ブログ運営を時短できるWordPressの新「パターン」の賢い使い方


ブログ記事を書く時間の確保が大変で。少しでも効率的に進められる方法を知りたいです。

たしかに、スキマ時間とか活用して効率よく書いていきたいですよね。標準機能の「パターン」を使うと繰り返し作業が減って、大切な時間を有効活用できますよ
定期的なお知らせや製品の特徴紹介など、ブログ記事を書いていると文章やブロックの組み合わせの繰り返し作業が多いと感じることはありませんか。限られた時間を使ってブログ更新を進めるためには、繰り返しの作業を減らし有効活用したいと思う方も多いと思います。
そこでこの記事では、統合されて新しくなったWordPressのパターンの使い方をアイデアと一緒にご紹介します。この記事を読めば、新パターンとは何かや賢い使い方のヒント、パターンの操作方法が分かります。
決まり文句をパターンに登録しておくことで、記事を書くたびに繰り返し入力していた作業が減らせ、複数の記事をまとめてリライト作業できます。
ブログ記事作成に追われていると感じる方やフォーマットを作ることに抵抗を感じる方は、ぜひ最後までご覧ください。
もし、WordPressテーマを「JIN:R」にしようかと迷っているなら、あなたの決断を後押しする情報になっていると思います。
新しくなったWordPress「パターン」とは

