ブロックエディタでこんなに簡単にブログ記事を編集する方法


普段のワープロソフトとは違ってWordPressは独特という話を聞きまして、ブログ記事を書くのは初心者の私にも簡単にできるのでしょうか。

確かに、今のWordPressは最初にちょっと戸惑うかもしれないですね。でも、ブロックを組み合わせるっていうコンセプトが理解できれば、初心者にとっても優しく高性能なのですよ。
WordPressでブログを立ち上げるのは、レンタルサーバーのサービスが充実して、驚くほど簡単になりました。でも、肝心なブログ投稿や固定ページを書く機能は、誰にでも簡単に扱えるのか不安に感じる方も多いのではないでしょうか。
そこでこの記事では、WordPressで書く機能のブロックエディタの特徴や基本操作、ブログ記事を投稿する手順をまとめました。この記事を読めば、ブロックエディタをより便利に使うコツや頻繁に使うブロックの種類と使い道が分かります。
必要なブロックを並べて1ページを作る感覚と、よく使うブロックの機能を把握すれば誰でもブロックエディタを使えます。
ブログ運営で1番大切な作業は、記事作成です。ブロックエディタを理解して、安心してブログ投稿を始めたい方は、ぜひ最後までご覧ください。
もし、WordPressテーマを「JIN:R」にしようかと迷っているなら、あなたの決断を後押しする情報になっていると思います。
WordPressで始めるなら、
ブログ立ち上げ機能が充実のJIN:Rを選びませんか?
ブロックを編集するブロックエディタとは
WordPressで編集するツールをエディタと呼びます。
ブログの投稿記事や固定ページを書くとき、ウィジェットでサイドバーやフッターを作るときに使います。固定ページは、トップページやカテゴリーページにも使われます。
2025年現在、WordPressの標準エディタはブロックエディタです。正式名称は「Gutenberg(グーテンベルグ)」と言います。
WordやGoogleドキュメント、X(旧Twitter)と比べて、入力方法が特徴的ですが、自由度は高いです。
- 機能別のブロックを組み合わせる
- ノーコードでレイアウトにこだわれる
- エディタ画面と公開画面がほぼ一緒
1ページを機能別のブロックを組み合わせて作る
WordやGoogleドキュメント、X(旧ツイッター)などのように、ひとつのエリア内で操作する方法と根本的な考え方が異なります。

ブロックエディタの名前から分かる通り、ブロックを使って編集していきます。できる機能や表示される装飾が、ブロックごとに決まっています。入力する内容が見出しなのか本文なのかなどを、先に決めて対応したブロックを配置します。
ブロックを組み立てる概念を理解すれば、誰でもすぐに使い始められます。
ノーコードでレイアウトにこだわれる
- 個別にブロックの表示内容とデザインを設定できる
- コンテンツの横並びが簡単になった
