JIN:R「タブブロック」一歩先ゆくアレンジのアイデア


比較するブログ記事を書いていると、長文になりがちで。スクロールの量が多いと、最後まで読んでもらえないかもしれないと思って。

確かに、丁寧に紹介していると長くなってしまいますよね。タブブロックを使って表示を切り替えれば、情報をコンパクトに伝えられますよ。
ブログを訪れた方が選んで必要な情報だけを見られるようにできれば、情報量の多い記事でも読みやすくなると思いませんか。
そこでこの記事では、WordPressテーマ JIN:Rのオリジナルブロックのタブブロックをご紹介します。この記事を読めば、タブブロックの設定項目やデザインパターンが分かります。
レイアウト用のブロックとして、組み合わせたブロックの表示を切り替えられます。
表示内容を切り替えて情報を整理して伝えられるブログを作りたい方は、ぜひ最後までご覧ください。
もし、WordPressテーマを「JIN:R」にしようかと迷っているなら、あなたの決断を後押しする情報になっていると思います。
タブブロックのクイックガイド
選択できる設定項目
- タブの追加、削除、移動
- デザインタイプの選択
- タブのコンテンツ内の背景色とテキスト色
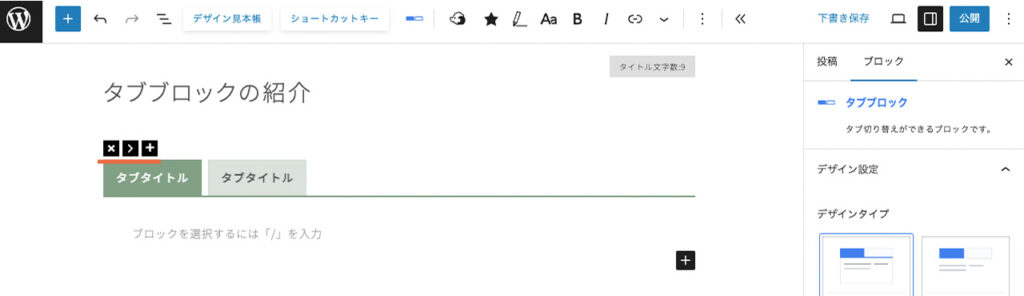
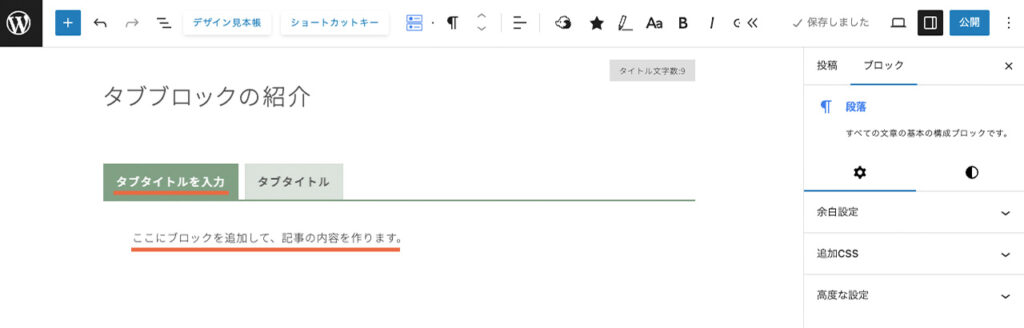
タブブロックを追加したときは、2つのタブが表示されています。
タブの色は、ブログのカラー設定で指定したテーマカラーが使われます。選択しているとテーマカラーで、選択されていないと少し色が薄くなります。
タイトルの文字は、選択されていないとカラー設定で指定した文字色です。タブが選択されると白文字に変わります。
タブの上に表示されている
- 「+」で左端に追加
- 「>」で右に移動
- 「x」で削除
ができます。
タブは左端に追加されるので、最初にタブ数を決めて始めないと、作業の効率が悪くなってしまいます。
デザインのタイプは、タブ型とボタン型があります。
タブ型は、コンテンツ内の背景色とテキスト色を選べます。12色の淡い色のプリセットとテーマカラー、文字色から選択するか、好きなカラーコードを指定できます。
コンテンツ内の色は全てのタブに共通して適用されます。
ボタン型には、背景色とテキスト色の選択項目がありません。
他のブロックと同じように、エディタの中でタブブロックを設定するだけで簡単に使えます。細かな設定も可能ですが、初期設定で実用レベルになっているので、安心してください。
タブ型とボタン型の違い
タブの数が増えると、
- タブ型は、自動でスライド表示に対応します
- ボタン型は、4つタブが並んだ後に改行します
タブタイトルが長くなったとき、
- タブ型は、タブタイトルに合わせて横に広がります
- ボタン型の横幅は固定で、長い場合は折り返しになります。「Enter」で改行もできます
タブブロックのデザインパターン
JIN:Rのタブブロックで、設定項目を変更したデザインパターンを紹介していきます。
