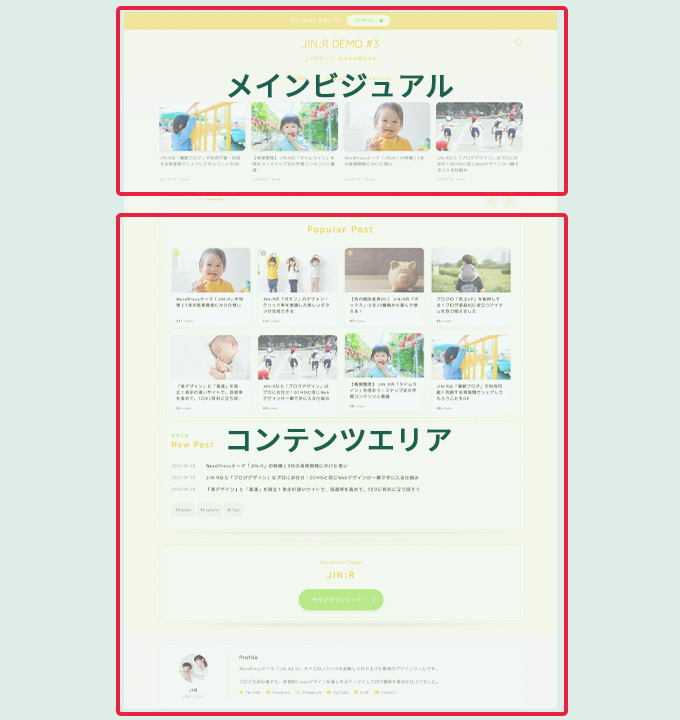
デモサイトのデザインには、メインビジュアルとコンテンエリア、ウィジェットの3つがあります。
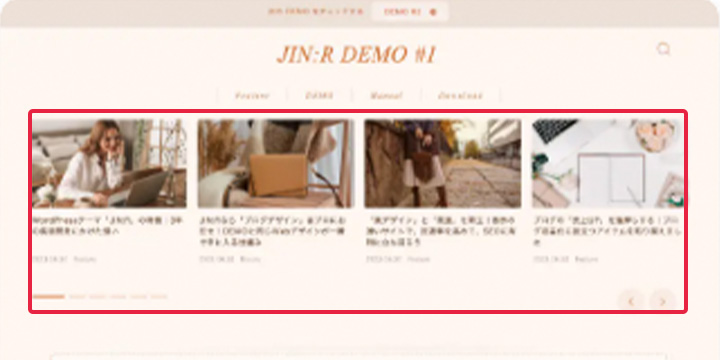
メインビジュアル
インフォメーションバーとサイトタイトル・ロゴ、グローバルメニュー、記事スライドショーが組み合わさっています。
記事スライドショーは一番下で固定ですが、インフォメーションバーやサイトタイトル、グローバルメニューの順番はデモサイトで変わります。
コンテンツエリア
コンテンツエリアは固定ページで作られています。
- 背景の上に、デザイン見出しと記事リスト
- 背景の上に、デザイン見出しと記事リスト、タグクラウド
- 背景の上に、デザイン見出しとボタン
- プロフィール
のブロックの組み合わせと順番になっています。
組み合わせを入れ替えたり、プロフィールにも背景を追加して枠線を表現しているデモデザインもあります。
ウィジェット
トップページではなく、個別記事のページで共通して、記事の横に表示される部分です。
プロフィールと検索、最後に目次は共通で、その下がデモサイトにより変わります。
- 記事リスト
- デザイン見出しと記事リスト
- リッチメニュー
この3つのパターンがあります。
オリジナルブロックや機能の設定の違い
JIN:Rのデモサイトにある初心者向けデザインの違いを一覧表にしました。
インフォメーションバーの位置が、サイトタイトルやロゴの上側と下側の違いがあります。サイトタイトル(ブログ名)の位置は、中央と左側の2通りです。グローバルメニューの位置も中央と右上の2通りあります。
記事スライドショーは、全て同じでした。
記事リストは、PV順と新着順の違いがあります。PV順は縦長カード、新着順はテキスト(記事タイトル)で表示される設定です。プロフィールのデザイン設定は共通なのですが、背景ブロックを使って、枠線を付けたデモもありました。ボタンは楕円形と角丸の四角の2種類あります。
サイドバーパターンは3パターンあり、次のようにまとめました。
- a:プロフィール、検索、記事リスト
- b:プロフィール、検索、デザイン見出し、記事リスト
- c:プロフィール、検索、リッチメニュー
WordPressの管理画面から、それぞれの表示位置や順番を後で変更も可能です。
使われているオリジナルブロック
デモサイトで使われている機能やブロックをエリアごとに紹介していきます。
メインビジュアルの機能
- インフォメーションバー
- サイトタイトル・サブタイトル、ロゴ
- グローバルメニュー
- 記事スライドショー
WordPressのブロックや、JIN:Rのオリジナルブロックで作られている場所ではないです。そのため、カスタマイズは用意された中から選ぶことになります。表示の位置や機能を新たに足すことは素人には難しいエリアです。

