JIN:Rのデモサイト「coffee」を使ったホームページ構築の最短ルート


小さなお店をしていてホームページ作りたいと思っているんですが、制作会社に頼まないといけないのかな。

JIN:Rにはショップのホームページをイメージしたデモサイトもあるので、自分で作れますよ。
LINE公式やInstagramなどは手軽に始められるものの、お店経営を長期的に成功させるには本格的なホームページが欠かせないです。しかし、ホームページ制作は専門知識が必要で、制作依頼をしてお金をかけないといけないと思っている人が多いのではないでしょうか。
そこでこの記事では、デザインプリセットを利用して「Coffee」のデザインを適用する方法をサンプルを交えて紹介していきます。
この記事を読めば、デモサイトで使われているブロックの組み合わせやオリジナル感を出す方法、事前準備が必要なことがわかります。
デモデザインの「Coffee」で使われているブロックを知れば、誰でもオリジナルのホームページが作れます。
デモサイトを使い最初の設定は半分の時間で終わらせて、大切なコンテンツ制作に力を注ぎたい人は、ぜひ最後までご覧ください。
もし、WordPressテーマを「JIN:R」にしようかと迷っているなら、あなたの決断を後押しする情報になっていると思います。
JIN:R公式 DEMO No.13 Coffeeの特徴

WordPressテーマ JIN:Rを代表するオリジナル機能がデザインプリセットです。
公式ホームページで公開されている種類も豊富で、23種類もデモ一覧の中から利用したいサイトデザインを、WordPress管理画面にある「デザインプリセット」のメニューでクリックひとつで適用できるサービスです。
デモサイトは制作会社に依頼したかのような美しいデザインに仕上がっていますが、JIN:Rを購入すると無料で何度でも切り替えて使えます。
オリジナルブロックの追加や削除でカスタマイズも可能なので、他のユーザーと全被りしてしまうことはないでしょう。
この記事ではコーポレートサイトとして使える「Coffee」のデモデザインを取り上げて、深掘りをしていきます。
DEMO No.13 Coffeeのこと
- コーヒー色が印象的なナチュラルテイストなサイト
- メインビジュアルには大きな画像
- 3つのコンテンツエリアがある
- 通信販売を想定した内容
- 記事ページは2カラム
街角にあるカフェのホームページを彷彿とさせるデザインになっています。
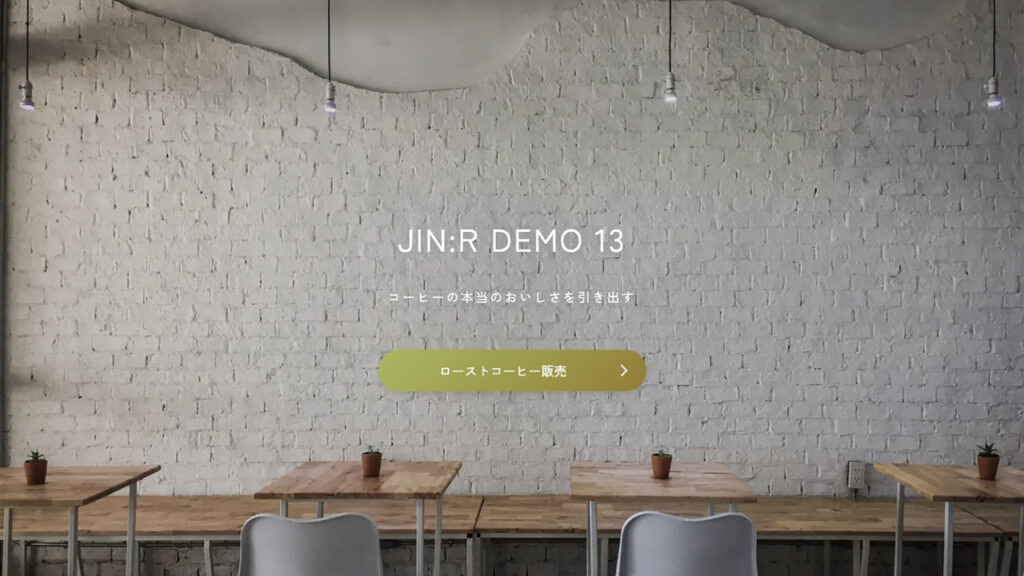
メインビジュアルに画像を配置し、ページを開いたら全面に表示されキャッチコピーとボタンが目に入るように作られています。
メインビジュアルの下側は、3つのエリアで構成されています。
- お店と取扱商品のコンセプトを伝えるエリア
- 通信販売に対応した商品ページへの誘導
- 店舗メニューの紹介エリア
画像を豊富に配置することで、ショップの雰囲気を感じ取れるようにデザインされています。
記事ページは、2カラムでサイドバーを表示する設定です。
デモサイト「Coffee」を構築するブロック
JIN:Rのデモサイト「Coffee」を構築する主要なブロックの組み合わせを再現サンプルとともに紹介します。
デザインプリセットには基本的に画像が含まれないので、適用してすぐはデモサイトと随分イメージが違う場合があります。順番に設定していくと、ちゃんとデモサイト通りになるので安心してください。
ファーストビューエリアのデザイン