まず、標準の設定です。デザインタイプ:タブ型、タブ数:2、コンテンツ内の背景色:白、コンテンツ内のテキスト色:文字色の状態です。
ひとつ目のタブの内容が入ります。
ふたつ目のタブの内容が入ります
次は、デザインタイプ:ボタン型、ボタン数:2、コンテンツ内の背景色:選択不可、コンテンツ内のテキスト色:選択不可と設定しています。
ひとつ目のタブの内容が入ります
ふたつ目のタブの内容が入ります
次は、デザインタイプ:タブ型、タブ数:6、コンテンツ内の背景色:白、コンテンツ内のテキスト色:文字色の設定です。
スライド表示に対応します。
No.1 ここにコンテンツが入ります。
No.2 ここにコンテンツが入ります。
No.3 ここにコンテンツが入ります。
No.4 ここにコンテンツが入ります。
No.5 ここにコンテンツが入ります。
No.6 ここにコンテンツが入ります。
次は、デザインタイプ:ボタン型、ボタン数:8、コンテンツ内の背景色:選択不可、コンテンツ内のテキスト色:選択不可 の設定です。
No.1 ここにコンテンツが入ります。
No.2 ここにコンテンツが入ります。
No.3 ここにコンテンツが入ります。
No.4 ここにコンテンツが入ります。
No.5 ここにコンテンツが入ります。
No.6 ここにコンテンツが入ります。
No.7 ここにコンテンツが入ります。
No.8 ここにコンテンツが入ります。
次は、デザインタイプ:タブ型、タブ数:4、コンテンツ内の背景色:アイボリー、コンテンツ内のテキスト色:文字色 です。
No.1 ここにコンテンツが入ります。
No.2 ここにコンテンツが入ります。
No.3 ここにコンテンツが入ります。
No.4 ここにコンテンツが入ります。
次は、デザインタイプ:タブ型、タブ数:5、コンテンツ内の背景色:アイボリー、コンテンツ内のテキスト色:赤文字の設定です。
No.1 ここにコンテンツが入ります。
No.2 ここにコンテンツが入ります。
No.3 ここにコンテンツが入ります。
No.4 ここにコンテンツが入ります。
No.5 ここにコンテンツが入ります。
多彩なタブブロックの中から抜粋しました。表示イメージを膨らませるサポートになりましたでしょうか。
タブブロックをアレンジした使い方
タブブロックで私が思うおすすめの使い方をご紹介します。
カテゴリーで分けて使うアレンジ
タブブロックを使ったオーソドックスな方法です。ブログ型のトップページでよく使われていました。
それぞれのタブには、記事リストのブロックを配置しています。
ランキングで使うアレンジ
タブブロックを使えば、ランキング形式のリスト記事も、ひとつの画面内に表示できます。
デザイン見出しを使ってセクション区切りを作りました。タブの中には、吹き出しを使い口コミも表示しています。
博多ラーメン(福岡県)
豚骨ベースの白濁したスープに、細いストレート麺が特徴です。長時間煮込んだ豚骨から出る旨味が凝縮され、こってりとした味わいが多くの人々を魅了しています。

