知らないと損をするWordPressを使ったホームページの作り方


WordPressでホームページを作るのが良いというのは分かるのですが、本当に初めての私でも作れるのか不安で。

確かに、インターネットに自分でページを作るなんて、難しそうに感じますよね。でも、大丈夫です。順番に操作するだけで誰でも作れますよ。
仕事を始めてそろそろホームページを持ちたいと考えている方が悩むのが、制作会社に依頼するか自分で作るかではないでしょうか。予算を抑えるために自分で挑戦してみたいけれど、見栄えが悪いホームページができるのではないかと不安に感じる方も多いと思います。
そこでこの記事では、WordPressテーマ JIN:Rを使ったフリーランスや小規模企業のホームページの作り方をご紹介します。この記事を読めば、ホームページ作りにWordPressがおすすめな理由やホームページの作り方が分かります。
WordPressで作らないデメリットも理解して、損しないホームページの作り方を知りたい方は、ぜひ最後まで読んでください。
もし、WordPressテーマを「JIN:R」にしようかと迷っているなら、あなたの決断を後押しする情報になっていると思います。
ホームページを作るのにWordPressがおすすめな理由
プログラミング知識がなくてもWordPressを使えば、本格的なウェブサイトを作りホームページの運営と管理ができます。
WordPressは、全ウェブサイトの約40%、コンテンツマネジメントシステム(CMS)の中では約60%とシェアが高く、実績があり安心して使えます。
- ホームページを作る手順が分からない
- やらなければならないことが多い
- 何から始めればいいのか分からない
と、自分で完成できるのか不安に感じる必要はありません。
WordPressは拡張性の高いシステムなので、WordPressテーマやプラグインと組み合わせることで、初心者の方でも完成度の高いホームページを時短で仕上げられます。
サイト名やタイトル、文章など最低限のキーボード操作はあるものの、ほとんどがクリックして選択するだけでできあがります。はじめてWordPressでホームページを自作する人でも、手順を知れば簡単に実行できる内容です。
イメージ通りのホームページを簡単に作れるかは、WordPressテーマ選びが鍵を握っています。
WordPressテーマは、デザインと機能性のテンプレートの役割を担います。有料テーマと無料テーマがあり、プロが設計したいろいろなコンセプトのテーマから選べます。
