JIN:R「デザイン見出し」の一歩先ゆくカスタマイズのアイデア


トップページで普通の見出しブロックだと少しシンプルすぎて、もうちょっと華やかにしたいんですよね。もっと印象に残るデザインが簡単に作れるといいなって思ってるんですけど。

それならJIN:Rのデザイン見出しブロックがぴったりですよ。アイコンはもちろんレイアウトや色なども設定できて、見やすいページが簡単に作れますよ。
ブログサイトを作っていると、普通の見出しだと物足りないなとか、おしゃれにしたいけれど難しい操作できないしなと感じることはありませんか。
そこでこの記事では、JIN:R オリジナルブロックの「デザイン見出し」について、さまざまな設定項目やデザインパターン、私なりのおすすめ設定をサンプルを使って紹介していきます。
デザイン見出しはサイトのデザイン性をアップさせることや、情報を区切り整理することで読みやすくできる便利なブロックです。特に、トップページなどブログを印象付けるページが、少しの工夫で大きく印象が変わります。
デザイン性の高いJIN:R 特有のブロックで、他のブロックと上手く組み合わせることで、トップページやカテゴリーページで活躍します。
デザイン見出しブロックの使い方を詳しく知りたい方は、ぜひ最後までご覧ください。
もし、WordPressテーマを「JIN:R」にしようかと迷っているなら、あなたの決断を後押しする情報になっていると思います。
デザイン見出しブロックのクイックガイド

