基礎から解説|JIN:Rを使った失敗しない本格的なブログの作り方


私の経験や興味あることを共有するためのブログを作りたいと思っているのです。ただ、WordPressで作るのは難しそうで、自分で完成までできるのか不安なんですよね。

確かにWordPressとかサーバーといった言葉はあまり馴染みがないから不安ですよね。でも、パソコンに詳しくなくても、ブログは簡単に作れるように進化しているんですよ。
ブログを始めたいと思ったときまず思い浮かぶのが、自分でひとつのウェブサイトなんて作れるのかという不安ではないでしょうか。
そこでこの記事では、WordPressテーマ JIN:Rを使って、初めてでも順番に進めれば失敗せずにできるWordPressブログの作り方を紹介します。
この記事を読めば、ブログの作り方の全工程、WordPressに必要なアイテム、準備しなくてはいけないこと、レンタルサーバーの契約からWordPressのセットアップと、トータルの手順が分かります。
ConoHa WING のWordPressかんたんセットアップと、JIN:Rのデザインプリセットの力を借りれば、大枠の機能とデザインがスムーズに作れます。
制限のないWordPressで、美しくデザインされたブログを簡単に作れるテーマのJIN:Rを利用して、ブログの立ち上げで挫折することなく情報発信をしたい方は、ぜひ最後までご覧ください。
もし、WordPressテーマを「JIN:R」にしようかと迷っているなら、あなたの決断を後押しする情報になっていると思います。
WordPressで始めるなら、
ブログ立ち上げ機能が充実のJIN:Rを選びませんか?
JIN:Rを使ったブログの作り方の10工程を確認

はじめてWordPressでブログを作る方は、レンタルサーバーの契約から始めてWordPressにテーマのインストールするまで行うのが、複雑で難しいと思っている人も多いと思います。
WordPressのブログに必要なものは5つで、オリジナルのブログサイトは10ステップで作れます。
WordPressでブログを作るのに必要なものはこれだけです。
- レンタルサーバー
- 独自ドメイン
- SSL化
- WordPress本体
- WordPressテーマ
WordPressでブログを構築する10のステップはこの通りです。
WordPressに対応していれば、レンタルサーバー会社はどこを使っても大丈夫です。ただ、ブログの表示スピードや安定した通信などブログ運営の根幹に関わるので、慎重に選びたい部分です。
ConoHa WINGやエックスサーバーが、利用料金が安くサービス内容が充実しているのでおすすめです。
SSL化はレンタルサーバーが提供する無料独自SSLで十分です。
19,800円と少しお高いですが、JIN:Rをおすすめしています。
購入者限定のBlog CampとJIN:R Forumの2つのコミュニティーがあり、ブログを学んだり仲間との交流ができます。
WordPressでブログを作るための工程はたくさんあります。けれど、ひとつひとつの作業は難しくはありません。プログラムコードを書くなど特別な知識は不要です。少し時間がかかるかも知れませんが、順番に文字入力とクリックで選択して進めていけば、ブログを完成できます。
WordPressブログの基礎知識
ブログの中でも、WordPressを使いブログを作ることをおすすめしています。
ブログサービスとWordPressの違い
ブログを作るには、ブログプラットフォームを利用する方法と、WordPressを使って自分で作る方法があります。
などがあります。無料ブログは会員登録するだけで、すぐにブログを書き始められる状態になっています。
無料プランは、
- デザインの自由度が低い
- 自動広告が表示される
- 独自ドメインが使えない
などさまざまな制限があります。
有料プランにすると一部の制限が解除されます。ただ、WordPressブログより費用がかかる場合もあります。
WordPressでブログを始める難しさがなくなってきているので、多くのブログプラットフォームが世に出た時代と違い、簡単に始められることへの優位性は薄れています。
ドメインの所有者は、ブログプラットフォームの運営会社で、間借りしてブログを作っているだけです。
- アカウント停止
- 利用規約の変更
- サービス廃止
など、プラットフォームを管理している運営会社の意向に左右されるリスクは避けられません。
WordPressを使ったブログは、運用コストが必要で作るのに少し手間がかかりますが、自由度が高く自分の望む状態のブログを作り出せます。
基本的にWordPressで始めるのがおすすめ
ウェブ組み立て工房では、WordPressをおすすめしています。なぜなら、レンタルサーバーのサービスが充実したおかげで初期設定が簡単になり、WordPressテーマがデザイン面もサポートしてくれるようになったからです。WordPressでブログを構築する難易度は確実に下がりました。
ブロックエディターを使うことで、さまざまな装飾が初心者でも簡単にできるようになり、ブログ記事の書きやすさも向上しています。
WordPressはHTMLタグなど基本構造的にSEOに強い特徴があり、WordPressを利用することで検索エンジンから適切に評価されやすい土台が作れます。SEOに強いということは、Googleなどの検索結果に上位表示させる可能性が高く、より多くの人にブログ記事を読んでもらうチャンスが増えます。
実はWordPressには、WordPress.comとWordPress.orgの2種類あります。
WordPress.comは、無料で利用できるブログプラットフォームです。noteやはてなブログなどと同じような、運営会社からの制限を受けるブログサービスです。
WordPress.orgは、オープンソースのブログプラットフォームでCMS(コンテンツ管理システム)とも呼ばれます。自分でサーバーをレンタルしてWordPressをインストールする必要があるため、多少の手間がかかります。その代わり、他の人から制限されることなく、高いカスタマイズ性を活用してブログ運営ができます。
WordPressと呼ぶ場合、一般的に「.org」を指しています。この記事でもWordPress.orgの方を使った作り方を説明していきます。
WordPressブログを作るのに必要な5つのもの
- レンタルサーバー
- 独自ドメイン
- SSL化
- WordPress本体
- WordPressテーマ
レンタルサーバーはブログのデータを保存しておく場所です。ブログを作る場合は、サーバーの一部のスペースをレンタルして、自分のブログのデータや記事などのコンテンツを保存する必要があります。
サーバーは一種の特殊なパソコンで、インターネットにつながり24時間365日稼働し続けています。私たちがウェブサイトを閲覧するときは、実際にはレンタルしたサーバーパソコンに保存されているデータにアクセスしているのです。
独自ドメインはインターネット上の住所と表現されることが多いです。インターネット上にある無数のサーバーの、どのアドレスに保存されているブログのデータにアクセスすれば良いのかを表しています。ドメインレジストラーで、ドメインの取得と継続の管理をしてドメインが重複しないように調整しています。
サーバーとドメインは、WordPressで作ったサイトをインターネット上で公開するために必須のアイテムです。
SSLは、インターネット上でデータを安全にやり取りするための暗号化技術です。SSLが有効なブログは、URLが「https」から始まります。SSLの導入はウェブサイトの信頼性とセキュリティを高めるために欠かせないです。
Googleは、安全なウェブを推進するためにSSLを導入しているサイトを優先的に検索結果に表示するなど、ブログ記事の閲覧数にも影響を与えます。レンタルサーバー契約に含まれている無料SSLで問題ありません。
WordPressはブログなどウェブサイトを構築するためのシステムで、コンテンツ管理システムとして世界的に利用されています。誰でも自由に使え、テーマやプラグインを使ってカスタマイズができます。
WordPressテーマは、WordPressで作られたウェブサイトのデザインテンプレートとして機能します。PHPやHTML、CSSなどプログラム知識がないと、テーマを使わずにWordPressだけでブログを作るのは難しいです。
しかし、テーマを使えば誰でも最初から本格的で素敵なブログを作れます。テーマはサイト運営のために役立つ機能も追加してくれて、操作性や記事の書きやすさ、表現力にも影響します。
無料で始める落とし穴
ブログが続けられるのか、自分の目的に合っているのかわからないので、
- まずは無料ブログで始めてみて、うまくいき始めたらWordPressブログに移動する
- WordPressで始める場合でも、無料テーマで初めて、後で有料テーマを移行する
と考える方もいらっしゃいます。
無料ブログからエクスポートしたデータをWordPressにインポートしたり、WordPressテーマの変更はとても大変な作業量です。システムで簡単に終わらなくて、ひとつひとつ手作業で修正作業が必要です。移動する記事数が多いほど作業にかかる時間は増えます。
安易に無料で始めるのではなくて、WordPressで有料テーマを使うという選択をおすすめします。
WordPressでブログを作る準備

