JIN:Rのデモサイト「Nomad」を使ったブログ構築の最短ルート


少しフォーマルなポートフォリオも兼ねるようなブログを作りたいのですが、WordPressでしっかりとしたデザインにできるか不安なんですよね。

テーマのJIN:Rで使えるデザインプリセットを使うと簡単ですし、ちょうど良い「Nomad」のデモデザインがありますよ。
WordPressでブログを立ち上げることは、レンタルサーバーのサービスが充実してきたおかげでとても簡単になりました。しかし、初期設定で挫折することなく、希望しているプロフェッショナルなサイトデザインに仕上げられるのか不安に感じる方もいらっしゃるのではないでしょうか。
そこでこの記事では、デザインプリセットで「Nomad」のデモデザインを利用して、自分でブログサイトを作る方法をサンプルを交えて紹介していきます。この記事を読めば、デモサイトで使われているブロックの組み合わせやオリジナル感を出す方法、事前準備が必要なことがわかります。
フリーランスのHPとしても使いやすいモダンなデザインのブログを誰でも作れます。
デモサイトを利用して最初の設定は半分の時間で終わらせて、大切なコンテンツ制作に力を注ぎたい人は、ぜひ最後までご覧ください。
もし、WordPressテーマを「JIN:R」にしようかと迷っているなら、あなたの決断を後押しする情報になっていると思います。
JIN:R公式 DEMO No.10 Nomadの特徴

WordPressテーマ JIN:Rを象徴する機能のひとつが、デザインプリセットです。
公式ホームページに公開されている23種類もあるデモ一覧の中から気に入ったサイトデザインを選び、WordPressのカスタマイズでクリックするだけで利用できます。ウェブサイト制作会社に依頼したかのような美しい仕上がりのデザインが無料で手に入り、何度でも切り替え可能です。
オリジナルブロックの追加や削除して簡単にカスタマイズできるので、他のユーザーと全てが被ってしまう心配は必要ありません。
JIN:Rのデザインプリセットは、初心者でも直感的に扱えるだけではなく、様々なレベルのユーザーに柔軟なカスタマイズ性を提供する優れた機能です。
この記事では、「Nomad」のデモデザインを取り上げて深掘りしていきます。
DEMO No.10 Nomadのこと
- シックなベースカラーを基調とした、少しフォーマルなデモサイト
- メインビジュアルは、記事スライドショーを採用
- コンテンツエリアは、3つのエリアで構成
- サイトデザイン設定で背景画像を設定している
デモサイトのNomadは、シンプルでやや男性的なすっきりとしたデザインです。ITやWeb系フリーランスのポートフォリオも兼ねたブログにも使えそうな印象を受けます。
メインビジュアルのタイプは、アイキャッチ画像とタイトルを大きく表示して記事をアピールできる、記事スライドショーを採用しています。メインビジュアルのために、画像や動画を準備しなくて良いので設定が簡単です。
ヘッダーには、サイト名とグローバルナビゲーションメニューを表示しています。
コンテンツエリアは、
- 新着記事
- 作業環境
- PRエリア
の3つのエリアに分かれています。
サイトデザイン設定で設定された背景画像はすべてのページで表示され統一したデザインにするに適しています。Nomadで設定されている背景画像は、ザラっとしたコンクリート壁のような白黒のテクスチャー画像で、濃い緑色はカラー設定の背景色が影響しています。
記事ページは1カラムです。サイドバー表示せず外部への動線をなくしたことで、記事内容に集中してもらえる設定です。
デモサイト「Nomad」を構築するブロック
JIN:Rのデモサイト「Nomad」を構築する主要なブロックの組み合わせを再現サンプルと一緒に紹介します。
デザインプリセットには基本的に画像が含まれないので、自分で準備する必要があります。