ブロックエディタのブロックは、それぞれで設定が可能です。一つひとつのブロックで、表示するフォントのサイズや色、デザイン、内容、表示数などをカスタマイズできます。
並べる順番や重ね合わせ、ブロック設定の組み合わせのアイデア次第で、多彩な表現の内容を作れます。
WordPressの管理画面で、ブロックのデザインと設定の登録も可能です。ブログ全体の一貫性を保ちやすくて、ブランディングにも役立ちます。
公開画面に表示されるブロック以外に、ブロックの配置や表示をコントロールするブロックも存在します。
- テキストとボタンの横並び
- ブロックを中央揃えに配置
- 条件に合ったときだけ表示
などが、自由に設定できます。
文字入力や画像挿入、表示、配置、リンク挿入など各ブロックを配置する操作だけで、HTMLやCSSを知らない初心者でも、簡単に柔軟性の高いページ作りが可能です。
入力画面と公開画面がほぼ一緒で分かりやすい
ブロックエディタ上に表示される内容は、ほぼ公開される内容と機能のままです。ブロックエディタでは、HTMLやCSS、ショートコードなどのプログラム的な文字はほぼ表示されないです。
プログラム的なコードやタグを入力するには、カスタムHTMLやショートコードなどのブロックを配置する必要があります。
比較的よく使うのは、カスタムHTMLブロックです。カスタムHTMLブロックは、アフィリエイト広告やYouTube動画、Googleマップなどを表示するときに使用します。ただ、HTMLタグを書く必要はなく、参照元からコピーした内容を貼り付けるのが一般的です。
公開する文章とコードやタグが混在しなくなり、混乱したりコードの一部を削除してしまってエラーを起こすなどのトラブルが無くなりました。
公開画面と同じ状態でブログ記事を書き進められるので、記事の読みやすさを確認しながら作業できるのも大きなメリットです。少し入力してはプレビュー画面を開いて、確認と修正の作業が省けて、作業効率が高まるからです。
ブロックエディタの発表当時の評判は賛否があった
WordPressには標準のブロックエディタの他にも、クラシックエディタが存在しています。2018年12月にブロックエディタが導入される前まで標準だったのが、クラシックエディタです。
これからブログを始める方は、クラシックエディタを使うことがほとんどないでしょう。WordPressをインストールしたら自動的にブロックエディタが適用されるからです。たとえクラシックエディタに合わせて作られたJINのようなWordPressテーマであってもです。
ブロックエディタがリリースされた当時は、クラシックエディタの投稿画面から根本の概念が大きく変わったことが原因で、使いづらいという意見が散見されました。対応プラグインやテーマの数が少なくて表現の幅が狭いなど、使いにくい部分もあるエディタとされていました。
持っている機能はなかなか素晴らしくても、HTMLやCSSなどの知識があり自分でコードを書ける方が、使いにくさを感じていた傾向があります。
