JIN:R「吹き出し」ブロック一歩先ゆくアレンジのアイデア


筆者の話し言葉のように会話を取り入れて、読者の人が親しみを感じやすいブログにしていきたいと思っているんです。

確かにレビューなどで会話のように書かれていると、真実味が増しますよね。吹き出しを使うことで、より筆者のキャラ設定ができて親しみやすくもなりますよ。
日常生活でも、文章によるコミュニケーションではニュアンスを伝えるのが難しいと感じることはありませんか。一方、会話で伝えると意図した内容がすんなりと伝わる場合が多いです。これは表情などから話す人の感情を読み取れる影響があります。
これはブログでも同じで、会話形式とアイコンを使うと感情が伝わりやすく読者が親しみを持つきっかけになります。
そこでこの記事では、WordPressテーマ JIN:Rの「吹き出しブロック」の使い方や編集できる設定項目、アレンジの方法をサンプルをたくさん使い説明します。この記事を読めば、「吹き出し」を使って、ブログやウェブサイトに会話形式を取り入れられるようになります。
ご自分のアイコンを準備するだけで、発言や会話、思ったことからインタビュー風の表現まで取り入れられます。
吹き出しブロックを使って読者の共感を呼び、サイトに親しみを感じて欲しいと思う方は、ぜひ最後までご覧ください。
もし、WordPressテーマを「JIN:R」にしようかと迷っているなら、あなたの決断を後押しする情報になっていると思います。
吹き出しブロックのクイックガイド
JIN:Rの吹き出しは、キャラクターのアイコンと吹き出しがセットで表示されます。アニメの様に、吹き出し部分にはキャラクターが話す言葉が入力できるオリジナルブロックです。
吹き出しを使って、会話形式や話し言葉を使うことのメリットを深掘りしてみましょう。
落語や漫才のような伝統的な芸能でも、状況を説明する会話から物語を始めることが多いです。これは聴衆を物語の世界へと引き込むのに、会話形式や語りかけることがいかに人々を引き込むのに効果的なのかを表しています。
吹き出しのキャラクターの表情を使い分けて、会話特有の視覚的なメッセージも伝えられます。キャラクターの表情から暗に喜怒哀楽など、書いている人がどの様な想いであるのかを読者が汲み取りやすくなります。
キャラクターの言葉は話し言葉で書くのが自然で、読者も親しみを感じやすいです。筆者のキャラクター作りやブログやウェブサイトのブランドイメージを作ることにもなります。
所々で吹き出しの会話調を挟むと、視覚的なアクセントが付くので緩急のある文章になります。文章のテンポが良くなり最後まで飽きずに読みやすくなります。
吹き出しは次のような場面で使うと効果的です。
- 読者の想いを代弁する
- 要約や注釈で確認する
- 合いの手を入れる

特に、合いの手を入れるのは読み飛ばし防止になるのでおすすめです
選択できる設定項目
- 吹き出しのデザインタイプ
- キャラクターの画像
- キャラクター名
- 枠線と背景の色
- キャラクターのレイアウト
- 全体の枠線の太さ
吹き出しのデザインタイプは、発言と心の声、インタビュー形式の3つから選べます。
キャラクターの画像を選択できます。
画像は写真でもイラストでも良いです。感情などを使い分けたい場合は、イラストの方が違いを表現しやすいのでおすすめです。
ちょうど良いオリジナルのイラストを手にいれる方法は色々あります。
Chat GPTなどの画像生成AIを使って自作する方法や、イラストのフリー素材サイトからダウンロードする方法があります。キャラクターの画像を探すのに向いているのは、いらすとややフリーペンシルなどのサイトです。
他にも、ご自身の似顔絵をベースにしたオリジナルアイコンをココナラで発注する方法もあります。2,000円〜3,000円で購入できるので、他の人と被りたくないと思う方は検討してみてください。
ココナラでオリジナルアイコンを依頼するJIN:R公式での画像の推奨サイズは150×150ピクセルです。
ブログやソーシャルメディアを始めるときに、自分のオリジナルアイコンを持っている人も多いと思います。まず、筆者の画像だけでも登録しておけば、JIN:Rにはプリセットで6種類キャラクターが登録されています。ピンクとブルーの2色でそれぞれ3つの表情があり、話し相手は準備されています。
キャラクター名は、画像の下に表示されるテキストです。「読者」、「アシスタント」などキャラクターの立ち位置や名前を入力します。
色の選択は3カ所独立して設定できます。
- キャラクター画像の枠色
- 吹き出しの背景色
- 吹き出しの枠色
キャラクター画像の枠色は、単色、グラデーション、透明が選択できます。単色は、12色の淡い系とご自身のテーマカラー、文字色の全14色、グラデーションは8種類のラインナップです。
吹き出しの背景色は、単色で、12色の淡い系とテーマカラー、文字色の14色です。白に設定して実質透明ができます。
吹き出しの枠線は、単色と透明が選択できます。単色は濃い系の7色と黒、テーマカラー、文字色の10色から選べます。
使いやすい色のラインナップですが、テーマ側で用意されたもの以外にも自由に選んで設定できます。
キャラクターのレイアウトを左か右か選択できます。上手下手のイメージで、下手(左)から問いかけ、上手(右)が答えるのが一般的です。

