誰にでもできるWordPressテーマJIN:Rの購入方法とセットアップ


WordPressテーマは、JIN:Rが良さそうなんですが、初めてブログを作るので、有料テーマをちゃんと扱えるのか心配なんですよね。

確かに19,800円の商品ですからね。購入しても自分で正しく設定できるのか確認できないと、購入に踏み出せないですよね。
初めてWordPressでブログを構築しようと思ったときに不安に感じるのは、「自分でWordPressにテーマをインストールして、ブログサイトを立ち上げられるのか」ということではないでしょうか。特にJIN:Rは高価格帯の商品なので購入に失敗したくないと、より慎重に検討している方も多いと思います。
そこでこの記事では、JIN:Rの購入方法とWordPressブログの構築する方法をご紹介します。この記事を読めばJIN:Rの購入方法から、テーマのインストールをしてブログ記事の投稿をスタートできる状態にするまでのブログサイト構築の全体像が分かります。
ネットショッピングと同じ要領で購入して、テーマファイルをダウンロードできます。WordPressへファイルをアップロードすることで、ブログ構築を始められます。
簡単なステップで挫折することなく、美しくデザインされたブログを手にしたい方は、ぜひ最後までご覧ください。
もし、WordPressテーマを「JIN:R」にしようかと迷っているなら、あなたの決断を後押しする情報になっていると思います。
WordPressで始めるなら、
ブログ立ち上げ機能が充実のJIN:Rを選びませんか?
JIN:Rでブログを構築する全体像を確認

WordPressでブログを作るには、レンタルサーバーと独自ドメイン、WordPress本体、WordPressテーマが必要です。
WordPressテーマのJIN:Rをインストールして、ブログに適用した上記の状態がこの記事の目標です。
レンタルサーバーを契約し、独自ドメインを取得して、WordPress本体をインストールした後に必要な手順は次の5つです。
- JIN:Rを購入してファイルをダウンロードする
- WordPressにJIN:Rをインストールする
- 最低限の初期設定をする
- ブログサイトのデザインを整える
- コミュニティーに参加する
レンタルサーバーにWordPressをインストールしましたが、さらにWordPressへテーマをインストールの操作もあります。
レンタルサーバー会社は、WordPressに対応していればどこを使っても大丈夫です。ただ、ブログの表示スピードや安定した通信など、ブログ運営の根幹に関わるので慎重に選びたい部分です。ConoHa WINGやエックスサーバーは、利用料金が安くてサービス内容も充実しているのでおすすめです。
WordPressテーマのJIN:Rとは
| 商品名 | WordPressテーマ「JIN:R」 |
| 販売価格 | 19,800円 |
| 販売方法 | 買い切り形式 |
| 発売日 | 2022年11月3日 |
| ブロックエディター対応 | 完全対応 |
| 複数サイト利用 | 可能 |
| サポート体制 | Blog Camp、JIN:R Forum |
| 決済方法 | クレジットカード |
| 販売元 | 株式会社CROOVER |
JIN:Rは、2022年11月に発売されたブロックエディターに完全対応したWordPressテーマです。1回購入したら自分の所有する複数のサイトで使用可能で、同居する家族間ではライセンスのシェアができます。
サブスクリプションではなく買い切り型なので維持費がかからず、アップデートも無料で受けられます。
WordPressをこれから始める人が困ってしまいそうな工程を、オリジナルの機能や操作性でサポートをして挫折せずにブログ構築を進められます。
初心者でも簡単に美しいウェブサイトを作成する能力が高く、23種類もあるデモデザインをクリックだけで着せ替えられるデザインプリセットが代表的な機能です。初心者向けが8種類、ブログやコンセプト別が12種類、コーポレート向けが3種類あり、どれもサイト制作を依頼したかのような仕上がりの美しいデモサイトです。デザインプリセットは、プラグインを使わないで、WordPressのカスタマイズで選びクリックだけで、無料で何度でも着せ替えできます。
ブロックエディターの長所を生かしてトップページのコンテンツ部分とカテゴリーページは、固定ページを適用して作っています。固定ページは、ブログ記事と同じようにブロックを並べて表示したい内容を組み立てられてコードの知識は不要です。
オリジナルブロックも充実していて、サイトをカスタマイズしたり記事を書く時間効率が高まります。WordPressで使える80種類以上の標準ブロックに加えて、18種類のJIN:Rオリジナルブロックを使ったサイト構築とブログ運営ができます。
JIN:Rではブログ運営者が日々目にする管理画面や執筆画面も、分かりやすさく美しくデザインされて使いやすくなっています。
JIN:Rは19,800円と他の有力な有料テーマの中でも価格の高い部類です。ブログをこれから作ろうと思う人にとって、高価格帯のWordPressテーマを購入する価値があるのか不安に感じる方もいらっしゃると思います。
簡単な操作で美しいデザインが狙い通りに作れた方がブログ運営のモチベーションを高められれます。モチベーションを保てるとブログの成長速度も早くなり、目的達成が早まる要因にもなります。JIN:Rはブログ運営をサポートして簡単にする機能が豊富なので、私は価値に見合った価格だと思います。
公式ページでのJIN:Rの購入方法
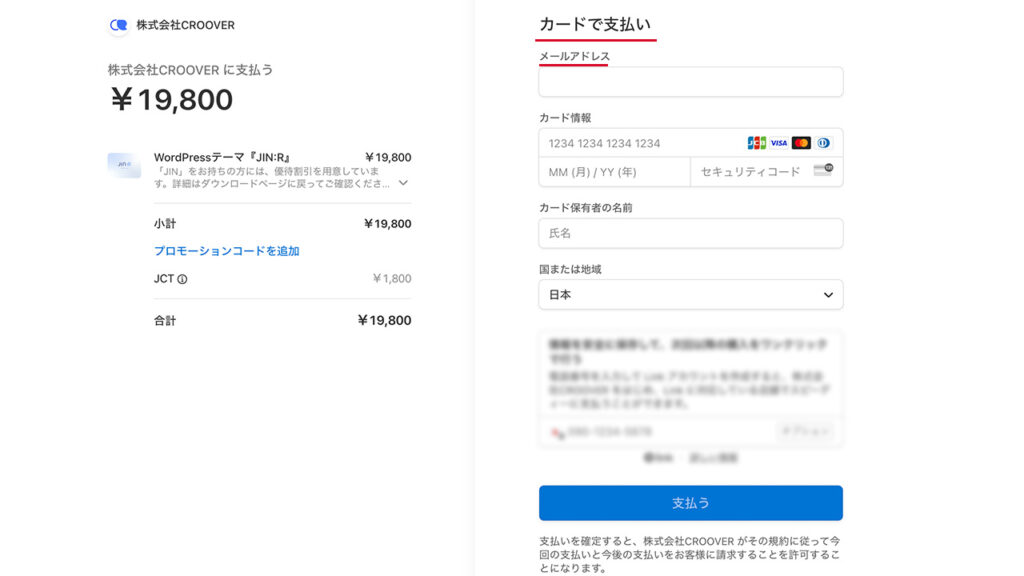
JIN:Rの購入時に必要な情報は、メールアドレスとクレジットカード情報だけです。
面倒なユーザー登録は必要ないので、数分でJIN:Rのダウンロードまで完了します。