当サイトでも利用している有料テーマのJIN:Rが、おすすめのWordPressテーマです。
スタイリッシュなビジネスライクのデザインから、フェミニンなファッショナブルなデザインまで、幅広く対応しています。WordPressの管理画面もわかりやすく設計されていて、トップページやカテゴリーページの作成、記事投稿の作成などの操作性が高いです。検索結果で上位表示しやすくするためのSEO対策(検索エンジン最適化)も、テーマ内部に施されています。
プラグインは、WordPress本体の基本機能やテーマのオリジナル機能を補完するプログラムを、コンセントプラグを差し込むように追加できます。
アクセス解析、目次、お問い合わせ、画像圧縮、表作成、2段階認証、バックアップ、スパム対策、ギャラリー/スライドショー、など
モバイルユーザーの増加に伴い、スマートフォンを利用したウェブサイトへのアクセスは、全体の70%を占めるまでに拡大しています。従来は、パソコンの表示を縮小しただけの読みにくい表示でした。けれど、レスポンシブ対応のWordPressテーマで作ると、スマートフォンでの表示に最適化したレイアウトへ自動的に変換されます。
ひとつのウェブサイトをデザインするだけで、複数のデバイスに対応できるのも魅力です。
WordPressでホームページを作るのに必要なもの
WordPressでホームページを作るには、WordPressの他にレンタルサーバーと独自ドメイン、WordPressテーマが必要です。
ホームページを作る概略は、次の3ステップです。
はじめてWordPressでの始め方を知る方はぜひ使った方が良いので、ConoHa WINGの「WordPressかんたんセットアップ」やエックスサーバーの「WordPressクイックスタート」を想定して説明します。
「WordPressかんたんセットアップ」などを使うと、独自ドメインの取得と設定、SSLの設定、WordPressのインストールが、一気に終わります。
当サイトでも使用しているJIN:Rがおすすめです。
JIN:Rのデザインプリセット機能を使えば、基本的なデザインがクリックひとつで利用できます。
CoffeeとRestaurant、Formalという、3種類のホームページ向けのデモサイトもあります。
ホームページを作る事前準備
- ホームページの目的と構成を考える
- 独自ドメインの候補を考える
- コンテンツの材料を準備する
ウェブ上の名刺代わりとなるコーポレートサイトを想定して、JIN:Rを使ったホームページの作り方を紹介していきます。