ブロックエディタがWordPressの標準エディタになり、随分時間が経過して開発は進んでいます。JIN:RやSWELL、Cocoon、SANGOなどブロックエディタに対応したテーマが増えて、プラグインのアップデートも行き渡り互換性が改善されています。
初心者には、ブログ運営をしやすい環境が整ったメリットのほうが大きいです。
ブロックエディタを使ったページ編集
ブロックエディタを使ったページの作り方をご紹介します。
ブロックエディタで記事を公開するまでの手順

WordPressでは、記事のことを「投稿」と表現しています。
WordPress管理画面の左側メニューの投稿から、「新規投稿を追加」を開きます。
1つのURLが割り振られたページが作られます。

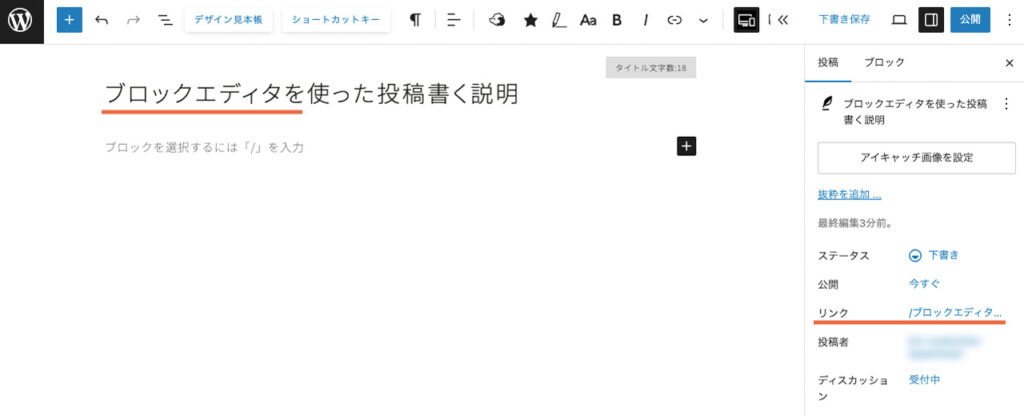
「タイトルを追加」と表示されているエリアに、ブログ記事のタイトルを入力します。
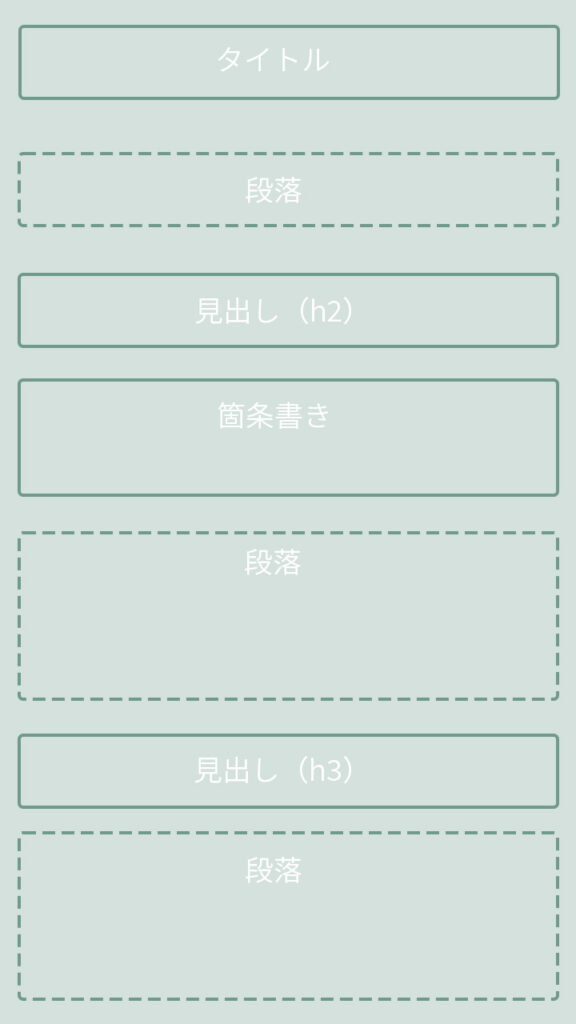
- 段落(テキスト)
- 見出し
- リスト(箇条書き)
- 画像
などのブロックを使って、本文を表現していきます。
公開の設定をするまでは、投稿は下書きで保存されています。
ブログ記事で設定しておきたいのは、
- リンク
- アイキャッチ画像
- ディスクリプション
- カテゴリー
- タグ
です。
特に、リンクが大切です。

ブロックエディタの画面ではリンクと表示されているのが、パーマリンクと呼ばれるものです。ページを公開したときに、各投稿に割り当てられたURLの一部になります。
公開後に変更すると悪影響がある箇所なので、よく検討して設定しなくてはいけないです。
自動的に、タイトルの日本語が設定されます。日本語のままだと文字化けしてしまうので、英単語に置き換えるようにしましょう。
当サイトで使用しているWordPressテーマ JIN:Rでは、パソコン表示の入力画面と公開画面がほぼ一緒です。
ただ、プレビュー画面では、アイキャッチ画像やサイドバー、カスタムHTMLブロックに入力した内容も反映した状態を確認できます。
ブロックエディタの画面構成

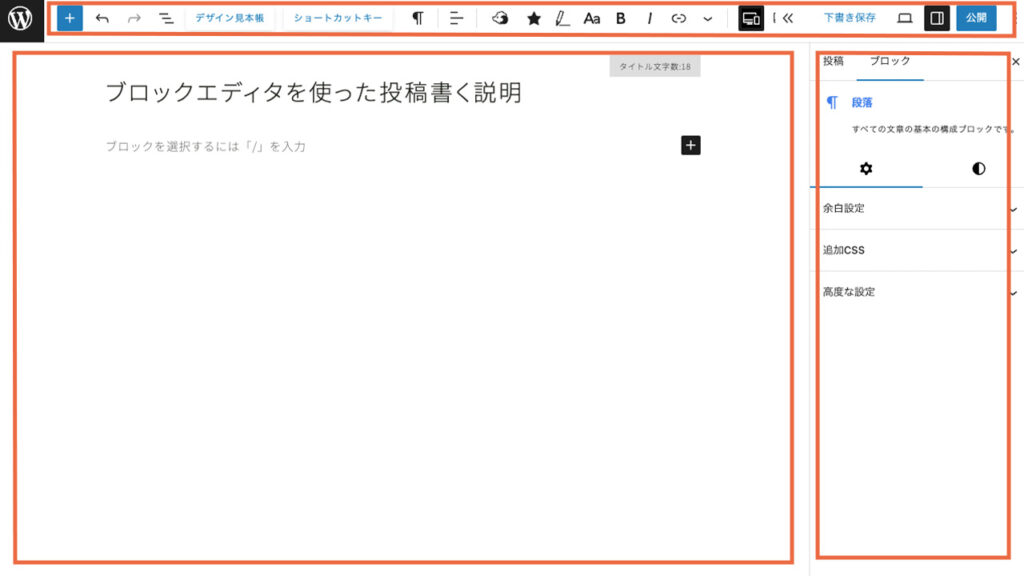
ブロックエディタの画面は、トップツールバーとコンテンツエリア、右サイドバーの3つで構成されています。
トップツールバーには、
- ブロックの一覧表示
- ショートカットキーへのリンク
- デザイン見本帳へのリンク
- 下書き保存
- プレビュー
- 公開
のボタンが並んでいます。
コンテンツエリアには、「タイトルを追加」と表示されたブロックと、ひとつの段落ブロックが最初から配置されています。
コンテンツエリアに、色々なブロックを追加して投稿の内容を作っていきます。
右サイドバーには、「投稿」と「ブロック」の2つのタブがあります。
投稿タブでは、投稿記事全体の設定ができて、選択するブロックに関係なく同じ内容が表示されます。