ファーストビューエリアのデザイン

ヘッダーとメインビジュアルで構成されています。
ヘッダーには、サイトタイトルとグローバルナビゲーションが表示されます。メニューはデモサイトで、「デモ一覧」や「ダウンロード」と書かれていた部分です。
メニュー設定はデザインプリセットに含まれないので、適用したばかりのときは何も表示されていません。後ほどグローバルナビゲーションメニューの設定を済ませれば表示されます。
メインビジュアルは、記事スライドショーが採用されています。初期設定で「新着順で自動表示」が選択されていて、新規記事を書くと自動的に表示されます。基本的に初期設定から変更する必要はないです。
表示する記事を指定したい場合は、記事の選択を「個別選択」に変更も可能で、6記事を設定できます。また、詳細設定で、記事タイトルの色も設定できて、初期設定の白色以外に、記事の文字色とテーマカラーが選べます。
コンテンツエリアのデザイン
新着記事のエリアは、フルワイドの中にデザイン見出しと記事リストを組み合わせています。
記事リストの記事タイプは、「新着記事」の設定で、最初は何も表示されないです。記事を投稿すると順番に表示されていきます。
作業環境のエリアは、フルワイドの中にデザイン見出しと段落(テキスト)、リッチメニューを組み合わせています。
フルワイドブロックの設定が、デモデザインとデザインプリセットのデータで異なります。
デモデザインでは、装飾は背景色でパララックス表現がONになっていました。デザインプリセットには画像が含まれないため、装飾なしで背景色が黒色、文字色が白色の設定に変わっています。再現サンプルは、デモデザインに合わせて作成しました。
リッチメニューは、8記事分のリンクができるように設定されています。1行に4記事で2列表示させて8記事なので、記事が増えるまで1行だけにすることも可能です。1つづつ、画像とリンク先URL、メインテキストを入力する必要があります。リンク先の記事を書き終わる前は、画像とメインテキストだけでも変更しておくと良いです。

ここにテキストを入力していきます。
PRエリアは、フルワイドの中にデザイン見出しと背景、カラム、画像、段落(テキスト)、ボタンを組み合わせています。
背景ブロックの中をカラムを使って2つに分けて、左側に画像を入れ右側に段落とボタンを設置しています。

ここにテキストが入ります
ここにテキストが入ります。説明文を書きます。
カラーやフォントの設定がデモサイトと違うので、再現サンプルとデモサイトの雰囲気が少し変わってしまうことは、ご承知おきくださいませ。
デザインプリセットで「nomad」を適用する準備
- 写真やイラストなどの画像を準備する
- コンテンツエリアのデザイン見出しやリッチメニューのタイトルを作る
- グローバルメニューやリッチメニューにリンクさせるページの構想を練る
リッチメニューは画像の設定が必要です。デモデザイン通りにするなら8枚、最低限で始めるなら4枚準備しましょう。PRエリアにも1枚画像を使います。
作業環境エリアのフルワイドブロックは、背景色のままでも問題ないですが、デモデザインに合わせるなら1枚大きめの画像が必要です。
デザイン見出しにはJIN:Rのオリジナルアイコン400種類と数字などが設定できるので、アイコンに目を通して候補選びをしておくとスムーズに作業が進みます。
ウェブサイトを作り始めるときは、リンク先の記事などすべてのコンテンツが揃っていないことが予想できます。設定できないブロックは一時的に削除して、コンテンツが揃った後に各エリアの再構築が可能です。準備できたところから作り始め、後でブロックを追加して完成度を高めていけば大丈夫です。
このような柔軟な対応ができるのは、自分でサイトを構築する大きなメリットのひとつです。
デモデザインをベースに独自性を出す提案
デモデザインを使って気に入ったデモサイトへ着せ替えした後に、少し自分らしくカスタマイズする方法を提案します。
JIN:Rのデザイン力を利用する方法
JIN:Rにはとても便利なデザイン見本帳があります。見本帳には、コンセプトやナビゲーション、ランキング、CATなどたくさんのパターンが用意されています。
パターン一覧からデモページで確認とコードのコピーができます。自分のウェブサイトの使いたい部分にコピーしたコードを貼り付けるだけで、デモ通りのブロックが使えます。好みに合うブロックの見本を探して活用させていただきましょう。
JIN:R公式のデザイン見本帳のマニュアルを見る自作でカスタマイズする方法
デモサイトの完成度が高いので、積極的なカスタマイズは必要ないかもしれませんが、次の方法を提案します。
全体のバランスを崩さないように、気を配りながら試してみてください。
カラー設定を変更する
ウェブサイトはカラー設定を変えるだけで、訪れた人に与える印象が大きく変わり、オリジナル感が高まります。
JIN:RではWordPress管理画面のカスタマイズにあるカラー設定で変更できます。基本設定の背景色とヘッダーエリア設定、フッターエリア設定がトップページデザインに大きく影響する部分です。
プロフィールエリアを作る
ブログ運営者の情報を目に触れやすい場所に置くことで、ブログの信頼性を高められます。特にフリーランスのポートフォリオ寄りにするなら入れるのがおすすめです。
他のエリアに合わせて、フルワイドの中にプロフィールブロックを設定するだけです。

