JIN:Rのカテゴリーページを魅力的にカスタマイズする方法


初期設定のままのカテゴリーページだとそっけなく感じてしまって。せっかくなら読者の方にアピールできる有意義なページにしたいなと思っているんです。でも、初心者には難しいでしょうか。

確かに、せっかく細分化したカテゴリーに興味を持ってもらえたのに、最新記事から並ぶだけだともったいないです。JIN:Rだと固定ページを作ってカスタマイズできるので、記事を書くのと変わらない操作感で作れますよ。
カテゴリーページを有効活用できるようにカスタマイズして、ブログ記事を分かりやすく整理したり、読者へのアピールのページにしたいなと感じたことはありませんか。
そこでこの記事では、カテゴリーページをカスタマイズする意義から、JIN:Rで魅力的にカスタマイズするプランと操作方法を紹介します。この記事を読めば、お洒落さだけではないメリットと、普段の記事を書くのと同じように自由な組み合わせでカスタマイズできることがわかります。
カテゴリー用のレイアウトを固定ページで作り、本来のカテゴリーページと表示を置き換える設定をするだけです。
豊富なサンプルを参考にして魅力的なカテゴリーページを作り、ウェブサイトの完成度を高めたいと思う方は、ぜひ最後までご覧ください。
もし、WordPressテーマを「JIN:R」にしようかと迷っているなら、あなたの決断を後押しする情報になっていると思います。
カテゴリーページをカスタマイズする意味

カテゴリーページはWordPressの標準機能で、WordPressテーマ JIN:Rだから作れるページではありません。WordPress管理画面からカテゴリー設定をすれば、ページが作られます。記事を書くページでカテゴリーを選択して公開すれば、該当するカテゴリーページへ自動的に表示されます。
WordPressテーマによりカスタマイズの自由度や難易度が違います。カテゴリーページを簡単にカスタマイズできることが、ブログの仕上がりに大きな影響を与え、テーマ選びの重要ポイントにあげられます。
カテゴリーページのデザインにこだわれると
- トップページでブログで扱うジャンル全体を表現
- カテゴリーページでジャンル内を細分化した情報
と区別できてメッセージを伝えやすくなります。
読者の悩みを解決するために、潜在的に必要なので読んでほしいコンテンツを、見やすく届けられるブログになります。読者は必要なコンテンツを探しやすいと感じ、満足度が高まるでしょう。
特に、ブログ記事の数が増えてきてから実感する有料テーマのメリットです。
JIN:Rでは、
- 固定ページをブロックエディターで書く
- カスタムテンプレートを選んで保存する
- カテゴリーページをカスタマイズをONにする
このシンプルな操作だけで、思い通りのカテゴリーページが作れます。
カスタマイズ前は、カテゴリー名と新着順に並んでいるだけで、味気ない印象になります。

カスタマイズ後は、オリジナルブロックを使ってカテゴリーページを訪れた人に見てもらいたい記事を選んで表示できます。

ブログを作るときに読者が必要としているであろう情報へ誘導できるナビゲーションを整備しておくことは、SEO対策の観点からも大切です。
なぜなら、たくさんのコンテンツにアクセスすることで、サイト内を巡回してもらえて滞在時間が長くなり、検索意図が満たされることで満足度が高まるからです。読者が知りたかった情報を得て、再検索せずにトラフィックが終わると、Googleに有益な情報を提供しているサイトとして評価されます。
自分らしく魅力的にするカスタマイズプラン
JIN:Rのオリジナルブロックを活用した、タイミング別カスタマイズプランを紹介します。
便利でサンプルでもよく使っているのが、記事リストブロックです。ブログ記事を公開するだけで、自動的に新着順で表示したり閲覧数をカウントして、内部リンクを更新してくれるからです。一度設定さえすれば、メンテナンスの手間がかかりません。
ブログ運営を始めて間もないとき
ブログ構築して間もない初期段階では、カテゴリーごとの記事数が少なく寂しい感じになってしまいがちです。
少しでも賑わいを演出できるオリジナルブロックの組み合わせを考えて、「デザイン見出し」+「記事リスト」の組み合わせを2回繰り返しています。
デザイン見出しは中央寄せと左寄せを切り替えただけです。
記事リストは、1つ目と2つ目で次のように設定を変えています。
- カテゴリ一覧、縦長カード、もっと見るボタンの表示
- PV順、横長カード、ランキングラベルの表示
カテゴリ一覧は、指定したカテゴリー内で新着順の表示です。記事リストで表示する記事数は1から12の間で設定でき、記事数が増えると自動的に充実していきます。
PV順は、厳密にはサイト内で読まれた回数順の表示です。初期段階でよく読まれる記事は読者の需要が高いという意味なので、カテゴリー違いでも表示しておくと読んでもらえる可能性が高くなります。










