JIN:R「比較表ブロック」一歩先ゆくアレンジのアイデア


ブログ記事で何かを紹介するときって、他の何かと比べながら説明する場面が多い気がして。簡単に比較表を作れたら、記事が読みやすくなっていいなと思っているんですよね。

そうですね。何かと比べないと、良し悪しが伝わりにくいですからね。比較表ブロックは比較に特化したデザインになっているので、ササッと作れますよ。
メーカー違いの商品やプランに含まれる内容の違いなどは、文章や箇条書きだけでは、読者に伝わりにくいものです。デザインが整った見やすい比較表を、もっと簡単に作成できればと思ったことはありませんか。
そこでこの記事では、WordPressテーマ JIN:Rの比較表ブロックの使い方とアレンジの方法をたくさんのサンプルと共に紹介していきます。この記事を読めば、画像やテキスト、ボタンを使った読みやすい比較表を簡単に作る方法がわかります。
様々な方法を織り交ぜて、読者に伝わりやすくデザインされた表を簡単に作れます。
テーブルブロックで工夫して伝える方法から、専用のブロックを使った伝わりやすい方法に切り替えたい方は、ぜひ最後までご覧ください。
もし、WordPressテーマを「JIN:R」にしようかと迷っているなら、あなたの決断を後押しする情報になっていると思います。
比較表ブロックのクイックガイド

