JIN:Rのインストールとブログ開始までの設定チュートリアル


JIN:Rを使ってWordPressのブログを作りたいんですが、自分で設定できるか自信がなくて。

テーマのインストールは簡単で、JIN:Rは初期設定も難しくないです。みなさんブログ投稿できるようにできますよ
レンタルサーバーのサービスでWordPressをセットアップしてもらうだけでは、ブログは完成しません。次のステップとしてWordPressテーマのインストールが必要です。WordPressに初めて触れる方にとって、パソコンに詳しくないのに最後まで設定できるのか不安に感じる場合も多いのではないでしょうか。
そこでこの記事では、当ブログで使用しているテーマのJIN:RをWordPressにインストールする方法を紹介します。この記事を読めば、JIN:Rの購入から、インストールしてブログサイトのデザインを整えるまでの手順が分かります。
WordPressにログインして手順通りに設定していけば、挫折することなくJIN:Rのインストールとブログ設定ができます。
途中でつまずくことなく、JIN:Rをインストールしてブログの構築を進めたいと思う方は、ぜひ最後までご覧ください。
もし、WordPressテーマを「JIN:R」にしようかと迷っているなら、あなたの決断を後押しする情報になっていると思います。
WordPressにJIN:Rをインストールする全体像を確認
レンタルサーバーの契約が終わって、サーバーにWordPressのシステムがインストールされた状態から、JIN:Rの基本設定を終えてブログ運営を始められる状態までのブログを作る全体像を共有します。
インターネットやパソコンに詳しくない人でも、WordPressの準備は可能です。ConoHa WINGやエックスサーバーなどで提供されている、簡単にWordPressをサーバーにインストールできるサービスを利用するだけです。
- JIN:Rを公式サイトで購入しダウンロードする
- WordPressにJIN:Rファイルをインストールする
- WordPressの初期設定をする
- JIN:Rの基本設定をする
テーマには、WordPress管理画面の中で検索して直接インストールできるタイプと、テーマファイルをアップロードするタイプの2種類があります。日本のWordPressテーマの多くはアップロードするタイプです。
JIN:Rもテーマファイルをダウンロードして、WordPressにアップロードとインストールが必要です。公式サイトで決済後に専用のページからダウンロードしてファイルを入手し保存します。JIN:Rのファイルを解凍せずに、「jinr.zip」フォルダをWordPressへインストールします。
WordPressテーマのインストールはパソコンに対してではなく、サーバーにインストールされたWordPressにインストールします。初期設定や基本設定で使うプラグインやデモデザインも全てサーバーにインストールします。基本的にブログでは全てがオンライン上に保存され動作します。唯一、パソコンに保存するのは、JIN:Rのデータフォルダです。
WordPressにテーマをインストールすることで、プログラム知識なしでもブログ運営が可能になります。WordPress自体はブログやウェブサイトを構築するためのシステムで、コンテンツ管理システムとして世界的に利用されています。
WordPressテーマは、WordPressで作られたウェブサイトのデザインテンプレートとして機能します。HTMLやCSSなどプログラム知識がないと、WordPressだけでブログを作るのは難しいです。テーマはサイト運営のために役立つ機能も追加してくれて、操作性や記事の書きやすさ、表現力にも影響します。
テーマはテンプレートなのでJIN:Rを機能させるにはWordPressが必要で、JIN:Rだけではブログは作れないのです。
あとは少しのWordPressの初期設定をして、JIN:Rの初期設定をすませれば、自分のブログが手に入ります。
WordPressテーマのJIN:Rとは
JIN:Rは、初心者でも簡単に美しいウェブサイトを作成する能力が高いです。WordPressをこれから始める人が困ってしまいそうな工程を、オリジナルの機能や操作性でサポートをして挫折せずにブログ構築を進められます。
代表的なオリジナル機能は、23種類もあるデモデザインをクリックだけで着せ替えられるデザインプリセットです。初心者向けが8種類、ブログやテーマ別が12種類、コーポレート向けが3種類と用途も幅広くてサイト制作を依頼したかのような仕上がりの美しいデモサイトが利用できます。
プラグインを使わずにWordPressの中でクリックするだけで、何度でも着せ替えできて操作性が良いです。
トップページのコンテンツ部分とカテゴリーページは、固定ページを適用して作っています。ブロックエディターの長所を生かして、ブロックを並べて表示したい内容を組み立てカスタマイズできるのでコードの知識は不要です。
JIN:Rを公式ページで購入する
JIN:Rの購入時に必要な情報は、メールアドレスとクレジットカード情報だけです。
面倒なユーザー登録は必要ないので、数分でJIN:Rのダウンロードまで完了します。
- 公式ページにアクセスして、今すぐダウンロードをクリックする
- 利用規約を確認して、いますぐJIN:Rを購入をクリックする
- 決済画面に変わるので、クレジットカード情報を入力する
- 決済画面で入力したメールアドレスに、自動メールが届く
- ダウンロード用のページからJIN:Rのファイルをダウンロードする

JIN:R公式サイトの画面中央にある「いますぐダウンロード」か、右上の「ダウンロードへ」のボタンをクリックします。
詳細ページで、動作環境や利用規約を確認して、「今すぐJIN:Rを購入」のボタンをクリックします。
決済画面で入力するメールアドレスは、JIN:Rのファイル受け取りにも使うとても重要な情報です。普段よく使っているメールアドレスを入力しておきましょう。
JIN:R運営チームから「テーマ購入後に必要な情報」が詰まった重要な案内がメールで届きます。特に、JIN:Rのダウンロードページとダウンロードパスワードは、大切に保存しましょう。ユーザーコミュニティーの参加など、様々な購入者特典にダウンロードパスワードを使用します。

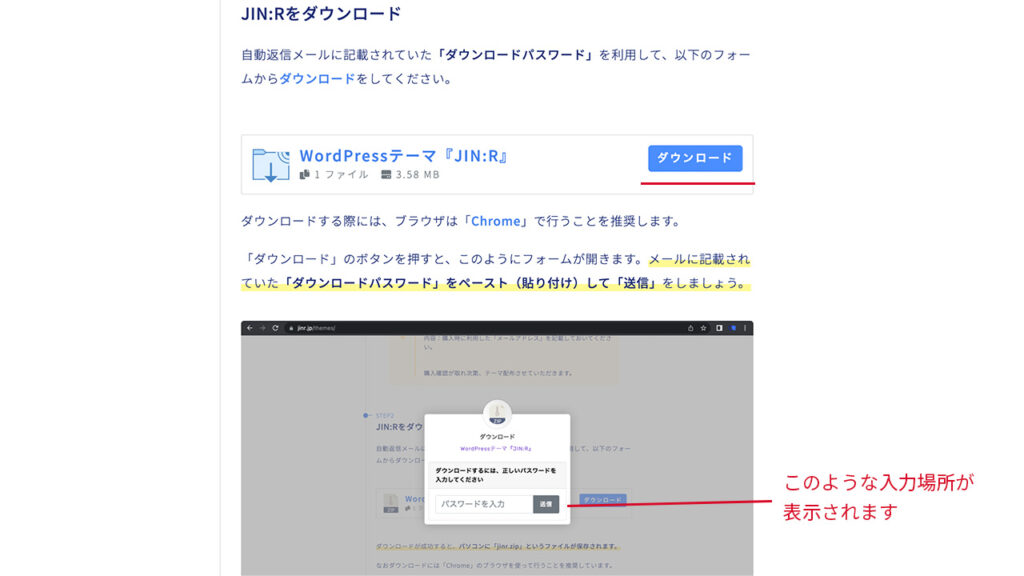
メールの本文に書かれていたJIN:Rのダウンロードページを開くと、購入後の流れのSTPE2に「ダウンロード」のボタンがあります。「ダウンロード」をクリックすると、パスワードを入力する画面が表示されるので、ダウンロードパスワードをコピーして貼り付けします。
「jinr.zip」の圧縮ファイルがダウンロードできるので、展開せずにパソコンや外付けHDDなどに保存します。
JIN:Rのファイルは何度でもダウンロード可能です。ダウンロードパスワードが分かれば、パソコンを変えた場合やファイルを紛失しても、再度ダウンロードできるので安心です。

