JIN:R「アイコンボックス」一歩先ゆくアレンジのアイディア

文字ばかりの記事だと読む人も大変なので、大切なポイントがすぐ分かるようにしたいのですが。

アイコンボックスを使うと、本文と区分けしてテキストを見せれる上に、アイコンで読者にメッセージを伝えられますよ。
ブログなどのウェブサイトの文章は、一字一句ちゃんと読まず流し読みする人が多いです。そのため文字だけの説明だと記事のポイントが伝わりずらいのではと、感じ方は多いのではないでしょうか。
WordPressテーマ JIN:Rの「アイコンボックス」を使えば、要点をピックアップして読者へ伝えられるようになります。
そこでこの記事では、オリジナルブロックのアイコンボックスの使い方から、初期登録されているデザイン、アレンジの方法まで、サンプルをたくさん使いご紹介します。この記事を読めば、サイトを訪れた人が文字数に圧倒されずに記事のポイントを理解しやすくするオリジナルブロックの使い方がわかります。
ブログを書く画面で簡単に変更して、オリジナルアイコンと色で視覚的に意味合いを伝えられます。
アイコンボックスを使って読みやすい記事にしたいと思う方は、ぜひ最後までご覧ください。
もし、WordPressテーマを「JIN:R」にしようかと迷っているなら、あなたの決断を後押しする情報になっていると思います。