ブロックタブでは、選択したブロックを個別にカスタマイズができます。ブロックの機能や表示内容に合わせて、選択できる内容が変化します。
右サイドバーが表示されていない場合は、トップツールバーの「公開」の右隣りにある「設定」をクリックしましょう。
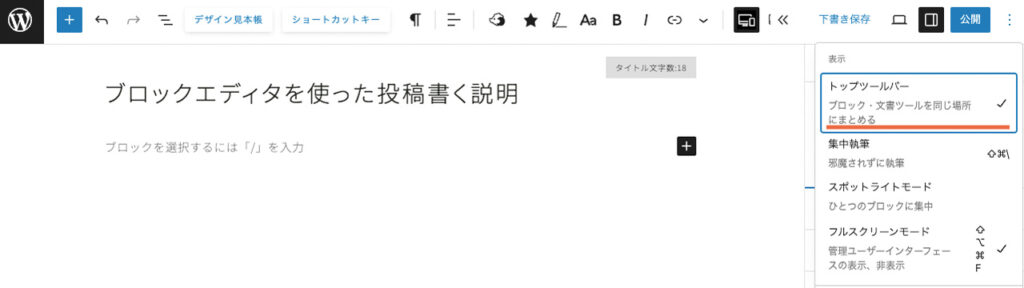
初期設定では入力ブロックの近くに、書式ツールバーが表示されます。入力と設定が近くて作業効率が良いですが、他のブロックに重なり作業しづらく感じる場合もあります。

トップツールバーの右端にあるプションで、「ブロック・書式ツールを同じ場所にまとめる」を選べば、書式ツールバーの表示場所をトップツールバーに固定できます。
覚えておきたいブロックの基本操作
- 追加
- 変換
- 移動
- 削除
- コピー
- 複製
- 設定変更
ブロックを追加する方法は2種類あります。
- トップツールバーにあるプラスマークで一覧表示をさせて選ぶ
- 段落ブロックに「/」(スラッシュ)とブロック名を入力する
よく使うブロックの名前を覚えてくれば、「/」+「ブロック名」の方法が効率よく執筆を進められます。分からなくなったときは、トップツールバーに「ショートカットキー」の一覧ページへのリンクがあります。
ブロックエディタで基本となるのが、段落ブロックです。文字を入力するほかにも、他のブロックに変換する役割があります。
- 見出しブロックには、「##」+「スペース」
- リストブロックには、「_」+「スペース」
- リストブロックで番号付きの場合は、「1」「.」+「スペース」
は、よく使われる段落ブロックの変換です。
ブロックはマウス操作で簡単に並び替えができます。
少し移動するだけなら、書式ツールバーのドラックや上に移動、下に移動でブロックを移動できます。離れた場所に移動する場合は、リストビューを使ったドラック&ドロップが便利です。
ブロックはコピーと複製の両方ができます。「複製」を選択すると元のブロック直下に複製されるのに対し、「コピー」を選択すると任意の場所にブロックを貼り付けられます。
ブロックの設定変更は、ブロックを選択した状態で表示される右サイドバーのブロックタブから行います。ブロックが持っている機能により、表示される項目が変わります。
ブロックエディタを上手く使うコツや便利機能
- リビジョンを活用してやり直し
- リストビューでブロックの移動と確認
- ブロックのグループ化で効率よく作業
- ブログ全体で共通させたい設定をパターン登録
- デザイン見本帳で公式配布のパターン活用
- 公開範囲を適切にコントロール
少し前の状態へ巻き戻せるリビジョンを残す
ブロックエディタで入力した内容は、自動保存の機能で自然と保存されています。作業を中断するとき以外は、基本的に気をつける必要はないです。
自動保存のデータはひとつだけで、古い保存データに上書き保存されていきます。