最初のステップのレンタルサーバー契約に必要な項目を準備しておきましょう。
- ブログ名を考える
- ドメインを考える
- レンタルサーバーを選ぶ
- WordPressテーマを選ぶ
ブログ名を考える
ブログ名は後で変更もできるので、一旦決めておく程度で大丈夫です。
Googleなどで実際に検索して、
- 大手企業
- 有名な商品
- 芸能人
- 著名人
- 有名楽曲
などが、検索結果に出てこないことを確認した方が良いです。なぜなら、ブログが育ってきたときに、読者の方がサイト名で検索しても見つけてもらいにくいからです。
独自ドメインを考える
独自ドメインで考えるのは、URLの「example.com」︎の「example」部分と「.com」の2箇所です。ドメインは、誰にも使われていない文字列である必要があります。ブログのURLになる独自ドメインは後で変えられないので、時間をかけて慎重に検討することが大切です。
日本語をドメインにするのは、記号や英数字の長い文字列に変換されてしまうので、避けた方が良いです。サイト名のローマ字や関連する英単語の場合が多いです。
先着順なので、事前に考えてた候補が取得できない場合もあります。その場合は、exampleの部分にこだわりを持つ方が良いので、よく見かける「.com」で取れなかったら「.jp」や「.net」などに変更して登録できないか探すと良いです。
レンタルサーバーを選ぶ
レンタルサーバーは専門用語が多くて、分からないことだらけだと思います。でも、適当に値段だけで選んでしまっては、ブログのアクセスが増加して軌道に乗り始めてから後悔することになります。
どこも最速の表示速度とアピールしていて、サーバースペックや料金プランもさまざまあり、どのレンタルサーバーが良いのか決めるのが難しく感じると思います。
レンタルサーバーを選びのチェックポイントをまとめてみました。
- アクセスの集中に強いか
- サーバー障害が少ないか
- WordPressが簡単にインストールできるか
- SSL化が無料でできるか
- 複数サイト運営ができるか
- 表示速度が早いか
- トータルで金額が安いか
- コストパフォーマンスが良いか
- バックアップ機能がついているか
Webサーバーやディスクの種類に注目すると、アクセスの集中に強いかが分かります。WEBサーバーはApacheやnginx、ディスクはSSDやNVMeを使っていると強いとされています。
一般的に月間稼働率が公表されています。稼働率が公開されていなくても、サーバー障害情報は公表されているはずなので、頻繁に障害がないか確認できます。
大量にブログサイトを作る計画がある方は少ないと思いますが、将来的に2個、3個と増える可能性はあります。MySQLとマルチドメインであれば、複数サイトの開設が可能です。
それぞれが様々な指標や調査をもとにして最速を謳っているので、普通の人には優劣が分かりにくいです。最速とアピールしていないと遅いのではないかと、考えるほかない状況です。
月額料金だけでなく、初期費用や独自ドメインの無料サービスがあるかなど、合計の支払額がいくらなのかが大切です。一方、数円数十円の違いで合計金額ばかりを考えてしまい、サーバースペックが低かったり容量が少ないと意味がないので、バランスが難しいです。市場価格よりも極端に高くないかといった目線で考える方が良いです。
バックアップのプラグインも設定しますが、サーバー側でもバックアップがあると安心です。
ブログを作るときの候補になるレンタルサーバーは、ConoHa WINGとエックスサーバーです。
サーバースペック以外の部分は、ほぼ同じの契約内容です。細かな違いはありますが、ブログ運営する上ではあまり影響のないところです。
インターネットやパソコンについて詳しくない人でも、簡単にWordPressをサーバーにインストールできるサービスが、どちらでも提供されています。
元々はWordPressの導入には、手順を知る必要がありました。
- レンタルサーバーとドメインの取得を別々に契約
- サーバーに対してドメインの紐付けを、ドメインサーバーで設定
- WordPress.orgのサイトでWordPressのファイルをダウンロード
- サーバーのドメインに対しWordPressをインストール
という手順です。
今は、「WordPressかんたんセットアップ」や「WordPress簡単インストール」を使えば、一般的な契約手順を進めるだけで、WordPressのインストールまで終わります。WordPressでウェブサイトを作る手順が簡単になり、サイト立ち上げで挫折する可能性は大幅に減少しました。
WordPressテーマを選ぶ
WordPressテーマは無料と有料があり、コーポレートサイト用とブログ用の主要用途で分けられる場合もあります。
コーポレート用と呼ばれるものは、大規模なコーポレートサイトを作るために使われます。ブログ用に分類されるJIN:RやSWELL、Cocoonなどでも、コーポレート型のホームページ作成は可能です。
ブログ構築するときの初期投資の中でも大きな出費になりますが、有料テーマの購入がおすすめです。いちおしは、当サイトで使っているJIN:Rです。
JIN:Rは、2022年11月に発売されたブロックエディターに完全対応したWordPressテーマです。初心者でも簡単に美しいウェブサイトを作成可能にする能力が高く、23種類もあるデモデザインをクリックだけで着せ替えられるデザインプリセット機能があります。
- 初心者向けが8種類
- ブログやテーマ別が12種類
- コーポレート向けが3種類
どれもサイト制作を依頼したかのような仕上がりの美しいデモサイトです。プラグインを使わないで、WordPressの中で選び、クリックだけで何度でも着せ替えできます。
トップページのコンテンツ部分とカテゴリーページは、固定ページを適用して作っています。ブロックエディターの長所を生かして、ブロックを並べて表示したい内容を組み立てカスタマイズできるのでコードの知識は不要です。
オリジナルブロックも充実していて、サイトをカスタマイズしたり、記事を書く時間効率も高まります。WordPressで使える80種類以上の標準ブロックに加えて、19種類のJIN:Rオリジナルブロックを使ったサイト構築とブログ運営ができます。代表的なオリジナルブロックは、ボックス、吹き出し、ボタン、ブログカード、記事リスト、リッチメニュー、デザイン見出し、比較表、タブです。
JIN:Rはサイト運営者が日々目にする管理画面や執筆画面も、分かりやすさく美しいデザインで使いやすくなっています。
WordPressをこれから始める人が困ってしまいそうな工程を、オリジナルの機能や操作性でサポートをして挫折せずにブログ構築を進められます。簡単な操作で美しいデザインが狙い通りに作れた方がブログ運営のモチベーションを高められれます。モチベーションを保てると、ブログの成長速度も早くなりますし、目的達成が早まる要因になります。

ブログを作るのに必要なモノ
- パソコン
- メールアドレス
- クレジットカード
スマートフォンからでも一応WordPressを操作できますが作業性は決して良くないです。ブログ運営にハイスペックなパソコンは必要ないので、手頃な価格のパソコンを準備した方が良いです。
メールアドレスは、レンタルサーバーやWordPressの管理画面にログインする情報やJIN:Rのダウンロードの情報などのやり取りに使用します。見落としがないように、普段よく使うメールアドレスを準備します。
WordPressでブログを作るときにかかるレンタルサーバー料金と有料テーマの購入に使用するクレジットカードが必要です。

JIN:Rでブログを作る費用
WordPressでブログを作る初期費用は、約33,000円です。2年目以降は、レンタルサーバー料金の約13,000円だけです。
大きな費用は、レンタルサーバーの年間利用料金 約13,000円とWordPressテーマJIN:Rの購入代金 19,800円です。JIN:Rは買い切り型でサブスクリプションのような維持費はかからないです。ConoHa WINGで購入すると1,000円安く購入できます。
独自ドメインは本来年間1,000円から1,500円の費用が必要です。ConoHa WINGとエックスサーバーでは、2つ永久無料のサービスを行なっています。
WordPressは、無料で利用できます。無料ブログとの比較でWordPressブログは有料と紹介されることが多いですが、WordPressのシステムは無料で配布されています。WordPressブログに必要なレンタルサーバー代を含めて有料だと紹介されるので、勘違いされがちです。
レンタルサーバー料金はキャンペーン適用前の料金で計算しています。頻繁にキャンペーンが行われているので最新状況は公式ホームページでご確認ください。
有名なレンタルサーバーを推す理由
探せば無料のものや、もっと料金の安いレンタルサーバーもあります。しかし、サーバースペックはブログ運営の根幹に関わるので、市場価格並みの価格でしっかりとしたスペックのサーバーを契約しましょう。
初めてブログを作る方へおすすめできる王道のConoHa WINGとエックスサーバーの月額料金です。ご覧の通り通常料金の違いはわずかです。
契約期間は3カ月と6カ月もありますが、長すぎない12カ月がちょうど良いです。ブログが完成してから、Googleなどの評価がついて読者のもとに届くまで、早くても3カ月から6カ月かかるからです。
- ConoHa WING は、WINGパック ベーシック 契約期間 12カ月で、1,089円/月
- エックスサーバーは、スタンダード 契約期間12カ月で、1,100円/月

