ブロックエディタとクラシックエディタはどちらが最適な選択か?


WordPressテーマ選びをしていると、ブロックエディタ対応って書いてあるんですが、エディタにも種類があるんですか?

そうなんです。ブロックエディタとクラシックエディタの2種類があります。これから始めるなら、ブロックエディタだけ理解していれば大丈夫ですよ。
WordPressでブログを始める方にとっての標準がブロックエディタなので、自分で選択しなければクラシックエディタに触れる機会はないです。
しかし、ブロックエディタの記事を読むと、
- ブロックエディタは使いにくい
- クラシックエディタの方が互換性良い
と言った情報を目にして、不安に感じる方もいらっしゃるのではないでしょうか。
そこでこの記事では、ブロックエディタとクラシックエディタの基本から特徴までを紹介します。この記事を読めば、ブロックエディタがアップデートを重ねて、多機能でおすすめできるエディタになったことが理解できます。
実際に当サイトで使っているJIN:Rも、ブロックエディタに対応するためにJINの最新モデルとしてリリースされたテーマです。他の有名なテーマでもブロックエディタ対応をアピールしています。
ブロックを組み合わせる簡単な操作で、ビジュアル的にも読みやすい記事を書きたい方は、ぜひ最後まで読んでいってください。
もし、WordPressテーマを「JIN:R」にしようかと迷っているなら、あなたの決断を後押しする情報になっていると思います。
クラシックエディタとブロックエディタの基本

WordPressのエディタは、ブログの投稿記事や固定ページなどのコンテンツを書いたり、編集するためのツールです。WordPressには、ブロックエディタとクラシックエディタの2種類が存在しています。
JIN:RやSWELL、Cocoonなどブロックエディタに対応したWordPressテーマを最近使い始めた方や、始めるためのテーマを検討されている方は、クラシックエディタを使うことがないかもしれません。
現在のWordPressの標準エディタはブロックエディタで、インストールしたら自動的に適用されるからです。
WordPressテーマがブロックエディタ対応していないJINなどの場合は、クラシックエディタのプラグインでエディタ機能を追加する必要があります。
クラシックエディタとは
WordPress2.0は2005年12月に公開され、現在「クラシックエディタ」と呼ばれるエディターが搭載されました。2018年12月にWordPress5.0にアップデートされるまでの10年以上、標準エディタの役割を担ってきました。
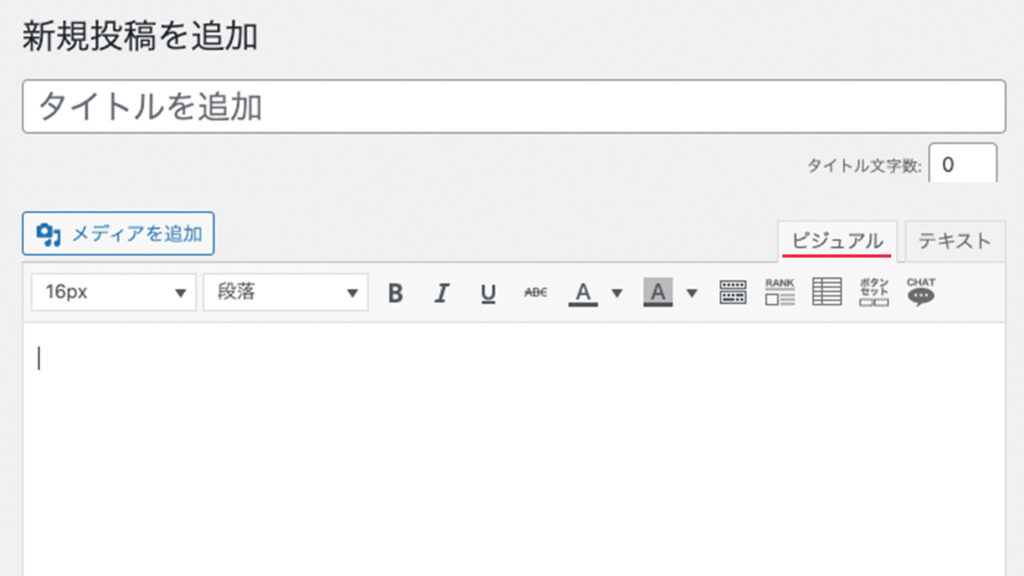
ブログ記事の入力画面は、ビジュアルとテキストの2種類あり、タブで切り替えられます。
「ビジュアル」は、公開される記事と近い状態で入力できます。ただ、手の込んだ装飾をすると完全に一致しないです。
1つの入力エリアで、Microsoft WordやGoogle ドキュメントと似た入力方法のため、操作方法を覚えることなく慣れた感覚で書けます。
「テキスト」は、HTMLタグと文章が並ぶ状態で入力できます。公開後の見え方は、100%プレビュー画面で確認します。ビジュアルタブに入力した内容も連動して、HTMLタグが挿入されます。タグの知識がある人には、カスタマイズしやすい入力方法です。
クラシックエディタは、はてなブログなど無料ブログと同じ操作感なので、使ったことある方にはイメージしやすいでしょう。
Classic Editor は公式な WordPress プラグインであり、少なくとも2024年まで、または必要なくなるまでの間、完全にサポート・保守されます。
2025年4月現在で、「少なくとも2024年まで、または必要なくなるまでの間」との公式ドキュメントが確認できます。しかし、標準エディタはブロックエディタに切り替わったので、これまで何度も延長されてきていますが、いずれ公式のサポートがなくなる運命です。
ブロックエディタとは
WordPress5.0は2018年12月に公開され、標準エディタ「Gutenberg(グーテンベルグ)」がリリースされました。グーテンベルクは、要素や機能をブロックのように組み合わせて記事を書く手法を取り入れていて、一般的にブロックエディタと呼ばれています。
- 複数のブロックを使って記事を作成する
- HTMLコードを表示、編集するタブがなくなった
- プレビュー画面とほぼ一緒の状態で、執筆できる
これがブロックエディタの大きな変更点です。
記事やページを視覚的に捉え構築できるようになりました。クラシックエディタでは、タブが2つに分かれたひとつの入力エリアで作成していました。
Gutenbergが正式名称ですが、聞き馴染みのあるブロックエディタを使ってこの記事は説明します。
ブロックエディタの特徴