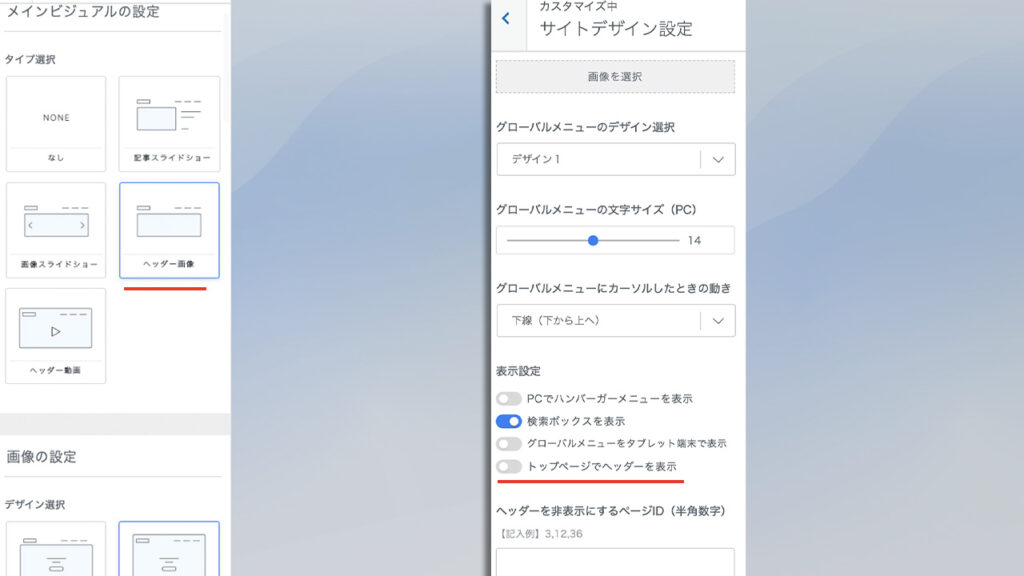
メインビジュアルは「ヘッダー画像」を選択しています。
WordPress管理画面から設定するメインビジュアルの上に表示するキャッチコピーとボタンの設定がONになっています。
ロゴやグローバルメニューを画像の上に表示する「ヘッダーカバー」のデザイン選択をしていますが、ヘッダーの表示設定で「トップページでヘッダーを表示」をOFFにしています。記事ページでは、ロゴやグローバルメニューが一番上に表示されます。
画像にはオーバーレイ効果を黒色で設定されています。設定した画像で色味がちょっとイメージと違うと感じた場合は、好みで色や透過度の変更をしてみましょう。
コンテンツエリアのデザイン

コンテンツエリアのページフレームは、ホームページに対応した「フルワイド」の設定です。ブログでは、左右にわずかなスペースがあるトリムの設定がデフォルトです。
プロフィールを紹介するのエリアは、デザイン見出しと段落、カラムを組み合わせて大枠を作っています。
カラムの左側には、カバーブロックを設置して画像を表示しています。画像ブロックよりも、表示する範囲やブロックを置いたりと自由度が高いメリットがあります。カラムの右側は、背景とデザイン見出し、記事リスト、ボタンのブロックが組み合わさっています。
ここにテキストが入ります。自己紹介文を書きます。

商品へのこだわりを伝えるコンセプトエリアは、フルワイドブロックを背景にしています。その中に”メディアとテキスト”とデザイン見出し、段落(テキスト)の組み合わせを2つ連続しています。
段落ブロックです。ここに文章を入力していきます。
”メデイアとテキスト”ブロックのメディアを右に設定しています。


