WordPressテーマ JIN:Rの全貌を紹介|初心者に優しい機能満載


たくさん機能があるテーマの方が後々役立つとは思うんですが、初心者の私に使いこなせるか不安で。

確かに高機能なのは良いですが、手前のブログ設定でつまづいてしまうと、意味がないですからね。「JIN:R」は多機能でありながら、ちゃんと初心者の方にもしっかり寄り添っているんで安心ですよ。
たくさんの新しい機能やカスタマイズ性が高いWordPressテーマは魅力的です。でも、これからブログを作ろうと思っている人には、操作が難しいのではないかと不安に感じるのではないでしょうか。
この記事では、WordPressテーマ「JIN:R」が持つ、オリジナルのメニューとオリジナルブロックの全貌と、ユーザーフレンドリーな操作性を掘り下げていきます。この記事を読めば、JIN:Rの機能の豊富さとオリジナルブロックの種類、テーマ購入後のサポートのことがわかります。
初心者でも簡単にきれいなブログを構築できて、カスタマイズも可能な点がJIN:Rの大きなメリットと、私は感じています。
簡単にデザインの整ったサイトが作れる魅力がわかりますので、JIN:Rの購入を迷っている方はぜひ最後までご覧ください。
JIN:Rの簡単操作で美しいデザインを支える3つの特徴

- DEMOサイトのデザインをダウンロードできる
- 豊富なオリジナルブロックを使用できる
- 公式デザインのブロックの組み合わせをコピーできる
JIN:Rは初心者でも迷わずに使えて、難しさを感じにくく工夫されています。
ブログデザインのダウンロードなど初期設定でつまづきやすいプロセスを、WordPressテーマの機能がサポートしてくれます。そのため、ブログを始めたいモチベーションが高まっているときに、簡単な操作で美しいサイトを作ってブログ運営をスタートできます。
19種類あるオリジナルブロックで、簡単にトップページのカスタマイズやブログ記事が書けます。ブログ運営に必要なブロックは全て揃っていて、ブロガーがほしい機能や特徴的な機能もあります。
汎用的な表を作るブロックではなく、比較表の専用デザインのブロックが用意されています。記事を有料化できる有料コンテンツブロックは、他のWordPressテーマにはない斬新なブロックです。
JIN:Rのブロックはデザインツールのような強みがあり、レイヤーを重ねるようにいろいろな表現ができるのも特徴です。
JIN:R公式が考えたブロックの組み合わせを使える、デザイン見本帳の機能があります。
最初からオリジナルブロックの特徴を把握するのは簡単ではありません。最もよく理解している公式が考えた組み合わせをデザイン見本として、ユーザーが簡単に使えるようになっています。
WordPressテーマで多機能性をアピールして人気のテーマは、JIN:Rの他にもたくさんあります。
でも、
- 設定の項目が細かくて、どの値が良いかわからない
- 使い道がわからない機能がたくさんある
- ブログ設定画面が専門的でとっつきにくい
といった、多機能であるがゆえに初心者には扱いにくいと感じてしまう場合もあります。JIN:R公式で必要な機能が最適な状態に調整され、実用的な設定項目だけが用意されています。
ブログ運営を続けJIN:Rに慣れてくればカスタマイズや、実は細かな設定ができると気が付きます。例えば、サイト全体の角の丸みを4段階で調整可能です。小さなデザインの変更ですが、読者に与えるブログの雰囲気が変わります。
JIN:Rを使う人が触れる機会の多い、
- サイト設定をするカスタマイズ画面
- 記事を書く画面
も分かりやすくデザインされているので、初めてのブログでも直感的に操作できるでしょう。
さらに、WordPressテーマ JIN:Rの3つの特徴を掘り下げてご紹介しています。
JIN:RのDEMOと同じトップページが簡単に手に入る

洗練されたトップページのデザインは、サイトを見に来てくれた人にいい第一印象を与えます。見栄えの良い仕上がりになっていると、しっかりと運営されているサイトという信頼を生み、権威性が高まります。そして、見やすく整っていることで、他にも読んで欲しい記事やクリックして欲しい広告を効果的に届けられます。
