JIN:R「タイムライン」一歩先ゆくアレンジのアイデア


文章や箇条書きで工夫をしても、テキストをしっかり読んでもらわないと伝わらなくって。順序を見た目の感覚でニュアンスを伝えられたらいいなと思っているんです。

確かに、文章や箇条書きよりも理解しやすいですよね。タイムラインブロックを使うと、デザインとタイトルから時系列を視覚的に伝えやすくできますよ。
リスト表示や箇条書きを使って、手順などのプロセスを説明することが多いと思います。そのときに、見た目から順序の概要を分かりやすく表現したいなと思うことはありませんか。
この記事では、JIN:Rのタイムラインブロックの使い方から設定可能な項目、アレンジのアイデアまで、豊富なサンプルを使って紹介します。この記事を読めば、タイムラインを使い、デザインからプロセスやステップを説明していることがひと目でわかるようにできます。
箇条書きをもっと分かりやすくデザインしたような表現も簡単に作れます。
時系列が読者に伝わりやすい記事にするポイントを知りたい人は、ぜひ最後までご覧ください。
もし、WordPressテーマを「JIN:R」にしようかと迷っているなら、あなたの決断を後押しする情報になっていると思います。
タイムラインブロックの簡単ガイド

タイムラインブロックを使うと、読者がステップやストーリーなど一連性の情報の流れを自然に把握できます。
箇条書きにするよりも、マークやタイトルのデザインで区切りが明確になり、読者にとって順序があることが理解しやすいからです。
JIN:Rのオリジナルブロックなので、誰でも簡単に美しく整理されたコンテンツを作成できます。
- 手順やプロセスを明確に示す必要がある操作フローや契約フロー、料理レシピなどのHow to 記事
- イベントや過程を明確にする必要があるプロフィールや経歴、沿革など経過を伝える記事
使用イメージは、学習型のコンテンツやステップバイステップの表現が必要な場面です。
選択できる設定項目
- タイプの選択
- デザインの選択
- STEPのテキスト設定
- 各タイムラインのタグの選択
【記事タイプの場合】
- 画像に影をつける
- リンクのテキストの入力
タイムラインの親ブロックの中で、STEPの個数を自由に増やせ、順番の入れ替えはトップツールバーからできます。
タイムラインのタイプは、テキストと記事から選べます。記事は内部リンクなど直接リンクを設定できる仕様です。
デザインは、ベーシックとリバーフローの2種類です。リバーフローを使うと視覚的な変化があり関心を保ちやすくなります。テキストが左右に分散されるので圧迫感が軽減される効果もあります。
デフォルトでSTEPと表示されるテキストは、個別入力と非表示にも対応しています。デフォルトでは、STEP1から順番に表示されます。
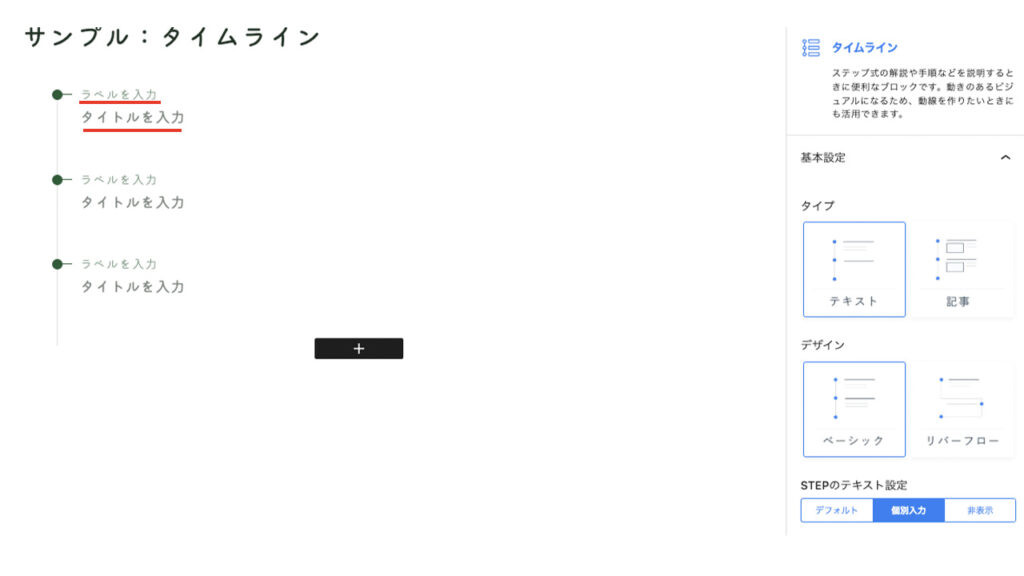
個別入力はタイムラインアイテムを選択した状態で、エディターから直接入力します。
応用設定で、タイムラインの各タイトルにHTMLタグを設定できます。装飾の場合など通常はdivを選び、見出しにしたい場合はh3を選びます。
h3のタグを設定すれば、目次に表示されます。
記事タイプを選択したときの項目
- URL設定でリンク先URLを検索か直接入力をする
- アイキャッチ画像以外の画像も設定できる
記事タイプのリンク先は、検索またはURLを直接入力で設定できます。リンクは、画像とテキストの両方に設定されます。
リンク先が内部リンクの場合、アイキャッチ画像が自動で表示されます。もしも変更したい場合は、画像の選択で置き換えができます。設定した画像には、影の装飾を付けるか選べます。