始めてブログを作るなら有料テーマを使おう
WordPressテーマは無料と有料がありますが、当ブログで推しているのは有料テーマのJIN:Rです。
JIN:Rは19,800円と他の有力な有料テーマの中でも価格が高いですが、1度購入するとライセンス契約期間はなくアップデートも無料で受けられます。サブスクリプションのように、毎月や毎年の支払いはありません。自分の所有する複数のサイトで使用可能で、同居する家族間ではライセンスのシェアができます。
ブログをこれから作ろうと思う人にとって、高価格帯のWordPressテーマを購入する価値があるのか不安に感じるかもしれません。WordPressをこれから始める人が困ってしまいそうな工程を、JIN:Rがオリジナルの機能や操作性でサポートをしてくれて、挫折せずにブログ構築を進められます。
そのため、記事を書き始められるまでの道のりがとても短くなり、ブログ立ち上げの時間がない忙しい方にもおすすめです。
直感的な操作で美しいサイト作りとブログ運営を行えてモチベーションを維持できるので、私は価格に見合った価値があると思っています。
この先は、レンタルサーバーはConoha WINGを利用して、有料のWordPressテーマJIN:Rを購入したときのWordPressブログの作り方を紹介します。
レンタルサーバーを契約する
ConoHa WINGのWINGパックを申し込みして「WordPressかんたんセットアップ」を利用すると、ブログを作る工程のSTEP1からSTPE5まで終わります。

ConoHa WING ホームページの、「今すぐアカウント登録」か「お申し込み」をクリックします。

WINGパックとJIN:Rを同時に申し込みする場合は、こちらの画面で「今すぐお申し込み」をクリックします。

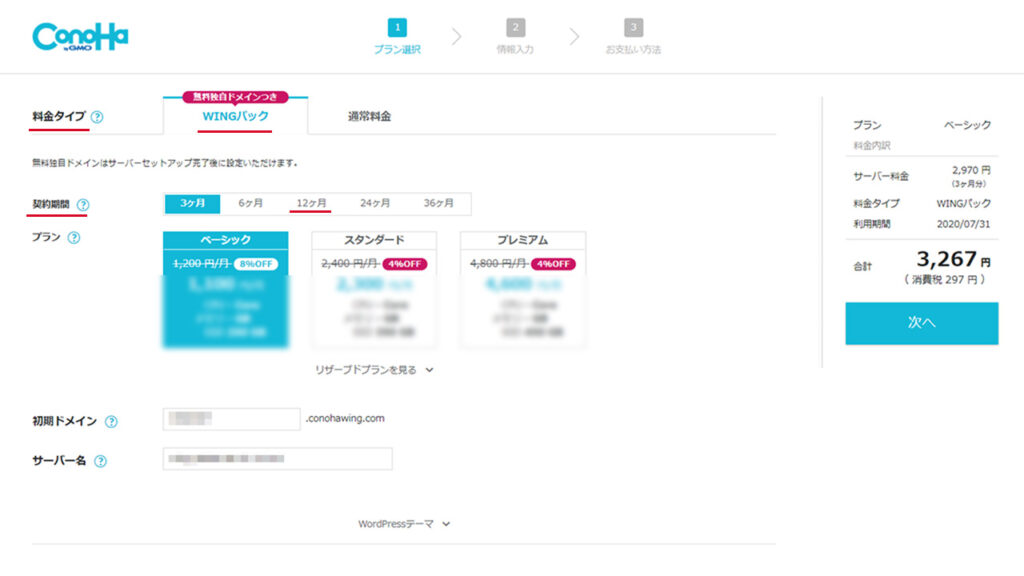
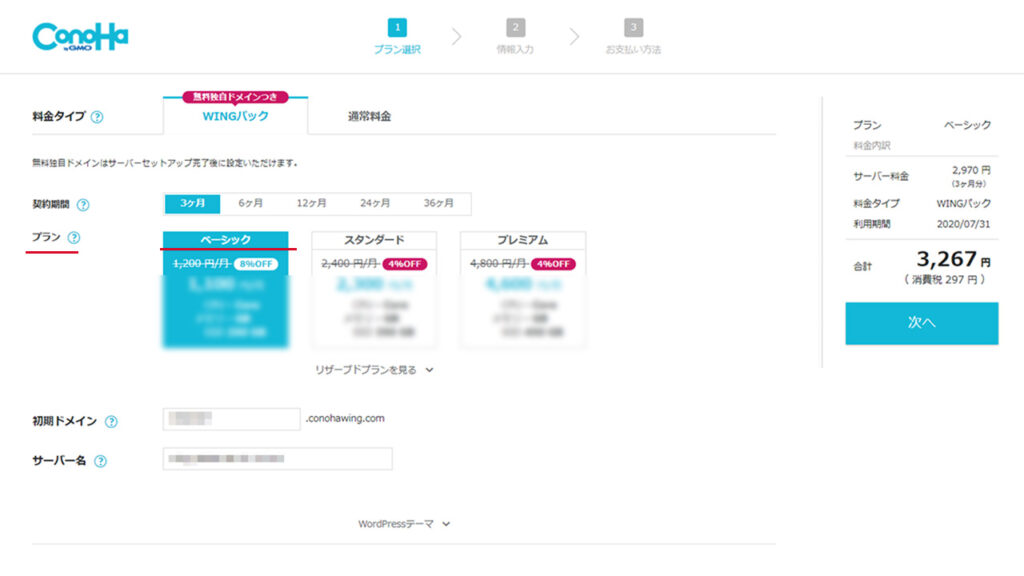
料金タイプはWINGパックを選択します。
契約期間は12カ月がおすすめです。

ベーシックを選択します。
もし将来的に保存容量やメモリーに不足を感じるようになれば、アップグレードも可能です。

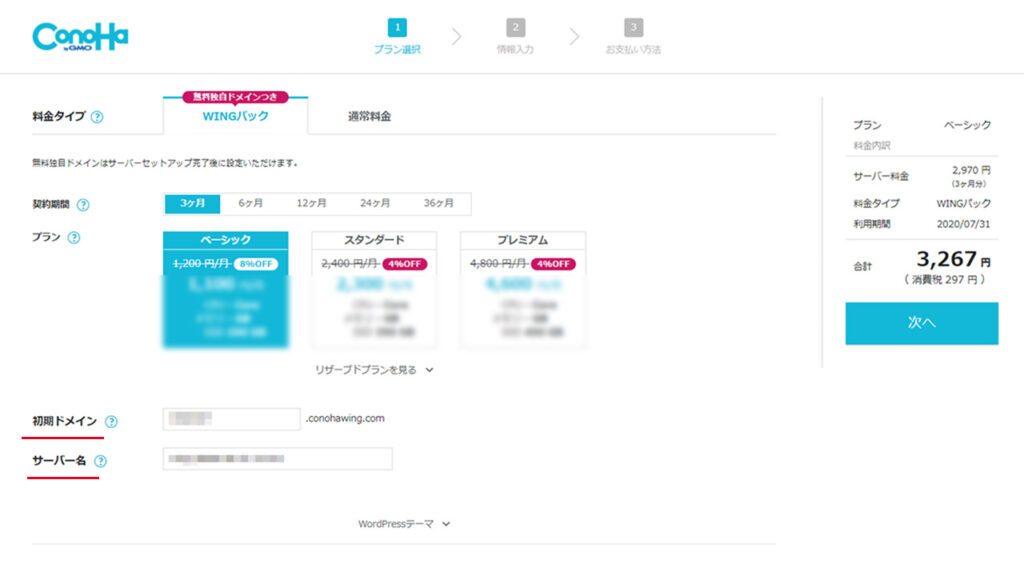
初期ドメインとサーバー名は基本的に入力されたままで変更しないです。
初期ドメインと独自ドメインは別物です。考えておいた独自ドメインは次のWordPressかんたんセットアップで入力します。
WordPressかんたんセットアップを「利用する」を選択します。
独自ドメイン、作成サイト名、WordPressユーザー名、WordPressパスワードを入力します。
テーマも一緒に購入する場合はここで選択します。ConoHa WINGでJIN:Rを購入すると割引価格が適用されます。
選択できるリストにないテーマももちろん使用できます。テーマの公式ページで直接購入する必要があります。
氏名や生年月日、住所などの個人情報を入力して、SMS認証で本人確認をします。
クレジットカードなど決済情報の入力をします。
レンタルサーバーの決済が終わったら、もうWordPressブログが出来上がっています。
サーバー契約と一緒に、無料独自SSLの設定も行います。
ConoHa WINGの管理画面にログインして、サイト管理のメニューで、サイトセキュリティを開きます。独自SSLの無料独自SSLの利用設定をONにするだけです。
WINGパックの申し込みという一つの流れの中で、レンタルサーバー契約とドメイン取得、無料SSL化が完了します。
JIN:Rを公式ページで購入する方法
エックスサーバーなどを利用する場合に、JIN:Rを公式サイトから購入する手順です。
JIN:Rの購入時に必要な情報は、メールアドレスとクレジットカード情報だけです。
面倒なユーザー登録は必要ないので、数分でJIN:Rのダウンロードまで完了します。