JIN:Rのデザイン見出しは、普段記事を書くときに使う見出しとは見た目が違います。アイコンや画像を追加するなど様々な装飾をした見出しを追加できます。逆に、デザインを最小限にすると、タイトルのようにも見せられます。
トップページや記事などを華やかにデザインできて、情報を整頓するのに向いているブロックです。
このブロックはひとつで成り立つわけではないので、他のオリジナルブロックとの組み合わせ方が重要なポイントです。
選択できる設定項目
デザイン見出しでカスタマイズできることは多いですが、デザイン変更は全て右サイドバーから設定項目を選択するだけです。
- レイアウト
- シンボル装飾
- デザイン
- 線の太さ
- タグ設定
- 色設定
- テキストサイズ
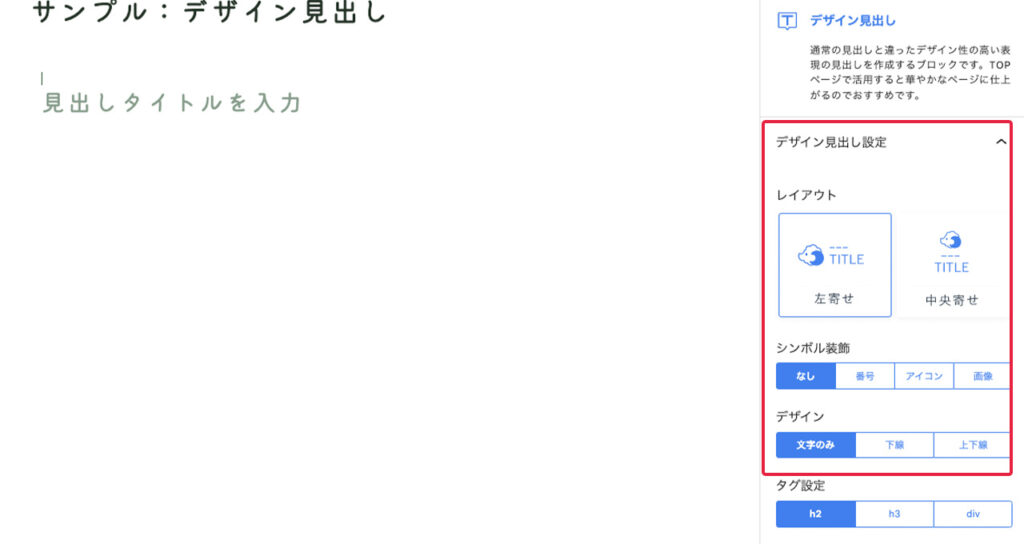
レイアウト
見出しタイトルやサブテキスト、シンボル装飾の位置を、左寄せと中央寄せから選べます。
左寄せは、見出しタイトルやサブテキストが左寄せになり、シンボル装飾は見出しタイトルの横に配置されます。普通の見出しや、文章の開始位置と端が揃うイメージです。
中央寄せは、見出しタイトルやサブテキスト、シンボル装飾が中央寄せになり、シンボル装飾はサブテキストの上に配置されます。文字の位置が異なり、さらにシンボルが中央に来ることで目に留まる効果が高くなります。アイキャッチとして注目を集めたり区切りとしての効果が強まります。
シンボル装飾
選択項目は、
- なし
- 番号
- アイコン
- 画像
の4パターンです。選択したシンボルが、見出しタイトルとサブテキストを合わせたぐらいの大きさで表示されます。
番号は、1から9まで選べます。
アイコンはオリジナルのJINアイコン400種類から選べます。JINアイコンはショートコードを使わずに、クリックで選択可です。
画像はメディアライブラリから選ぶか、ファイルをアップロードして設定します。写真やイラストなどが使えて、オリジナリティがさらに高まります。
デザイン
選択項目は、文字のみと下線、上下線の3パターンです。
見出しタイトルに横線の装飾を追加できて、アイキャッチや区切りの効果を調整できます。
中央寄せでシンボル装飾を設定しているときは、上線がシンボルを挟むデザインになります。
線の太さ
選択項目は、細めと普通、太めの3パターンです。
デザインで設定した線の太さを選択できて、デザイン性や注目度を調整できます。デフォルトは細めでややシャープな印象で、太めにすると少し柔らかい印象になります。
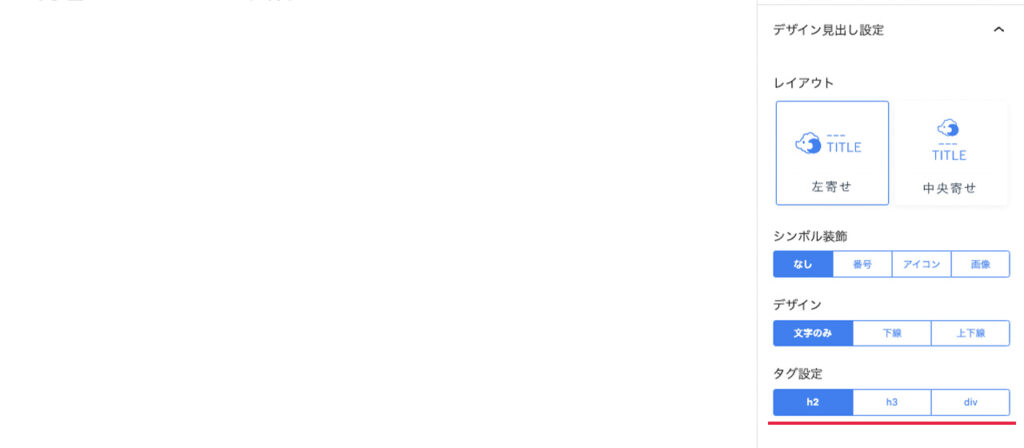
タグ設定
選択項目は、h2とh3、divの3パターンです。
デザイン見出しの見た目は、執筆画面やサイト上で変わらないですが、生成されるHTMLタグが変わります。
h2やh3は見出しを表すタグで、「見出し」として検索エンジンに伝えられます。見出しには記事の要点が書かれていると検索エンジンが認識するので、記事の内容を把握しやすくなります。キーワードなどを含めて検索結果に反映したいときは、h2やh3を使いましょう。
また、h2やh3にすると目次を作るときに反映されます。
divは、汎用的な構造化するものという意味です。デザインとしてブロックを使ったときに設定しましょう。
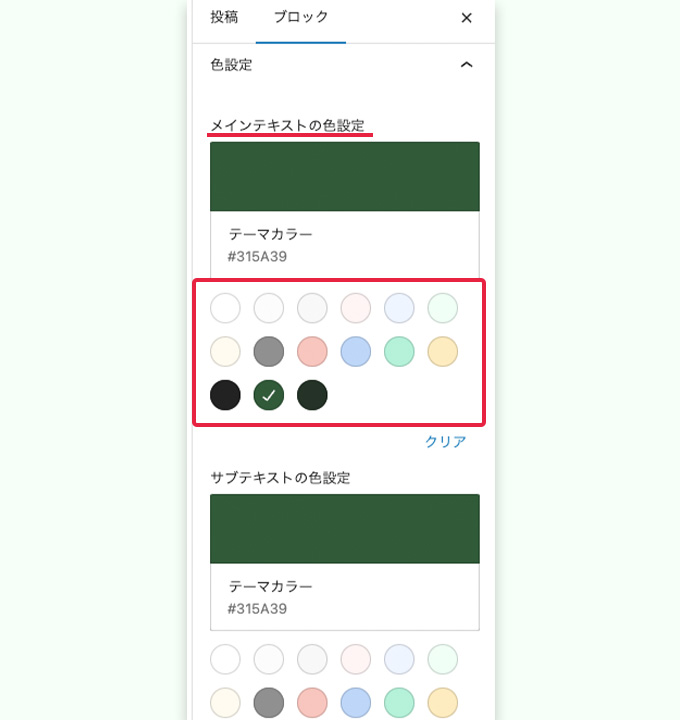
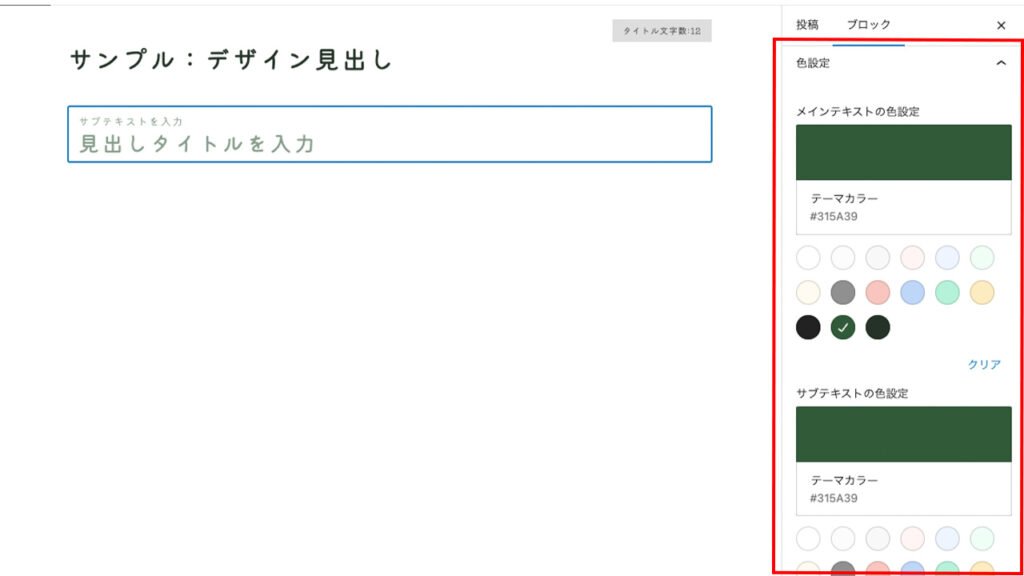
色設定
- メインテキスト
- サブテキスト
- 見出し装飾(デザインの線)
- シンボル装飾
が個別で選べます。