リンクのテキストは、「Read More」が標準ですが、任意のテキストも入力できます。
リンク先が内部リンクの場合でも、引用されるのは画像だけで、記事タイトルは引用されないので注意しましょう。
たくさん設定項目があってややこしいように思いますが、細かく選ばなくても初期設定が実用レベルになっているので安心してください。
デザインパターン一覧
JIN:Rのタイムラインで設定項目を変更したデザインパターンを紹介していきます。
まず、タイプ:テキスト、デザイン:ベーシック、STEPのテキスト設定:デフォルト です。タイムラインアイテムは、最初から3個表示されます。
タイムライアイテムに入力した内容が表示されます。
タイムライアイテムに入力した内容が表示されます。
タイムライアイテムに入力した内容が表示されます。
次は、タイプ:テキスト、デザイン:ベーシック、STEPのテキスト設定:個別入力 です。
ここにタイムラインアイテムに入力した内容が表示されます。
ここにタイムラインアイテムに入力した内容が表示されます。
ここにタイムラインアイテムに入力した内容が表示されます。
次は、タイプ:テキスト、デザイン:ベーシック、STEPのテキスト設定:非表示 です。
ラベルが非表示になっています。
ここにタイムラインアイテムに入力した内容が表示されます。
ここにタイムラインアイテムに入力した内容が表示されます。
ここにタイムラインアイテムに入力した内容が表示されます。
次は、タイプ:テキスト、デザイン:リバーフロー、STEPのテキスト設定:デフォルト です。
ここにタイムラインアイテムに入力した内容が表示されます。
入力の内容に応じて下方向に長く調整されます。
ここにタイムラインアイテムに入力した内容が表示されます。
ツールバーで「テキストを右寄せ」を使っています。
ここにタイムラインアイテムに入力した内容が表示されます。
次は、タイプ:テキスト、デザイン:リバーフロー、STEPのテキスト設定:個別入力 です。
ここにタイムラインアイテムに入力した内容が表示されます。
ここにタイムラインアイテムに入力した内容が表示されます。
ツールバーでテキストの配置を変更しない場合は、左寄せで表示されます。
ここにタイムラインアイテムに入力した内容が表示されます。
今度は、タイプ:記事、デザイン:ベーシック、STEPのテキスト設定:個別入力 です。
最後は、タイプ:記事、デザイン:リバーフロー、STEPのテキスト設定:非表示、リンクテキスト:変更 です。
多彩なタイムラインブロックの中から抜粋しましたが、表示イメージを膨らませるサポートになりましたでしょうか。
タイムラインをアレンジした使い方
私が思う「タイムライン」ブロックでおすすめの使い方をご紹介します。
オリジナルブロック単独の設定
まとめ記事にあるリンク集をイメージしてみました。
タイムラインをタイプ:記事、デザイン:ベーシック、STEPのテキスト設定:デフォルト に設定して、内部リンクをしただけでそれらしく見えます。


有料のテーマですがその価値は十分に感じられます。

詳細なマニュアルが完備されています。
初心者の方でも簡単に作れ、使い慣れてきたらカスタマイズもできます。

でも、直接契約は難しいので、アフィリエイトサービスプロバイダー(ASP)に登録しよう!
ブロックを組み合わせて使う場合
自社製品へのこだわりを伝えるセクションを表現しました。
タイムラインにカラム(33/66)を設置し、画像とテキスト(段落)を組み合わせています。

