WordPressでのブログの書き方を大特集|伝えたい大切な手順


WordPressでブログ記事を書きたいなと思うのですが、初心者でも簡単に更新続けていけるのか不安なんですよね。

WordPressのブログって本格的な感じがして、きっと記事を書くのも難しいいんだろうなと思いがちですよね。でも、誰でも簡単に記事の投稿はできるんですよ。
WordPressは本格的なサイト構築が必要なので、さぞかし業務用的な操作画面で記事を書くと思っている方もいらっしゃるのではないでしょうか。
そこでこの記事では、WordPressでのブログの書き方を順を追って紹介していきます。
この記事を読めば、WordPressで記事を書く機能や、新しい記事を考えて投稿するまでの基本的な手順が分かります。
本格的なブログを直感的な操作で運用していきたい方は、ぜひ最後までご覧ください。
もし、WordPressテーマを「JIN:R」にしようかと迷っているなら、あなたの決断を後押しする情報になっていると思います。
WordPressブログで記事を書く機能を知ろう
WordPressには、投稿と固定ページの2種類の公開できるページがあります。
投稿は、日付に基づいて管理され時間順に並べられるページです。定期的な更新が必要なコンテンツに使用するのが向いています。カテゴリーやタグで分類も簡単にできます。投稿がブログ記事と一般的に呼ばれています。
固定ページは、日付に基づかない独立したページです。カテゴリーページやプロフィールなど一度投稿すると基本的に内容が大きく変わらないページに適しています。投稿のように、並べたり分類はできませんが、重要な情報を整理して提供するのに適しています。
ページの設定項目に多少の違いはありますが、エディターで本文を書く方法は投稿も固定ページも基本的には同じです。
エディターがブログを書く機能
WordPressでブログ記事を書く機能のことをエディターと呼びます。
これからブログを始める方は、標準エディターのブロックエディタを使って記事投稿を書いていきます。
私たちを混乱させるのは、古いエディターのクラシックエディタがプラグインで機能を追加して使えることです。
ブロックエディタとクラッシックエディタの違いはこちらの記事で詳しくまとめています。

クラシックエディタの機能を部分的に引き継いだままのWordPressテーマもあります。しかし、当サイトで使っているJIN:Rは完全にブロックエディタに対応したテーマで、クラシックエディタのことは気にする必要がないです。
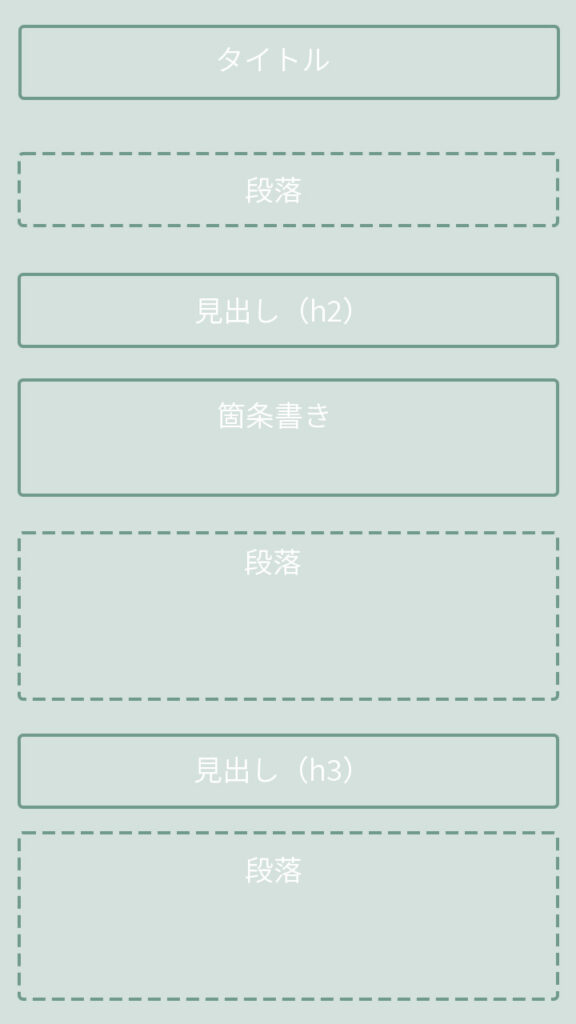
ブロックエディタはWordやGoogle ドキュメントなどのワープロソフトのように、1つの入力エリアで記事ができているものとは異なります。
ブロックエディタで書くには、それぞれ機能の異なるブロックを目的に合わせて組み合わせ、並べる必要があります。
- 文字を書くには段落ブロック
- 見出しを追加するには見出しブロック
- 箇条書きを追加するにはリストブロック
といった具合です。

ブロックには、WrodPressの標準と、WordPressテーマのオリジナルがあります。ブログで表現したい機能が備わっているかが、テーマ選びのひとつのポイントです。JIN:Rには、19種類と豊富なオリジナルブロックがあります。
ブロックの組み合わせを考える手間はありますが、ブロック単位でリッチなデザインや設定のカスタマイズが誰にでもできるメリットがあります。
WordPressブログの本文の書き方
実際にWordPressを使って記事を書く方法を詳しく紹介していきます。
いきなりWordPressを開いて、記事を書き始めるのはおすすめできません。事前にマインドマップやスプレッドシートなどで記事の構成を考えてから、ブログを書き始めましょう。
構成があることで手が止まることなく文章にできるメリットがあります。記事の構成といっても難しいことではありません。
- 記事で書きたいトピックスを短文で書き出す
- トピックスをグループ分けする
- 誰かに伝える状況を想定して、グループを並び替える
- グループに名前をつける
- できた記事構成にタイトルをつける
グループ名が見出しで、記事構成のタイトルが記事タイトルです。
トピックスに情報を追加しながら文章に仕上げ、ブログ記事の本文にします。
WordPressはコンテンツ管理システムのことで、機能の細かな部分は使うWordPressテーマにより操作性が違います。この記事では、当サイトで使っているJIN:Rをもとにブログの書き方を説明していきます。
エディター画面を開く

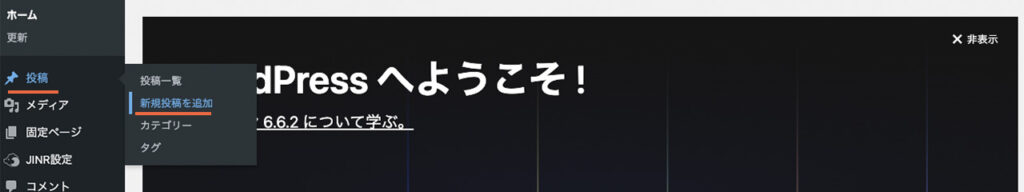
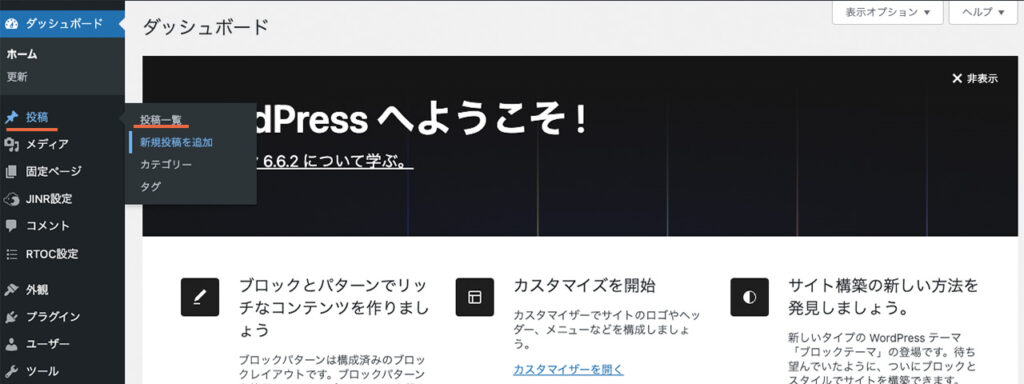
WordPress管理画面の左側メニューにある投稿の「新規投稿を追加」をクリックします。