主に淡い系の12色と黒がプリセットで、テーマカラーと文字色に設定した色も選択できます。デフォルトは全ての選択項目にテーマカラーが設定されているので、基本的には変更なしで使えます。
もちろん、自由な色を選んだり色コードを指定することも可能です。
テキストサイズ
見出しタイトルとサブタイトルの文字の大きさを変更できます。
通常のエディターで出来ることは基本できるので、JINアイコンやリンクを追加することも可能です。
デザインパターン一覧
デザイン見出しブロックの設定項目をいろいろ変えたデザインパターンをご紹介していきます。
まずは、シンプルなプランで、レイアウト:左寄せ、シンボル装飾:なし、デザイン:文字のみ、色設定:テーマカラー、テキスト:見出しタイトルのみです。
次は、レイアウト:中央寄せ、シンボル装飾:番号、デザイン:下線、線の太さ:細め、色設定:テーマカラー、テキスト:見出しタイトルとサブテキストです。
次に、レイアウト:左寄せ、シンボル装飾:アイコン、デザイン:上下線、線の太さ:普通、色設定:テーマカラー、テキスト:見出しタイトルのみです。
次に、レイアウト:中央寄せ、シンボル装飾:画像、デザイン:上下線、線の太さ:太め、色設定:テーマカラー、テキスト:見出しタイトルとサブテキストです。

次に、レイアウト:左寄せ、シンボル装飾:アイコン、デザイン:下線、線の太さ:細め、色設定:シンボルだけ変更、テキスト:見出しタイトルとサブテキストです。
最後に、レイアウト:中央寄せ、シンボル装飾:番号、デザイン:上下線、線の太さ:太め、色設定:シンボル・見出し装飾(線)を変更、テキスト:見出しタイトルとサブテキストです。
多彩なデザイン見出しブロックの中から抜粋しました。表示イメージを膨らませるサポートになりましたでしょうか。
デザイン見出しをアレンジした使い方
私が考えるデザイン見出しのおすすめ設定をご紹介します。
オリジナルブロック単独の設定
見出しとして注目を集められて、区切りであることもわかりやすい設定です。伝えられる情報は多いですが、すっきりとした印象に仕上がります。
設定項目は、中央寄せでシンボル装飾:アイコン、デザイン:上下線、線の太さ:細め、テキスト:メインタイトルとサブテキストです。
明確に画面の中を区切って、繰り返すことで複数のコンセプトを表現する設定です。
設定項目は、左寄せでシンボル装飾:番号、デザイン:下線、線の太さ:太め、色設定:シンボル装飾だけ変更、テキスト:見出しタイトルのみです。
ブロックを組み合わせて使う場合
デザイン見出しは、他のブロックと組み合わせるとその良さがさらに引き出せます。
トップページなどで使うことが多いのが、「デザイン見出し」+「記事リスト」です。