ホームページを作りたいと思っても、実際にWordPressで自分が作れる範囲でどのようなものが出来上がるのかイメージできない方もいらっしゃると思います。
JIN:Rは、公式が作成したデモデザインが豊富にあり、コーポレートサイト用も3種類あります。「Coffee」「Restaurant」「Formal」のデモデザインから見当を付けてみてはいかがでしょうか。
JIN:Rのオリジナル機能「デザインプリセット」を使ったコーポレートサイトを作る操作方法の記事もありますので参考にしてください。
ホームページの目的と構成を考える
いきなりインターネット上で作る作業をする必要はなく、ホームページで何をするか目的とページ階層を考えることから始めます。
まず目的を明確にします。
- 商品を売りたいのか
- 商品やサービスを紹介したいのか
- 自社を知ってもらいたいのか
- 採用をしたいのか
- ブランド構築したいのか
などの目的です。
目的は複数兼ねる場合もあると思いますが、最も大切な目的を決めて軸を作るのが大切です。この記事ではコーポレートページの作り方なので、商品やサービスのコンセプトを伝え自社を知ってもうのが目的です。
次にホームページのページ構成です。
ホームページは1枚の紙のような1つの階層ではなく、似たような情報ごとに分類し、階層を作っています。
まずは全体を見渡せるところ(トップページ)があり、そのページからより詳しく説明する別ページの下層階へと繋がっています。
- 会社案内
- コンセプト
- サービスメニュー
- アクセス
- お知らせ
- ブログ
などへ、トップページからコンテンツページへどのように繋げていくかの構成です。
目的を決めておくことで、準備したいページやカテゴリー、メニューが決まり、複数のページのつながりを明確にできます。
自分の商品やサービスで伝えたいいろいろな情報を、どのように整理整頓すれば効果的にサイトを訪れた人に伝えられるのか考えます。斬新な芸術作品を創造する必要はなく、多くの人が見慣れたホームページのスタイルを参考にして理解しやすい構造パターンを選ぶと良いです。
ホームページ構成のカテゴリーやコンテンツは、最大で考えておくことをおすすめします。
つながる場所を準備しておいて、一旦非表示にするなどスモールスタートは、全体への影響が小さいです。しかし、最小限しか考えていないと、後からつながる場所を準備しなければいけないです。
