JIN:R「アコーディオン」一歩先ゆくアレンジのアイデア


読んでくれる方に詳しく丁寧な説明を心がけていると、どんどん文章が長くなってしまって。記事がごちゃごちゃしているように感じてしまうんですよね。

アコーディオンブロックを使うと詳細を非表示にできるので、記事をスッキリと見せられますよ。必要な人にはちゃんと詳細を伝えられるので、とても重宝するブロックなんです。
ブログ記事やウェブサイトを訪れた人に、詳しく説明しようとすればするほど文字数が増えてしまい、読み難くなってしまうと感じることはないでしょうか。
そこでこの記事では、WordPressテーマ JIN:Rのアコーディオンブロックの使い方と、設定項目のアレンジをサンプルをたくさん使って紹介していきます。この記事を読めば、一部非表示にした情報整理の方法やFAQの作り方がわかります。
アコーディオンブロックを使えば、読者が必要に応じて情報を展開可能になります。必要な情報が詳細説明に埋もれず、記事全体を読みやすく整理できます。
ブログ記事の文章をスッキリと整理して、必要な情報を埋もれさせたくないと思う方は、ぜひ最後までご覧ください。
もし、WordPressテーマを「JIN:R」にしようかと迷っているなら、あなたの決断を後押しする情報になっていると思います。
アコーディオンのクイックガイド
アコーディオンブロックは詳細を閉じた状態で表示され、読者がクリックすることで詳細部分が開きます。
詳細部分は、クリックのアクションを起こした人だけが目にする内容です。
- 詳細説明が必要な人だけに向けた情報
- 気になる人がいるかもしれない補足情報
- ページの主題からは少し逸れるけど伝えたい情報
このような全員が必要としていない情報を表示するのに適しています。
知っている人は読み飛ばしたくなる情報を非表示にしたり、専門的に感じて分からない人には事細かく説明するなど、両方のニーズに対応した幅広い読者に寄り添う記事が書けます。
選択できる設定項目
JIN:Rのアコーディオンブロックで、選択できる項目は4つです。
- デザイン選択:アウトライン/ベタ塗り
- タイプ選択:ベーシック/QA形式
- アコーディオンの色
- アコーディオンのタイトルの色
デザイン選択は、アウトラインとベタ塗りの2種類あります。
タイプ選択は、ベーシックとQA形式の2種類です。QA形式では、アコーディオンのタイトルに「Q」と表示されます。ベーシックと動きは同じで、答えはクリックしないと表示されないです。
アコーディオンの色は、アウトラインとベタ塗りの色を選択します。白が多めの淡い系の8色とテーマカラーと文字色から選べます。
アコーディオンのタイトルの色は、初めから表示されているタイトル部分の文字色を選択します。ライト系の8色とテーマカラーと文字色から選びます。
アコーディオンとタイトルの色は、それぞれ自由に選んで設定もできます。
アイテム項目の個数は、親ブロックの中で自由に増やせます。
たくさん設定項目があってややこしいように思いますが、細かく選ばなくても初期設定が実用レベルになっているので安心してください。
デザインパターン一覧
JIN:Rのアコーディオンで、設定項目を変更したデザインパターンをご紹介していきます。
- タイトルを入力
-
アコーディオンに含める詳細はこちらに入力
まず、デザイン選択:アウトライン、タイプ選択:ベーシック、色:変更なし です。
最も標準的な設定です。
- よくある質問の例を入力
-
回答を入力
次は、デザイン選択:アウトライン、タイプ選択:QA形式、色:変更なし です。
- タイトルを入力
-
タイトルに対する詳細をこちらに入力
次に、デザイン選択:ベタ塗り、タイプ選択:ベーシック、色:変更なし です。
- よくある質問の例を入力
-
質問に対する答えを入力
次に、デザイン選択:ベタ塗り、タイプ選択:QA形式、色:変更なし です。
- タイトルを入力
-
タイトルに対する詳細をこちらに入力
次は、デザイン選択:アウトライン、タイプ選択:ベーシック、色:変更 です。
プリセットで入っている色から選びました。
- よくある質問の例をこちらに入力ができます。
-
質問の回答に対する回答をこちらに入力します。
次は、デザイン選択:ベタ塗り、タイプ選択:QA形式、色:変更 です。
プリセットで入っている色と当サイトのテーマカラーに変更しました。
- よくある質問の例、その1
-
質問その1に回答をします。
- よくある質問の例、その2
-
質問その2に回答をします
- よくある質問の例、その3
-
質問その3に回答をします
最後は、デザイン選択:アウトライン、タイプ選択:QA形式、色:変更 です。
プリセットで準備されている色から選択しました。
アイテム項目の数は、クリックだけで追加できます。
多彩なアコーディオンブロックの中から抜粋しましたが、表示イメージを膨らませるサポートになりましたでしょうか。
アコーディオンをアレンジした使い方
私が思う、「アコーディオン」ブロックでおすすめの使い方をご紹介します。
オリジナルブロック単独の設定
- ボディケアコース ¥ 10,000円(1カ月)