ご贔屓のお客様のレビューをもとに、改良のタネを日頃から集めています。

常連様の口コミを届け、ニーズに応えられる素材作りを二人三脚で考えてます。

最新鋭で最適な手法の設備を使って最適な状態に仕上げます。

配送のプロフェッショナル企業とのパートナー関係を築きお届けします。
タイムラインブロックですが、発想を変えてサービス概要を伝えるセクションも表現できます。デザイン見出しでセクションのタイトルを表示しています。
外はほんのり香ばしく、中はふわふわ。素材にこだわった特製パンケーキを、一枚一枚丁寧に焼き上げます。
世界各地から厳選した茶葉を使用し、一杯ごとに丁寧に抽出。豊かな香りと繊細な味わいが、パンケーキとの相性抜群です。
香り豊かな一杯を求めて、世界中から厳選したスペシャルティコーヒーを使用。熟練のバリスタがハンドドリップで丁寧に抽出しています。
下記は、PCとスマホで見えるボックスが異なるように設定しています。
評価されるエントリーシートを書くためには、十分な自己分析が欠かせません。
就活でおすすめの自己分析の方法は、次の3種類です。
- マインドマップ
- 自分史
- モチベーショングラフ
それぞれのメリットは、〇〇です。組み合わせるとより効果的です。

企業研究をして志望企業の特徴と業界内の立ち位置を深く理解しましょう。
そして、企業はどのような人物像を望んでいるのかを知ることが大切です。
企業の求める人材とマッチしなければ、あなたが優秀でも就活の場においては評価されないからです。など。

JIN:Rのブロックは基本的にPCとスマホの全ての端末で表示されますが、それをPCのみ表示とスマホのみ表示に設定も可能です。
PCのみでは、ブログカードと組み合わせて表示しています。テキストで内部リンク先に移動する前に必要な情報を伝えて詳しいことを知りたい人は内部リンクを見てもらうというイメージです。
スマホのみは、タイムラインの記事タイプを使用してテキストは少なくしています。内部リンクの記事から必要な情報を確認してもらうようにしています。
スマホ表示での文字数を少なくしてスクロール量を減らすことで、スマホユーザーの読みやすさ向上を狙っています。
JIN:RにはこのWordPressテーマを開発した方々がデザインした、コードをコピーするだけで使えるデザイン見本帳があります。こちらも超助かる便利メニューなので活用してくださいね。
JIN:R公式 デザイン見本帳の使い方はこちらタイムラインの基本的な使い方
実際にタイムラインブロックを使って、「タイムライン」ブロックの使い方を説明していきます。設定項目は、右サイドバーに表示される内容を選択するだけで完了です。
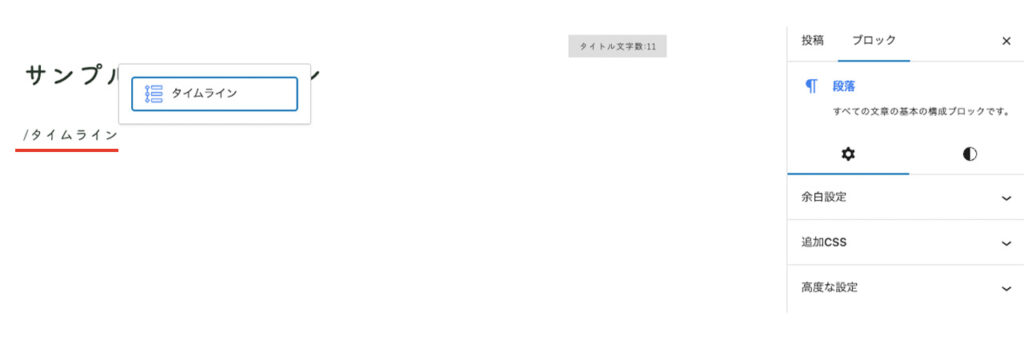
「/タイムライン」と入力します。