アイコンボックスのクイックガイド
アイコンボックスは、ブログ記事を書くときによく使う基本的なブロックです。
テキストや箇条書きなどを囲めて本文と少し区分けすることでまとまりが出るので、情報を整理するとき便利に使えます。さらに、読者の目に留まりやすくなります。
オリジナルのアイコンを使うことで普通のボックスより目立ち、何をまとめているのかアイコンからイメージしやすくなります。
JIN:Rに初めから登録されているボックスデザイン
JIN:Rに登録されている初期設定のデザインを紹介します。
ベーシックタイプが8種類とタイトル付タイプが4種類の合計12種類が、デザイン登録されています。素人っぽさがなくしっかりデザインされていて、そのまま使える設定なので安心です。
選択できる設定項目
アイコンボックスは、ベーシックとタイトル付の2つのタイプ選択ができます。
左側にアイコンがあり背景色が付いているベーシックタイプは、4色で各2つのアイコンが設定されている中から選べます。
左上にアイコンとボックスタイトルが付いているタイトル付タイプは、4色で各1つアイコンとタイトルが設定されている中から選べます。
アイコンボックスは、「アイコンボックスを編集」をONにすることで個別に編集可能です。
- アイコンを置き換え:ポップアップ画面が開くので、一覧でアイコンを見ながら選べます
- ボックスの色:淡い系の背景に使いやすい12色とサイトのテーマカラーと文字色が選択できます
- アイコンの色:背景色より濃いめの7色と黒と、サイトのテーマカラーと文字色が選択できます
- アイコンを置き換え:ポップアップ画面が開くので、一覧でアイコンを見ながら選べます
- タイトルを変更する:入力欄があるので自由に入力できます
- ボックスの色:濃いめの7色と黒と、サイトのテーマカラーと文字色が選択できます。
- アイコンの色:濃いめの7色と黒と、サイトのテーマカラーと文字色が選択できます。
タイトル付は背景なしの枠線のボックスなので、アイコンと同じ色から選ぶことになります。
色はJIN:Rで準備されているラインナップからクリックで選ぶほかに、任意な色を選び設定もできます。
色々と設定項目がありますが、細かく選ばなくても初期設定が実用レベルになっているので安心です。
デザインパターン一覧
アイコンボックスの特徴的なデザインパターンをご紹介していきます。
まず、ベーシックをアレンジしたボックスです。
マークアイコンのカテゴリに、アイコン変更だけしました。
お金アイコンのカテゴリに、アイコンだけ変更しました。
キャラクターカテゴリのアイコンへと、ボックスの色を紫へ変更しました。
自然カテゴリーのアイコンへと、アイコンの色をグリーンへ変更しました。
ガジェットカテゴリーのアイコンへと、ボックスの色を桜色へ、アイコンの色をピンクへ変更しました。ボックスとアイコンが同系色だとまとまりが良いです。
次は、タイトル付をアレンジしたボックスです。
ブログカテゴリーのアイコンへ、アイコンを変更しました。
美容カテゴリーのアイコンへ、アイコンを変更しました。
エンタメカテゴリーのアイコンへと、タイトルを変更しました。
乗り物カテゴリーのアイコンへと、ボックスの色を茶色に変更しました。
食べ物カテゴリーのアイコンへ、ボックスの色はグレーへ、アイコンの色は紫へ変更しました。
クリエイティブカテゴリーのアイコンへ、ボックスの色をテーマカラーへ、アイコンの色をグリーに変更して、タイトルも入力しました。
たまたま、当サイトのテーマカラーが濃い緑なので相性が良かったです。
JIN:Rにはオリジナルアイコンが400種類も備わっています。組み合わせによる表現の幅はものすごく広く、アイデア次第です。
多彩なアイコンボックスの中から抜粋しましたが、ボックスブロックの表示イメージを膨らませるサポートになりましたでしょうか。
アイコンボックスの賢い使い方
私が思う「アイコンボックス」のおすすめの使い方をご紹介します。
ブロックを組み合わせて使う場合
基本的には、アイコンボックスと段落で使います。段落は文章でも、箇条書きで使っても良いです。
アイコンボックスの中に他のオリジナルボックスを追加して、PRエリアが作れます。
アイコンボックスの中に、段落(テキスト)と区切り線、カラム(66/33)を並べています。広い方に段落(箇条書き)、狭い方にボタンブロックを置きます。ボタンブロックには、申し込みページやアフィリエイトのリンクを設定します。
デザイン見出しで区切りを作って、カラム(50/50)にそれぞれアイコンボックスを入れて使う方法です。
単純にカラムを分けて箇条書きで並べるよりも、アイコンで何のリストか伝えられて、背景色が付くことでまとまり感が演出できます。
企業型のサイトでなどでメニュー紹介にも使え、最後にボタンブロックからデリバリーサービスなどにリンクも設定できます。
上記は、PCとスマホで見えるボックスが異なるように設定しています。
JIN:Rのブロックは基本的に「PCとスマホ」の全ての端末で表示されますが、それをPCのみ表示とスマホのみ表示に設定も可能です。
スマホで見たときはブロックを非表示する方法で、情報量をコントロールしページをスッキリとできます。スクロール量を減らすことになり、スマホユーザーの読みやすさ向上を狙っています。
JIN:RにはこのWordPressテーマを開発した方々がデザインした、コードをコピーするだけで使えるデザイン見本帳があります。こちらも超助かる便利メニューなので活用してくださいね。
「デザイン見本帳」のJIN:R公式マニュアルはこちらからアイコンボックスの使い方
「アイコンボックス」ブロックの使い方を説明していきます。設定項目は、右サイドバーに表示される内容を選択するだけで完了です。