レンタルサーバーの契約先をConoha WINGで検討中の方、ConoHa WINGのWINGパックを契約された方は、ConoHa WINGを通じて購入すると割引価格になります。
WordPressにJIN:Rをインストールする
WordPressへJIN:Rをインストールするのに必要な情報は3つです。
- WordPressのログインURL
- WordPressのユーザー名とパスワード情報
- ダウンロードした「jinr.zip」ファイル
インストールはWordPressの管理画面にログインして行います。ログインの情報さえあれば操作は難しくないので、順番に進めていきましょう。
WordPressのログインURLが分からなくなった場合は、Googleで「example.com/wp-admin」のように、自分のサイトURLの後ろに「/wp-admin」と検索する方法があります。ConoHa WINGやエックスサーバーでは、コントロールパネルにある管理画面URLで確認もできます。
WordPressのユーザー名とパスワードは、レンタルサーバー契約の中でWordPressかんたんセットアップの画面で自分で入力したものです。控え忘れたり紛失した場合は、レンタルサーバーのサポートに問い合わせして確認するしか方法がありません。

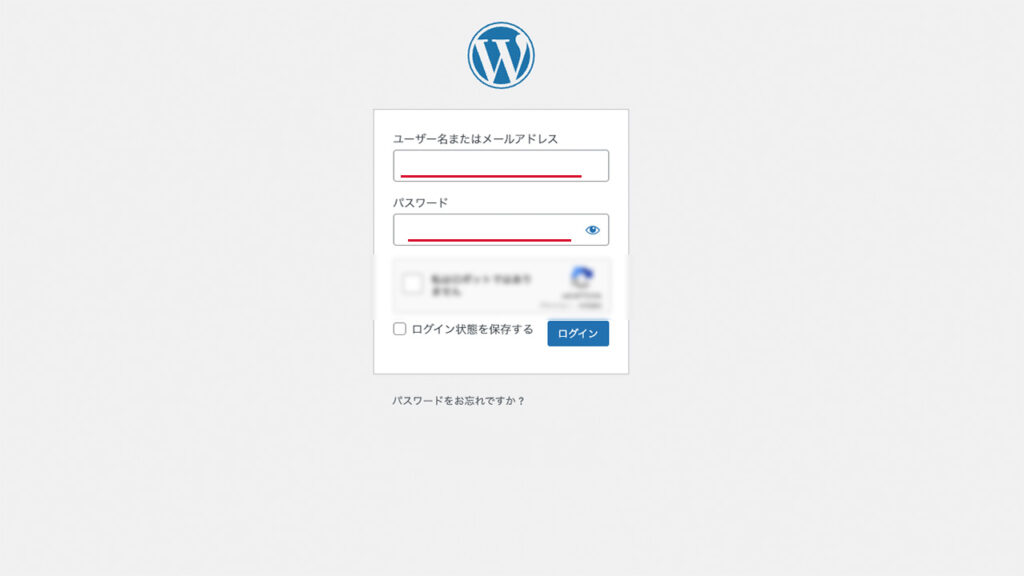
レンタルサーバー契約でWordPressかんたんセットアップを申し込みをするときに決めたユーザー名とパスワードを入力します。
お気に入りに登録しておくと後々便利です。

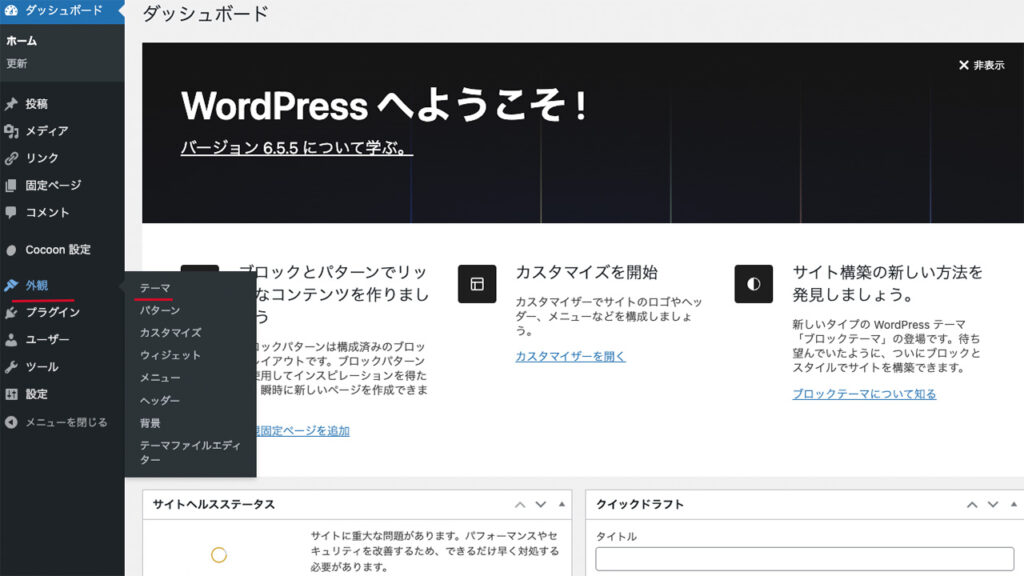
WordPress管理画面の左側メニューにある外観から、テーマをクリックします。

