JIN:Rの簡単なアフィリエイト広告の貼り方ガイド


ブログの収益化をしたくて調べてたら、アフィリエイト広告を貼る方法が一般的らしいんですよね。正直、広告を貼るとかちょっと難しそうで。

確かに、文章を書くのとは少し違って、最初は戸惑うかもしれません。でも、JIN:Rの手順は簡単なので安心してください。
ブログを収益化したいと考えている方にとって、アフィリエイト広告を貼る方法が定番です。ただ、広告を表示するなんて操作が難しいのではと、不安に感じる方も多いのではないでしょうか。実際に、広告コードのコピーはできたものの、記事に貼り付けても英数文字がそのまま表示されて戸惑ってしまう方もいます。
そこでこの記事では、ブロックエディター対応のJIN:Rで、アフィリエイト広告を簡単に表示させる方法を紹介します。この記事を読めば、3種類の個別で広告を表示させる方法から、オリジナル機能を使って広告コードを一元管理する便利な方法まで分かります。
アフィリエイト広告の貼り方を理解して、より良い広告表示を行いたいと思う方は、ぜひ最後まで読んでいってください。
もし、WordPressテーマを「JIN:R」にしようかと迷っているなら、あなたの決断を後押しする情報になっていると思います。
JIN:Rでアフィリエイト広告を表示する方法

ウェブサイトやブログで、アフィリエイト広告を表示させる基本の方法を紹介します。
アフィリエイト広告には、バナーとテキスト、ボタンの3種類あります。それぞれに異なる用途と表示形式なので、状況や広告の運用方法に合わせて使い分けましょう。
アフィリエイトの提携をする
アフィリエイト広告を表示するには、ブログに掲載したい案件の広告主と提携が必要です。もしもアフィリエイトやA8.netなどASP(アフィリエイト・サービス・プロバイダー)に登録して、提携申請をしましょう。
広告コードや広告リンクは、ASPで広告主に提携承認されると、コピーできるようになります。
アフィリエイト広告には、広告コードと呼ばれるHTMLコードと、URLの広告リンクがあります。
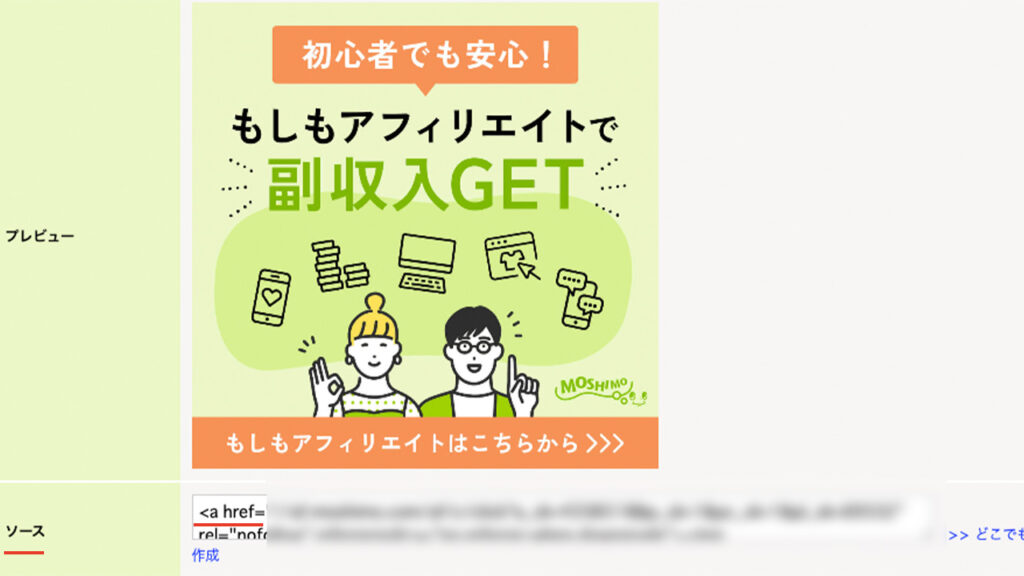
もしもアフィリエイトなら「ソース」、a8.netなら「通常の広告リンク」と呼ばれる「< a href 」から始まる文字列が広告コードです。
広告コードには、バナー広告とテキスト広告があります。
- 画像に広告リンクを設定しています。
- プロモーション内容の画像など準備が自分では難しいので、基本的に広告主が準備した内容のまま使用します。
- テキスト・文に広告リンクを設定しています。
- 広告主が準備したテキストを使ったり、自分で考えたテキストで広告を作成したりできます。
テキスト広告を自分で考える場合は、もしもアフィリエイトなら「どこでもリンク」でリンクテキストを変更してソースを生成します。A8.netなら商品リンク作成の機能です。
広告リンクは、Amazonアソシエイトや楽天アフィリエイトなどで発行されます。URL形式なのでバナー広告やテキスト広告の機能は持っていないです。画像やテキストのリンク先URLとして設定して使います。
広告コードを直接貼り付ける方法
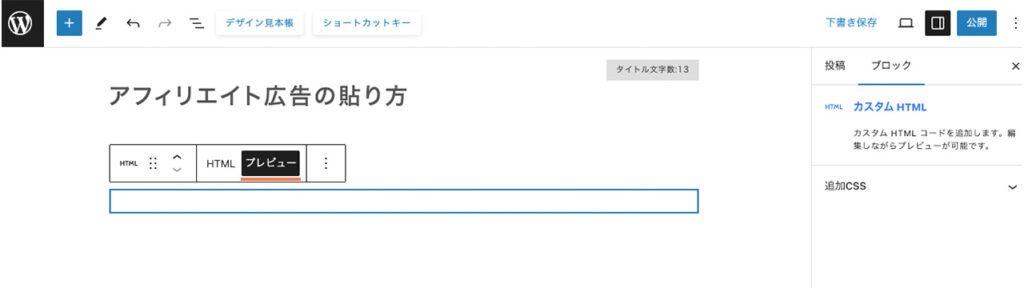
広告コードはHTML形式で書かれたコードなので、「カスタムHTML」ブロックに入力することで広告が表示されます。
記事を書く画面でカスタムHTMLブロックに貼り付けただけでは、広告コードのまま表示されています。インラインメニューでプレビューを選択するか、記事のプレビュー表示をすることで、広告表示の状態を確認できます。