「下書き保存」をクリックして保存データを作った場合、リビジョンが作られます。

リビジョンとは、ブロックの追加や削除、移動、データ入力などの情報の変更履歴を複数残しておける機能です。
ブロックエディタでも、「もとに戻す」のボタンで、1つづつ作業の巻き戻しはできます。違いは、リビジョンでは、下書き保存をした時点まで一気に戻せる点です。
ある程度進んだ後に、やっぱり前のほうが良かったとなった場合に簡単に戻せて時短になります。
作業の区切りが良いときに、下書き保存を積極的に使っておくと安心です。
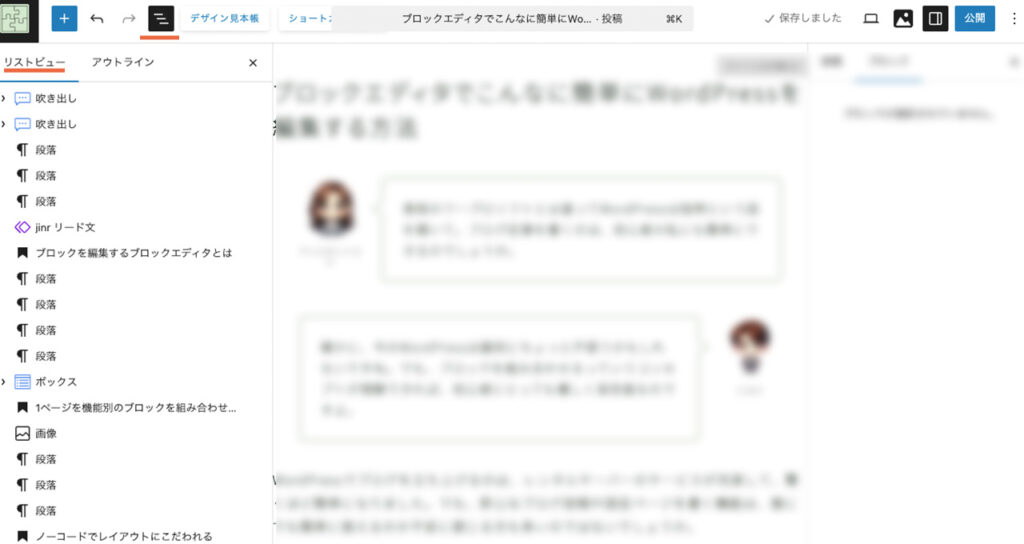
リストビューならブロックを簡単に移動できる

リストビューのタブを表示するには、トップツールバーの「ドキュメントの外観」をクリックします。コンテンツエリアに追加しているブロックの名前が、リスト形式で一覧表示されます。
リスト上の移動は、コンテンツエリアのブロックにも反映されます。
パソコンモニターに表示されているブロックの大きさに関係せず、ページの上部から下部へといった大きな移動も、マウス操作で簡単にできます。
Mac OSの操作だとシフトボタンを押しながら複数のブロックを選択できて、まとめての移動やコピー、複製などの操作にも対応しています。
リストビューはブロック同士の組み合わせも、階層で表示されています。コンテンツエリアでは選択しにくい親ブロックに含まれているブロックも簡単に操作できます。
例えば、カラムブロックに含まれている段落ブロックを選択するといったことが手軽にできます。
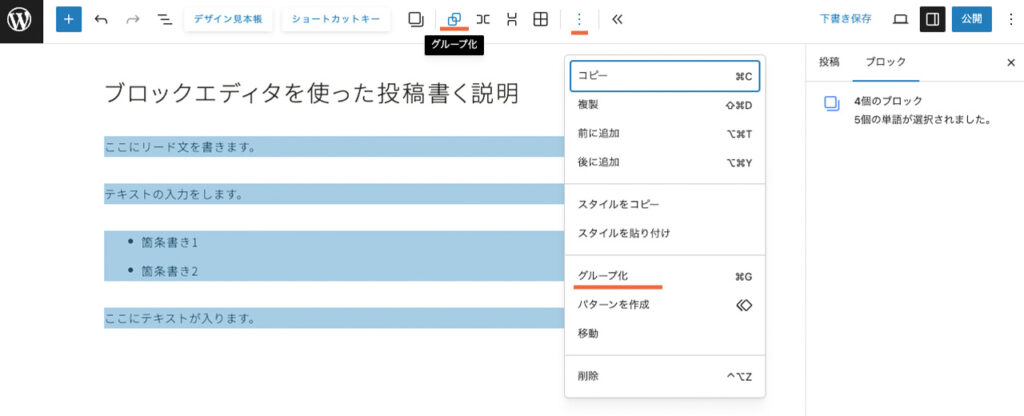
ブロックをグループ化して作業を効率化する

ブロックを複数選択した状態で、書式ツールバーのオプションに表示される「グループ化」をクリックするとまとめて操作ができます。
グループ単位での移動やコピー、削除などが可能になります。テキストの内容が違ってもブロックの組み合わせが同じときや、一括して移動させたいときに役に立ちます。
リストビューで複数のブロックを選択したときと同じ操作が可能です。ただ、グループ化の場合は、作業が終わったら書式ツールバーからグループの解除が必要です。
パターンを使ってブログ全体で共通した組み合わせを使う
ブログ投稿を書き続けていると、ある程度決まった文章の流れができてきます。ブロックの組み合わせと設定をパターンとして登録しておけば、ブログ記事の執筆作業が早くなります。
パターンを登録するときに、同期するかを選択できます。
- 同期すると、ひとつを変更すると変更したら、同じパターンを使った箇所全てが影響を受けます。
- 同期しないと、パターンを配置したそれぞれの場所で独立して変更が可能です。
同期ありは、ブロックの組み合わせ、設定、入力内容を完全固定のときに便利です。一方非同期では、ブロックの組み合わせや設定は共通で、入力内容は投稿ごとに変えたいときに効率が良いです。