2023年8月に大きな変更があったパターン機能を確認しましょう。ブロックエディター対応のテーマを使っている方なら、誰でもブログ記事を書くときに使えます。
パターンと、旧仕様のブロックパターンや再利用ブロックとの違い
以前のWordPressには、ブロックパターンと再利用ブロックという2つの機能がありました。ブロックパターンと再利用ブロックは共に、あらかじめデザインされたブロックの組み合わせを簡単に記事へ追加できる機能です。ブロックの組み合わせには、入力されているテキストも含みます。
ブロックパターンは、WordPress本体やテーマ、プラグインなどが提供するデザインやレイアウトの効率化を目的にした機能です。ブロックパターンに加えた変更は、編集中の記事のみに影響して、サイトの他の記事に使用したブロックパターンは変更されません。
再利用ブロックは、ホームページやブログを運営する人が記事を書くときに、他の記事でも同じ内容を再利用できるように登録する機能です。再利用ブロックは自分で編集や削除が可能で、コンテンツの一貫性と効率的な管理を目的にしています。再利用ブロックを変更した場合は、サイト全体で使用している再利用ブロックにも変更が適用されます。
再利用ブロックとブロックパターンが統合されて、2023年8月のWordWress6.3から「パターン」機能になりました。パターンは、ブロックパターンを継承した「非同期パターン」と再利用ブロックを継承した「同期パターン」の2種類あります。
非同期パターンは、他のページのパターンと同期していないので変更は他の場所へ影響しないです。一方、同期パターンは、同期しているので他箇所も変更が影響します。
個別の変更の余地を残しつつ効率化と一貫性を図りたい場合は非同期パターンを選び、サイト内でデザインと文章の一貫性を保ち、メンテナンス性を考えるなら同期パターンを選びます。
WordPressパターンのメリット
WordPress管理画面の外観にパターンのメニューが追加され、一覧での確認や作成、編集、削除が簡単にできます。
パターン機能では、段落ブロックに文章を入力した設定済みのひとつのブロックや、ブロックを組み合わせてテンプレートにした複数のブロックをひとまとまりブロックとして扱えます。ひとつひとつのブロックを並べて毎回最初から記事を作るよりも効率的に書き進められます。
特定のWordPressテーマのオリジナル機能の方が便利だったパターン化の機能が、WordPressの標準機能がバージョンアップしたことで誰でも使いやすくなりました。
これにより、
- テーマ選びで選択の幅が広がり
- プラグインの相性を考えず
記事作成の効率化が可能になりました。
同期パターンに上書きが可能になった
2024年7月のWordPressのアップデートで、「上書きを有効化」の機能が追加されました。
同期パターンに登録したブロックに、個別で「上書きを有効化」を設定しておくと、記事ごとに自由に入力ができるようになります。同期パターンの中に、非同期パターンを組み込めるイメージです。
- 上書きを有効化したブロックは、個別記事で自由に入力できる
- 有効化していないブロックは、複数の記事を一括で修正できる
ので、非同期と同期のいいとこ取りなのです。
一見すると非同期パターンと同じように思えますが、非同期パターンで同じ使い方をするよりもメンテナンス性が高まります。
ただし、対応しているブロックがまだ少ないという問題点があります。
WordPressの標準ブロックの一部では使えますが、JIN:Rのオリジナルブロックでは機能しません。段落(テキスト)や見出し、画像のブロックでは使えましたが、活用できるシーンはまだ多くないです。
WordPressパターンを賢い使い方のアイデア
実際にパターンを使って効率的に進めるアイデアを紹介します。
同期パターンを活用するアイデア
- 定型文を登録する
- アフィリエイトリンクを管理する
- お決まりの流れを登録する
- リライト作業を簡単にする
同期パターンは、毎回決まっている内容に適しています。
- 記事の始めの挨拶
- 自己紹介
- 記事の終わりの締めの言葉
など、いつも同じ文言になるものは定型文として登録すると、手軽に一貫性が保てます。
パターンには、ブロックに入力したテキストやリンク、画像、個別設定も含まれます。ボタンブロックにアフィリエイトコードを登録した状態や、定型文から他記事の紹介への流れでブログカードにリンク先を設定した状態で登録もできます。
リライト作業は、同期パターンの登録内容を編集すると使用している複数の記事に影響する特徴を生かしています。商品の紹介文や行動を促す文章、定型文の改善やアフィリエイトコードも、1箇所のパターンを編集するだけで使用している記事全てが変更されます。
パターン登録して一元管理するとことで、ひとつひとつの記事で変更する作業を減らせます。
非同期パターンを活用するアイデア
- 基本の記事構成ブロックを登録する
- 記事パーツのブロックを登録する
パターンを利用する都度変更する前提のブロックの組み合わせに向いています。
見出しの内容や文章は決まっていなくても、ブログ運営を続けていると基本の記事構成ができあがってきます。
例えば、一般的なブログ記事の流れはこのような順番です。
- 段落ブロックでリード文
- 吹き出しブロックで会話調
- 見出し(h2)
- 見出しにあった画像
- 段落(テキスト)ブロック
- 見出し(h2)、画像、段落を2回繰り返す
- まとめの見出し(h2)
- 段落(テキスト)ブロック
ブロックにはテキストを入力しない空の状態で非同期パターンを作っておき、新規投稿を開いたらまずパターンを追加します。これで、ひとつひとつブロックを呼び出し挿入する手間が1回で済みます。
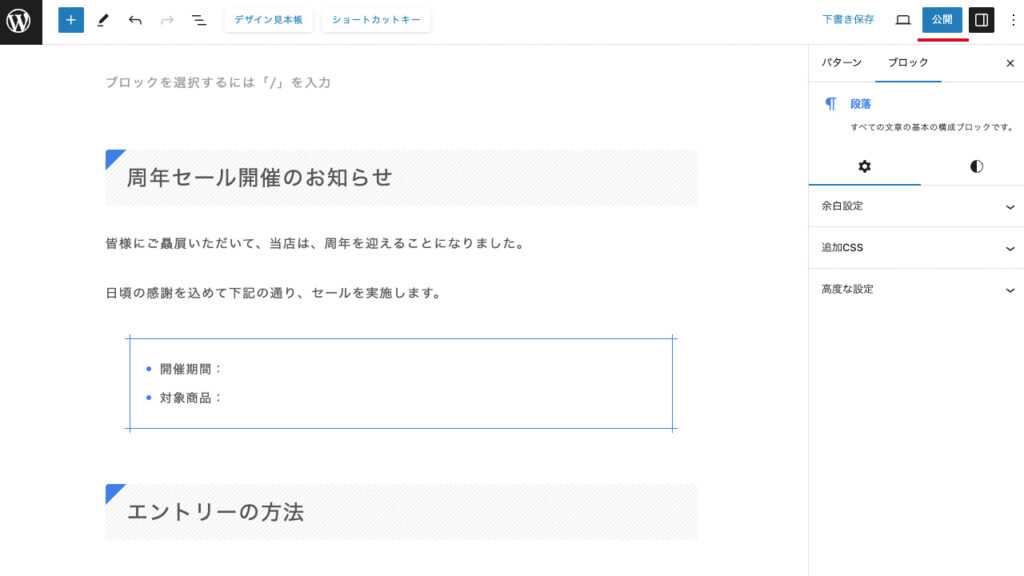
部分的な入力内容が決まっている定期的なセールなどのお知らせ文章は、変更しない部分だけ入力しておく方法も考えられます。
記事全体ではなくパーツごとに登録する方法もあります。
WordPressテーマのJIN:Rでは、ブロックを様々カスタマイズして組み合わせたデザインが簡単に作れます。ただ、毎回手の込んだ設定を作るのは面倒と感じる部分でもあります。カラー設定や細かな設定変更を非同期パターンに登録しておくことで、能力を最大限活かせます。
同期パターンを解除して記事ごとに変更をすることも可能ですが、最初から変更する目的があるなら非同期パターンの方が楽に作業できます。
非同期パターンは、登録を編集しても複数記事の操作ができないという同期パターンとの違いに注意が必要です。
同期と非同期のパターンを一緒に活用するアイデア
- 新規投稿もリライトも効率化に対応する
- 同期パターンの管理のしやすさ
- 非同期パターンの柔軟性
を活用して、新規投稿とリライト作業で役立てる方法です。
非同期パターンを活用するアイデアで紹介した方法に、同期パターンを含めるだけです。同期パターンには、あいさつなどの定型文のほか、キャッチコピーやリンク先を含める方法がおすすめです。
- JIN:Rの豊富なオリジナルブロックが活用できる
- 新規投稿のときテンプレートが瞬時に準備できる
- 同期パターンの部分のブラッシュアップはまとめてできる
というメリットがあります。
同期パターンの上書きを有効化との違いは、オリジナルブロックも使える点が大きいです。