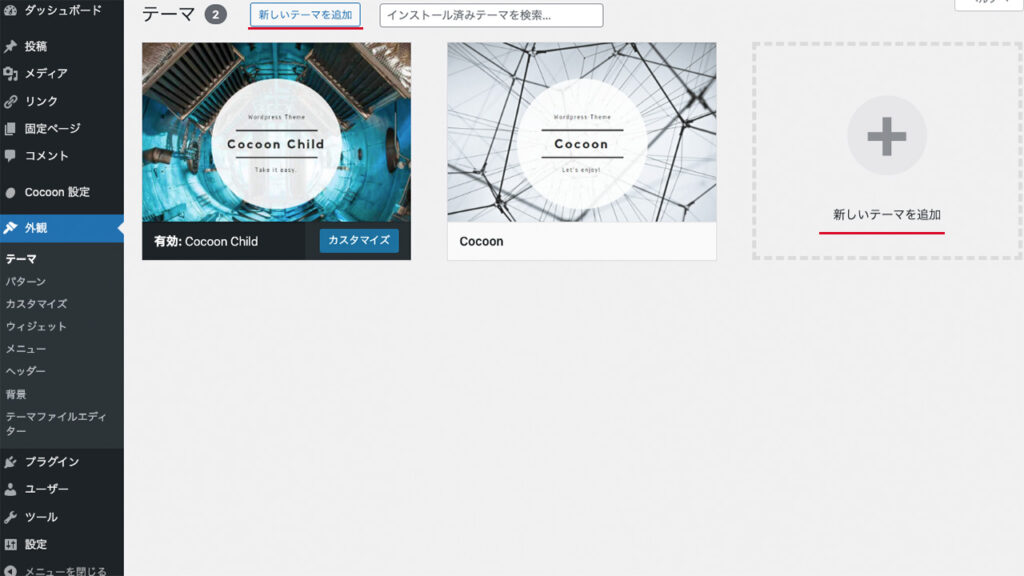
テーマのページで、「新しいテーマを追加」をクリックします。

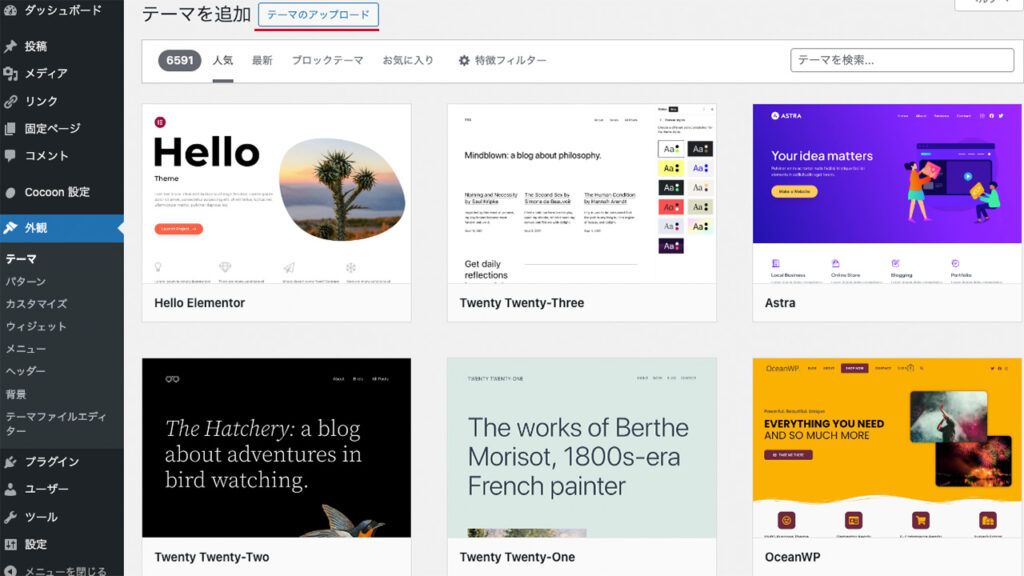
テーマを選択する画面で、「テーマのアップロード」をクリックします。

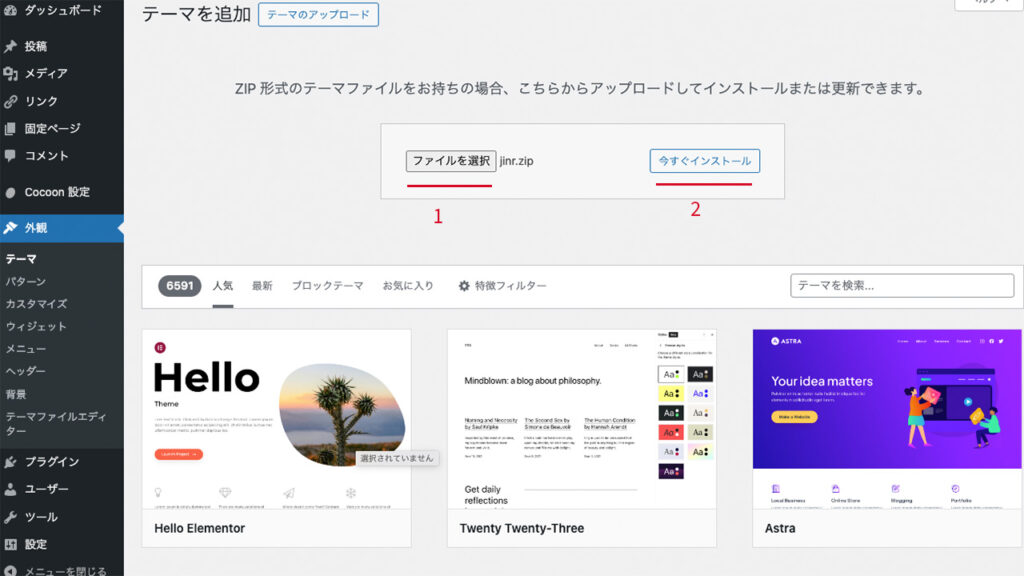
アップロードするテーマファイルを選択する画面が開きます。
ダウンロードして保存しておいた「jinr.zip」を選択して、「今すぐインストール」をクリックします。

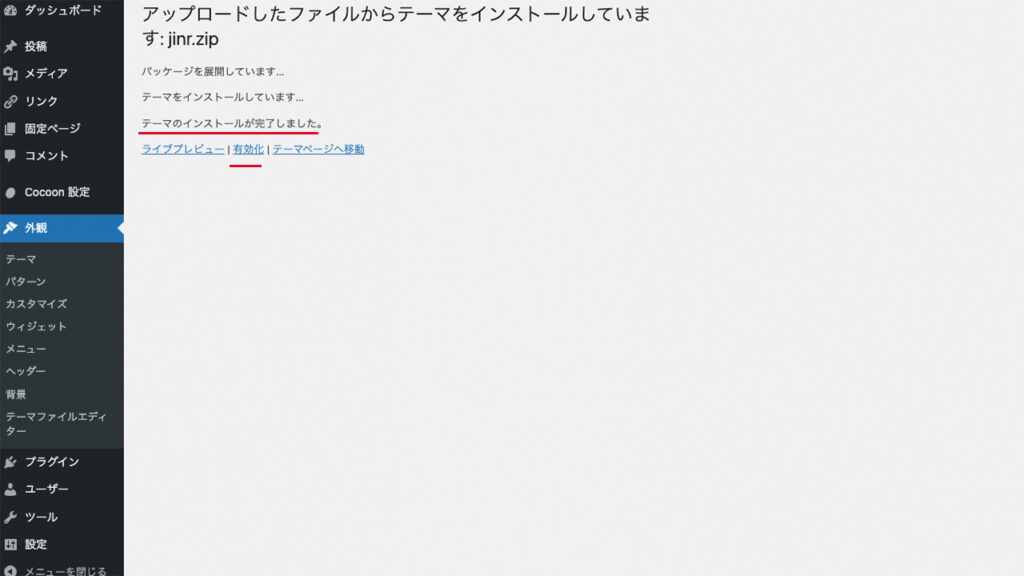
「テーマのインストールが完了しました」と表示されたら、「有効化」の文字をクリックします。