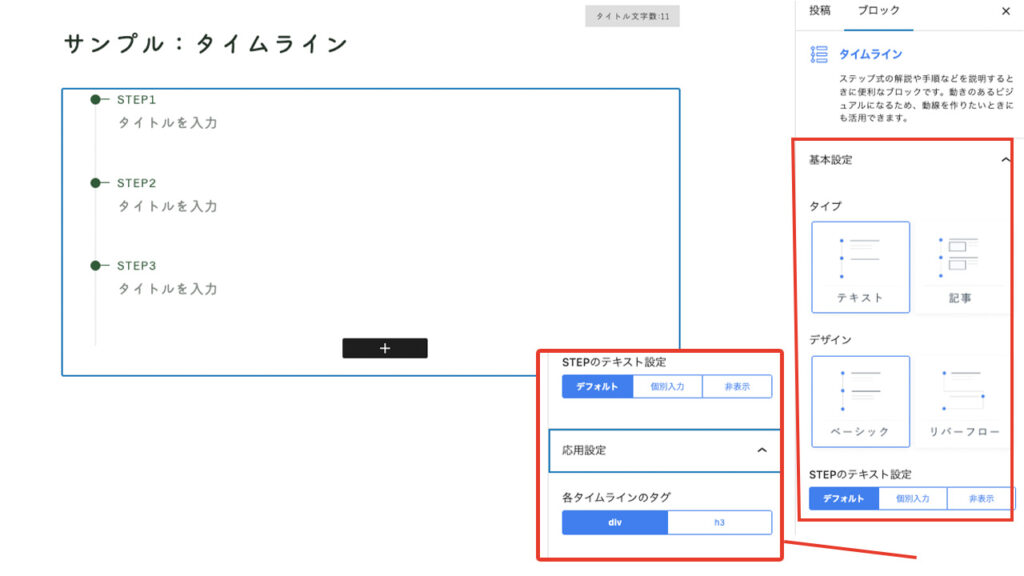
タイムラインの親ブロックのタイプやデザイン、STEPのテキスト設定などをします。
応用設定からh3(見出し)にも設定できます。

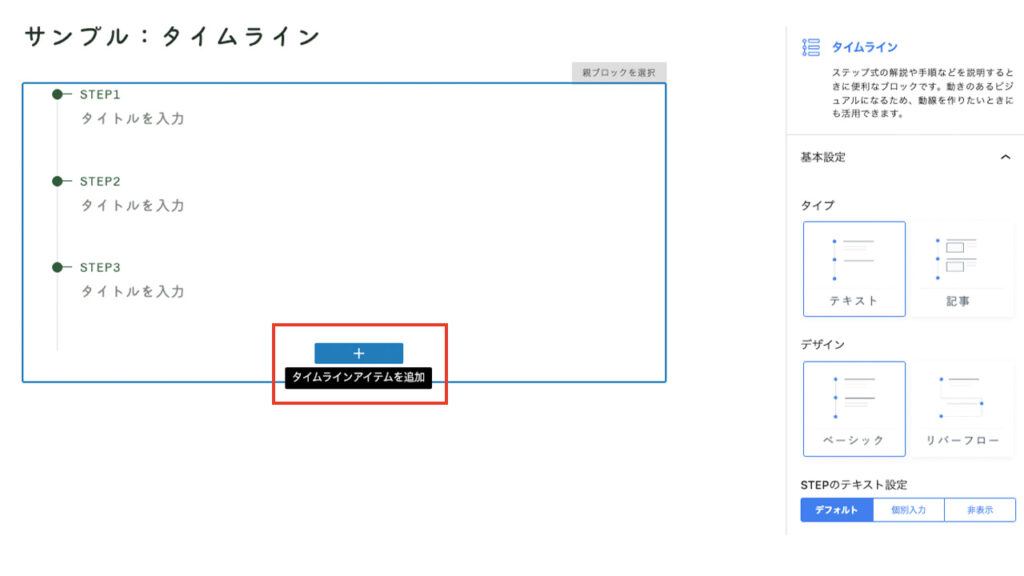
親ブロックを選択した状態で「+」をクリックして、タイムラインアイテムを追加します。

テキストタイプの場合は、テキスト(段落)などのブロックを設置して入力します。
記事タイプの場合は、URL設定でリンクする記事の設定します。

まとめ:時間軸を明確に表現しよう
WordPressテーマ JIN:Rのオリジナルブロック「タイムライン」の使い方とアレンジのアイデアを紹介しました。
テキストだけではなく、内部リンクに適した記事タイプも選択可能です。デザインもリバーフローでビジュアルに変化を加えデザイン性を高められる特徴があります。
タイムラインブロックを使うことで、段階を踏む必要がある説明とビジュアルを通じて読者に伝えられます。タイムラインのタイトルでしっかり区切ることで、箇条書きなどで説明するよりも読みやすく伝わりやすい記事になります。
この記事が、JIN:Rを利用してブログを始めようかと検討されている方のお役に立てれば幸いです。