インフォメーションバーは、いちおしの記事やPR商品、プロフィールページなど、特定のURLへのリンクで誘導ができます。表示の位置をサイトタイトルなどのヘッダー上側と下側が選べ、非表示にすることも可能です。テキストとボタンがあり、自分で考えた文章に書き換えできます。ボタンなしのデザインを選ぶと、カラー帯がボタンの役割をします。

サイトタイトル、サブタイトル、ロゴは、トップページや検索結果に表示されるブログの名前を設定します。サブタイトルは空欄でも問題ありません。サイトのロゴ画像も設定できます。ロゴを設定した場合は、サイト上ではロゴが優先されてサイトタイトルがテキストで表示されないです。
表示の位置は、左寄せと中央が選べます。ロゴの大きさは、PCとスマホで分けて設定できるので、それぞれで一番いい状態にできます。

グローバルメニューは、サイトの上部にメニューを設置できます。メニューには、記事やカテゴリーなどから自由に選び設定できます。表示の位置は、中央と右上が選べ、非表示も可能です。文字の大きさの調整が可能で、表示デザインやマウスを持っていったときのアニメーションも選べます。

記事スライドショーは、画像付きで記事のリンクを表示できます。右から左にブログカードが流れていき、トップページに動きをつけられます。記事スライドショーに設定した記事を目立たせる効果があります。画像の大きさとデザインは、フォーカスとマガジンから選択できます。表示させる記事は、新着順と記事を指定する方法があります。ブログカードが流れていくアニメーションの速さも選べます。
コンテンツエリアのオリジナルブロック
- 記事リスト
- 背景
- デザイン見出し
- タグクラウド
- ボタン
- プロフィール
記事スライドショーの下は、固定ページとなっていてJIN:R オリジナルブロックを中心にデザインされています。
記事リストは、公開済みの記事をリンク付きで一覧表示できます。
表示する記事の種類は、
- 新着順
- カテゴリーを指定
- PV順
- 特定の記事を指定
から選べます。最大の表示数も変更できます。表示するデザインは、縦長、横長、スライド、タイトルのみの4種類あり、縦長、横長は横に並べる数(カラム)も選べます。表示デザインはPCとスマホで分けて設定できます。
背景は、装飾のために他のブロックの背面に設置します。もちろん色を選べます。他にも、影の有無や枠線のデザイン、ドットや斜め線など模様が選択できます。さらに、画像を設置することも可能です。
デザイン見出しは、
- 見出しタイトル
- サブテキスト
- JINアイコン
などで装飾できます。
テキストやシンボルの表示を左寄せ、中央寄せから選べます。シンボルとなる番号やアイコンの種類とデザインと色も変更できます。
タグクラウドは、記事に設定している記事タグを一覧で表示します。タグから記事の検索ができます。表示するタグの数と文字の大きさが選べます。
ボタンは、テキストを表示して特定の記事やURLにリンクできます。表示位置は、右、左、中央から選択できます。ボタンのデザインやマイクロコピーの有無、矢印アイコンの有無、矢印の種類をカスタマイズできます。
リンク先は記事以外にもアフィリエイトタグの設置が可能です。
プロフィールは、筆者のアイコンやプロフィール、SNSフォローボタンを表示できます。デザインは2種類から選べて、SNSフォローボタンの表示非表示、ボタンの色が選べます。
ウィジェット部分のブロック
- プロフィール
- 検索
- デザイン見出し
- 記事リスト
- リッチメニュー
記事のページで、記事の横に共通して表示される部分です。
リッチメニューは、画像に記事やカテゴリーなどへのリンクを設定できます。
画像とメニュー名は、リンク先の記事のアイキャッチ画像やタイトル以外でも設定できます。そのため、別途イメージを設定した画像やタイトルを使ってメニュー化できます。正方形を含む複数の選択肢から画像の縦横比を選べて、メニュー名は表示非表示と表示する場所を選べます。PCとスマホで、横並びで表示する数(カラム)を分けて設定できます。
カスタマイズ性について
機能やオリジナルブロックの設定を変更することで、手軽にカスタマイズができてオリジナルのサイトが作れます。WordPressやJIN:Rに慣れてきたら、オリジナルブロックを固定ページの部分に追加して、機能を足すこともできます。選択できることが多いので、初めは迷子にならないようにマニュアル通りで十分です。それでも、良いデザインの状態に仕上げられます。
各項目の詳しい設定方法は、公式のマニュアルサイトを参考にしてください。
JIN:R公式マニアルは、こちらから確認できます。
デモのデザインをインポートする手順
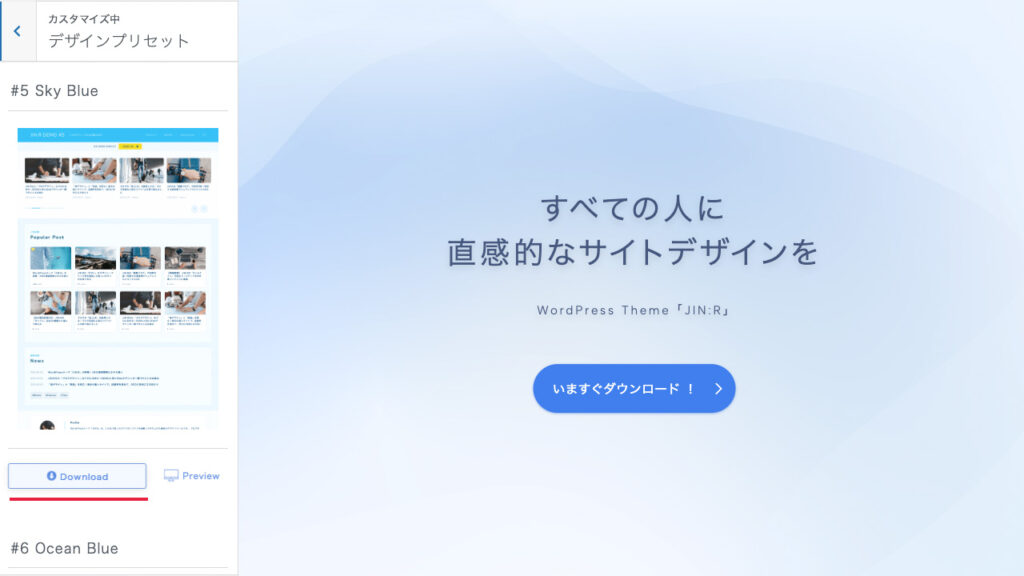
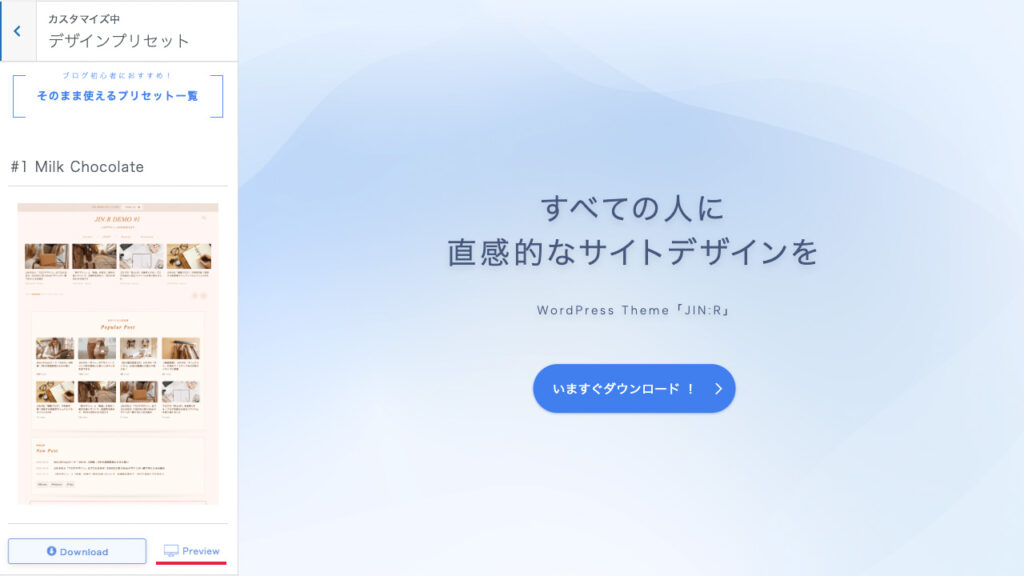
JIN:R のオリジナルでとても便利なデザインプリセットを使えば、デモデザインを自分のブログに適用できます。