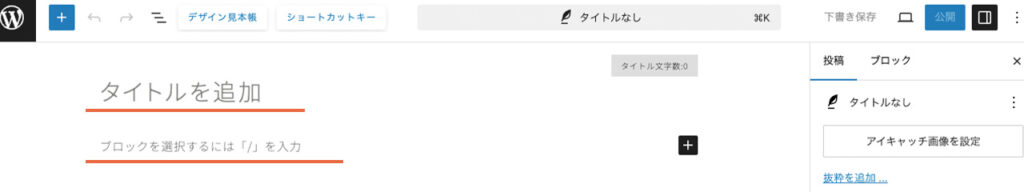
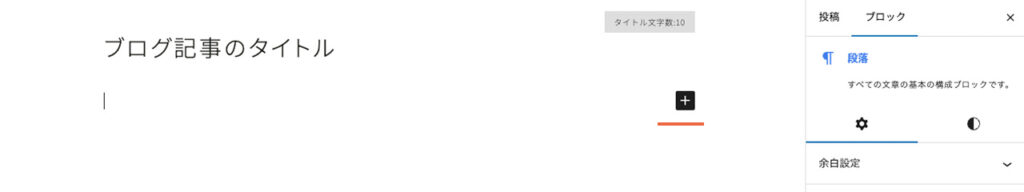
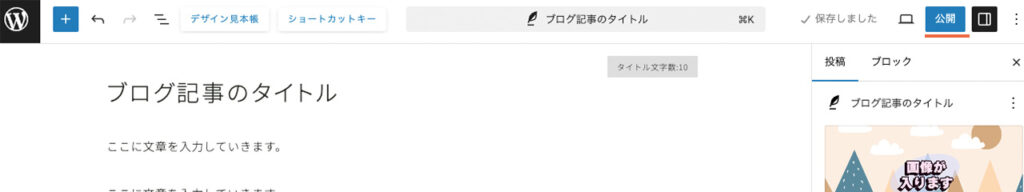
新規投稿が開いたら、記事タイトルと段落のブロックがひとつ表示されます。
最初のステータスは、下書きで投稿が作られます。
記事タイトルを入力する
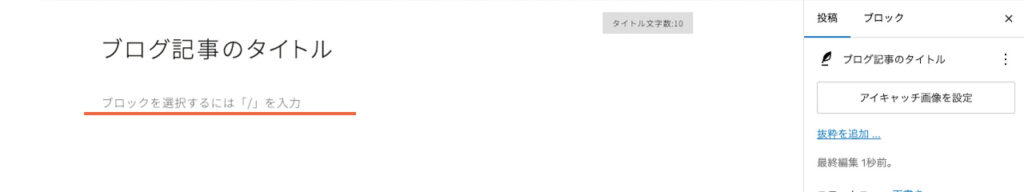
「タイトルを追加」のブロックに、考えておいた記事タイトルを入力します。
パーマリンクを設定する

パーマリンクは記事のURLの一部になります。
右サイドバーの「リンク」が、タイトルで入力した内容に変わります。日本語のままでは記号や英数に変換されてしまうので、英単語に書き換えします。特に決まりはありませんが、読者の理解を助けるのとSEOの両面から、記事のテーマに応じた言葉がおすすめです。
タイトルとリンクは、記事を書き終えて公開する前に変更も可能です。
ブロックを追加する
いよいよブログ記事の本文を書き始めます。

ひとつ目のブロックは、『ブロックを選択するには「/」を入力』と表示された「段落」が設定されています。

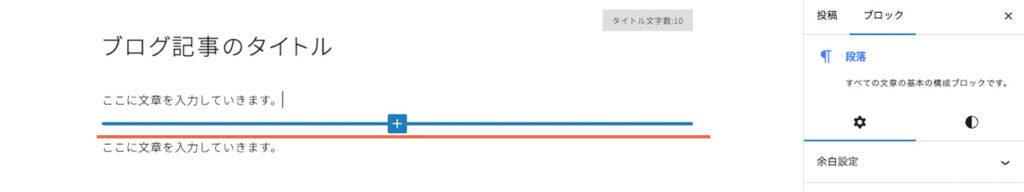
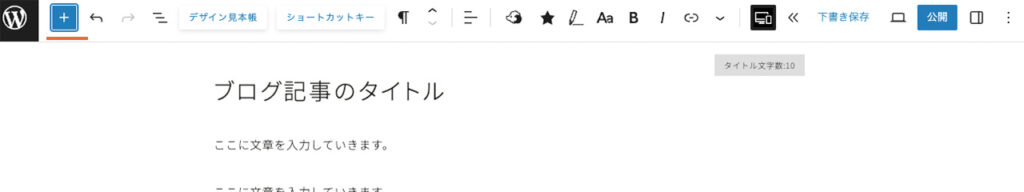
ブロックを下に追加するときは、ブロックを選択したら右側に表示されるプラスをクリックします。

ブロックを間に追加するときは、マウスを持っていくと下側に表示されるプラスをクリックします。
段落は、「enter」でブロックの追加が可能です。
文字を装飾する
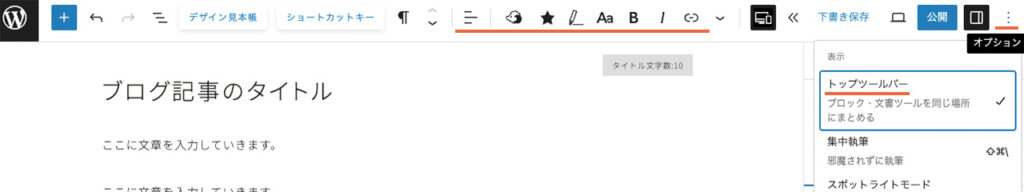
ブロック・書式ツールバーを使って文字の装飾ができます。

最初は文字を入力しないとブロック・書式ツールバーが表示されない設定です。
エディター右上のオプションを開き、「トップスールバー」をクリックして有効にしましょう。有効にすることで、入力しなくてもツールバーが表示されます。
JIN:Rでできるのは、
- テキストの配置
- JINアイコン
- JIN:R評価アイコン
- 文字装飾
- フォントサイズ
- 太字
- イタリック
- リンク
などです。テキストの配置は、左寄せ、中央寄せ、右寄せが選べます。
文字装飾で、カラーテキストとマーカー、それぞれの太字が選べます。
見出しを追加する
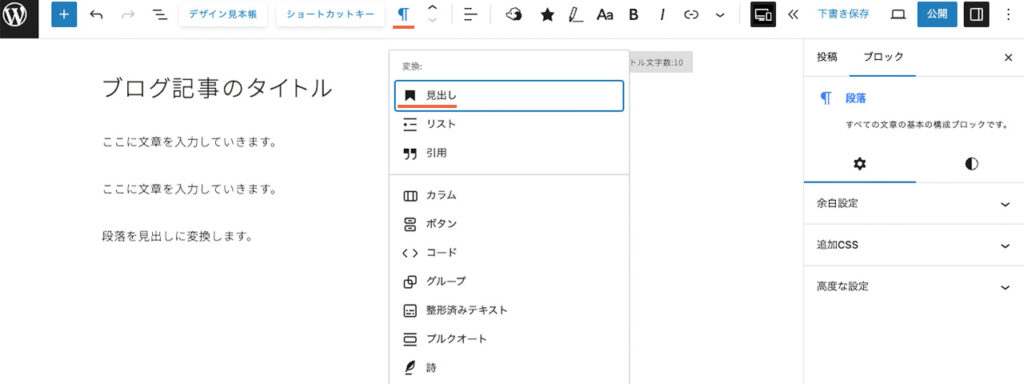
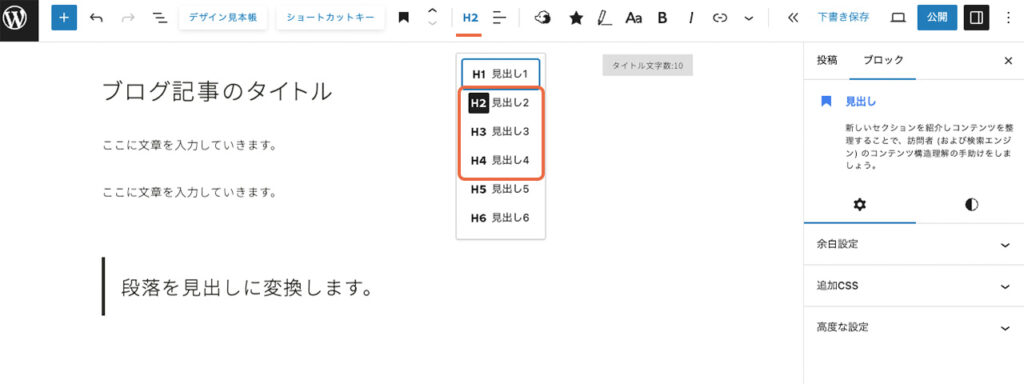
段落ブロックを見出しブロックに変換します。

