知っておくべきWordPressでページ内リンクの簡単な作り方


ブログ記事が長文になりがちで。他で書いている箇所や知りたい場所にすぐに移動できれば、もっと読みやすくなると思うですよね。

WordPressテーマがブロックエディターに完全対応していれば、簡単に記事内の指定した場所へ、ジャンプするように設定できますよ。
ページ内のリンクを整理して、サイトを訪れた人が簡単に有益な情報にアクセスできたり、伝えたいポイントだけでも読んで行ってほしいと思う方は多いのではないでしょうか。
この記事では、WordPressのブロックエディターを使いページ内リンクを作るメリットと簡単なリンクの設定方法、活用のアイデアをご紹介します。
スペーサーブロックの右サイドバーにあるHTMLアンカーを設定するだけで、テキストリンクで移動できます。
WordPressでページ内リンクを設定して、サイトを訪れた読者の満足度を向上したい方は、ぜひ最後までご覧ください。
ページ内リンクを使うメリットとは

ブログを書くときによく使われる記事をリンクする手法と、ページ内リンクが持つメリットをご紹介します。
ブログで使う4種類の記事をリンクさせる方法
ブログには、4種類のリンク方法があります。
- 被リンク:自分のサイトが他のサイトで紹介されて、リンクしてもらっている状態
- 外部リンク:自分のサイトで他のサイトを紹介したときに、リンクしている状態
- 内部リンク:自分のサイト内部で関連性がある記事にリンクしている状態
- ページ内リンク:ページ内で任意の箇所にリンクをしている状態
ページ内リンクはアンカーリンクとも呼ばれ、HTMLアンカーを使って設定します。
HTMLアンカーリンクでページ内リンクを作るメリット
- たどり着きたい情報に、より早くアクセスできる
- ユーザー体験が向上して、検索順位の向上に影響する
記事が長くなりスクロール量が増えてしまったときに、ページ内リンクがあると辿り着きたい情報により早くアクセスできます。
探している答えにすぐアクセスできることで、記事を読むのが快適になる効果があります。ブログ記事で伝えたい内容が分かりにくく、ページから離脱する読者が減ります。
H2やH3の見出しへのページ内リンクを表示する目次にも、同じ効果が期待できます。
当サイトで使用しているテーマのJIN:Rには、ボタンやブログカード、記事リストなど内部リンクを設定できるブロックがあります。ブロックを使ったリンク先は、ブログ記事の1行目です。リンク先ページの具体的に読んでほしい場所が決まっているときは、HTMLアンカーを使ったページ内リンクのほうが、確実にアクセスしてもらえる良さがあります。
リンクを使ったナビゲーションが的確だと、知りたい情報や重要な内容にアクセスしやすくなり、ユーザービリティーが向上します。読者満足度が高まることで、Googleなどの検索エンジンによるサイトの評価が高まり、結果として検索順位の向上につながります。
ページ内リンクはブロックエディターなら簡単
旧のクラッシックエディターを使ったページ内リンクの作成には、複数のステップと技術的知識が必要でした。
ビジュアルエディターからテキストエディターに切り替える
ページ内リンクでジャンプ先のターゲットとなるテキストにHTML IDを手動で追加する
テキストエディターから、元のビジュアルエディターに戻します
STEP2で追加したHTML IDへのリンクを設定する
このプロセスにはエディターモードの切り替えと、テキストエディターでのHTMLコードの入力・編集が必要です。そのため、特に初めての人には手間のかかる難しい作業でした。
JIN:Rのようなブロックエディターに対応しているWordPressテーマでは、HTMLアンカーを設定すれば誰でもページ内リンクを作成できます。
ページ内リンクのブロックエディターでの作成手順
読者に見せたい場所へジャンプするページ内リンクの作り方は、ジャンプさせたい場所の設定とリンク先を設定する2つの工程があります。