-
身体のコンディションを整えるメニューを中心にしたトレーニングと、定期的なカウンセリングを行います。
- ボディメイクコース ¥ 19,000円(1カ月)
-
マンツーマンであなたの体づくりをサポートします。ご要望をヒアリングしてそれにあったトレーニングメニューを提案します。
- ペア・ボディメイクコース ¥ 8,000円(1カ月/おひとりあたり)
-
ご友人やパートナーと一緒にボディメイクコースを受けていただけます。インターバルタイムも無駄にしない!
アコーディオンでは、基本的にテキスト(段落ブロック)を使って詳細説明します。
パーソナルトレーニングの料金表をイメージしました。料金を知りたい又は確認したいだけの人と、サービスの内容まで知りたい人のニーズに対応しています。
ブロックを組み合わせて使う場合
- 〇〇について詳しく知りたい人はクリック!
-
アコーディオンタイトルに興味を持ってくれた方に向けた、濃いアピール文章など追加情報を説明します。
アコーディオンに、テキストと背景、ボタンのブロックを設置しています。
詳細にあるブロックは、他のページでも使えるPRエリアと一緒の組み合わせです。でも、アコーディオンの中に隠すことで、好奇心を刺激し興味を持ってもらうことを目的にしています。
- オリジナルブロック「A」の機能を教えてください
-
オリジナルブロック「A」の概略を説明します。
- 機能a
- 機能b
- 機能c
詳しくはこちらの記事で紹介しています。
合わせて読みたい(作例です) JIN:R「デザイン見出し」の一歩先ゆくカスタマイズのアイデア
JIN:R「デザイン見出し」の一歩先ゆくカスタマイズのアイデア
- オリジナルブロック「B」の機能を教えてください
-
オリジナルブロック「B」の概略を説明します。
- 機能x
- 機能y
- 機能z
詳しくはこちらの記事で紹介しています。
合わせて読みたい(作例です) JIN:R「記事リスト」一歩先ゆくアレンジメントのヒント
JIN:R「記事リスト」一歩先ゆくアレンジメントのヒント
アコーディオンにテキストとブログカードのブロックを置き、内部リンクを設定しています。
詳細にあるテキストで質問に対して最低限の回答をしてから、さらに知りたい人に別の記事を紹介します。記事をスッキリと読みやすさを保ちながら、簡単に答えだけ知りたい人と詳しい情報を知りたい人の両方に対応できます。
「例」美味しいコーヒーの淹れる2大ポイント
- 好みに合ったコーヒー豆を準備する
-
コーヒー豆の種類を選ぶ
コーヒー豆にはアラビカ種とロブスタ種があり、それぞれ風味やカフェイン含有量が異なります。
焙煎度を決める豆の焙煎度によって味わいが大きく変わります。好みの味わいを知るために、いくつかの焙煎度を試してみると良いでしょう。
新鮮な豆を選ぶコーヒーの風味は焙煎後、時間が経つにつれて徐々に失われます。可能な限り新鮮なコーヒー豆を選び、購入後は密閉容器に入れて冷暗所で保存することで、豆の鮮度を保ちましょう。
- 正しい分量を守って淹れる
-
コーヒーマシンの指示に従い、推奨されるコーヒー豆の分量を使用します。一般的には、1カップあたり約7~10グラムが目安です。(例)
アコーディオンに、タイムラインのブロックを設置しています。
アコーディオンのアイテムを増やすと、グリットデザインの箇条書きのようにも見えることを利用しました。サンプルのようにベタ塗りのデザインを選ぶと、背景ブロックも使っているような雰囲気が出せます。
様々なレベルの読み手に合わせた説明に使えます。基本を知っている人は読み飛ばせるけれど、初めての人は読みたいチェックポイントをタイムラインで表示しています。
PCのみ表示に設定したテキスト(段落ブロック)です。パソコンからサイトを訪れてくれた方に向けた説明を文章にして説明していきます。スマートフォンで見ていただくと、アコーディオンが表示されています。
- スマホのみ表示に設定したブロックです
-
スマートフォンの場合は、パソコンで見るよりも画面領域が狭いです。記事に表示する内容をより厳選して、補足的な情報はこちらに収納します。パソコンから見ていただくと、テキストが表示されているだけです。
上記は、PCとスマホで見えるボックスが異なるように設定しています。JIN:Rのブロックは基本的にPCとスマホの全ての端末で表示されます。それをPCのみ表示とスマホのみ表示にも設定可能です。
スマホで見たときは段落テキストを非表示して、その内容をアコーディオンブロックにする方法で、情報量をコントロールしページをスッキリとできます。スクロール量を減らすことになり、スマホユーザーの読みやすさ向上を狙っています。
JIN:RにはWordPressテーマ公式がデザインした、コードをコピーするだけで使えるデザイン見本帳があります。こちらもとても助かる便利メニューなので、ぜひご活用ください。
JIN:R 公式の「デザイン見本帳」の紹介はこちらアコーディオンブロックの基本的な使い方
「アコーディオン」ブロックの使い方を説明していきます。設定項目は、右サイドバーに表示される内容を選択するだけで完了です。