画面を一度閉じてしまった場合の方法です。
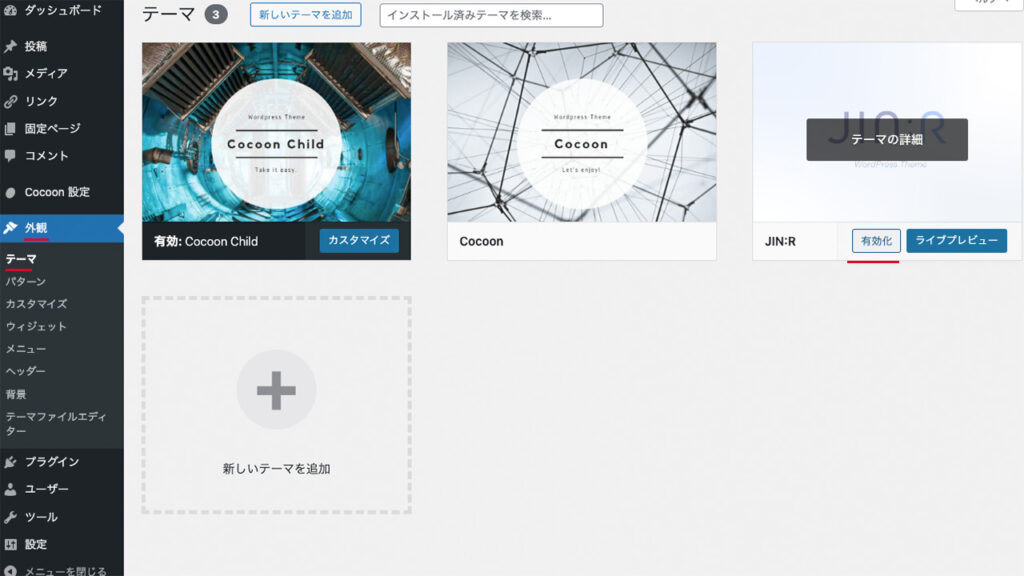
WordPress管理画面の左側メニューにある外観から、テーマをクリックします。インストールされたJIN:Rが新しく表示されているので、有効化ボタンをクリックします。
JIN:Rの有効化が終われば、取得したドメインにデフォルトデザインのブログがすでに公開されています。
JIN:Rインストール後のWordPressを初期設定する
初期設定の操作でコードを自分で書く必要はありません。WordPressの管理画面でクリックやコピー&ペーストするだけで、ほとんどの設定が終わるので誰にでも安心です。
- WordPressでアドレスを「https」に変更する
- パーマリンクを投稿名に設定する
- Google Search Consoleに登録する
- サーバーの高速化設定をする
WordPressでアドレスを「https」に変更する
「https」に変更することがSSL設定です。
SSLはインターネット上でデータを安全にやり取りするための暗号化技術です。SSLが有効なホームページでは、URLが「https」から始まります。SSLの導入はウェブサイトの信頼性とセキュリティを高めるために欠かせないです。
Googleは、安全なウェブを推進するためにSSLを導入しているサイトを優先的に検索結果に表示するなど、ブログを読んでもらえるかにも影響を与えます。
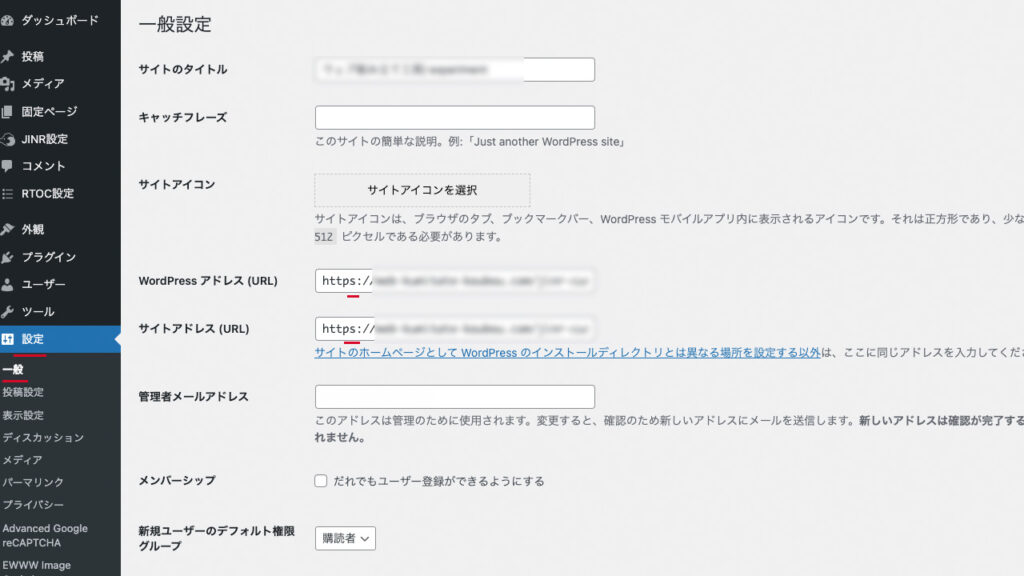
レンタルサーバー側でも設定したSSL設定をWordPress側でも行う必要があります。WordPress管理画面の左側メニューの「設定」にある「一般」を開きます。
最初はWordPressアドレスとサイトアドレスが、「http」で表示されています。「s」を追加して「https」に修正したら保存をします。WordPressから自動的にログアウトしますので、再度ログインすれば完了です。

パーマリンク設定を「投稿名」に変更する
パーマリンクは「exsample.com/(パーマリンク)」のように、ブログ記事のURLの一部になる部分です。パーマリンク構造が基本のままだと、自動で割り当てられたパーマリンクを変更できないです。投稿名に変更することで、パーマリンクにタイトルが設定されるようになります。
ブログ記事を書くときに修正可能なので、タイトルの日本語から英語に変換して設定しましょう。
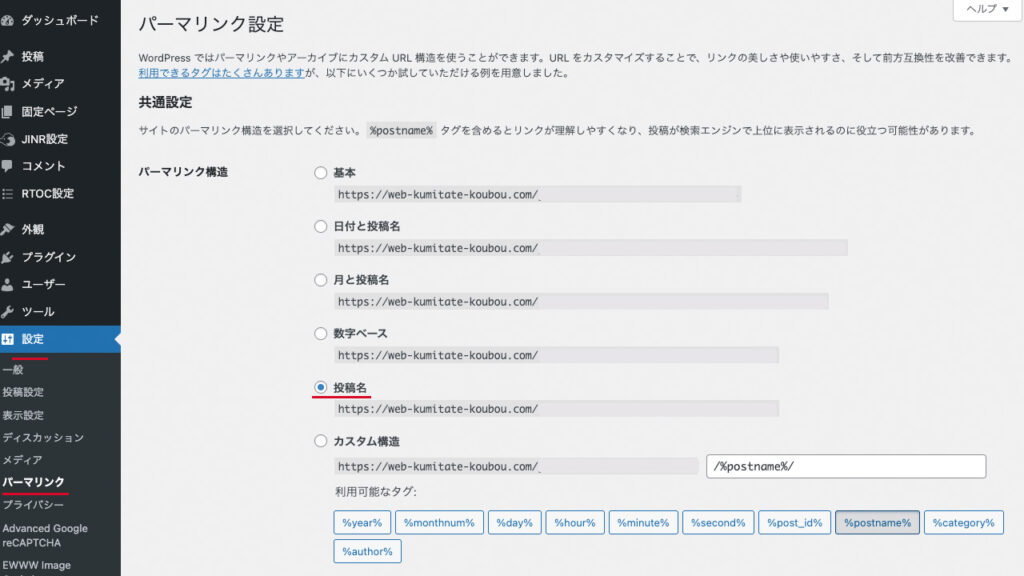
WordPress管理画面の左側メニューの「設定」にあるパーマリンクを開きます。パーマリンク構造を「投稿名」に変更して保存します。

Google Search Consoleに登録する
Google Search Consoleは、Google検索でどのように表示されているかを確認できる無料のツールです。Google Search Consoleを設定すると、クリックされた数やどのような単語で検索されたのか、検索結果の表示順位などが分かります。ブログのパフォーマンスを向上させるためのアドバイスやエラーメッセージも表示されます。
Google Search Consoleにログインして、所有権の確認画面で「HTMLタグ」をコピーします。
WordPressの管理画面の左側メニューにあるJINR設定を開きます。計測タグ設定のタブにある「Search Consoleの計測タグ」へコピーしたHTMLタグを貼り付けします。

Google Search Consoleの画面に戻り、「確認」のボタンを押します。
高度な統計情報が必要な方は、Google アナリティクスの登録をします。Googleアナリティクスのページでトラッキングコードをコピーして、JINR設定の「Googleアナリティクスの設置タグ」へ貼り付けるだけです。

