JIN:Rで魅せるトップページの作り方を知ってみませんか?


自分のブログのイメージにあった、私らしいトップページを作りたいんです。理想通りにJIN:Rで作れるのか知りたいなと思っていて。

確かに、ブログの第一印象が決まる部分なので、デザインにこだわりを持ちたいですよね。大丈夫、JIN:Rだったら簡単に作り込みできますよ。
せっかくWordPressでオリジナルのブログを立ち上げるのなら、オシャレで見やすいトップページを作りたいと思う方は多いのではないでしょうか。
そこでこの記事では、WordPressテーマ JIN:Rを使って、オリジナリティのあるトップページの作り方を紹介します。この記事を読めば、トップページをカスタマイズする良さやトップページを作る手順、ファーストビューの作り方が分かります。
JIN:Rにある機能をWordPressの画面で選択すれば、素敵なオリジナルのトップページが簡単にできあがります。
JIN:Rにあるカスタマイズメニューを活用して、本格的なトップページに仕上げたいと思う方は、ぜひ最後までご覧ください。
もし、WordPressテーマを「JIN:R」にしようかと迷っているなら、あなたの決断を後押しする情報になっていると思います。
なぜトップページをカスタマイズするのか

JIN:Rは100%ブロックエディターに対応したWordPressテーマです。トップページを作るのに、HTMLやCSSなどプログラミング知識は必要ありません。トップページを作り出している機能を知るだけで、誰にでもオシャレにカスタマイズできます。安心して取り組んでいきましょう。
トップページのデザインパターンは2種類
トップページデザインは大きく分けて、ブログ型とサイト型の2種類があります。
ブログ型は、元々ブログサイトで多く採用されていたデザインパターンです。ヘッダーにはロゴやサイト名を表示して、下に2カラムのレイアウトを配置します。メインエリアには新着記事やカテゴリー別で記事をカード形式で並べます。そして、サイドバーにはプロフィールやアーカイブ、バナー広告を表示していました。
サイト型は、メインビジュアルに画像や動画を表示して、コンテンツエリアを1カラムで構成したトップページです。コンテンツエリアは、固定ページで作られることが多いです。ブログカードの新着記事だけではなく、オリジナルブロックを使って、アピールしたいコンテンツを表示しています。

現在では、ブログでもサイト型デザインが主流です。
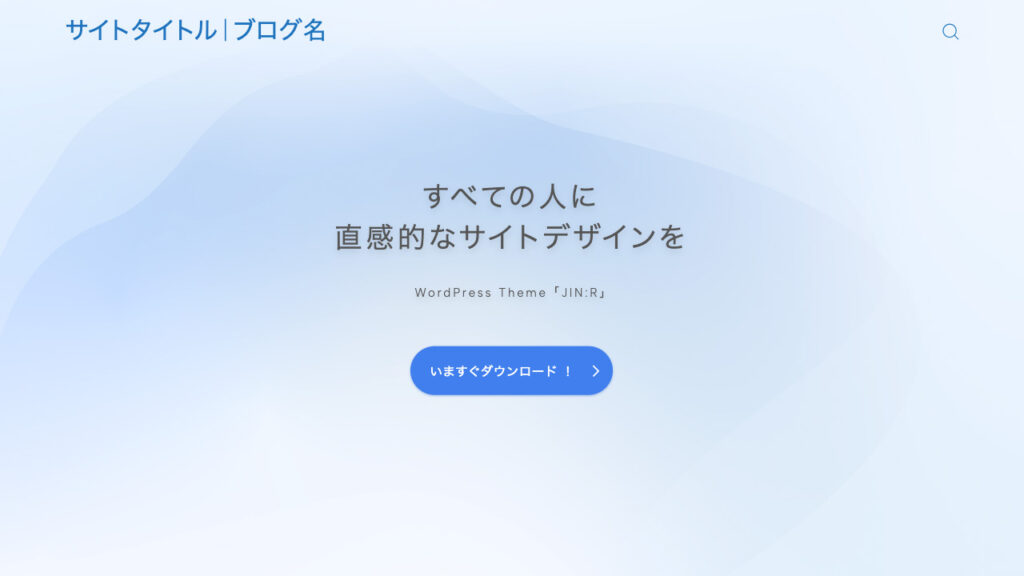
JIN:Rは2022年にブロックエディター対応のために作られたテーマで、時代に合わせて最初からサイト型です。メインビジュアルはヘッダー画像の設定で、JIN:R公式のダウンロードページと同じような画像が表示されています。
もし、ブログ型にしたい場合は、コンテンツエリアの固定ページにサイドバー表示が必要です。WordPress管理画面のカスタマイズにあるサイトデザイン設定で、トップページを1カラムか2カラムかを選択できます。
投稿記事にサイドバーを表示するのは、今でも多いしメリットもあります。ただ、トップページでは、デザイン性が下がるのでおすすめではないです。JIN:RのデモデザインSportyやClassicalのように、ブログ型の要素を部分的に取り入れる方法がおすすめです。
トップページの作り方を知るメリット
トップページはサイトを訪れた人が初めに目にする部分なので、ウェブサイトやブログの印象を左右する大切な要素です。
探している情報や記事に辿り着きやすく、しっかりと運営されていると伝わるデザインを作りましょう。また、潜在的な需要を満たすには、カテゴリーや内部リンクなど動線の整理整頓が重要です。読者自身も気がついていない関心のある情報が、自然と目に入るように配置できるからです。
- 自分でコンテンツの表示内容と配置を決められる
- メインビジュアルがあることで、デザイン性が高くなる
- 記事の表示と一緒にPRエリアを設けられる
- ナビゲーションが整備されて、読者が記事を見つけやすくなる
- 読者の関心に関連した記事へのアクセスをサポートできる
- 企業のホームページ制作にも活用できる
ナビゲーションが整って様々な記事にアクセスしやすくなることで、読者の満足度とサイト内の回遊性が高まる可能性があります。読者の満足度向上に繋がり、SEO対策になります。
トップページを作る全体像

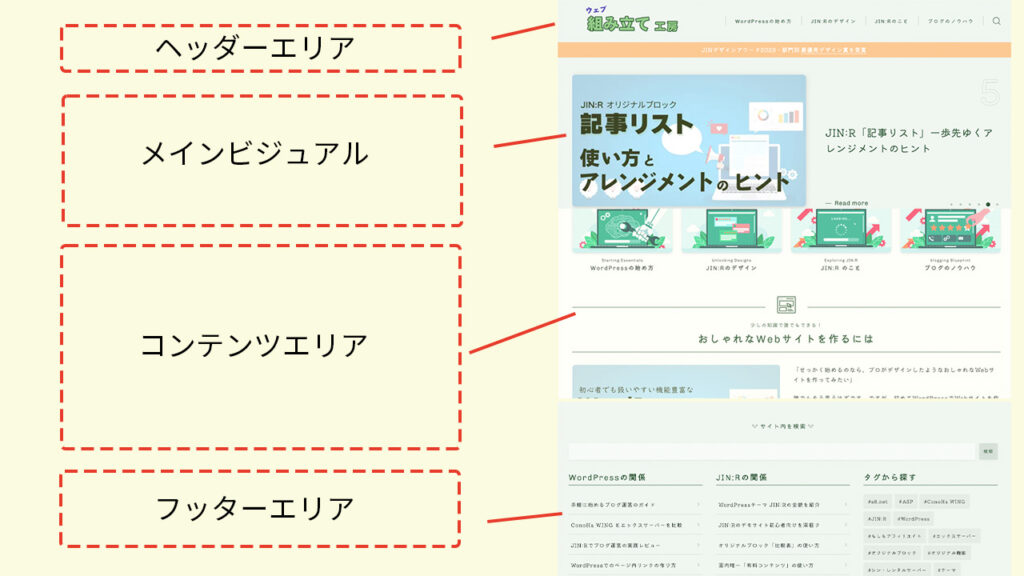
トップページ構造は、ヘッダーエリア、メインビジュアルエリア、コンテンツエリア、フッターエリアの4つが組み合わさっています。
ブログを開いた時に最初に目に入る、ヘッダーエリアとメインビジュアルからなるファーストビューから作り始めます。
- サイトタイトル
- サブタイトル
- ロゴ
- グローバルナビゲーション
- インフォメーションバー
- ヘッダー画像
- 記事スライドショー
- 画像スライドショー
- ヘッダー動画
ヘッダー画像とヘッダー動画を選ぶと、キャッチコピーとサブコピー、ボタンも表示できます。
ファーストビューを作るときの設定場所は、WordPress管理画面の外観にある「カスタマイズ」の項目にあり、この順番で進めるのがおすすめです。
- メインビジュアル
- ロゴ
- ページフレーム
- ヘッダーデザイン
- カラー
- メニュー
- スマホメニュー
- ファビコン(サイトアイコン)
- Topページがシェアされたときの画像(OGP)
JIN:Rではひとつの変更でデザインの統一感を保って、手軽に編集できるようになっています。トップページを作るときに変更する設定には、ページ全体に共通する設定も多くあります。
ファーストビューの部分ができあがれば、コンテンツエリアをひとつの固定ページに記事を書くように作るだけです。
ファーストビューの作り方を解説