問題は自分で最初から作り上げていくと、なかなかセンスのよいトップページが出来上がらないことです。見栄え良く作るのは、WordPressテーマの機能の把握と慣れ、アイデアが必要です。特に、色選びにはセンスが必要で、おしゃれできれいに見える配色は難しいものです。
同じWordPressテーマで作られたデモサイトがあっても、再現が難しい場合もあります。初めて操作をする人にとっては、マニュアルを理解してその通りに設定することが大変だったりします。
JIN:Rには、オリジナルのデザインプリセット機能があります。
JIN:R公式でデザイン済みのトップページデザインをダウンロードして使える機能です。WordPressの管理画面で、DEMOをダウンロードして適用するまで、全てクリックだけで自分のブログに適用できます。公開する前に確認できるので、イメージと違えば何度でも着せ替え感覚で試せます。
そして、それぞれのDEMOで必要な設定を順序立てて解説したマニュアルが用意されています。ダウンロードして適用した後はマニュアル通りに進んでいくと、サイトデザインの基本が出来上がります。マニュアルは、簡単初心者向けは1つにまとまっていて、その他の本格的・こだわりとコーポレートは個別に準備されています。
「JIN:R」の公式マニュアルにある初期設定は、こちらからWordPressでブログを作るには必要なアイテムを準備するなど、全部で10の工程があります。その内のひとつ、ブログのデザインを整えるのは、自由度が高いからこそ完全オリジナルでセンス良く仕上げるのに、時間がかかってしまう側面があります。
デザインプリセットの機能でアシストがあるJIN:Rでは、テーマを使い始めたばかりでも簡単に美しいブログデザインが手に入ります。
デザインプリセットで使えるDEMOは、特別にプログラムコードを書いて作っていないです。そのため、JIN:Rに慣れてブロック機能の知識が付いたら、自分でカスタマイズが可能です。
23種類あるDEMOをデザインプリセットでダウンロード
- 簡単・初心者向けは、8種類
- 本格的・こだわりは、12種類
- コーポレートは、3種類
簡単で初心者向けのDEMOは、主要なメニューは一緒で配色の違いに特徴があります。
- ChocolateやPinkはフェミニンなオシャレ感強い
- GreenやYellowはナチュラルとか中性的
- Blue系はフォーマルな感じ
このような、カラーから連想するテーマを持たせたデザインになっています。
本格的でそれぞれにこだわりを持たせたDEMOは、発売当初からあるもので使われているブロックやメニューはそれぞれに違いがあります。
CuteやNature、Minimalといったサイト型のイメージの違いやClassicalといったクラッシックなブログ型から、PortfolioやYouTuber といった珍しいものもあります。
JIN:Rはブログだけに留まらず、コーポレート型デザインのサイトも作れます。おしゃれなカフェやレストランに使えるデモと、もっと企業的なデモの3種類が準備されています。
ホームページ制作会社に依頼したら10万〜20万円の予算が必要になりますが、少しの時間を使うだけで名刺代わりのWeb集客目的のサイトを自分で構築できます。
「JIN:R」のDEMOの確認は、こちらからJIN:Rはオリジナルブロックが充実
WordPressでブログを書くときに使うエディターは、Microsoft WordやGoogleドキュメントなどのワープロソフトやSNSとは、少し仕組みが違います。
WordPressでは、それぞれ機能の異なるブロックを目的に合わせて組み合わせ、並べる方法で記事を書きます。
- 文章を書くには、段落ブロック
- 見出しを付けるには、見出しブロック
- 箇条書きを書くには、リストブロック
といった具合です。
ブロックエディターに対応しているテーマでは、オリジナルブロックが使えます。このオリジナルブロックの種類や機能で、WordPressテーマの特徴や自分のニーズに合うかが決まります。