- エディタの入力方法が1種類
- 1ページを複数ブロックで構成する
- ノーコードでレイアウトにこだわれる
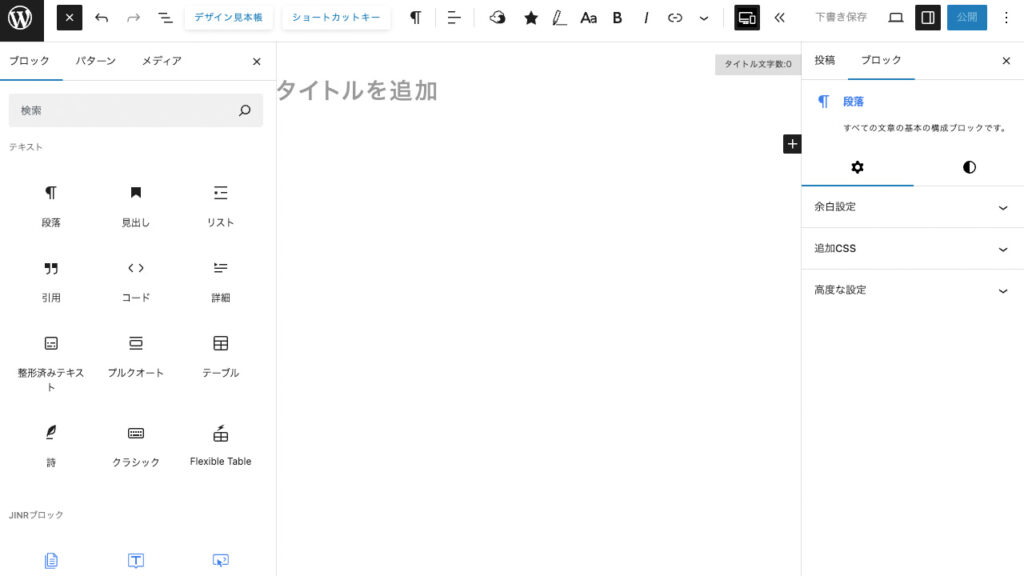
入力・編集方法が1種類
ブロックエディタは、エディタ画面でブロックを追加して記事を作成する操作だけです。エディタ上に表示されるブロックは公開後のデザインそのままで、視覚的な確認をしながら入力と編集を直感的に行えます。アフィリエイト広告を挿入するときぐらいしか、HTMLタグに触れる場面がありません。
ブロック単位のカスタマイズと編集が可能です。選択ブロックに応じたツールバーとサイドバーが表示され、個別に設定できます。ツールバーは編集しているブロックの近くに表示されるので作業効率が良いです。
ブロックでよく使う色や文言をWordPressの管理画面から登録して、ブロックを呼び出したときのデフォルト設定や選択肢にできます。好みの内容を揃えておけば、クラシックエディタのようにコードを使ったりプラグイン使わず、簡単に作業効率が高まります。
複数ブロックで構成する