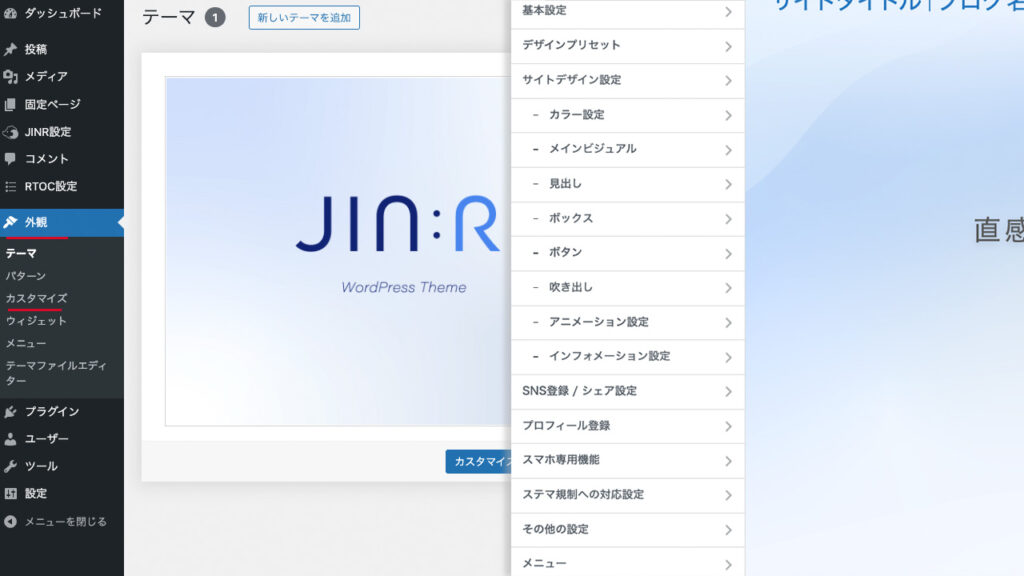
WordPress管理画面の左サイドバーにある外観から、カスタマイズを開いてそれぞれの項目を設定していきます。
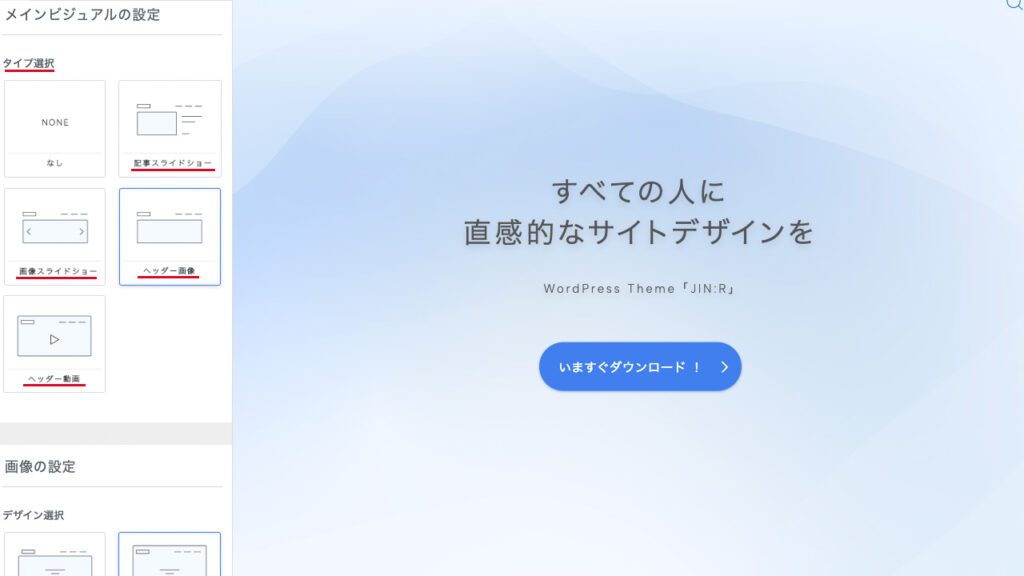
メインビジュアルを選び設定する

メインビジュアルは、4種類から選べます。
- 記事スライドショー
- 画像スライドショー
- ヘッダー画像
- ヘッダー動画
メインビジュアル「なし」にも設定できます。
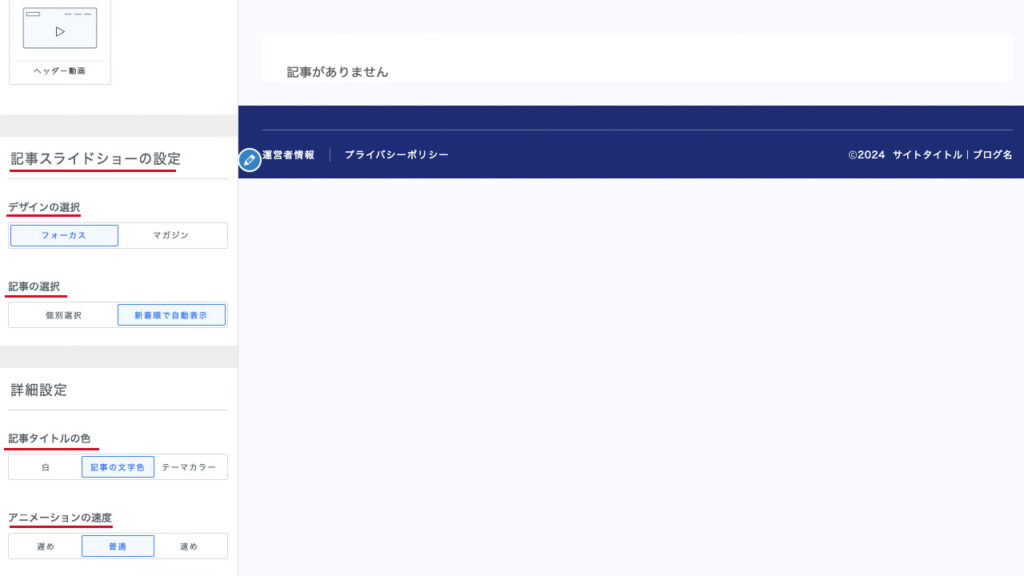
記事スライドショー
記事スライドショーは、投稿記事のアイキャッチ画像とタイトルをスライド形式で表示できます。
- デザインは、フォーカスかマガジンか
- 記事の選択方法は、個別選択か新着順で表示か
- 記事タイトルの色は、白か記事の文字色か、テーマカラーか
- アニメーションの速度は、遅めか普通か早めか

記事の選択方式を個別選択にした場合は、最大6記事を指定できます。
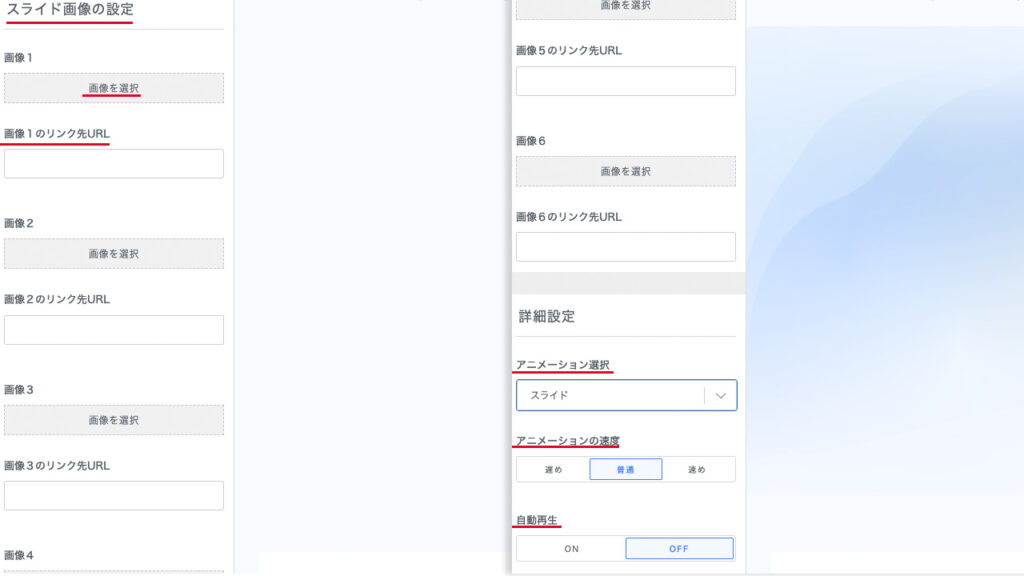
画像スライドショー
画像スライドショーは、アップロードした画像にURLをリンクしてスライド表示できます。
記事スライドショーとの違いは、アイキャッチ画像に決定か、自由に画像を表示できるかです。画像にリンクをするので、固定ページやカテゴリーページなどの表示も設定しやすくなります。
- 最大6種類の画像とリンク先URLの設定
- スライドアニメーションを4種類から設定
- アニメーションの速度は、遅めか普通か早めか
- 自動再生は、オンかオフか

画像はメディアにアップロードした中から選択可能です。
スライドアニメーションは、標準のスライドとスライドイン、フォード、パララックスの選択肢があります。
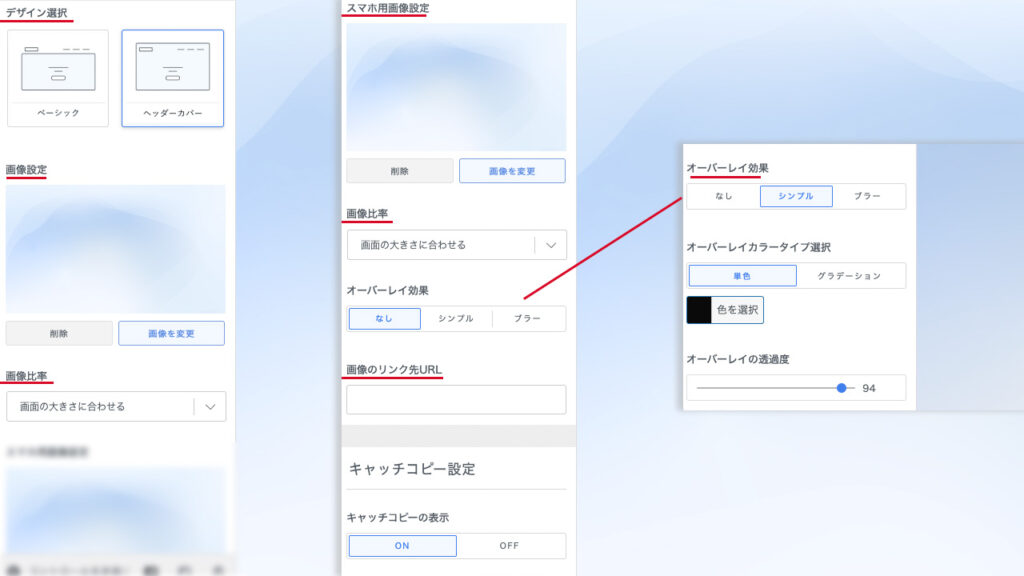
ヘッダー画像
ヘッダー画像は、固定したひとつの大きな画像を表示できます。画像からブログのイメージを印象付けられます。
- デザイン選択
- ヘッダー画像の設定
- オーバーレイ効果
- キャッチコピーの設定
- ボタンの設定