デモデザイン「Nomad」のセットアップ手順
デザインプリセットを利用するときに、気をつけてほしいことが1つだけあります。
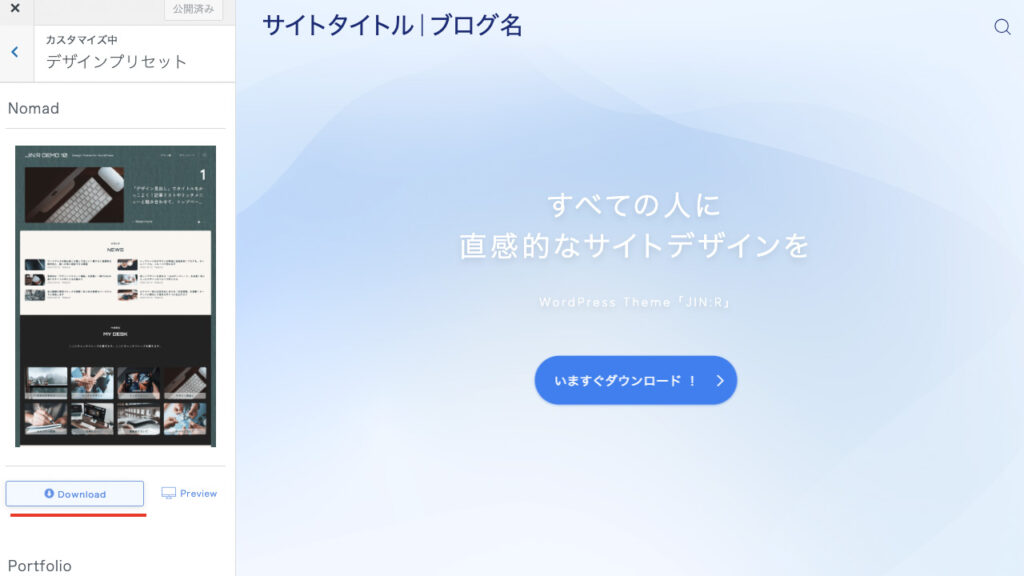
好みのデモサイトを選んだら、プレビューでよく確認してから「Download」のボタンをクリックすることです。デザインプリセットは何度でも利用可能ですが、ダウンロードファイルを保存して適用や有効化といった過程を踏みません。今、選択したデモデザインのメインビジュアルやブロックレイアウト、配色、フォントなどが即座に適用されます。
つまり、簡単に「戻るボタン」で元の状態にできないということです
前のデモデザインの固定ページをトップページとして表示する設定にしたり、WordPressのカスタマイズで設定した内容を元通りにするなどの作業が必要になります。
詳しくはこちらのマニュアルにある「よくある質問」を参考にしてくださいデモサイトに使われている画像は、ダウンロードデータに含まれないため別途用意する必要があります。イメージの部分は、Adobe StockやO-DAN FREE PHOTO、写真ACなどのサイトからフリー素材を入手して一旦整えることもできます。
デザインプリセットを使った「Nomad」のセットアップ手順
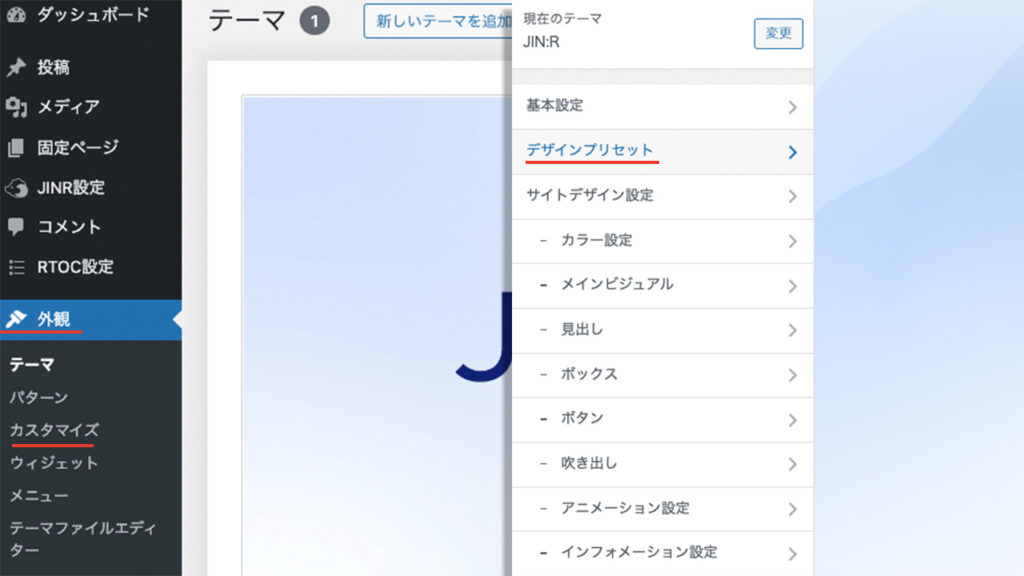
WordPress管理画面の左側メニューにある「外観」から「カスタマイズ」に進み、デザインプリセットをクリックします。