段落ブロックです。ここに文章を入力していきます。
”メデイアとテキスト”ブロックのメディアを左に設定しています。
通信販売のページへの動線となるエリアは、背景ブロックにデザイン見出し、段落(テキスト)、リッチメニューが組み合わさっています。
ここにテキストが入ります。記事ページのため本来の横幅と違うので、フルワイドと背景が同じ幅になっています。
店舗メニューを紹介するエリアは、背景ブロックをバックに使っています。その中にデザイン見出しと段落(テキスト)で見出しを構成しています。カラムを使い”メディアとテキスト”を横並びにして、2アイテムを紹介しています。このカラムを3つ連続しています。
段落(テキスト)のブロックです。ここにテキストを入力していきます。

テキスト太文字で入力
テキストを入力

テキスト太文字で入力
テキストを入力

テキスト太文字で入力
テキストを入力

テキスト太文字で入力
テキストを入力

テキスト太文字で入力
テキストを入力

テキスト太文字で入力
テキストを入力
ここにテキストが入ります。注意書きの部分です。
アクセスのエリアはフルワイドブロックにカラム、カスタムHTML、デザイン見出し、段落(テキスト)が組み合わさっています。
デモサイトではフルワイドに背景画像が設定されていますが、デザインプリセットを適用したときに画像は含まれないので背景色の設定に変わっています。デモサイトと同じにしたいときは、フルワイドに背景画像を設定する必要があります。

ここにテキストを入力します。テキストを中央寄せに設定しています。
カラーやフォントの設定がデモサイトと違うので、再現サンプルとデモサイトの雰囲気が少し変わってしまうことはご承知おきくださいませ。
記事ページのデザイン