カスタムHTMLブロックを置いただけでは、バナー広告は左揃えで表示されます。
縦長や横長でも画面幅に満たない広告を中央寄せにしたい場合は、縦積みブロックを使います。縦積みブロックを中央揃えにして、カスタムHTMLを設置するだけです。
バナー広告が横方向に長い場合、JIN:Rでは縦横比を変えずにテーマ側が縮小調整して表示してくれます。
広告コードを正規の方法で文章中に貼りたい場合は、プラグインなど少し手の込んだ操作が必要になります。
JIN:R公式のアフィリエイトコードを改変せずに文章中に貼る方法のマニュアルはこちら広告リンクを使う方法
広告リンクはそのままURLを表示する他にも、テキスト広告やバナー広告のようにも設定できます。
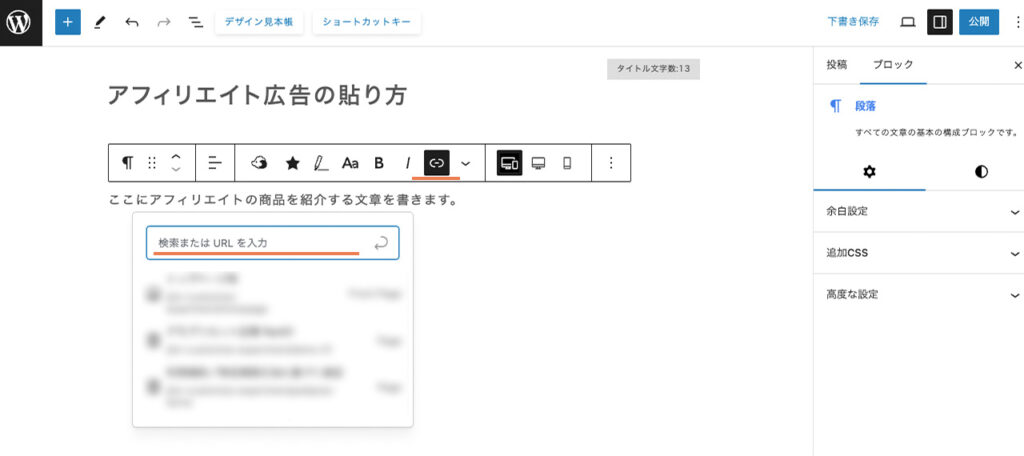
画像やテキスト(段落)のインラインメニューにあるリンクに、URLリンクを貼り付けるとアフィリエイト広告として機能します。