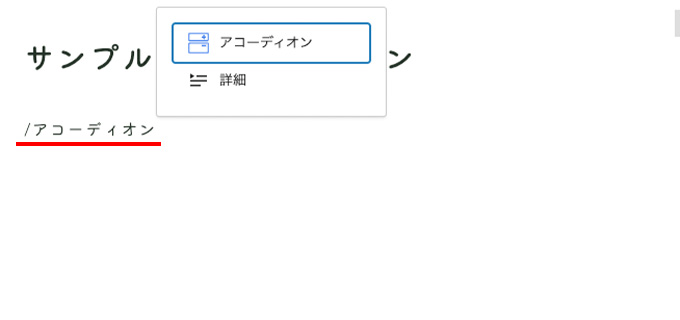
「/アコーディオン」と入力します。

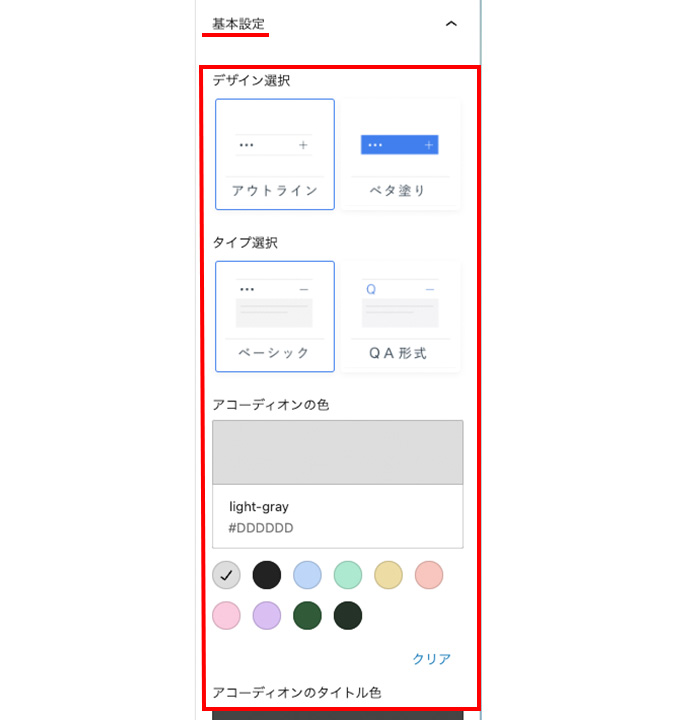
デザイン選択やタイプ選択、アコーディオンの色、アコーディオンのタイトルの色を右サイドバーから選びます。

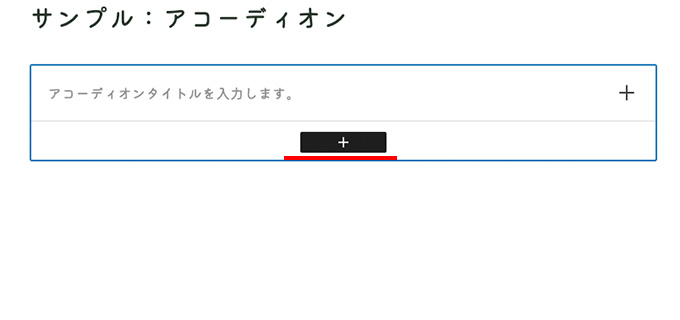
親ブロックを選択した状態で、「+」をクリックする。

最初から表示されるタイトルを入力し、クリックされて展開する詳細にブロックを設置します。
まとめ:巧みな情報整理で読みやすい記事にしよう
WordPressテーマ JIN:Rのオリジナルブロック「アコーディオン」の使い方とメリットを紹介しました。
アコーディオンの詳細部分は、読者がクリックすることで初めて展開して表示されます。全て人に詳細説明を書き並べずに、スッキリとした印象を保ちながら、必要な人がいれば内容を確認でき、幅広い読者に向けた情報を伝えられる効果があります。
知識がある読者は基本的な情報を読み飛ばし、詳細を求める読者や初心者はより深い情報にアクセスできるからです。
また、「よくある質問」のセクションにも対応したデザインの選択が可能です。
この記事が、JIN:Rを利用してブログを始めようかと検討されている方のお役に立てれば幸いです。