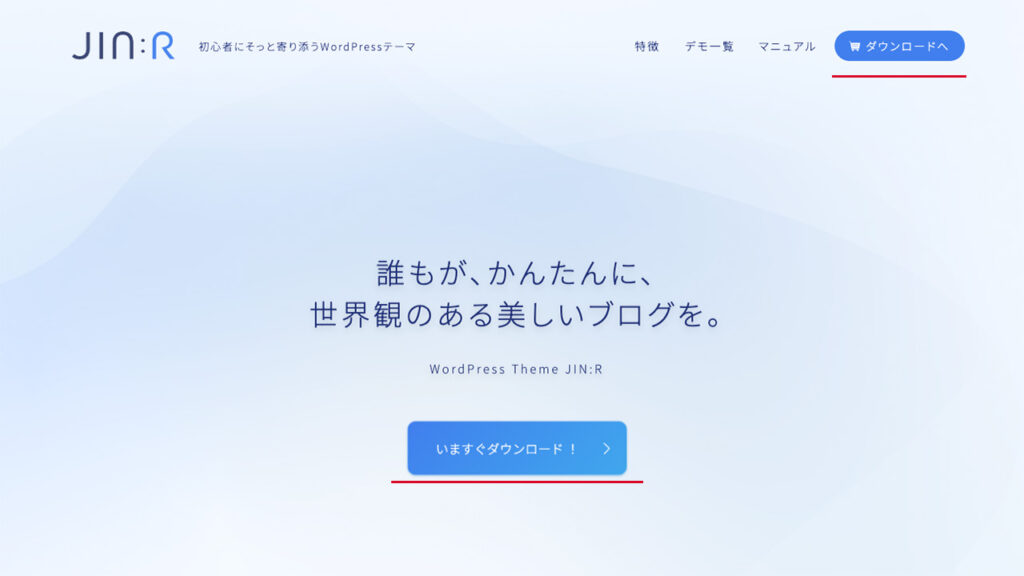
JIN:R公式サイトの画面中央にある「いますぐダウンロード」か、右上の「ダウンロードへ」のボタンをクリックします。

詳細ページで、動作環境や、利用規約を確認して、「今すぐJIN:Rを購入」のボタンをクリックします。

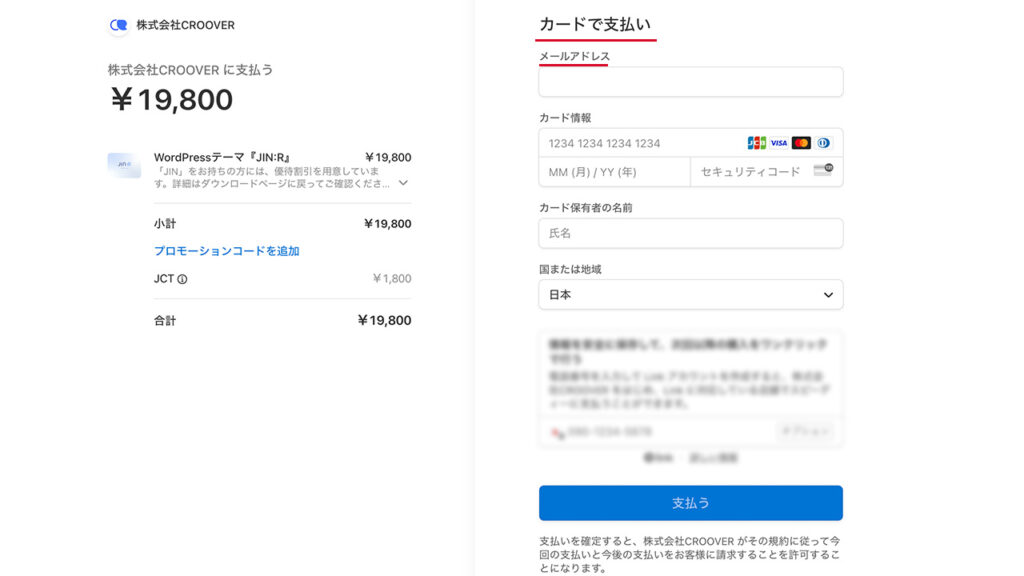
オンライン決済サービスを提供するStripeを使った決済画面に変わります。Stripeは世界的な規模でオンライン決済インフラを提供する会社です。カード情報はJIN:Rを販売する会社ではなく、決済の専門会社であるStripeへ直接送られるため、プライバシー面も安心です。
メールアドレスは、JIN:Rのファイル受け取りにも使います。普段よく使っているメールアドレスを入力しておきましょう。
支払い方法はクレジットカードとApple Pay、Google Payが選べます。
- Apple Payを使うときはiPhone
- Google Payを使うときはAndroid
で、アクセスする必要があります。
JIN:R運営チームから、テーマ購入後に必要な情報が詰まった重要な案内がメールで届きます。
- JIN:Rのダウンロードページとダウンロードパスワード
- JIN:R ForumのURLリンク
- BlogCampの参加方法へのリンク
などが含まれています。