ブログ記事が増えてから
記事数が増えてコンテンツが充実してきたら、より多くの記事を並べられるように変更します。ただ、記事を多くすると煩雑になりがちなので、記事リストの設定変更をしています。
オリジナルブロックの組み合わせは、「デザイン見出し」+「記事リスト」の2回繰り返しから変わっていません。
- カテゴリ一覧、横長カード、もっと見るボタンの表示。記事数を8に増加。
- PV順、テキスト、ランキングラベルと記事のview数の表示
カテゴリー内の記事は表示の大きさを小さくして数を増やして、サイト全体のPV順はテキストに小さくしました。PV数が多い記事のPRは残しながらも、アピール力は控え目にしています。












PR記事が決まっているとき
PR記事やカテゴリーに興味を持ったら読んで欲しい記事を、最初に表示していきます。
使っているのは、「デザイン見出し」と「記事リスト」から変えずに、3つの記事リストの設定を使い分けています。
- ピックアップ、縦長カード
- カテゴリ一覧、横長カード、もっと見るボタンの表示。記事数を6に減少。
- PV順、テキスト、ランキングラベルの表示。記事数を3に減少。
ピックアップは、右サイドバーで記事タイトルを検索して指定できます。記事数は3か4にするとバランスが良いです。












ピックアップは、タブブロックにアレンジも可能です。
特に読んでほしいピックアップ記事をそれぞれのタブに設置します。記事リストやリッチメニューでは、1記事を表示するのに適してないです。カラムブロックとボタンを組み合わせたり、ブログカードブロックを使うと、うまく配置できます。
ここにテキストが入ります。オリジナルの記事をアピールする文章や、メタディスクリプションをカテゴリーページ用に整え直した文章を書きます。

コンセプトを伝えたいとき
トップページのようにデザインするか、記事のようにオリジナルブロックを組み立てていきます。
トップページのようにする場合
メインビジュアルのヘッダー画像のように大きな画像でイメージを作り、コンセプトエリアを上部に置いて、PR記事にリンクしています。
メニューに見立てた記事の一覧で、読んで欲しい記事を表示する方法です。
本来ならフルワイドは画面の横いっぱいに広がりますが、記事ページでのサンプルのため短くなっています。

ここでコンセプトを伝える文章を書いていきます。段落ブロックなので、記事を書くときと同じ要領です。
テキストが入ります。
ここに記事リストに表示されている記事タイトルの解説を書くこともできます。
記事のようにする場合
カテゴリーページで、記事ページを書くようにコンセプトを伝える場合は、「段落(テキスト)」をメインに見出し(h2)を設定するなど普段の執筆と変わらないです。
「記事リスト」や「ブログカード」などを使って内部リンクを多くすると良いと思います。
JIN:RにはこのWordPressテーマを開発したJIN運営の方々デザインした、コードをコピーするだけで使えるデザイン見本帳があります。こちらも超助かる便利メニューなので活用してくださいね。
JIN:R公式の「デザイン見本帳」のマニュアルはこちらからカテゴリーページのカスタマイズ方法