デモサイトがサンプル画像付きで表示されるので、適用したいデザインを選びます。
今回は、Nomadを選択します。

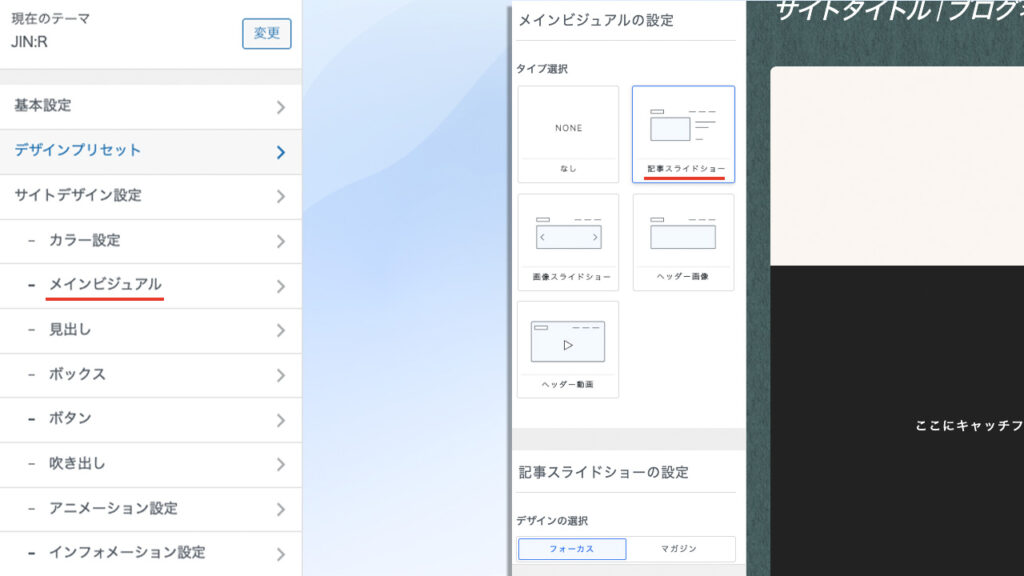
WordPress管理画面のカスタマイズから、メインビジュアルを開きます。

初期段階では、記事スライドショーの設定を変更する必要はないです。
トップページに表示されるコンテンツエリアは、固定ページで作成されます。
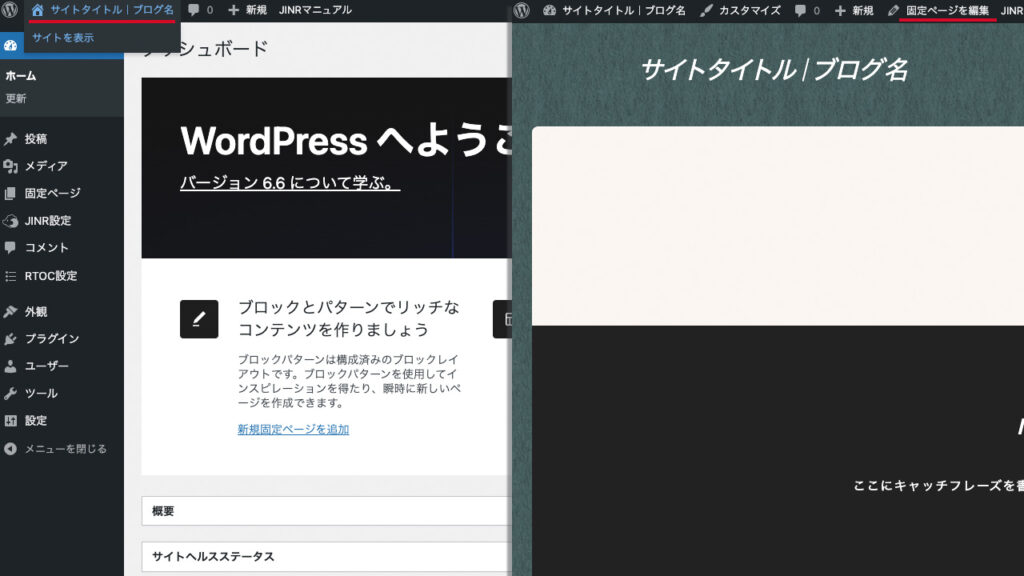
WordPress管理画面の上側にある黒色のバーの「サイトを表示」>「固定ページを編集」の順番でクリックすると、編集する画面が開きます。

- 新着記事
- 作業環境
- PRエリア
それぞれのエリアで使うブロックを設定します。
『デモサイト「Nomad」を構築するブロック』で説明した通り、主に使われているブロックは、フルワイドとデザイン見出し、記事リスト、リッチメニュー、ボタンです。
デモデザインをカスタマイズしたい場合は、デザイン見本帳でコピーしたコードを貼り付けたり、ブロックの追加と削除を行います。
以上がデザインプリセットを使ったデモサイト「Nomad」をセットアップする手順です。JIN:Rの公式マニュアルでもひとつひとつのデモサイトに丁寧なマニュアルが準備されています。ぜひ参考になさってください。
JIN:R公式の【デザインプリセットを使った初期設定】のマニュアルを見るデモデザインを適用した後に行う初期設定
デザインプリセットを使った後に、もう少しだけ必要な初期設定があります。
- サイトのロゴを設定する
- メニューを設定する
- スマホメニューを設定する
- 吹き出し(キャラクター)を設定する
- プロフィールのページを設定する
- トップページがシェアされたときの画像を設定する
- 記事の目次を表示できるようにする
- インフォメーション(お知らせ)を表示する
