JIN:Rのデモサイト「Cute」を使ったブログ構築の最短ルート


しっかりとブログ記事を表示できるトップページデザインを作りたいのですが、初めてのWordPressでは難しいでしょうか。

JIN:Rで使えるデザインプリセットを使うと簡単ですし、ちょうど良い「Cute」のデモデザインがありますよ
WordPressでブログを立ち上げることは、レンタルサーバーのサービスが充実してきたおかげでとても簡単になりました。しかし、初期設定で挫折することなく、希望しているプロフェッショナルなサイトデザインに仕上げられるのか、不安に感じる方もいらっしゃるのではないでしょうか。
そこでこの記事では、デザインプリセットで「Cute」のデモデザインを利用して、自分でブログサイトを作る方法をサンプルを交えて紹介していきます。この記事を読めば、デモサイトで使われているブロックの組み合わせやオリジナル感を出す方法、事前準備が必要なことがわかります。
基本はデザインプリセットで整えて、コンテンツエリアのブロックを調整するだけで、自分らしいブログが完成します。
デモサイトを利用して最初の設定は半分の時間で終わらせて、大切なコンテンツ制作に力を注ぎたい人は、ぜひ最後までご覧ください。
もし、WordPressテーマを「JIN:R」にしようかと迷っているなら、あなたの決断を後押しする情報になっていると思います。
JIN:R公式 DEMO No.01 Cuteの特徴

WordPressテーマ JIN:Rを象徴する機能のひとつが、デザインプリセットです。
公式ホームページに公開されている23種類もあるデモ一覧の中から気に入ったサイトデザインを選び、WordPressのカスタマイズでクリックするだけで利用できます。ウェブサイト制作会社に依頼したかのような美しい仕上がりのデザインが無料で手に入り、何度でも切り替え可能です。
オリジナルブロックの追加や削除して簡単にカスタマイズできるので、他のユーザーと全てが被ってしまう心配は必要ありません。