WordPressのパターン操作方法
WordPressのパターン機能の使い方を画像を使って紹介します。
パターンを作成する方法
記事作成のエディターから作成する方法とパターンメニューから作成する方法があります。
パターンを作成するときに、名前の決め方が結構重要です。作成した後、記事にパターンを追加するときに、「/」+「パターン名」と入力して呼び出します。思い出しやすく内容がイメージできる名前がおすすめです。
エディターから作成する方法
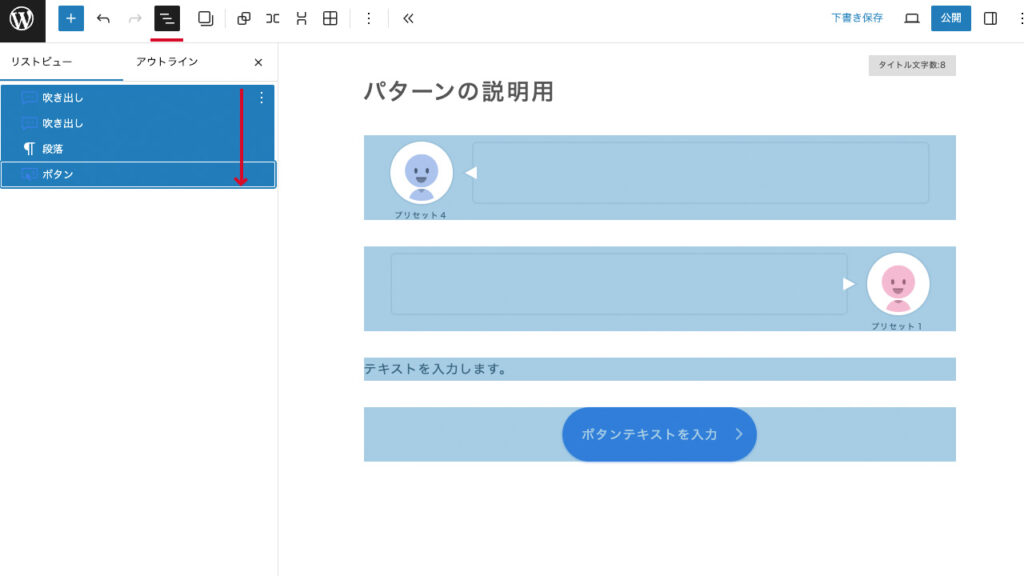
投稿の「新規投稿を追加」から普段通り記事を入力していきます。
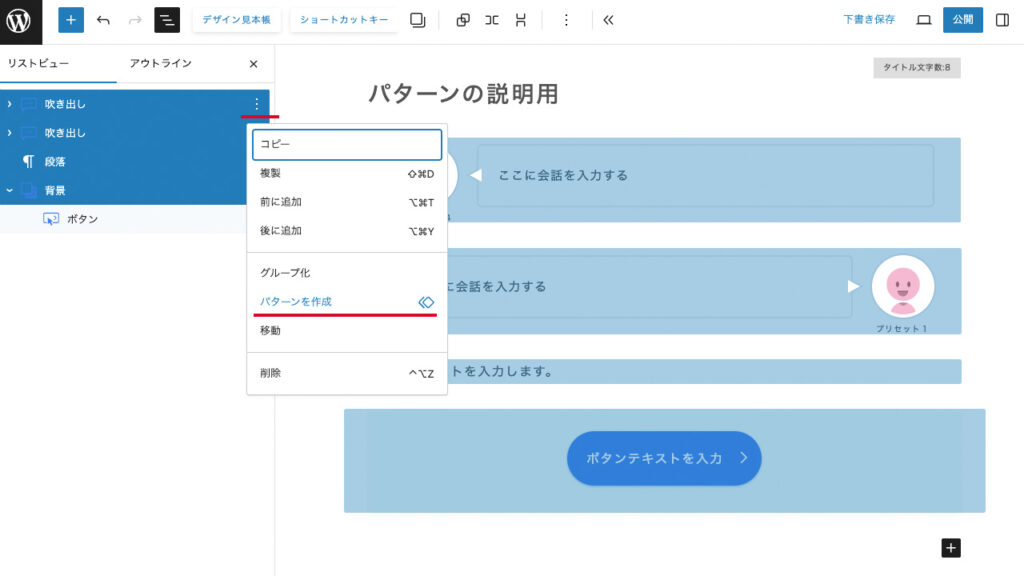
パターン登録して他の記事にも使いたいと思う、単一のブロックや複数のブロックを選択します。