投稿記事を書きながらパターン登録も可能ですが、WordPress管理画面からパターン登録のメニューもあります。別でパターンを登録する手間がかかりますが、繰り返し利用できるパターンは長い目で見て、とても時短になる機能です。
グループ化とパターンは、ひとつの投稿内かとブログ全体かの影響する範囲に大きな違いがあります。
JIN:Rならデザイン見本帳も活用させてもらおう
WordPressテーマ「JIN:R」では、デザイン見本帳という機能があります。
- ボタン
- 画像加工
- ランキング
- 記事リスト
など、テーマ公式でブロックを組み合わせてデザインした状態のコードをコピーできます。
コンテンツエリアにコードを貼り付けるだけで、見本通りの内容が再現できます。デザイン見本帳のコードを貼り付けた後は、ブロックが組み合わさっている状態になります。自分で、ブロックを追加したり色などの設定を変更することも可能です。
デザイン見本帳のページへのリンクボタンは、トップツールバーにあります。
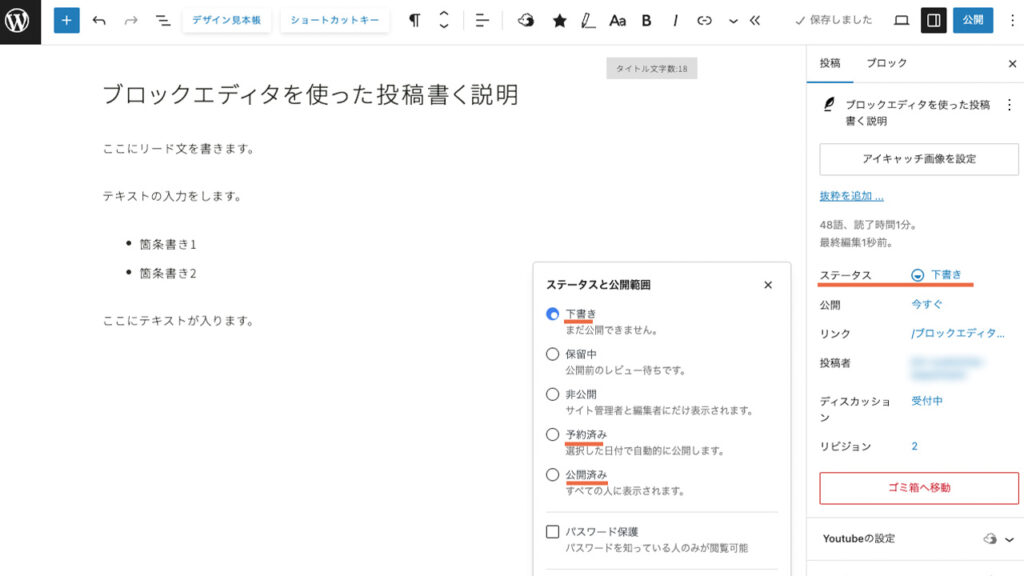
公開範囲を適切にコントロールしよう

ブログ記事のステータスと公開範囲をブロックエディタの右サイドバーの投稿タブで設定できます。
ステータスは、下書きから始まります。記事ができれば公開済みにして、全ての人に表示されるように変更します。すぐに公開せずに、日時を指定して予約済みのステータスも選べます。
ブログ投稿にはパスワード保護の設定も可能です。読者が、公開済みの記事を表示するのにパスワードを要求されるようになります。パスワードの管理を工夫すれば、会員のみや特定のユーザーグループ二だけ表示できる限定記事にできます。
ブロックエディタには豊富なブロックが存在
ブロックエディタで使えるブロックには、WordPressの標準ブロック以外もあります。WordPressテーマやプラグインでオリジナルのブロックを追加しても使えます。WordPressテーマに含まれるオリジナルブロックで、ブログで表現できる内容が大きく違ってきます。
標準ブロックは80種類以上あり、WordPressテーマ JIN:Rのオリジナルブロックは19種類あります。
とても多くの種類があり、複雑な機能を持つブロックもありますが、基本的にマウス操作で右サイドバーから設定できます。
ブロックは、レイアウトや装飾、文字入力、リンクを追加などそれぞれに違った機能を持っています。組み合わせや重ね合わせのアイデアが増えると、ブログでできるデザインの幅が広くなります。
WordPressの標準ブロック
WordPressに標準で含まれ、よく使われるブロックをピックアップしました。
入力に使うブロック
- 段落
- 見出し
- リスト
- 画像
- テーブル
- カスタムHTML
- 埋め込み
段落が、ブロックエディタの基本になるブロックです。「return」や「enter」で追加されるのは段落ブロックです。文字入力をするために使います。