デザイン選択は、ベーシックとヘッダーカバーが選びます。ヘッダーの表示位置が変わり、ベーシックはヘッダー画像の外側、ベーシックはヘッダー画像の内側に重なる形で表示されます。
ヘッダー画像の画像比は、標準の「画像の大きさに合わせる」やオリジナル比率、カスタムから選べます。
ヘッダー画像は、スマートフォン専用の「スマホ用画像設定」もできます。
基本的に、パソコンは横長画面、スマートフォンは縦長画像です。縦長画像に自動で調整されてしまうと大切な部分が切れてしまう場合に、スマートフォン用に調整した画像の設定ができます。
オーバーレイ効果は、なしとシンプル、ブラーから選べます。オーバーレイカラータイプは、単色とグラデーションから色を選べます。オーバーレイの透過度もスライダーで調整できます。画像に薄く色のフィルターを重ねることで、ヘッダー画像をやや曖昧にして、画像の主張を和らげる効果があります。

画像に重ねてキャッチコピーとボタンを画像に重ねて表示できます。
キャッチコピーは表示、非表示が選択可能です。メインコピーとサブコピーの入力をして、文字サイズの調整と文字色の選択、文字のデコレーションの選択ができます。文字のデコレーションは、デコレーションするかと、影と影の大きさ、白フチが決められます。
ボタンも表示、非表示が選べます。ボタンデザインの選択と、ボタンに表示するテキストの入力、リンク先URLの設定が可能です。
キャッチコピーとボタンは、パソコンと、スマートフォンに分けた位置調整ができて、キャッチコピーは、テキストの行揃えの選択もできます。
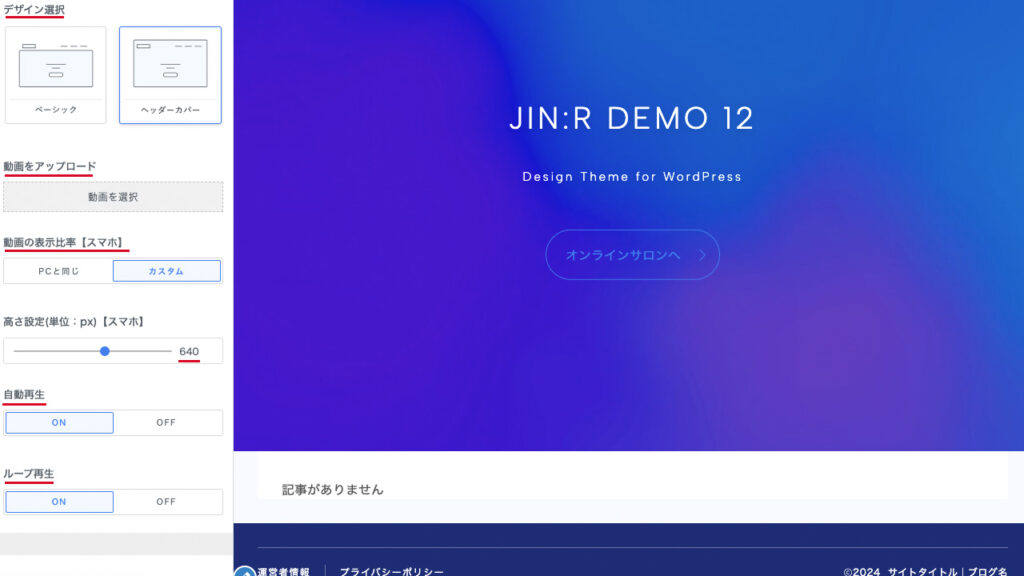
ヘッダー動画
ヘッダー動画は、ブログのイメージを伝える動画を大きく表示できます。
- デザイン選択
- スマートフォンの動画の表示比率
- 自動再生とループ再生のONとOFF
- キャッチコピーの設定
- ボタンの設定

ヘッダー動画の設定項目は、ヘッダー画像との共通点も多いです。
デザイン選択は、ベーシックとヘッダーカバーが選びます。ヘッダーの表示位置が変わり、ベーシックはヘッダー画像の外側、ベーシックはヘッダー画像の内側に重なる形で表示されます。
メインビジュアルに表示する動画は、メディアにアップロードした中から選択できます。メインビジュアルに設定する動画のファイルが大きいと、サイトの読み込みが遅くなるので数秒程度の長さの動画がおすすめです。
横長画面のパソコンと縦長画面のスマートフォンでは、動画の最適な表示サイズが異なります。そのため、パソコンと同じにするか、スマートフォンでの表示比率をpx単位で指定するか選べます。
スマートフォンの表示比率は、初期設定で640が入力されているので、詳しくなければ変更しない方が無難です。
動画に重ねて表示させるキャッチコピーとサブコピー、ボタンをヘッダー動画と同じ方法で設定できます。
サイトタイトルとロゴの設定をする
ロゴの設定は、基本設定のサイトタイトルとサブタイトルの入力欄と、サイトデザイン設定のロゴ設定を使います。
JIN:Rでは、サイトタイトルとロゴの両方を設定した場合、トップページでの表示はロゴ設定が優先されます。一方、検索エンジン上では、サイトタイトルが表示されます。もし、サイト名を変えるときは、ロゴ画像とサイトタイトルの両方変えるのを忘れないようにしましょう。
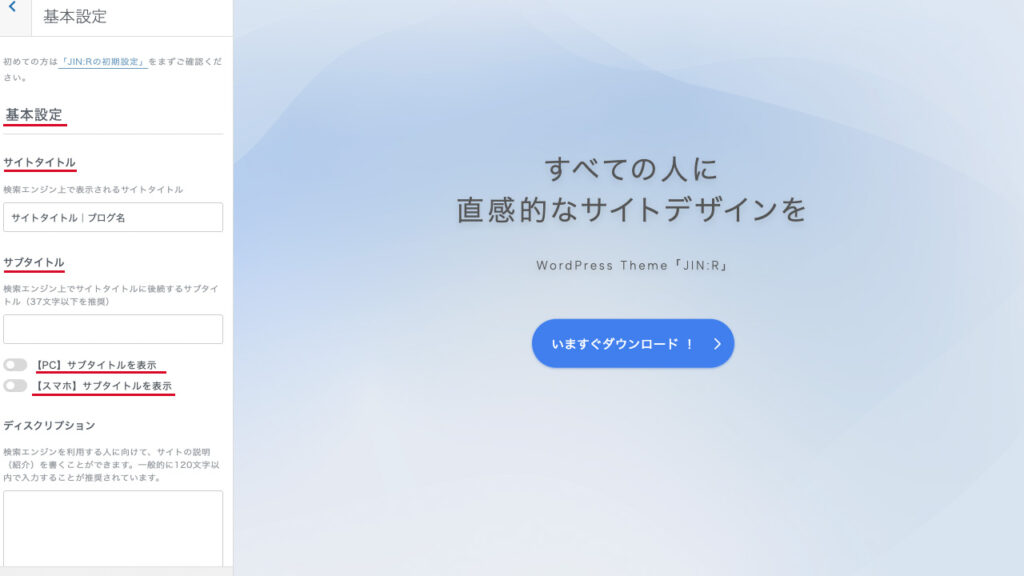
基本設定に、サイトタイトルとサブタイトルの入力欄があります。

初期設定では、レンタルサーバー契約時にサイト名で登録した内容がサイトタイトルに入力されています。サブタイトルは空欄でも構いません。入力している場合は、パソコンとスマートフォンのそれぞれで表示するか選べます。
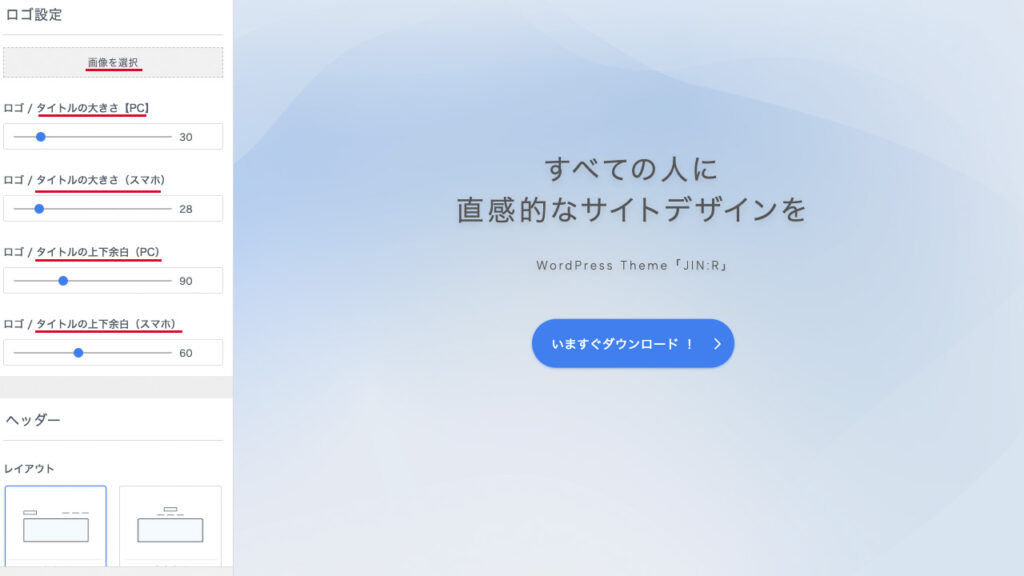
サイトデザイン設定の中に、ロゴ設定が含まれています。