PRしたい記事や商品へのリンクを配置するCTAエリアに使う場合は、「背景」+「デザイン見出し」+「段落」+「ボタン」の組み合わせがおすすめです。
ここが「段落」のブロックです。おすすめな理由をここに書きます。
JIN:Rのブロックは基本的に、PCとスマホの全ての端末で表示されますが、それをPCのみ表示とスマホのみ表示に設定も可能です。
スマホで表示したときは文字数を減らして、情報をすっきりとさせるためにブロックを非表示する方法が取れます。
下記は、PCとスマホで見え方が異なるように設定しています。
ここが「段落」のブロックです。おすすめな理由をここに書きます。スマホで見るとここは表示されないです。
他にも、JIN:Rを開発した方々がデザインしたコードをコピーするだけで使えるデザイン見本帳があります。こちらも超助かる便利メニューなので活用してくださいね。
JIN:R公式の「デザイン見本帳」マニュアルはこのリンクから見れますデザイン見出しブロックの使い方
実際に、どのようにデザイン見出しブロックを使うのかを説明していきます。
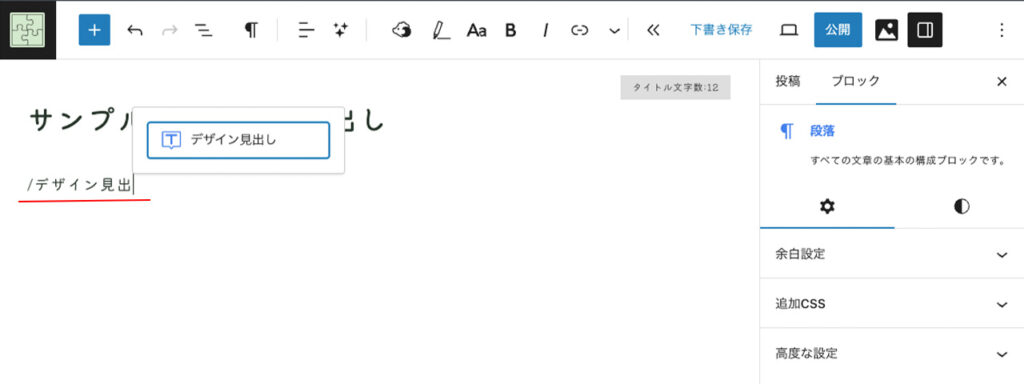
ブロックを呼び出すには、使いたい場所で「 /デザイン見出し」と入力をします。
そうすると候補として表示されるのでクリックして選択します。

ブロックを選択したら表示される右サイドバーで設定項目を選びます。
設定項目できるのは、レイアウト、シンボル装飾、デザイン(線の有無と太さ)です。

デザイン見出しのHTMLタグを設定します。見出しの属性を持たしたい場合はh2かh3を、装飾の場合はdivを選択します。

標準でテーマカラーが選択されています。基本的には変更なしで大丈夫ですが、それぞれの選択項目で色を変えることもできます。

テキストは見出しテキストとサブテキストの2カ所に入力できます。サブテキストは空欄にしておくと非表示です。文字の大きさも変更可能です。
詳しくは、JIN:R公式の「デザイン見出し」マニュアルをこちらから参考にしてくださいまとめ:デザイン見出しを使って見やすいサイトに
JIN:Rのデザイン見出しブロックをサンプルと共にご紹介してきました。実際のデザイン見出しのサンプルを目にしてもらい、できることのイメージが膨らみましたでしょうか。
いろいろと設定できるので、きっと自分のイメージや好み、目的にあった組み合わせ方が見つかるでしょう。最低限整ったデザインに仕上がる中から選ぶだけなので、ぜひ気軽に試してデザインを楽しんでください。
この記事が、JIN:Rを利用してブログを始めようかと検討されている方のお役に立てれば幸いです。