JIN:Rのデザインプリセットは、初心者でも直感的に扱えるだけではなく、様々なレベルのユーザーに柔軟なカスタマイズ性を提供する優れた機能です。
この記事では、「Cute」のデモデザインを取り上げて深掘りしていきます。
DEMO No.01 Cuteのこと
- カラー設定やフォント選択が相まって、ガーリーなデモデザイン
- メインビジュアルは記事スライドショーで、複数のブログ記事をPRできる
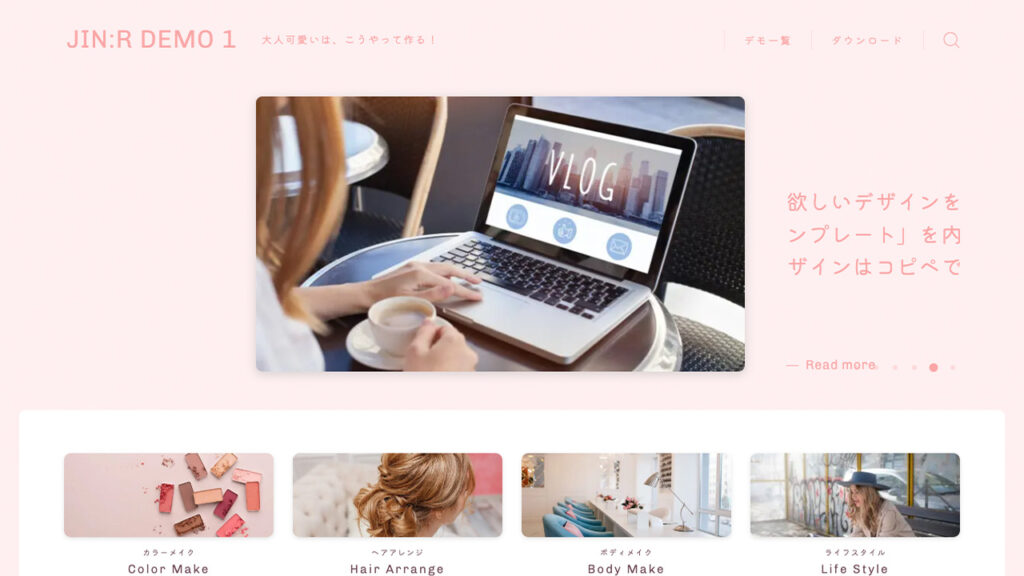
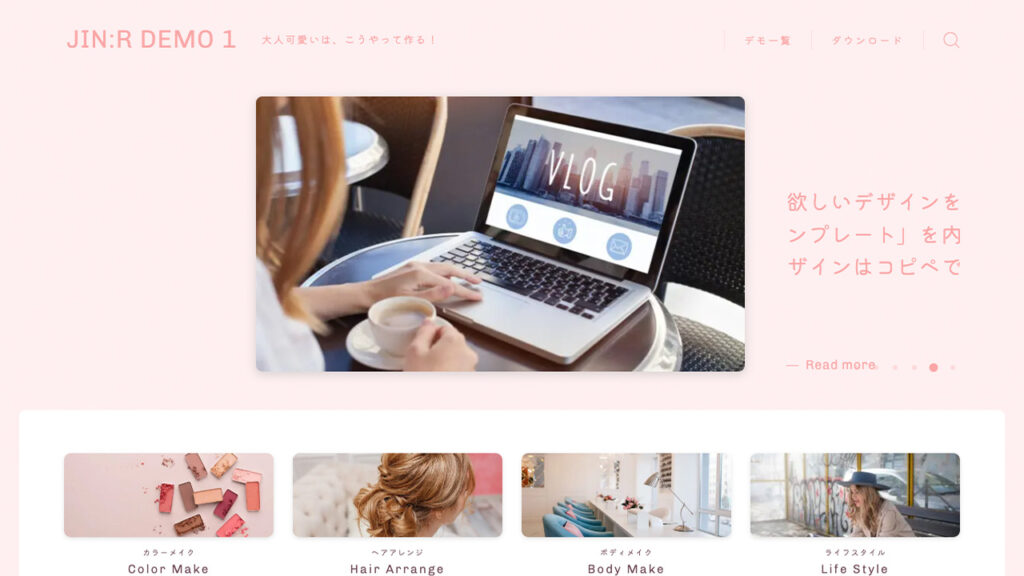
DEMO No.01 Cuteは、パステルピンクをテーマカラーにした女性的な印象のデザインです。手書きのような少しクセのある書体が使われている影響も大きいです。
メインビジュアルは、記事スライドショーの設定です。ファーストビューに、ブログ記事がスライドが切り替わるように表示されます。
コンテンツエリアは、ピックアップとコンセプト、ナビゲーション、PRエリアで構成されています。
- 記事スライドショー
- ピックアップ
- 記事リスト
- ナビゲーション
と、ブログ記事に誘導する機能が豊富です。ブログジャンルの中でカテゴリーを細分化して、ターゲットを絞ったブログ記事への導線を作れます。
記事ページは1カラムです。画面幅いっぱいを使い余分な情報が目に入らないので、記事の内容に集中してもらえます。
デモサイト「Cute」を構築するブロック
JIN:Rのデモサイト「Cute」を構築する主要なブロックの組み合わせを再現サンプルと一緒に紹介します。
デザインプリセットには基本的に画像が含まれないので、自分で準備する必要があります。

ファーストビューエリアのデザイン

ファーストビューエリアは、ヘッダーとメインビジュアルで構成されています。
Cuteではメインビジュアルが、記事スライドショーに設定されています。初期設定が「新着順で自動表示」なので、ブログ記事を投稿すると自動的に表示されます。表示したい記事のURLを6記事まで設定して、記事スライドショーに表示もできます。