ホームページを作り始めるときに、表示したいページがないのは普通に起こり得ます。ホームページの基礎が出来上がったら、順番に作成し公開していくことで充実が図れます。
独自ドメインの候補を考える
ホームページのURLになる独自ドメインは後で変えられないので、時間をとって候補を慎重に決める必要があります。
独自ドメインの設定に必要なのは、URLの「example.com」︎のexample部分と.comの2点です。
記号や英数字の長い文字列に変換されてしまうので、日本語をドメインにするのは避けた方が良いです。社名や業務内容を連想させる単語の方が信頼性が高まるので、サイト名のローマ字や関連する英単語を使う場合が多いです。
また、ドメインは誰にも使われていない文字列である必要があります。exampleの部分にこだわりを持つ方が良いので、よく見かける「.com」で取れなかったら、「.net」や「.info」などに変更して空きがないか探すと良いです。
ソーシャルメディアのアカウントにあるような安易に数字を足したドメインだと、信頼性を損なうので要注意です。
コンテンツの材料を準備する
- 画像や写真、動画
- アピールする文章
ホームページに必要なコンテンツの素材を準備しておくと、スムーズに制作を進められます。
会社のロゴ、サイトタイトルのロゴ、会社や店舗の写真、代表者やスタッフの写真またはアイコン、商品の写真、チュートリアルの動画 など
ホームページのタイトル、会社案内、代表者の挨拶、商品・サービスの説明文、カテゴリー名称、トップページで使う見出しのタイトル、プライバシーポリシー、運営者情報 など
WordPressでは写真やイラストの画像、オリジナルやYouTubeの動画が簡単に挿入できます。そのため、視覚的なイメージを伝えられる画像や動画をいかに準備するかが見栄えの良いホームページにするポイントです。
自分でコンテンツを全て用意するのが難しいという方は、プロのWebデザイナーやフォトグラファーに、部分的に発注する選択もあります。ココナラのサービスは、写真や画像を依頼するのに便利です。
低コストで済ませたいなら、無料素材サイトもあります。ただ、多用し過ぎると、他サイトと重複するなどで気付かれてしまいます。
アピールする文章は、時間がなくても自信がなくても、ぜひご自身で書くようにしてください。一番よく分かっている人の書く一次情報であることの方が大切です。WordPressの文章は簡単に編集できますので、後々改善して完成度を高められます。
JIN:Rにはプライバシーポリシーや運営者情報のテンプレートがあるので、必要な部分だけ修正するとできあがります。もし、自社の文章がない場合は活用してください。
