初心者にも優しいJIN:RのWordPress管理画面のメニューを紹介


WordPressのコンテンツ管理システムという名前を聞くとなんだか業務用な感じがして。パソコンの知識がないので、自分には操作が難しいのかなと思っていて。

確かに、”管理システム”と聞くと、仕事で使うものみたいで、なんだか知識が要りそうな印象を受けますよね。実際は、メニューを選択するだけで、誰でも感覚的に理解できるようになっているのですよ
WordPressで始めてみようと思っていても、管理画面には専門的な文字が並んでいて、自分には扱えないのではないかと不安を感じたことはないでしょうか。
そこでこの記事では、WordPressの管理画面の構成から使えるメニューの一覧まで、基本的な情報をまとめてお届けします。この記事を読めば、WordPressでできる操作メニューの全体像と初期からよく使う機能の詳細が分かります。
WordPressでもテーマを使えば、管理画面も初心者に操作が分かりやすく作り込まれています。
WordPressの管理画面が特別な知識がなくても扱えることを知って、安心してブログを始めたい方は、ぜひ最後までご覧ください。
もし、WordPressテーマを「JIN:R」にしようかと迷っているなら、あなたの決断を後押しする情報になっていると思います。
WordPressの基本的なこと
WordPressはコンテンツ管理システムと呼ばれ、ブログなどのウェブサイトを作る基礎になるシステムです。ウェブサイトを表示するためのコードを知らなくても、テーマを使ってブログを作り記事の投稿が可能です。
WordPressには、WordPressテーマやプラグインをインストールしたり、記事や写真・イラストなどアップロードできます。
ブログのデザイン設定や投稿記事の作成は、すべてWordPressの管理画面から行います。レンタルサーバーの管理画面は、ドメインの設定とWordPressのインストールが終わってブログが立ち上がれば、日常的には使わないです。
WordPressテーマに何を使うかで、管理画面の内容は変化します。当サイトで使っているのはWordPressテーマはJIN:Rです。JIN:Rのマニュアルで推奨されているプラグインをインストールした状態で説明をしていきます。
WordPress管理画面へのログインとログアウト
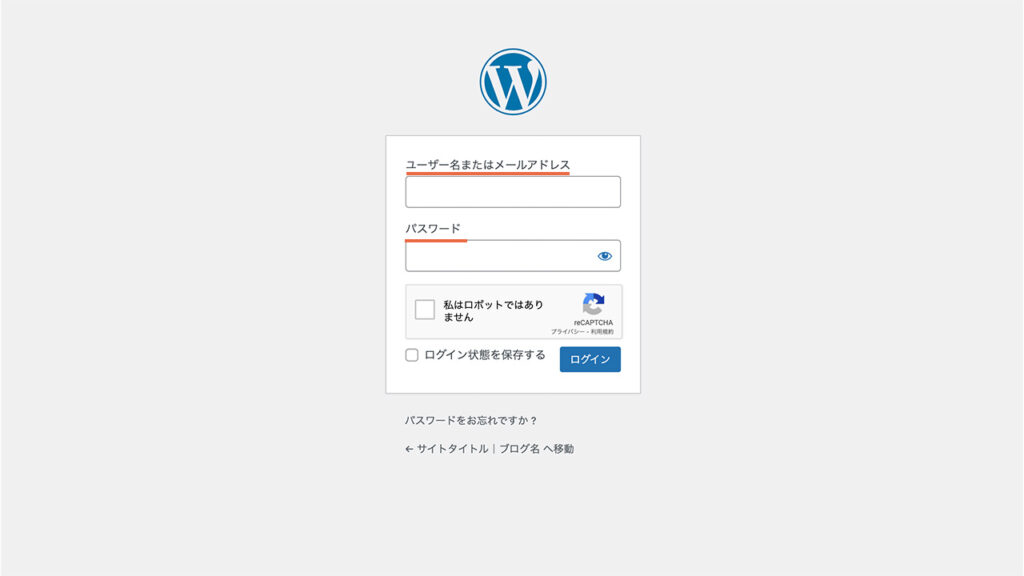
ログインページは、独自ドメインに「wp-admin」を追加したURLに表示されます。例えば、「http://exsmple.com/wp-admin」です。
ConoHa WINGやエックスサーバーなど、レンタルサーバーのサーバーパネルからアクセスすることも可能です。
2回目以降は、インストールしたセキュリティープラグインにより、任意のURLに変わる場合があります。プラグインのマニュアルを確認して、ログインURLを紛失しないように注意しましょう。

ログインに必要な情報は、
- ユーザー名またはメールアドレス
- パスワード
の2つです。
必要な情報を入力したら、ログインをクリックします。
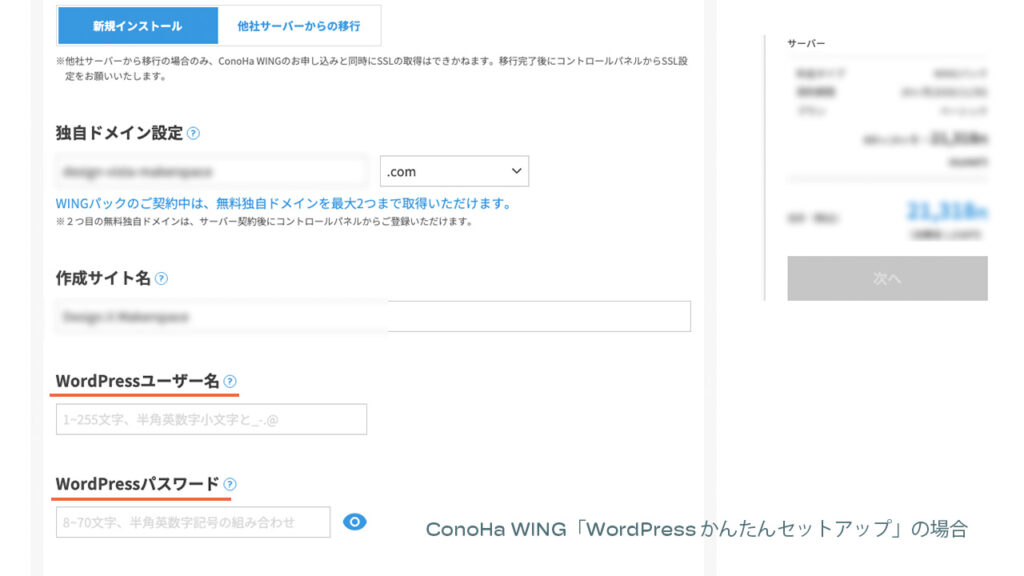
手動でWordPressをサーバーにインストールすることがほとんどなくなり、ログイン情報が分からなくなる場合がよく起こります。
レンタルサーバーの「WordPressかんたんセットアップ」など、WordPressのインストールを代行してくれるサービスを申し込んだときに、ログイン情報を登録しています。

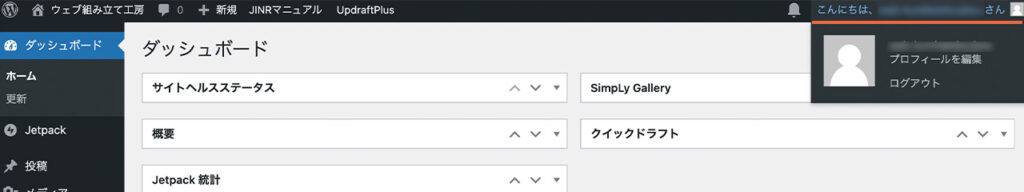
ログアウトは、管理画面の右上にある「こんにちは、(ユーザー名)さん」にマウスを合わせると表示されます。

JIN:RのWordPress管理画面の構成

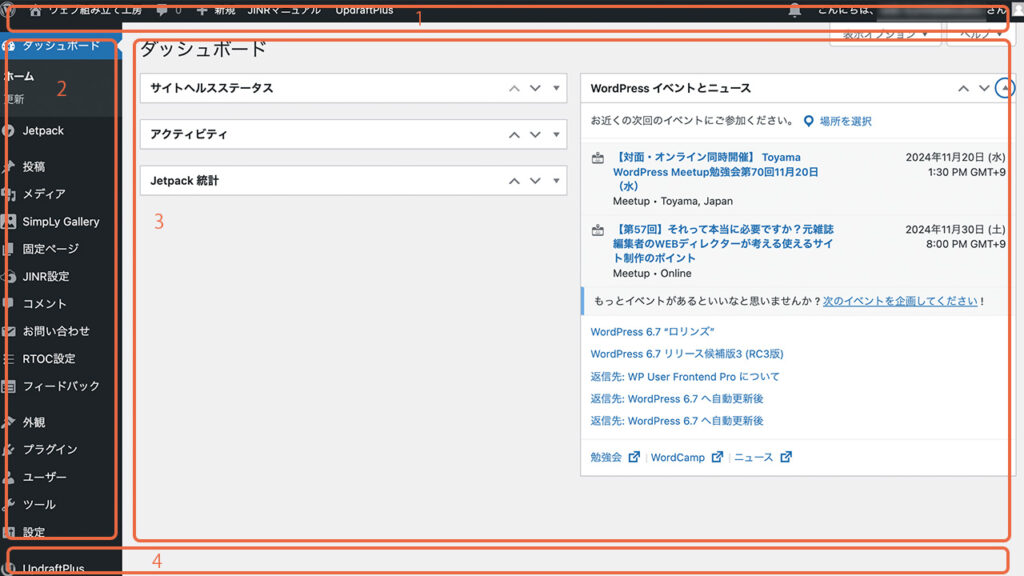
管理画面は4つのエリアで構成されています。
- ツールバー
- ワークエリア
- メインナビゲーション
- フッター
この構成は、各WordPressテーマで共通です。