サーバーの高速化設定も忘れずに行いましょう。ConoHa WINGでは、WEXALをONにします。エックスサーバーであれば、Xアクセレータとサーバーキャッシュ設定をONに変更します。
インストールしたJIN:Rの基本設定をする
- 公式マニュアルで推奨のプラグインを揃える
- プライバシーポリシーを編集する
- ステマ規制への対応設定をする
JIN:R公式マニュアルで推奨のプラグインを揃える
JIN:Rの公式で、推奨しているプラグインは10個だけです。
| プラグイン名 | 用途 | 優先度 |
|---|---|---|
| JetPack | ブログへのアクセス統計 | 重要 |
| Rich Table of Contents | 記事に目次を表示する | 高い |
| Contact Form7 | お問い合わせフォームを作る | 高い |
| Rinker | 物販アフィリエイトの表示 | 低い |
| EWWW Image Optimizer | 画像ファイルの圧縮 | 重要 |
| Flexible Table Block | 横スクロール対応の表作成 | 低い |
| Two Factor | WordPressログインの2段階認証 | 重要 |
| UpdraftPlus | サイトデータのパックアップ機能 | 重要 |
| Advanced Google reCAPCHA | スパムや不正アクセスを防ぐ | 重要 |
| Gallery Blocks with Lightbox | 画像ギャラリーの作成 | 低い |
- アクセス統計のJetPack
- セキュリティーに関係するTwo Factor、Advanced Google reCAPTCHA
- サイトデータのバックアップのUpdraftPlus
- 表示速度に関係するEWWW Image Optimizer
優先度を重要と表現した上記の5種類のプラグインは、WordPressにログインできるようになったら直ぐに設定した方が良いです。
- お問い合わせフォームのContact Form 7
- 記事の目次を表示できるようにするRich Table of Contents
ブログ記事の投稿を始める前に優先度が高いと表現した上記の2種類のプラグインを設定します。
横スクロール対応の表作成のFlexible Table Block や物販アフィリエイト表示のRinker、画像ギャラリーのGallery Blocksのプラグインは、必要なときがきたら設定すれば大丈夫です。
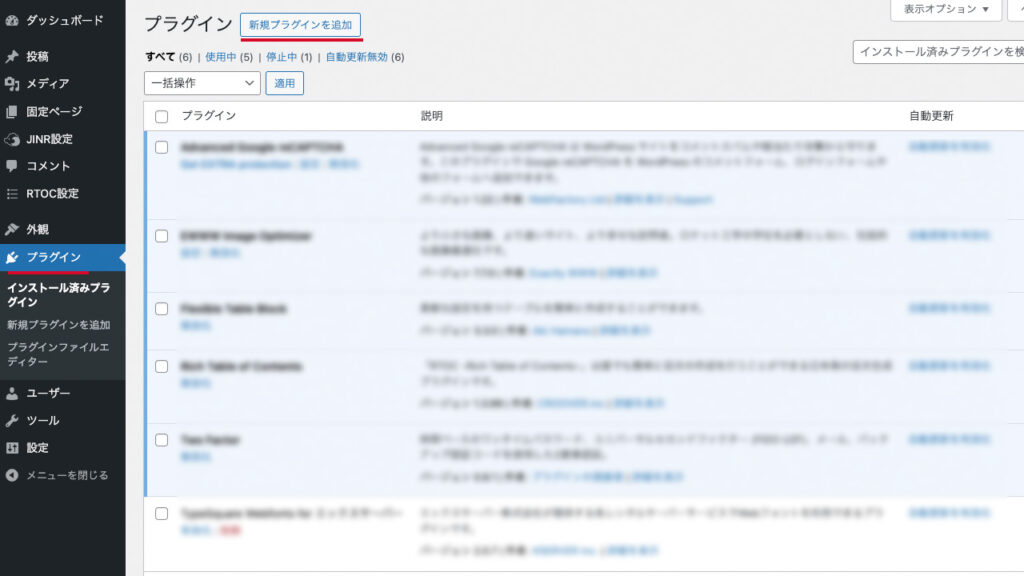
プラグインはアップロードの必要はなく、WordPressの中で検索してインストールできます。WordPress管理画面の左側メニューにあるプラグインを開き、新規プラグインを追加をクリックします。

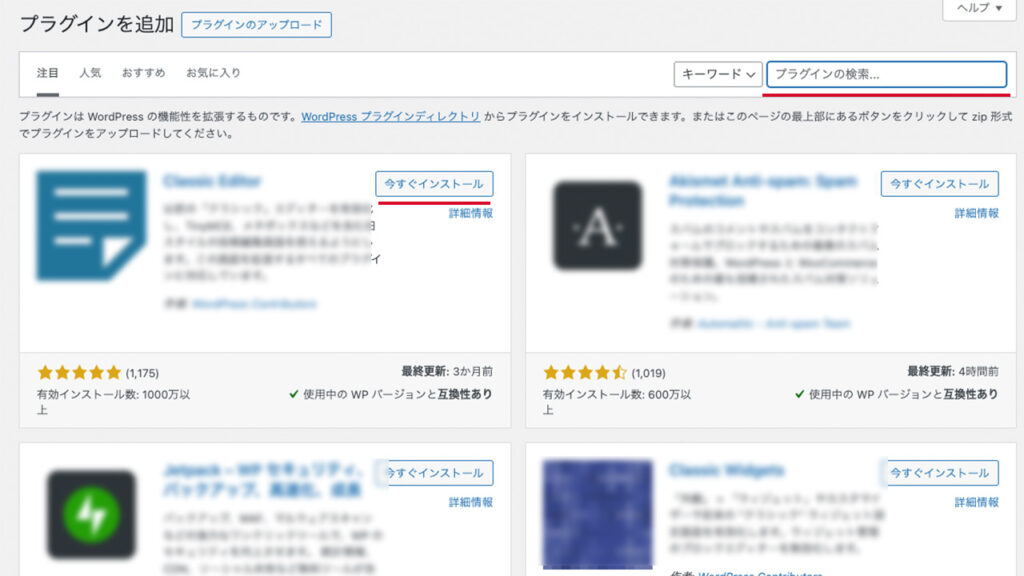
プラグインを追加の画面の右上の「プラグインの検索」に追加したいプラグインの名前を入力します。プラグイン名の横の今すぐインストールをクリックします。

ブログのプライバシポリシーを編集する
個人が作るブログサイトでもプライバシポリシーは掲載することをおすすめします。サイトを訪れた人に安心感を与えるだけでなく、Google検索に上位表示させるためのSEO対策の効果もあります。
JIN:Rには、固定ページにプライバシーポリシーの雛形が備わっています。必要な部分を修正するだけで簡単に設定できます。
ステマ規制への対応設定をオンにする
アフィリエイト広告をブログに掲載する場合は、ステマ規制への対応設定をします。
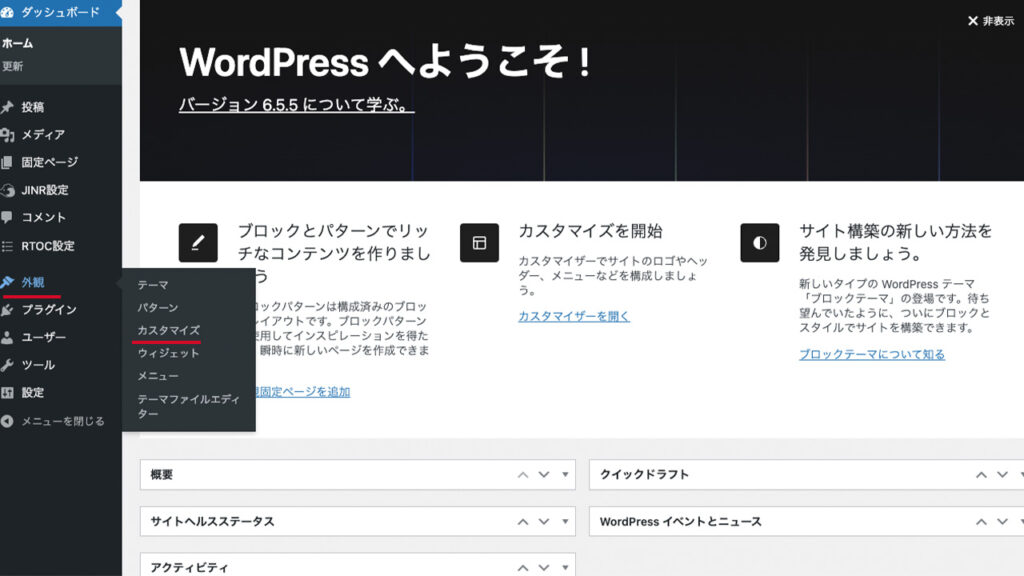
WordPress管理画面の左側メニューの外観からカスタマイズを開きます。