ロゴはメディアにアップロードした画像を選択できます。
ロゴの大きさと上下の余白は、パソコンとスマートフォンに分けて調整でき、サイトタイトルの表示にも連動しています。
イラストやタイポグラフィーを使ったデザインされたロゴマークがない場合でも、Canvaなど無料で使えるアプリで、文字のロゴ画像は作った方が良いです。
サイトタイトルをそのまま表示すると、記事に使うフォントのままで味気ない表示になってしまいます。オシャレなフォントを使って単純にサイトタイトルを書くだけでも、本格的なサイトの雰囲気が出ます。
ページフレームを選ぶ
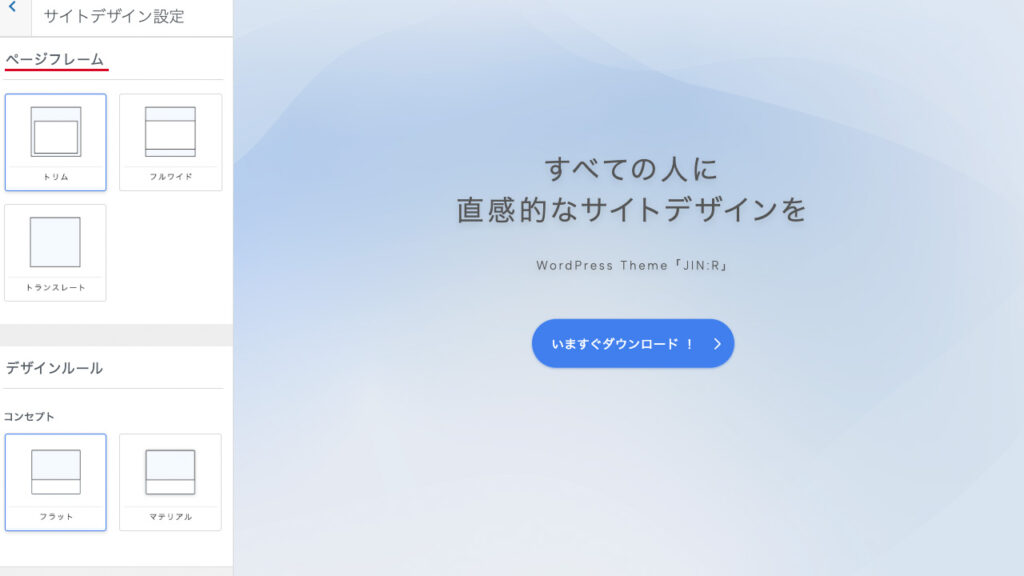
サイトデザイン設定のページレイアウトの中に、ページフレームの設定があります。

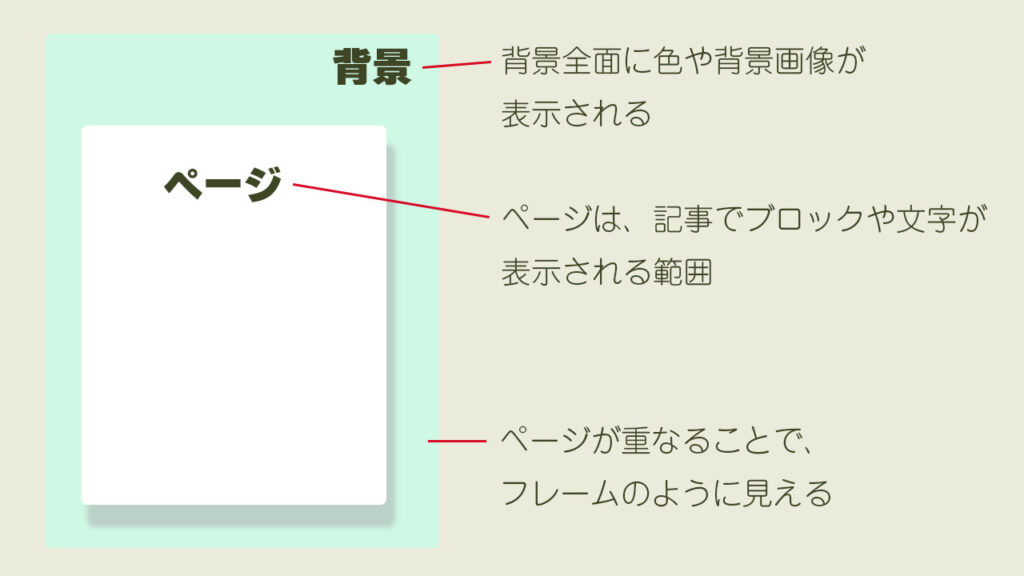
ページフレームは、背景に設定した色や画像に、ページの枠をどのように重ねるか設定するイメージです。トップページだけではなく記事ページにも影響があり、デザイン性の高さと記事の読みやすさのバランスを考えた設定が大切です。

トリムとフルワイド、トランスレートの3種類から選べます。

トリムは上下左右に背景が残ります。

フルワイドは左右が画面いっぱいにページフレームが広がます。

トランスレートはページフレームがないデザインです。
特にこだわりがなければ、ブログではトリムが無難な選択です。
JIN:R公式のデモ一覧にあるブログ用では、フルワイドやトランスレートが使われているサイトもあります。ただ、背景色と文字色のバランスが難しく、上手く調整しないと文章を読んでもらう妨げになる可能性があります。
デモデザインでは、PortfolioやコーポレートサイトのRestaurant、Formalなどでトランスレートを設定して、背景画像を活用したデザインを作っています。
ヘッダーデザインを選ぶ
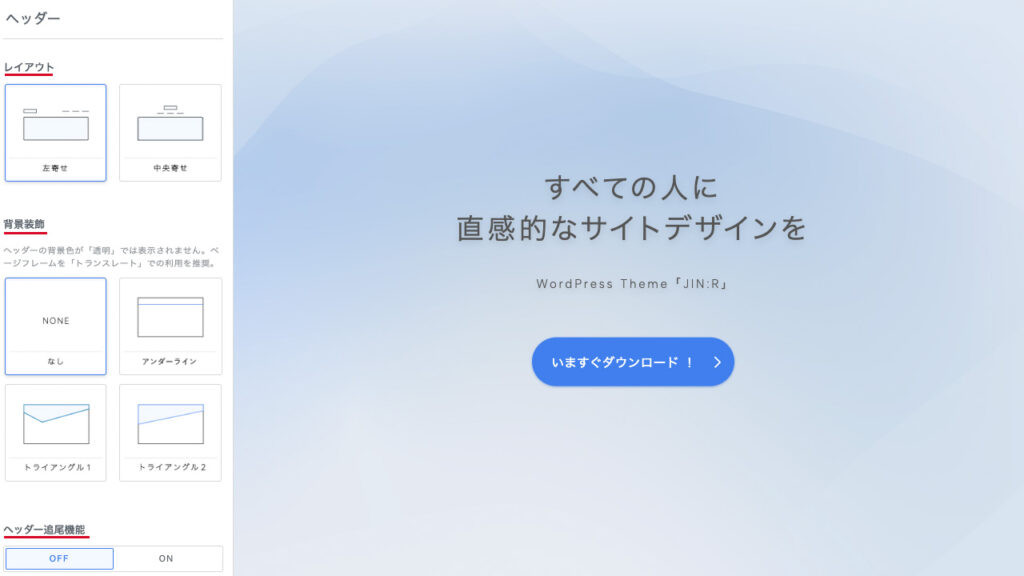
ヘッダーデザインでは、ロゴとグローバルナビゲーションの配置やヘッダーのデザインを設定できます。
サイトデザイン設定の中に、ヘッダーのメニューがあります。

レイアウトでは、ロゴを左寄せと中央寄せから選べます。
背景装飾は、標準のなしと、アンダーライン、トライアングル1、トライアングル2から選べます。デモデザインのSportyではトライアングル2が設定されています。
ヘッダー追尾機能のONとOFFの切り替えもできます。

