JIN:R「カテゴリー区別」で効率的にPRを強化する方法


カテゴリーごとにプロモーションの内容を変えたいなと思っているんです。ひとつ1つ手作業で設定するのは手間だし、変更があったら大変だし、まとめて作業できれば助かるのですが。

確かに、手作業だと効率が悪くて間違いも起きそうです。カテゴリー区別のブロックを使うと、カテゴリー単位で表示するブロックの内容を切り替えられます。単純な機能のブロックだけど、アイデア次第でPR力が高まりますよ。
サイト全体に表示せずに、決まったカテゴリーだけで紹介したい商品があることはありませんか。そんなときに毎回記事ページで設定するのは、手間がかかり非効率です。
そこでこの記事では、JIN:Rのオリジナルのカテゴリー区別ブロックを使った、カテゴリー単位で表示するブロックをコントロールする方法を紹介します。
この記事を読めば、複数記事で表示する内容を一括設定して記事ページ作成の作業工数を減らし、一元管理してメンテナンスを楽にする方法がわかります。
他のテーマにはない便利な方法で、そのカテゴリーに最適なPRがノーコードでできます。
カテゴリーごとにきめ細かく設定した内容でプロモーション案件を扱いたい方は、ぜひ最後までご覧ください。
もし、WordPressテーマを「JIN:R」にしようかと迷っているなら、あなたの決断を後押しする情報になっていると思います。
カテゴリー区別のクイックガイド
JIN:Rのカテゴリー区別ブロックは、他のWordPressテーマにはないユニークなオリジナルブロックです。
WordPress管理画面からではなく、ブロックを使って表示するカテゴリーを設定できます。
記事ページでは使えないウィジェット専用のブロックで、カテゴリー区別の中に設置したブロックは、選択したカテゴリーの記事だけで表示されます。
選択できる設定項目
- カテゴリー名の場合、プルダウンで一覧から選択
- IDの場合、カテゴリーIDを入力
表示するカテゴリーの選び方は、カテゴリー名とIDの2種類があります。
カテゴリー名の場合は、カテゴリー選択でプルダウン表示される一覧から選びます。
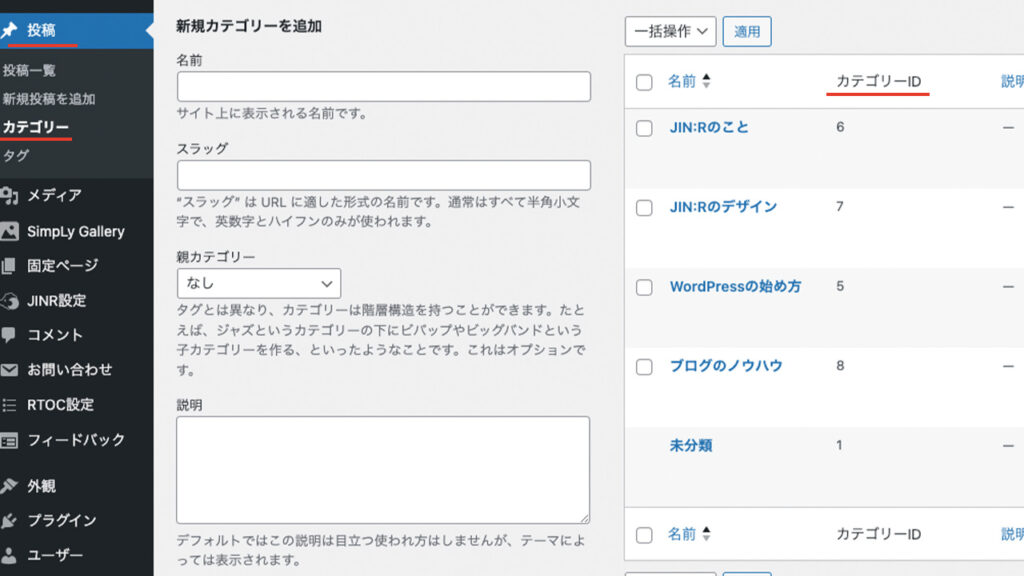
IDの場合は、WordPress管理画面の投稿にあるカテゴリーの画面でカテゴリーIDを確認し、直接入力します。
1つのカテゴリーを選ぶときは、「カテゴリー名」を使いカテゴリー一覧から選択が簡単です。ただ、「カテゴリー名」では、1つのカテゴリーしか選べません。
複数カテゴリーで表示させたい場合は、「ID」の設定方法を使います。カテゴリーIDをカンマ(,)で区切り表示したいカテゴリーを指定できます。
JINR設定の広告管理との違い
- 表示エリアの数
- 複数カテゴリーの可否
- ブロックを使った表示