横書きのテキストを折り返すには、段落内での改行と段落ブロックを連続させる方法があります。
- つながりのある文章内で、読みやすさを考慮した場合は改行
- 文章の内容に区切りがある場合は、ブロックを分ける
といった使い分けをします。
また、改行は行間が詰まっているのに対し、ブロックを分けると1行分程度のスペースが入る見た目の違いもあります。
見出しブロックで適切に見出しを追加できます。
本文だけの文章では読みにくいブログ記事になるので、見出しは必須です。見出しを入れると裏ではH1やH2などのタグが追加されて、記事の階層構造が分かりやすくなります。
タイトルにはH1が自動的に割り当てられるので、投稿内ではH2からH4までを目処に順番に設定しましょう。
見出しのHの番号によってデザインと、プログラム的には重要度が変わります。文章の構造を伝える目的が大きいので、小さい数字の中で順番に大きな数字を使うルールを守ることが大切です。
文字を目立たせたいデザインの目的の場合は、書式ツールバーにある文字装飾、フォントサイズ、太字を使うか、装飾系ブロックと組み合わせで対応しましょう。
リストは箇条書きのことです。記号だけの順序なしと番号が入る順序有りの箇条書きを使えます。
リストは、インデントを使って先頭を文字下がりにして、階層を表すこともできます。
写真やイラストなどの画像を挿入するときは、画像ブロックを使います。
画像ブロックでおすすめするのが、代替テキストの設定です。altテキストとも呼ばれ、何かのエラーで設定した画像が表示されなかったときに、変わりに表示される説明文です。ブラウザの読み上げ機能を使ったときにも、画像の説明として読み上げられます。
書式ツールバーからキャプションを追加して、画像の下に表示できます。画像を参照したり引用した場合には、必ずキャプションで明記しておきましょう。
テーブルは、表のことです。WordPressで表を扱うのは、見た目以上に難しい技術です。標準ブロックではカスタマイズ性が低くて、見栄えの良い表を作るのが難しいです。オリジナルブロックを使うか、表作成のプラグインを追加して対応しています。
ブロックエディタでは、段落ブロックにHTMLコードを記述しても、正しく動作しないです。HTMLを使いたい場合は、カスタムHTMLブロックの中に記述する必要があります。
始めのうちは、HTMLコードを書くことはほぼないと思います。初心者でも使う場面は、アフィリエイトの広告コードや、YouTube動画やGoogleマップの埋め込みコードをコピーしてきて貼り付けるなどです。
埋め込みブロックは、対応しているサイトのURLを貼り付けるだけで、画像付きでブログ記事に指定したURLのページを表示できます。
例えば、口コミやレビューの記事で、X(旧Twitter)のツイートページのURLを貼り付けて使うことがあります。YouTube動画にも対応していますが、カスタムHTMLブロックを使って埋め込みをしたほうが、細かく調整ができます。