実は、JIN:Rのようにカテゴリーページをブロックエディターで、直感的にカスタマイズできるWordPressテーマは少ないです。
JIN:R流カスタマイズ方法
JIN:Rは、WordPressのカテゴリーページを直接編集していないです。カテゴリーページ用に設定した固定ページで上書きしています。
固定ページを書くだけなので、記事ページと同じくブロックを並べていく操作でカテゴリーページを作り込みできます。
カテゴリーごとに、違うPR商材にしたり、ブロックの組み合わせを変えたりもできます。また、複数パターンの固定ページを作り適応するページを切り替えることで、反応をテストすることも可能です。

カスタマイズの手順
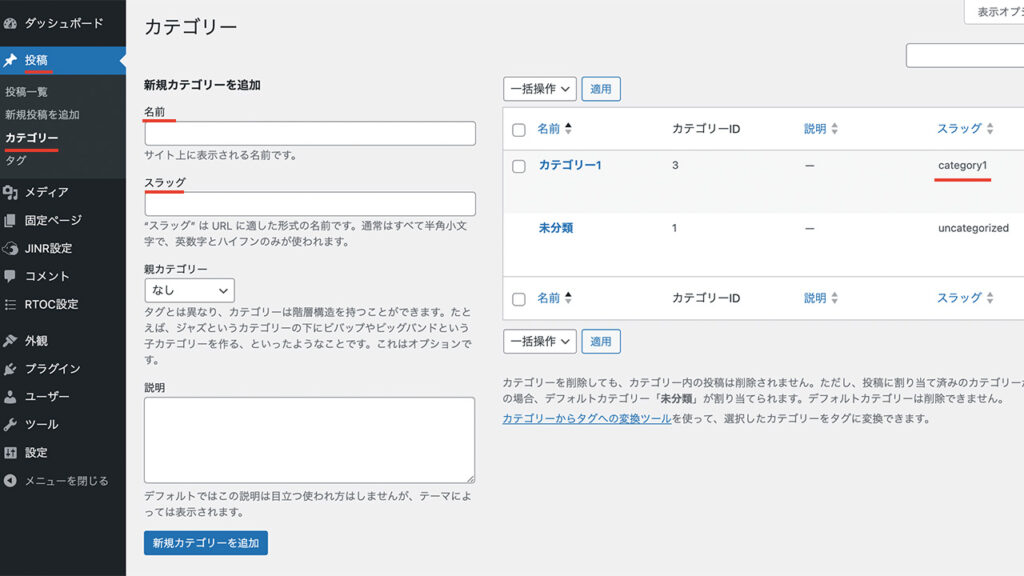
- WordPress管理画面のメニューで、投稿の中のカテゴリーを開きます。
- 「新規カテゴリーを追加」の名前とスラッグを入力します。

スラッグがカテゴリーページのURLの一部になるため、アルファベットで入力します。
スラッグを変更するとURLが変わり新しいページとして扱われてしまいます。検索エンジンからの評価がリセットされるので、一度決めたら変更しないことをおすすめします。
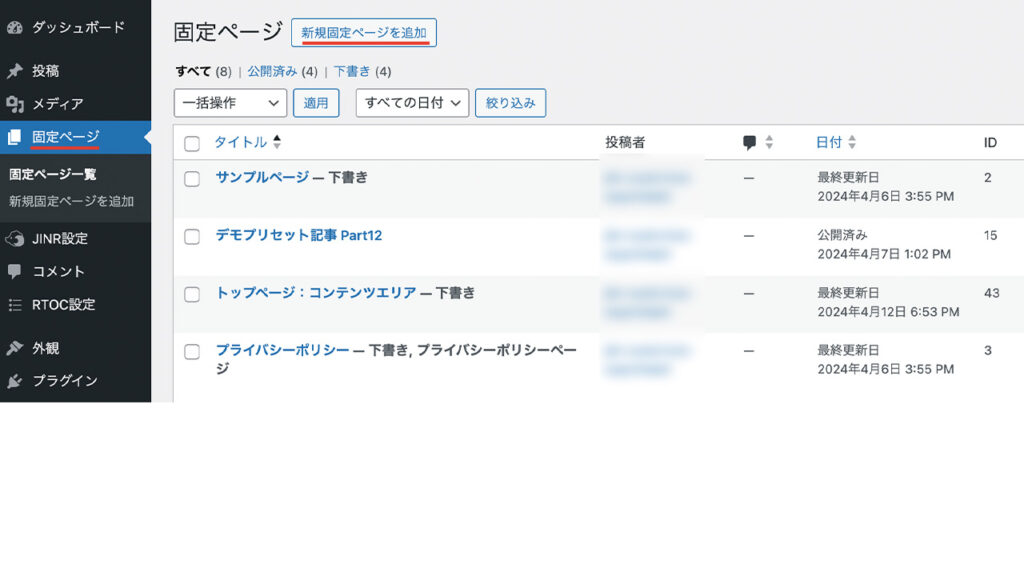
- WordPress管理画面のメニューで、固定ページを開きます。
- 「新規固定ページを追加」をクリックします。