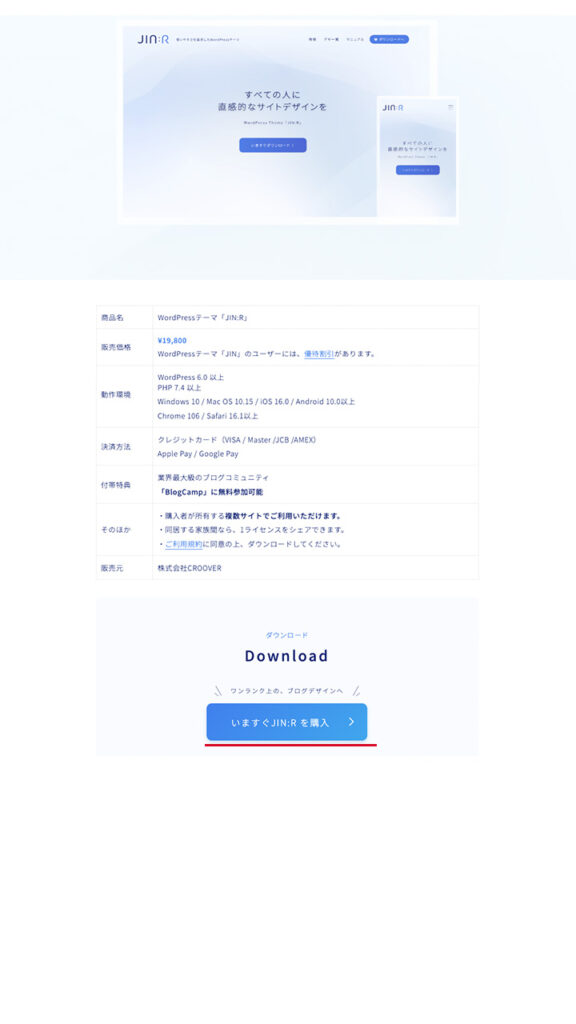
詳細ページで、動作環境や、利用規約を確認して、「今すぐJIN:Rを購入」のボタンをクリックします。

オンライン決済サービスを提供するStripeを使った決済画面に変わります。Stripeは世界的な規模でオンライン決済インフラを提供する会社です。カード情報はJIN:Rを販売する会社ではなく、決済の専門会社であるStripeへ直接送られるため、プライバシー面も安心です。
メールアドレスは、JIN:Rのファイル受け取りにも使います。普段よく使っているメールアドレスを入力しておきましょう。
JIN:R運営チームから、テーマ購入後に必要な情報が詰まった重要な案内がメールで届きます。
- JIN:Rのダウンロードページとダウンロードパスワード
- JIN:R ForumのURLリンク
- BlogCampの参加方法へのリンク
などが含まれています。