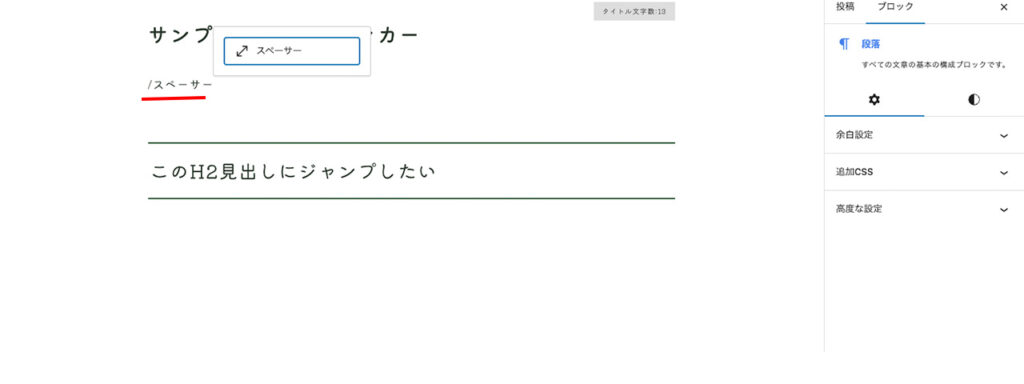
「/スペーサー」でブロックを呼び出します。このスペーサーブロックは、公開ページでは表示されないです。
スペーサーブロックを置く理由は、ジャンプした後に見せたい内容を読者の目に入りやすくするためです。
直接ページ内リンク先に設定してしまうと、追尾させているヘッダーに隠れてしまったり、画面の上部過ぎて目的の次の段落に目がいってしまうことがあります。
そのような状態を避けて、ページ内リンク先の少し上にジャンプした方が読者の目に自然と移ります。

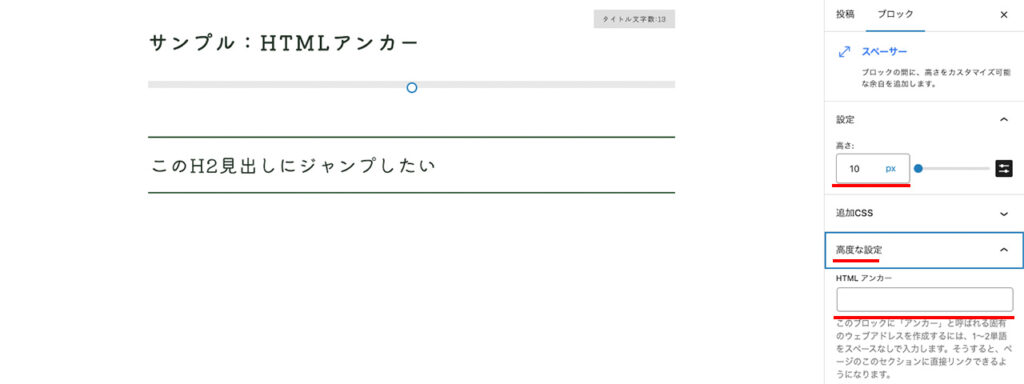
スペーサーブロックの高さを設定します。最初は高さ10pxぐらいにして、ジャンプした後に目的の場所が見えやすいように後で調整しましょう。
高度な設定を開くと、HTMLアンカーを入力する場所があります。後で場所が分かる好きな英数文字列を入力します。
ジャンプさせたい場所の設定が終わりです。

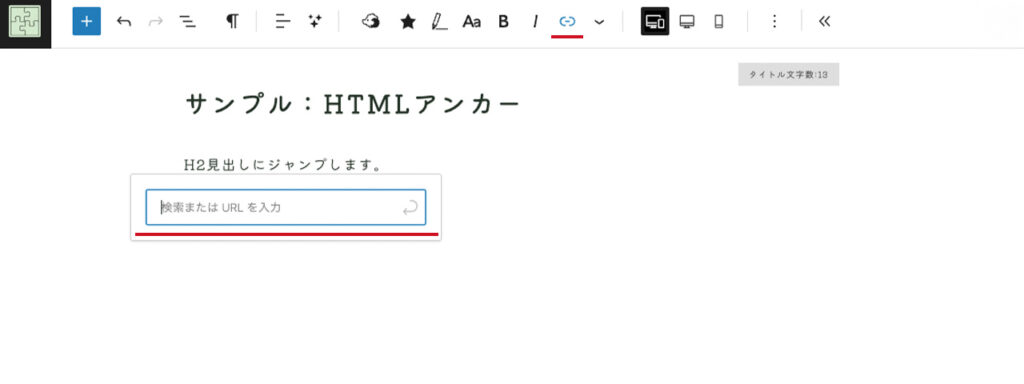
段落ブロックのテキストなどに「記事URL/#HTMLアンカー」のリンクを設定します。この記事の場合は、「https://web-kumitate-koubou.com/wp-anchor-links/#(HTMLアンカー)」です。
HTMLアンカーを設定したブロックに、固有のURLを割り当てて枝番を作っているイメージです。
WordPressがブロックエディターに対応していると、この3ステップでページ内リンクが作成できます。
JIN:R公式マニュアルに詳しい解説がありますので参考にしてください。- リンクから目的の場所にジャンプしない
-
HTMLアンカーを入力するときは「#」を含めず、リンクで指定するURLには「#」を追加して入力する必要があります。
効果的なページ内リンクのアイデア