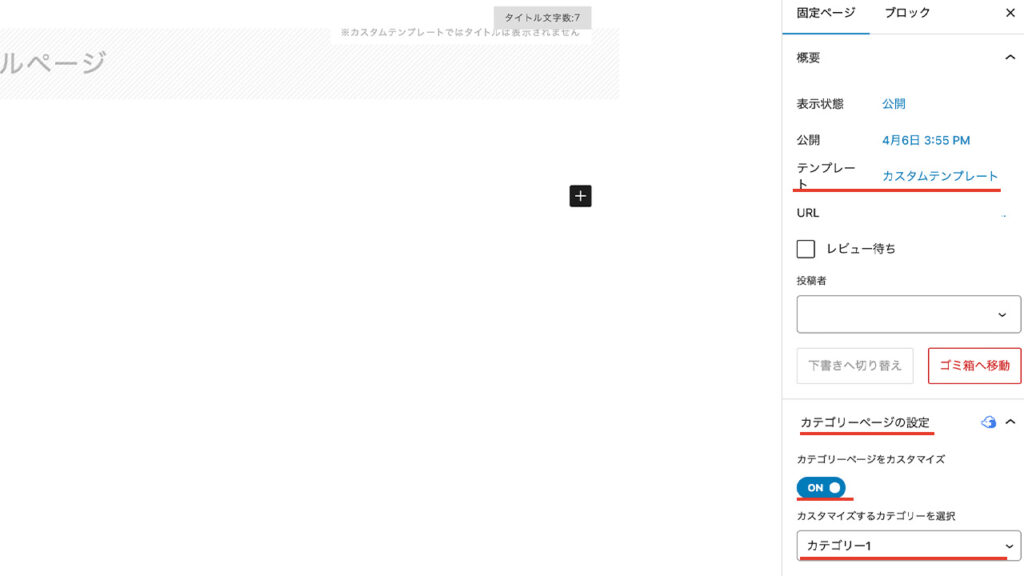
固定ページの右サイドバーから、カテゴリーページに設定します。

- カスタムテンプレートに変更します。
- カテゴリーページの設定をONにして、タブの中から表示するカテゴリーを選びます。
- カテゴリーページで表示したい内容に、固定ページにブロックを設置しページを仕上げます。
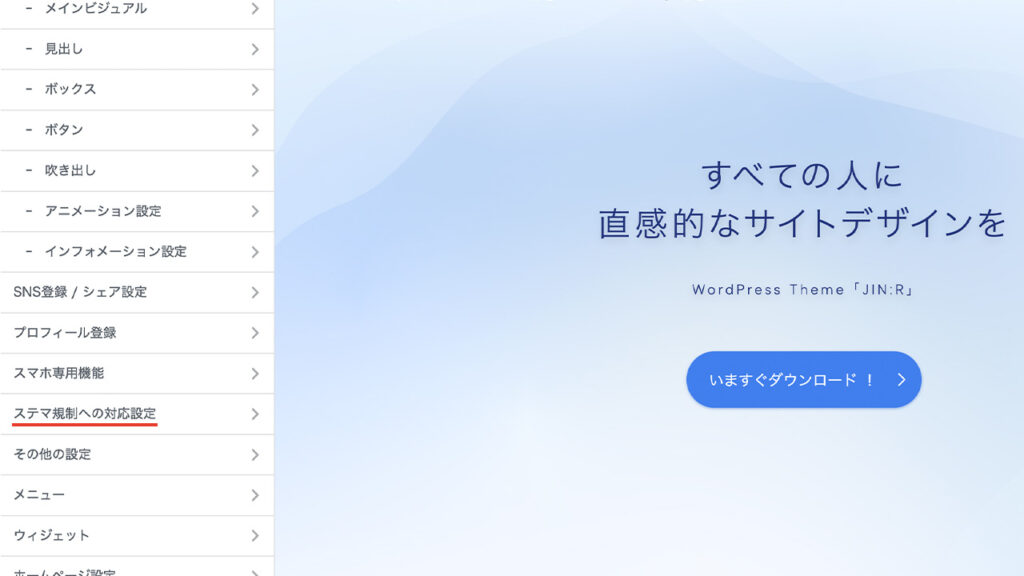
WordPress管理画面のメニューから、外観の中のカスタマイズを開きます。