記事ページは、サイドバーが表示される2カラムの設定です。
サイドバーには、検索と最近の投稿、最近のコメント、アーカイブ、カテゴリーの標準ブロックが追加されています。
デザインプリセットでCoffeeを適用する準備
- ヘッダー画像とフルワイドブロックに設定する大きめの画像
- ショップの雰囲気や商品コンセプトを伝えるための画像
- リッチメニューに使う画像
- メニューに使う商品写真
- ヘッダー画像の上に表示するキャッチコピーとボタンのテキスト
- コンテンツエリアに使うデザイン見出しのタイトルと商品をアピールする文章
- ヘッダー画像のボタンとリッチメニューにリンクさせる記事ページ
デモサイトのCoffeeはコーポレートサイトなので画像を使う部分が多くなってしまいます。
どのようにして多くの写真・画像を準備するかが課題です。
スマートフォンやデジタルカメラで撮影した写真でも大丈夫です。こだわりたい場合は、ココナラなどのスキルマーケットを使い出張撮影を依頼する方法があります。
コンテンツエリアのアピール文章などは、製品に対する思いを言語化する作業を行い、サイトを訪れた人に伝わりやすいようにまとめておきます。
デモサイトでは使われていませんでしたが、デザイン見出しにはシンボルを設定できます。JIN:Rのオリジナルアイコン400種類と数字などを設定できます。事前に目を通して候補選びをしておくと設定がスムーズです。
ヘッダー画像のボタンは、デモサイトのページにリンクされています。直ぐに内部リンクする記事ページがないときは一度OFFにするとよいです。
ウェブサイトを作り始めた当初は、記事などコンテンツが少ない状態です。全てを設定する材料が揃わないので、イメージが湧かないと感じる部分もあるかと思います。コンテンツが揃ってから各エリアを再構築は可能なので、スタート時に設定できないブロックは一旦削除しても大丈夫です。
準備ができた部分から内容の完成度を高めていけば大丈夫なことも、自分でサイト構築をするメリットのひとつです。
デモデザインをベースに個性を表現する提案
デザインプリセットを使いデモサイトに着せ替えした後に、自分らしくカスタマイズする方法を提案します。
JIN:Rのデザイン力を利用する方法
JIN:Rにはデザイン見本帳の機能があり、パターン一覧としてコンセプトやナビゲーション、ランキング、CTAなどが用意されています。
デモページと共にコードをコピーできるようになっています。使いたいコードをコピーして、表示したい場所に貼り付けるだけで利用できます。
好みに合うデザイン見本を探して利用させてもらいましょう。
JIN:R公式のデザイン見本帳のマニュアルはこちら自分でカスタマイズする場合
完成度が高いデモサイトのバランスを悪くしないように気をつけながら、次の2つのカスタマイズを提案します。
色の設定を変更する
フルワイドブロックや背景ブロックの色設定を変更したり、WordPress管理画面からカラー設定を変更すると、ウェブサイトのイメージがガラリと変化します。
ただし、色のバランスを書くとせっかくのおしゃれさが台無しになっています。あまり色のセンスに自信がない場合は、バランスの良い色選びをしてくれるウェブサイトやカラー見本の書籍を参考にした方が無難です。
スタッフブログや商品知識などの記事を表示する
背景とデザイン見出し、記事リストを組み合わせて、記事ページを一覧表示するエリアを作ります。記事リストの設定項目は、記事タイプをカテゴリ一覧にして縦長カードかスライドがおすすめです。
お客様と積極的に交流を行いながら商品の魅力を深く伝えられて、お店のファンが増える可能性があります。
デモデザイン「Coffee」のセットアップ手順
デザインプリセットを利用するときに、気を付けてほしいことが一つだけあります。
好みのデモデザインを選んだら、プレビューでよく確認してから「Download」のボタンをクリックすることです。
デザインプリセットは何度でも利用可能ですが、ダウンロードファイルを保存して適用や有効化をするといった過程を踏みません。
クリックで選択したデモデザインのメインビジュアルやブロックレイアウト、配色、フォントなどが即座に適用されます。
つまり、「戻るボタン」で簡単にキャンセルできないです。戻すには、前のデモデザインの固定ページをトップページとして再設定したり、WordPressのカスタマイズで設定した内容を元通りにするなどの作業が必要になります。
詳しくはマニュアルにあるFAQを参考になさってください。デザインプリセット機能を使った「Coffee」のセットアップ手順
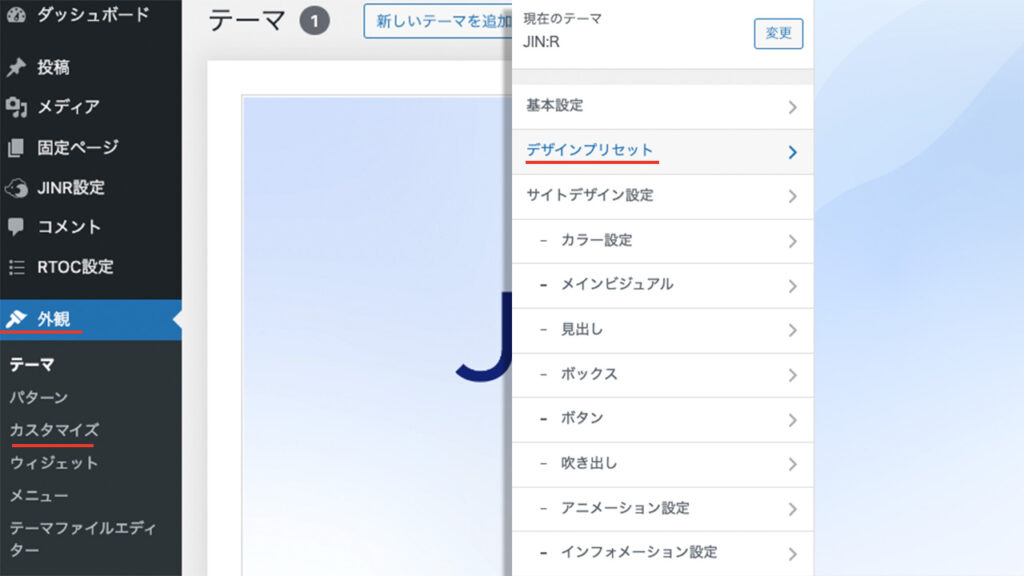
WordPress管理画面のメニューの「外観」から「カスタマイズ」に進み、デザインプリセットをクリックします。

デモサイトがサンプル画像付きで表示されるので、適用したいデモサイトのデザインを選びます。
今回は、Coffeeを選択します。

WordPress管理画面の「カスタマイズ」から「メインビジュアル」に進みます。
画像設定の「画像を変更」から、表示したい画像を設定します。
スマートフォンはPCよりも画面が縦長なので、PCと同じ画像だとイメージが変わってしまう可能性があります。PCとスマホでヘッダー画像を分けられるので、スマホ用がある場合は設定をしましょう。
ヘッダー画像を設定したら、比率を選択します。
- 画面の大きさに合わせる:デフォルトの設定。画面いっぱいに表示されます。
- オリジナル比率:画像の橋が切れてしまうことなく、100%設定した画像の通り表示されます。
- カスタム:画像の高さを自由にコントロールできます。