19種類あるJIN:R ブロックの魅力
まず、19個あるJIN:Rのオリジナルブロックの内容を紹介します。
URLをリンクできます。内部リンクや外部リンク、アフィリエイトリンクを設定して使います。
オリジナルメニューのアフィリエイトタグ管理と組み合わせると、アフィリエイトリンクが簡単に設定できます。
公開済みの記事を一覧表示できます。
表示方法は、新着とカテゴリー、PV順、ピックアップの4通りから選べます。カテゴリーは、カテゴリー内の新着順になる一方、新着とPV順はサイト全体から判断して表示されます。
見出しタイトルとサブテキスト、シンボル(アイコン)などの装飾ができる見出しです。
記事執筆に使う見出しとは違い、トップページなどで装飾目的で使います。色々な表現ができて華やかにデザインできます。
20種類のデザインと1つの引用に使用するボックスがあります。
色の変更や、タイトル枠がないボックスにもタイトルの追加するなど、色々な強調表現を作れます。
8種類のベーシックと4種類のタイトル付きボックスがあります。
ボックスの色やタイトルの文字、アイコンの種類をカスタマイズできます。
特に読んでもらいたい記事を選んでリンクできます。
リンクした記事のアイキャッチ画像や記事タイトルと連動しないコンセプト画像やタイトルを設定できます。タイトルの表示位置を選んだり、PCとスマホでカラム数(横並びの数)を切り替えたり、画像のタテヨコ比も選べます。
デザイン性が高まり、サイト内の回遊性が高まります。
ページに区切りをつけることで、トップページや固定ページのデザイン性を高められます。
アイコンに吹き出しを表示して対話形式などを表現できます。
アイコンを左右どちらに表示するかや3種類の吹き出しの形、吹き出しの色などが設定できます。
筆者などよく使うアイコンと吹き出しの形を10パターン登録できるので、時短になります。
筆者以外のアイコンがない人も、プリセットが6種類ありますので誰でも会話形式を表現できます。
主にトップページに設定して、画面幅いっぱいにカラーや画像を表示します。
背景画像にスクロールに合わせてゆっくりと流れるパララックス効果を設定できます。
記事の中で関連する記事へのリンクを表示できます。
アイキャッチ画像と記事タイトルを参照して表示します。カードのデザインとラベルがカスタマイズできます。
Q&Aなどで見かけるクリックで開閉できるブロックです。デザインとタイプを通常とQ&A形式から選べます。
手順や工程など、順序が大切なことを説明するときに使います。
テキストだけではなく記事をリンクさせることもできます。
デザインを選択したり、ラベルをSTEPからテキストや非表示に変更できます。
各種プログラミングコードを見やすく表示させておくためのブロックです。
色や模様、画像を他のブロックの背景に配置できます。
影や枠線、パターン、色が選べて、記事の中で文章や箇条書きの強調に使えます。
パターンはベタ塗りの他に、ドットや斜め線などが選べておしゃれに表現できます。
登録してある筆者のプロフィールを表示できて、デザインやSNSの表示、非表示が選べます。
ウィジェットエリア専用のブロックです。
カテゴリーごとに、広告やPR文の表示を切り替えられます。
記事の中に限定公開エリアを作れるブロックです。
限定公開エリアには記事の続きのほか、YouTube動画なども記事執筆できるのもならOKです。限定を解除する範囲は1記事や複数記事などから選べます。
JIN:Rの中で、決済機能も搭載しています。でも、決済手数料はstripeに支払う正規料金だけになっています。
画像とテキスト、評価用星マーク、ボタンを使った比較表専用のオリジナルブロックです。
適度な余白を取り見やすくて横スクロールにも対応した表が簡単に作成できます。
ファイルのタブを切り替えるように、選んだ「タブ」に合わせて表示内容を変えられるブロックです。
横スライドに対応したタブ型と、折り返し並ぶボタン型の2種類のデザインから選べます。