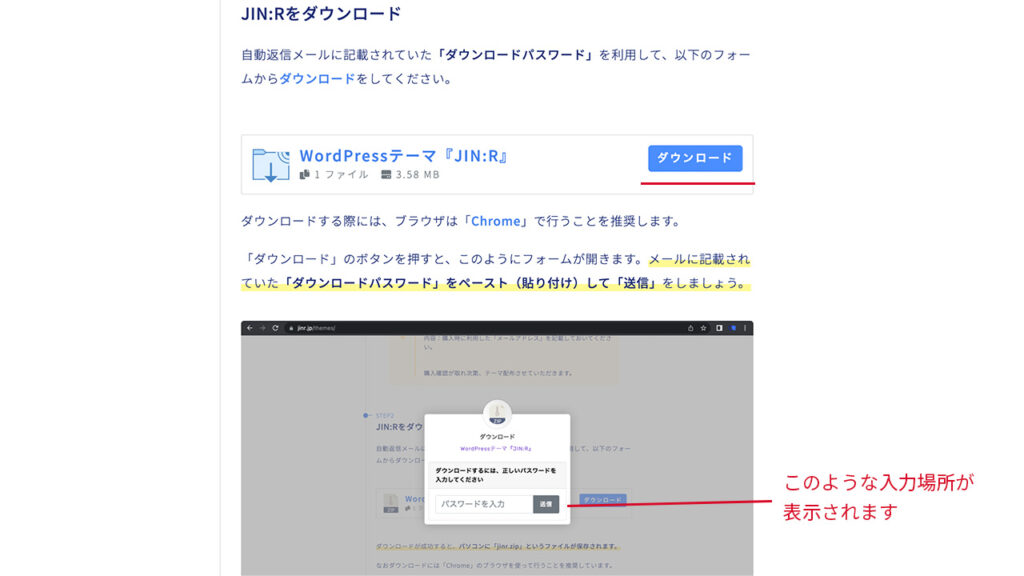
メールの本文に書かれていたJIN:Rのダウンロードページを開くと、購入後の流れのSTPE2に「ダウンロード」のボタンがあります。
「ダウンロード」をクリックすると、パスワードを入力する画面が表示されます。メールに書かれていたダウンロードパスワードをコピーして貼り付けします。
「jinr.zip」の圧縮ファイルがダウンロードできるので、展開せずにパソコンや外付けHDDなどに保存します。
決済完了後に届く「Wordpressテーマ『JIN:R』のご利用案内」のメールがないと、JIN:Rのテーマファイルをダウンロードできないです。
受信トレイに見当たらないときは、迷惑メールに入っていないか確認してみましょう。検索したりしてもどうしても見つからない場合は、JIN:R運営チームに問い合わせすると確認していただけます。
JIN:Rのファイルは何度でもダウンロード可能です。ダウンロードパスワードが分かれば、パソコンを変えた場合やファイルを紛失しても、再度ダウンロードできるので安心です。
レンタルサーバーの契約先でConoha WINGを検討中の方、ConoHa WINGのWINGパックを契約された方は、1,000円割引でJIN:Rを購入する方法があります。WINGパックの契約申し込みのときにJIN:Rを同時購入、契約済みの方はConoHa WINGのコントロールパネルから購入すると割引価格になります。
JIN:RをWordPressにインストールする
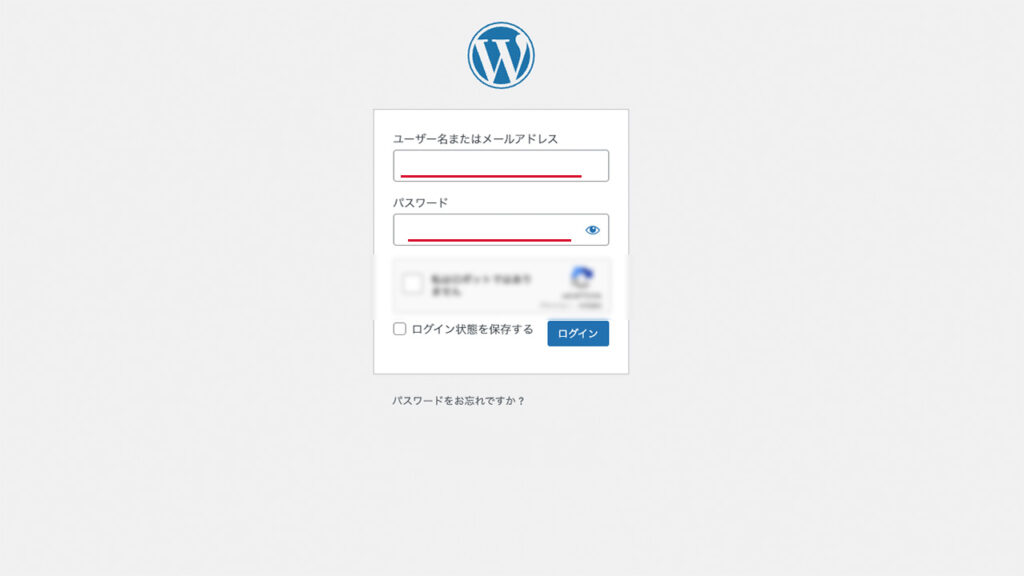
WordPressのログインURLが分からなくなった場合は、Googleで「example.com/wp-admin」のように、自分のサイトURLの後ろに「/wp-admin」と検索する方法があります。
ConoHa WINGではコントロールパネルにある管理画面URLで、エックスサーバーでは「サーバーアカウント設定完了のお知らせ」のメールで確認することもできます。
WordPressのユーザー名とパスワードは、レンタルサーバー契約の中でWordPressかんたんセットアップの画面で自分で入力したものです。控え忘れたり紛失した場合は、レンタルサーバーのサポートに問い合わせして確認するしか方法がありません。