カテゴリー区別はオールマイティーにこだわりの設定ができて、広告管理は広告表示を手軽にすることに特化した機能です。
目的に合わせた使い分けが大切です。
表示エリアの数
広告管理は、ウィジェットの中から広告表示に適したエリアが厳選されています。はじめのH2前と記事おわり、関連記事上です。
カテゴリー区別は、記事上や記事はじめ、関連記事下、フッター、サイドバーなどにも設定可能です。
複数カテゴリーの可否
広告管理では、表示する範囲を全体か、4つのカテゴリーを指定できますが、複数のカテゴリーを指定できないです。
カテゴリー区別は、カテゴリーIDを使った複数カテゴリーの指定が可能です。
ブロックを使った表示
広告管理は、広告タグを直接貼り付けられる仕様になっています。広告表示に追加して表示するには、コードの知識が必要です。表示するデバイスは、PCとスマホ両方かPCのみかを選べます。
カテゴリー区別は、オリジナルブロックなどを使って構築するので、専門知識がなくても表示内容を作り込めます。表示するデバイスは、PCとスマホ両方とPCのみ、スマホのみが選べます。
カテゴリー区別ブロックの使いどころ
私が思うカテゴリー区別ブロックで、おすすめの使い方をご紹介します。
設置におすすめのウィジェットエリア
サイドバーは、2カラムを選択したときに記事エリアの右横に表示されます。
記事おわりは、記事ページで書いたブロックの直後で、プロフィールの前に挿入されます。記事を読む流れで、読者に伝えたい場合に適しています。
記事下は、プロフィールと関連記事の間に挿入されます。記事の内容とは少し切り離して、伝えたい内容やプロモーションを表示するのに適しています。
ブロックを組み合わせて使う場合
サイドバーには、WordPress標準のナビゲーションメニューやJIN:Rブロックのリッチメニューが使えます。カテゴリーに合わせた一緒に読んで欲しい記事へのナビゲーションができます。
記事おわりや記事下には、JIN:RブロックのボタンやWordPress標準のカスタムHTMLなどを使ったアフィリエイト広告の表示に適しています。
単純にバナー広告を表示するだけではなく、カテゴリー単位でプロモーション案件の切り替えやPR文章を最適化したCTAエリアを作れます。
JIN:RにはこのWordPressテーマを開発したJIN運営の方々デザインした、コードをコピーするだけで使えるデザイン見本帳があります。CTAエリアやボタンなどの見本が多数あり、超助かる便利メニューなので活用してくださいね。
JIN:R公式のデザイン見本帳の使い方はこちらからカテゴリー区別ブロックの基本的な使い方
カテゴリー区別ブロックの使い方を説明していきます。
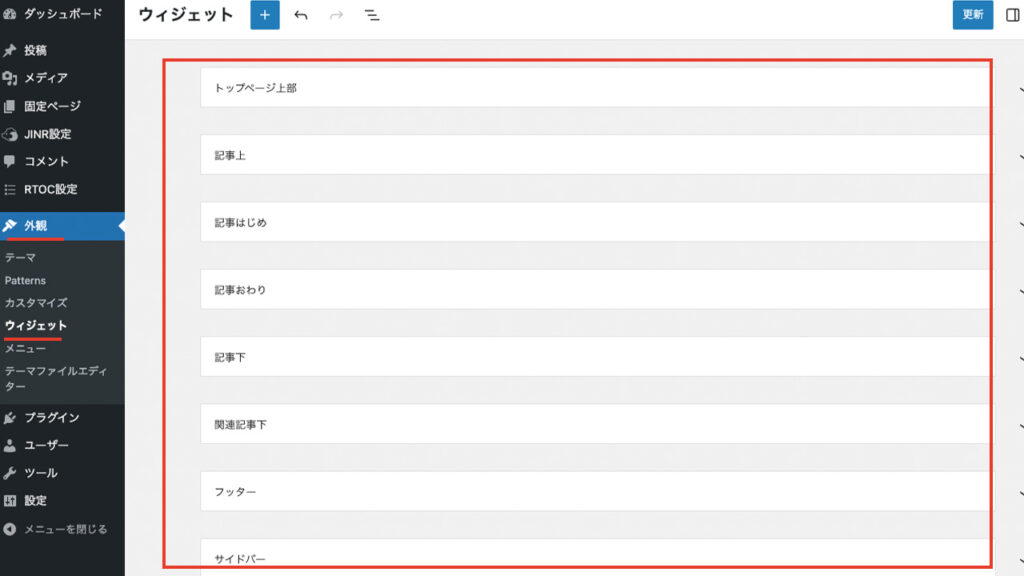
WordPress管理画面のメニューの外観から、ウィジェットを開きます。