このブロックの説明に使っているのが、ボタン型のタブブロックです。
19個のJIN:Rオリジナルブロックの中で、有料コンテンツはとっても珍しいブロックです。国内のWordPressテーマでは、標準で含まれているものがないです。
収益化の幅が広がり、広告主が少なくて収益化が難しい分野でも稼げる可能性が高かまります。
私は、デザイン見出しと背景のブロックがお気に入りです。
デザイン見出しは、アイデア次第でトップページやカテゴリーページがおしゃれに区切れてアピール力が高まります。
背景は、パターンとカラーをうまく使うと、ボックスを使うよりもさり気なくまとまりを作れて、デザインの幅が広がります。

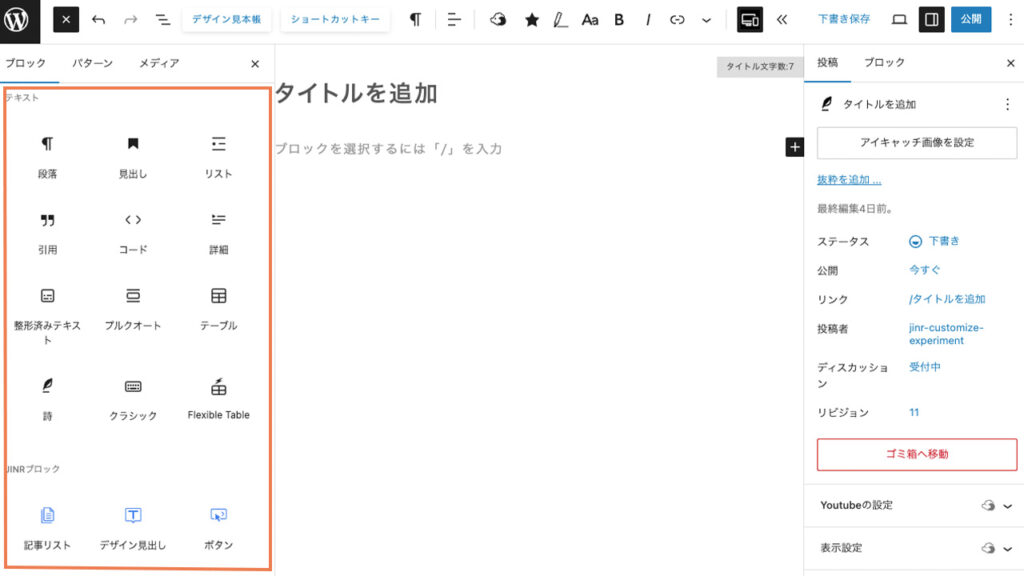
全種類のブロックを覚えておくのは難しいと思います。トップツールバーの左上にある「+」マークで一覧表ができます。うまく表示できないかと思ったら、一覧表示してみるのもおすすめです。
デザインされたブロックの組み合わせが使える
JIN:Rにはデザイン見本帳が備わっています。見本となっていますが、ただの見本・サンプルではありません。JIN:R公式でデザイン済みのパターン一覧が用意されていて、コピー&ペーストで使えます。
オリジナルブロックがどれほど優秀でも、効果的な配置や設定の仕方が分かっていないと、その魅力は半減してしまいます。
機能を知り尽くしていれば作れるけれど、自分では発想が追いつかない組み合わせがたくさんあります。このデザイン見本帳を見ることで、オリジナルブロックの活用方法のアイデアを見つけられます。
コピーできるJIN:R公式が考えた組み合わせパターン
11種類あるデザイン見本帳のパターンは次の通りです。
大きめの画像を置けて、テキストで思いや物語を語れるような作りになっています。トップページなどで、サイトやメインプロダクトのコンセプトを伝えるために使えます。
サイト訪問した人に読んで欲しい記事へのリンクを、たくさん並べられる作りになっています。フッターエリアなどで、メニューのように他の記事へ誘導するのに使えます。
背景を使ったり色々なボタンの配置の方法がデザインされています。トップページや記事内で使えるものがあります。
JIN:Rのアフィリエイトタグ管理と合わせて使え、とても便利です。私もよく利用します。
ランキングは商品比較をするときに役立つ組み合わせが2パターンあります。画像や内部リンクができて、文章や表を使うよりも目を引くことができます。
CTAは、3パターンありPR商材の成約に繋げるために使えます。
CTAは「Call to Action」の略語でサイト上で訪問者に特定の行動を促すメッセージやボタンのことです。
トップページや記事下ウィジェット用があります。
画像に影や背景を付け加えられる見せ方の見本です。画像自体を加工できる訳ではない点は注意です。
デザイン見出しとリッチメニューの組み合わせでできた見本です。
トップページなどで特に読んで欲しい記事を表示できます。
記事リストのボックスをベースにして組み立てた見本です。
スライド出来るものやサイドバー用があります。
トップページで、新着情報などを表示するデザイン設定の見本です。
記事リストのボックスをアレンジしています。
筆者プロフィールエリアの組み合わせ見本です。
トップページや記事下(上)ウィジェットなどで使えます。
サイドバーのウィジェットで使えるリッチメニューの設定見本です。
囲みのボックス有無と2種類のチェックのデザインから選べます。
記事を書くときの箇条書きは、点(ビュレットポイント)と数字だけですが、パターン見本帳を使えばチェックボタンも表現できます。
まだあるWordPressテーマ JIN:Rの特徴
- スマホ専用機能が便利
- メインビジュアルを4種類から設定できる
- 広告管理のメニューがある
- アフィリエイトタグ管理のメニューがある
- YouTubeとの連携に強みがある
- オリジナルアイコンが400種類ある
- アイキャッチ画像の自動生成がある
スマートフォン専用のメニューとボタン