3点マークの「オプション」をクリックして「パターンを作成」を選びます。

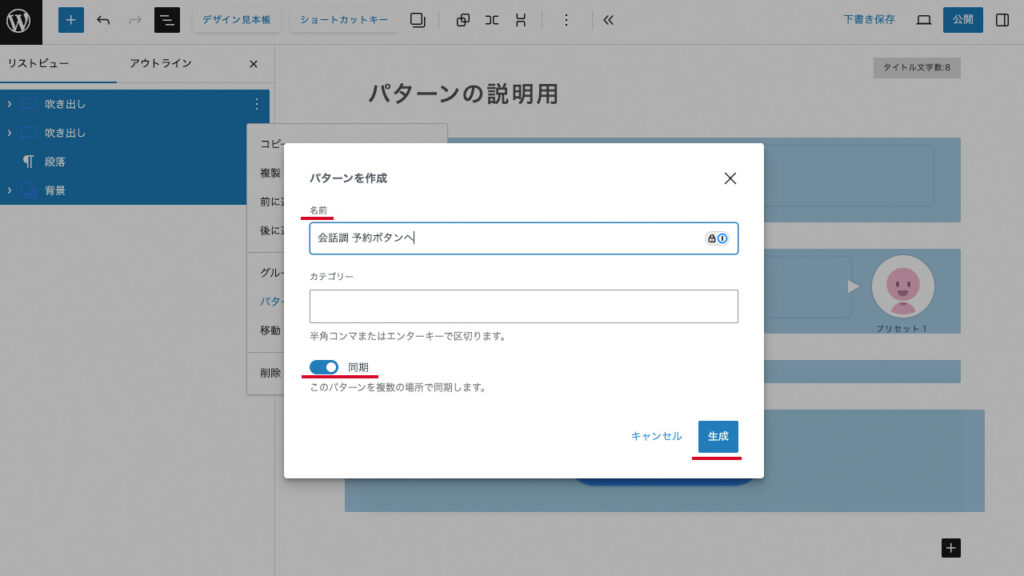
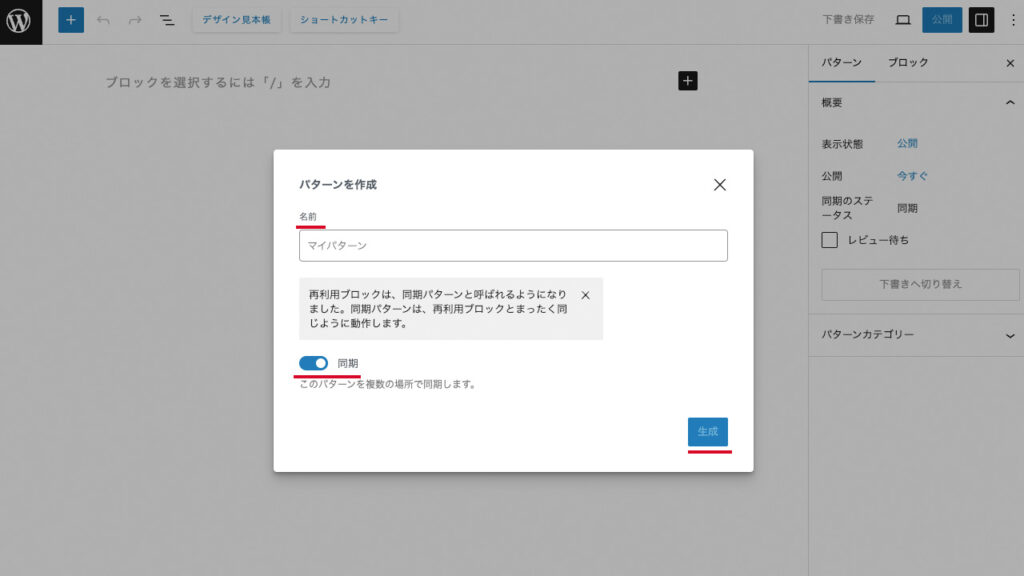
パターンの名前を入力して、同期のオンオフを選び、生成をクリックします。