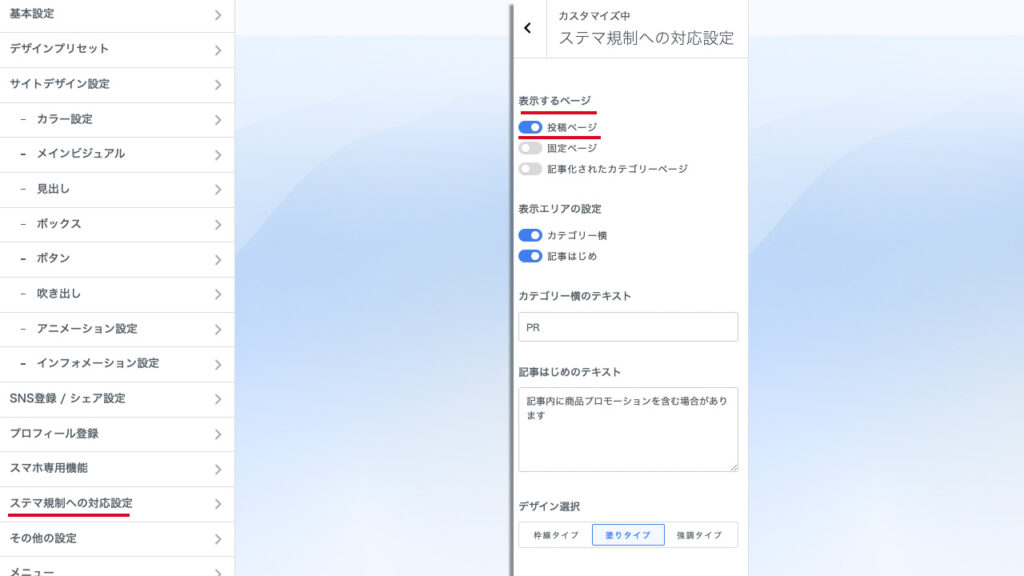
「ステマ規制への対応設定」を開き、表示するページを選びオンにします。

JIN:Rを活用してブログデザインを整える

基本設定が終わった後は、JIN:Rのデザインプリセットを活用して本格的なブログのデザインに仕上げていきます。
デザインプリセットは、WordPressのカスタマイズでデモデザインを選び、クリックだけで無料で何度でもブログサイトを着せ替えできます。初心者向けが8種類、ブログやコンセプト別が12種類、コーポレート向けが3種類あり、どれもサイト制作を依頼したかのような仕上がりの美しいデモサイトです。

初心者におすすめのデモデザインでブログを開始する
公式のマニュアルで初心者におすすめと紹介されている「DEMO Ver2 #4 Toy Yellow」を設定する手順を説明します。
WordPress管理画面の外観からカスタマイズを開きます。
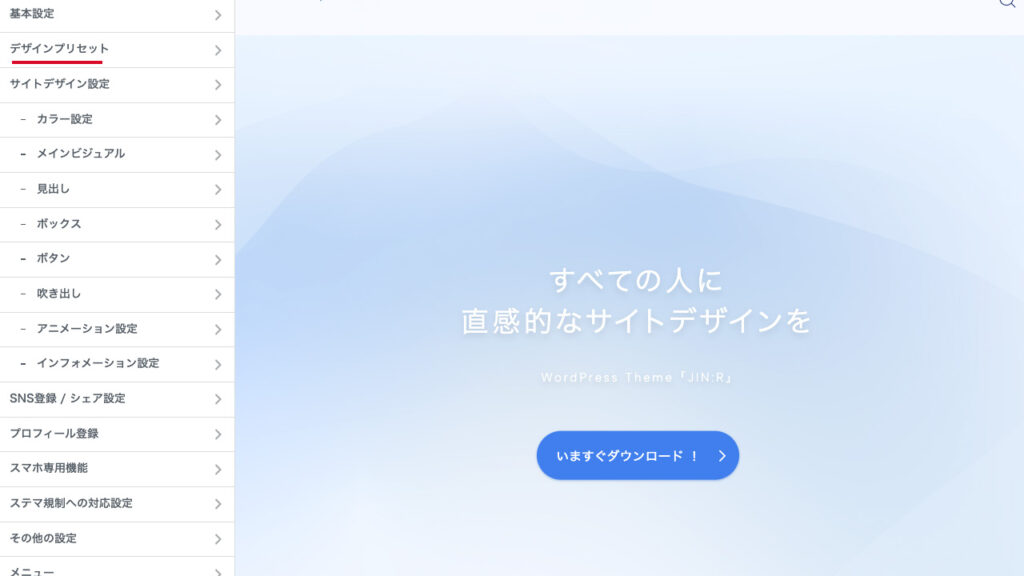
カスタマイズの中にあるデザインプリセットをクリックします。

デザインプリセットで表示されるプレビューを確認して選びます。
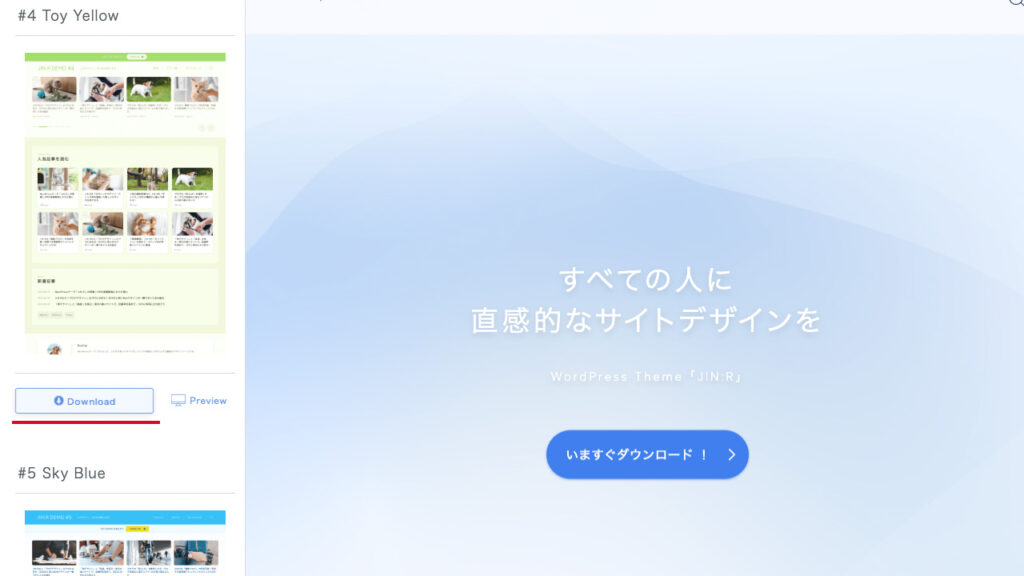
今回は、#4 Toy Yellowのダウンロードをクリックします。