ツールバーには左から、
- Wのアイコン
- サイト名
- 吹き出しのアイコン
- 新規
- JINRマニュアル
- UpdraftPlus
- 「こんにちは、(ユーザー名)さん」
と並びます。
Updraftplusは、バックアップ用のプラグインをインストールしているので追加されています。
よく使うのは、「サイト名」と「こんにちは、(ユーザー名)さん」です。
サイト名をクリックすると、ブログの公開されている状態が表示されます。WordPressで設定した内容が正しく反映されているかや見やすいかを確認できます。
「こんにちは、(ユーザー名)さん」は、管理画面からログアウトするときに使います。
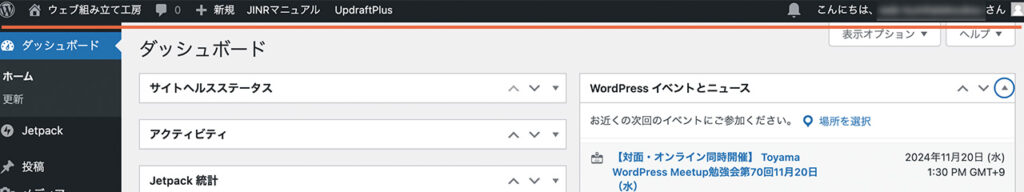
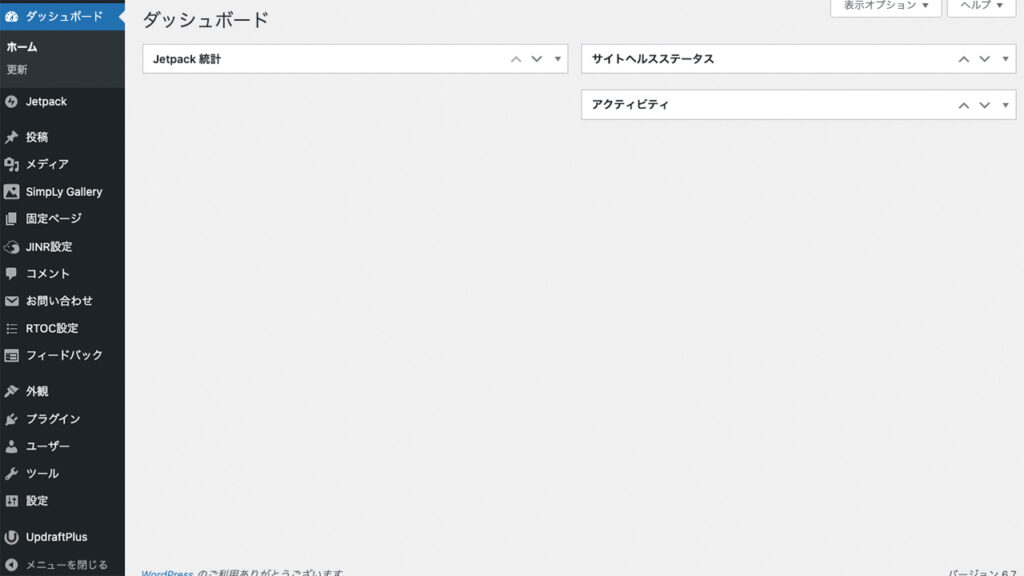
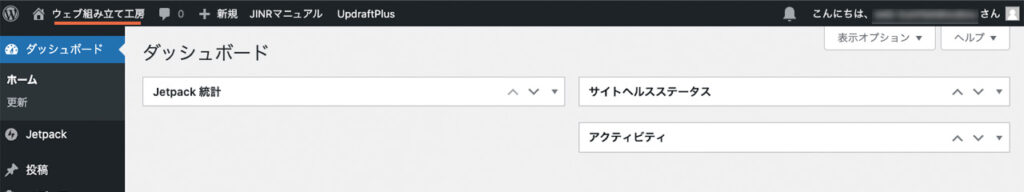
ワークエリアは、メインナビゲーションで選択したメニューの作業画面が表示されます。
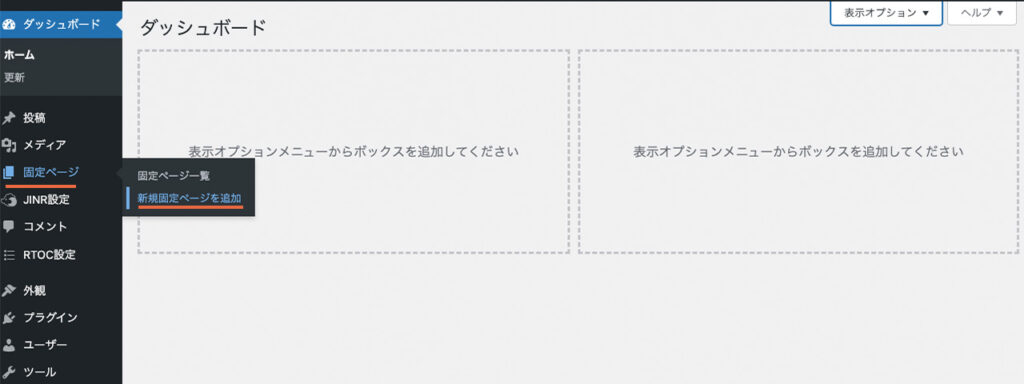
WordPressにログインしたときは、ダッシュボードの内容が表示されます。ダッシュボードには「WordPressへようこそ」やサイトヘルスステータスなど、さまざまなボックスが開き、情報が表示されています。
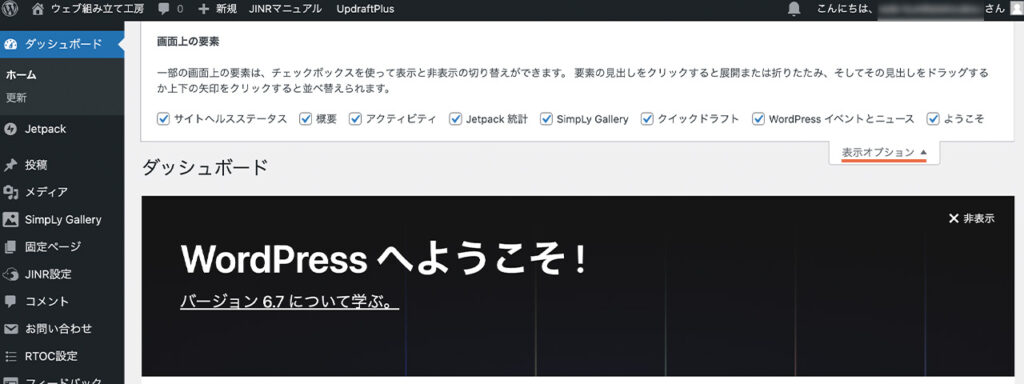
実際に使わない情報が多いので不要なボックスは非表示にしましょう。

表示オプションをクリックして、チェックを外すだけです。

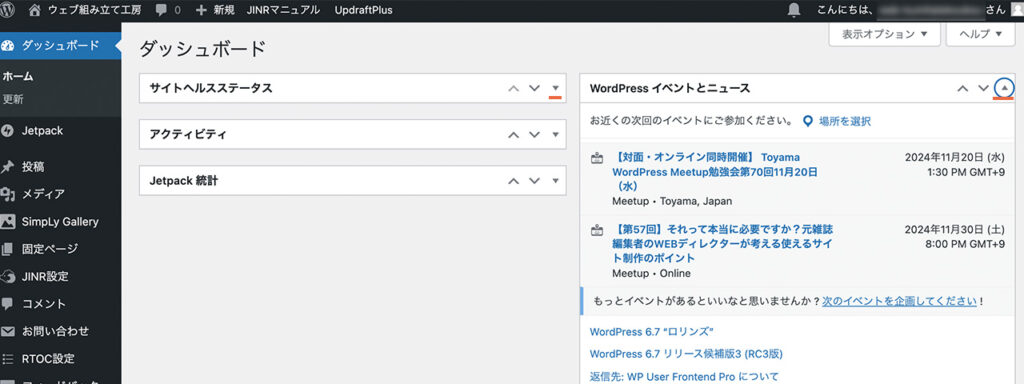
いつも詳細を見る必要がないボックスは、ボックス右上の下三角で閉じられます。

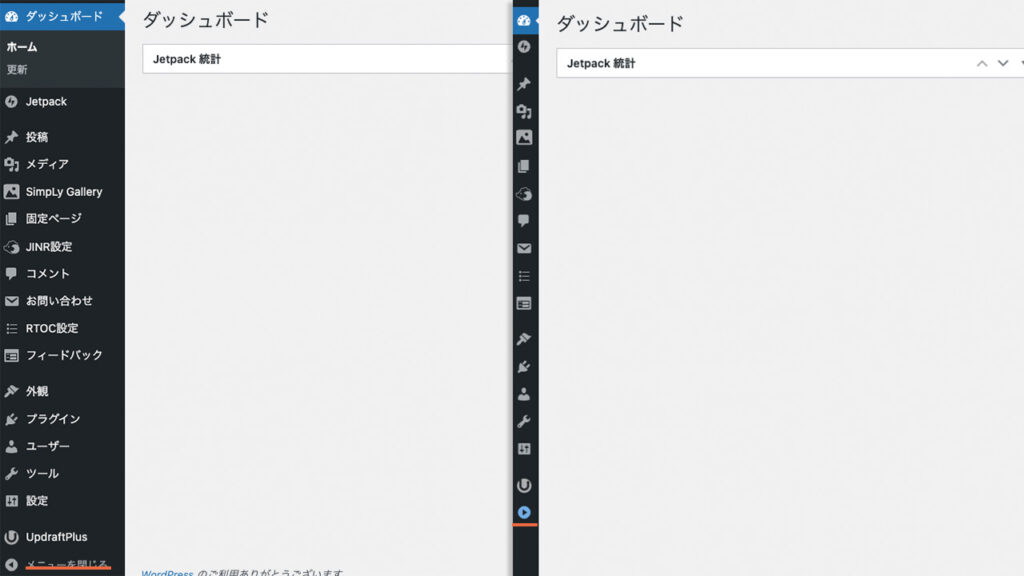
メインナビゲーションがWordPressのメニュー切り替えをする部分で、管理画面の大切な部分です。メニューを閉じて、アイコン表示だけにまとめることも可能です。
使うメニューの選択方法は、2通りあります。
マウスを合わせると、サブメニューが右に表示されます。マウスが外れるとサブメニューが消えるので少し面倒です。ワークエリアの表示は変わらないので、メニュー名で何ができるのか分かっている方には、早く操作できます。
クリックした場合は、メインメニューの下にサブメニューが追加表示されます。ワークエリアもメニュー名に対応した内容に変更されます。メニューの内容を確認してから、サブメニューに進めます。
JIN:Rのメインナビゲーションを一覧で見てみよう