見出し内の簡易的な目次を作る
記事全体の目次は「Rich Table of Contents」のプラグインを使って、見出し(H2,H3など)一覧で表示できます。
簡易的な目次というのは、初めに箇条書きを作ってから詳細を説明しているときに、箇条書きのテキストにリンクを設定する方法です。
H2見出しに含まれるH3見出しを箇条書きしていれば、全体の目次には表示されています。でも、上までスクロールしないとアクセスできません。簡単に興味あるところにジャンプできると読者の利便性が良くなるので、H2見出しに含まれるH3見出しの目次を簡易的に作るというアイデアです。
ページ内リンクの方法であれば、自由にHTMLアンカーを設定して目次にできる良さがあります。
サンプルとして、箇条書きを簡易的な目次になるようにページ内リンクを設定しています。
別の場所で詳しく説明した内容を参照してもらう
詳しい内容は他の場所で説明していると、もう一度同じことを書くのも冗長な記事になってしまうので避けたいです。
- 先ほど説明した通り
- 詳しくは後ほど話しますが
と、詳しく説明済みの内容を補足したり、概略を伝えてから別のセクションで詳しく説明したりの場合に使える方法です。
「先ほど」や「後ほど」にリンクを設定するだけで、何を指しているのか明確にできます。国語のテストになるくらい「この、あの、その、どの」などは読者を混乱にさせてしまいます。でも、ページ内リンクを使うと、参照してほしい部分を正確に伝えられます。
ボタンブロックと組み合わせて使う
ページ内リンクで表示させるジャンプ先やリンクは、ボタンブロックと組み合わせて設定できます。
- ボタンブロック直前のスペーサーにHTMLアンカーを設置して、説明文のテキストにリンクを設定する
- おすすめ商品などのPR文章直前にスペーサーにHTMLアンカーを設置して、関連する見出し終わりにボタンブロックを置きリンクを設定する
- ボタンブロックに、HTMLアンカーを含むURLを設定する
別ページの指定した場所へジャンプする
HTMLアンカーを使ったページ内リンクでは、別ページの指定した場所へジャンプが可能です。リンクをしたい記事の中に、内部リンクでつなぎたい記事URLのHTMLアンカーへリンクするだけです。
グローバルメニューからリンク先の記事内にジャンプする
グローバルメニューから指定の場所にジャンプするリンクも作れます。メニューから記事の始まりではなく、記事内で指定した箇所にピンポイントで導線を設定できます。
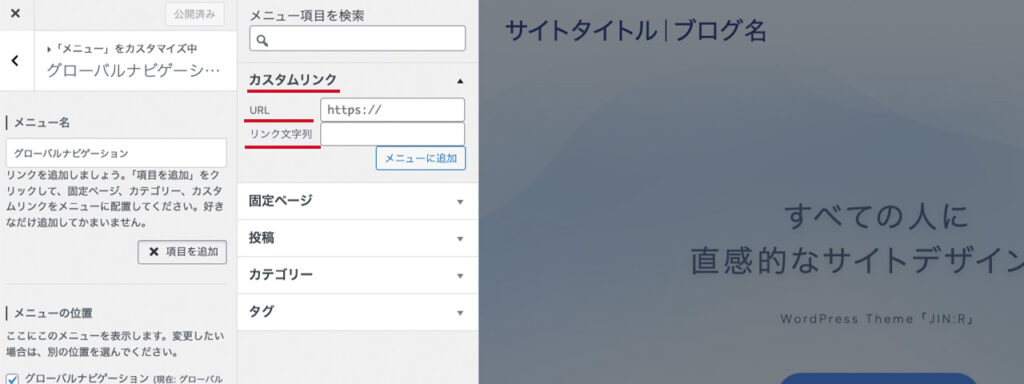
メニューを作るときにカスタムリンクタブで、HTMLアンカーを設置している記事URLとHTMLアンカーを入力するだけです。
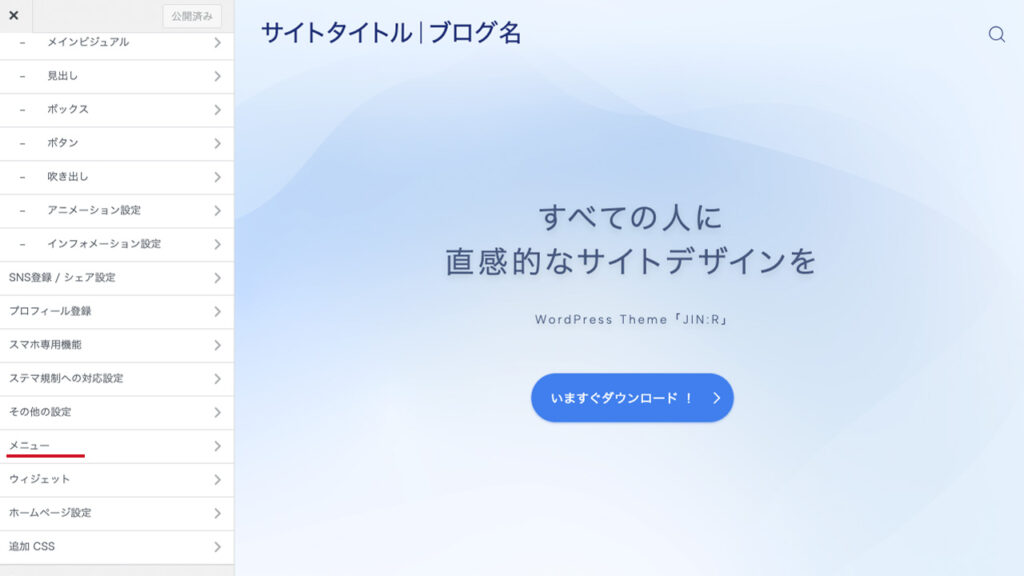
グローバルメニューへのページ内リンク追加は、WordPress管理画面のカスタマイズで設定します。
メニューの項目を開く