JIN:Rには、比較表に特化したオリジナルブロックがあります。従来のテーブルブロックを使う方法よりも、読者は読みやすく筆者は簡単な操作で違いを伝えられます。
選択できる設定項目
- 比較の列と項目の行を選択
- 画像とリンクURLの設定
- 項目のテキストレイアウトの選択
- ボタンの表示・非表示の選択
比較の列と項目の行を選択
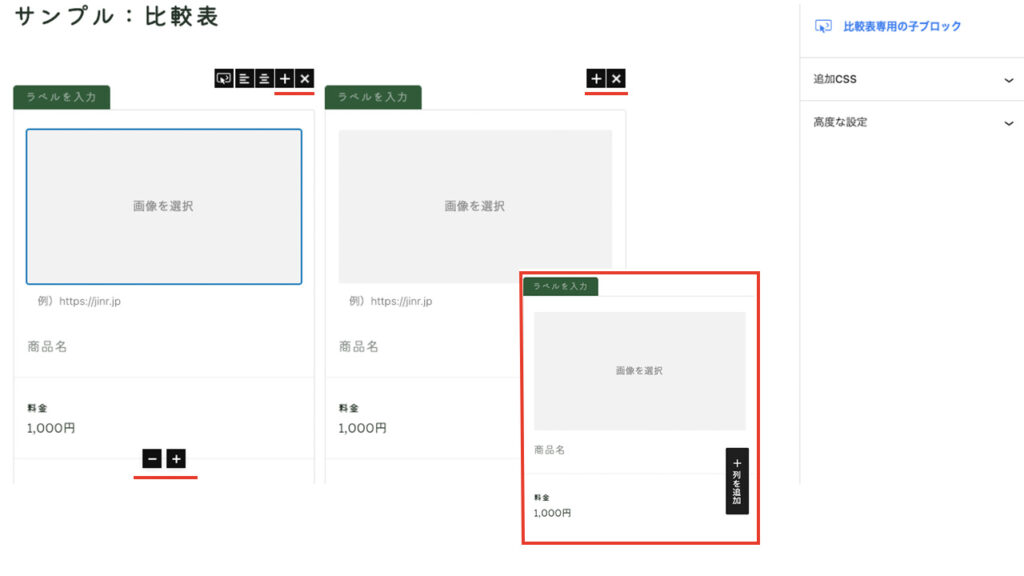
比較の列は、2通りの方法で追加できます。
- 列の右上に表示される「+」をクリックする
- 右端に表示される「列を追加」をクリックする
列が追加される場所に違いがあります。
- 「+」は右隣り
- 「列を追加」は右端
に追加されていきます。列の右上に表示される「x」で1列だけ削除ができます。
列を追加すると必要に応じて、自動で横スクロールに対応します。
比較する項目は、下側に表示されるプラスとマイナスをクリックするだけで追加と削除ができます。
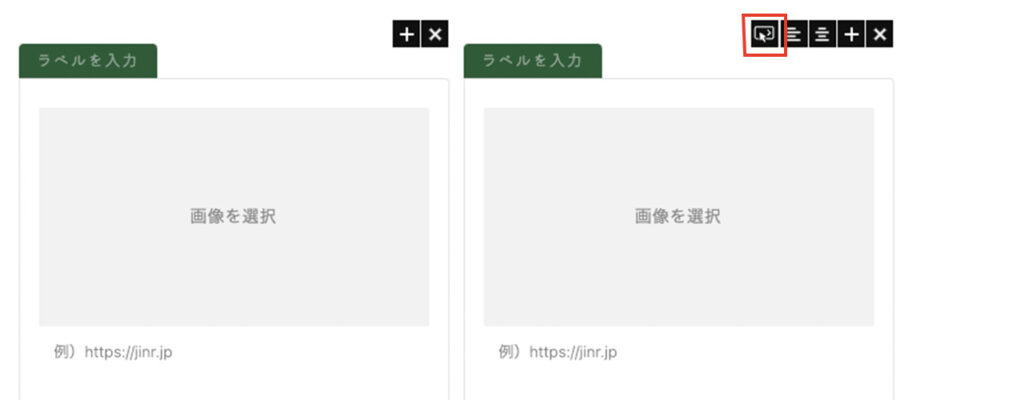
URLリンク付き画像を設定
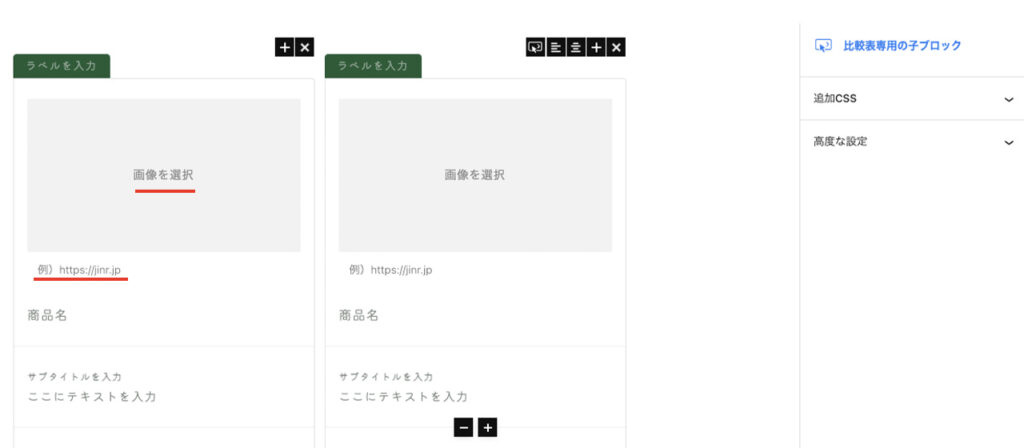
表の始めにURLリンクを設定した画像を設定できます。リンク先URLは検索または直接入力ができます。画像を選択しないことで、非表示も可能です。
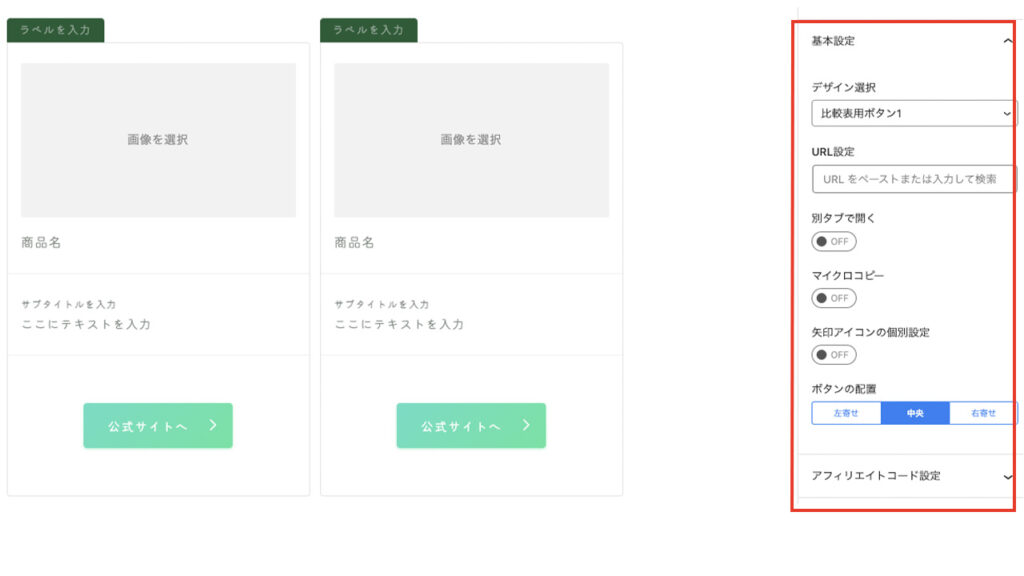
比較項目の設定
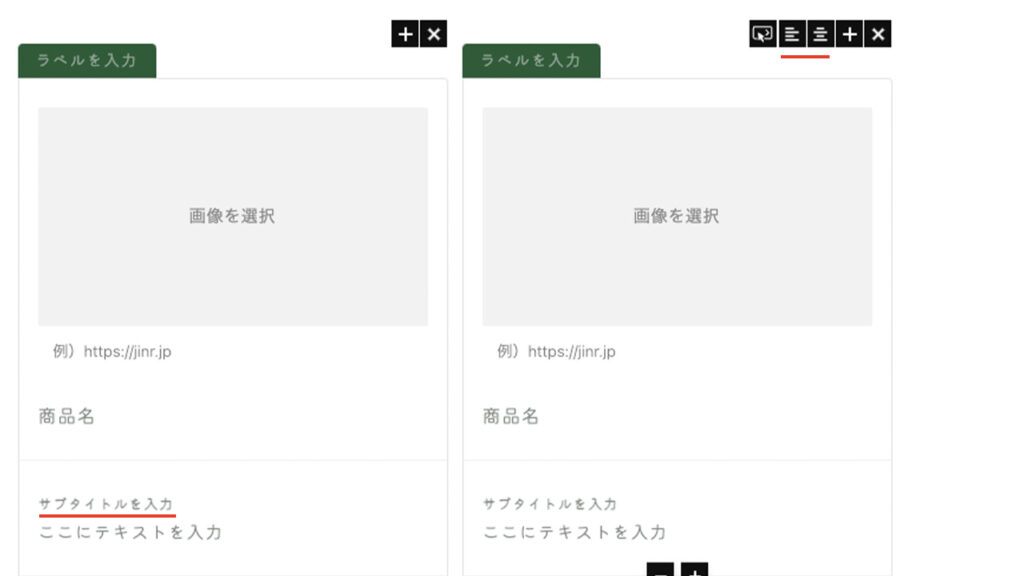
項目のサブタイトルとテキストのレイアウトは、左寄せと中央寄せの2種類から選べます。
一番下に表示されるボタンは、右上のボタンから非表示も可能です。比較表のボタンも機能はボタンブロックと同じで、内部リンクもアフィリエイトコードの設定が簡単にできます。
比較項目の特徴
項目のサブタイトルには、比較する項目の名称を入力します。ひとつの列に入力すれば、全ての列に適用されます。毎回入力する手間はなく、項目と値が近くに表示され、何の内容かを視点を変えずに理解できます。
項目のテキストには、10段階の星マークで評価レベルを示すインライン装飾が使えます。他にもJINオリジナルアイコンや内部リンクなどのインライン機能が活用できます。
たくさん設定項目があってややこしいように思いますが、細かく選ばなくても初期設定が実用レベルになっているので安心してください。