スマホ専用機能は、スマホメニューとスマホコンバージョンボタンの2つあります。
スマホメニューは、メニュー名とアイコン、リンク先のURLを設定できます。リッチメニューの画像がアイコンに置き換わったような機能です。
スマホコンバージョンボタンは、アピールしている商品の成約ページへの誘導ができる機能です。表示する範囲を全ページか、カテゴリーを指定するかで分けられます。
スマホ専用機能ではないのですが、記事を書くときにボックスの表示範囲を、PCだけ、スマホだけ、両方で表示と切り替え可能です。
JIN:Rのメインビジュアルは4種類あり
トップページのメインビジュアルは、次の4種類から選べます。
- 記事スライドショー:特定の記事を選ぶことも自動表示を選ぶこともできます。
- 画像スライドショー:画像にURLを設定できます。
- ヘッダー画像
- ヘッダー動画
JIN:R独自のアフィリエイト広告の管理機能がある
広告管理は、初めの見出し上、記事終わり、関連記事上、Multiplex広告の4カ所に一括して広告を設定できるメニューです。全部の記事に表示するパターンと、4つのカテゴリーごとに表紙する内容を変える設定できます。
アフィリエイトタグ管理は、30個まで登録ができてアフィリエイトコードを一元管理できます。ここに登録したアフィリエイトタグは、ボタンのブロックで選択して設定ができます。
さまざまな方法でYouTube動画の活用ができる
JIN:RはYouTubeの動画をPIP(ピクチャー イン ピクチャー)で表示できるだけではないです。記事のアイキャッチとして設定したり、記事スクロールに追尾してきたり、記事リストのアイキャッチ上に表示できたりします。
記事リストのアイキャッチ上に表示できるので、トップページなどで一覧表示が可能になります。
400種類もJINオリジナルアイコンがある
オリジナルアイコンが400種類あり、オリジナルで可愛いと差別化といっただけではなく、別途アイコンを読み込まないので表示速度が早まるという実益もあります。
ボタンクリックでアイキャッチ画像を自動生成できる
ブログ記事にはアイキャッチ画像の設定が必要です。
本来は本文にあった写真を設定したり、Canvaなど外部ツールを使って画像を作らないといけません。文章と画像では違う難しさがあり、アイキャッチ画像が悩みのタネとなる場合も多いです。
「アイキャッチ画像を自動生成」機能を使うと、ブログ記事を書き終えたらボタンをクリックするだけで、画像生成しアイキャッチ画像に設定されます。
WordPressテーマ購入後のサポートが充実している

- JIN:R 公式のマニュアルが充実している
- 購入者限定コミュニティに参加できる
JIN:Rのマニュアルは、YouTube動画付きで初心者にも分かりやすく説明されています。特に初心者の方が迷い諦めてしまわないように、デザインプリセットを使った初期設定の方法を順序立てて解説されています。
初期設定につまずいてWordPressに難しい印象を持ってしまい、疎遠になってしまうという悪循環は是非とも避けたいです。
「JIN:R」の公式マニュアルページは、こちらからJIN:Rの購入者限定で、Slackで運用されているBLOG CAMPに参加できます。参加とサポート費用は無料です。
BLOG CAMP は、JIN:RとJINを購入した人が参加できる交流や学びが中心のコミュニティです。2025年9月時点で、4,000人以上が参加する大きなコミュニティです。
日々の活動宣言やちょっとした相談で交流できます。開発者のひつじさんが相談に回答してくださったり、ブログ診断などのイベントが不定期で行われています。
「Blog Camp wiki 」のサイトが立ち上がり、過去の相談やよくある質問がまとまっています。不定期イベントのブログ相談の「YouTube Liveのアーカイブ」と議事録も限定公開されています。
著名なアフィリエイターの視点が学べるブログ相談のイベントだけでも、超有料級のコミュニティです。
発売後もアップデートでブロガーに優しい機能追加