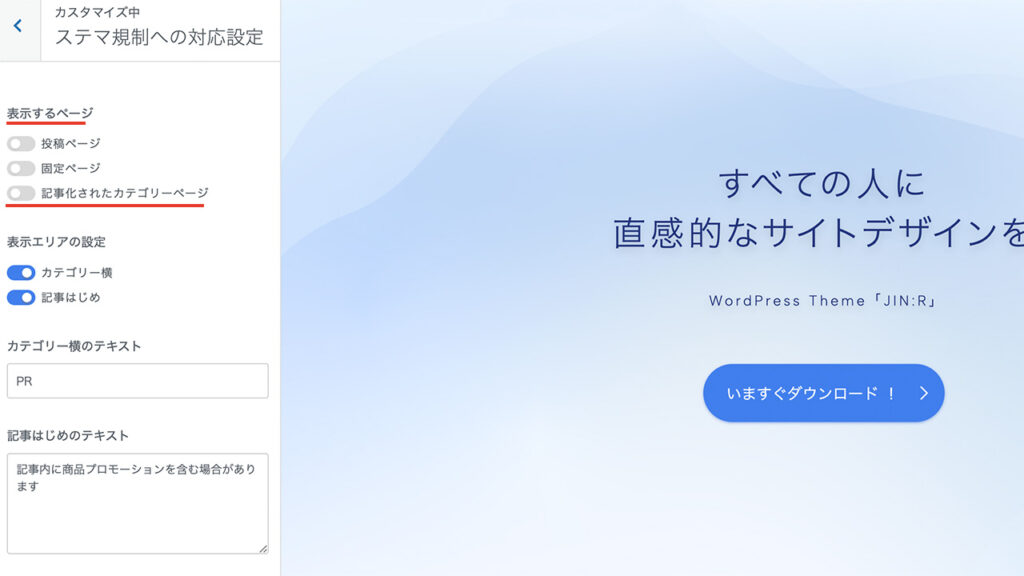
ステマ規制への対応設定を開き、「記事化されたカテゴリーページ」をONにします。

まとめ:記事と同じ感覚でカテゴリーページも作れる
WordPressテーマ JIN:Rで、カテゴリーページをカスタマイズする方法をご紹介しました。
JIN:RはWordPress標準のカテゴリーページに、固定ページを上書きする手法を採用しています。カテゴリーページに適応する操作も固定ページの中で完結できます。
固定ページも記事ページと同じようにオリジナルブロックを組み合わせて作成できて、カスタマイズに特別な操作は不要です。また、記事を書く画面が公開画面とほぼ同じなので、できあがった状態を確認しながら作業できることもメリットです。
カテゴリーページのカスタマイズは、サイトを訪れた人の満足度を高める効果があり、単純にデザイン性の改善以上の効果が期待できます。記事を書くようにカスタマイズできますので、ぜひ取り組んでください。
この記事がJIN:Rをもうすでにお使いの方にも、検討されている方にもお役に立てば幸いです。









