JIN:Rのデモサイト「Sporty」を使ったブログ構築の最短ルート


アウトドアの活動レポートに使えるようなブログを作りたいのですが、WordPressでしっかりとしたデザインにできるか不安なんですよ。

テーマのJIN:Rで使えるデザインプリセットを使うと簡単ですし、ちょうど良い「Sporty」のデモデザインがありますよ
WordPressでブログを立ち上げることは、レンタルサーバーのサービスが充実してきたおかげでとても簡単になりました。しかし、初期設定で挫折することなく、希望しているプロフェッショナルなサイトデザインに仕上げられるのか、不安に感じる方もいらっしゃるのではないでしょうか。
そこでこの記事では、デザインプリセットで「Sporty」のデモデザインを利用して、自分でブログサイトを作る方法をサンプルを交えて紹介していきます。この記事を読めば、デモサイトで使われているブロックの組み合わせやオリジナル感を出す方法、事前準備が必要なことがわかります。
印象的なヘッダーデザインとブログ型のデザインを取り入れたブログを誰でも作れます。
デモサイトを利用して最初の設定は半分の時間で終わらせて、大切なコンテンツ制作に力を注ぎたい人は、ぜひ最後までご覧ください。
もし、WordPressテーマを「JIN:R」にしようかと迷っているなら、あなたの決断を後押しする情報になっていると思います。
JIN:R公式 DEMO No.10 Sportyの特徴

WordPressテーマ JIN:Rを象徴する機能のひとつが、デザインプリセットです。
公式ホームページに公開されている23種類もあるデモ一覧の中から気に入ったサイトデザインを選び、WordPressのカスタマイズでクリックするだけで利用できます。ウェブサイト制作会社に依頼したかのような美しい仕上がりのデザインが無料で手に入り、何度でも切り替え可能です。
オリジナルブロックの追加や削除して簡単にカスタマイズできるので、他のユーザーと全てが被ってしまう心配は必要ありません。
JIN:Rのデザインプリセットは、初心者でも直感的に扱えるだけではなく、様々なレベルのユーザーに柔軟なカスタマイズ性を提供する優れた機能です。
この記事では、「Sporty」のデモデザインを取り上げて深掘りしていきます。
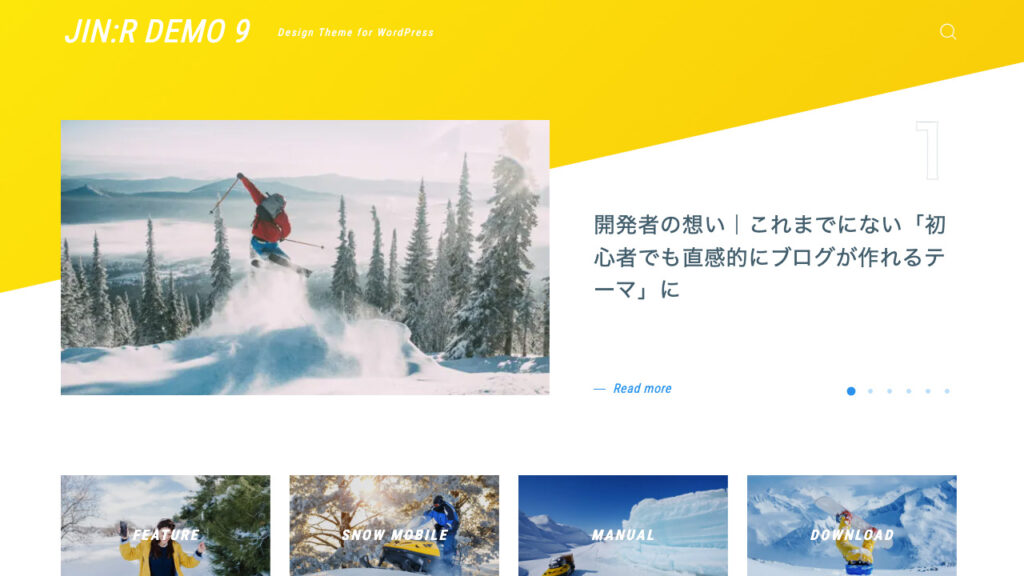
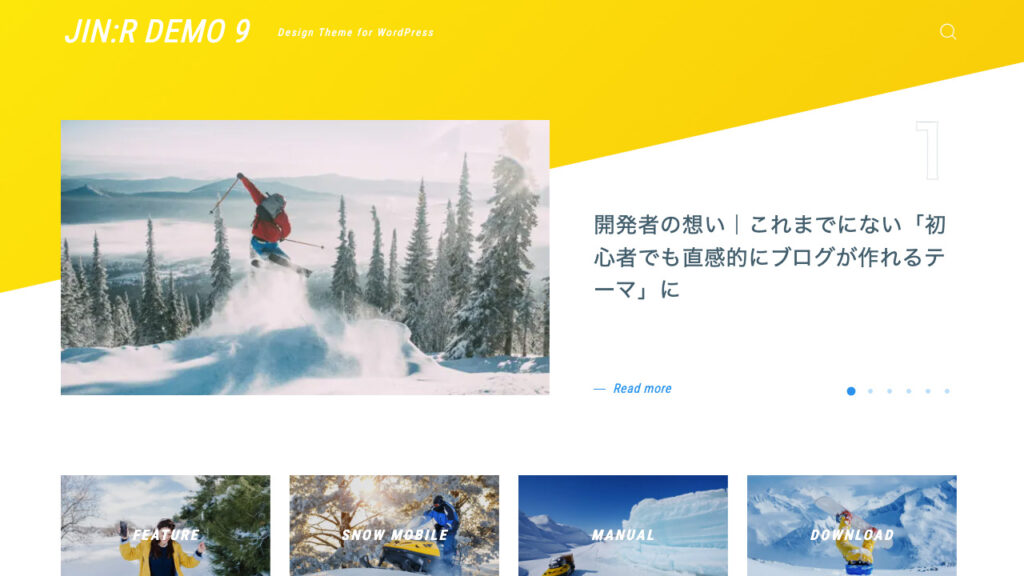
DEMO No.9 Sportyのこと