書式ツールバーの左端にある段落マークをクリックして、見出しを選択します。

最初はH2設定で変換されて、H2と表示された「レベルを変更」で、見出しレベルを調整できます。
見出しレベルは、H2から数字が大きくなるように順番を守って使います。H2の中にH3とH4、次にH2に繰り上がったらH3といった具合です。見出しレベルはH6までありますが、細かくなりすぎるので通常H4までしか使いません。
箇条書きを追加する
WordPressでは箇条書きをリストと表現されています。
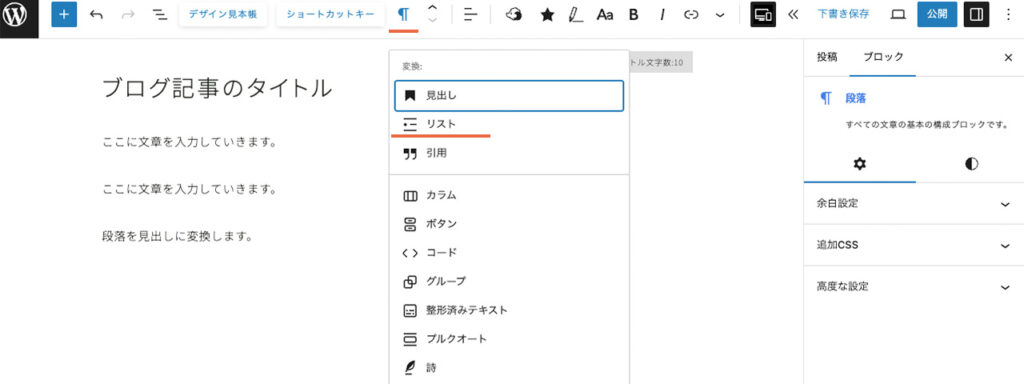
段落ブロックをリストブロックに変換します。

書式ツールバーの左端にある段落マークをクリックして、リストを選択します。

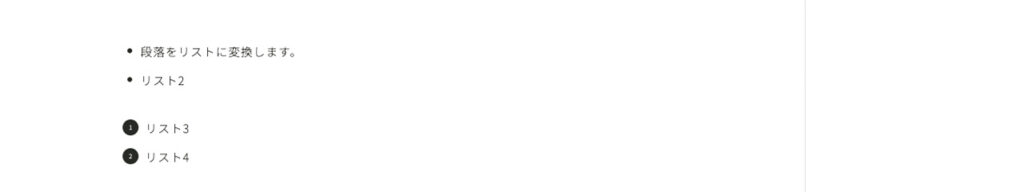
デザインは、丸印で順序なしと丸に数字が書かれた順序あり、2パターンのチェックマークの4種類があります。
リストは「enter」で追加され、入力後のリストは、書式ツールバーで並び替え可能です。
リストの文字は、段落と同じく書式ツールバーのメニューで文字装飾できます。
- 「##+スペース」で見出し
- 「-+スペース」で番号なしリスト
- 「1.とスペース」で順序付きリスト
のショートカットは、ブログ記事を効率的に書けるので、是非活用してください。
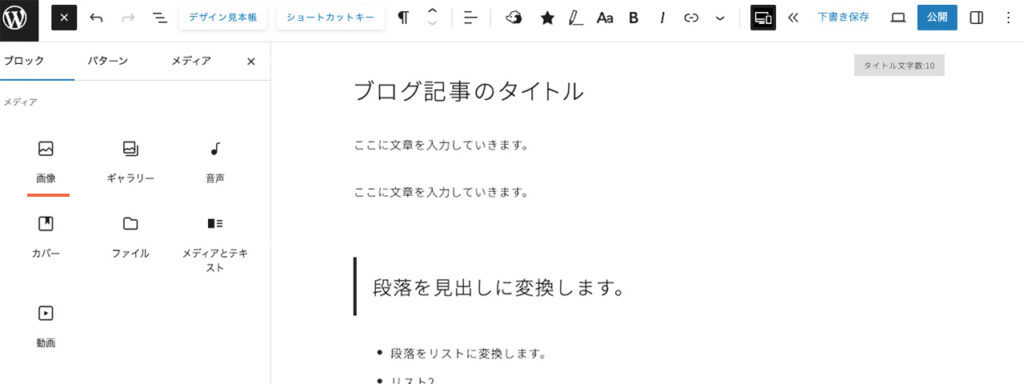
画像を追加する

トップツールバーの左端にあるプラスをクリックします。

使えるブロックの一覧が表示されるので、「画像」を選びます。
「/+画像」でも、ブロックを設置できます。

画像の選択は、
- アップロード
- メディアライブラリ
- URLから挿入
が選べます。
メディアライブラリの画像から選ぶのが操作性が良いです。なぜなら、まとめて画像をアップロードできて、一覧性が高くて、代替えテキストも連続して入力できるからです。
単純な装飾に使うだけの画像は、フリー素材サイトからダウンロードできます。
などのサイトが使いやすいです。

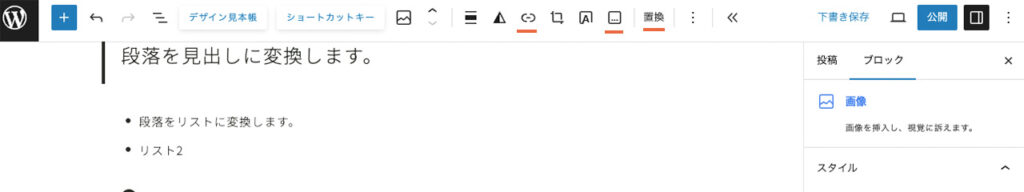
書式ツールバーで使うのは、リンクやキャプションを追加、置換です。
キャプションは画像すぐしたにテキストが入力できます。画像を他サイトから引用したときなどに引用元を表示できます。
置換は、画像を変更するときに使います。メディアライブラリを開くとアップロードから、置き換え画像の選択方法を選べます。
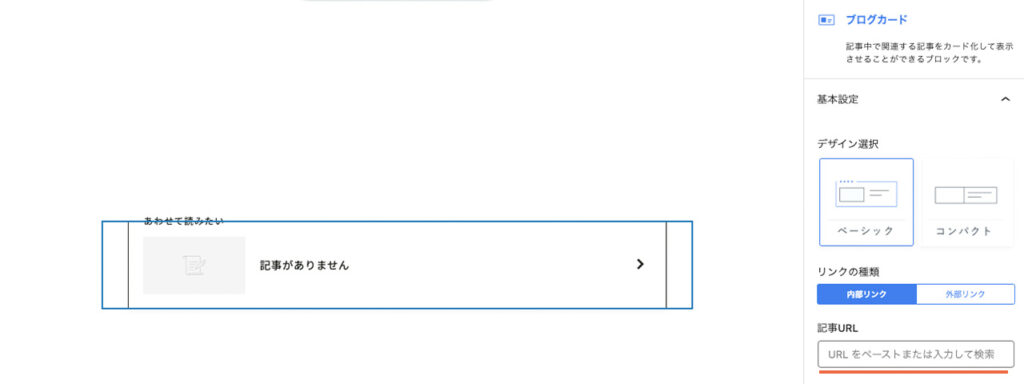
ブログ記事にリンクを追加する
リンクの種類は、内部リンクと外部リンクの2種類があります。
内部は、あなたのブログの中へリンクを設定します。記事タイトルでリンク先の検索ができます。
外部は、引用や参照などで他のサイトへのリンク設定です。リンク先URLの入力または貼り付けが必要です。
リンクの方法は、テキストリンク、画像リンク、ボタンリンク、ブログカードがあります。