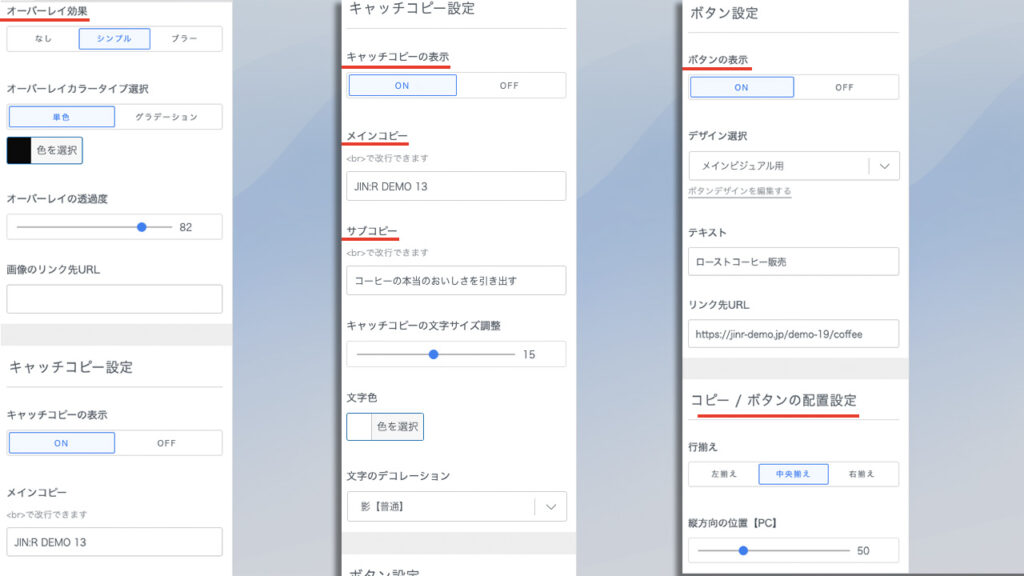
同じく「メインビジュアル」にある次の内容を設定します。
- オーバーレイ効果
- キャッチコピーのONとOFF
- メインコピーとサブコピーのテキスト
- 文字のサイズ調整と色の選択
- ボタンのONとOFF
- ボタンのデザインやテキスト、リンク先URL
- キャッチコピーとボタンの配置設定

トップページに表示されるコンテンツエリアは、固定ページで作成しています。
WordPress管理画面の上側にある黒いバーからサイトを表示して、「固定ページを編集」をクリックします。
プロフィールや商品のコンセプト、通信販売への動線、店舗メニューの紹介、アクセスの各エリアのブロックを設定していきます。
『デモサイト「Coffee」を構築するブロック』の見出しで説明した通り、主に使われているのは、デザイン見出しとリッチメニュー、記事リスト、”メディアとテキスト”のブロックです。
デモサイトをカスタマイズしたい場合は、ブロックの追加や削除をします。
以上が、デザインプリセットを使った「Coffee」のデモサイトをセットアップする手順です。JIN:R公式のマニュアルでは、丁寧に手順が説明されていますので参考にしてください。
JIN:R公式の初期設定マニュアルはこちらデモデザインを適用した後に行う初期設定
デザインプリセットを利用した後に、もう少しだけ初期設定が必要な箇所があります。
- ロゴを設定する
- メニューを設定する
- スマホメニューを組む
- 吹き出しのキャラクター画像を設定する
- プロフィールを設定する
- トップページがシェアされたときの画像を設定する
- 記事の目次を表示できるようにする
- インフォメーションバーの設定をする
ロゴや吹き出しキャラクター、フロフィール画像は、ココナラなどスキルマーケットで、数千円から依頼できます。
全て完璧に設定を終わらせる前に記事を書き始めても良いですが、プロフィール設定と記事の目次を表示できるようにするのは済ませておくことをおすすめします。
まとめ:コスト削減して自分好みのホームページを作ろう
WordPressテーマ JIN:Rのデザインプリセットを利用して、デモサイト「Coffee」の適用方法を紹介しました。
JIN:Rの大きな魅力のひとつであるデザインプリセットを使えば、WordPresカスタマイザーの設定やブロックの配置、カラー設定などがデザインされた状態が手に入ります。
最初の細かな設定はJIN:Rにおまかせをして、最短ルートであなたのショップをアピールするコンテンツ作りに取り掛かれます。
コンセプト重視のデモサイトなので少し準備が必要なので難しく感じた方もいらっしゃるかもしれないです。でも、事前準備で文言やサイト構成を考えるのが少し大変なだけで、JIN:Rの操作は難しくないです。
この記事がJIN:Rの購入を検討されている方にも、サイトデザインのリニューアル検討中の方にもお役に立てば幸いです。