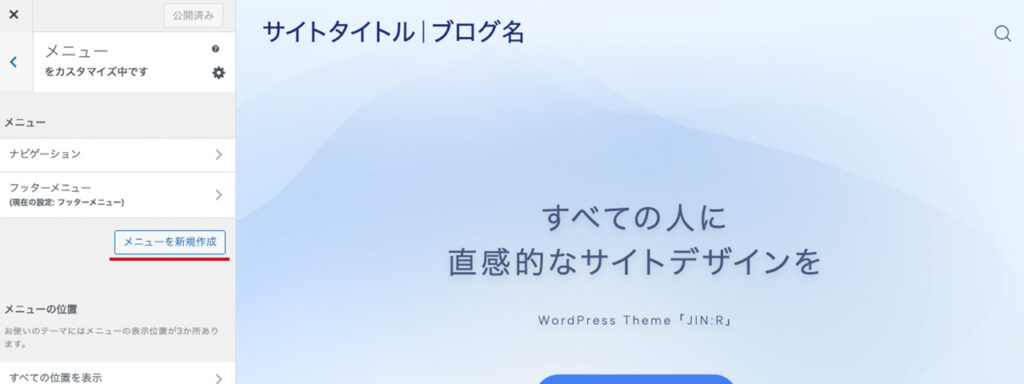
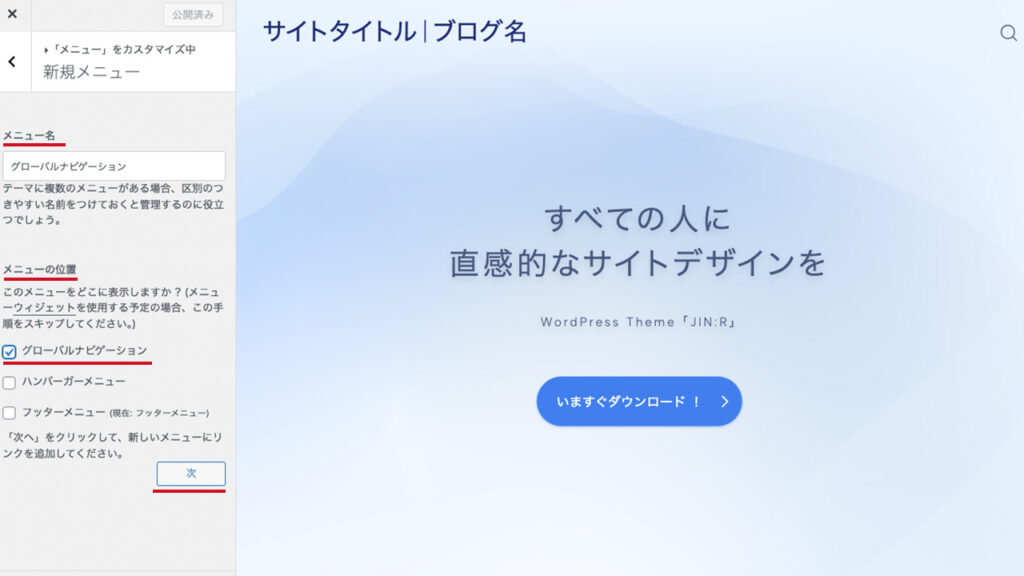
メニュー名を入力して、メニュー位置をグローバルメニューにチェックを入れたら、「次」をクリックします