- ヘッダーの装飾が特徴的なブログ型モチーフのデモデザイン
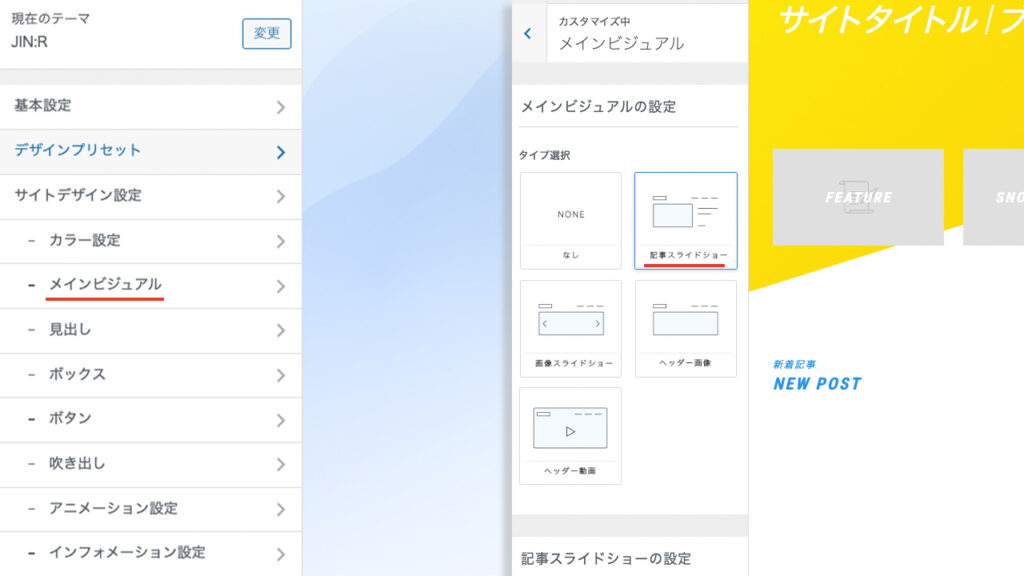
- メインビジュアルは、記事スライドショーを採用
- コンテンツエリアは、4つで構成
- ヘッダーの背景装飾でトライアングルを選択
デモサイトのSportyは、ポジティブで活発な印象を与える原色に近い色使いをしたデザインです。ブログ型の2カラム設定かのように見えるブロックの配置がされています。部分的に2カラム風にすることで、新着記事を目立つように並べつつ、高い位置の広告表示も併用できます。
メインビジュアルは、アイキャッチ画像と記事タイトルを表示する記事スライドショーです。ブログ記事とリンクしているので、画像や動画を準備する必要がないので設定が簡単です。
ヘッダーにはサイト名だけの表示です。コンテンツエリアの最初にナビゲーションがあるので、機能が重複しないように、グローバルナビゲーションメニューは非表示になっています。
コンテンツエリアは、
- ナビゲーション
- 新着記事
- スポンサー
- PRエリア
の4つのエリアに分かれています。
Sportyの特徴的なヘッダーは、ヘッダー背景装飾でトライアングルを選択して表示しています。サイトデザイン設定のヘッダー背景装飾は全てのページで表示され、デザインの統一感を出すのに役立っています。黄色グラデーションのカラー設定で、ファーストビューのインパクトを強めています。
記事ページは1カラムです。サイドバー表示せず外部への動線をなくしたことで、記事内容に集中してもらえる設定です。
デモサイト「Sporty」を構築するブロック
JIN:Rのデモサイト「Sporty」を構築する主要なブロックの組み合わせを再現サンプルと一緒に紹介します。
デザインプリセットには基本的に画像が含まれないので、自分で準備する必要があります。

ファーストビューエリアのデザイン

ヘッダーとメインビジュアルで構成されています。
ヘッダーには、サイトタイトルだけ表示されます。グローバルナビゲーションは、近い位置で機能が重複するので、Sportyでは表示しない設定になっています。
メインビジュアルは、記事スライドショーが採用されています。初期設定で「新着順で自動表示」が選択されています。新規記事を書くと自動的に表示されるので、基本的に変更する必要がないです。
ブログ記事が増えて表示する記事を指定したい場合は、記事の選択を「個別選択」に変更します。6記事まで表示する記事のURLを指定できます。