デザインパターン一覧
JIN:Rの比較表ブロックで設定項目を変更したデザインパターンを紹介していきます。
最初は、標準に近い設定です。比較商品:2列、比較項目:1行、画像:あり、画像リンク:あり、ラベル:あり、テキストレイアウト:左寄せ、ボタン表示:あり です。
次は、比較商品:3列、比較項目:4行、画像:あり、画像リンク:なし、ラベル:あり、テキストレイアウト、中央寄せ、ボタン表示:あり です。
次は、比較商品:5列、比較項目:2行、画像:あり、画像リンク:なし、ラベル:なし、テキストレイアウト、中央寄せ、評価星:使用、ボタン表示:あり です。
次は、比較商品:2列、比較項目:2行、画像:なし、画像リンク:なし、ラベル:なし、テキストレイアウト、左寄せ、評価星:使用、ボタン表示:あり です。
次は、比較商品:4列、比較項目:2行、画像:なし、画像リンク:なし、ラベル:なし、テキストレイアウト、左寄せ、ボタン表示:なし です。
最後に、比較商品:2列、比較項目:2行、画像:あり、画像リンク:あり、ラベル:あり、テキストレイアウト、中央寄せ、評価星:使用、ボタン表示:なし です。
多彩な比較表ブロックの中から抜粋しましたが、表示イメージを膨らませるサポートになりましたでしょうか。
比較表ブロックをアレンジした使い方
私が思う「比較表」ブロックでおすすめの使い方をご紹介します。
旅ブログで観光地のホテル比較をするイメージで作りました。
ブロックの設定は、比較商品:3列、比較項目:7行、画像:あり、画像リンク:なし、ラベル:あり、テキストレイアウト、中央寄せ、評価星:使用、ボタン表示:あり です。
JIN:Rのオリジナルアイコンを使って箇条書きを表現し、テキストリンクを作り詳細記事へ内部リンクしています。ボタンにはマイクロコピーを使って先頭のラベルの内容をもう一度アピールしています。
JIN:RにはこのWordPressテーマを開発した方々がデザインした、コードをコピーするだけで使えるデザイン見本帳があります。こちらも超助かる便利メニューなので活用してください。
JIN:R公式 デザイン見本帳の紹介はこちらから比較表ブロックの基本的な使い方
「比較表」ブロックの使い方を説明していきます。設定項目は、ブロックの近くと右サイドバーに表示される内容を選択するだけで完了です。
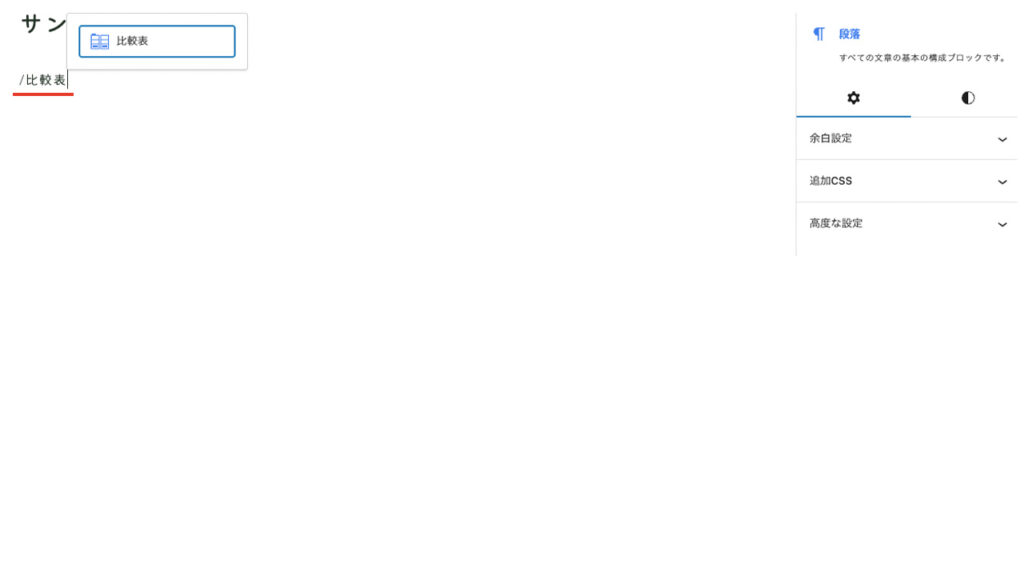
「/比較表」と入力します。