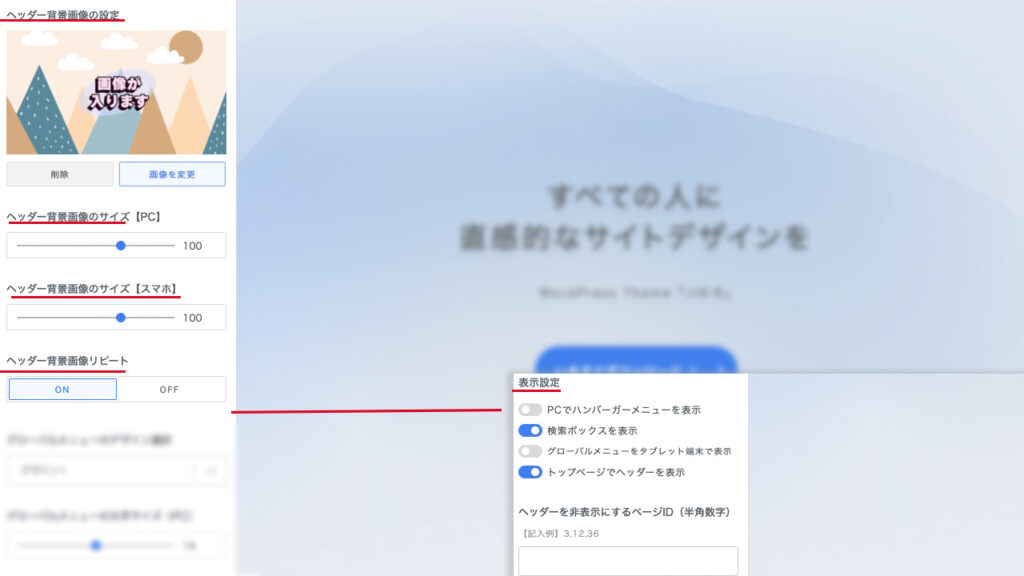
ヘッダー背景画像の設定は、メディアにアップロードした中から選択できます。
画像のサイズは、パソコンとスマートフォンで分けて設定できます。
画像のリピート表示のON、OFFが設定できるので、小さめの画像を設定して模様のように表現することもできます。
- パソコンでハンバーメニューを表示
- 検索ボックスを表示
- グローバルメニューをタブレット端末で表示
- トップページでヘッダーを表示
標準では、検索ボックスとトップページでヘッダーを表示がONになっています。
ヘッダーを非表示にするときは、ページIDで指定も可能です。
サイト全体のカラーを設定する
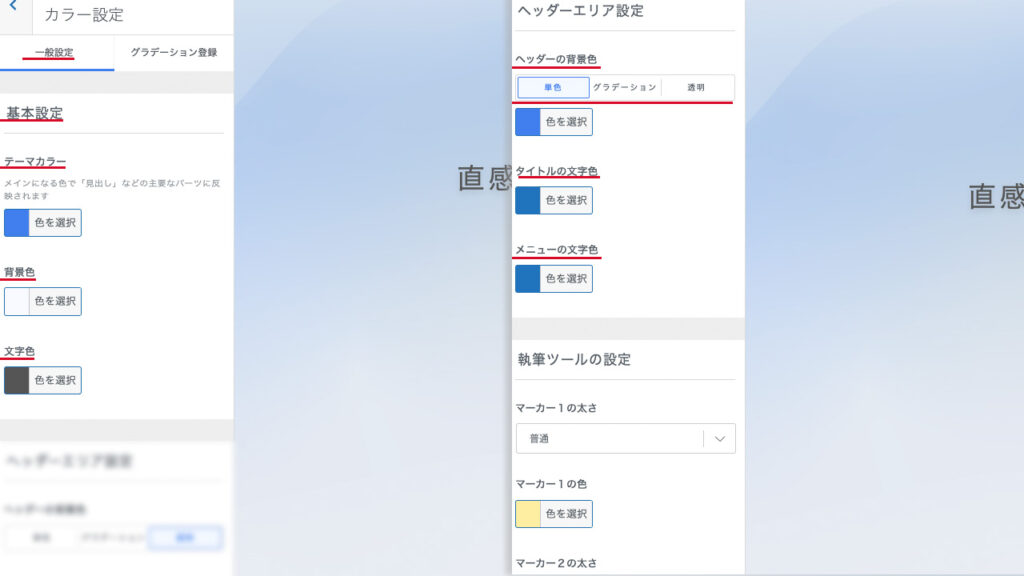
カラー設定の基本設定とヘッダーエリア設定をします。

基本設定では、テーマカラーと背景色、文字色が選べます。
トップページには、背景色の影響が大きいです。ページフレームで見たように、メインビジュアル以外のところは背景色で塗られていて、ページフレームの部分だけ白色になり、反映される範囲が広いからです。
テーマカラーや文字色は、オリジナルブロックなどのカラー選択にも登録されます。
ヘッダーエリア設定では、ヘッダーの背景色、タイトルとメニューの文字色が設定できます。
ヘッダーの背景色は、単色とグラデーション、透明から選べます。
好き勝手に原色に近い色などを使うと素人くさくなってしまい、せっかくデザインレベルの高いテーマの魅力が損なわれてしまいます。「COLOR DESIGN カラー別配色デザインブック」のような配色の見本を参考にするのがおすすめです。
メニューの設定をする
トップページに関係するのは、パソコンで表示するグローバルメニューとスマホ用のハンバーガーメニュー、スマホメニューの3つです。
メニューとスマホ専用機能、サイト表示設定を使って設定します。
グローバルナビゲーション
グローバルナビゲーションメニューが表示されるのは、ヘッダーエリアです。
画面の一番上に表示され、関連カテゴリーや記事への導線として重要な役割をします。ヘッダーデザインでヘッダー追尾機能をONにしているときは、コンテンツエリアまでスクロールしても表示されるので、さらに有効的です。
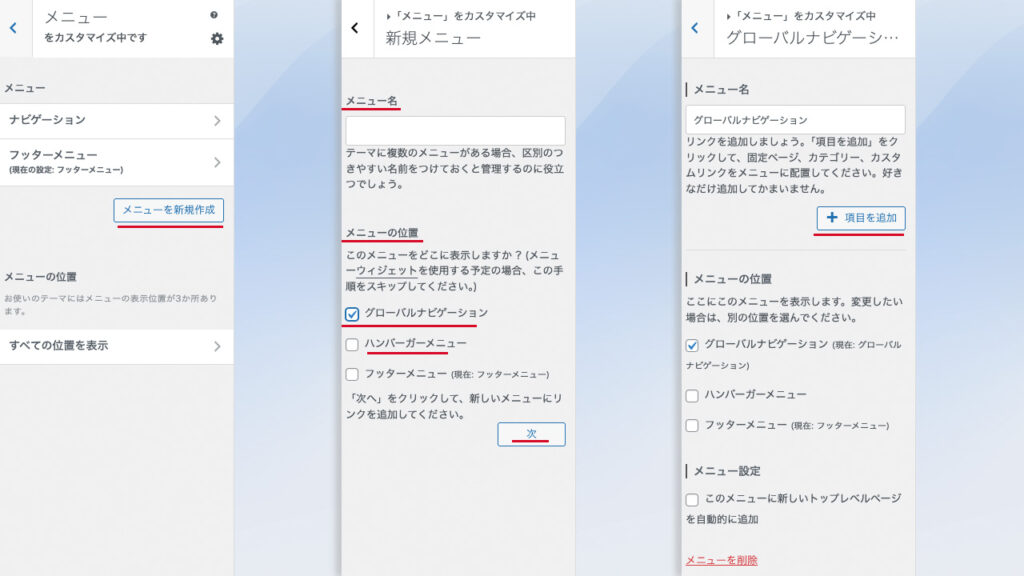
表示させるメニューの内容は、メニューの項目から作ります。

「メニューを新規作成」をクリックして、メニュー名を入力したらメニューの位置をグローバルナビゲーションにチェックを入れます。
右下の「次」をクリックするとメニューが作られ、後は「項目を追加」から表示したいページを選択します。

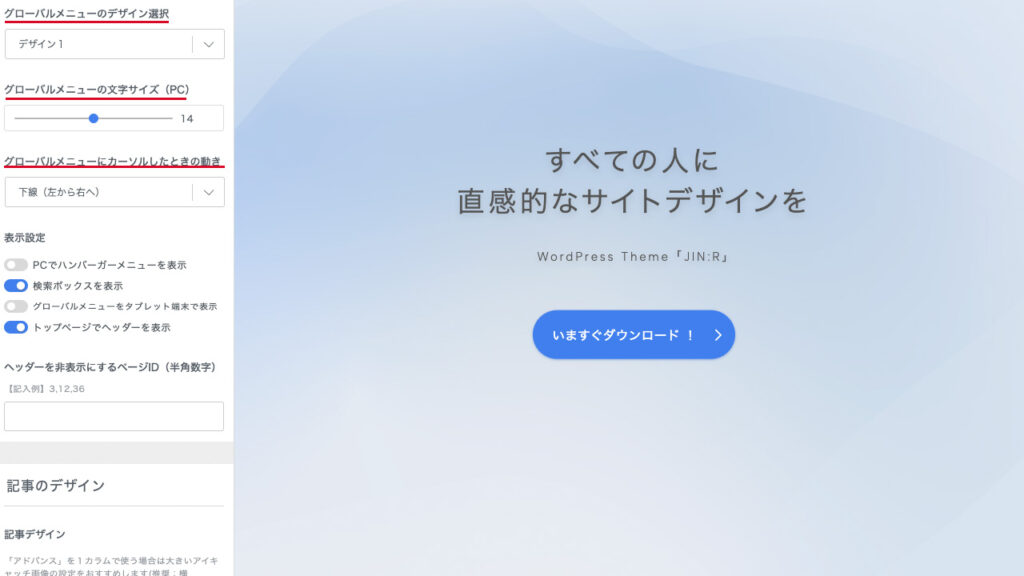
表示の設定は、サイトデザイン設定の中のヘッダー項目にあり、次の3つを選択します。
- 2種類からデザインを選択
- 文字サイズを変更
- カーソルを合わせたときのアニメーションを選択
アニメーションは、文字色を変えると下線が下から上、左から右、左から右へ消えるの4種類です。
ハンバーガーメニュー
ハンバーガーメニューは、基本的にスマートフォンのヘッダーエリアに表示されます。