レイアウトに使うブロック
- カラム
- 縦積み
- スペーサー
- メディアとテキスト
コードを知らなくてもレイアウトを手軽に変更できるのは、ブロックエディタの大きな特徴です。
レイアウトに使うブロックの中に、入力のブロックを配置して使います。
カラムブロックを使えば、ブロックを横並びで配置できます。50対50の半分に分割するだけではなく、33対66など片側が広い分割も選べます。左側に画像、右側に段落とボタンといった使い方ができます。
縦積みブロックは、中央揃えの機能を持たないブロックと組み合わせて使うことが多いです。縦積みブロックの機能で、追加したブロックを中央揃えで配置する機能があるからです。
中央揃えで配置するように設定した縦積みブロックに、カスタムHTMLブロックを追加すれば、バナー広告を中央揃えで表示可能です。
スペーサーはトップページでデザイン的なブロック間の調整に使われます。他にも、ページ内で表示をジャンプさせるリンクを作るときに、HTMLアンカーの設定に使います。公開画面では見えないブロックなので、狙った位置を表示させる調整に使いやすいです。
「メディアとテキスト」ブロックは、横並びにできるカラムブロックと似ています。でも、メディアとテキストと決まった組み合わせでしか使えず、使い道が限定されます。
でも、「メディアとテキスト」はスライダーで比率を調整できるメリットがあります。
JIN:Rのオリジナルブロック
100%ブロックエディタに対応したWordPressテーマのJIN:Rは、19種類あるオリジナルブロックが使えます。
文章を装飾できて表現が豊かになり、読者も読みやすく、注目して欲しい箇所も伝わりやすい記事を簡単に作成できます。
記事はもちろん、トップページやカテゴリーページに固定ページを適用させるので、ブロックを組み合わせて自分で簡単にカスタマイズできます。
まとめ:少し練習すれば初心者に優しいエディタ
WordPressでブログ記事を書くために必要なブロックエディタのご紹介をしました。
普段パソコンで入力するワープロソフトとは違い、ブロックエディタは、ブロックを組み立てる特徴的な入力方法です。
たくさんあるブロックを組み合わせて、ひとつのページを作り上げるので、
- コードがわからない初心者でもさまざまな機能が使える
- 入力画面と公開画面がほぼ一緒で分かりやすい
といったメリットがあります。
ブロックの種類や各ブロックの特徴、組み合わせのアイデアを学ぶことで、誰にでも幅広い表現方法が活用できます。
ブロックエディタが登場したときには賛否両論ありました。でも今では、WordPressのアップデートやWordPressテーマの対応が追いつき、初心者にも本来複雑な機能が簡単に使える環境になっています。
この記事が、JIN:Rを利用してブログを始めようかと検討されている方のお役に立てれば幸いです。