ボタンリンクを使う方法
ボタンリンクには、広告コードと広告リンクの両方が使えます。
ASPの広告リンク画面で、テキスト形式の中にある「自由テキスト」の広告コードを使います。

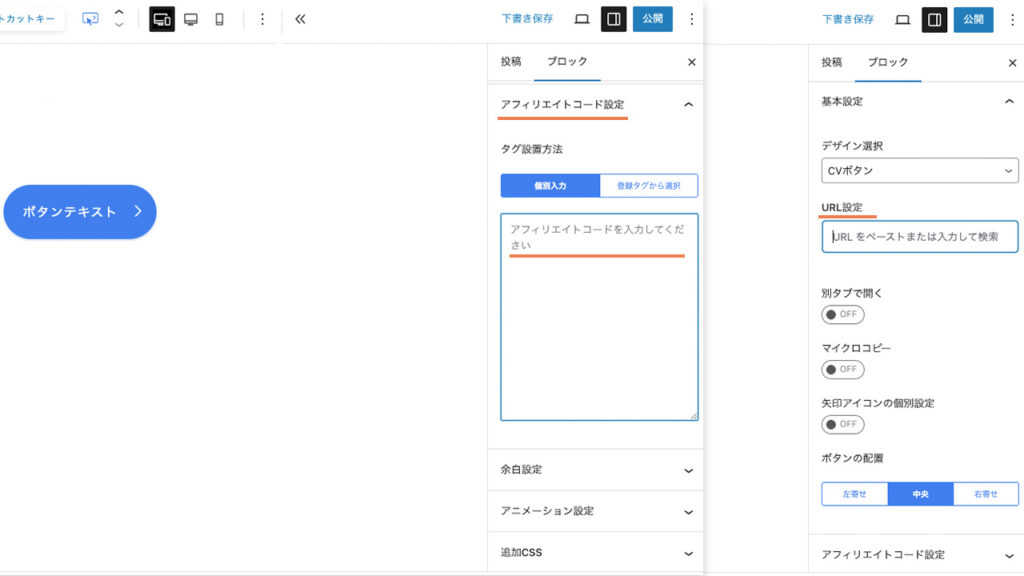
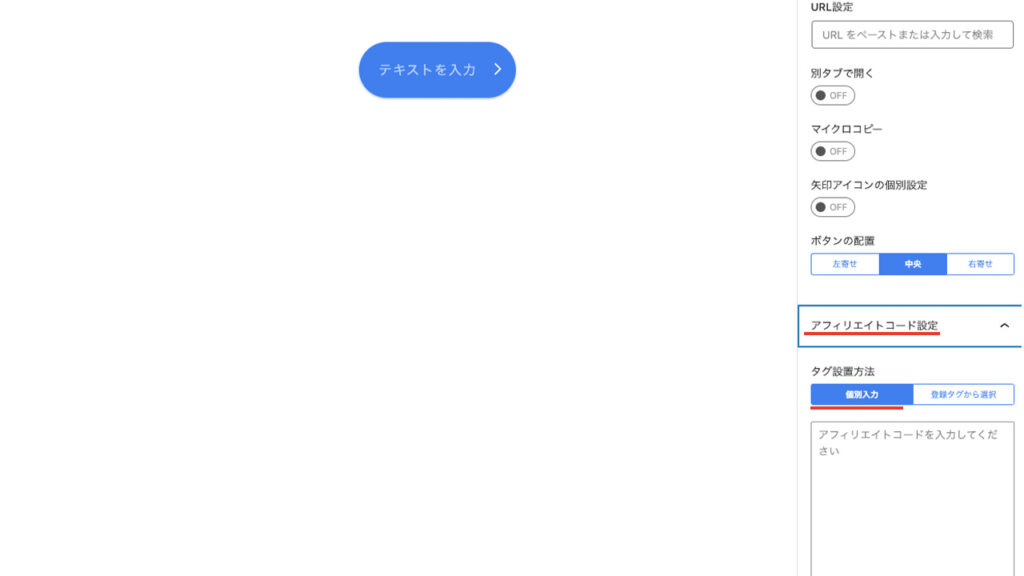
ボタンブロックの右サイドバーにあるアフィリエイトコード設定の、個別入力の欄に貼り付けます。
ボタンに表示されるテキストは、広告コードの中で(自由テキスト)と書かれている部分を探して書き換えます。
広告リンクのURLを使う場合も、右サイドバーのURL設定に貼り付けるだけです。
アフィリエイト広告を一括して設定する機能
JIN:Rのオリジナル機能とWordPressのウジェットエリアを使う便利な方法を紹介します。
JINR機能を使う方法
JIN:Rの広告をサイトで一貫して表示する機能は、広告管理とアフィリエイトタグ管理があります。
広告管理は、全体設定と4種類のカテゴリを指定して表示を選べます。
広告の表示場所は記事内の
- 初めのH2前
- 記事終わり
- 関連記事上
です。スマートフォンで表示するかも選択できます。
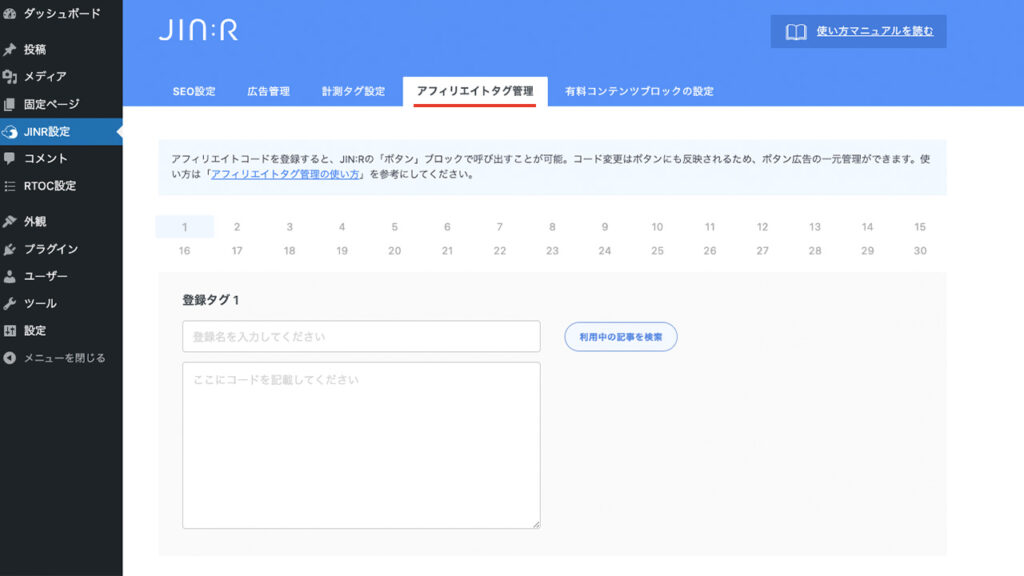
アフィリエイトタグ管理は、30種類の広告コードを登録して管理できる機能です。
ボタンブロックのアフィリエイトコード設定にある「登録タグから選択」からプルダウンメニューで簡単に設定できます。
広告管理もアフィリエイトタグ管理も、JINR設定の画面で広告コードを一元管理できるメリットがあります。
JINR設定から広告コードを変更するだけで、広告の表示設定している複数の記事ページに反映されます。コツコツと記事を開いて修正を行う手間がなくなります。