ヘッダーにはサイトタイトルと検索ボックスが表示され、ヘッダーレイアウトは左寄せの設定です。
ヘッダーにはメニューも表示できます。メニューはデモサイトで、デモ一覧やダウンロードと、書かれていた部分です。メニュー設定はデザインプリセットに含まれないので、最初は何も表示されません。後ほどグローバルナビゲーションなど、メニュー設定をすれば表示されます。
コンテンツエリアのデザイン
ピックアップエリアは、デザイン見出しとリッチメニューを使っています。
デザイン見出しは、スマホのみ表示に設定されています。レイアウトは中央寄せで、文字のみのシンプルなデザイン設定です。
リッチメニューは、横長(16:9)の画像から4つのリンク先を設定できます。
デモ一覧に表示されている画像は少し薄く見えるので、横長(5:2)の画像比率に変更したほうが、デモサイトと同じになります。
スマートフォンで見ていただくと、見出しタイトルが表示されます。
コンセプトエリアは、上段と下段に分かれています。
上段は、デザイン見出しとカラム、画像、段落、区切り線を使っています。
アイコンと上下線を設定したデザイン見出しでタイトルを付けて、カラムでブロックを横並びにできるようにしています。左側に画像、右側に段落が配置されています。区切り線で、上下を区切る2重線を表示しています。
下段は、段落と記事リストを使っています。
デザインプリセットのデータでは、段落で記事リストを紹介する文章を追加してから、記事リストを配置しています。
記事リストの初期設定では、「【PC】カラム数」が3カラムになっています。記事リストブロックを選択したときの右サイドバーで、PCカラム数を4カラム、表示する投稿数を8に変更するとデモサイトと同じ表示になります。
デザインプリセットを使ってすぐには、記事リストに何も表示されません。記事タイプが新着記事になっているので、ブログ記事を投稿すると自動的に表示されていきます。カテゴリー設定が終わったら、カテゴリー指定して表示させることも可能です。

ここにテキストが入ります。
ここにテキストが入ります。
ここにテキストが入ります