詳細設定で、記事タイトルの文字色も変更できて、初期設定の「記事の文字色」以外に、白とテーマカラーが選べます。
コンテンツエリアのデザイン
ナビゲーションエリアは、リッチメニューブロックを使っています。
オーソドックスな横長の画像を設定して、4つのリンク先を設定できます。
新着記事とスポンサーのエリアは、カラムブロックで分けられています。
左側のカラムが新着記事のエリアで、デザイン見出しと記事リストを組み合わせています。
記事リストブロックの記事タイプは「新着記事」の設定です。最初は何も表示されないですが、記事を投稿すると順番に表示されていきます。
右側のカラムがスポンサーのエリアで、デザイン見出しと画像、検索、タグクラウドを組み合わせています。
デモデザインでは画像ですが、カスタムHTMLに変更してアフィリエイト広告の表示を想定しています。タグクラウドには、ブログ記事を投稿するときにタグを設定すると連動して追加されます。
PRエリアは、フルワイドの中にデザイン見出しとカラム、背景、段落(テキスト)、ボタンを組み合わせています。
3つに分けられた各カラムには、背景の中にデザイン見出しと段落が組み込まれています。
改行できます
テキストを入力を入力します
テキストを入力を入力します
テキストを入力を入力します
カラーやフォントの設定がデモサイトと違うので、再現サンプルとデモサイトの雰囲気が少し変わってしまうことは、ご承知おきくださいませ。
デザインプリセットで「Sporty」を適用する準備
- 写真やイラストなどの画像を準備する
- デザイン見出しのタイトルやリッチメニューのタイトルを作成する
- リッチメニューにリンクさせるページの構想を練る
リッチメニューに使用する写真かイラストを4枚準備する必要があります。
スポンサーエリアに仮で表示しておく画像も1枚必要です。ブログ開設が終わってすぐは、アフィリエイト広告がないからです。もしくは、一度、画像ブロックを削除しておきます。
デザイン見出しにはJIN:Rのオリジナルアイコン400種類と数字などが設定できるので、アイコンに目を通して候補選びをしておくとスムーズに作業が進みます。
Sportyではブローバルメニューがない分を、視覚的に伝えられるリッチメニューが代わりを担う仕様です。プロフィールや実績など特別な記事、カテゴリーページにリンクがおすすめです。
ウェブサイトを作り始めるときは、リンク先の記事などすべてのコンテンツが揃っていないことが予想できます。設定できないブロックは一時的に削除して、コンテンツが揃った後に各エリアの再構築が可能です。準備できたところから作り始め、後でブロックを追加して完成度を高めていけば大丈夫です。