WordPress管理画面から作成する方法
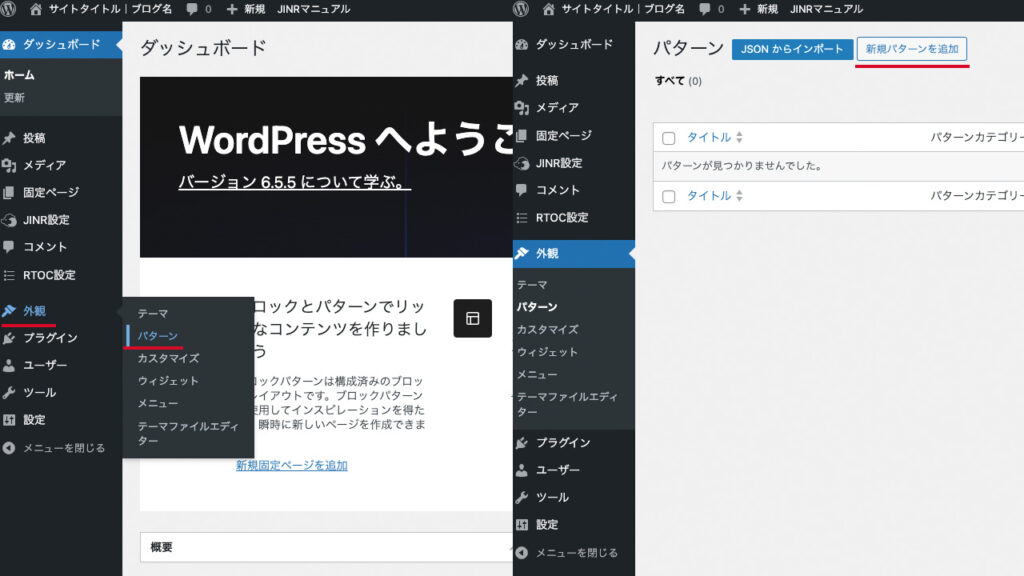
WordPress管理画面の左側メニューの外観からパターンを開き、「新規パターンを追加」をクリックします。