ナビゲーションエリアは、デザイン見出しとフルワイド、段落、リッチメニューの構成です。
デザイン見出しをアイコンと上下線ありで設定して、タイトルを表示しています。
フルワイドブロックは、段落のテキストを読みやすい位置から始めるために使っています。右サイドバーで、「内部のコンテンツの幅」を狭めに設定して、内部のブロックを調整しています。
リッチメニューは、正方形の画像を6つ横並びにする設定です。
ここにテキストが入ります。ここにテキストが入ります。
カラーやフォントの設定がデモサイトと違うので、再現サンプルとデモサイトの雰囲気が少し変わってしまうことは、ご承知おきくださいませ。
デザインプリセットで「Cute」を適用する準備
- 写真やイラストなどの画像を準備する
- デザイン見出しのタイトルを考える
- 各エリアでアピールする内容の文章を考える
- リッチメニューとボタンのリンク先ページの構成を考える
リッチメニューとコンセプトエリアに使用する写真かイラストを、11枚準備します。
デモサイトに使われている画像は、ダウンロードデータに含まれないため別途用意する必要があります。イメージの部分は、Adobe StockやO-DAN FREE PHOTO、写真ACなどのサイトからフリー素材を入手して一旦整えることもできます。
ピックアップや記事リスト、ナビゲーション、PRエリアの内容に合わせたデザイン見出しに使うタイトルを準備しておきます。デザイン見出しにはJIN:Rのオリジナルアイコン400種類と数字などが設定できるので、アイコンに目を通して候補選びをしておくとスムーズに作業が進みます。
ブログコンセプトやナビゲーションエリア、PRエリアで使う文章も考えておきます。ブログでどのような情報発信をしたいのかやカテゴリーの紹介、主要なプロモーションアイテムの紹介を読者に向けてアピールするための文章が必要です。
リンク先ページの候補は、カテゴリーページやプロモーション商品のページ、まとめ記事などがあります。ボタンには、アフィリエイト広告のリンクも簡単に設定できます。