WordPress管理画面の左側に表示されるメインナビゲーションの種類を一覧にしました。
| 使う頻度・重要度 | 機能 | |
|---|---|---|
| ダッシュボード | WordPressにログインしたときに、ホームが表示されます。 | |
| Jetpack | プラグインです。表示数や訪問者の数が分かります。 | |
| 投稿 | ブログ記事に関係するメニューが集まっています。カテゴリーやタグの設定も含まれます。 | |
| メディア | 写真やイラスト、動画などのアップロードしたり、ファイルを確認できるライブラリです。 | |
| SimpLy Gallery | プラグインです。記事の中に写真のギャラリーを作れます。 | |
| 固定ページ | 固定ページの新規追加と一覧表示が含まれるメニューです。公開画面は投稿とほぼ一緒です。 | |
| JINR設定 | JIN:Rのオリジナル機能が集まるメニューです。 | |
| コメント | 投稿でコメントを読者に開放している場合に、一覧で表示されます。 | |
| お問い合わせ | プラグインです。Contact Form 7 を使ったお問い合わせフォームの作成と一覧で管理ができます | |
| RTOC設定 | プラグインです。Rich Table of Contentsを使った目次の設定ができます。 | |
| フィードバック | 投稿や固定ページの、レビュー待ちステータスへのフィードバックを管理できます。 | |
| 外観 | テーマやカスタマイズなど、ブログのデザインや機能の変更に関係するメニューが集まっています。 | |
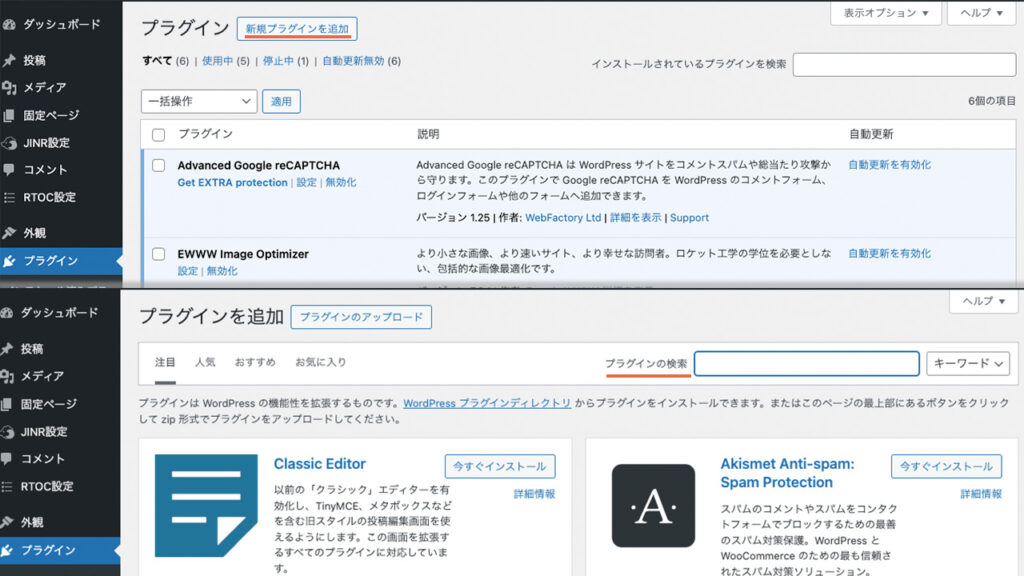
| プラグイン | インストール済みのプラグインが一覧で見れたり、検索して新規プラグインを追加できます。 | |
| ユーザー | WordPress管理画面にアクセスできるユーザーを管理するメニューです。 | |
| ツール | WordPressのコンテンツデータのエクスポートなどができます。 | |
| 設定 | パーマリンクなどWordPress全般の基本的な設定変更ができます。 | |
| UpdraftPlus | プラグインです。サーバー以外のストレージにバックアップをします。 |
ブログ運営の初期でもよく使うメインナビゲーション
WordPressの管理画面にたくさん並ぶメインナビゲーションの中から、ブログ作成するときによく使うメニューを厳選してご紹介します。
ブログのデザインを整えるのに使う「外観」
外観には、テーマとパターン、カスタマイズ、ウィジェット、メニュー、テーマファイルエディターのサブメニューが含まれます。
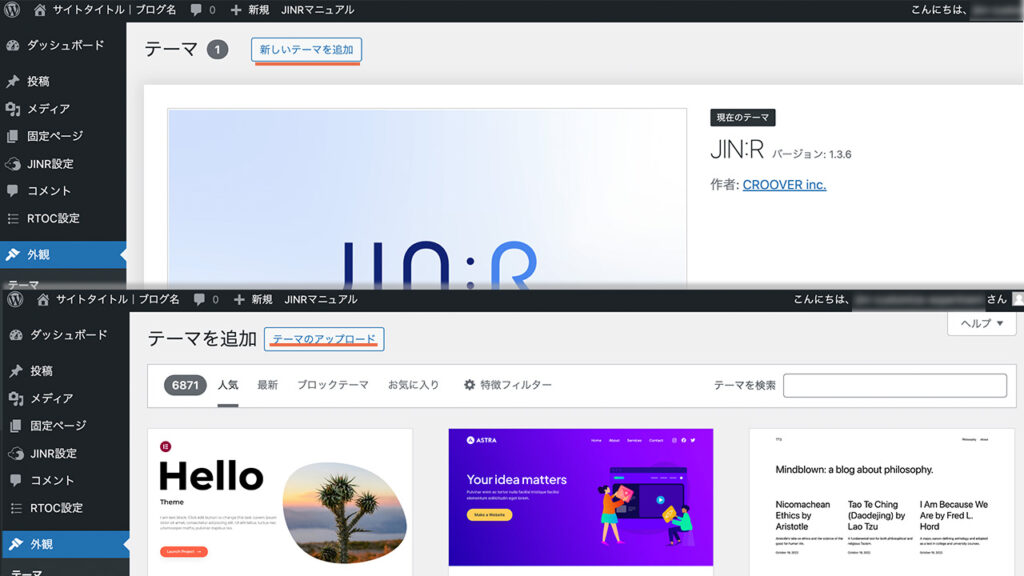
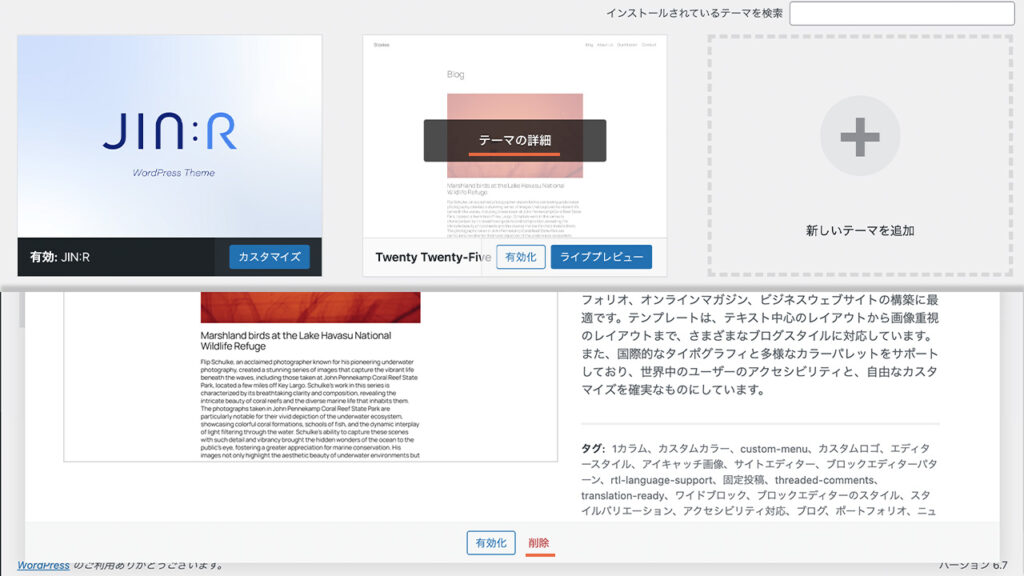
テーマは、WordPressテーマのインストールに使うので、最初に使う機能です。