このような柔軟な対応ができるのは、自分でサイトを構築する大きなメリットのひとつです。
デモデザインをベースに独自性を出す提案
デモデザインを使って気に入ったデモサイトへ着せ替えした後に、少し自分らしくカスタマイズする方法を提案します。
JIN:Rのデザイン力を利用する方法
JIN:Rにはとても便利なデザイン見本帳があります。見本帳には、コンセプトやナビゲーション、ランキング、CATなどたくさんのパターンが用意されています。
パターン一覧からデモページで確認とコードのコピーができます。自分のウェブサイトの使いたい部分にコピーしたコードを貼り付けるだけで、デモ通りのブロックが使えます。好みに合うブロックの見本を探して活用させていただきましょう。
JIN:R公式のデザイン見本帳のマニュアルを見る自作でカスタマイズする方法
デモサイトの完成度が高いので、積極的なカスタマイズは必要ないかもしれませんが、次の方法を提案します。
全体のバランスを崩さないように、気を配りながら試してみてください。
カラー設定を変更する
ウェブサイトはカラー設定を変えるだけで、訪れた人に与える印象が大きく変わり、オリジナル感が高まります。
JIN:RではWordPress管理画面のカスタマイズにあるカラー設定で変更できます。基本設定の背景色とヘッダーエリア設定、フッターエリア設定がトップページデザインに大きく影響する部分です。
スポンサーエリアにプロフィールを追加する
2カラムに設定されたブログ型サイトでは定番の方法です。発信者の情報を目立つところに表示することで信頼性を高める目的があります。
プロフィールブロックを追加するだけでカスタマイズが完了です。
スポンサーエリアに特定カテゴリーの新着記事を表示する
デザイン見出しと記事リストを組み合わせて追加します。記事リストブロックの記事タイプは、「カテゴリ一覧」に設定し、デザイン設定は「テキスト」を選びます。
選択するカテゴリーは、自分を知ってもらうための活動報告や日記のカテゴリーがおすすめです。
デモデザイン「Sporty」のセットアップ手順
デザインプリセットを利用するときに、気をつけてほしいことが1つだけあります。
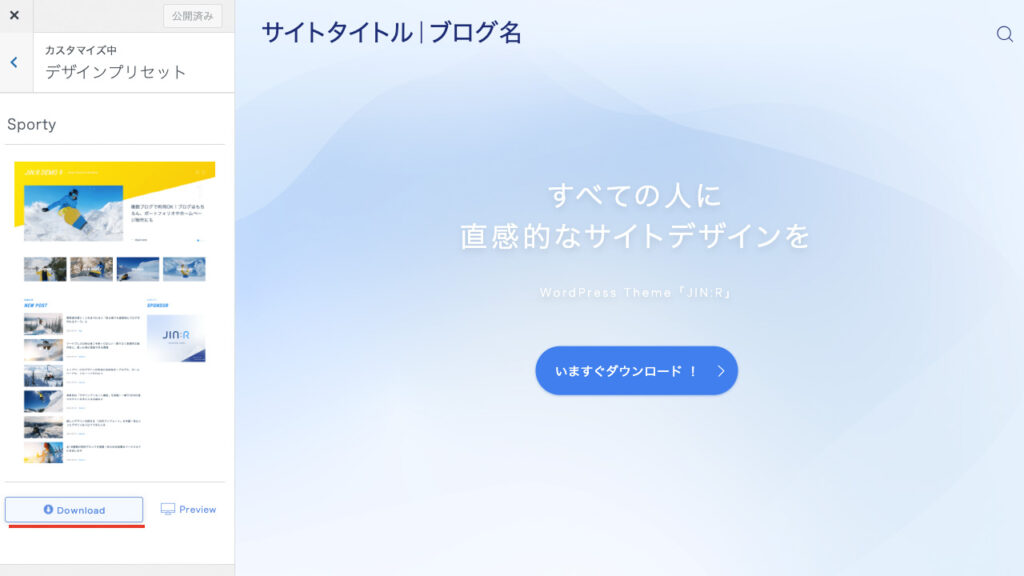