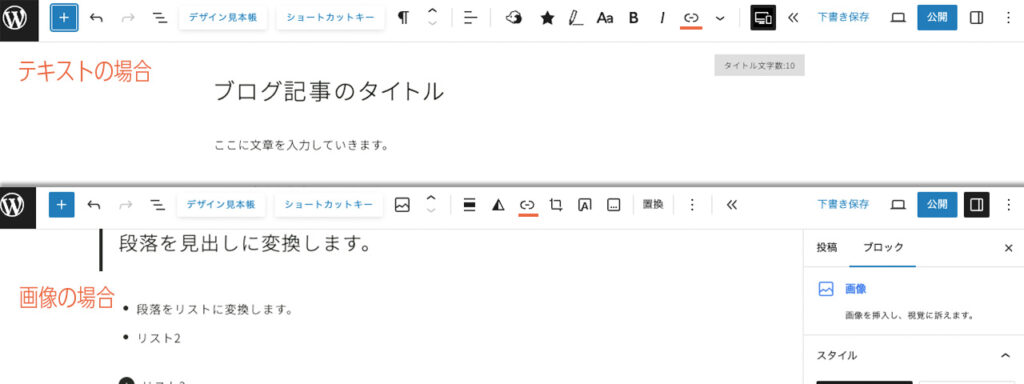
テキストと画像は、リンクしたい場所を選択して、書式ツールバーのリンクをクリックします。
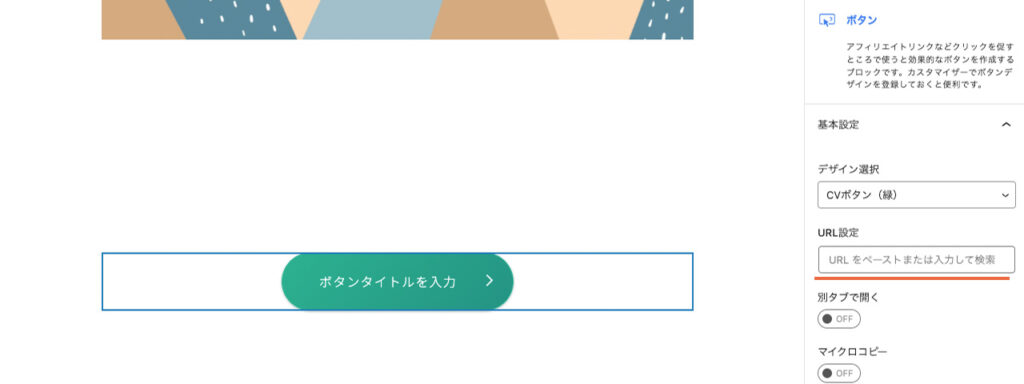
ボタンとブログカードは、JIN:Rのオリジナルブロックです。「/+ボタン」や「/+ブログカード」で設置できます。

ボタンは、さまざまな色、形状、動きのデザインを選んで、リンクを追加できます。

ブログカードは、アイキャッチ画像と記事タイトルがボックスで囲まれるデザインされた状態で、リンクを追加できます。
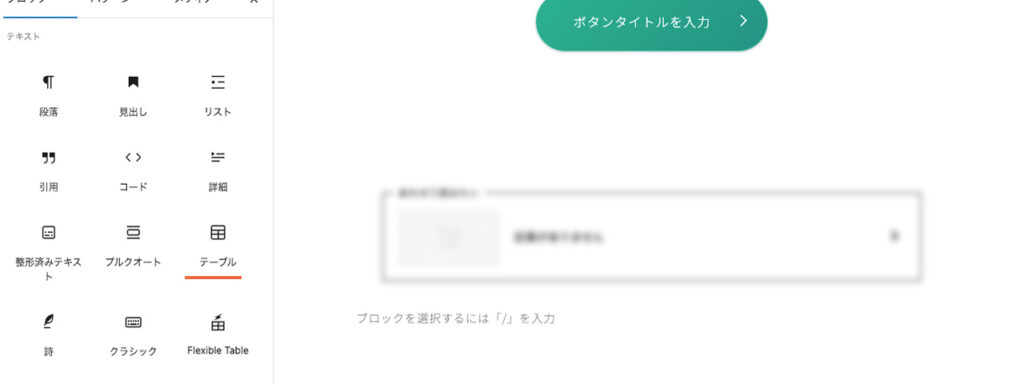
表を追加する
WordPressでは表をテーブルと表現されています。

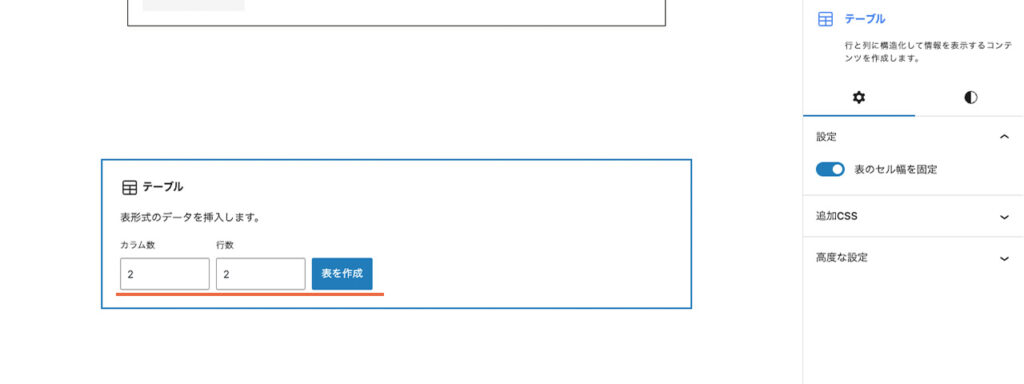
トップツールバーの左端にあるプラスをクリックします。使えるブロックの一覧が表示されるので、「テーブル」を選びます。「/+テーブル」でも、ブロックを設置できます。

カラム数(列数)と行数を選んで、表を作成をクリックします。
JIN:Rには、比較に特化した比較表が使えます。「/+比較表」で設置できます。
画像と画像リンク、JIN:R評価アイコンの星、ボタンを使った横スライド対応した表が簡単に追加できます。ブログ記事では比較のための表をよく使うので、デザインされた比較表が簡単にできるのはとても役に立ちます。
記事内に流し読みでも目が止まるポイントを作る
JIN:Rの豊富なオリジナルブロックを使って、流し読みしたとしても注目して欲しい重要なポイントを読者に分かりやすく装飾をします。
ワープロソフトのように全部の文章を入力し終わってから、装飾を加えるのは手間がかかります。書式ツールバーの装飾とブロックから変換できる見出しやリスト以外は、入力するときに必要なブロックを置いてから作業が必要です。