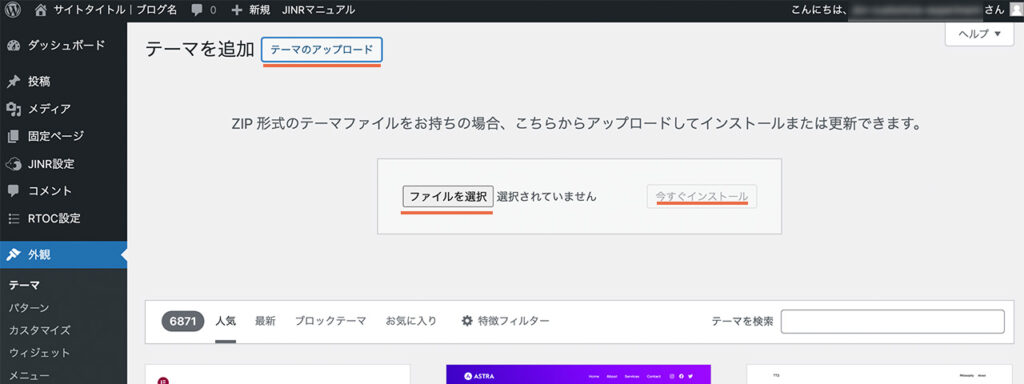
「新しいテーマを追加」をクリックして、「テーマをアップロード」に進みます。

購入したJIN:Rのテーマファイルを選択して、「今すぐインストール」をクリックします。

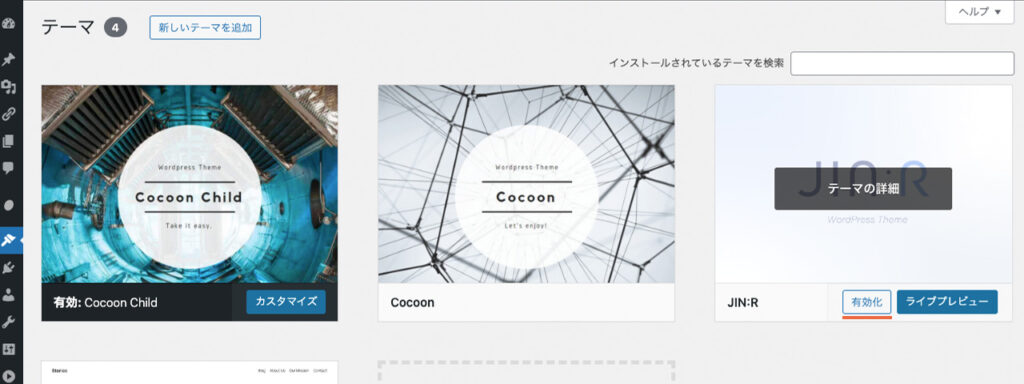
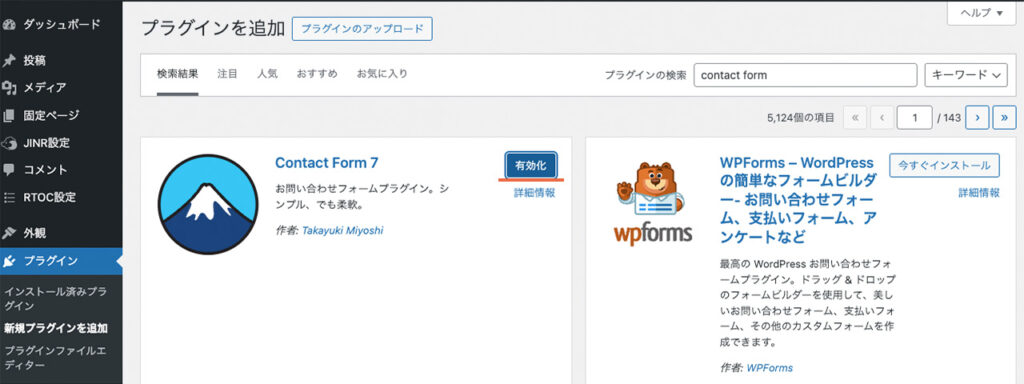
インストールが完了したら、有効化を押します
レンタルサーバーを申し込むときにWordPressテーマを同時購入していると、インストール済みの場合もあります。
WordPressに最初から入っているテーマは、おそらく使わないので削除してしまいましょう。

削除するテーマをクリックして、詳細説明を表示します。有効化と削除が表示されるので、削除をクリックします。
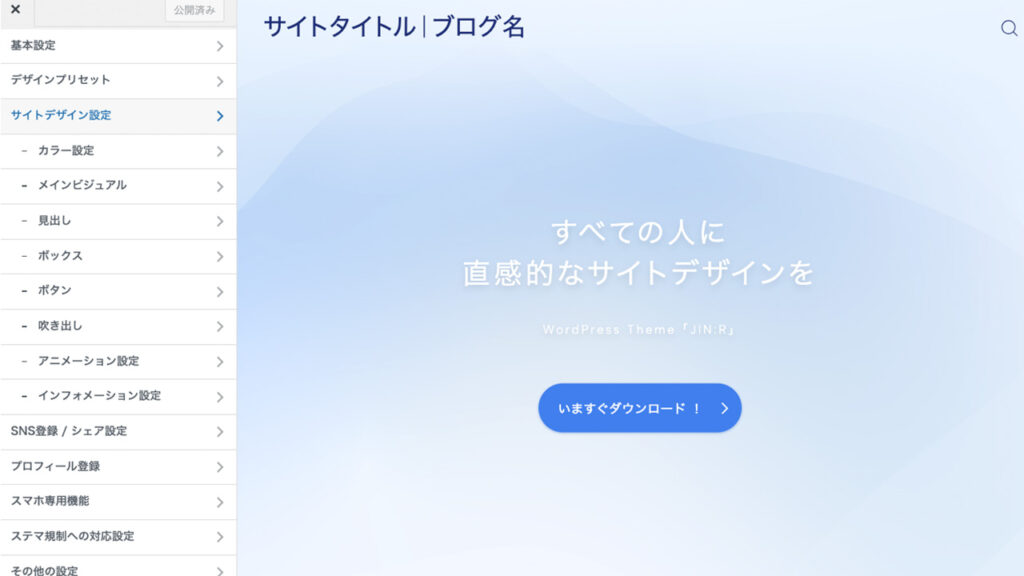
カスタマイズに表示される内容は、WordPressテーマにより変わります。

JIN:Rは、ブログのデザイン設定に使うメニューが集結しています。
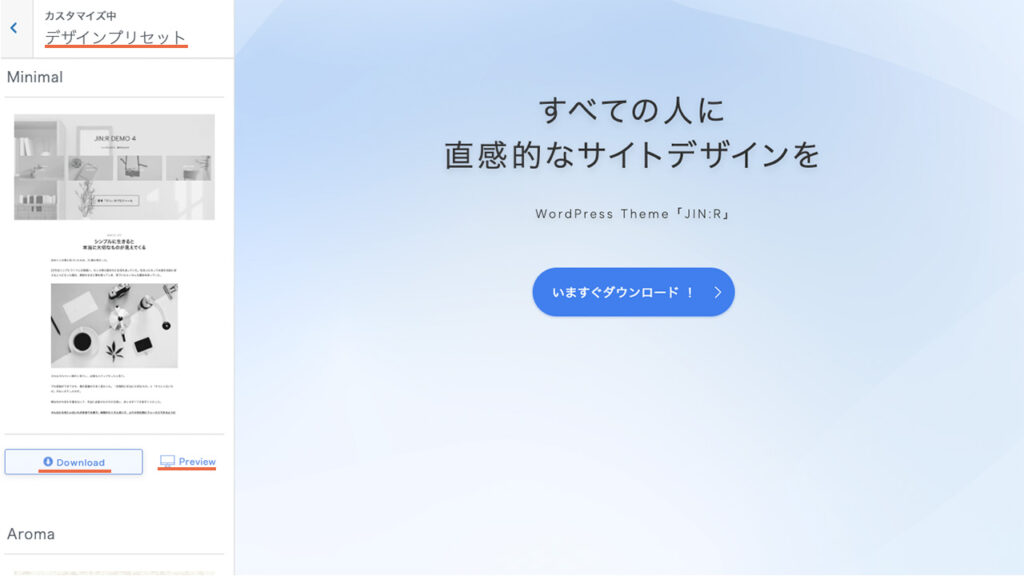
初期で使うのはオリジナル機能のデザインプリセットです。JIN:R公式サイトのデモ一覧と同じ設定にクリックだけで着せ替えができます。

表示されるデモデザインをプレビューして、気に入ったデザインのDownloadをクリックします。
デモデザインから、
- サイト全体のカラー設定
- 見出し、ボックス、ボタンのカラーやデザイン
- メインビジュアルの変更
が、個別で調整できます。
吹き出しのアイコン登録やプロフィールの登録、スマホ専用機能など、ブログの完成度を高めるメニューも含まれます。
さらに、メニューやウィジェットへのアクセスもできます。
ウィジェットは、WordPressテーマにより使える種類が違います。
ブログ全体で決まった位置に、同じ内容を表示したい場合に使える機能です。主に使うのは、サイドバーやサイドバー追尾で、プロフィールを表示したり、目次を表示する場合が多いです。
メニューは、ブログを訪れた人が情報にアクセスしやすくするために大切なメニューを設定できます。
画面上部に表示するグローバルナビゲーションやブログの1番下に表示するフッターメニューを作ります。
WordPressを補う機能を追加する「プラグイン」
プラグインは、WordPressの標準機能やWordPressテーマでは対応できない部分を補う拡張機能を追加するプログラムです。
- セキュリティ機能を高める
- ブログや投稿記事の表示速度を早める
- ブログの表現を豊かにする
など、たくさんの種類があり、多くの場合無料でインストールできます。
2段階認証やスパム対策、バックアップは、必ずプラグインで追加しておきたい機能です。WordPressは誰もが無料で使えるオープンソースシステムで、世界的なシェアが約40%と高いため、不正アクセスの標的になりやすいからです。

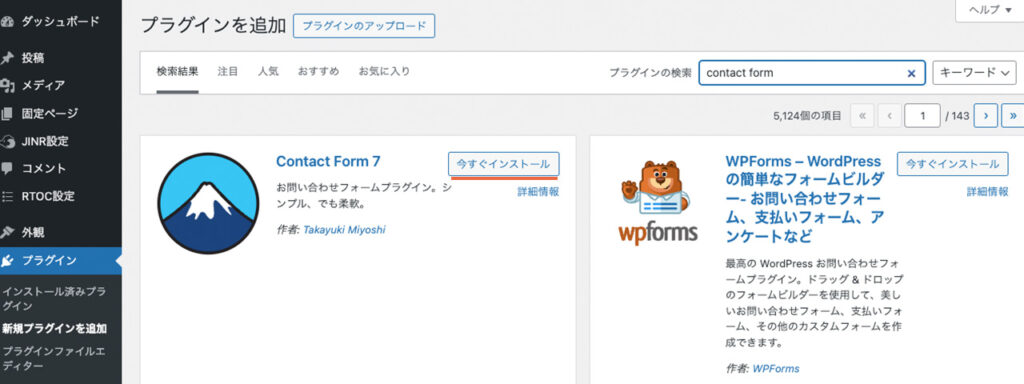
新規プラグインを追加を開き、プラグインの検索をします。

必要なプラグインを見つけたら、今すぐインストールをクリックします。

インストールが終わったら、有効化をクリックします。
WordPressとWordPressテーマ、プラグインは、それぞれ別で開発されたシステムです。
基本的には問題なく動作しますが、テーマとプラグインは互換性が保証されるものではないです。プラグインが多いと、エラーを引き起こす可能性もあります。
初めは、公式マニュアルで推奨されているプラグインから揃えていきましょう。
ブログ運営を本格スタートする前に2カ所の「設定」
設定は、WordPressの標準機能や基本情報を設定するメニューです。
ブログ記事の投稿を本格的に始める前に済ませておきたい箇所が2つあります。
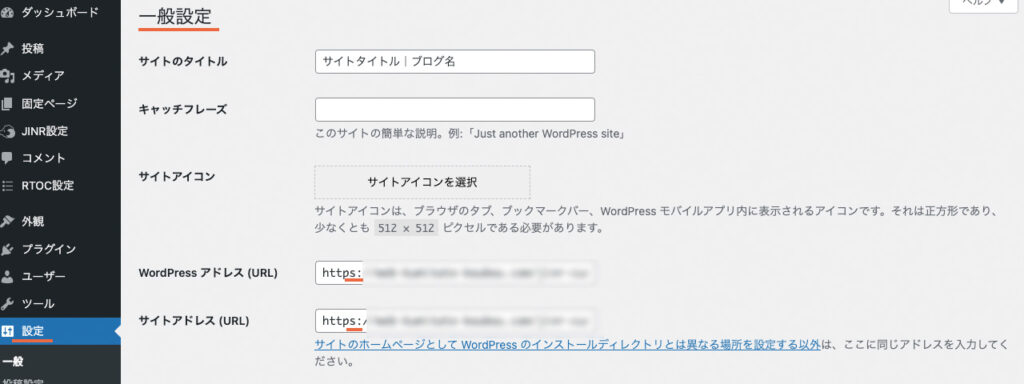
ひとつ目は、一般の中にあるWordPressアドレス(URL)とサイトアドレス(URL)です。