JIN:Rは、発売後もアップデートを繰り返していて、使い勝手がどんどん良くなっています。
発売当初は16種類だったオリジナルブロックが、今では19種類まで増えました。さらに、オリジナル機能も2種類追加されています。
特に注目なのが、他の有料テーマとの比較で弱点とされていたポイントをしっかりと補強してくれたことです。
- 比較表ブロック
- タブブロック
- アフィリエイトタグ管理
ブログ記事での表の用途として最も多い比較表が、専用デザインのブロックになりました。横スクロール対応で、項目が近くて、読者が読み取りやすく表示できます。

JIN:Rのユーザーからも要望が根強かったタブ表示にも対応。タブ切り替えをボタン型のデザインタイプを選べるようになっているは、美しさを大切にしているJIN:Rらしい特徴です。
他のテーマにはない強みになる機能も積極的に取り入れています。
- 有料コンテンツブロック
- アイキャッチ画像の自動生成
Stripeのオンライン決済機能と連携して、有料エリアをオリジナルブロックで簡単に作れるようになりました。ブログ内で、自分のスキルやコンテンツを販売できます。
ブログを書くときに意外と苦手とか大変と感じる方も多いアイキャッチ画像をボタンをクリックするだけで、自動生成してくれます。画像作成を学んだり悩む時間を減らし、より記事作成だけに集中可能です。
ブログ運営に便利で嬉しいアップデートが続いていますが、販売価格は当初の19,800円のまま据え置きです。初期から使っている人にも、これから使い始める人にも、優しい販売スタイルで安心して利用できます。
よく比べられるWordPressテーマとの違い
WordPressでブログを始めるときに、JIN:Rと比較されるテーマがSWELLとCocoonです。
SWELLも価格設定が高めの有料テーマです。特徴はシンプルさと高機能で、特に効率重視で記事を書いてPDCAを回しながらのアフィリエイトブログ運営には人気のテーマです。
Web制作のベースとして使われることもあるなど、機能をしっかりと使いこなせばいろいろなカスタマイズができるので評価が高いです。JIN:Rとは違い、初心者向けの導入サポートは充実していないのと、シャープなデザイン性がブログジャンルや好みにマッチするのかが判断のポイントです。
Cocoonとの違いは、無料テーマであることです。少しでも節約して、ブログをスタートしたい方の候補になるテーマです。
とても無料とは思えないほどオリジナルブロックが多くて、有料テーマにも見劣りしない性能を備えています。ただ、ブログで重要なのは記事の内容というコンセプトで、デザイン性がやや低いデメリットがあります。
WordPressで始めるなら、
ブログ立ち上げ機能が充実のJIN:Rを選びませんか?
まとめ:ブログを始めたい方に寄り添った有料テーマ
WordPressテーマ JIN:Rの全体像を紹介しました。
JIN:Rのオリジナルブロックは19個もあり、有料コンテンツというstripeの決済機能の利用を簡単にする他に類を見ない機能があります。
綺麗にデザインされたDEMOは飾りではなくて、デザインプリセットを使えば簡単に同じトップページが作れます。
たくさんあるオリジナルブロックを有効活用できるデザイン見本帳が備わっていて、コードをコピーするだけで使えます。
このデザインプリセットもデザイン見本帳も「特別なプログラムコードを配布していない」というのが嬉しいポイントです。なぜなら、ブロックの組み合わせをアレンジしてオリジナルを作ったり、自分でブロックを組むときのヒントになるからです。
記事を書いて伝え届けることと、サイトや記事を綺麗に見やすくするのは少し違うセンスが必要かなと思っています。
サイトデザインのサポートが凄いことは、本当にサイト運営の助けになります。
実績豊かなアフィリエイターが開発したテーマだから、「あったらいいな」や「みんなが使えたらいいな」が詰まっていると感じます。
この記事が、WordPressテーマ JIN:Rの購入に迷っている方の不安解消になれば幸いです。