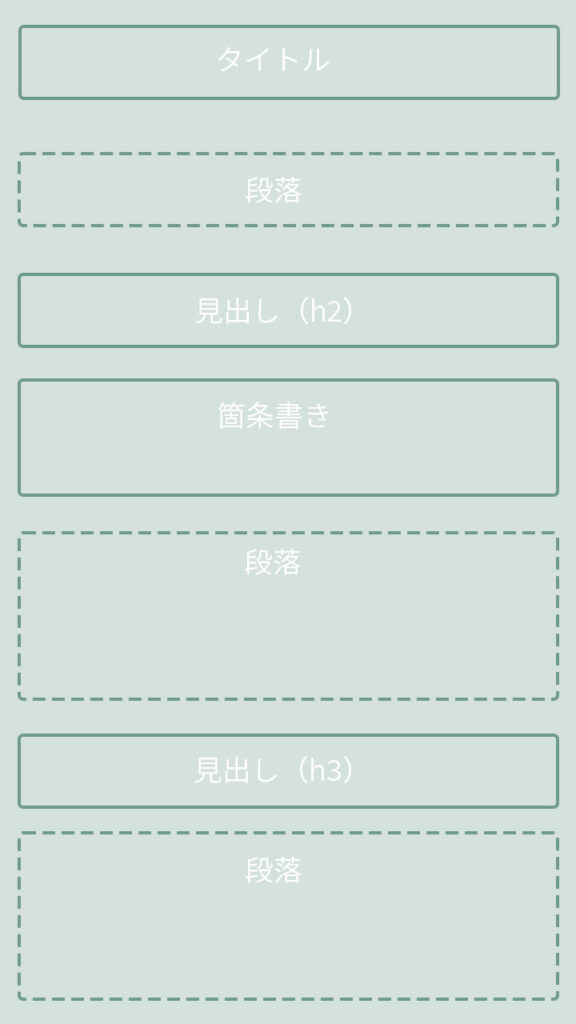
1つの記事の中で、表現したい内容のブロックを順番に呼び出し組み合わせ並べていきます。
先に入力するものが見出しなのか本文なのかなどを判断して、個々が持つ機能をブロックとして配置します。
- 段落
- 見出し
- 箇条書き
- ボタン
- 表
- ボックス
- 記事リスト など
WordPressの標準ブロックとWordPressテーマやプラグインのオリジナルブロックがあります。
WordPress標準ブロックは、80種類以上あります。よく使うブロックは、段落、見出し、リスト、画像、カラム、カスタムHTMLなどです。
JIN:Rのオリジナルブロックは、19種類あります。ボックス、吹き出し、ボタン、ブログカード、記事リスト、リッチメニュー、デザイン見出し、比較表などをよく使います。
とてもたくさんのブロックがあり複雑な動きをするものもありますが、全てクリックで選択可能です。詳細設定でもコードを使う必要がなく、ブロックに対応して表示される右サイドバーの項目を変更するだけです。
ブロックが持つ機能には、変換と移動、複製、グループ化、デザイン変更、パターン登録があります。
最初に理解しておきたい機能のは、次の2つです。
- 段落から見出し、段落から箇条書きのような変換
- マウス操作で簡単に配置の移動や複製ができる
慣れてくればパターン登録を使って、見出しとボックス、箇条書きなどブロックの組み合わせを一括して呼び出す時短も可能です。
ノーコードでレイアウトにこだわれる
ブロックエディタは、HTMLタグやCSSがわからない人の、レイアウトの柔軟性とデザインの自由度を高めます。予備知識がない人でも、トップページや記事で独自のデザイン表現やレイアウト作成が簡単に実現できます。
エディタ上でブロックが公開画面と同じデザインで表示されるので、ショートコードなどで本文かコードかわかりにくくなることもありません。
ブログサイトやホームページのレイアウト作成は、オリジナリティを高めメッセージを伝えるための重要な要素です。ブロック配置の簡単操作で、見た目にも美しく表現力が高いワンランク上のサイト制作が可能です。
- 個別にブロックの表示内容とデザインを設定できる
- コンテンツの横並びが簡単になった
記事を構成するブロックひとつひとつで、表示するフォントのサイズや色、デザイン、内容や数などを設定できます。ブロックのカスタマイズを考えると、ブロックの組み合わせはアイデア次第で、多彩な表現ができます。
レイアウト要素のブロックには、カラムや”メディアとテキスト”、縦積み、スペーサーなどがあります。うまく活用すれば、記事のカラム分けやブロックの中央揃えのレイアウトが可能です。
WordPressのカスタマイズでブロックのデザインと設定の登録ができて、サイトのブランディングやデザインの一貫性を保ちやすいです。ショートコードを使っていた時代のような管理の煩雑さはなく、ビジュアルコミュニケーションの質を高められます。
クラシックエディタの特徴
クラシックエディタの入力画面は、「ビジュアル」と「テキスト」のタブに分かれています。