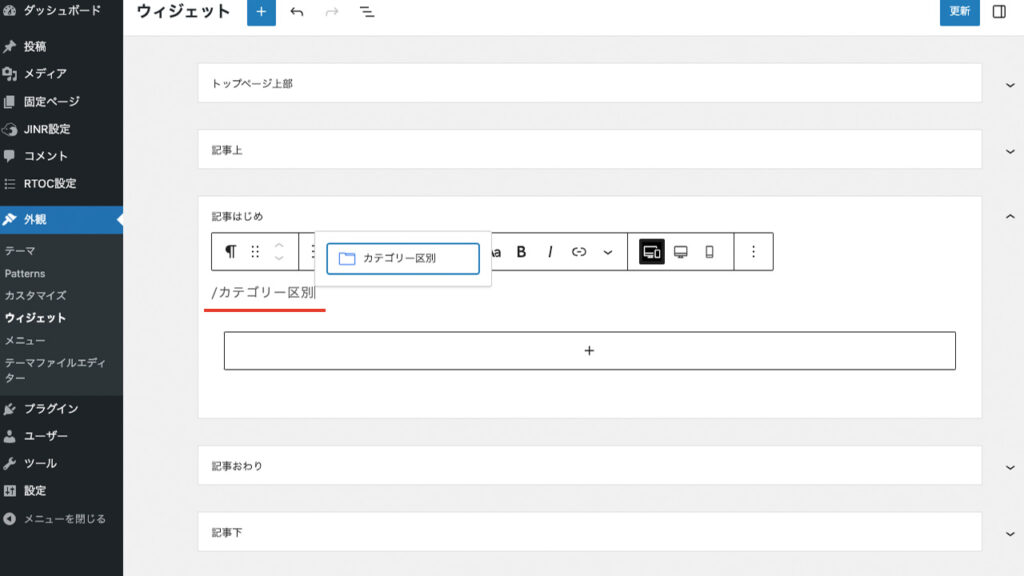
「/カテゴリー区別」と入力します

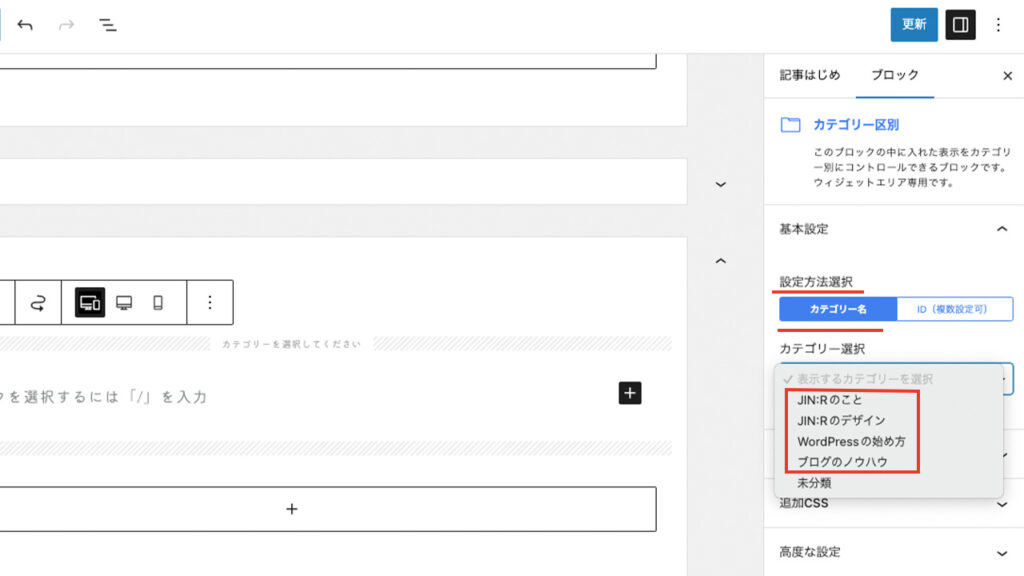
設定方法選択をカテゴリー名にして、カテゴリー選択のプルダウンで一覧表示される中から選びます。

WordPress管理画面の投稿からカテゴリーを開き、カテゴリーIDをメモします。

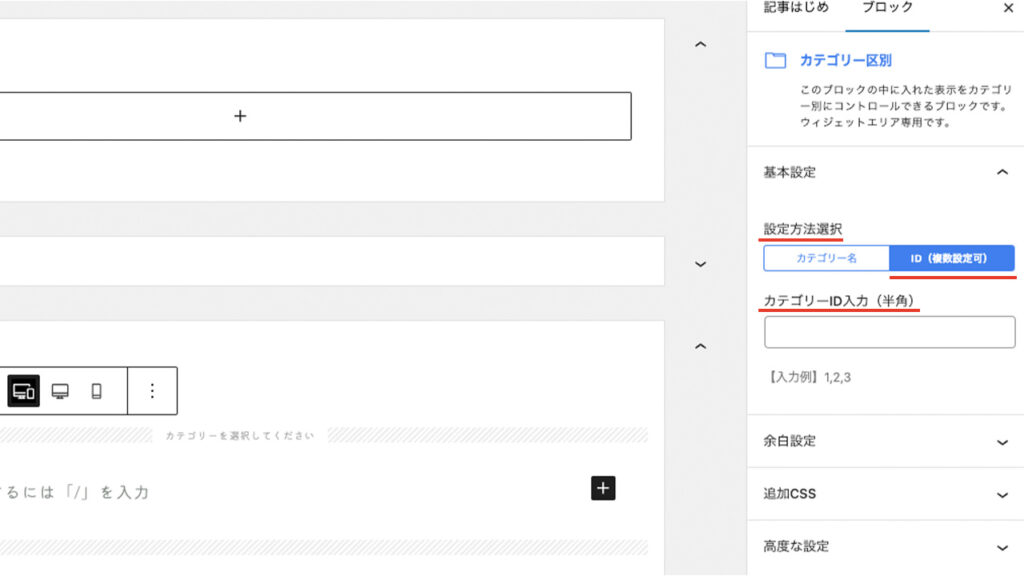
設定方法選択をID(複数設定可)にして、カテゴリーID入力の欄に、表示したいカテゴリーのIDを半角カンマで区切り入力します。

指定したカテゴリーで表示したい内容をブロックを使って構築します。
まとめ:カテゴリーごとのPR設定を時短しよう
WordPressテーマ JIN:Rのカテゴリー区別ブロックの設定項目と使いどころを紹介してきました。
カテゴリー区別は他のWordPressテーマにはない珍しい機能で、オリジナルブロックを使って表示するカテゴリーを指定できます。
ウィジェット専用ブロックで記事ページでは使えませんが、複数記事で表示する内容の自動化し一元管理が可能です。これにより記事作成が効率化できます。
ウィジェットエリアを使いカテゴリー単位で表示する内容を柔軟に変化させることで、プロモーションの成果が改善する期待が高まります。
この記事がJIN:Rをもうすでにお使いの方にも、検討されている方にもお役に立てば幸いです。