レンタルサーバー契約でWordPressかんたんセットアップを申し込みをするときに決めたユーザー名とパスワードを入力します。

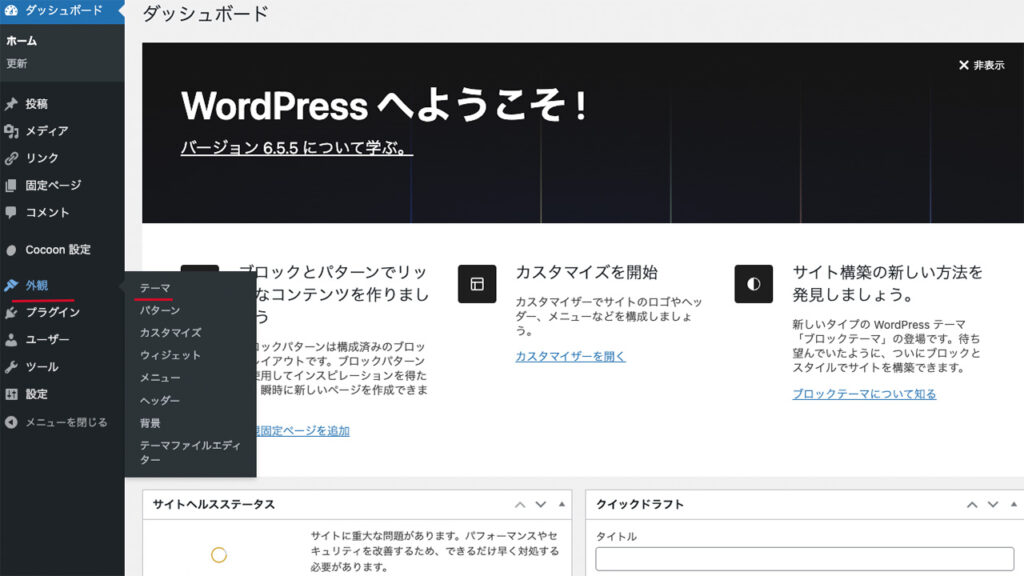
WordPress管理画面の左側メニューにある外観から、テーマをクリックします。

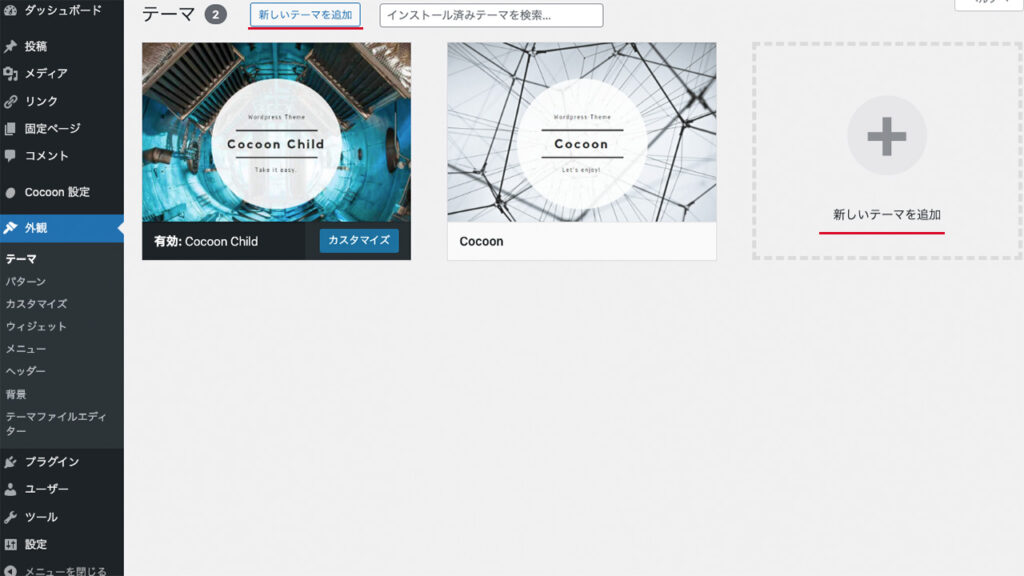
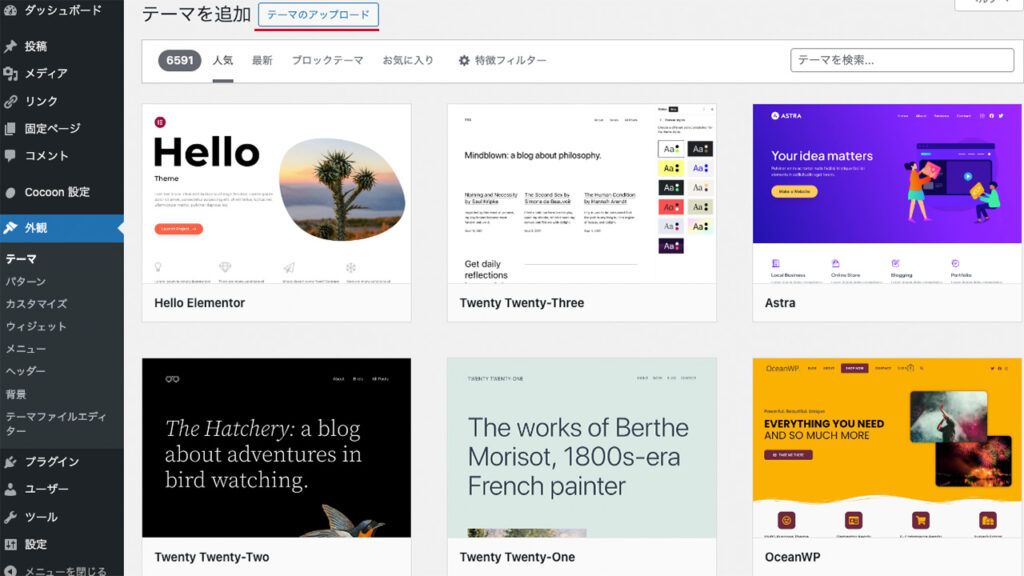
テーマのページで、「新しいテーマを追加」をクリックします。