濃厚なのに後味がスッキリしていて、何度でも食べたくなる!細麺とスープの絡みが最高で、替え玉が止まりません!
札幌ラーメン(北海道)
濃厚な味噌スープに、太めの縮れ麺が特徴です。トッピングにはバターやコーンが定番で、寒冷地ならではの体を温める一杯として親しまれています。

寒い日に食べると体が温まる濃厚味噌スープがたまらない。バターを溶かすと、さらにまろやかになって最高!
喜多方らーめん(福島県)
平打ちの太麺とあっさりした醤油スープが特徴です。地元では朝から食べられる「朝ラー」文化もあり、親しみやすい味わいが人気です。

醤油の香ばしさとスープの優しい旨味が絶妙!モチモチの平打ち麺がスープとよく絡んで、最後の一滴まで飲み干したくなる!
函館ラーメン(北海道)
透明度の高い塩ベースのスープに、ストレート麺が特徴です。あっさりとした味わいで、素材の旨味を引き出した一杯として知られています。

シンプルなのに旨味がしっかり感じられる絶品スープ!さっぱりしていて最後まで飽きずに楽しめる一杯!
料金体系で使うアレンジ
タブブロックを使った、会員区分ごとの利用条件と料金の表現もスッキリと表現できます。
コワーキングスペースをイメージしたサンプルです。
毎日利用したい方向けのプランです。月額固定料金で、営業時間内はいつでもご利用いただけます。
月額料金:18,000円
必要なときだけ利用したい方向けのプランです。時間単位や1日単位での利用が可能です。
- 1時間:500円
- 1日:3,000円
平日のみ利用される方向けのお得なプランです。リモートワーカーやフリーランスの方に最適です。月額固定料金で、営業時間内はいつでもご利用いただけます。
月額料金 15,000円
週末のみ利用したい方向けのプランです。副業や勉強の場としてご利用いただけます。営業時間内はいつでもご利用いただけます。
月額料金 10,000円
朝の時間を有効活用したい方向けのプランです。出勤前や授業前に集中できる空間を確保できます。
月額料金 5,000円
法人のお客様向けのプランです。法人名義で5名様まで登録いただけます。営業時間内はいつでもご利用いただけます。
法人プラン特典
- 会議室利用(毎月5時間無料)
- 資料用キャビネット無料
月額料金 50,000円
学生の方限定のお得なプランです。勉強やグループワークにご利用いただけます。営業時間内はいつでもご利用いただけます。
月額料金 10,000円
お申込み時に学生証の提示が必要です。
荷物を置いておきたい方向けのオプションです。他のプランと組み合わせてご利用いただけます。
月額料金 10,000円
タブブロックの基本的な使い方
「タブ」ブロックの使い方を説明していきます。設定項目は、右サイドバーに表示される内容を選択するだけで完了です。

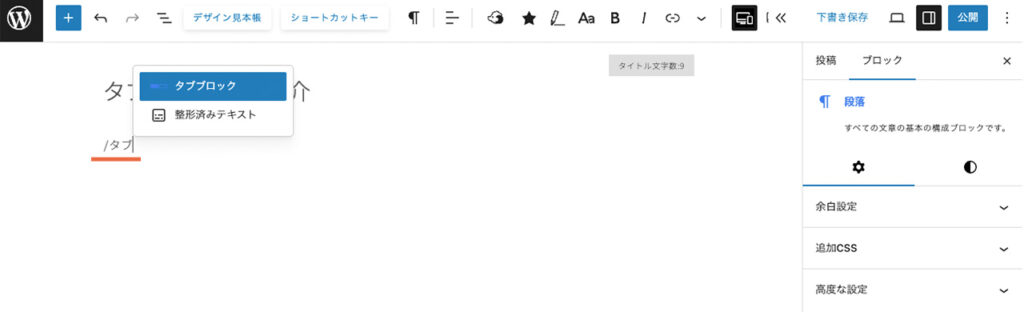
「/タブ」と入力します。

タブの上に表示される「+」で左端に追加、「>」右に移動「x」タブ削除ができます。

デザインタイプを、タブ型かボタン型かを選びます。
タテ型のときは、コンテンツ内の背景色やテキスト色の変更も可能です。

まず、タブタイトルの入力をします。
後は、追加したいタブを選んだ状態で、表示したいブロックを配置していきます。
まとめ:情報整理できるしアイキャッチもなる
WordPressテーマ JIN:Rのオリジナルブロック「タブ」の使い方と、アレンジの方法を紹介してきました。
ひとつの記事で複数の商品やサービスを紹介すると、長文になってしまいがちでした。でも、タブで情報を分別して、ひと画面の中により多くの情報を詰め込めるようになりました。
スクロール量が多くて読者に到達してもらいにくかった文章も、目に留まるチャンスが増えます。
ボタン型のタブデザインは特徴的なデザインで、流し読みする読者であっても、情報が集まっていると気づいてくれるでしょう。
この記事がJIN:Rをもうすでにお使いの方にも、検討されている方にもお役に立てば幸いです。