ウェブサイトはカラー設定を変えるだけで、訪れた人に与える印象がガラリと変わり、オリジナル感が高まります。ベースとなるカラーや背景色、文字色などを配色を紹介した本などを参考にイメージしておきましょう。
「COLOR DESIGNカラー別配色デザインブック」などがおすすめです。
ホームページの基礎になるレンタルサーバーを契約する
実は、私たちがウェブサイトを閲覧するときは、サーバーのパソコンに保存されているデータにアクセスしています。
自宅のパソコンでは、24時間365日稼働して、多くのアクセスに対応する負荷には耐えられないからです。一方、サーバーは、インターネットにつながり稼働し続けている特殊なパソコンです。長時間の稼働とデータ処理に特化して作られています。
いつでも快適にホームページを見てもらうには、WordPressのコンテンツへ常に安定してアクセス可能なことが重要です。
レンタルサーバーを選ぶ基準は、サーバー処理速度や月額利用料金、安定定期な稼働、セキュリティ対策がされている、WordPressを簡単にインストールする機能の有無などがあります。
はじめてWordPressでホームページを作るのであれば、レンタルサーバー会社が提供しているWordPressを簡単にインストールしてくれるサービスを活用しましょう。
個別のサービス名では、ConoHa WINGはWordPressかんたんセットアップ、エックサーバーはWordPressクイックスタートです。
独自ドメインの取得やネームサーバーの設定、WordPressのインストール、SSL設定が申込と同時に簡単にできます。レンタルサーバー会社が取り扱うWordPressテーマを同時購入すれば、インストールまでもまとめて完了します。
独自ドメインは、ドメインレジストラーが取得と継続の管理をして、重複しないようになっています。世界中で重複できないので、事前に考えてた候補が取得できない場合もあります。その場合は、「.com」の部分を「.net」や「.info」などに変更してみましょう。
SSLは、インターネット上でデータを安全にやり取りするための暗号化技術です。SSLが有効なホームページでは、URLが「https」から始まります。SSLの導入は、ウェブサイトの信頼性とセキュリティを高めるために欠かせないです。
Googleは、安全なウェブを推進するためにSSLを導入しているサイトを優先的に検索結果に表示するなど、ホームページへの集客にも影響を与えます。