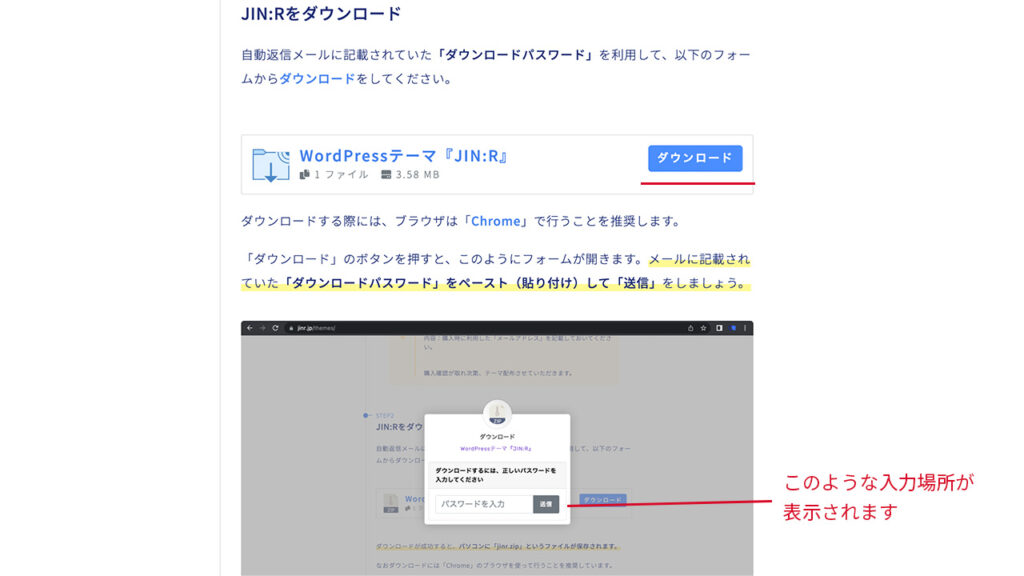
メールの本文に書かれていたJIN:Rのダウンロードページを開くと、購入後の流れのSTPE2に「ダウンロード」のボタンがあります。
「ダウンロード」をクリックすると、パスワードを入力する画面が表示されます。メールに書かれていたダウンロードパスワードをコピーして貼り付けします。
「jinr.zip」の圧縮ファイルがダウンロードできるので、展開せずにパソコンや外付けHDDなどに保存します。
決済完了後に届く「Wordpressテーマ『JIN:R』のご利用案内」のメールがないと、JIN:Rのテーマファイルをダウンロードできないです。
受信トレイに見当たらないときは、迷惑メールに入っていないか確認してみましょう。検索したりしてもどうしても見つからない場合は、JIN:R運営チームに問い合わせすると確認していただけます。
ダウンロードパスワードが分かれば、JIN:Rのファイルは何度でもダウンロード可能です。パソコンを変えた場合やファイルを紛失しても、再度ダウンロードできるので安心です。
JIN:RをWordPressにインストールする
JIN:Rのインストールに必要な情報は3つです。
- WordPressのログインURL
- WordPressのユーザー名とパスワード情報
- ダウンロードした「jinr.zip」ファイル
WordPressのログインURLが分からなくなった場合は、Googleで「example.com/wp-admin」のように、自分のサイトURLの後ろに「/wp-admin」と検索する方法があります。ConoHa WINGのコントロールパネルにある管理画面URLで確認もできます。
WordPressのユーザー名とパスワードは、レンタルサーバー契約の中でWordPressかんたんセットアップの画面で自分で入力したものです。控え忘れたり紛失した場合は、レンタルサーバーのサポートに問い合わせして確認するしか方法がありません。

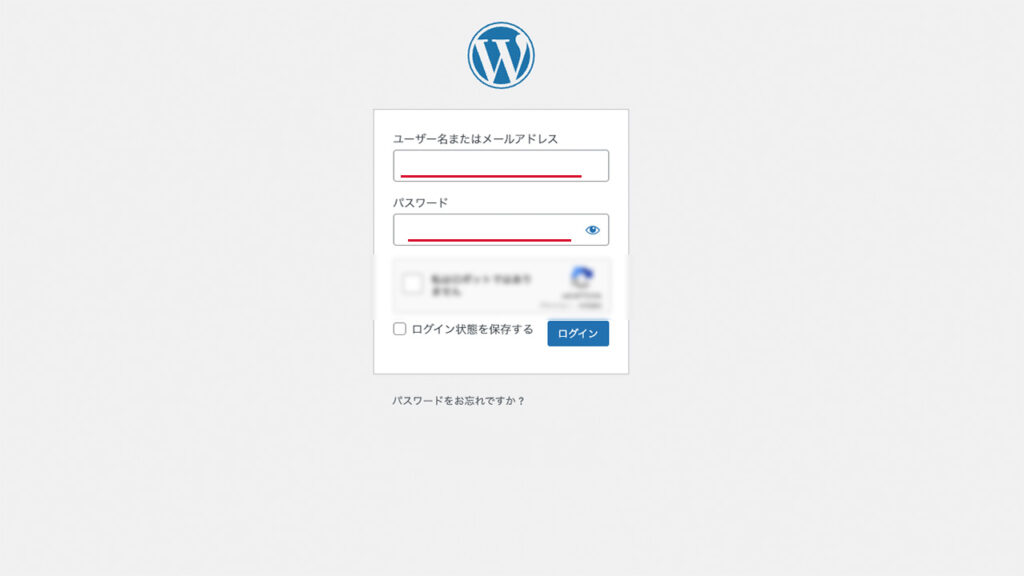
レンタルサーバー契約でWordPressかんたんセットアップを申し込みをするときに決めたユーザー名とパスワードを入力します。
WordPressのログイン画面をお気に入りに登録しておくと、ブログ運営していくときに便利です。

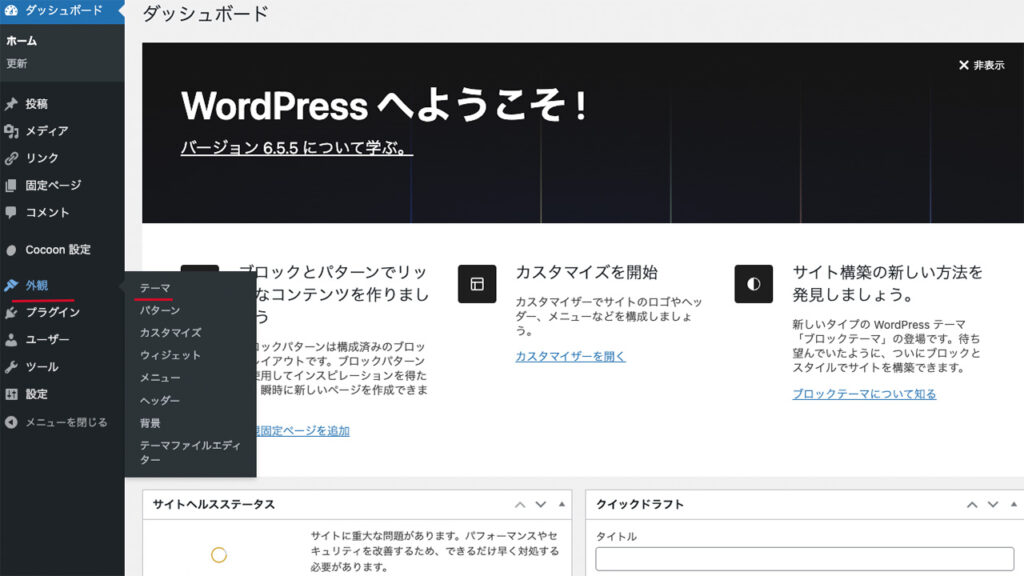
WordPress管理画面の左側メニューにある外観から、テーマをクリックします。

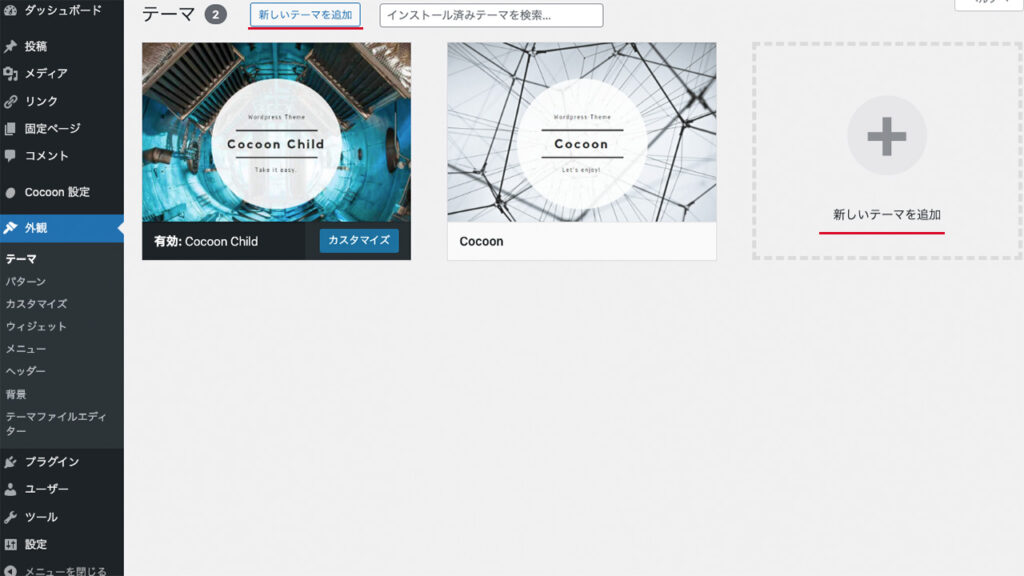
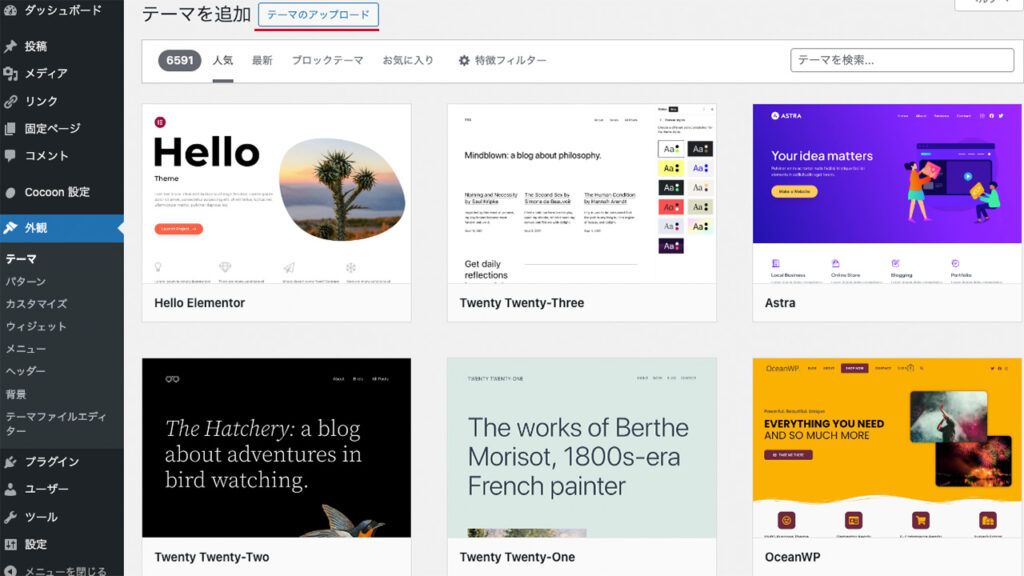
テーマのページで、「新しいテーマを追加」をクリックします。