選んでクリックだけでデモデザインの設定が適用されます。

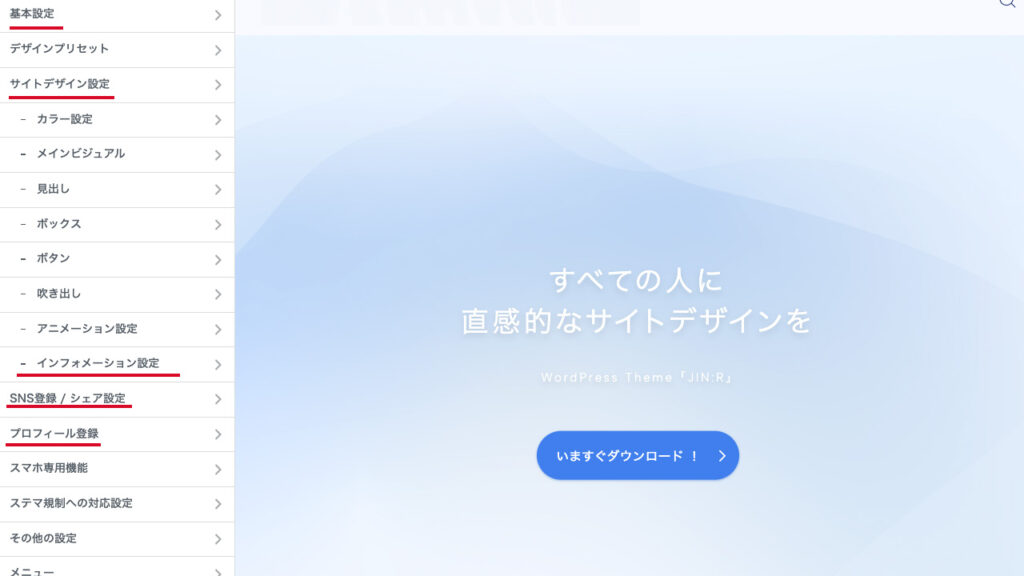
WordPressのカスタマイズに並ぶメニューを使って、自分のブログに合うように調整していきます。

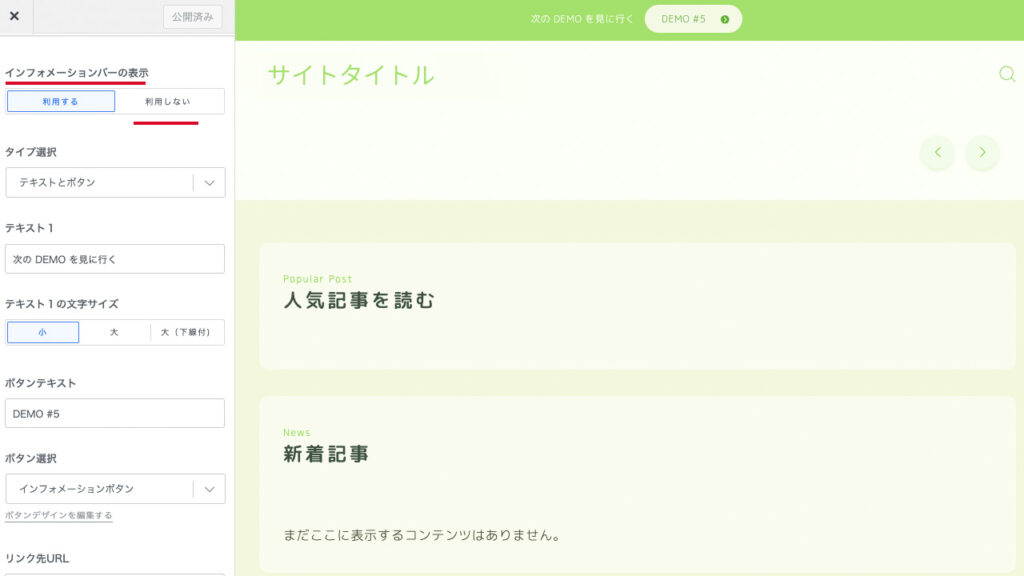
インフォメーション設定を開き、インフォメーションバーの表示を「利用しない」に変更します。

基本設定を開くと、サイトタイトルに「WordPressかんたんセットアップ」で決めたブログ名が入力されています。ブログ名を変更したい場合は新しいブログ名を入力します。バランスが崩れるので、サブタイトルは空欄のままにします。

サイトデザイン設定を開き、ロゴ設定でサイトタイトルの大きさや上下の余白をPCとスマホそれぞれで設定します。ロゴ画像をすでに準備されている方は、「画像を選択」からファイルをアップロードできます。

プロフィール登録を開きます。プロフィール画像を変更し、プロフィール名と肩書き、プロフィール紹介文を書きます。プロフィールページのURLは空欄です。

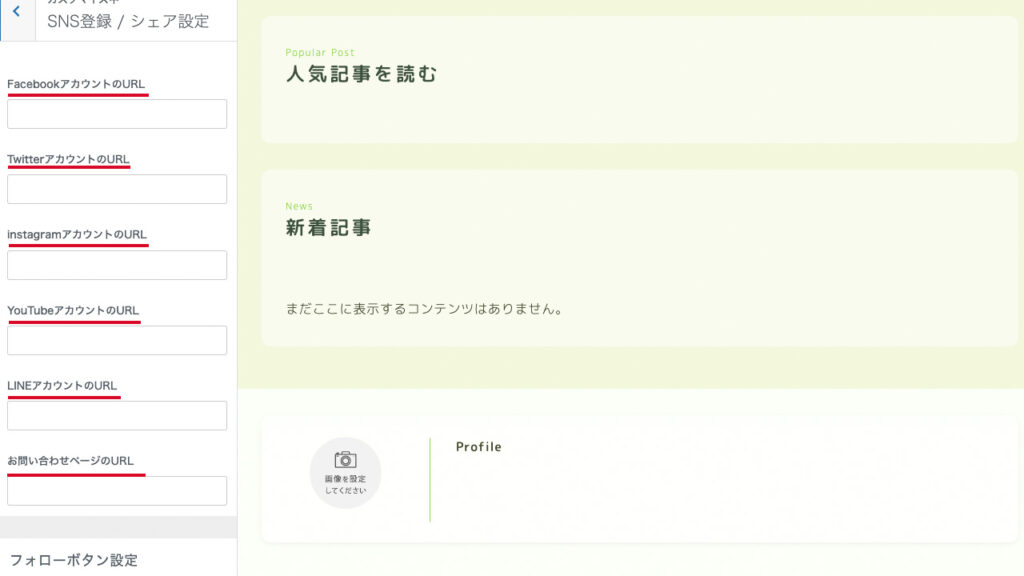
SNS登録/シェア設定を開き、リンクしたいSNSだけURLを入力します。

まだJIN:Rをインストールしたばかりで記事がないので、グローバルメニューの設定は後でします。
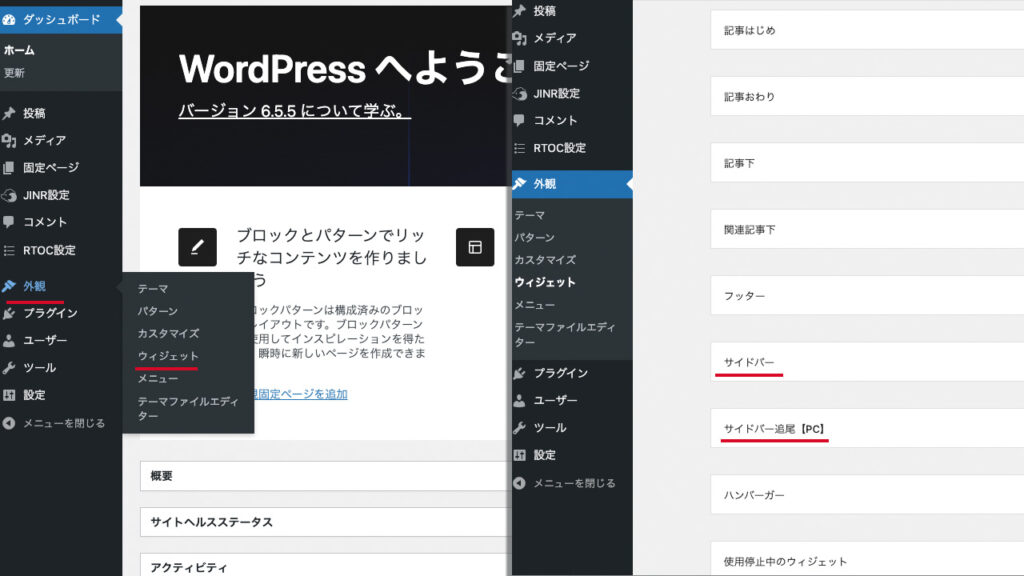
WordPress管理画面の外観から、ウィジェットを開き、サイドバーとサイドバー追尾を設定します。