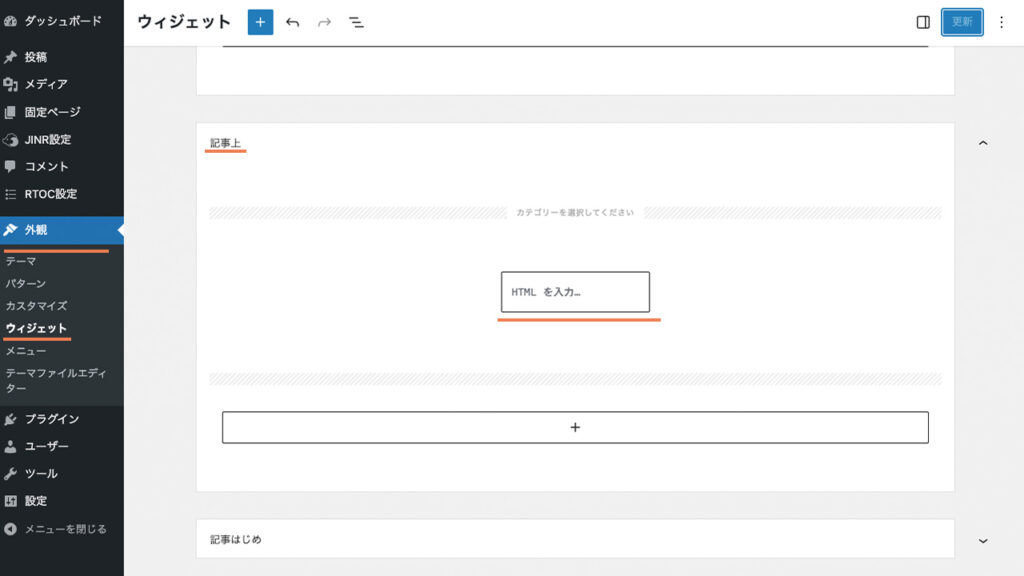
ウィジェットを使う方法
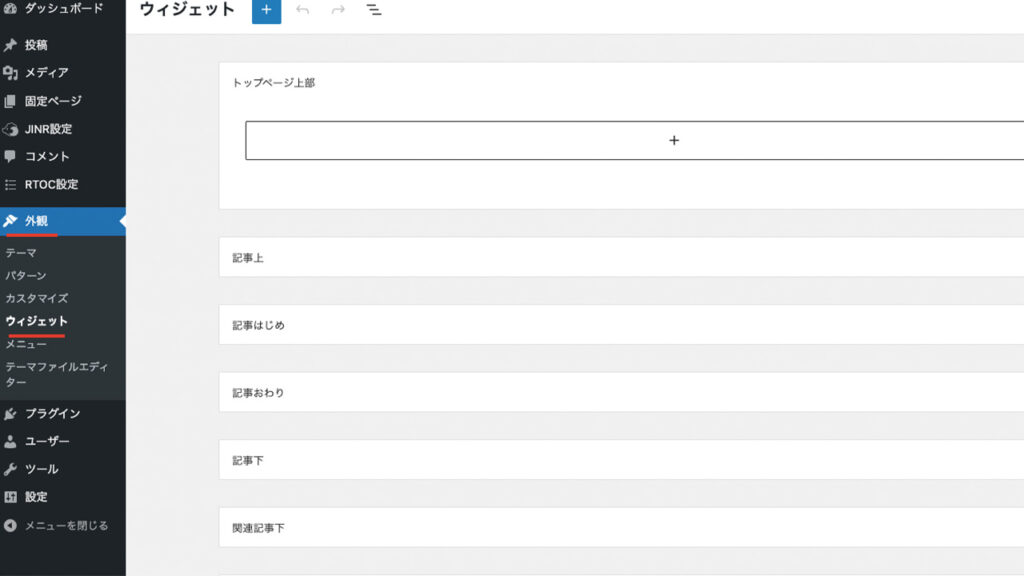
WordPressのウィジェットを使った一括表示も可能です。
アフィリエイト広告を表示したいウィジェットを開き、カスタムHTMLブロックを設置し広告コードを貼り付けます。