パターンの名前を入力して、同期のオンオフを選び、生成をクリックします。

名前と同期のオンオフは最初のポップアップ画面でのみ入力可能で、後で変更できません。
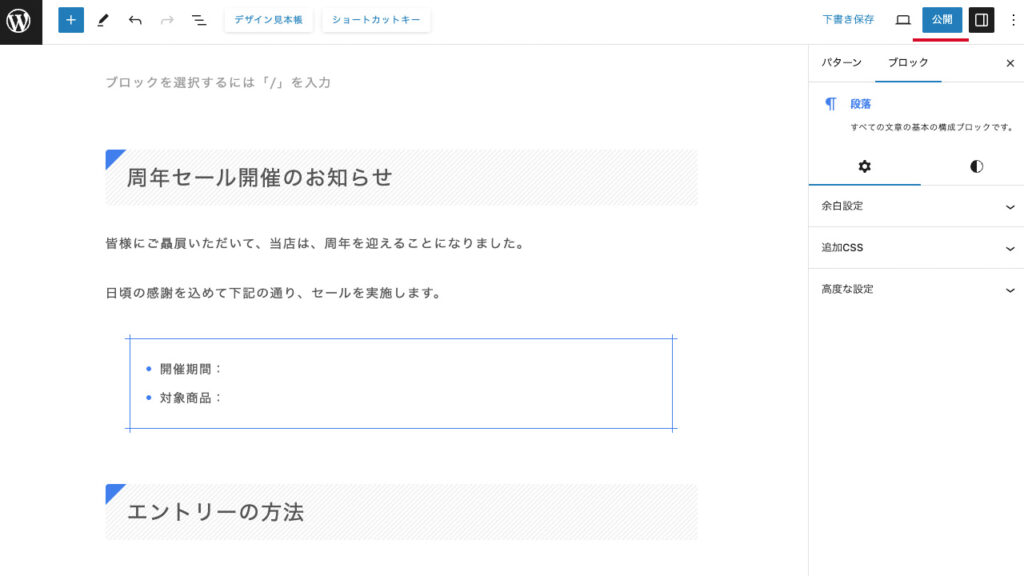
パターンを作成する画面はブロックエディターで、記事を書くときの操作と同じです。入力が終われば、公開をクリックします。

パターンを記事に追加する方法
登録したパターンの使い方は、ブロックと同じです。
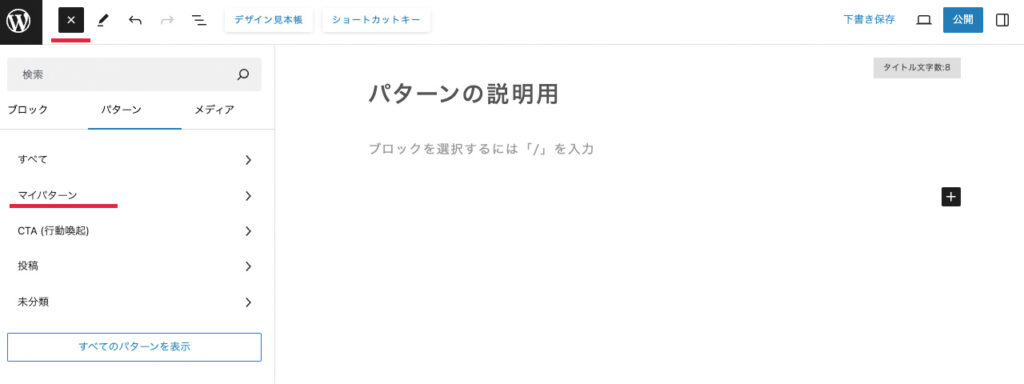
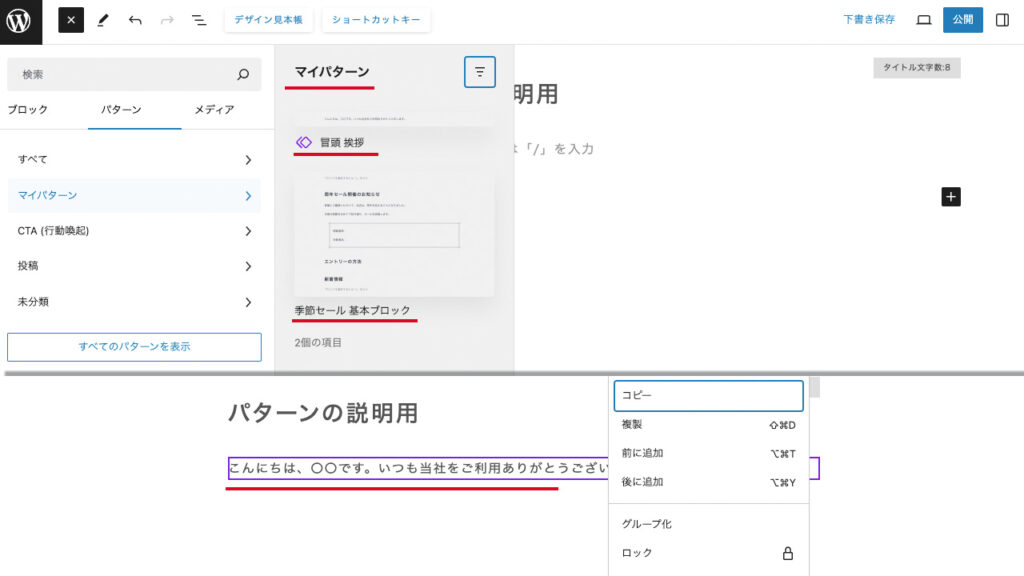
ブロックを追加する方法と同じで、左上の「プラス」からパターンを開きます。自分で作成と追加したパターンは、マイパターンに分類されています。