テーマを選択する画面で、「テーマのアップロード」をクリックします。

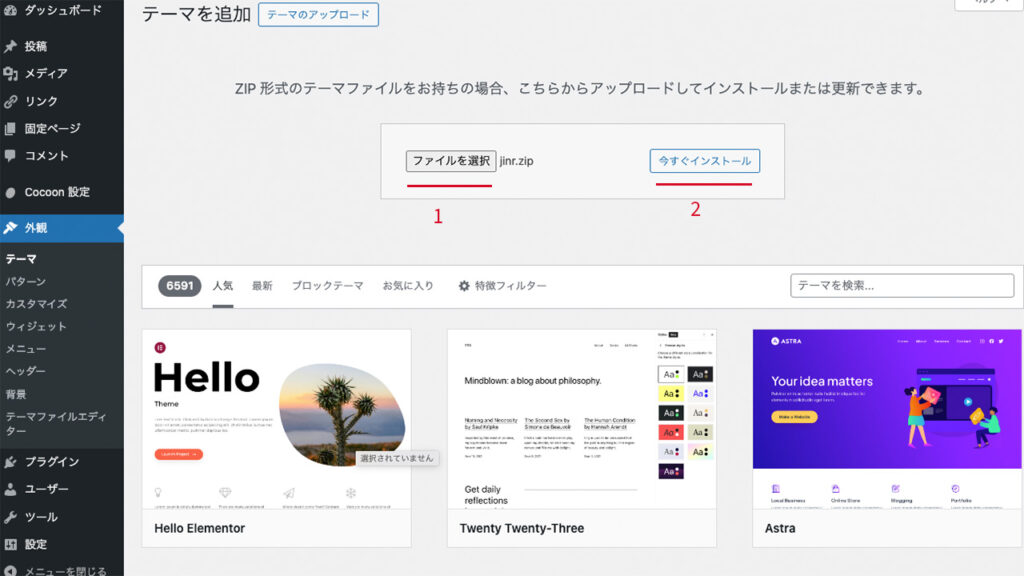
アップロードするテーマファイルを選択する画面が開きます。
ダウンロードして保存しておいた「jinr.zip」を選択して、「今すぐインストール」をクリックします。

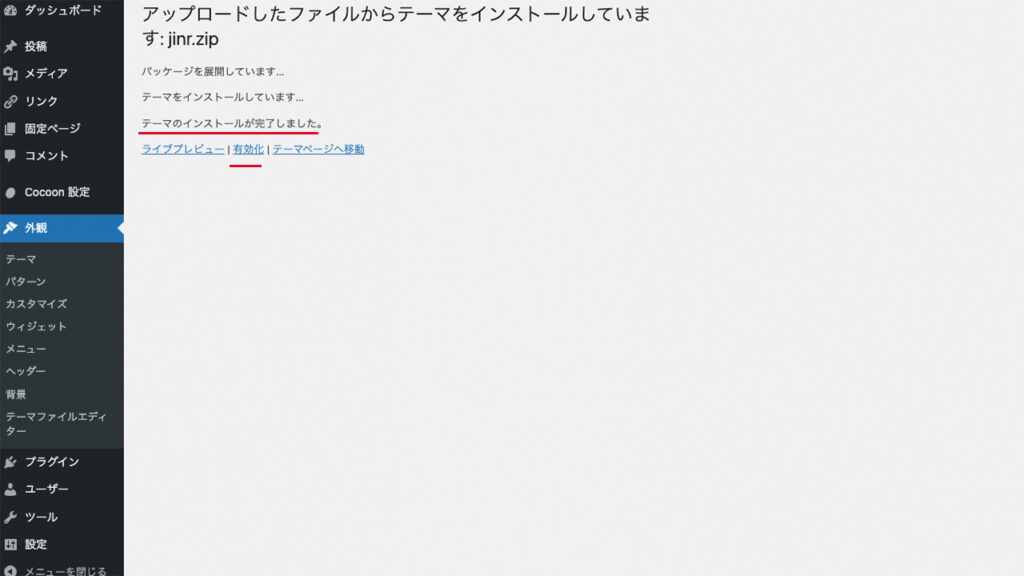
「テーマのインストールが完了しました」と表示されたら、「有効化」の文字をクリックします。