ウェブサイトを作り始めるときは、リンク先の記事などすべてのコンテンツが揃っていないことが予想できます。設定できないブロックは一時的に削除して、コンテンツが揃った後に各エリアの再構築が可能です。準備できたところから作り始め、後でブロックを追加して完成度を高めていけば大丈夫です。
このような柔軟な対応ができるのは、自分でサイトを構築する大きなメリットのひとつです。
デモデザインをベースに独自性を出す提案
デモデザインを使って気に入ったデモサイトへ着せ替えした後に、少し自分らしくカスタマイズする方法を提案します。
JIN:Rのデザイン力を利用する方法
JIN:Rにはとても便利なデザイン見本帳があります。見本帳には、コンセプトやナビゲーション、ランキング、CATなどたくさんのパターンが用意されています。
パターン一覧からデモページで確認とコードのコピーができます。自分のウェブサイトの使いたい部分にコピーしたコードを貼り付けるだけで、デモ通りのブロックが使えます。好みに合うブロックの見本を探して活用させていただきましょう。
JIN:R公式「デザイン見本帳」のマニュアルを見る自作でカスタマイズする方法
デモサイトの完成度が高いので、積極的なカスタマイズは必要ないかもしれませんが、次の方法を提案します。
全体のバランスを崩さないように、気を配りながら試してみてください。
カラー設定を変更する
ウェブサイトはカラー設定を変えるだけで、訪れた人に与える印象が大きく変わり、オリジナル感が高まります。
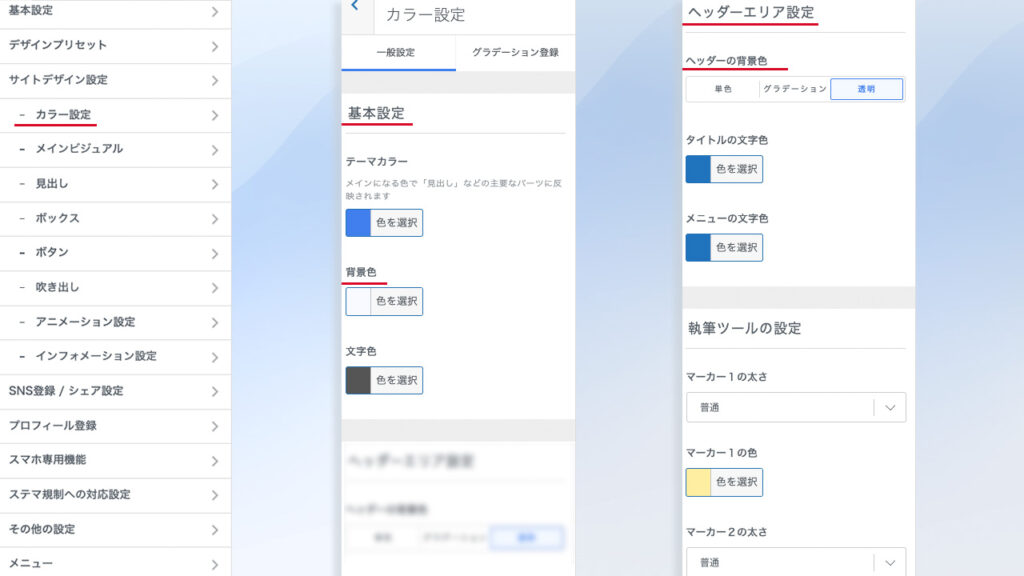
JIN:RではWordPress管理画面のカスタマイズにあるカラー設定で変更できます。基本設定の背景色とヘッダーエリア設定がトップページデザインに大きく影響する部分です。

ブログを訪れた方にぜひ呼んでほしいピックアップ記事を表示する
デモデザインが作られたときにはなかった、タブブロックをナビゲーションの下に追加する方法です。新しく準備することが少なくて簡単に取り入れやすいです。