「ビジュアル」は、公開される見た目通りに編集できるタブです。
ブログ記事で使う見出しやフォントカラーなどテキスト入力以外は、JINの「スタイル」として、クリックだけでマーカーやボタン、ボックスの装飾を挿入する機能があります。スタイルで選択した装飾は、エディタ上で確認できます。
一方、アイコンボックス、アコーディオン、付箋、余白、2カラム、3カラムなどは、ショートコードの入力が必要です。
ショートコードは、WordPressで特定の機能やコンテンツを簡単に挿入するために使用される短いコードです。ショートコードは、プルダウンメニューから選んで挿入できるのでコードが書けなくても追加が可能です。
問題点は、
- エディタ画面ではデザイン確認できない
- 本文とコードが混在してエディタ上が煩雑になる
- 一部を消してしまうとコードが公開画面に表示される
などです。
エディタ画面で、公開記事の状態を確認できないため、毎回プレビュー画面で適用されているか確認しなくてはなりません。その手間は、案外大変です。
ショートコードでは、表示される文字の大きさの数値や色コード、表示したいテキストをコードの中に入力する必要があり、必要なコードを誤って消すリスクがあります。一部を消してしまうと、記事の中に、アルファベットのコードがそのまま表示されてしまいます。

「テキスト」はHTMLタグを書き編集します。
公開画面のデザインは適用されずに、コードのテキストを見ながら記事の編集をします。ビジュアルで入力した内容も、連動してテキストタブにHTMLタグが記入されます。
ビジュアルの場合、コンテンツを入力するエリアがひとつあるだけの、とてもシンプルなエディタです。ひとつのページで書いていく感覚で、WordやGoogleドキュメントのような配置になっていて、文字を打ち込み、画像を配置するスタイルです。入力エリアの上には、フォントサイズや見出し、段落、フォントカラー、スタイルなど基本機能のアイコンが配置されています。
初心者の方でも馴染みある操作方法で、ブロックのような特別な概念を理解せずに誰でもすぐに使い始められます。
無料ブログも同じようなエディタで、無料ブログをしていた人にも違和感がないでしょう。
JINにはカラムのショートコードがありますが、本来クラシックエディタは、HTMLとCSSの知識がないと、ブロックエディタのようなレイアウトの自由さはないです。WordPressテーマが設定したショートコードに依存する形です。
「ビジュアル」で簡単に書く程度であればショートコードが煩わしいとは感じませんが、一目で重要な部分が視覚的にわかる記事を作成するには難しさがあります。
WordPressテーマの独自のCSSコードや自分で追加することで、HTMLタグを使った自由なカスタマイズできるため、中級者から上級者まで使用し続けられます。
忘れてならないことは、WordPressの標準エディタではなくなり、プラグイン化されている事実です。そのため、革新的なアップデートは期待できず、プラグインのサポート期間終了は何度も延長されていますが、期限が迫っています。
直感的な操作のブロックエディタがおすすめ