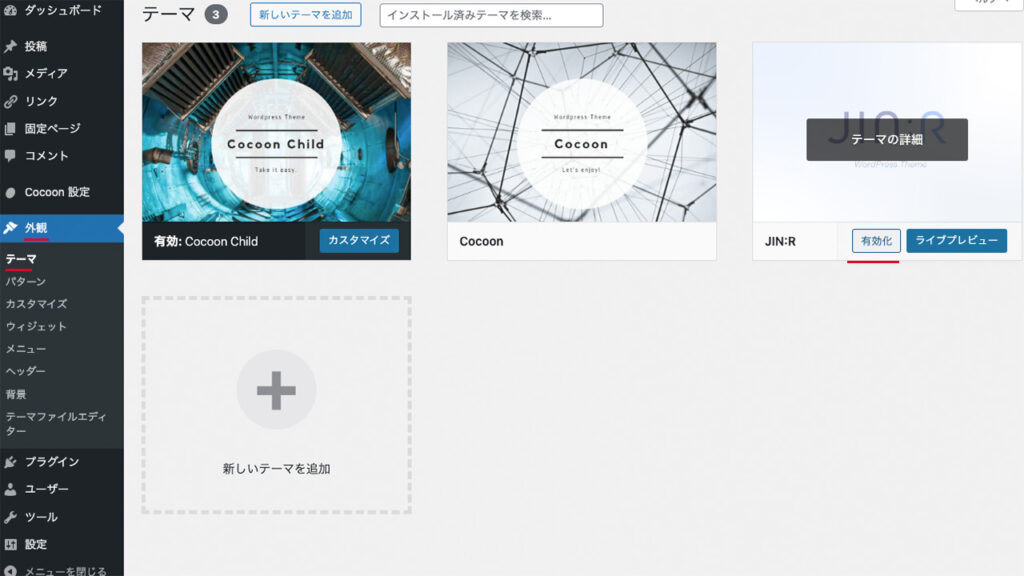
画面を一度閉じてしまった場合の方法です。
WordPress管理画面の左側メニューにある外観から、テーマをクリックします。インストールされたJIN:Rが新しく表示されているので、有効化ボタンをクリックします。
WordPressの初期設定をする
初期設定の操作でコードを自分で書く必要はありません。WordPressの管理画面でクリックやコピー&ペーストするだけで、ほとんどの設定が終わるので誰にでも安心です。
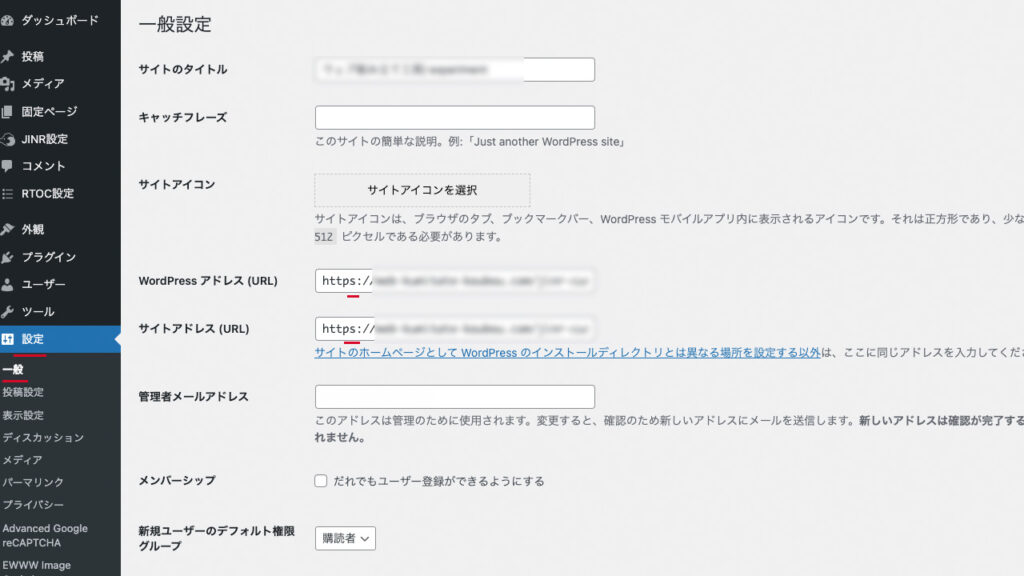
- WordPressでアドレスを「https」に変更する
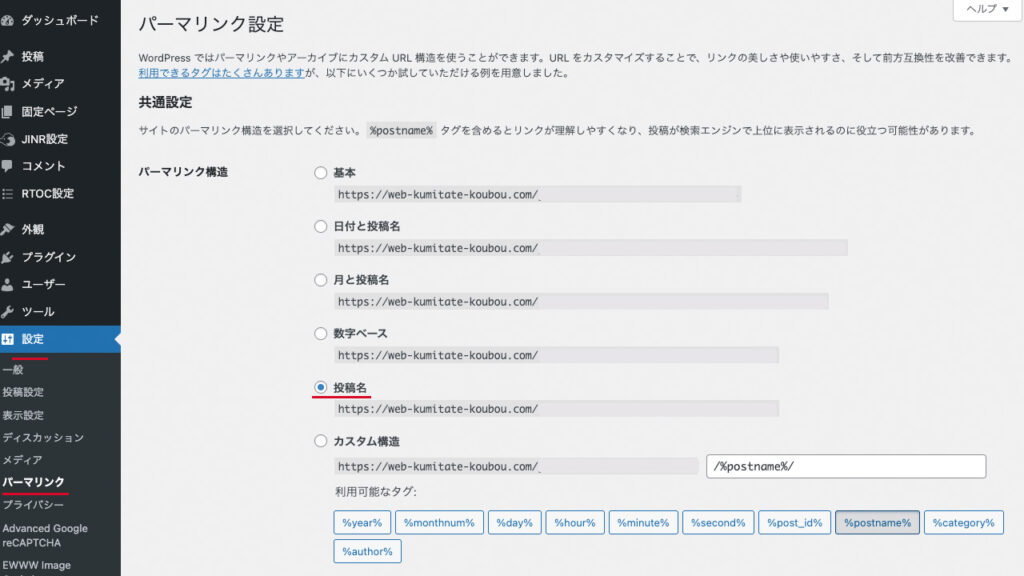
- パーマリンクを投稿名に設定する
- Google Search Consoleに登録する
SSL設定はサイトセキュリティーにとても大切な設定です。レンタルサーバー側でも設定したSSL設定をWordPress側でも行って、SSL設定を完了させます。操作は簡単です。
WordPress管理画面の左側メニューの「設定」にある「一般」を開きます。最初はWordPressアドレスとサイトアドレスが、「http」で表示されています。sを追加して「https」に修正したら保存をします。WordPressから自動的にログアウトしますので、再度ログインすれば設定完了です。

パーマリンクは「exsample.com/パーマリンク」のように、ブログ記事のURLの一部になる部分です。パーマリンク構造が基本のままだと、自動で割り当てられたパーマリンクを変更できないです。投稿名に変更することで、パーマリンクにタイトルが設定されるようになります。
ブログ記事を書くときに修正可能なので、タイトルの日本語から英語に変換して設定しましょう。
WordPress管理画面の左側メニューの「設定」にあるパーマリンクを開きます。パーマリンク構造を「投稿名」に変更して保存します。

Google Search Consoleは、Google検索でどのように表示されているかが確認できる無料のツールです。Google Search Consoleを設定すると、クリックされた数やどのような単語で検索されたのか、検索結果の表示順位などが分かります。ブログのパフォーマンスを向上させるためのアドバイスやエラーメッセージも表示されます。
Google Search Consoleにログインして、所有権の確認画面で「HTMLタグ」をコピーします。
WordPressの管理画面の左側メニューにあるJINR設定を開きます。計測タグ設定のタブにある「Search Consoleの計測タグ」へコピーしたHTMLタグを貼り付けします。

Google Search Consoleの画面に戻り、「確認」のボタンを押します。
JIN:Rで重要な設定を行う
- 公式マニュアルで推奨のプラグインを揃える
- プライバシーポリシーを編集する
- ステマ規制への対応設定をする
- サーバーの高速化設定をする
JIN:Rの公式で、推奨しているプラグインは10個だけです。
| プラグイン名 | 用途 | 優先度 |
|---|---|---|
| JetPack | ブログへのアクセス統計 | 重要 |
| Rich Table of Contents | 記事に目次を表示する | 高い |
| Contact Form7 | お問い合わせフォームを作る | 高い |
| Rinker | 物販アフィリエイトの表示 | 低い |
| EWWW Image Optimizer | 画像ファイルの圧縮 | 重要 |
| Flexible Table Block | 横スクロール対応の表作成 | 低い |
| Two Factor | WordPressログインの2段階認証 | 重要 |
| UpdraftPlus | サイトデータのパックアップ機能 | 重要 |
| Advanced Google reCAPCHA | スパムや不正アクセスを防ぐ | 重要 |
| Gallery Blocks with Lightbox | 画像ギャラリーの作成 | 低い |
- アクセス統計のJetPack
- セキュリティーに関係するTwo Factor、Advanced Google reCAPTCHA
- サイトデータのバックアップのUpdraftPlus
- 表示速度に関係するEWWW Image Optimizer
優先度を重要と表現した上記の5種類のプラグインは、WordPressにログインできるようになったら直ぐに設定した方が良いです。残りのプラグインは、必要なものから順番に設定すれば大丈夫です。
個人が作るブログサイトでもプライバシポリシーは掲載することをおすすめします。サイトを訪れた人に安心感を与えるだけでなく、Google検索に上位表示させるためのSEO対策の効果もあります。JIN:Rには、固定ページにプライバシーポリシーの雛形が備わっています。必要な部分を修正するだけで簡単に設定できます。
JetPack以上の高度な統計情報が必要な方は、Google アナリティクスの登録をします。Googleアナリティクスのページでトラッキングコードをコピーして、JINR設定の「Googleアナリティクスの設置タグ」へ貼り付けるだけです。

サーバーの高速化設定も忘れずに行いましょう。ConoHa WINGの管理画面で、WEXALをONにします。
JIN:Rでブログデザインを整える

- デザインプリセットでブログデザインを整える
- お問い合わせフォームの設定をする
- 記事の目次を表示できるようにする
- プロフィールを記載してフッターメニューに追加する
デザインプリセットは、WordPressのカスタマイズでデモデザインを選び、クリックだけで無料で何度でもブログサイトを着せ替えできます。初心者向けが8種類、ブログやコンセプト別が12種類、コーポレート向けが3種類あり、どれもサイト制作を依頼したかのような仕上がりの美しいデモサイトです。