タブブロックのデザイタイプはボタン型にして、コンテンツ内には、ブログカードでピックアップ記事を表示します。ブログカードのラベルテキストを活用して、ブログ記事の説明が可能です。




ブログジャンルに合わせてフォント選択をする
Cuteで使っているフォントは、文字数が多い記事だと少し読みにくいと感じるかもしれません。また、解説や教える関係のジャンルには、少しマッチしないかもしれないです。
JIN:Rではジャンルや内容の方向性で柔軟にフォント選択ができます。
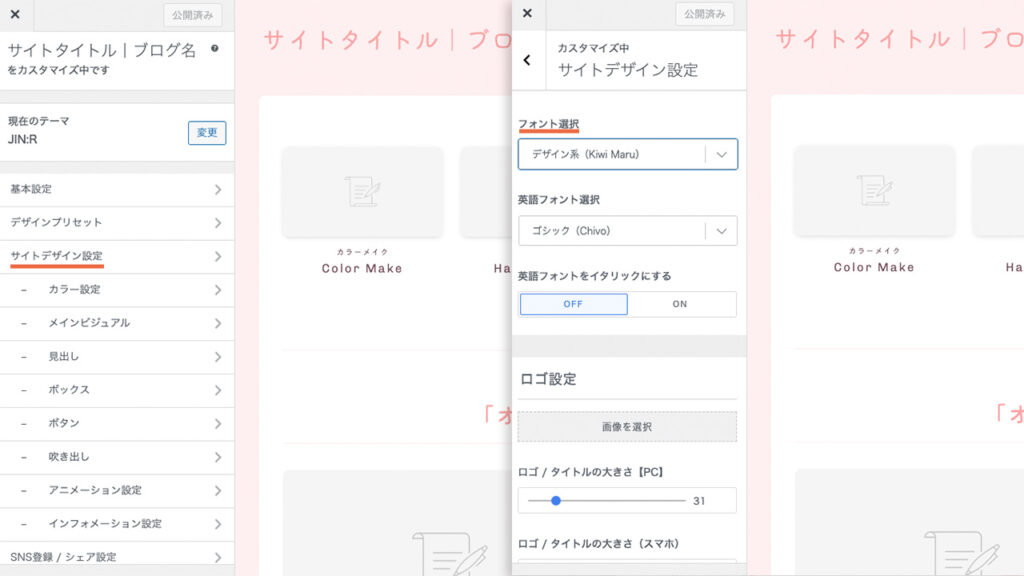
カスタマイズのサイトデザイン設定で、フォントが選べます。Cuteをダウンロードしたときのデフォルトは、デザイン系です。他にも、ゴシックや丸ゴシック、明朝の選択が可能です。

デモデザイン「Cute」のセットアップ手順
デザインプリセットを利用するときに、気をつけてほしいことが1つだけあります。
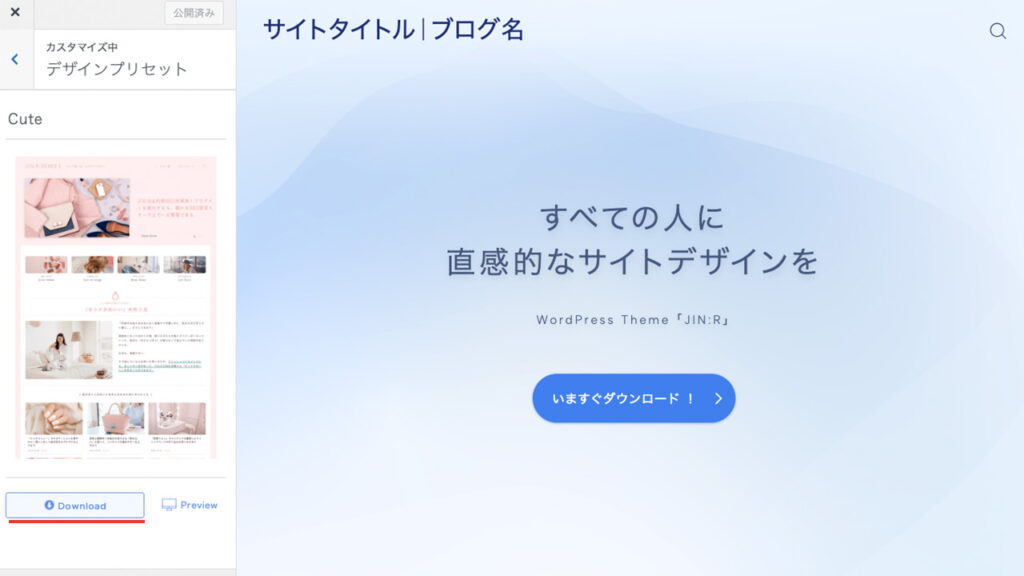
好みのデモサイトを選んだら、プレビューでよく確認してから「Download」のボタンをクリックすることです。デザインプリセットは何度でも利用可能ですが、ダウンロードファイルを保存して適用や有効化といった過程を踏みません。今、選択したデモデザインのメインビジュアルやブロックレイアウト、配色、フォントなどが即座に適用されます。
つまり、簡単に「戻るボタン」で元の状態にできないということです
前のデモデザインの固定ページをトップページとして表示する設定にしたり、WordPressのカスタマイズで設定した内容を元通りにするなどの作業が必要になります。
詳しくはこちらのマニュアルにある「よくある質問」を参考にしてくださいデザインプリセットを使った「Cute」のセットアップ手順
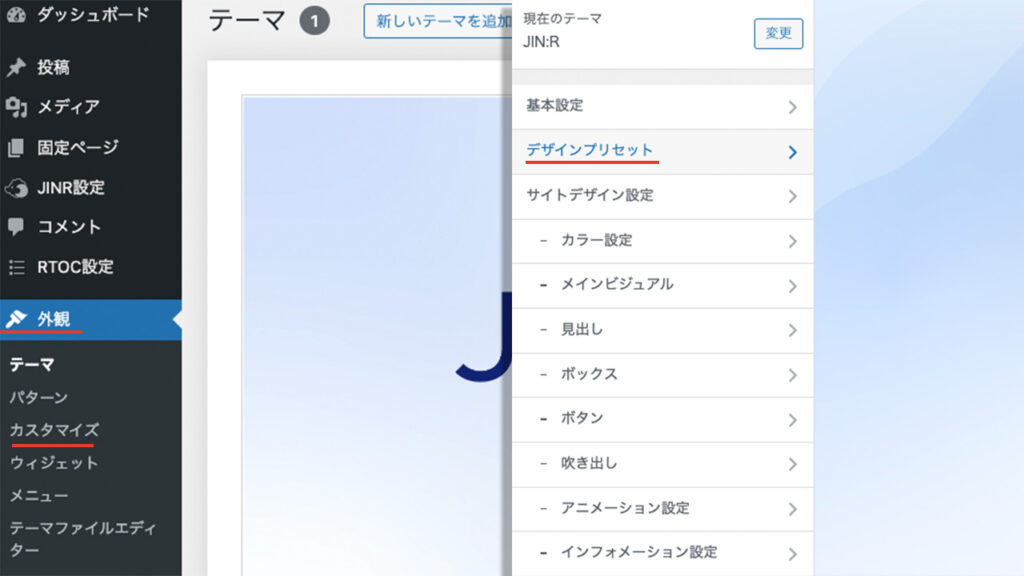
WordPress管理画面の左側メニューにある「外観」から「カスタマイズ」に進み、デザインプリセットをクリックします。