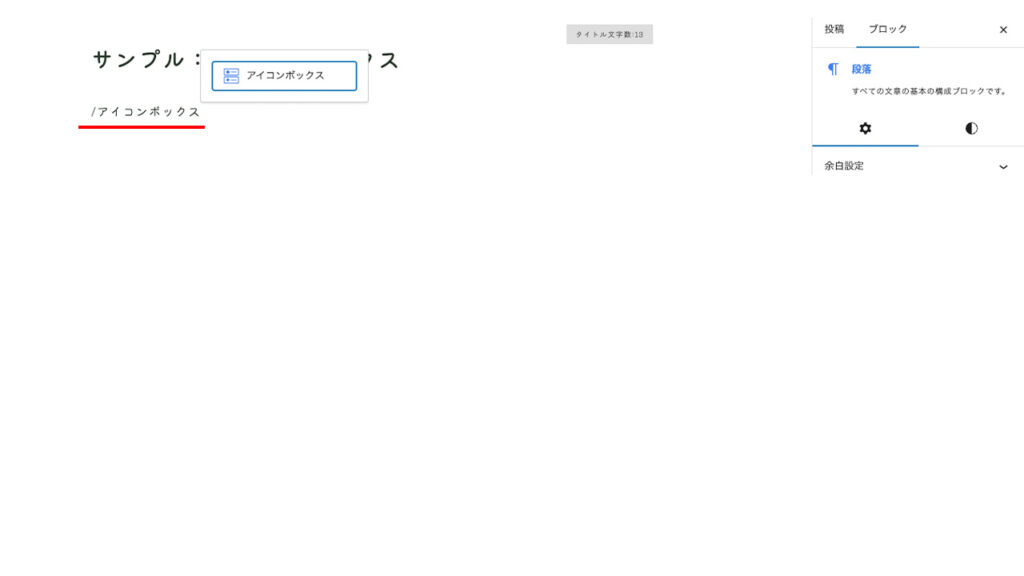
表示させたい場所で、「/アイコンボックス」と入力します。

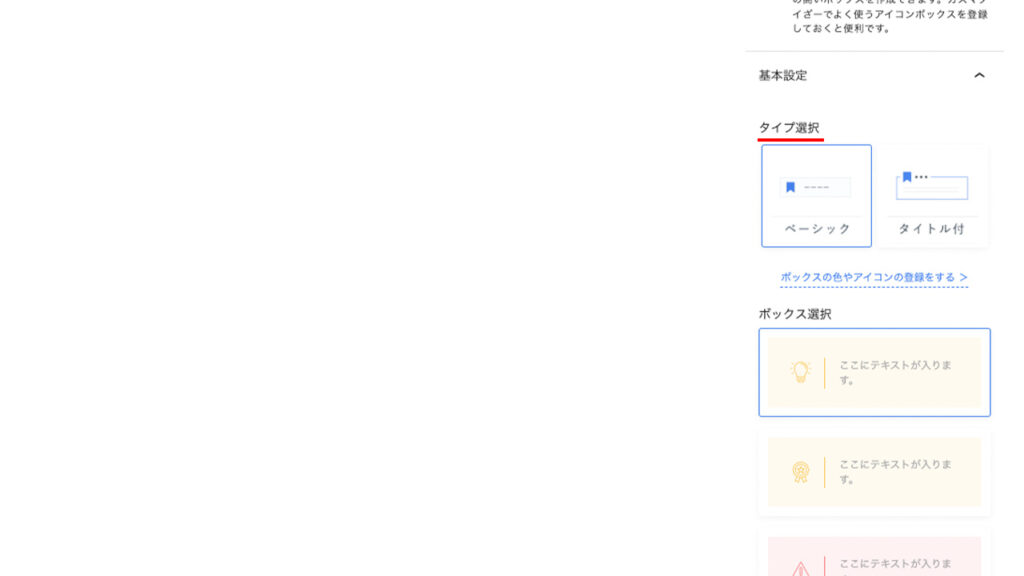
ベーシックかタイトル付かのタイプを選択します。

それぞれのタイプに登録済みのボックスを選択します。

アイコンボックスの編集をONにすることで、アイコンの種類、ボックスの色、アイコンの色、タイトルの内容などが変更できます。
まとめ:効果的に見た目でメッセージを際立たせよう
WordPress テーマ JIN:Rのオリジナルブロックの一つ、「アイコンボックス」をご紹介しました。
アイコンの持つビジュアルコミュニケーションの力と、ボックスが持つ情報をひとまとめにする力を併せ持っているブロックです。
アイコンボックスは、登録された12種類のデザインから選んで使えて、400種類あるオリジナルアイコンと使い編集することで、ものすごく多様な表現が可能です。
上手に活用することで、ブログなどのウェブサイトの文章を流し読みする人にも、あなたの届けたい情報が伝わりやすくなります。
アイコンボックスを使って、文字の量に圧倒されない読みやすい記事をぜひ目指してください。
この記事が、JIN:Rを利用してブログを始めようかと検討されている方のお役に立てれば幸いです。