レンタルサーバーで独自SSLを設定して、ホームページアドレスがhttpsになりました。WordPress管理画面で、httpをhttpsに変更することで、SSL化が完了です。
ConoHa WINGで「WordPressかんたんセットアップ」を使った方は、変更済みのはずなので確認だけで大丈夫です。
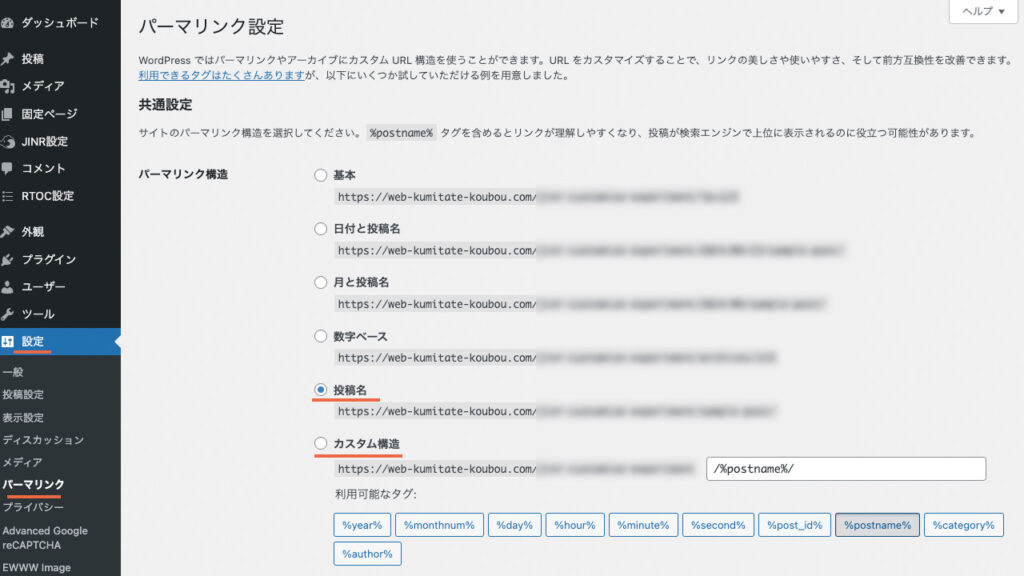
次にパーマリンクで、パーマリンク構造を投稿名かカスタム構造に変更します。

パーマリンクはワークエリアに表示されるように、記事のURLの一部になります。
例えば、https://exsmple.net/sample-post/の場合、sample-postに記事のタイトルが入ります。
最終的に、ブログ記事を投稿するときに、英単語に打ち替えてから公開します。日本語のままだとURLがシェアされたときに文字化けしたり、記事の内容が検索エンジンに正しく伝わらないからです。
ブログの基本情報を表示する「固定ページ」
固定ページは1ページで独立していて、時系列に沿って他ページと関連付けて管理されないです。つまり、投稿記事のように、新着や月単位のアーカイブ、カテゴリーやタグでの分類する機能がありません。ただ、公開されるページ自体は、投稿記事とほぼ同じように表示されます。
一般的に、プロフィールやお問い合わせ、プライバシーポリシーなどに使われます。
さらにJIN:Rでは、カスタムテンプレートが用意されていて、
といったブログのデザインカスタマイズにも、固定ページを使います。
固定ページを書く手順は、2つのテンプレートで共通しています。

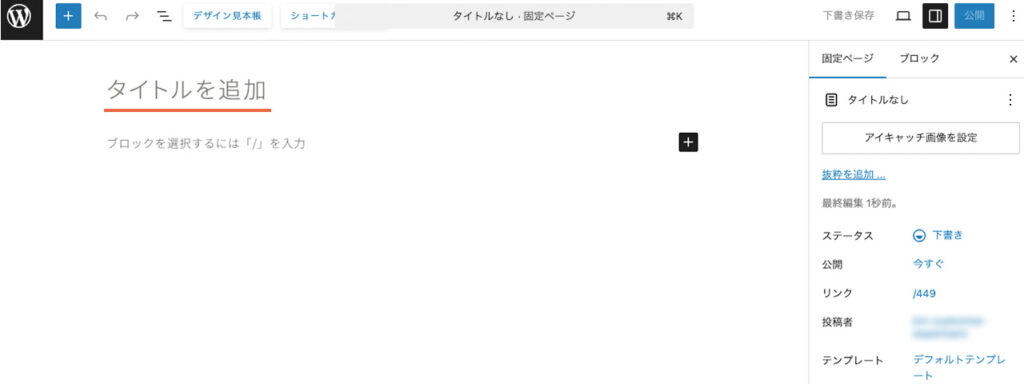
新規固定ページを追加をクリックして、記事を書くエディター画面を開きます。

タイトルを追加します。
カスタムテンプレートでは公開画面で表示されないですが、WordPress管理画面で一覧表示に使います。また、タグとしては入力されるので、検索エンジンに内容を伝える必要があります。
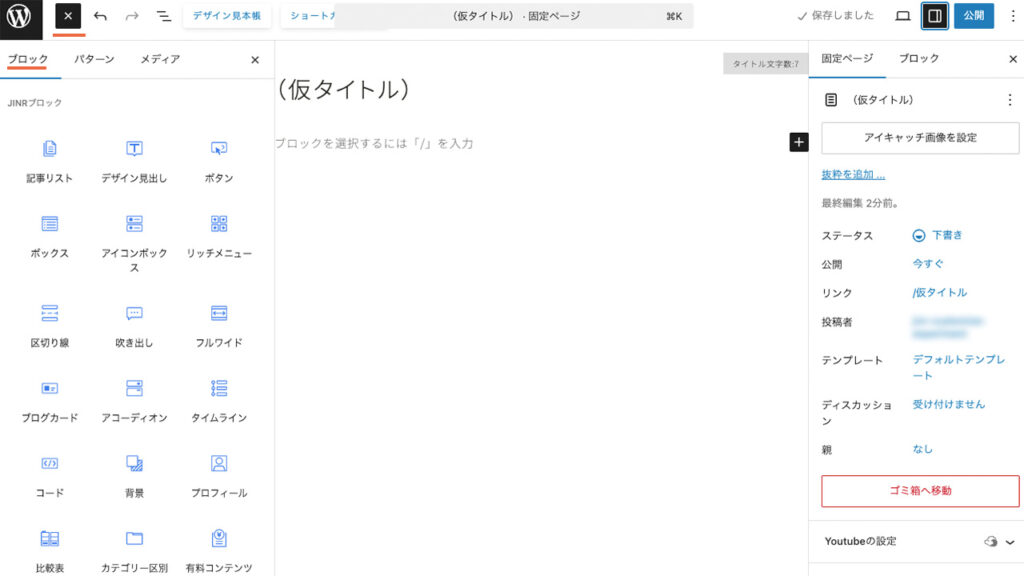
ブロックエディターに対応しているJIN:Rは、ページに追加したいブロックを組み合わせて本文を作ります。文字を入力するには段落ブロック、見出しには見出しブロックといった具合です。
標準ブロック以外にも、ボックスやボタン、タイムライン、比較表、吹き出しなど、オリジナルブロックを使って、本文をおしゃれに、流し読みしても分かりやすい本文に編集できます。
ブログのデザインに使うカスタムテンプレートの場合は、記事リストやリッチメニュー、フルワイド、デザイン見出しなどで、雰囲気作りをしてブログ内部へのリンクを簡単に追加できます。
ブロックを追加する方法は、3パターンあります。

トップツールバーの左側にあるプラスアイコンをクリックします。

一覧で使えるブロックが表示された中から選びます。

本文に設置されたブロックを選択していると、ブロックの右側に「ブロックを追加」のプラスアイコンが表示されます。アイコンをクリックするとウインドウが開き、表示された一覧から選びます。