デモサイトがサンプル画像付きで表示されるので、適用したいデザインを選びます。
今回は、「Cute」を選びます。

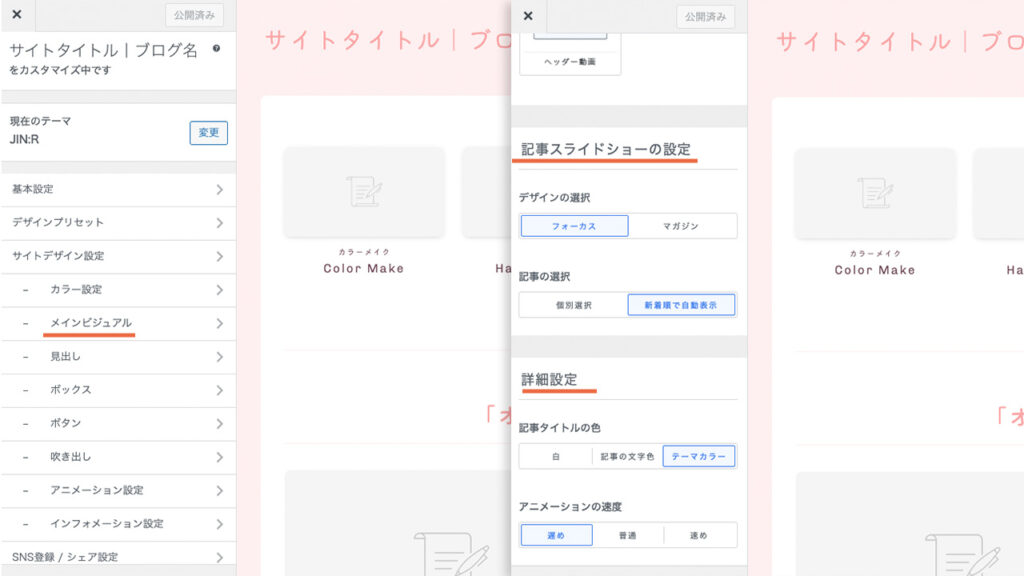
WordPress管理画面のカスタマイズから、メインビジュアルを開きます。

最初は、基本的に設定を変えなくて大丈夫です。
- 記事タイトルの文字色
- 記事が切り替わるアニメーションの速度
に、こだわりたい方は詳細設定でカスタマイズできます。
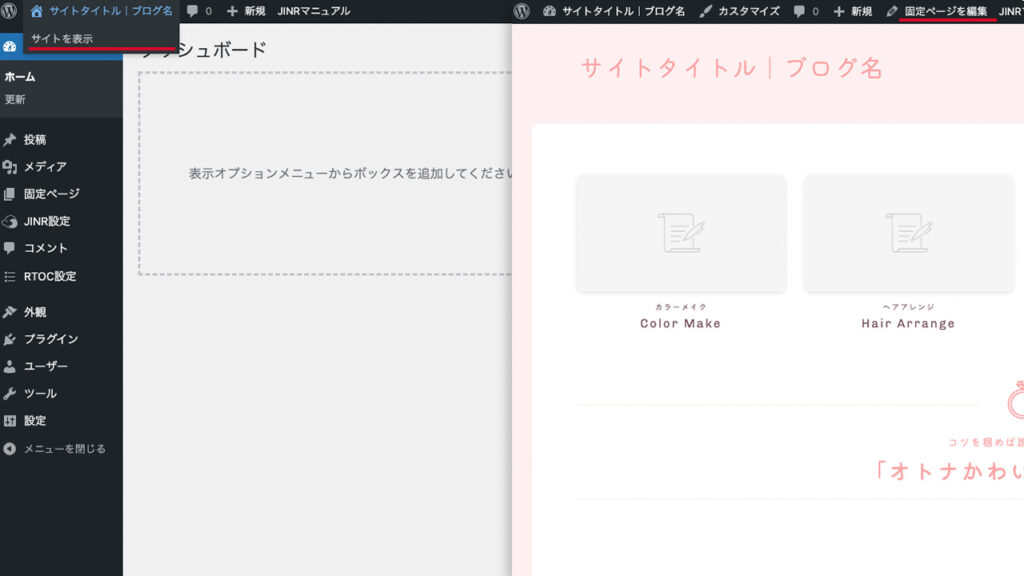
トップページに表示されるコンテンツエリアは、固定ページで作成されます。
WordPress管理画面の上側にある黒色のバーの「サイトを表示」>「固定ページを編集」の順番でクリックすると、編集する画面が開きます。

- ピックアップエリア
- コンセプトエリア
- ナビゲーションエリア
- PRエリア
それぞれのエリアで使うブロックを設定します。
『デモサイト「Cute」を構築するブロック』で説明した通り、主に使われているブロックは、デザイン見出し、リッチメニュー、区切り線、記事リスト、フルワイド、背景、ボタン、カラム、画像、段落です。
デモデザインをカスタマイズしたい場合は、デザイン見本帳でコピーしたコードを貼り付けたり、ブロックの追加と削除を行います。
以上がデザインプリセットを使ったデモサイト「Cute」をセットアップする手順です。JIN:Rの公式マニュアルでもひとつひとつのデモサイトに丁寧なマニュアルが準備されています。ぜひ参考になさってください。
JIN:R公式「デザインプリセットを使った初期設定」のマニュアルを見るデモデザインを適用した後に行う初期設定
デザインプリセットを使った後に、もう少しだけ必要な初期設定があります。
- サイトのロゴを設定する
- メニューを設定する
- スマホメニューを設定する
- 吹き出し(キャラクター)を設定する
- プロフィールのページを設定する
- トップページがシェアされたときの画像を設定する
- 記事の目次を表示できるようにする