タイトルとプレビューが表示されるので、選択すると記事に追加されます。同期パターンは、紫色の菱形マークがつき、挿入後にパターンを選択したときにも紫色の枠に変わります。

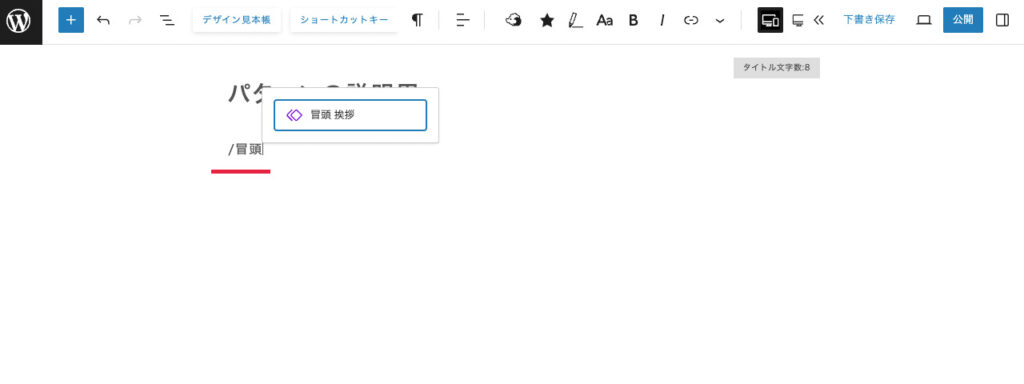
「/」のあとに、パターン名を入力して追加もできます。

パターン名は公開した記事に表示されないので、自分が覚えやすくて用途がわかりやすく入力しやすい内容にします。
リード文+〇〇や商品名+〇〇など、階層を付けておくと呼び出すときに候補として表示されるので探しやすいです。カテゴリーの入力もできますが、入力のしやすさだけで考えたら、名前の付け方の方が大切です。
パターンの編集と管理の方法
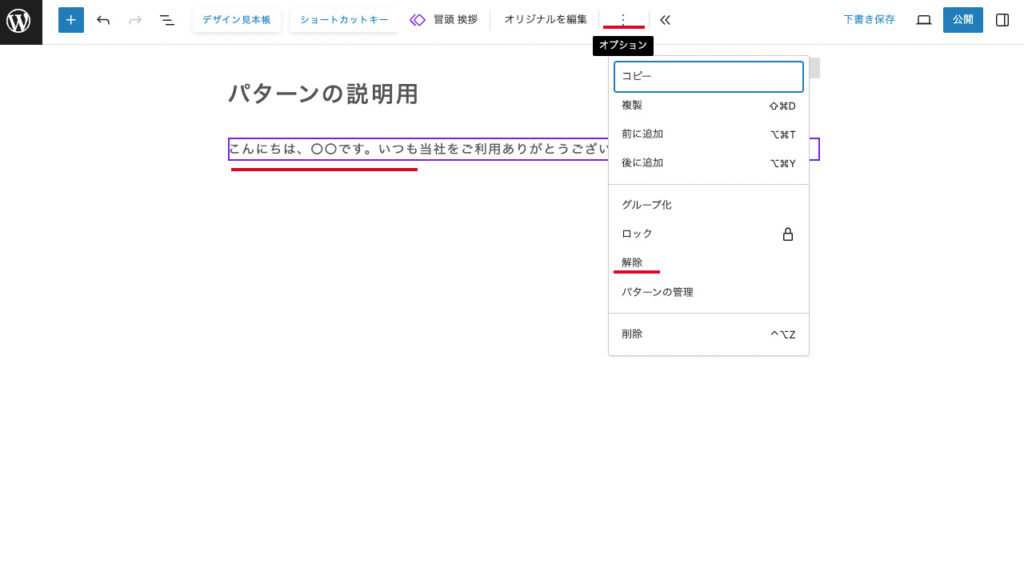
エディターで同期パターンを編集する方法は、まず、編集したいパターンを選択します。次に3点のオプションから解除を選びます。