ロゴや吹き出しキャラクター、フロフィール画像は、ココナラなどのスキルマーケットで、数千円から依頼できます。ロゴについては、Canvaのようなウェブアプリのテンプレートから無料で作ることもできます。
完璧に設定を終わらせる前に記事を書き始めても良いです。少なくてもサイトのロゴ設定とプロフィールのページ設定は、最初のうちに設定するのがおすすめです。
メニュー関係は、記事コンテンツが揃い始めてからの方が、設定しやすいかもしれません。
まとめ:シンプルでモダンなデザインも簡単に作れる
WordPressテーマJIN:Rのデザインプリセット機能を利用して、デモデザイン「Nomad」を適用する方法を紹介しました。
Nomadは、シックな色使いを基調とした、デジタルノマドをイメージしたモダンなデモデザインです。ブログだけではなく、Web系のフリーランスや個人事業主の方のポートフォリオにも使えるようなフォーマルさも兼ね備えています。また、トップページで使われているブロックの種類は少なくシンプルな構造なので誰でも始めやすいです。
JIN:Rの大きな魅力のひとつであるデザインプリセットを使えば、WordPressカスタマイザーの設定やブロックの配置、カラー設定などがデザインされた状態で手に入ります。本来必要な最初の細かな設定は、JIN:Rにおまかせをして、最短ルートでコンテンツ作りに取り掛かれます。
レンタルサーバー契約とJIN:Rの購入の費用を考えても、およそ35,000円です。
コンセプト重視のデモデザインなので、少し準備することが多く難しく感じた方もいらっしゃるかもしれないです。しかし、事前準備の文言やサイト構成を考えるのが大変なだけで、JIN:Rの操作は難しくないです。
ぜひ、自分のブログサイト作りに、安心してチャレンジしてみてください。
この記事がJIN:Rの購入を検討されている方にも、サイトデザインのリニューアル検討中の方にもお役に立てば幸いです。