- インフォメーション(お知らせ)を表示する
ロゴや吹き出しキャラクター、フロフィール画像は、ココナラなどのスキルマーケットで、数千円から依頼できます。ロゴについては、Canvaのようなウェブアプリのテンプレートから無料で作ることもできます。
完璧に設定を終わらせる前に記事を書き始めても良いです。少なくてもサイトのロゴ設定とプロフィールのページ設定は、最初のうちに設定するのがおすすめです。
メニュー関係は、記事コンテンツが揃い始めてからの方が、設定しやすいかもしれません。
まとめ:1ページ目からブログ記事をアピールできる
WordPressテーマJIN:Rのデザインプリセット機能を利用して、デモデザイン「Cute」を適用する方法を紹介しました。
Cuteはファーストビューに、メインビジュアルの記事スライドショーとピックアップのナビゲーションを表示するデザインです。ブログにアクセスしたら最初に目にする画面で、ブログ記事と重要なページへのリンクを表示できます。
ひとつの記事のような形で、コンセプトやPRエリアの文章を使って、トップページでブログ通して伝えたいメッセージを表現可能です。そして、豊富に準備されたナビゲーション機能を使った動線が確保されています。
JIN:Rの大きな魅力のひとつであるデザインプリセットを使えば、WordPressカスタマイザーの設定やブロックの配置、カラー設定などがデザインされた状態で手に入ります。本来必要な最初の細かな設定は、JIN:Rにおまかせをして、最短ルートでコンテンツ作りに取り掛かれます。
レンタルサーバー契約とJIN:Rの購入の費用を考えても、およそ35,000円です。
コンセプト重視のデモデザインなので、少し準備することが多く難しく感じた方もいらっしゃるかもしれないです。しかし、事前準備の文言やサイト構成を考えるのが大変なだけで、JIN:Rの操作は難しくないです。
ぜひ、自分のブログサイト作りに、安心してチャレンジしてみてください。
この記事がJIN:Rの購入を検討されている方にも、サイトデザインのリニューアル検討中の方にもお役に立てば幸いです。