カテゴリーごとに広告表示を切り替えたい場合は、JIN:Rブロックのカテゴリー区別を使います。カテゴリー区別の中にカスタムHTMLを設置すると、示するカテゴリーが選択できます。
縦積みブロックを使って中央寄せで表示も可能です。
- 記事上
- 記事はじめ
- 記事おわり
- 記事下
- 関連記事下
- フッター
- サイドバー
- サイドバー追尾
JIN:Rでアフィリエイト広告の貼り方をおさらい
もしもアフィリエイトやA8.netなどのASP(アフィリエイトサービスプロバイダ)に登録します。
気になるアフィリエイトプロモーションと掲載の提携を済ませます。
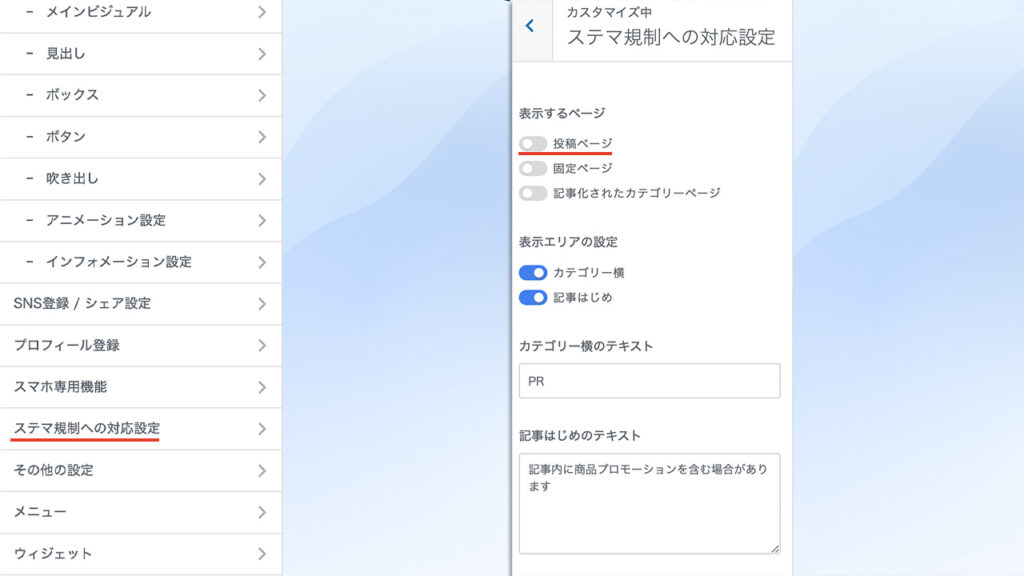
WordPress管理画面のカスタマイズから、ステマ規制への対応設定に進みます。
「表示するページ」で、投稿ページをONに変更します。