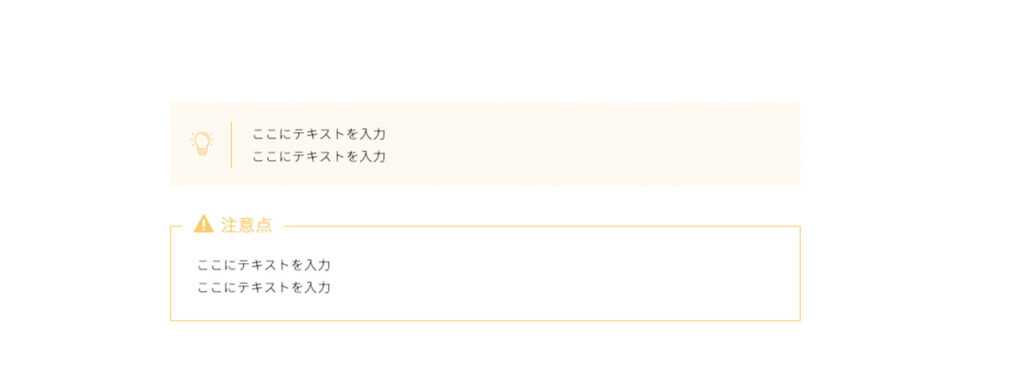
アイコンボックスは、JINアイコンと背景がセットになったベーシックタイプと、JINアイコンとボックスがセットになったタイトル付きタイプから選べます。
400種類あるオリジナルのアイコンと組み合わせた、テキストやリストが書けます。

吹き出しボックスは、アイコンと3種類の吹き出しを使った会話形式の表現ができます。
2色で3つの表情差分のアイコンがプリセットで備えられていて、あなたのアイコンをひとつ準備するだけで会話風のやり取りが取り入れられます。

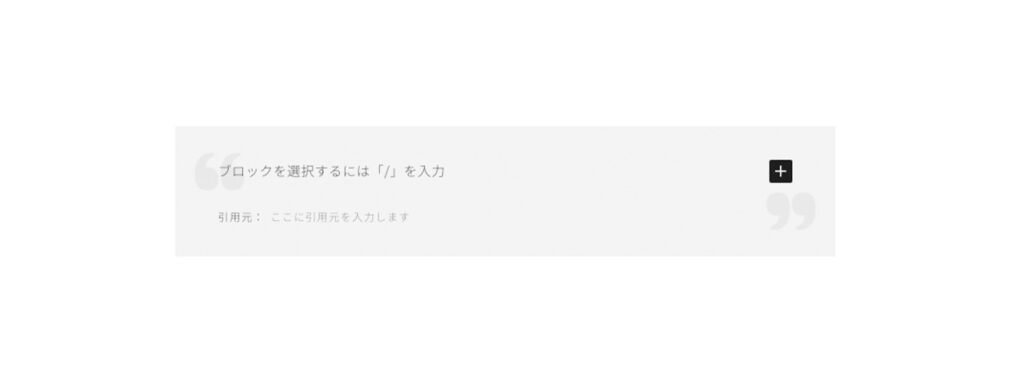
引用は、WordPress標準ブロックもありますがデザインが引用と分かりづらいです。ボックスブロックの中に、引用デザインがあります。こちらを使う方が一目で引用部分とわかります
JINRブロックは青色のアイコンで、WordPressの標準ブロックの黒色と区別されています。
本文に動画などを追加する
ブログ記事には、YouTubeの動画やTwitter(現X)のポストを表示もできます。

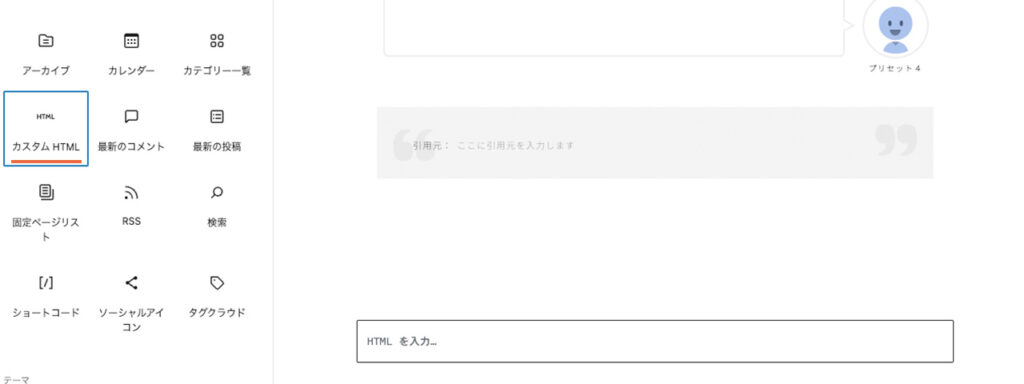
トップツールバーの左端にあるプラスをクリックします。使えるブロックの一覧が表示されるので、「カスタムHTML」を選びます。「/+カスタムHTML」でも、ブロックを設置できます。
YouTubeやXで、埋め込みコードをコピーして、カスタムHTMLに埋め込みコードをペーストするだけです。
アフィリエイト広告を追加する
表示したい場所に、カスタムHTMLを設置します。
もしもアフィリエイトやA8.netなどのASPのページからコピーしたアフィリエイトの広告リンクを貼り付けます。
WordPressのブロックはコピーや削除などもできる
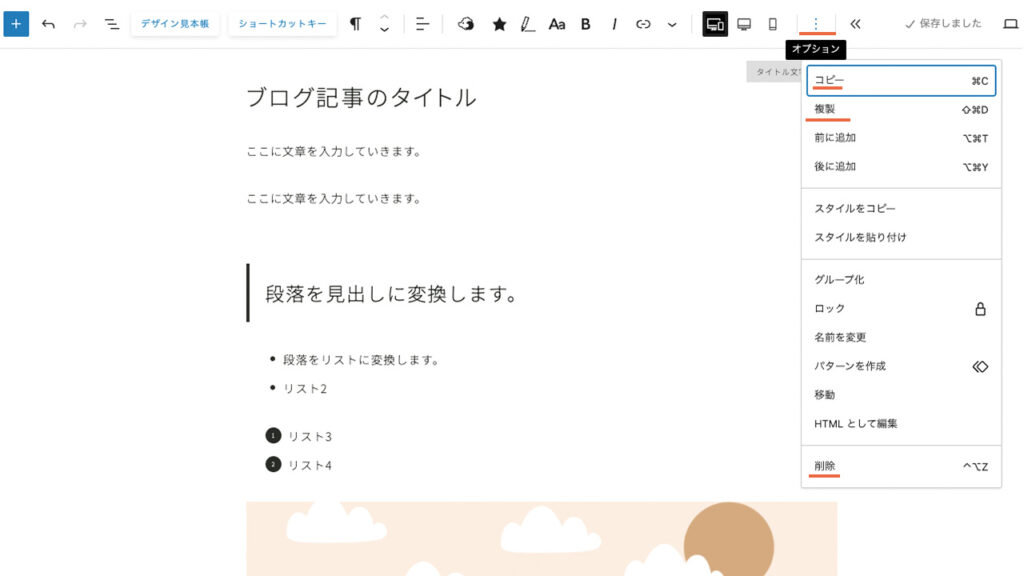
それぞれのブロックは、コピーや複製、移動、削除が可能です。

書式ツールバーにあるオプションをクリックすると表示されます。
コピーと複製は似ていますが、コピーした内容を任意の場所にペーストして表示するのと、複製したブロックのすぐ下に同じブロックが追加されるという違いがあります。全く同じ内容のブロックを使いたい場合はコピーを、ブロックの設定だけ引き継ぎたい場合は複製を使うと効率的です。

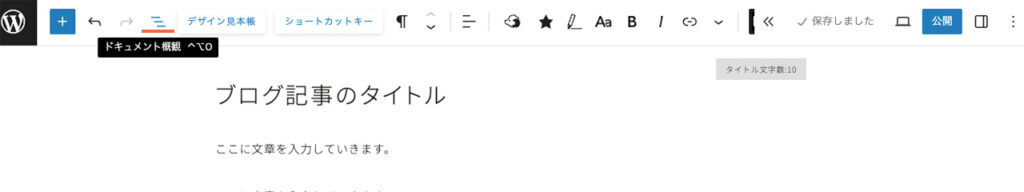
トップツールバーの左上には、「元に戻す」と「やり直す」の横にドキュメント外観のボタンがあります。