WordPressでホームページを作るときの初期設定
「WordPressかんたんセットアップ」が終わると、取得したドメインでWordPressのデフォルトテーマが適用されたホームページが出来上がっています。
ホームページのデザインとコンテンツを作る作業の前に、WordPressの管理画面で設定しておきたい内容はこちらです。
- WordPressテーマをインストールする
- SSL設定を終わらせる
- パーマリンク構造を投稿名に変更する
- ホームページの構成に合わせた投稿のカテゴリーを設定する
- セキュリティとバックアップのプラグインをインストールする
- 不要なテーマや、投稿、固定ページ、プラグインなどを削除する
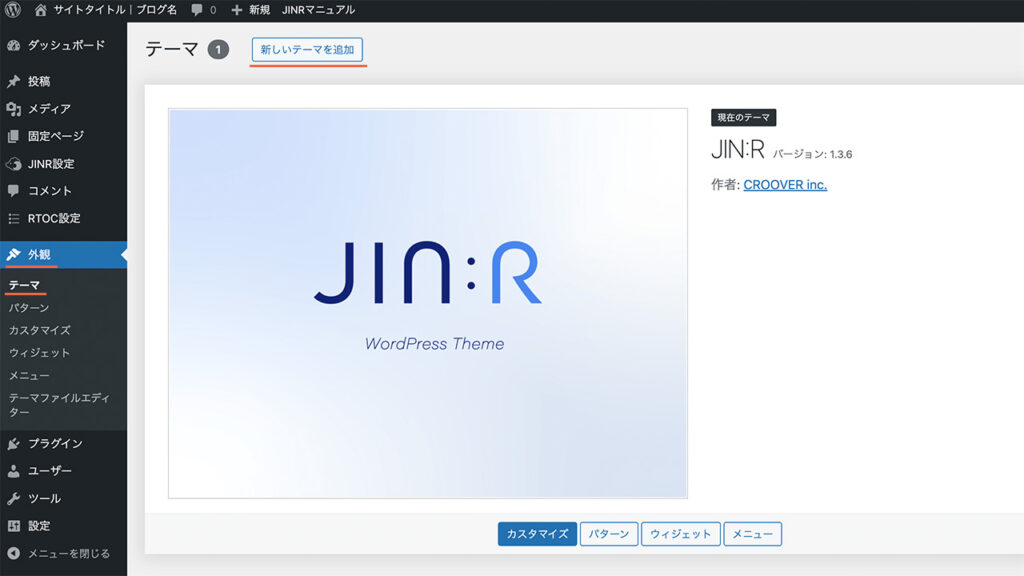
WordPress管理画面の左側メニューの外観からテーマを開き、「新しいテーマを追加」をクリックします。

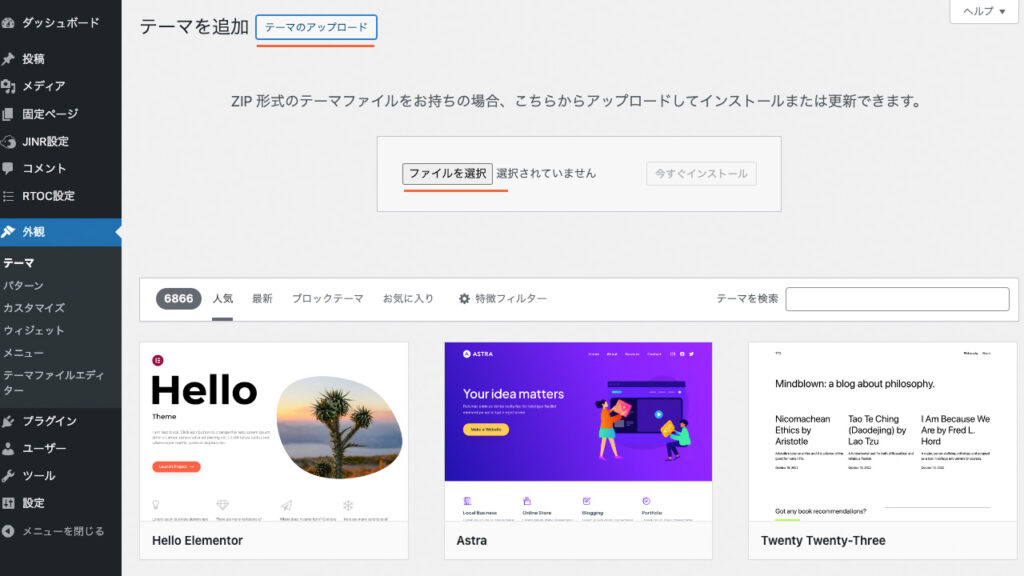
表示された画面の「テーマのアップロード」をクリックします。

JIN:Rのテーマファイルを選択して、インストールします。
ConoHa WINGでJIN:Rを同時購入した方は、インストールまで終わっています。
インストールしただけでは、WordPressの環境に適用されないので、有効化をクリックしておきましょう。
WordPressテーマの有効化の手順まで進めば、JIN:Rのデザインでホームページのベースが出来上がっています。
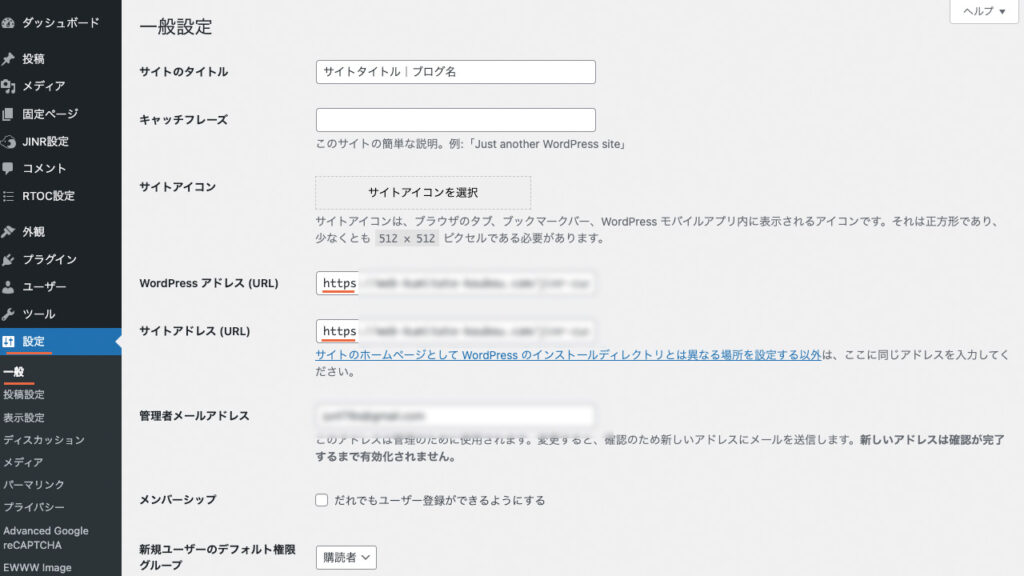
レンタルサーバー側で設定したSSL設定は、WordPressで設定することで完全に終わりです。
WordPress管理画面の設定から一般設定を開き「WordPressアドレス」と「サイトアドレス」をhttpからhttpsに変更するだけです。

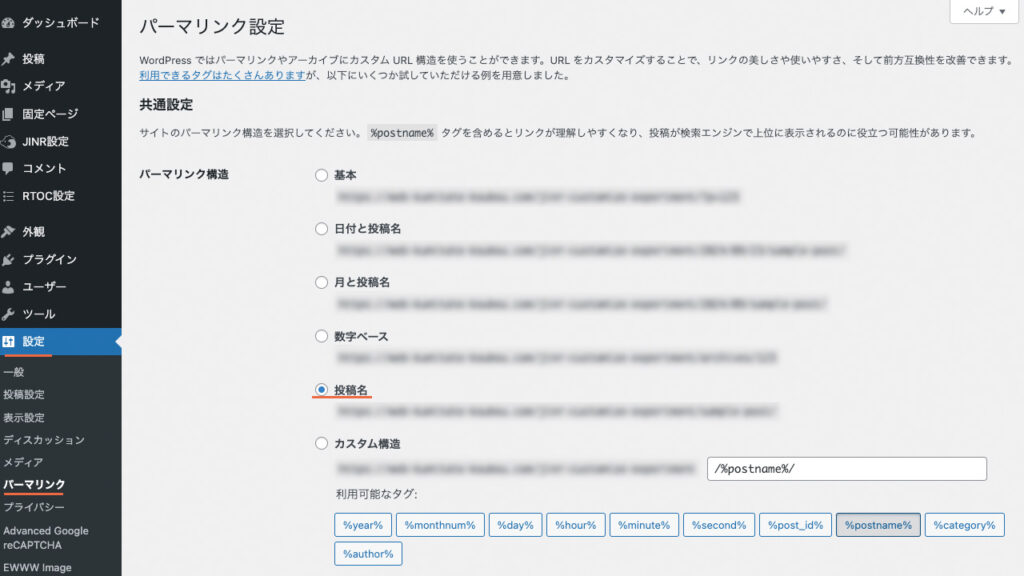
パーマリンク構造は、「example.com/(パーマリンク)」の形式になり、投稿記事と固定ページのURLに関係します。
設定からパーマリンクを開き、パーマリンク構造を「投稿名」に変更します。

デフォルト設定は投稿名にして、記事を公開するときにその記事に適切な英単語に書き換えましょう。
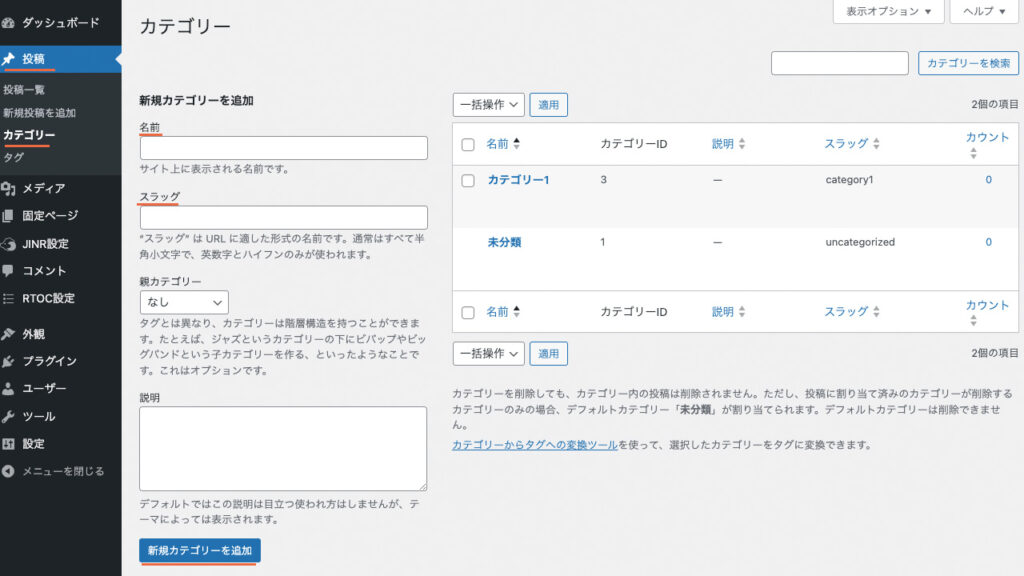