登録した同期パターンとの関連性が解除されて普通のブロックに戻り、他のページに編集が影響しなくなります。非同期パターンは他の記事には影響しない方法なので、編集するのに解除の操作は必要ありません。
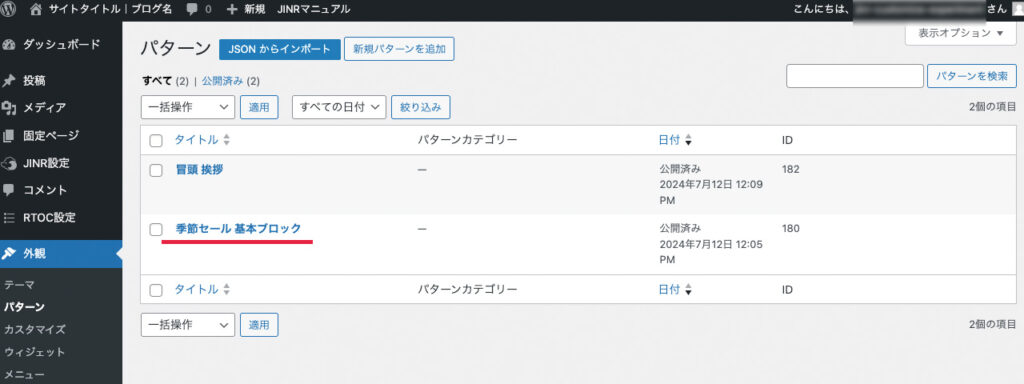
パターンのメニュー画面からの編集する方法もあります。
一覧表示されたパターンの中から選択して、エディター画面で修正を行います。一覧にはエディターで作成したパターンも追加されます。

パターンの内容を修正したら、公開をクリックします。

同期パターンを変更すると使用中の記事全てに影響します。過去のものを変更したくない場合は、別で登録し直す必要があります。
同期と非同期の切り替えや名前の編集はできないので、新規パターンの追加を行う必要があります。新規パターンの追加で同期パターンを追加して、パターンを解除後に改めて非同期パターンとして登録といった手順を取る方法があります。
パターン一覧で選択してパターン登録を削除することも可能です。
中・上級者向けですが、「JSONとしてエクスポート」と「JSONからインポート」の機能を活用するとパターンのやり取りが可能です。
手の込んだパターンを作成したときにJSONとしてエクスポートしておけば、他のサイトでインポートすることで、利用可能になります。ただ、見知らぬ人からもらったり配られているJSONには悪意あるコードが含まれている可能性があり注意が必要です。
まとめ:同期と非同期を使い分けて効率化
2023年8月にアップデートしたWordPress6.3で、パターンブロックと再利用ブロックが統合されて新たに登場したパターンの機能を深掘りしました。
比較的新しい変更で、新旧の情報が混在して「パターン」の機能が分かりにくい状態です。
WordPressやテーマなどが提供していたブロックパターンは、非同期パターンという機能になりました。WordPressを使う人が独自に登録していた再利用ブロックは、同期パターンという機能です。
再利用ブロックは多少使いにくい面がありましたが、同期パターンに進化したことで管理と編集が格段にしやすくなりました。また、非同期パターンが自分で登録できるようになり、効率的な作業が可能になっています。
WordPressの標準機能が充実することで、特定のテーマの操作性の良いオリジナル機能と同レベルのもを誰もが使えるようになりました。これによりWordPressテーマの選択の幅が広がります。
定型文として使える同期パターンと、オリジナルの記事テンプレートを登録できる非同期パターンを活用して効率よくブログ運営を行っていきましょう。
この記事が、JIN:Rを利用してブログを始めようかと検討されている方のお役に立てれば幸いです。