テーマを選択する画面で、「テーマのアップロード」をクリックします。

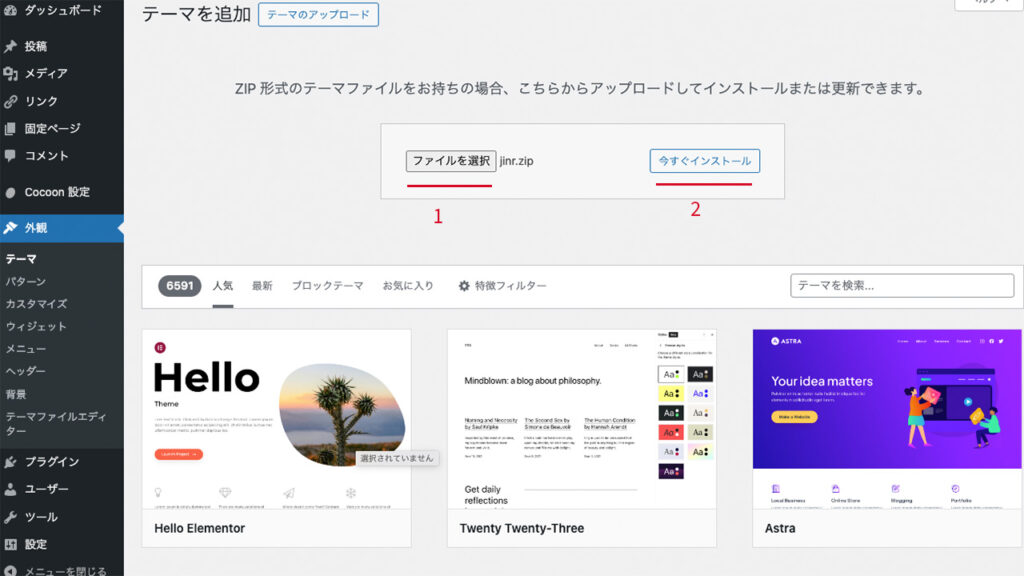
アップロードするテーマファイルを選択する画面が開きます。
ダウンロードして保存しておいた「jinr.zip」を選択して、「今すぐインストール」をクリックします。

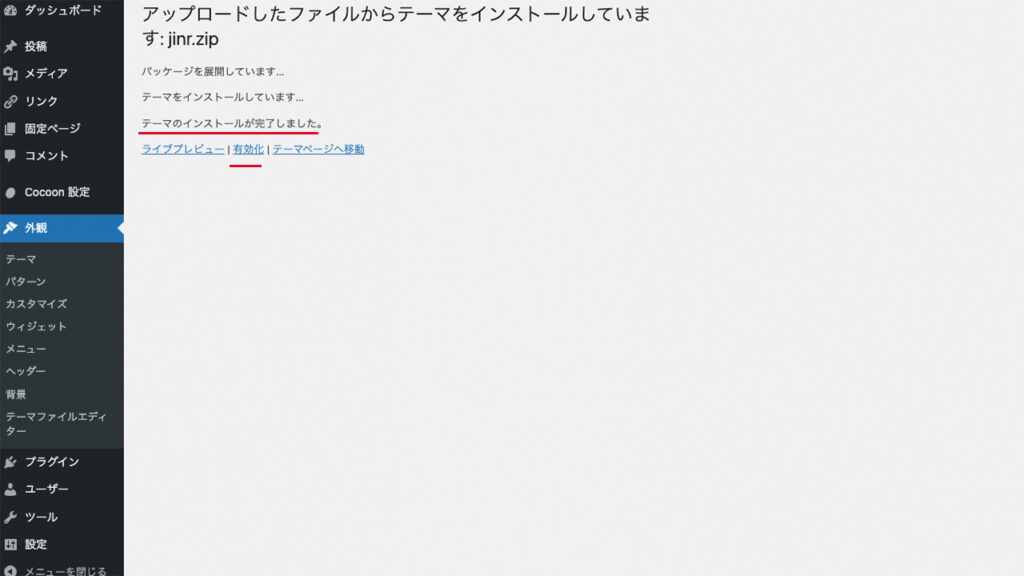
「テーマのインストールが完了しました」と表示されたら、「有効化」の文字をクリックします。