提携済みのプロモーションの広告コードをコピーします。

広告を表示したい場所に、カスタムHTMLブロックやボタンブロックなどを設置します。
ブロックは、「/カスタムHTML」、「/ボタン」で呼び出せます。
広告コードは、カスタムHTMLの場合はブロックに直接貼り付けます。
ボタンブロックは、アフィリエイトコード設定の個別入力欄に貼り付けます。

JINR設定の広告管理やアフィリエイトタグ管理、ウィジェットに広告コードを貼り付けます。
アフィリエイトタグ管理に登録したアフィリエイト広告は、表示したい場所に設置したボタンブロックから簡単に呼び出して表示できます。
WordPress管理画面のJINR設定を開きます。

広告管理やアフィリエイトタグ管理のタブを開いて広告コードを貼り付けます。


WordPress管理画面の外観にあるウィジェットを開いて、表示したいエリアに広告コードを貼り付けます。

まとめ:広告の貼り方は適材適所で使い分けしよう
WordPressテーマ JIN:Rで、アフィリエイト広告を貼る方法を紹介してきました。
基本の方法は3種類です。
- ASPからコピーした広告コードをカスタムHTMLブロックに貼り付ける
- AmazonアソシエイトのようなIDを含むURLリンクを段落ブロックに貼り付ける
- ASPからコピーした自由テキストの広告コードをボタンブロックに設定する
一括管理して設定する方法には、JIN:Rの機能とウィジェットを使う方法があります。
- 広告管理で、広告を表示する場所を指定する
- アフィリエイトタグ管理で広告コードを一元管理して、ボタンブロックに広告を設定する
- ウィジェットを使い、表示したい場所にカスタムHTMLを置き広告コードを貼り付ける
メインに扱うアフィリエイト広告は広告管理の方法で自動で表示されるようにして、文章中に入れる場合やスポット的に扱う広告はアフィリエイトタグ管理と基本の方法がおすすめです。
一括管理の方法を取り入れることで、記事を書くときの作業がなくなり、広告コードの変更も1箇所で済むため時短につながる組み合わせだからです。
この記事がJIN:Rをもうすでにお使いの方にも、検討されている方にもお役に立てば幸いです。