デモサイトがサムネイル表示されます。プレビューをするなど、イメージ通りか確認をします
まとめ:十分な機能とオリジナルにアレンジが可能
JIN:Rの公式サイトにあるDEMO Ver2 の#1から#8まであるデモサイトを詳しく紹介してきました。
初心者向けとされているDEMO Ver2ですが、8パターンのイメージカラーで、綺麗にデザインされたデモサイトが揃っています。
デモサイトで使っている機能やオリジナルブロックは、#1~#8でほとんど変わりなく、ブログ運営に必要な機能が十分に備わっていました。
使っているものが同じでも、メインカラーの変更や表示位置の調整、表示設定のカスタマイズで、サイト訪問者に与える印象に変化をつけるデザインがされています。
表示の位置や設定は、選択肢の中から選ぶだけですぐに変更できるので、自分でアレンジが気軽にできてしまいます。
色が決まるとブログ全体がオシャレに見えると思うので、色を軸にして選ぶのも、私は良いと思います。
もし、デザインプリセットでさえも大変と感じるなら、ConoHa WINGのクイックテンプレートがおすすめです。「WordPressかんたんセットアップ」で、JIN:Rを同時購入すれば、ブログ用デザインが適用された状態から始められます。
この記事が、JIN:Rを利用してブログを始めようかと検討されている方のお役に立てれば幸いです。