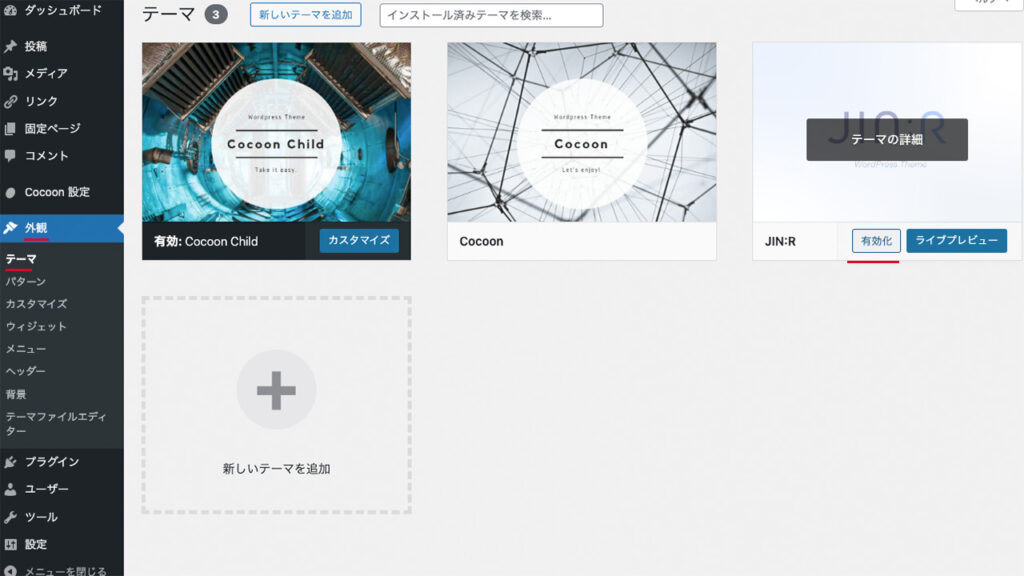
画面を一度閉じてしまった場合の方法です。
WordPress管理画面の左側メニューにある外観から、テーマをクリックします。インストールされたJIN:Rが新しく表示されているので、有効化ボタンをクリックします。
多くのWordPressテーマやブログの初め方を解説するブログ記事では、子テーマのインストールを勧めています。
子テーマの利用シーンは、CSSの追加やPHPファイルの変更など、プログラミングを伴う大規模なカスタマイズを行う場合です。
親テーマのプログラムコードに直接カスタマイズすると、公式のアップデートによって上書きされてしまい、カスタマイズの内容が消えてしまうからです。子テーマをカスタマイズすることで、親テーマのアップデートで上書きされることを防止できます。
JIN:Rが提供しているカスタマイズの範囲内では、子テーマを使う利点は特にないです。もし、大規模なカスタマイズを行うことがあればそのときに、子テーマをインストールしましょう。


JIN:Rの有効がが終わると、デフォルト状態のブログサイトが出来上がっています。
JIN:Rの有効化が終わった後の設定
初期状態のJIN:Rに優先的に終わらせたい設定と、必要なものから順番に進めていけば良い設定に分けて紹介します。
自分でコードを書く必要はありません。WordPressの管理画面でクリックやコピー&ペーストするだけで、ほとんどの設定が終わるので誰にでも安心です。
優先的に終わらせたい設定
- WordPressでアドレスを「https」に変更する
- パーマリンクを投稿名に設定する
- Google Search Consoleに登録する
- 公式マニュアルで推奨のプラグインを揃える
- プライバシーポリシーを編集する
- 運営者情報をフッターメニューに追加する
- サーバーの高速化設定をする
SSL設定はサイトセキュリティーにとても大切な設定です。レンタルサーバー側でも設定したSSL設定をWordPress側でも行って、SSL設定を完了させます。操作は簡単です。
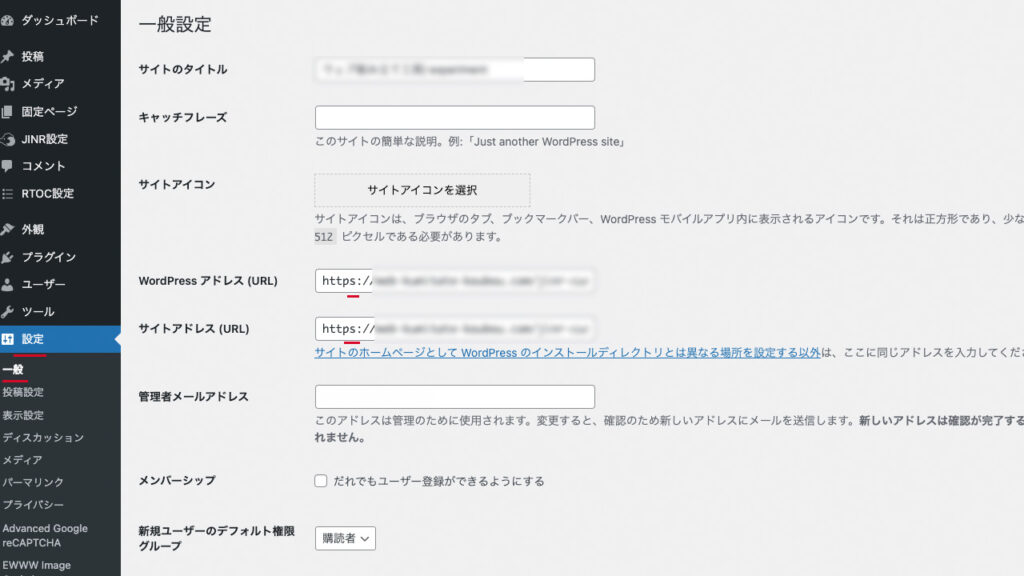
WordPress管理画面の左側メニューの「設定」にある「一般」を開きます。最初はWordPressアドレスとサイトアドレスが、「http」で表示されています。sを追加して「https」に修正したら保存をします。WordPressから自動的にログアウトしますので、再度ログインすれば設定完了です。