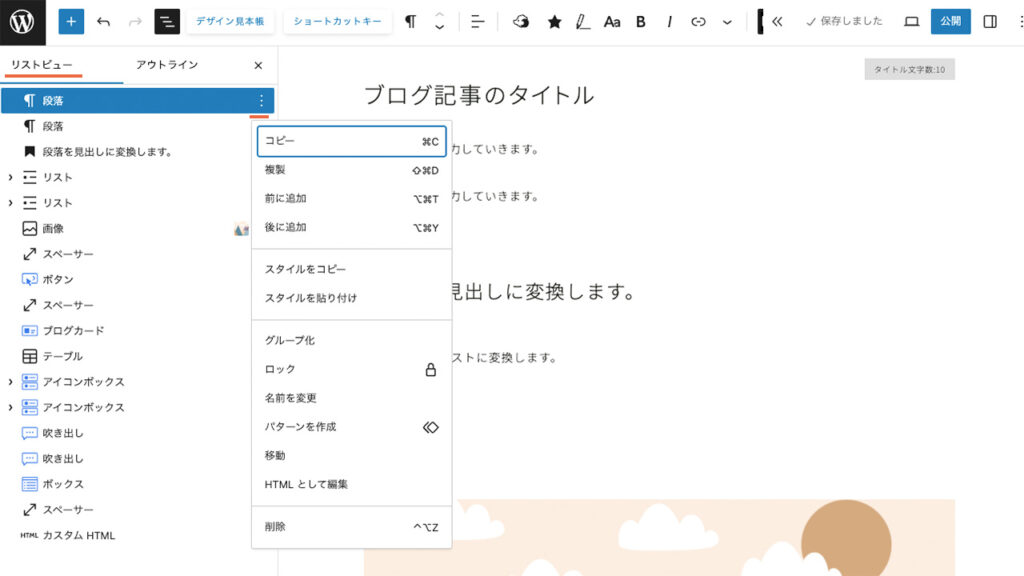
ドキュメント外観にあるリストビューでは、ブロック名が一覧表示されてその横にもオプションがあります。こちらのオプションからもコピーや複製、移動、削除が可能です。
複数のブロックを一括で移動したり、離れた場所に移動させるには、リストビューからドラックアンドドロップの方が作業性が良いです。
ブログの記事投稿で設定すること
ブログ記事の本文を書き終えたら、投稿の設定をしていきます。
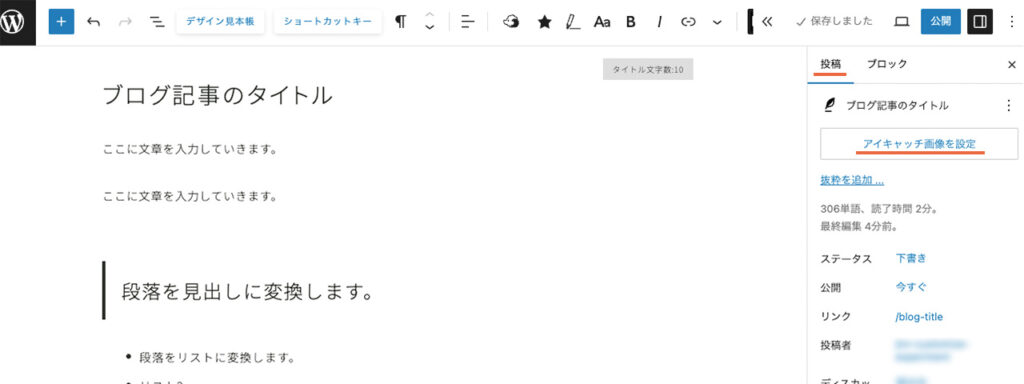
エディターの右サイドバーにある「投稿」のタブを選択して設定していきます。
アイキャッチ画像を設定する
アイキャッチ画像は、公開後のブログ記事でタイトルの下に表示されます。
ブログカードや記事リストなど記事が引用されたときにも表示されます。

「アイキャッチ画像を設定」をクリックします。

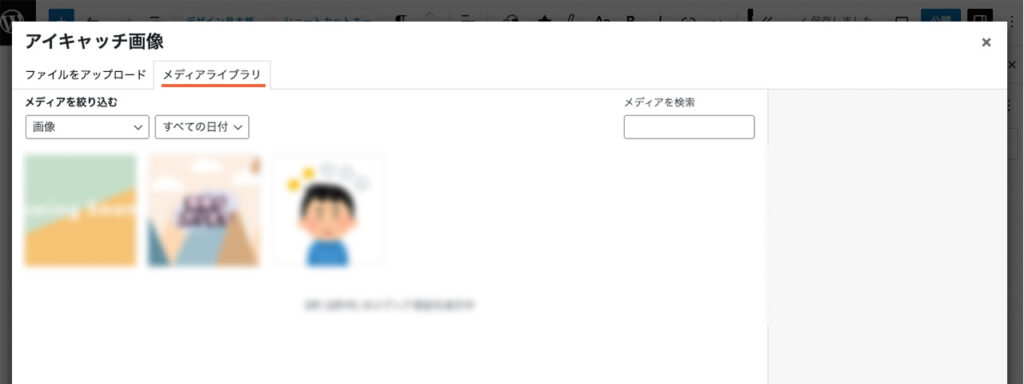
メディアライブラリとファイルをアップロードのタブがある画面が立ち上がりますので、設定したい画像を選択します。
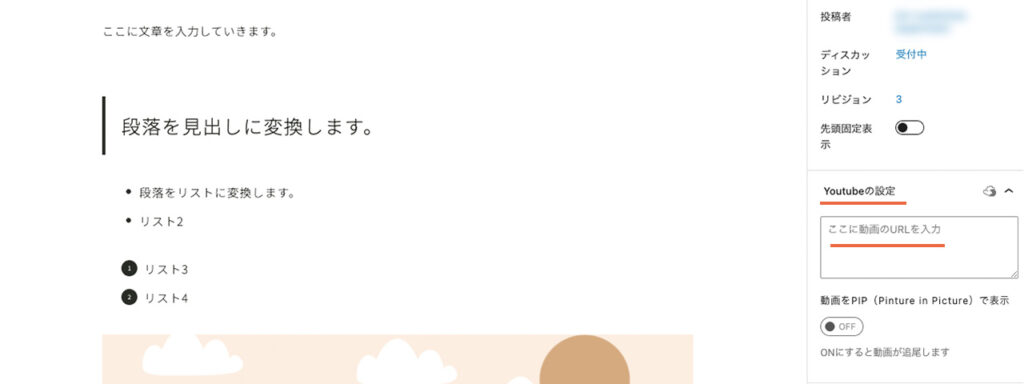
YouTubeをアイキャッチに設定する

JIN:Rには、「YouTubeの設定」の項目があります。
表示させたいYouTube動画のURLを貼り付けるだけで、アイキャッチ画像に動画を設定できます。動画は、表示を縮小してスクロールに追尾も可能です。
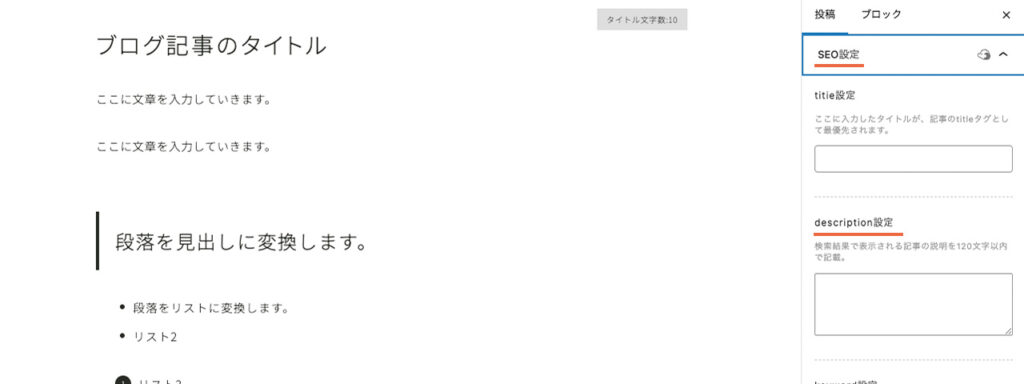
SEO設定をする
JIN:Rの「SEO設定」の項目を設定します。