LINEのように、相手が画面左側で自分が右側の方が馴染みありますよね。
全体の枠の太さは、細めと普通、太めの3つから選べます。キャラクター画像の枠と吹き出しの枠が一緒に変わります。
JIN:Rでは、よく使うキャラクターを10種類まで登録可能です。吹き出しに登録されている内容がデフォルトの設定で、記事を執筆するときに個別に設定の編集もできます。
もし、吹き出しキャラクター登録が10種類で足りない人は、ショートコードを使って吹き出しを作れます。ショートコードや手順は、JIN:R公式マニュアルに載っています。
JIN:R公式マニュアル 吹き出しキャラクターの追加方法へはこちらから手順通りにすると出来るけれど初心者には不安なので、登場頻度の少ないキャラクターは、都度編集で対応するのが安全と思います。
たくさん設定項目があってややこしいように思いますが、細かく選ばなくても初期設定でも実用レベルになっているので安心してください。
デザインパターン一覧
JIN:Rに登録されている豊富な設定項目を変更したデザインを紹介します。
デザインタイプ・会話、画像の枠色・グレー、吹き出しの背景色・白、吹き出しの枠色・グレー、レイアウト・左、全体の枠線の太さ・普通の設定です。

ここにテキストが入ります。
デザインタイプ・心の声、画像の枠色・単色のグリーン、吹き出しの背景色・白、吹き出しの枠色・グレー、レイアウト・左、全体の枠線の太さ・普通 に設定しました。

ここにテキストが入ります。
デザインタイプ・インタビュー、画像の枠色・グラデーション、吹き出しの背景色・白、吹き出しの枠色・グレー、レイアウト・左、全体の枠線の太さ・普通 の設定です。
ここにテキストが入ります。

デザインタイプ・インタビュー、画像の枠色・透明、吹き出しの背景色・白、吹き出しの枠色・グレー、レイアウト・右、全体の枠線の太さ・普通にしました。
ここにテキストが入ります。

デザインタイプ・心の声、画像の枠色・グレー、吹き出しの背景色・アイボリー、吹き出しの枠色・グレー、レイアウト・右、全体の枠線の太さ・普通に変更しました。

ここにテキストが入ります。
デザインタイプ・会話、画像の枠色・ブラウン、吹き出しの背景色・白、吹き出しの枠色・ブラウン、レイアウト・右、全体の枠線の太さ・普通にした場合です。

ここにテキストが入ります。
デザインタイプ・会話、画像の枠色・グレー、吹き出しの背景色・桜色、吹き出しの枠色・透明、レイアウト・左のパターンです。
吹き出しのの枠色を透明にしたので、全体の枠線の太さの設定がなくなっています。

ここにテキストが入ります。
デザインタイプ・心の声、画像の枠色・グラデーション、吹き出しの背景色・白、吹き出しの枠色・ピンク、レイアウト・左、全体の枠線の太さ・細めの設定です。

ここにテキストが入ります。
デザインタイプ・インタビュー、画像の枠色・グラデーション、吹き出しの背景色・白、吹き出しの枠色・ピンク、レイアウト・左、全体の枠線の太さ・太めに設定しました。
ここにテキストが入ります。

デザインタイプ・会話、画像の枠色・透明、吹き出しの背景色・ブルー、吹き出しの枠色・グリーン、レイアウト・右、全体の枠線の太さ・細めの設定です。

ここにテキストが入ります。
吹き出しボックスの多彩な選択項目の組み合わせから抜粋しましたが、表示イメージを膨らませるサポートになりましたでしょうか。
吹き出しブロックをアレンジした使い方
私が思う吹き出しブロックのおすすめの使い方をご紹介します。
オリジナルブロック単独の設定

ここに旧ツイッターのツイート内容を書きます。
(引用元:アカウントへのリンク)
ソーシャルメディアの引用風に設定してみました。
キャラクター画像にソーシャルメディアをイメージするものを設定して、キャラクター名に「〇〇での口コミ」と入れています。画像と吹き出しの枠色をソーシャルメディアのイメージカラーを使うことでより雰囲気を高めています。
ツイートをそのまま表示させる手法と一味違うインパクトを与えられます。
フロックを組み合わせて使う場合
基本的には、吹き出しボックスの吹き出し部分に段落ブロックを入れて使います。

〇〇の商品について感想を聞かせてください。
〇〇はいつ頃購入されましたか?
XX年ごろに購入して、いまも使っています!