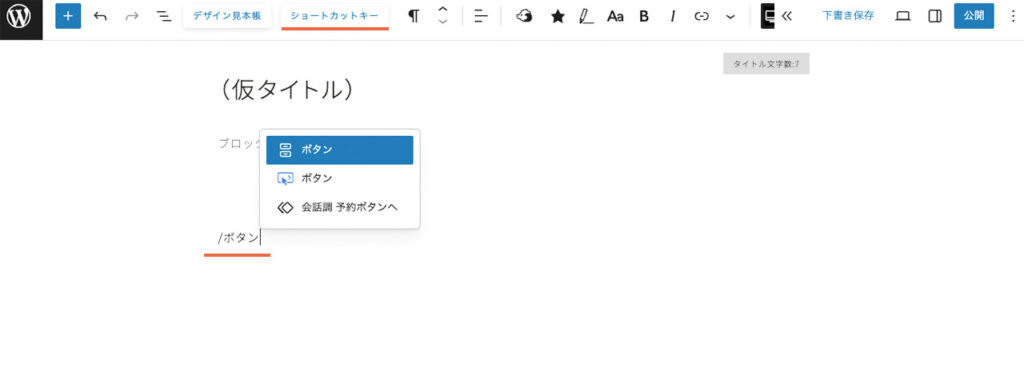
素早くブロックを追加するには、「/+(ブロック名)」がおすすめです。例えば、/ボタン と入力するだけで、ボタンブロックが追加されます。
トップツールバーに、ショートカットキーの一覧へリンクがあるので参考にしてください。
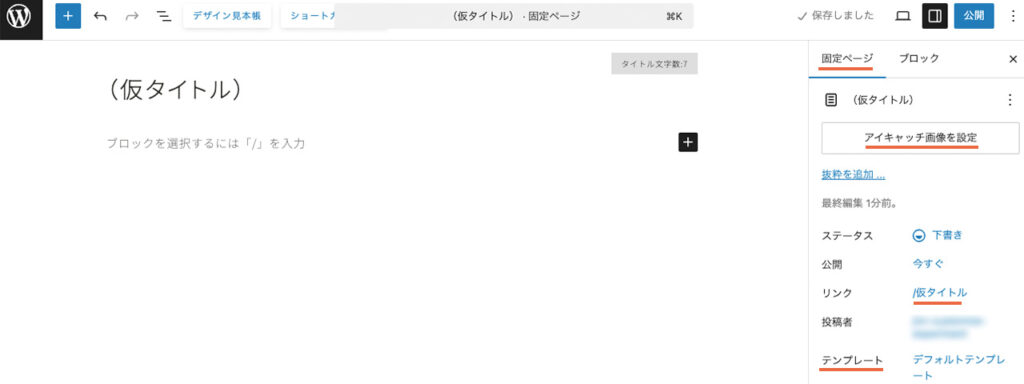
JIN:Rのエディター画面は、ほぼ公開される画面と同じですが、念の為確認をします。アイキャッチ画像が追加された状態やサイドバーなどウィジェットで追加している要素が入ったら、見栄えが変わる可能性があるからです。

トップツールバーの下書きの右横の四角いアイコンをクリックで、プレビュー表示できます。

右側の設定で、固定ページのタブを開きます。
設定するのは、アイキャッチ画像とリンク、SEO設定です。
リンクが「設定」のパーマリンクです。タイトルと同じになっているので、英単語に修正して入力しましょう。
カテゴリーページのカスタムのために作ったページの場合は、「カテゴリーページの設定」で、「カテゴリーページをカスタマイズ」をONにします。

全ての手順が終わり、内容に問題なければ、トップツールバーの右側にある公開をクリックします。
ブログ記事を書く「投稿」
WordPressでは、記事のことを投稿と表現します。固定ページに対して投稿は、頻繁に公開するページの作成に使います。
投稿は、それぞれ時系列の関係性を持って管理され、新しい投稿が上に順番に表示されます。また、月ごとのアーカイブやカテゴリー、タグで整理できるため、訪問者が過去の記事を見つけやすくなっています。
投稿を書く手順は、固定ページとあまり変わりありません。
- 新規投稿を追加
- タイトルを追加
- 本文を編集
- プレビューで確認
と手順を進めます。
投稿ページの公開設定に違いがあります。
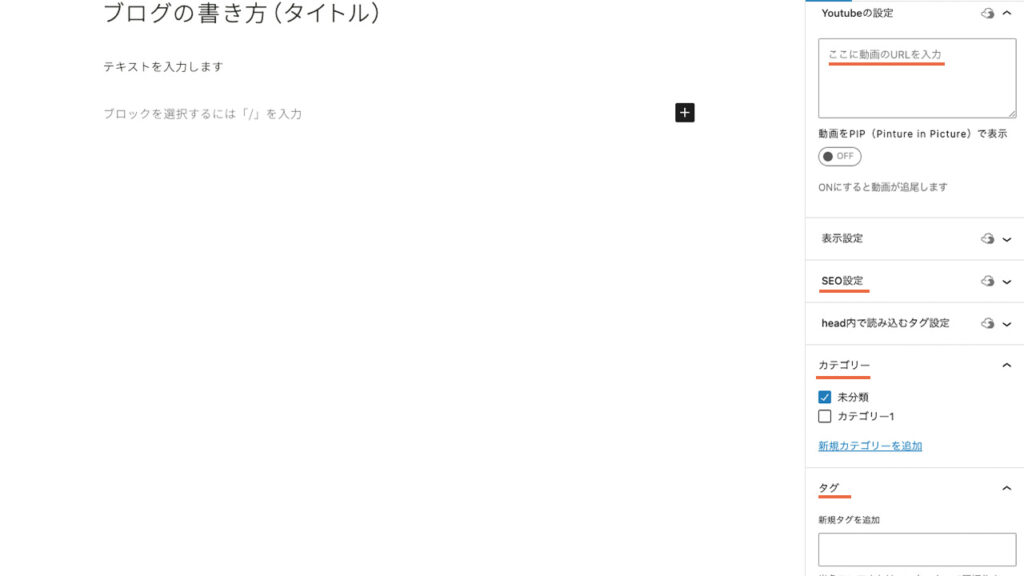
投稿タブで、アイキャッチ画像とリンク、SEO設定をしたら、さらに投稿を分類するカテゴリーを選び、タグを追加します。

YouTube動画のURLを貼り付けるだけで、アイキャッチ画像に動画の表示も簡単にできます。
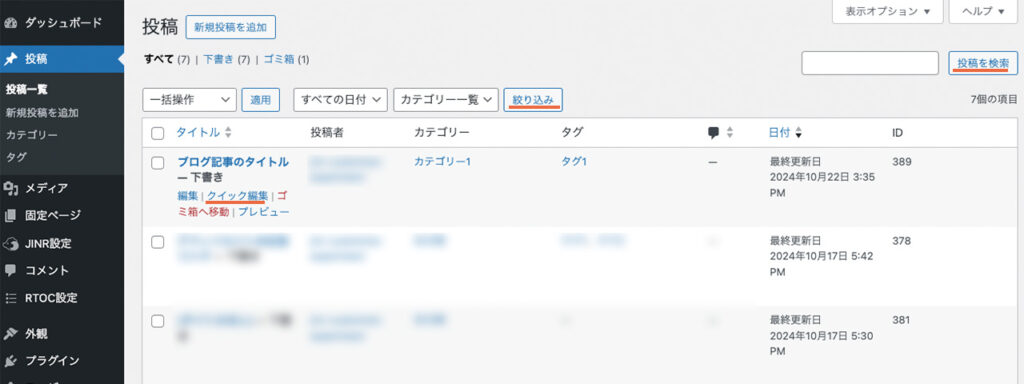
投稿一覧では、公開済みと下書きの記事を確認できます。

記事の検索や日付やカテゴリーでフィルタリングして絞り込みできます。
投稿のタイトルにマウスを合わせると表示されるクイック編集の機能があります。クイック編集を使えば、タイトルやカテゴリー、タグ、ステータスなどをエディターを開かずに更新できます。
メディアで、WordPressのサイトに使うファイルを一元管理
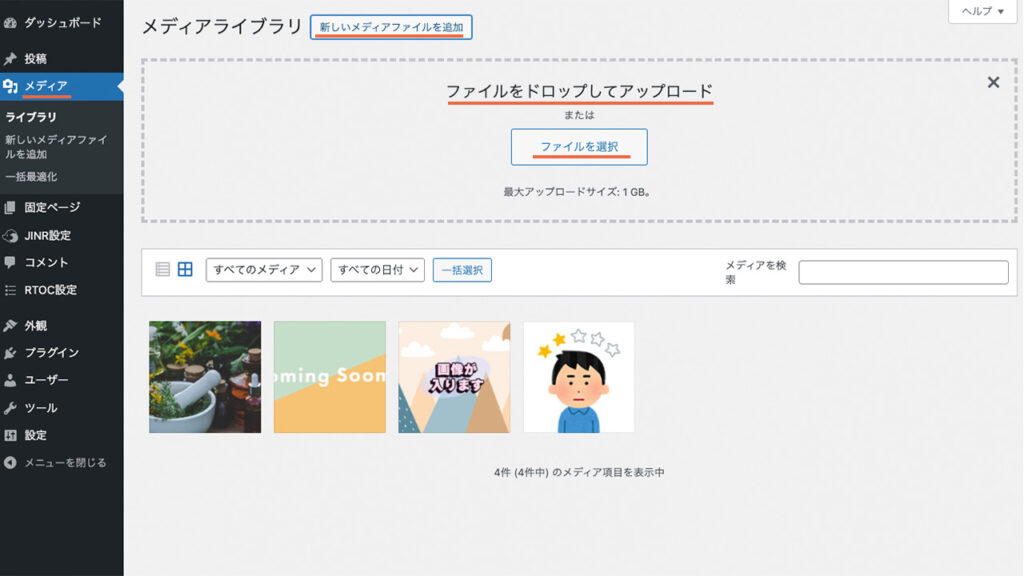
メディアで、外観のカスタマイズや固定ページ、投稿で使う写真や動画などを管理できます。メディアの種類とアップロードした日付、テキストで検索が可能です。

アップロードは、「新しいメディアファイルを追加」をクリックして、ファイルをドラック&ドロップするかファイルを選択します。
直接、ワークエリアにメディアファイルをドロップしてもアップロードされます。
メディアファイルには、代替テキストを設定します。

一覧で対象をクリックすると「添付ファイルの詳細」の画面が開き、入力する場所が表示されます。
代替テキストは、公開画面でファイルが正常に表示されなかったときに表示されます。他にも、ブラウザの読み上げ機能を使った場合に、代替テキストが読み上げられ、視覚に頼らずに理解できます。ファイルの内容を説明するのに使われるので、検索エンジンにメディアファイルの内容を伝えることにもつながります。
メディアライブラリで設定した代替テキストは、ファイル自体に設定されます。複数の場所で使う場合でも1度の設定で済みます。
便利なオリジナル機能が集約されている「JINR設定」