設定した方が良いのは、discription(ディスクリプション)設定です。120文字程度で記事を要約した文章を入力します。
Googleの検索結果で、タイトルの下に表示される可能性のある文章です。ただ、最近はGoogleが記事の内容を独自で理解して約60%の記事で書き換えられているという統計もあります。
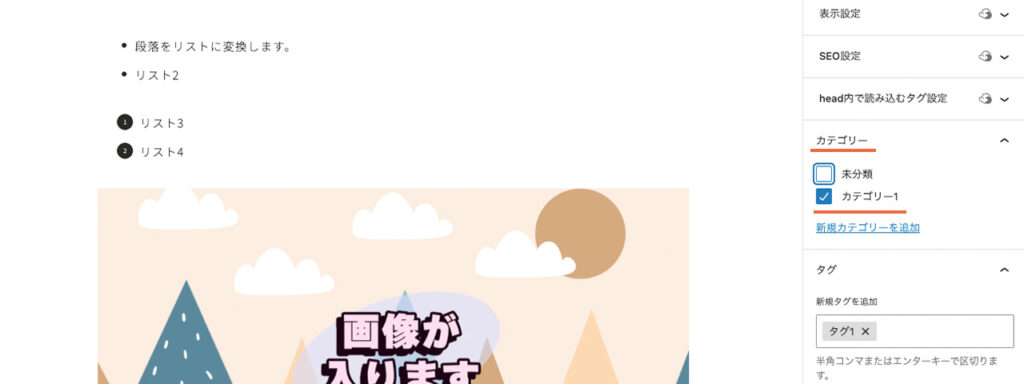
カテゴリーを設定する

ブログ記事に設定するカテゴリーを選択できます。設定済みのカテゴリーが表示されるのでチェックを入れるだけです。
タグを設定する
タグはカテゴリーに比べて、緩やかなグループ分けをするためのものです。記事に関連するキーワードやトピックスについてのラベリングをするイメージです。
ブログを訪れた人が関連した記事を見つけるのに役立ちます。

すでに使ったことあるタグは一覧表示され、新規タグも入力して設定できます。
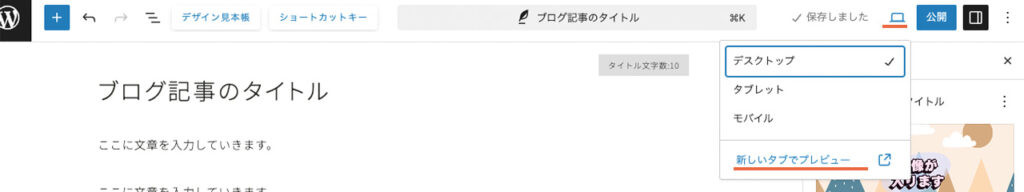
ブログ記事のプレビューをする
ブログ記事の入力と投稿の設定が終わったら、プレビューで公開されるブログ記事の内容を最終確認します。
JIN:Rのエディター画面の本文はほぼ公開画面と同じです。ただ、アイキャッチ画像やサイドバー表示などウィジェットは、プレビュー画面にしなければ反映されている状態が確認できないです。

トップツールバーの右側にある公開の隣のアイコンをクリックし、新しいタブでプレビューを選択します。
エディター画面はタブレットやモバイルに切り替えできますが、プレビュー画面はパソコン表示のみです。公開された状態を確認するには、一手間かけて、スマートフォンから確認してみましょう。
ブログ記事を公開する

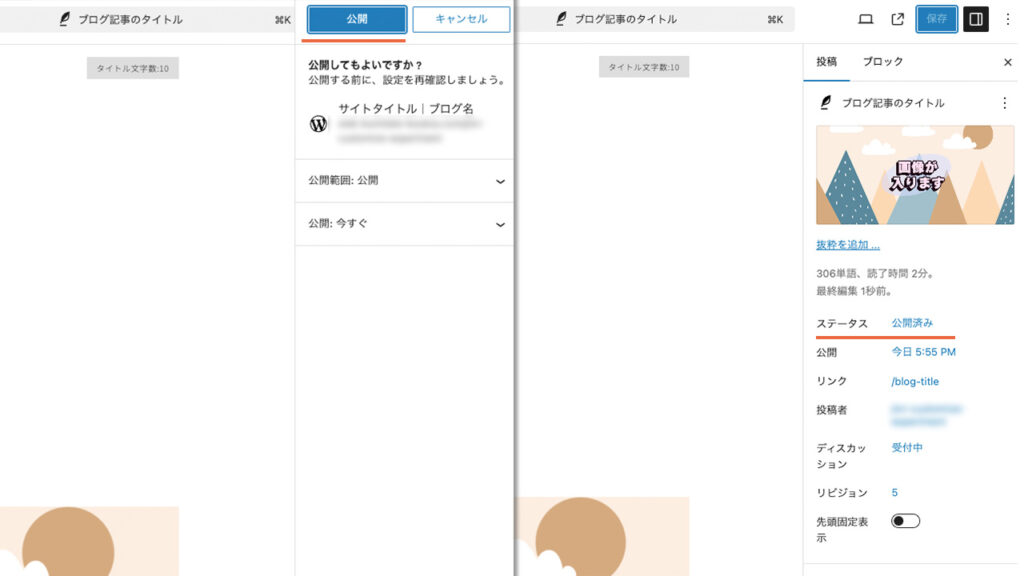
トップツールバーの公開をクリックします。

エディターの右サイドバーに公開前チェックが表示されます。
内容に問題なければ、もう一度公開をクリックすると、ステータスが公開済みに変わります。
ブログ記事の予約投稿も可能です。

初期設定では、公開の項目が「今すぐ」に設定されています。「今すぐ」をクリックしたら表示されるカレンダーで、公開する日時を選択します。あとは公開の手順で進めれば、ステータスが「予約済み」に変わります。
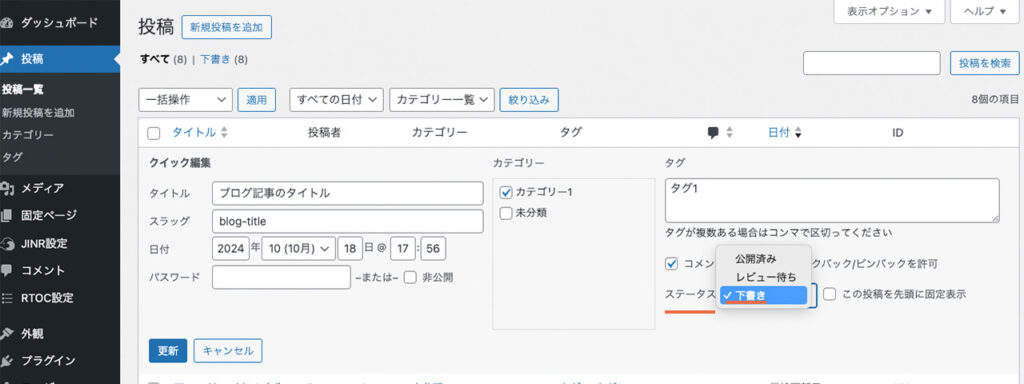
公開済みの記事を編集や非表示にする
公開した記事は簡単に下書きに戻せます。
下書きにする理由により手順は2つあります。