使い続けている理由をお聞かせいただけますか?
使い続けて感じているのは、かくかくしかじかで、、、

オリジナルブロックの背景と吹き出しブロックを組み合わせました。
背景ブロックの枠線デザインを実線にして、背景色を設定しています。その中に吹き出しで、インタビュアーとユーザーとの会話を再現しています。背景ブロックを使うことで一連の会話という印象が出せます。

ここに口コミの内容を書いていきます。
特に、濃い内容で回答くれた人とします。

ここに口コミの内容を書いていきます。
普通に当たり障りない内容で。
(PCのみに表示)

ここに口コミの内容を書いていきます。
普通に当たり障りない内容で。
(PCのみに表示)

ここに口コミの内容を書いていきます。
特に、詳しく改善して欲しい気持ちを持って書かれた内容とします。

普通に当たり障りない内容で。
(PCのみに表示)

普通に当たり障りない内容で。
(PCのみに表示)
上記は、PCとスマホで見えるボックスが異なるように設定しています。
JIN:Rのブロックは基本的にPCとスマホの全ての端末で表示されますが、それをPCのみ表示とスマホのみ表示に設定も可能です。
PCの表示では反響が多いことをアピールして、スマホの表示では厳選したものだけを表示させる方法です。
スマホで見たときはブロックを非表示する方法で、情報量をコントロールしページをスッキリとできます。スクロール量を減らすことになり、スマホユーザーの読みやすさ向上を狙っています。
JIN:RにはこのWordPressテーマを開発した方々がデザインした、コードをコピーするだけで使えるデザイン見本帳があります。こちらも超助かる便利メニューなので活用してくださいね。
JIN:R公式のデザイン見本帳のマニュアルはこちらから吹き出しブロックの使い方
「吹き出し」ブロックの使い方を説明していきます。設定項目は、右サイドバーに表示される内容を選択するだけで完了です。

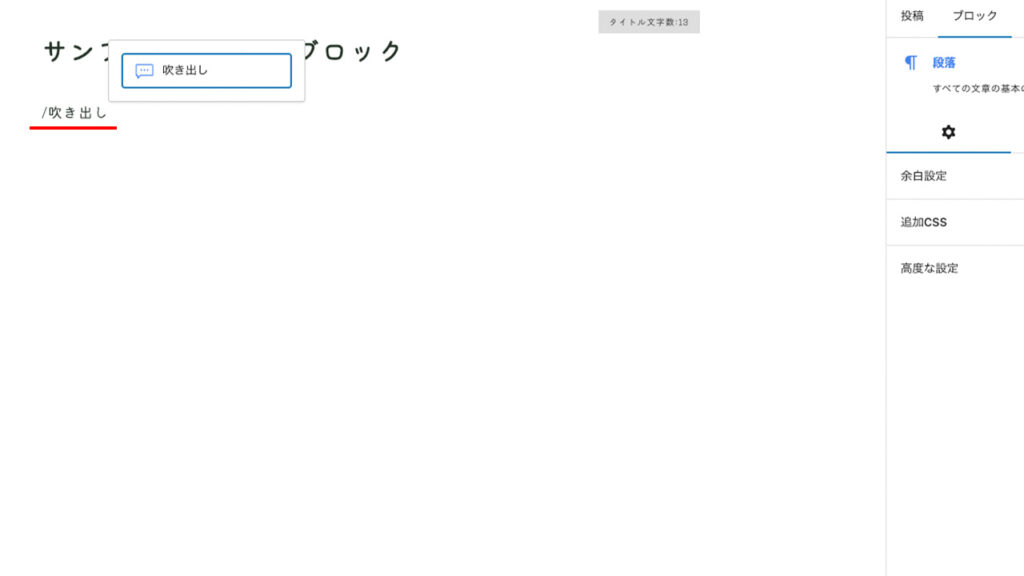
/吹き出しと入力して、吹き出しブロックを設置します。

右サイドバーに表示された、登録済みのキャラクターを選択します。
登録にないキャラクターを使いたい場合は、ベースにするキャラクターを選択します。

編集したい時は「吹き出しを編集」をONにします。
吹き出しのデザインタイプやレイアウトの左右、キャラクターと吹き出しの枠色、吹き出しの背景色などを個別に編集できます。
まとめ:対話感を加えて共感を得られる記事にしよう
WordPressテーマ JIN:Rのオリジナルブロック「吹き出し」の使い方をサンプルと共にご紹介しました。
吹き出しブロックは3種類のデザインタイプが選べ、各パーツの色も細かく設定が可能です。
吹き出しブロックを使うときのハードルのひとつは、キャラクターの画像を揃えることです。
筆者のアイコンは自分で準備が必要ですが、対話する相手のキャラクターは6種類始めから登録されています。プリセットがあることで、とても使い始めやすい環境が整っています。
JIN:Rの吹き出しは使いやすいのですが、吹き出しの中の文章を長くしすぎないことと、多用しすぎない、推奨画像サイズ(160ピクセル)以上にすることに注意しましょう。
この記事が、JIN:Rを利用してブログを始めようかと検討されている方のお役に立てれば幸いです。