ハンバーガーメニューは、ハンバーガーの断面のように見えるアイコンで、クリックすると広がり、設定したメニュー項目が表示されます。
パソコンのように画面領域が広くないので、初めからメニュー項目を表示しているよりも便利なため、スマートフォンで使用されることが多いメニューです。
表示させるメニューの作り方は、グローバルナビゲーションメニューを作る場合とほぼ一緒です。メニューを新規作成をクリックした後のメニューの表示位置をハンバーガーメニューに変えるだけです。
ヘッダーデザインを説明したときに出てきた通り、パソコンでも表示が可能です。
スマホメニュー
スマホメニューは、名前に「メニュー」と付きますが、メニューを組むのではなくてリッチメニューブロックのように画像にリンク先を設定する機能です。
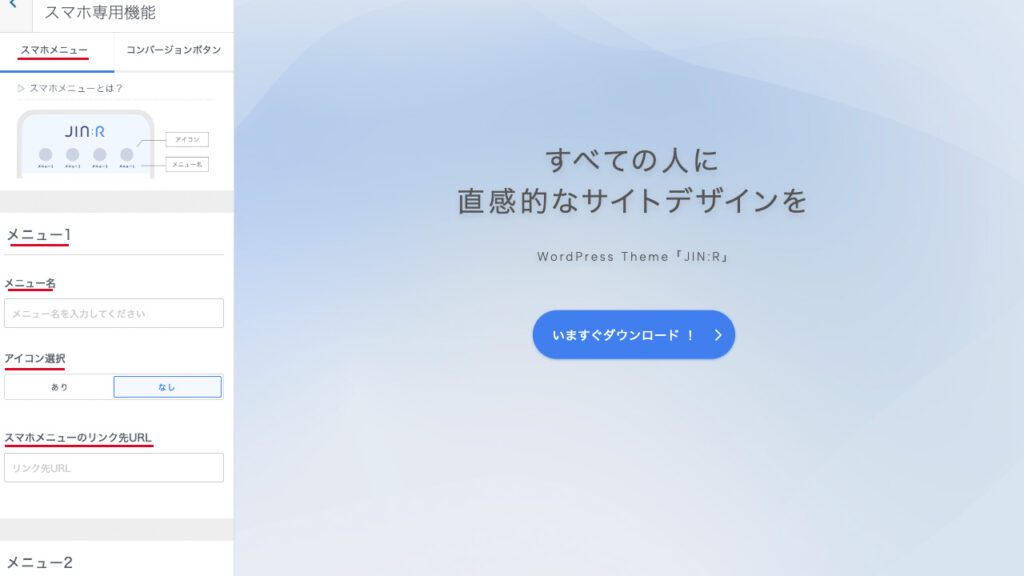
スマホ専用メニューから設定をします。

設定画面は2つのタブに分かれていて、サイトの上側に表示されるスマホメニューと、一番下に表示されるコンバージョンボタンが設定できます。
スマホメニューでは、アイコンとメニュー名を4つ表示可能です。
メニュー名の入力とアイコンは表示の有無、リンク先URLの設定をします。
アイコンを表示する場合は、JIN:Rオリジナルアイコンから選べます。
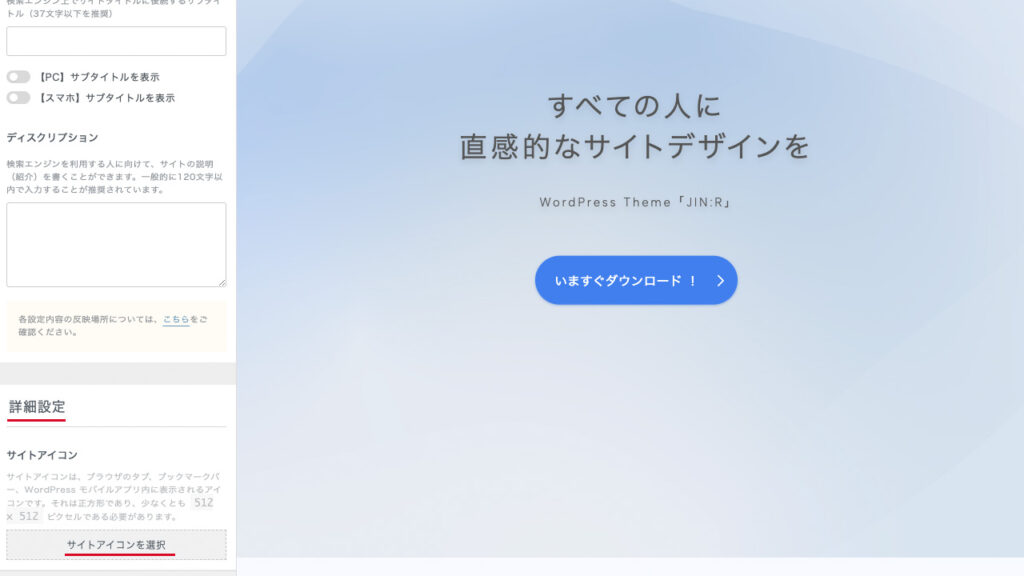
ブラウザ用のファビコンを設定する
ファビコンは、Google Chromeなどのブラウザのタブやブックマークの先頭に表示されるサイトアイコンです。
個人サイトなどで設定されずに、WordPressのロゴやWordPressテーマのロゴのままの場合をよく見かけます。細かなところですが、ウェブサイトの完成度やプロフェッショナルさが簡単に伝わってしまいます。
基本設定のサイトアイコンで、メディアにアップロードした画像の中から選ぶだけです。

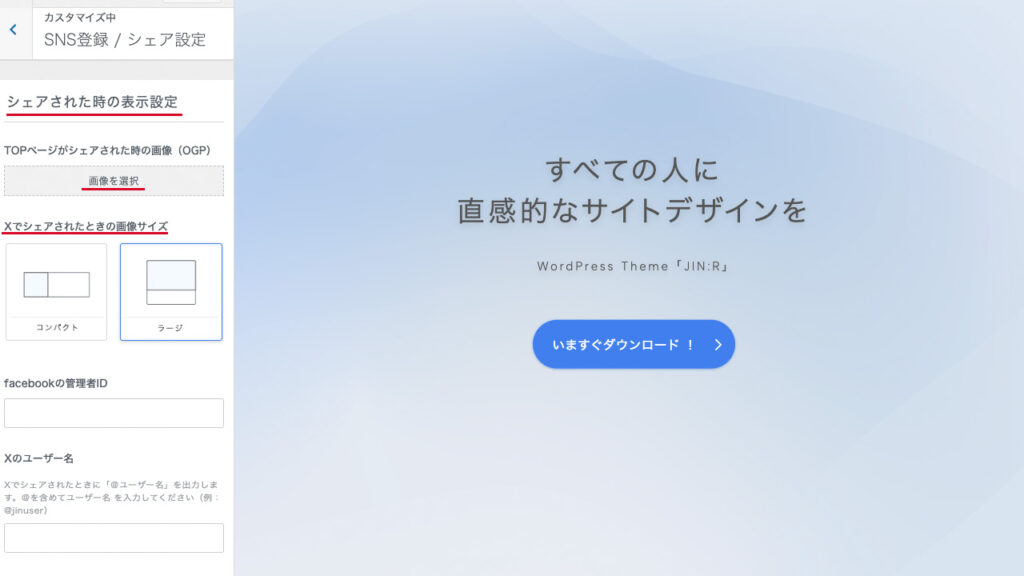
トップページがシェアされたときの画像を設定する
SNS登録/シェア設定で、ソーシャルメディアでTOPページがシェアされたときに表示されるOGP画像を設定します。

シェアされたときの画像は、メディアにアップロードした中から選べます。
Twitter(現X)でシェアされたときの画像サイズをコンパクトとラージから選択できます。
必要な人だけ設定する項目
全員が必要ではないものの、役立つ機能も3つ紹介します。
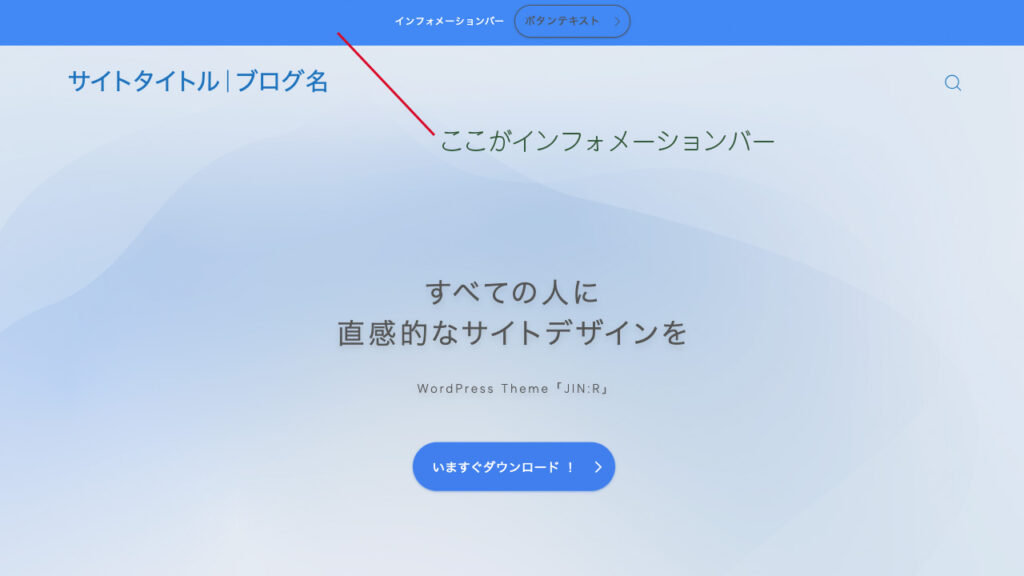
インフォメーションバー