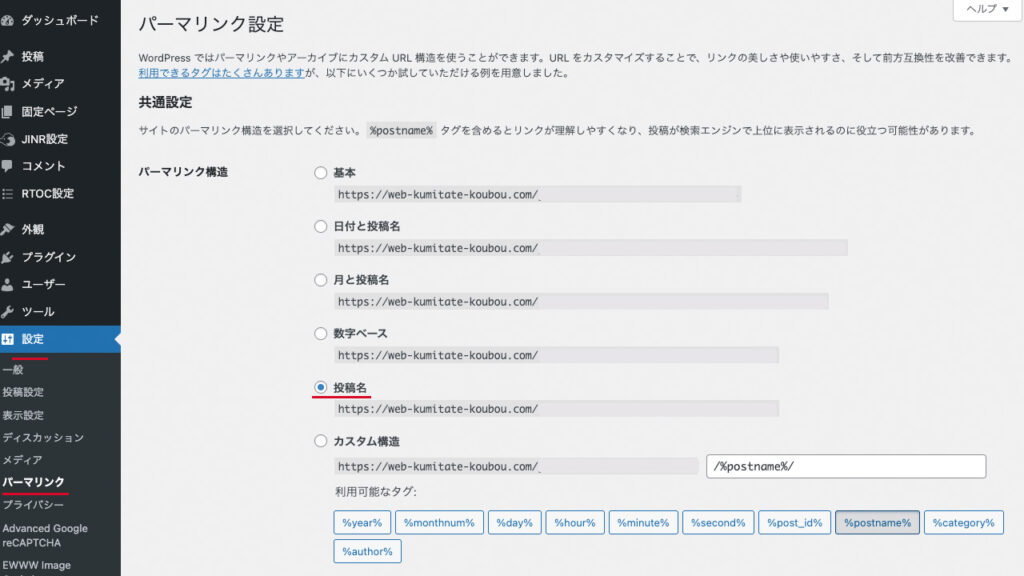
パーマリンクは「exsample.com/パーマリンク」のように、ブログ記事のURLの一部になる部分です。パーマリンク構造が基本のままだと、自動で割り当てられたパーマリンクを変更できないです。投稿名に変更することで、パーマリンクにタイトルが設定されるようになります。ブログ記事を書くときに修正可能なので、タイトルの日本語から英語に変換して設定しましょう。
WordPress管理画面の左側メニューの「設定」にあるパーマリンクを開きます。パーマリンク構造を「投稿名」に変更して保存します。

Google Search Consoleは、Google検索でどのように表示されているかが確認できる無料のツールです。Google Search Consoleを設定すると、クリックされた数やどのような単語で検索されたのか、検索結果の表示順位などが分かります。ブログのパフォーマンスを向上させるためのアドバイスやエラーメッセージも表示されます。
Google Search Consoleにログインして、所有権の確認画面で「HTMLタグ」をコピーします。
WordPressの管理画面の左側メニューにあるJINR設定を開きます。計測タグ設定のタブにある「Search Consoleの計測タグ」へコピーしたHTMLタグを貼り付けします。

Google Search Consoleの画面に戻り、「確認」のボタンを押します。
JIN:Rの公式で、推奨しているプラグインは10個だけです。
| プラグイン名 | 用途 | 優先度 |
|---|---|---|
| JetPack | ブログへのアクセス統計 | 重要 |
| Rich Table of Contents | 記事に目次を表示する | 高い |
| Contact Form7 | お問い合わせフォームを作る | 高い |
| Rinker | 物販アフィリエイトの表示 | 低い |
| EWWW Image Optimizer | 画像ファイルの圧縮 | 重要 |
| Flexible Table Block | 横スクロール対応の表作成 | 低い |
| Two Factor | WordPressログインの2段階認証 | 重要 |
| UpdraftPlus | サイトデータのパックアップ機能 | 重要 |
| Advanced Google reCAPCHA | スパムや不正アクセスを防ぐ | 重要 |
| Gallery Blocks with Lightbox | 画像ギャラリーの作成 | 低い |
- アクセス統計のJetPack
- セキュリティーに関係するTwo Factor、Advanced Google reCAPTCHA
- サイトデータのバックアップのUpdraftPlus
- 表示速度に関係するEWWW Image Optimizer
優先度を重要と表現した上記の5種類のプラグインは、WordPressにログインできるようになったら直ぐに設定した方が良いです。
残りのプラグインは、必要なものから順番に設定すれば大丈夫です。
プラグインはたくさん追加すれば良いというわけではありません。機能が重複していてはコード読み込みの時間が長くなり、パフォーマンスが低下する恐れがあります。テーマやプラグインは、基本的に異なる開発者によって作られているため、コードの相性が悪くてエラーを起こすリスクもあります。
公式のマニュアルにある推奨プラグインと基本的に不要なプラグインを参考にして、必要なものだけ使うようにしましょう。
個人が作るブログサイトでもプライバシポリシーは掲載することをおすすめします。サイトを訪れた人に安心感を与えるだけでなく、Google検索に上位表示させるためのSEO対策の効果もあります。JIN:Rには、固定ページにプライバシーポリシーの雛形が備わっています。必要な部分を修正するだけで簡単に設定できます。
JetPack以上の高度な統計情報が必要な方は、Google アナリティクスの登録をします。Googleアナリティクスのページでトラッキングコードをコピーして、JINR設定の「Googleアナリティクスの設置タグ」へ貼り付けるだけです。