JINR設定には、
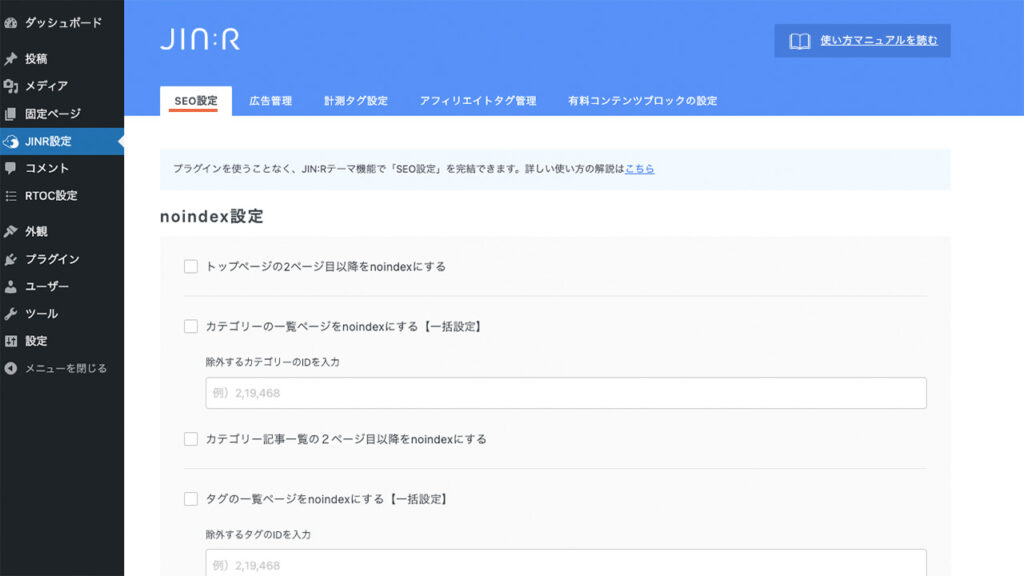
- SEO設定
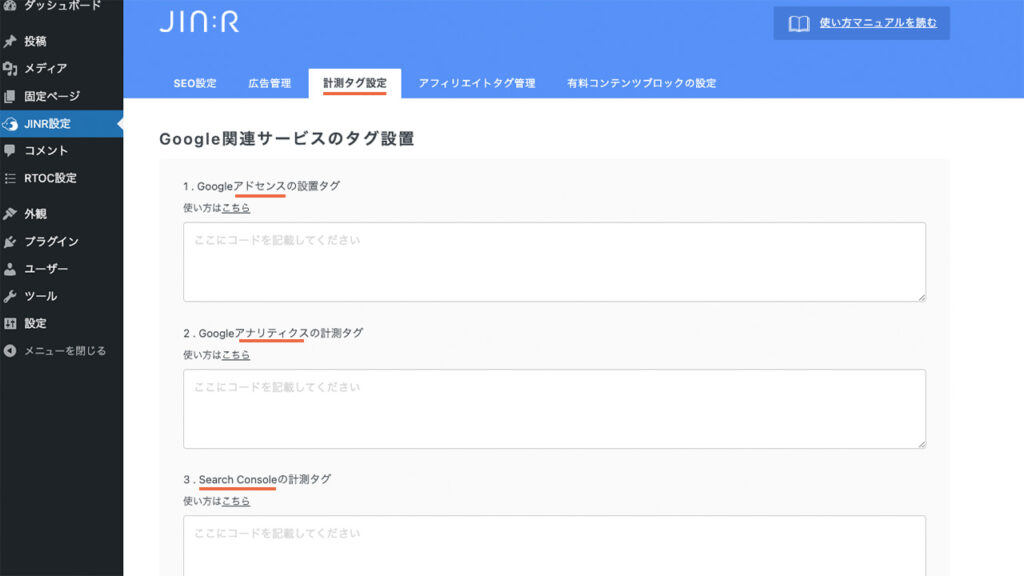
- 計測タグ設定
- 広告管理
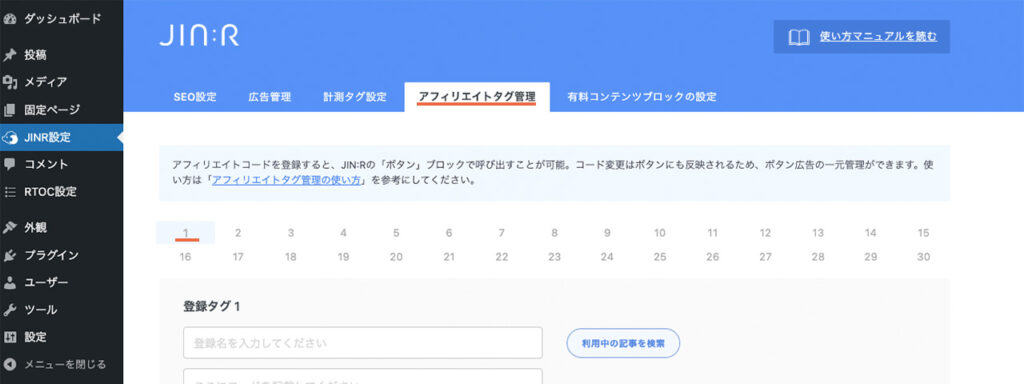
- アフィリエイトタグ管理
- 有料コンテンツブロックの設定
の5つのタブが用意されています。

SEO設定は、JIN:Rのテーマ内でSEO設定を完結できる機能です。プラグインを使わないので、機能の重複やプログラム・コードの干渉でトラブルが起きないです。

計測タグ設定は、GoogleアドセンスやGoogleアナリティクス、Google サーチコンソールの計測タグを貼り付けられるスペースがあります。Google関連以外にも、head内やbodyタグに、タグを追加もできます。
広告管理とアフィリエイトタグ管理、有料コンテンツブロックの設定は、ブログの収益化を便利に進める設定ができます。
広告管理は表示する条件を指定して、投稿内に一貫した広告コードを設置する機能です。
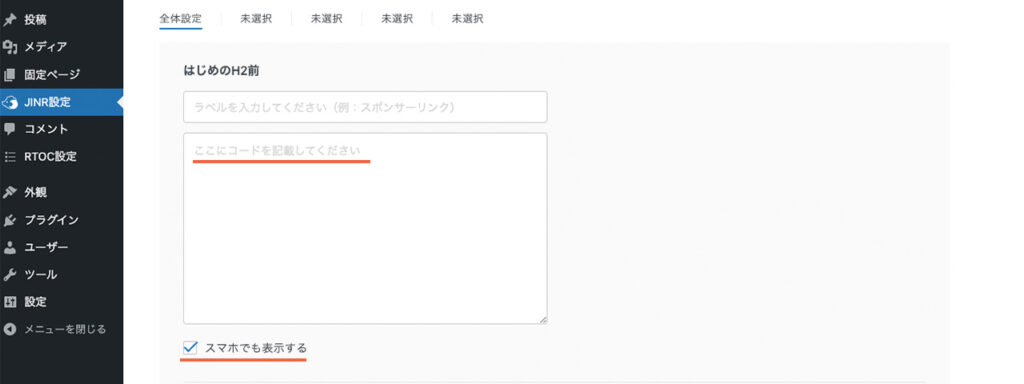
表示する範囲は、全体とカテゴリー指定の5種類で出し分けられます。表示場所はいずれも、はじめのH2(見出し)前、記事おわり、関連記事上、Multiplex広告で指定できます。スマートフォンでは非表示も可能です。
外観にあるウィジェットより選択肢が少ないですが、JIN:R開発者の有名なアフィリエイターが、効果的と感じている部分が選ばれたのだと思います。
複数の記事で表示しているアフィリエイト広告をひとつづつ変更する手間が省けて、効率化できます。
広告を表示する手順は簡単です。

「ラベルを入力してください」の小さな枠に、スポンサーリンクやPR、アフィリエイト広告などと入力します。
もしもアフィリエイトなどASPで、広告コードをコピーする。

「ここにコードを記載してください」の大きな方の枠に、広告コードを貼り付けます。広告コードには、バナー型の広告コードやGoogleアドセンスが適しています。
ブロックを使って広告の配置や装飾をしたい場合は、ウィジェットを使う必要があります。

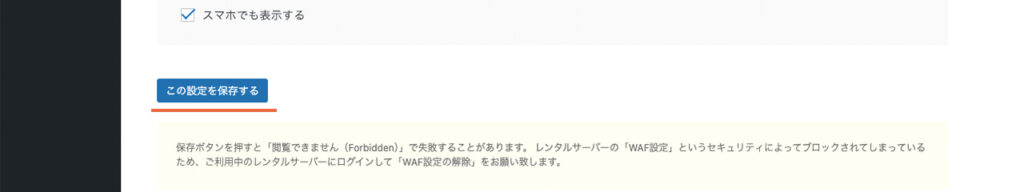
1番下にある「この設定を保存する」をクリックします。
アフィリエイトタグ管理は、最大30種類の広告コードを登録して、一元管理ができます。
ボタンブロックで、プルダウンを使って設定できるのが、広告管理との違いです。
ボタンに設定するので、テキスト型の広告コードを使います。広告のテキストがそのままボタンテキストとして表示されます。
毎回、広告コードを取得してきて、ボタンに設定する必要がなくなります。また、一括して変更できるので、ボタンテキストのリライトも気軽に行えます。

広告タグが登録できる1から30までの番号を選びます。

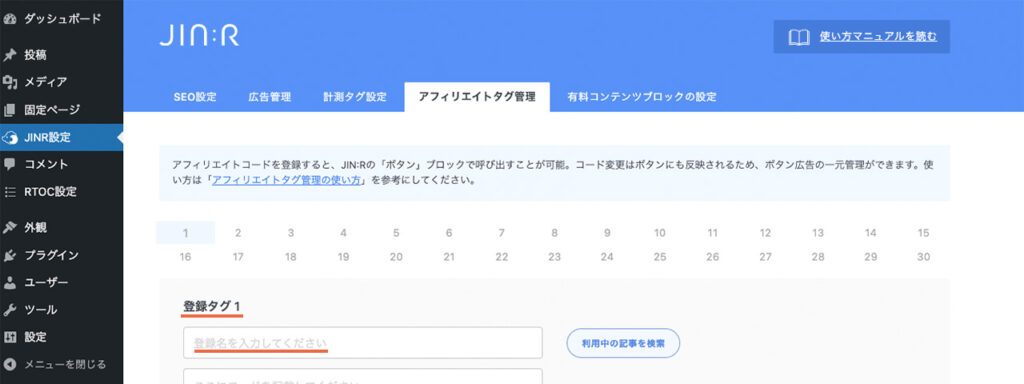
「登録名を入力してください」の小さい方の枠に、リスト表示で何の広告コードかわかりやすい名前を入力します。
もしもアフィリエイトなどASPで、広告コードをコピーします。