ブログ運営を本格的に始める前に、お問い合わせフォームのContact Form 7と、記事の目次を表示できるようにするRich Table of Contentsのプラグインを設定します。
横スクロール対応の表作成のFlexible Table Block や物販アフィリエイト表示のRinker、画像ギャラリーのGallery Blocksのプラグインは、必要なときがきたら設定すれば大丈夫です。
必要に応じて下記の設定も行います。
- 色を変更する
- ロゴを設定する
- グローバルメニューとハンバーガーメニューを設定する
- スマホメニューを設定する
- 吹き出し(キャラクター)を設定する
- プロフィールを設定する
- OGPを設定する
- インフォメーションを表示する
WordPressの操作に慣れる
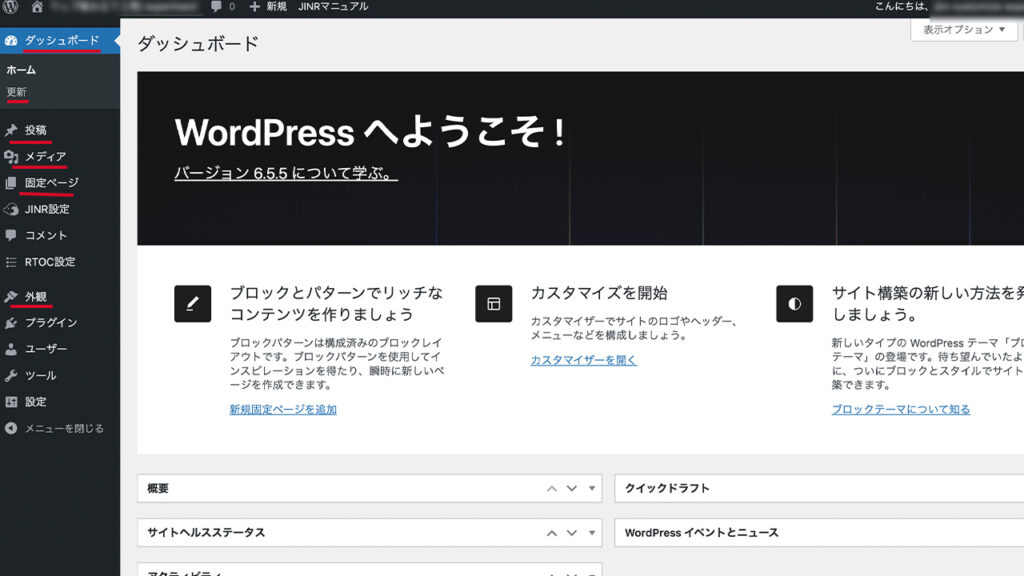
WordPress管理画面にどのようなメニューがあるのか確認していきます。

左側の黒い部分にメニューが並びます。
- 投稿でブログ記事を書きます
- メディアで画像や動画をアップロードや管理します
- 固定ページでプロフィールや運営者情報を書きます
- 外観でサイトの基本設定やデザインに関わる設定をします
- ダッシュボードのメニューの中に更新があります
WordPressやテーマ、プラグインのアップデートがあれば、更新に数字が表示されます。

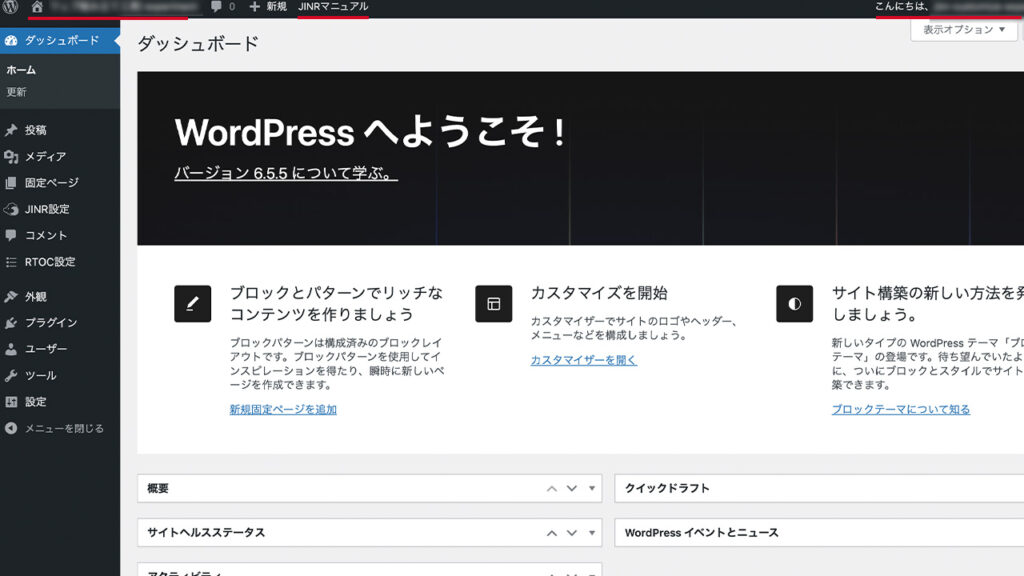
上側の黒いバーもメニューです。
- サイトタイトルをクリックするとブログをプレビューできます
- JINRマニュアルへのリンクもあります
- ユーザー名が表示されているところからログアウトができます
初めに固定ページでプロフィールのページを書いてみると、ブログ記事を書く練習になります。プロフィールページができたら、運営者情報としてフッターメニューに追加しましょう。

WordPressでブログを運営していくので、管理画面の基本的な使い方を知って慣れる必要があります。WordPressには、設定変更できる項目がとてもたくさんあり、全てを把握するのは大変です。ブログ記事などのコンテンツが増えないと、設定しても意味をなさない項目もあります。
最低限の設定をしたらブログ運営を進めながら、必要に応じてカスタマイズして理想に近づけるという順番がおすすめです。
WordPressの操作に慣れてきたら、トップページとカテゴリーページのカスタマイズも簡単に行えます。JIN:Rでは、トップページに固定ページを使い、カテゴリーページを固定ページに置き換えが可能だからです。
ブログ運営で困ったことが起きたときに相談できる場所があると安心です。ひとりで頑張るよりも仲間がいた方がずっと楽しいでしょう。
JIN:Rには、「Blog Camp」と「JIN:R Forum」の2つのサポートコミュニティーがあります。
ユーザーコミュニティーのBlog Campは、開発者のひつじさんも参加するJINやJIN:Rを使う仲間と交流したり相談したりするためのコミュニティーです。参加費はずっと無料で、Slackというアプリの無料版を使用しています。
ひつじさんがコミュニティー参加者限定で開催するブログ診断などのライブイベントでブログについて学ぶ機会があり、ブログ診断のアーカイブ動画や議事録はBlog Camp wikiで見れます。
ユーザーフォーラムのJIN:R Forumは、JIN:Rの不具合報告や設定での困り事などの技術的なことを相談する場所です。ずっと無料でサポートを受けられます。
まとめ:難しい入力はないので安心してはじめよう
WordPressでJIN:Rを使った本格的なブログの作り方を紹介しました。
ブログを構築するのに必要なものは、レンタルサーバーと独自ドメイン、SSL設定、WordPress、WordPressテーマの5つだけです。
ブログ作成を始める前に考えておくことは、ブログ名と独自ドメインの候補、レンタルサーバーの申込先、WordPressテーマの決定です。レンタルサーバーは王道のConoHa WINGかエックスサーバーを選べば間違いないです。WordPressテーマは、JIN:Rを推しています。
ブログを作るのに準備が必要なものは、パソコンとメールアドレス、クレジットカードだけです。
ブログ構築は10の工程を順番に行えば、誰にでもWordPressでブログを書き始められる状態を作れます。途中にパソコンやインターネットの詳しい仕組みやプログラミングの知識が必要な箇所はないです。文字入力とクリック、コピーと貼り付けの操作ができれば大丈夫です。
操作することは多いですが、ぜひ安心してブログ作成に取り組んでください。
この記事が、JIN:Rを利用してブログを始めようかと検討されている方のお役に立てれば幸いです。