2018年12月にブロックエディタがリリースされた当時は、機能面はなかなか素晴らしくても使いづらいという意見が散見されました。主にクラシックエディタから、根本の概念が大きく変わったことが原因です。また、リリース当初は対応プラグインやテーマの数が少なく、表現の幅が狭いなどの課題が指摘されていました。
しかし、ブロックエディタがWordPressの標準エディタになってから随分時間が経過し、アップデートを重ねてきています。JIN:RやSWELL、Cocoon、SANGOなどブロックエディタに対応したテーマが増えて、プラグインのアップデートも行き渡り互換性が改善されています。
初心者に優しくなった一方、コードを書いたり理解して改変できる上級者や中級者には、物足りなさを感じる側面もあるかもしれません。最初は少し戸惑うかもしれませんが、いずれサポートは終了するので使い慣れることが大切です。
現在クラシックエディタを使われている方も、乗り換えの検討をする時期ではないでしょうか。
これから始める人には、もちろんブロックエディタ対応のテーマがおすすめです。
ブロックエディタの操作方法は、直感的にブロックを追加・編集するだけです。ブロックの操作だけで、文章や画像のレイアウト、内部リンクのリッチなデザインなど記事の装飾や並び替え作業の修正が容易になり、表現の幅が広がります。
クラシックエディタに比べて、初心者でも上級者とできることの差が小さく、誰でも見た目の整った記事を作成できます。専門知識がなくても使いこなせるので、ブログ作成が簡単な環境が整っています。
Cocoonはカテゴリページのカスタマイズがクラッシックエディタだったり、SWELLはショートコードを使った装飾などクラシックエディタ的な機能がまだ残っています。そのためクラシックエディタの理解があると便利な場面もあります。
JIN:Rは100%ブロックエディタに対応したテーマです。ブロックエディタで人気のあったJINとは棲み分けしています。
ボタンやボックス、比較表、リッチメニュー、記事リストなど豊富なオリジナルブロックが使えます。そのため、文章を装飾して表現を豊かにし、読者も読みやすく、注目して欲しい箇所も伝わりやすい記事を簡単に作成できます。ブログ記事はもちろん、トップページやカテゴリーページに固定ページを適用させるので、ブロックを組み合わせて自分で簡単にカスタマイズできます。

まとめ:誰でも安心のブロックエディタ
WordPressに2つあるエディタの、ブロックエディタとクラシックエディタの基本情報と特徴をご紹介しました。
クラシックエディタは2005年にリリースされてから、WordやGoogleドキュメントのようなシンプルな編集画面で親しまれてきました。標準エディタからプラグインに変わってからも、サポート期間を延長しながら、今なお現役のエディタです。
ブロックエディタは2018年にリリースされて、WordPressの標準エディタの座を引き継ぎました。記事を機能ごとにブロック単位で組み立てるという仕様に根本から変わったことが特徴です。当初は、使いにくいという声や、テーマやプラグインとの互換性が良くないというレビューもありました。
しかし、WordPressの度重なるアップデートを経て、標準ブロックが充実したことで使い勝手は向上し、プラグインのアップデートも行き届き環境は改善されています。今ではブロックエディタ対応をPRポイントとしたJIN:RやSWELL、SANGOなどのWordPressテーマが増えています。ブロックエディタのコード不要な機能性で、誰でも簡単に視覚的にわかる記事を書けることが評価されています。
初心者でも簡単にコードを使わずに、装飾したりレイアウトにこだわれるブロックエディタは、これからブログやホームページ制作を始める人に最適です。既にクラシックエディタを使っている方も、乗り換えを検討する価値があるほど、表現の幅が広がります。
この記事が、JIN:Rを利用してブログを始めようかと検討されている方のお役に立てれば幸いです。