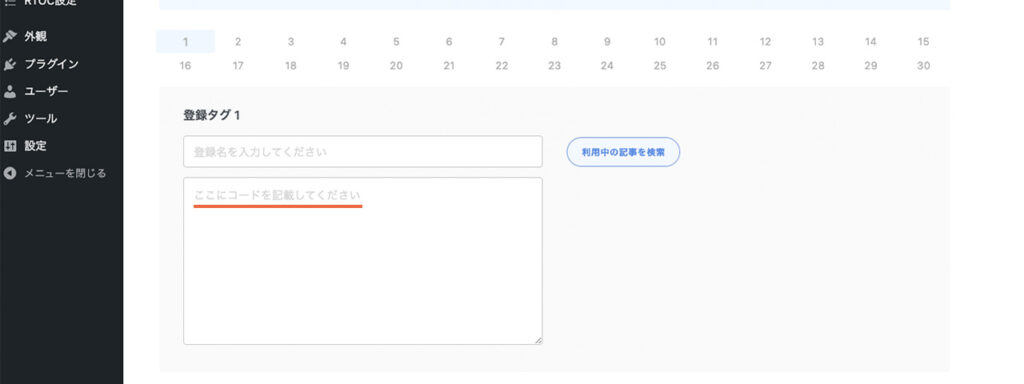
「ここにコードを記載してください」の大きな方の枠に、広告コードを貼り付けます。

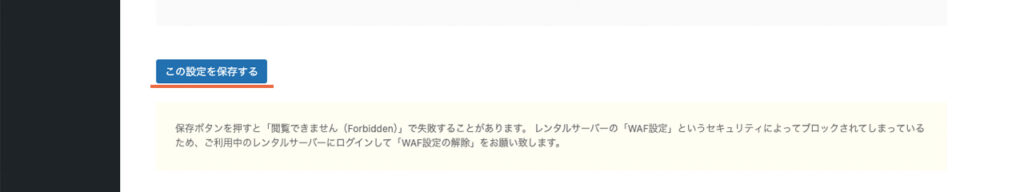
1番下にある「この設定を保存する」をクリックします。
以上で、アフィリエイトタグ管理への登録は終わりです。
登録タグを使うには、ボタンブロックが必要です。
- アフィリエイトのリンクを表示したい場所に、ボタンブロックを設定
- エディターの右サイドバーで、アフィリエイトコード設定を開く
- タグ設定方法で、「登録タグから選択」を選ぶ
- 登録されているタグの一覧から表示したい登録名を選択する
ボタンブロックの設定は、この4つの手順だけで完了します。
有料コンテンツブロックの設定は、有料エリアを指定できるブロックでサブスクリプションを利用するための設定ができます。
管理画面とブログサイトのプレビュー画面を切り替える方法
ブログのプレビュー画面は、WordPress本体やプラグインなどの更新をしたときに、表示エラーが起きていないかの確認に役立ちます。

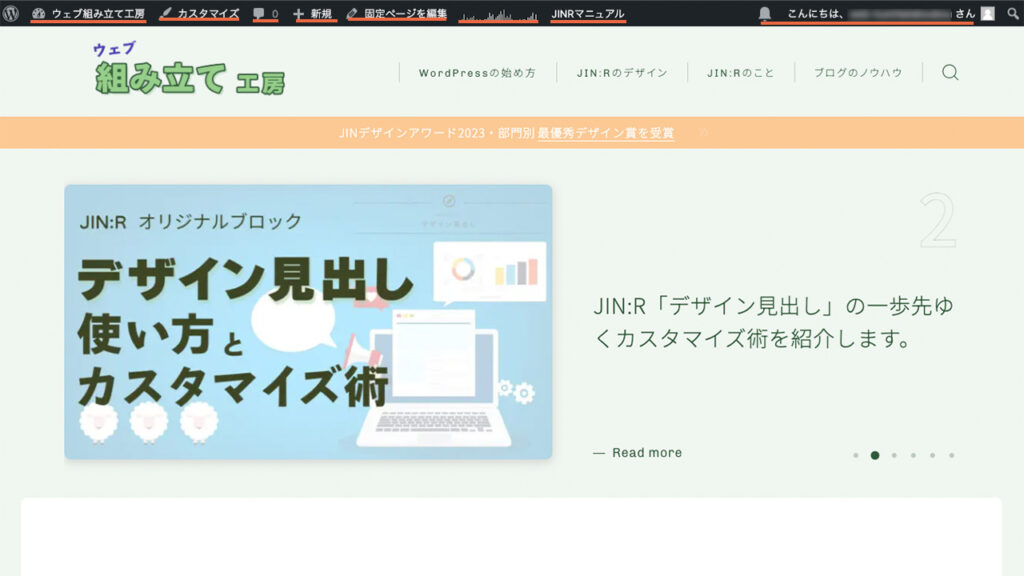
管理画面からプレビュー画面を開く方法は、ツールバーのサイト名をクリックするだけです。
ツールバーは表示されたままで、ブログの公開状態を確認できます。プレビュー画面のツールバーは、管理画面のときとメニューの内容が変わります。

表示内容は左から、
- サイト名
- カスタマイズ
- コメント
- 新規
- 固定ページを編集
- Jetpack統計情報
- JINRマニュアル
- こんにちは(ユーザー名)さん
のメニューが並びます。
サイト名にマウスを合わせると、ダッシュボード、プラグイン、テーマ、ウィジェット、メニューのサブメニューが表示されます。ダッシュボードを選ぶかサイト名をクリックすると、WordPressの管理画面へ戻ります。
カスタマイズは、メインナビゲーションの「外観にあるカスタマイズ」にリンクしています。
固定ページを編集をクリックすると、トップページのコンテンツエリアに適用している固定ページを編集するエディター画面にリンクしています。
カスタマイズと固定ページを編集があることで、全体をプレビューしながら、すぐに修正の画面に移れる作業効率の良いメニュー構成です。
少し慣れた方向けのメインナビゲーション変更
メインナビゲーションには、普段使わないメニューや間違って変更すると問題が起きるメニューもあります。使わないメニューを非表示にできると、作業が効率的になりトラブルが起きにくくなります。
ただ、WordPressの管理画面で、単純に表示・非表示を切り替える機能はないです。
テーマファイルエディターを使って、WordPressテーマを修正する方法があります。しかし、下手に修正するとブログが消えてしまう可能性があり、WordPressテーマの保証範囲外になります。
プラグインを使って表示する内容を調節する方法もあります。でも、プラグインが増えると、トラブルが起きたりページの読み込みが遅くなる原因にもなります。
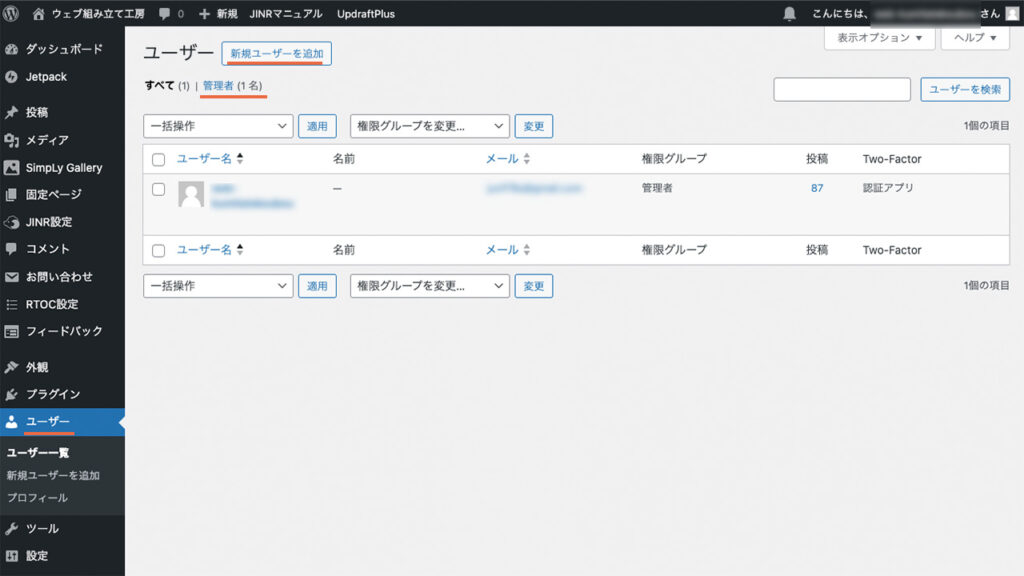
管理の手間が増えてしまいますが、「ユーザー」を使って権限グループを切り替える方法をおすすめします。

「ユーザー」では、新しくユーザーを追加したり、追加されているユーザーを一覧で管理できます。
WordPressを立ち上げた最初のひとりは、権限が管理者になっています。そのため、すべてメインナビゲーションが表示されています。日頃の作業用に新規ユーザーを追加して、権限を編集者や投稿者にランクを下げることで、使える機能を制限できます。
ひとりでブログ運営をしていると、ただ管理の手間が増えるだけです。でも、仲間と共同でブログ運営をしたり、ブログデザインの発注や投稿記事の執筆を外部に依頼するときにも必要になる機能です。
数年間、WordPressでブログを運営していて、メインナビゲーションの多さで困ったことは、私自身ないのですが、気になる方は試してみてください。
まとめ:見て分かるようにデザインされている
有料テーマ JIN:Rを使った状態のWordPressの管理画面をご紹介しました。
コンテンツ管理システム(CMS)のWordPressと聞くと、なんだか難しく感じて自分に扱えるのか不安を感じていた方もいらっしゃると思います。
実際には、コマンドを入力する場所もなく、マウスで選択するだけでほとんどのWordPressの操作ができます。
ログイン後の画面の左側には、さまざまなメニューが並びますが、全てを使いこなす必要はないです。
- 外観
- プラグイン
- 設定
- 固定ページ
- 投稿
- メディア
- JINR設定
の使い方を知れば、十分にブログを作り運営ができます。
ブログの構築が終わったら、普段使うのは投稿やメディアぐらいに絞られます。
特に、JIN:Rは初心者に優しく選択と集中の設計がされているWordPressテーマなので、安心して挑戦してみてください。
この記事が、JIN:Rを利用してブログを始めようかと検討されている方のお役に立てれば幸いです。