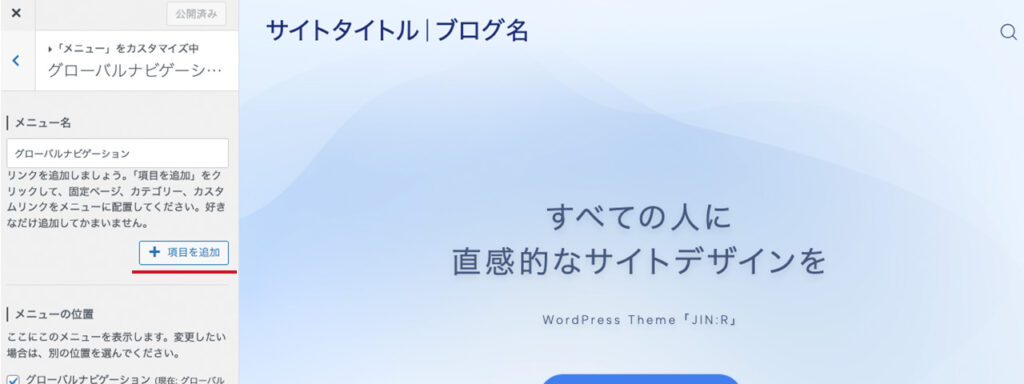
表示内容の変化が少ないですが、新たに表示された「項目を追加」をクリックします。

カスタムリンクのタブに、HTMLアンカーを含めたURLと、メニューに表示したい文字をリンク文字列に入力します。
今あるグローバルメニューに追加する場合は、追加したいメニューを選び、STEP4の項目を追加からカスタムリンクのタブに入力をしましょう。
まとめ:ナビを整えて情報へのアクセスを良好にしよう
WordPressのブログやサイトで、ページ内リンクを作る方法を紹介してきました。
JIN:Rのようなブロックエディターに対応しているWordPressテーマを使えば、
- ブロックの設定でHTMLアンカーを入力
- テキストなどにジャンプするリンクを設定
この2つの操作だけです。
旧のクラッシックエディターのような複雑さはもうありません。
読者が知りたい情報にアクセスしやすいページは、間接的に検索結果にも良い影響を与えます。
ページ内リンクを適切に使いナビゲーションを整えて、読者満足度を向上させていきましょう。
この記事が、JIN:Rを利用してブログを始めようかと検討されている方のお役に立てれば幸いです。