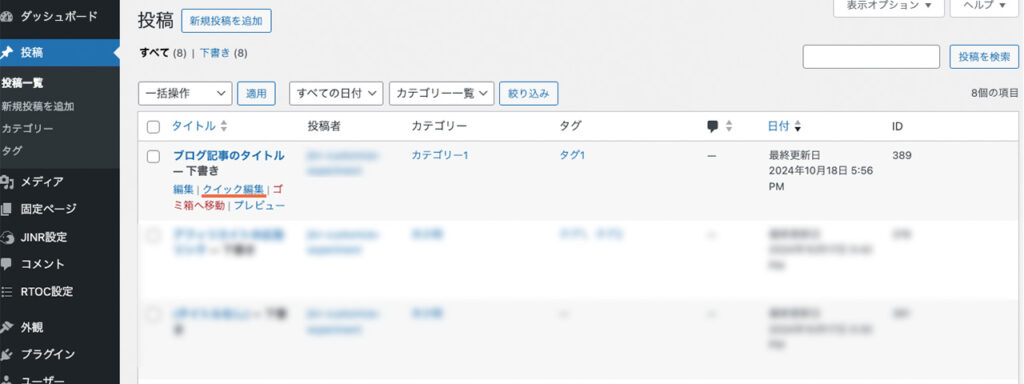
まず、WordPress管理画面から投稿を選択し、投稿一覧を表示します。

何らかの理由で公開したくなくなった場合は、タイトルにカーソルを持っていくと表示される「クイック編集」をクリックします。

右側のステータスを「下書き」に変更して、更新を押します。
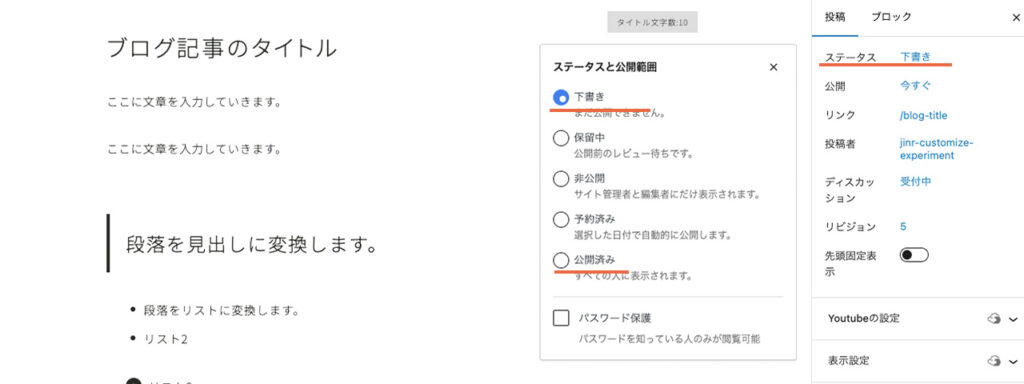
ブログ記事を編集するために下書きに戻したい場合は、タイトルをクリックします。

そのタイトルのエディターが開くので、右サイドバーのステータスを「下書き」に変更して保存を押します。
「下書き」に戻さなくてもブログ記事の修正は可能です。ただ、何度も自動保存の更新データが蓄積されるとSEO的に良くないとも言います。修正、リライトに時間がかかる場合は、下書きに戻す方が無難です。
ブログ記事を削除するには、投稿一覧でタイトルにカーソルを合わせると表示される「ゴミ箱に移動」をクリックします。

投稿一覧の上に「ゴミ箱」のテキストリンクが表示されるので、リンク先のページでタイトルにマウスを合わせると表示される「完全に削除する」を選択します。

WordPressブログでの記事投稿のコツ
新規投稿でエディターを開いたら考えておいた記事の構成をまず入力してしまう、ブログ記事を効率よく投稿する書き方があります。見出しや箇条書きなど文章の幹の部分を並べてから、枝葉になる本文の文章を作っていくと、文章にしたい内容や前後関係が明確になり作業がはかどりやすいです。
さらにブログ記事の投稿が増えてくると、記事のひと言目や締めくくりの言葉、カテゴリーごとの定番の流れが次第にできてきます。完全に言葉を固定する場合は同期パターンを、個々の記事で言葉を変更する可能性がある場合やブロックの組み合わせだけの場合は非同期パターンといったパターン機能を使ったテンプレート化もできます。
WordPressでのブログの書き方を学ぶには、実際にウェブの文章を読むと勉強になります。ブログ記事は、検索キーワードで知りたい情報を探しに来た読者が「知りたい情報があるか」を流し読みして探しています。ある程度目を通して有益だと感じれば詳しく文章を読んでもらえるというのが順番です。
Googleで検索して、同じジャンルのブログ記事を拝見してまわります。
- 自分が持っている知識やスキルで通用しそうか
- どのような言葉遣いなのか
- どの程度の装飾をしているのか
などを研究するのです。
ブログ記事を読むことで、どのような書き方が評価されるのかの学びになります。本に書かれているテクニックも大切ですが、答えは検索結果に出ています。
検索キーワードを含めた記事タイトルにすると、SEO対策になります。
検索キーワードは、ブログ記事の読者が知りたいと思ってGoogleなどで検索する単語の組み合わせのことです。SEOは検索エンジン最適化のことで、Googleから評価されて検索結果で上位表示される目的で行います。記事タイトルは検索結果の一覧に表示されるので、読者の方が記事を開くかの判断にも影響があります。
検索エンジンと読者の両面を考えても、記事タイトルに検索キーワードを含めることが記事を開いてもらうための第一歩と言えます。
昔は、単純に見出しや本文にキーワードがたくさん入っている方が、認識されやすいとされていました。しかし、今ではGoogleも進化していて単語の関連性を理解していると言われています。全ての見出しに「【キーワード】XXXX」のように書くメリットはないようです。
見出しには、読者目線で自然に含められれば、検索キーワードを使う程度がおすすめです。
WordPress管理画面のメディアライブラリに画像をアップロードする場合は、ファイル名にも注意して、代替テキストも入力しておきましょう。
ファイル名と代替テキストが、画像の内容をGoogleが理解するのを助けるからです。代替テキストの本来の目的は、ハンディキャップのある方向けに自動音声読み上げるときに使う文章です。本来の目的を意識して、簡潔に画像の内容を伝える文を考えましょう。
WordPressでブログを始めたい方や始めたばかりの方におすすめの本は、
- 「ゆる副業」のはじめかた アフィリエイトブログ 著ヒトデ
- 新しい文章力の教室 苦手を得意に変えるナタリー式トレーニング 著 唐木 元
- 書く仕事がしたい 著 佐藤友美
です。
「書く仕事がしたい」は、直接的にブログ運営やライティングテクニックには触れていませんが、文章を書く心構え的な学びがある著書です。
まとめ:順番に進めれば誰でも投稿できる
WordPressブログの記事の書き方を画像を使って紹介してきました。
書き方を文字にすると手順が多くなり、大変そうだと感じてしまったかもしれません。でも、実際に操作してみると、分かりやすい場所にメニューがあり、アイコンなどで直感的にどのような機能なのかが分かりやすくできています。
WordPressテーマは、ブログのデザインと機能性、操作性のテンプレートの役割をします。同じ機能でも操作性やデザインの方向性が違ったり、オリジナル機能でできることがあるなど、選ぶテーマにより違いがあります。
JIN:Rはブログのカスタマイズや仕上がりのデザインに自由度が高くて、思い通りに作り上げられ、製作者が考える収益化に特化した機能が追加されていたり、ライバルのサイトと差別化も可能です。
収益化できるまでの期間を乗り越えるには、デザイン性の高いサイトの方がテンションを高く維持できるし、記事は書きやすい方が記事執筆が億劫にならずにモチベーションを保てます。
WordPressテーマ選びはブログ運営の中で大切と感じています。
この記事が、JIN:Rを利用してブログを始めようかと検討されている方のお役に立てれば幸いです。