サーバーの高速化設定も忘れずに行いましょう。ConoHa WINGでは、WEXALをONにします。エックスサーバーであれば、Xアクセレータとサーバーキャッシュ設定をONに変更します。
必要なものから順番に終わらせる設定
- デザインプリセットでブログデザインを整える
- ユーザーコミュニティーBlog Campに参加する
- ユーザーフォーラム JIN:R Forumに参加する
- お問い合わせフォームの設定をする
- 記事の目次を表示できるようにする
デザインプリセットは、WordPressのカスタマイズでデモデザインを選び、クリックだけで無料で何度でもブログサイトを着せ替えできます。初心者向けが8種類、ブログやコンセプト別が12種類、コーポレート向けが3種類あり、どれもサイト制作を依頼したかのような仕上がりの美しいデモサイトです。

ユーザーコミュニティーのBlog Campは、開発者のひつじさんも参加するJINやJIN:Rを使う仲間と交流したり相談したりするためのコミュニティーです。参加費はずっと無料で、Slackというアプリの無料版を使用しています。過去90日間でメッセージは消えてしまいますが、大切な過去のメッセージはBlog Camp wikiのページへ掲載されています。
ひつじさんがコミュニティー参加者限定で開催するブログ診断などのライブイベントでブログについて学ぶ機会があり、ブログ診断のアーカイブ動画や議事録はBlog Camp wikiで見れます。
Blog Campへの参加は、Blog Camp招待ページにアクセスして、JIN:Rを購入したときのダウンロードパスワードを入力します。ダウンロードパスワードを入力したら表示されるエリアに、参加ボタンがあるのでクリックするだけです。招待ページのURLもダウンロードパスワードも、JIN:Rの決済完了後に送られてくるメールに記載されています。
ユーザーフォーラムのJIN:R Forumは、JIN:Rの不具合報告や設定での困り事などの技術的なことを相談する場所です。ずっと無料でサポートを受けられます。JIN:Rの更新情報やフォーラムでの過去の質問を検索したり、よくある質問の確認ができます。過去の質問を見ても解決できない場合は、ログインして問い合わせすると、WordPressに詳しい公式の方から回答がもらえます。
ブログ運営を本格的に始める前に、お問い合わせフォームのContact Form 7と、記事の目次を表示できるようにするRich Table of Contentsのプラグインを設定します。
必要に応じて下記の設定も行います。
- 色を変更する
- ロゴを設定する
- グローバルメニューとハンバーガーメニューを設定する
- スマホメニューを設定する
- 吹き出し(キャラクター)を設定する
- プロフィールを設定する
- OGPを設定する
- インフォメーションを表示する
横スクロール対応の表作成のFlexible Table Block や物販アフィリエイト表示のRinker、画像ギャラリーのGallery Blocksのプラグインは、必要なときがきたら設定すれば大丈夫です。
まとめ:JIN:Rは購入も設定も簡単
WordPressブログに必要なテーマのJIN:Rの購入方法とブログを構築する手順を紹介しました。
JIN:Rの購入方法は、公式サイトで決済をしてテーマの電子ファイルをダウンロードするだけです。住所や氏名などの個人情報を入力するような会員登録はありません。メールアドレスとクレジットカード情報を準備しておけば、数分で購入とダウンロードができます。
ダウンロードパスワードがあれば、テーマファイルを複数回ダウンロードすることも可能です。
WordPressにJIN:Rをインストールする手順も簡潔で、
- テーマファイルをアップロードして
- インストールをして
- JIN:Rを有効化する
だけです。
WordPressテーマを有効化した後も、デザインプリセットなど初めての人が挫折しやすいポイントをサポートする機能が備わっています。
JIN:Rの購入からブログ記事を書き始められる状態に設定するまで、HTMLコードを自分で書く必要は全くありません。安心して設定手順通り進めていってください。
決済完了後に届く「Wordpressテーマ『JIN:R』のご利用案内」のメールが、キーパーツになりますので、くれぐれも大切に保管しておいてください。
この記事が、JIN:Rを利用してブログを始めようかと検討されている方のお役に立てれば幸いです。