インフォメーションバーを使うと、お知らせや特別なPRページへのリンクをヘッダーエリアに表示できます。
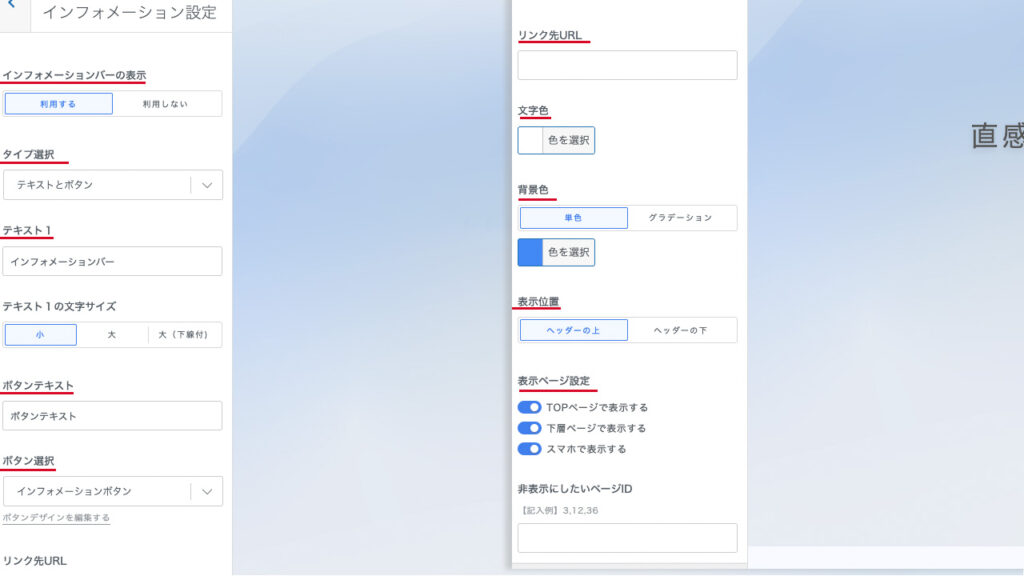
インフォメーション設定を使います。

インフォメーションバーの表示を表示するかしないか選べ、表示する場合は「テキストのみ」と「テキストとボタン」を選択できます。
テキストのみの場合、2カ所分の枠にテキストが入力できて、文字のサイズを3段階で選べます。ボタンがない代わりに、インフォメーションバー自体にリンク先URLを設定できます。
テキストとボタンの場合、テキスト入力は1カ所分の枠に減り、ひと枠はボタン表示に変わります。文字のサイズは3段階で選べ、ボタンのテキスト入力とデザイン選択、ボタンのリンク先URLの設定ができます。
共通する設定は、2つあります。
- 文字色と、インフォメーションバーのベースカラーになる背景色を単色とグラデーションから選択
- 表示位置をヘッダーの上とヘッダーの下から選択
表示ページの設定では、
- TOPページで表示する
- 下層ページで表示する
- スマホで表示する
の3つのON、OFFを切り替えられます。
ページIDを指定して個別に非表示にもできます。
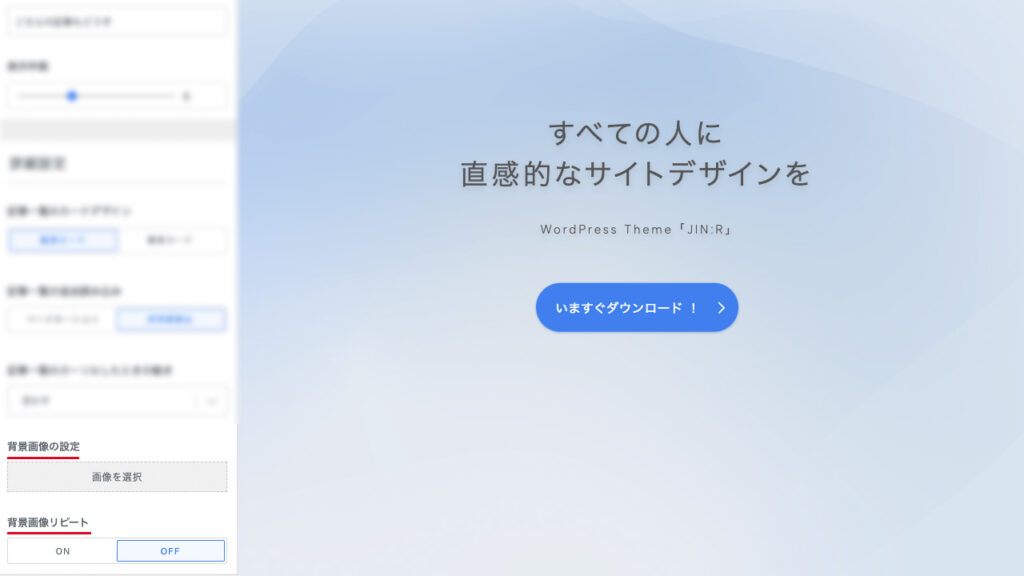
背景画像
通常、背景色が表示される部分に画像を設定できるのが、背景画像の設定です。
サイトデザイン設定にある詳細設定を使います。

設定する画像は、メディアにアップロードした中から選択できます。背景画像のリピート表示をオンオフで切り替えできます。
サイトを訪れた人に与える印象が強いのでやや上級者向けといえます。
デモデザインでは、PortfolioやNomad、コーポレート向けのFormalなどで使われています。
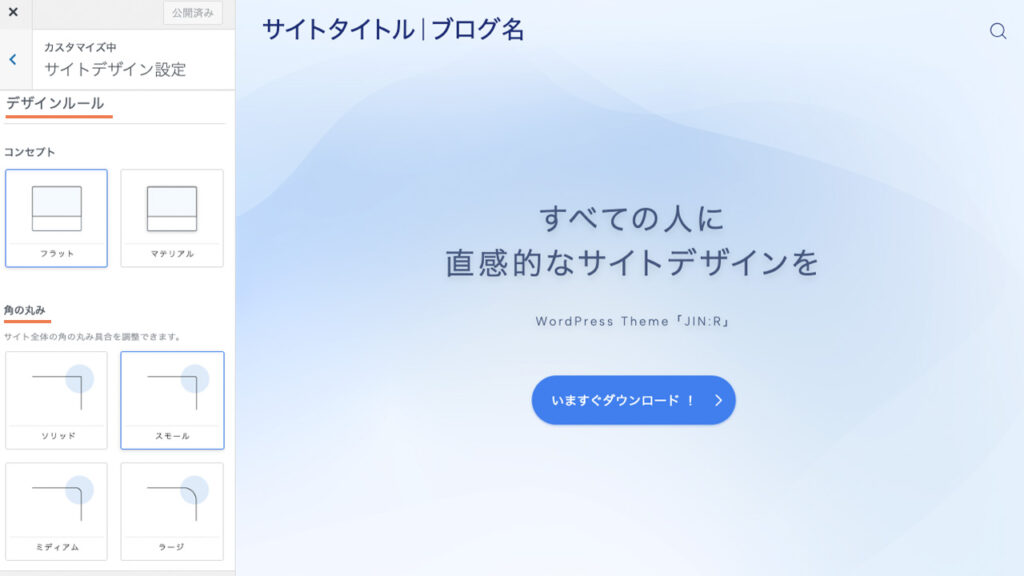
デザインルール
デザインルールの中にある「角の丸み」を使って、サイト全体の角の丸み具合を4段階で調整できます。

角ばったデザインにすると知的な印象に、丸みをもたせると親しみやすい雰囲気になります。さりげないデザイン変更ですが、意外とサイトを訪れた人に与える印象を左右します。
トップページを作るときの2つのアドバイス
- ヘッダーとメインビジュアルは非表示も可能
- デザインプリセットでデモデザインをベースにカスタマイズ
コーポレートサイトなどでメインビジュアルを生かすために、画面の一番上に文字を表示させたくない場合は、あえてヘッダーを非表示にするのも有効です。
サイトデザイン設定のヘッダーの項目にある表示設定で、「トップページでヘッダーを表示」をOFFにします。
トップページをブログ記事のように作る場合は、メインビジュアルの非表示もできます。トップページがコンテンツエリアの固定ページから表示され、一般的な記事と同じ公開画面にできます。
メインビジュアル設定のタイプ選択で、「なし」を選択します。
JIN:Rは効果が大きいものに設定項目が絞られていて、簡単に設定変更できるようになっています。それでもインストールしたときのトップページデザインから、全てを選び作業をしていくのは大変と感じる方もいると思います。
オリジナル機能のデザインプリセットで、作りたいイメージに近いデモデザインを適用して、トッピングとして気になるところを変更する方法がとても便利です。

コンテンツエリアの作り方
JIN:Rをインストールしただけでは、ホームページの表示が「最新の投稿」に設定されていて、メインビジュアルの下に、新規記事が順番に表示される状態です。
コンテンツエリアに表示する記事やPRエリアなどを、ひとつの固定ページを使って作っていきます。
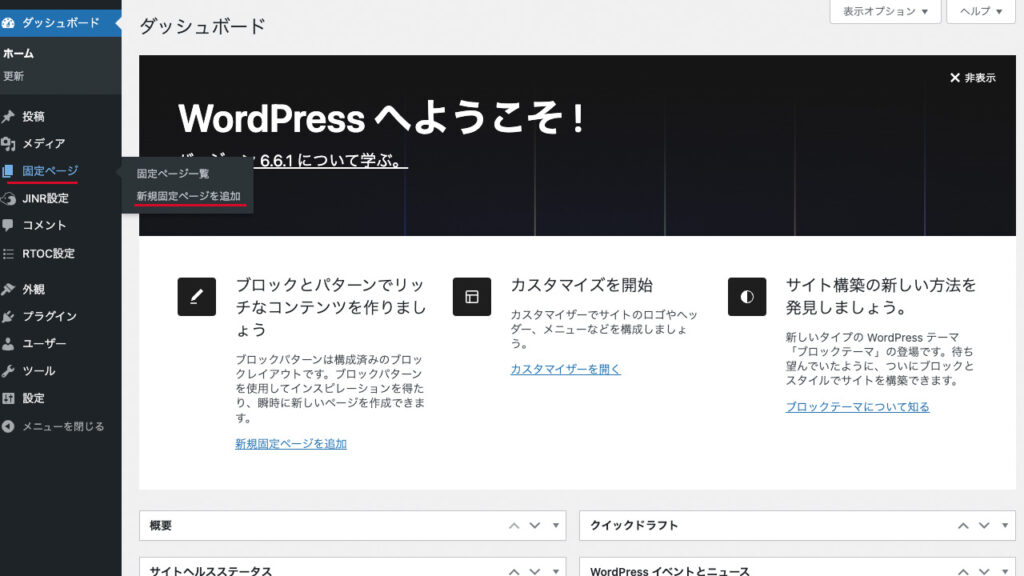
デフォルトからスタートした場合は、WordPress管理画面の固定ページの「新規固定ページを追加」をクリックします。