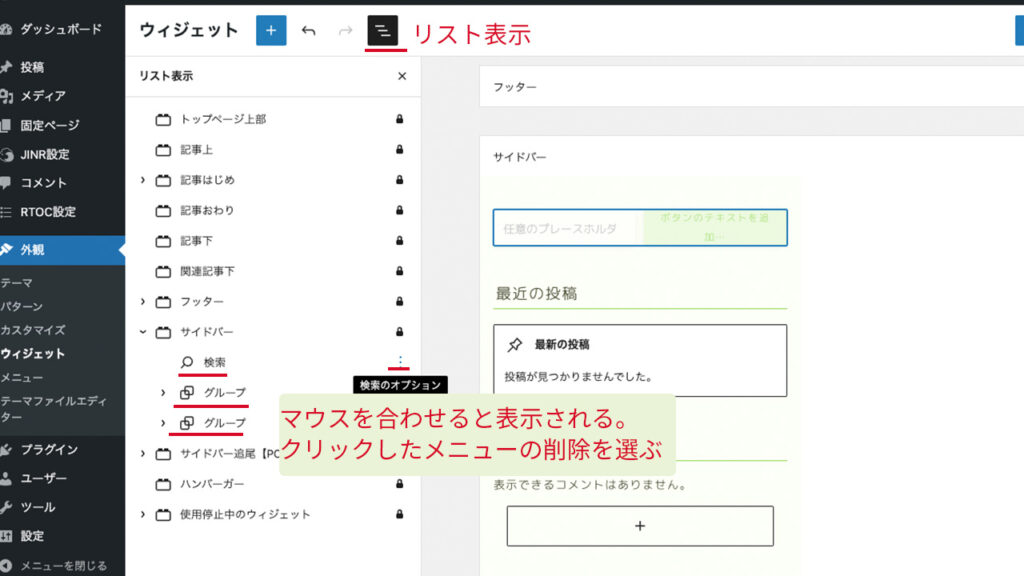
サイドバーでリスト表示をして、検索と2つのグループを検索のオプションから削除します。

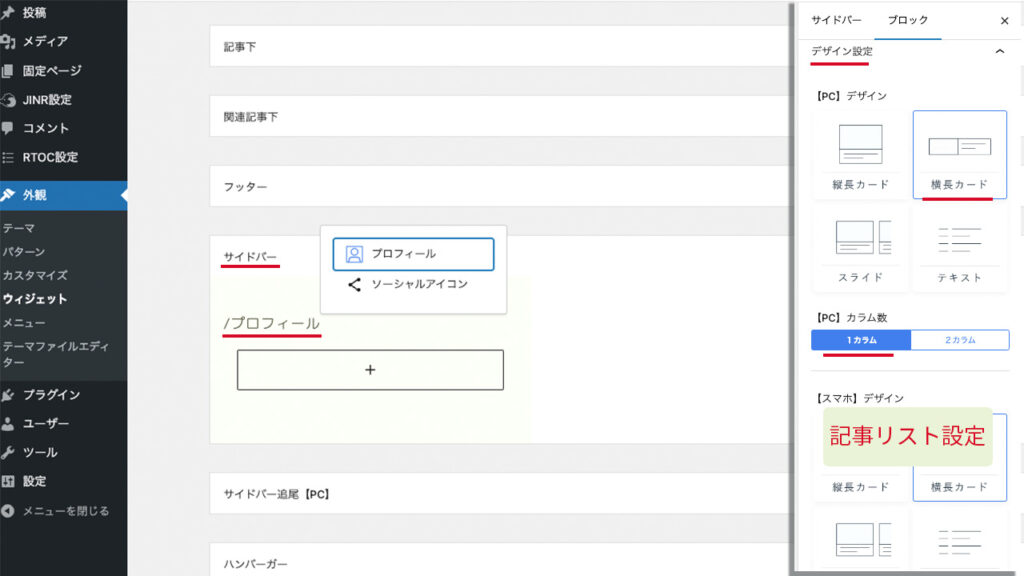
プロフィールブロックと記事リストブロックを設置します。記事リストのデザイン設定では、横長カードと1カラムを選びます。

サイドバー追尾で、リスト表示をして、2つのグループを削除します。
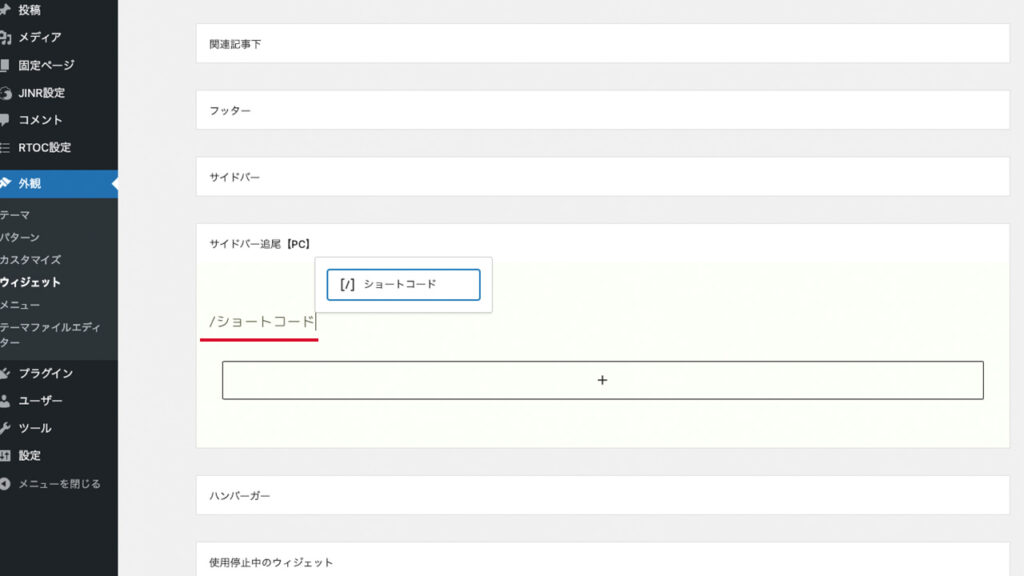
ショートコードブロックを設置して、公式マニュアルにあるショートコードを貼り付けます。

記事の目次を表示できるようにするRich Table of Contentsのプラグインを設定してから行います。
- 色を変更する
- グローバルメニューとハンバーガーメニューを設定する
- スマホメニューを設定する
- 吹き出し(キャラクター)を設定する
- OGPを設定する
- 運営者情報をフッターメニューに追加する
これで投稿の新規投稿を追加から、ブログ記事が書けます。記事を公開していくと順番に、トップページにアイキャッチ画像やタイトルが表示されていきます。4記事ぐらい公開できれば、それらしく見えてきます。
まとめ:JIN:Rのインストールと初期設定はシンプル
WordPressにWordPressテーマのJIN:Rをインストールする方法と、インストールした後の初期設定をご紹介しました。
WordPress単体ではプログラム知識が必要ですが、WordPressテーマを使うと誰もがブログ運営ができるようになります。テーマはテンプレートの役割を果たし、テンプレートによりデザインの方向性やWordPressでできる機能性が異なります。たくさん種類がある中で、JIN:Rを当サイトでは推しています。
ブログは基本的にオンラインでダウンロードやインストールを行いますが、唯一JIN:Rのテーマフォルダだけは、パソコンに保存する必要があります。JIN:RのフォルダーをレンタルサーバーのWordPressへアップロードして、インストールすることでブログ運営が可能になります。オリジナル機能のデザインプリセットを活用すると、シンプルな操作でサイトデザインまで完成します。
あとは、ブログ記事を投稿して情報発信を始め、ブログを育てていくだけです。
この記事が、JIN:Rを利用してブログを始めようかと検討されている方のお役に立てれば幸いです。