右上の「+」と「x」で列の、下にある「+」と「ー」で行を追加と削除します。
横スライドは列の数に合わせて設定されるので、選択項目はないです。

「画像の選択」から画像を選び、画像下に現れる枠で画像にリンクするURLを検索または直接入力します。

右上のアイコンから、左揃えか中央揃えを選びます。
サブタイトルに比較項目名を入力します。1カ所入力すれば横1行に適用され、1列ずつ入力の必要はないです。

ボタンブロックと同じ機能で、内部リンクもアフィリエイトコードの設定も可能です。

標準で1番下に表示されていて、右上のアイコンで非表示にもできます。

まとめ:専用にデザインされた表で明確に伝えよう
WordPressテーマ JIN:Rのオリジナルブロック「比較表」の使い方とアレンジの方法を紹介してきました。
従来は、一般的な表を使って商品比較を表す場合が多かったと思います。でも、比較表ブロックを使えば簡単に、画像や画像リンク、ボタンを用いた横スライド対応の商品比較が可能です。
また、読者が読みやすくなる適度な余白や星による評価などの優れたデザイン設計もされています。
比較表ブロックを活用して視覚的に分かりやすく、流し読みでも目が止まる表を目指しましょう。
この記事がJIN:Rをもうすでにお使いの方にも、検討されている方にもお役に立てば幸いです。