初めに固定ページの表示設定をしていきます。
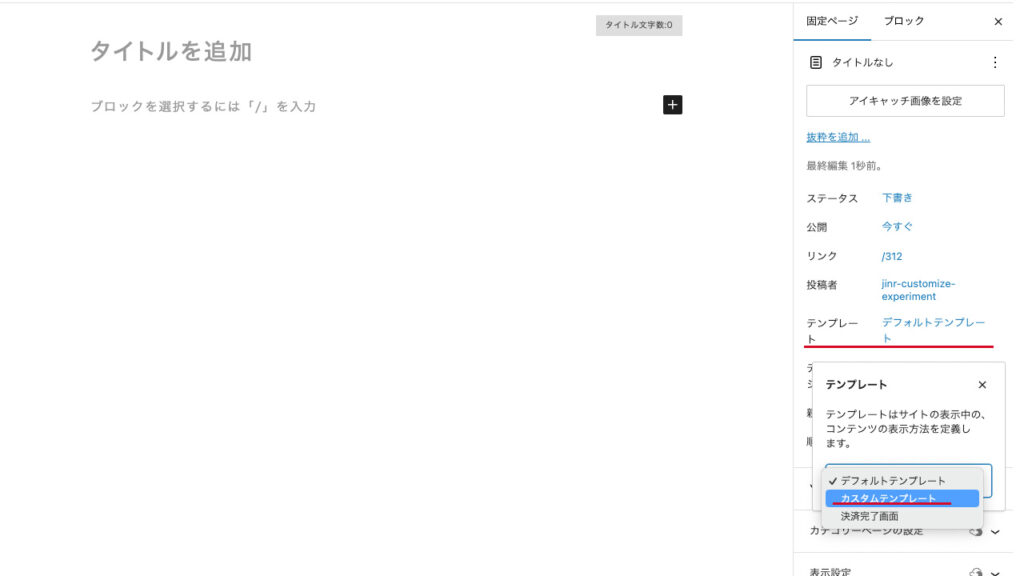
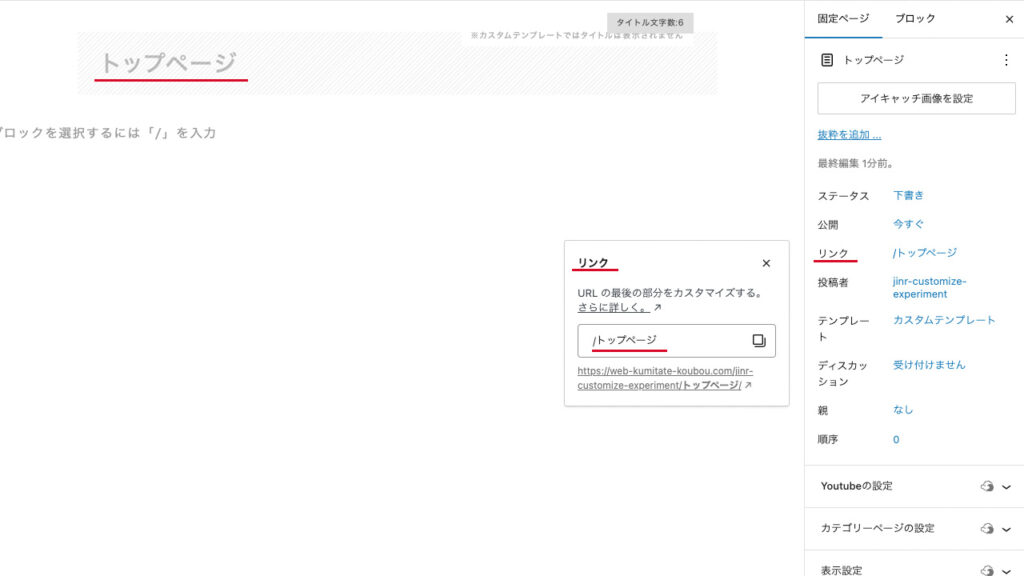
ブロックエディターの右サイドバーからテンプレートをデフォルトテンプレートから、カスタムテンプレートに変更します。

カスタムテンプレートでは公開画面で表示されないですが、わかりやすい名前を「タイトを追加」に入力します。
右サイドバーのリンクがタイトルに置き換わりますので、「toppage」や「homepage」など後でわかりやすい英単語に変更します。

表示設定ができたら、JIN:Rのオリジナルブロックなどを使って、コンテンツエリアに表示したい内容を組み立てていきます。
例えば、リッチメニューブロックは、ナビゲーションを作るのにとても役立ちます。
メニューと名前ついていますが、カスタマイズのメニューから、メニューを組む手間はかからないです。リッチメニューブロックを設置したら、エディターの右サイドバーで、画像とリンク先を設定するだけです。リンクする画像の数や形が、パソコンとスマートフォンに分けて、自由に選べます。
固定ページが完成したら、トップページで表示されるように設定します。
WordPress管理画面では、トップページのことを「ホームページ」と表示されるので覚えておいてください。

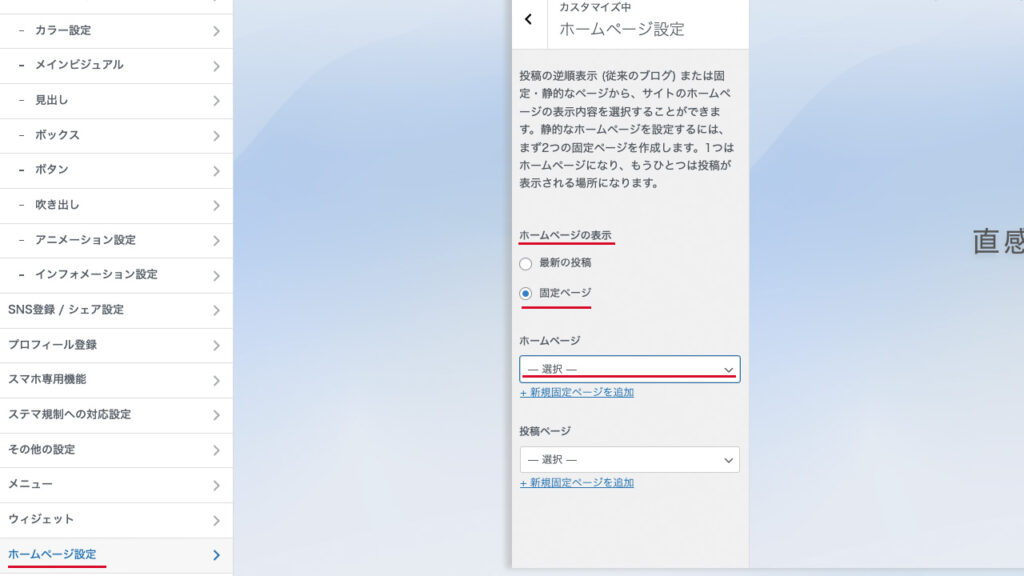
カスタマイズからホームページ設定を開きます。
「ホームページの表示」で固定ページにチェックを入れて、「ホームページ」のプルダウンで新規作成した固定ページを選択します。
デザインプリセットを使った場合は、すでに固定ページの作成とホームページ設定が済んでいます。カスタマイズしたい場合は、トップページ用の固定ページを開いて、ブロックの追加や削除、設定項目の変更をするだけです。
全てを自分でオシャレに組み上げられないと思う方には、JIN:Rの魅力的な機能のひとつである「デザイン見本帳」を使ったカスタマイズも可能です。
デザイン見本帳は、JIN運営チームがオリジナルブロックと一部に少しのカスタマイズを加えたブロックを組み合わせたパターンを、コピー&ペーストで簡単に使える機能です。コンセプトやナビゲーション、ボタン、CATなどトップページで使える見本がたくさん揃っています。気に入ったデザインがあれば、コピーして設定してしまいましょう。
JIN:R公式の「デザイン見本帳」マニュアルを見るまとめ:素敵なトップページ作りに安心して挑戦しよう
WordPressテーマJIN:Rを使ったブログのトップページの作り方をご紹介しました。
トップページのスタイルには、ブログ型とサイト型の2種類があります。今はブログサイトでもサイト型が主流で、ブログ型のトップページはクラシカルな印象を受けます。
JIN:Rはデフォルトでサイト型なので、ブログ型からわざわざ変更する必要はなく安心です。
トップページの作り方を理解して得する理由は、サイトを訪れた人が一番最初に目にする場所だからです。ブログで情報発信するテーマの雰囲気にマッチしたデザインで、探している記事が見つかりやすくて潜在的に必要な情報に自然とたどり着けるように整理整頓しておくと、検索順位にも良い影響を及ぼします。
JIN:Rでは、HTMLやCSSなどのプログラム知識は不要で、設定箇所の選択とコピー&ペーストでトップページの構築が完了します。
デフォルト状態から全てを設定するのが大変だと感じる方は、デザインプリセットを使用した後に、自分らしく改善する作り方をぜひ試してください。グッと作業が楽になります。
この記事が、JIN:Rを利用してブログを始めようかと検討されている方のお役に立てれば幸いです。