好みのデモサイトを選んだら、プレビューでよく確認してから「Download」のボタンをクリックすることです。デザインプリセットは何度でも利用可能ですが、ダウンロードファイルを保存して適用や有効化といった過程を踏みません。今、選択したデモデザインのメインビジュアルやブロックレイアウト、配色、フォントなどが即座に適用されます。
つまり、簡単に「戻るボタン」で元の状態にできないということです
前のデモデザインの固定ページをトップページとして表示する設定にしたり、WordPressのカスタマイズで設定した内容を元通りにするなどの作業が必要になります。
詳しくはこちらのマニュアルにある「よくある質問」を参考にしてくださいデモサイトに使われている画像は、ダウンロードデータに含まれないため別途用意する必要があります。イメージの部分は、Adobe StockやO-DAN FREE PHOTO、写真ACなどのサイトからフリー素材を入手して一旦整えることもできます。
デザインプリセットを使った「Sporty」のセットアップ手順
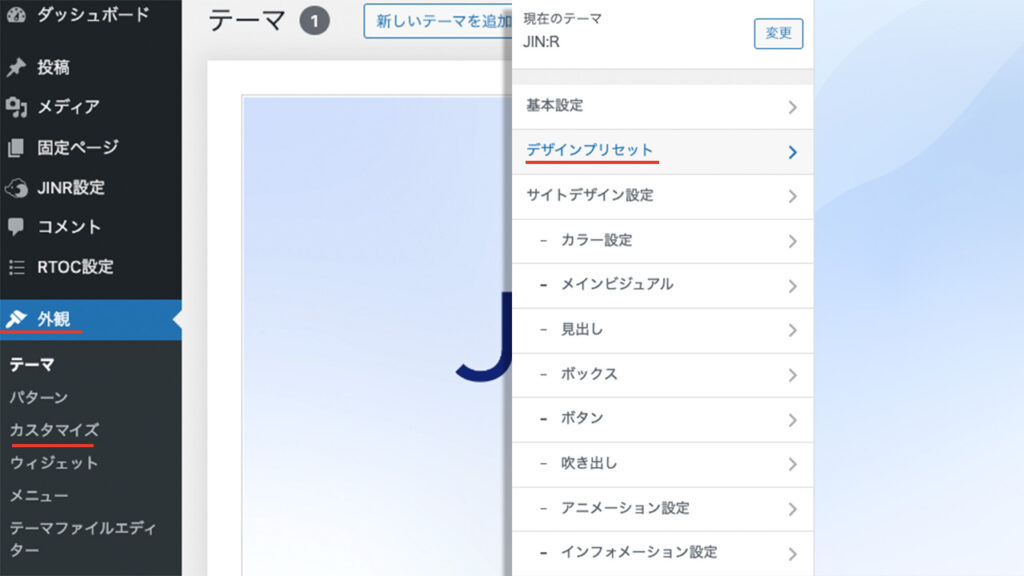
WordPress管理画面の左側メニューにある「外観」から「カスタマイズ」に進み、デザインプリセットをクリックします。

デモサイトがサンプル画像付きで表示されるので、適用したいデザインを選びます。
今回は、Sportyを選択します。

WordPress管理画面のカスタマイズから、メインビジュアルを開きます。

初期段階では、記事スライドショーの設定を変更する必要はないです。
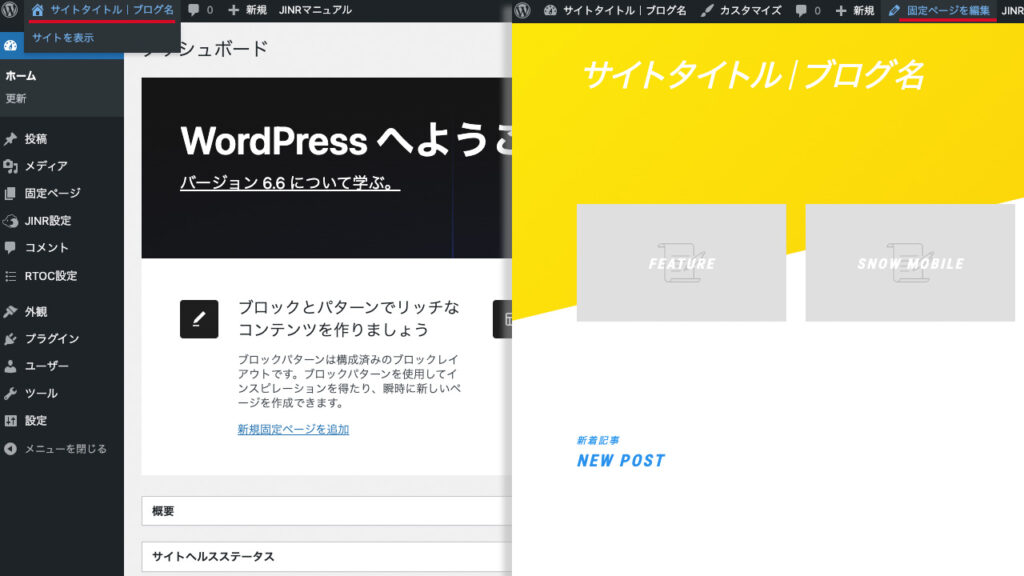
トップページに表示されるコンテンツエリアは、固定ページで作成されます。
WordPress管理画面の上側にある黒色のバーの「サイトを表示」>「固定ページを編集」の順番でクリックすると、編集する画面が開きます。

- ナビゲーション
- 新着記事
- スポンサーエリア
- PRエリア
それぞれのエリアで使うブロックを設定します。
『デモサイト「Sporty」を構築するブロック』で説明した通り、主に使われているブロックは、リッチメニューとデザイン見出し、記事リスト、背景、ボタン、画像、検索、タグクラウドです。
デモデザインをカスタマイズしたい場合は、デザイン見本帳でコピーしたコードを貼り付けたり、ブロックの追加と削除を行います。
以上がデザインプリセットを使ったデモサイト「Sporty」をセットアップする手順です。JIN:Rの公式マニュアルでもひとつひとつのデモサイトに丁寧なマニュアルが準備されています。ぜひ参考になさってください
JIN:R公式の「デザインプリセットを使った初期設定」のマニュアルを見るデモデザインを適用した後に行う初期設定
デザインプリセットを使った後に、もう少しだけ必要な初期設定があります。
- サイトのロゴを設定する
- メニューを設定する
- スマホメニューを設定する
- 吹き出し(キャラクター)を設定する
- プロフィールのページを設定する
- トップページがシェアされたときの画像を設定する
- 記事の目次を表示できるようにする
- インフォメーション(お知らせ)を表示する
ロゴや吹き出しキャラクター、フロフィール画像は、ココナラなどのスキルマーケットで、数千円から依頼できます。ロゴについては、Canvaのようなウェブアプリのテンプレートから無料で作ることもできます。
完璧に設定を終わらせる前に記事を書き始めても良いです。少なくてもサイトのロゴ設定とプロフィールのページ設定は、最初のうちに設定するのがおすすめです。
メニュー関係は、記事コンテンツが揃い始めてからの方が、設定しやすいかもしれません。
まとめ:爽やかなデザインのサイトも簡単に作れる
WordPressテーマJIN:Rのデザインプリセット機能を利用して、デモデザイン「Sporty」を適用する方法を紹介しました。
Sprotyは色使いが少なくて、すっきりとスポーティーな印象のデモデザインです。従来のブログ型のような雰囲気を持ちながらも、印象的なヘッダーが注目を集めるデザインになっています。単調なシンプルにならず、シャープさがあり新旧のデザインがミックスされている感じが新鮮です。トップページで使われているブロックの種類は少なく、シンプルな構造なので誰でも始めやすいです。
JIN:Rの大きな魅力のひとつであるデザインプリセットを使えば、WordPressカスタマイザーの設定やブロックの配置、カラー設定などがデザインされた状態で手に入ります。本来必要な最初の細かな設定は、JIN:Rにおまかせをして、最短ルートでコンテンツ作りに取り掛かれます。
レンタルサーバー契約とJIN:Rの購入の費用を考えても、およそ35,000円です。
コンセプト重視のデモデザインなので、少し準備することが多く難しく感じた方もいらっしゃるかもしれないです。しかし、事前準備の文言やサイト構成を考えるのが大変なだけで、JIN:Rの操作は難しくないです。
ぜひ、自分のブログサイト作りに、安心してチャレンジしてみてください。
この記事がJIN:Rの購入を検討されている方にも、サイトデザインのリニューアル検討中の方にもお役に立てば幸いです。

