事前準備で考えておいた投稿ページで作る「お知らせ」や「ブログ」などのカテゴリー設定します。設定したカテゴリーは、トップページでナビゲーションを追加したり、メニューを組むときに使います。
後から追加もできます。
ホームページは、会社概要、事業内容、自社のコンセプトなど、固定ページにはカテゴリー設定が必要ありません。
投稿からカテゴリーを開き、「新規カテゴリーを追加」にある名前とスラッグを入力します。スラッグがカテゴリーページのURLになるので、英数文字で入力します。

WordPressは無料で誰でも使えるシステムで利用者が多いこともあり、悪意あるアクセスの標的になる可能性があります。そのため、セキュリティやバックアップ、スパム対策のプラグインは必須です。
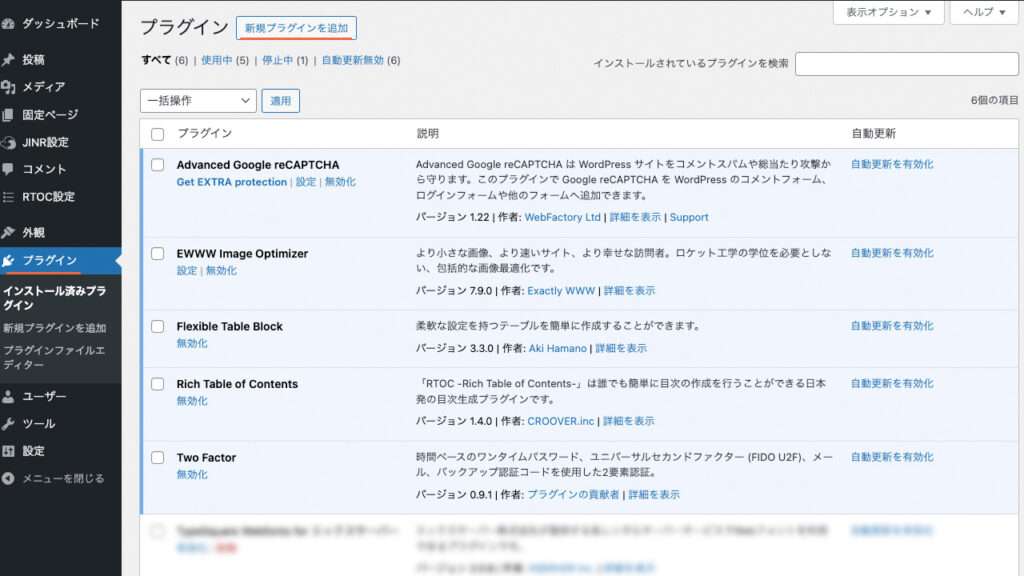
セキュリティ関連では、「Advanced Google reCAPTCHA」や「Two Factor」、「UpdraftPlus」のプラグインがJIN:Rの公式ホームページで推奨されています。
WordPress本体とWordPressテーマ、プラグインは、それぞれ開発者が違います。特にテーマとプラグインは、物理的に全ての互換性を確認できないので、相性が悪い場合もあります。それぞれのテーマの公式ページで推奨されているプラグインを参考に、必要以上に追加しないでおきましょう。
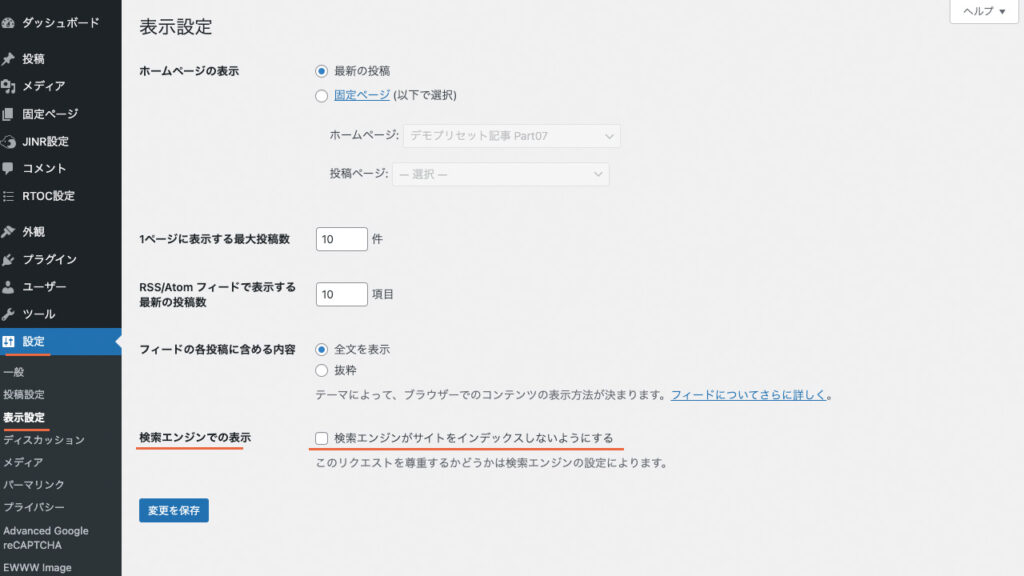
デフォルトで入っていて、使わないテーマやサンプルで入っている投稿や固定ページ、プラグインなどを削除します。
余程の知名度がなければ検索結果に表示されることはないですが、気になる方は未完成のホームページを非公開にもできます。
WordPress管理画面の左側メニューの設定から表示設定を開き、「検索エンジンがサイトをインデックスしないようにする」にチェックを入れます。

WordPressでホームページのデザインを整えていく
- トップページのデザインを仕上げる
- ホームページの構成で決めた固定ページを作る
- 日々の情報を伝える投稿記事を作る
基本的な設定が終わったWordPressの中に、デザインの設定とコンテンツの追加をしていきます。
トップページのデザインを仕上げる
トップページは、ヘッダーとメインビジュアル、コンテンツ、フッターのエリアで構成されています。
ひとつづつ設定していくことも可能ですが、デザインの着せ替え機能の活用がおすすめです。JIN:Rでは、デザインプリセットでデザインの着せ替えができます。
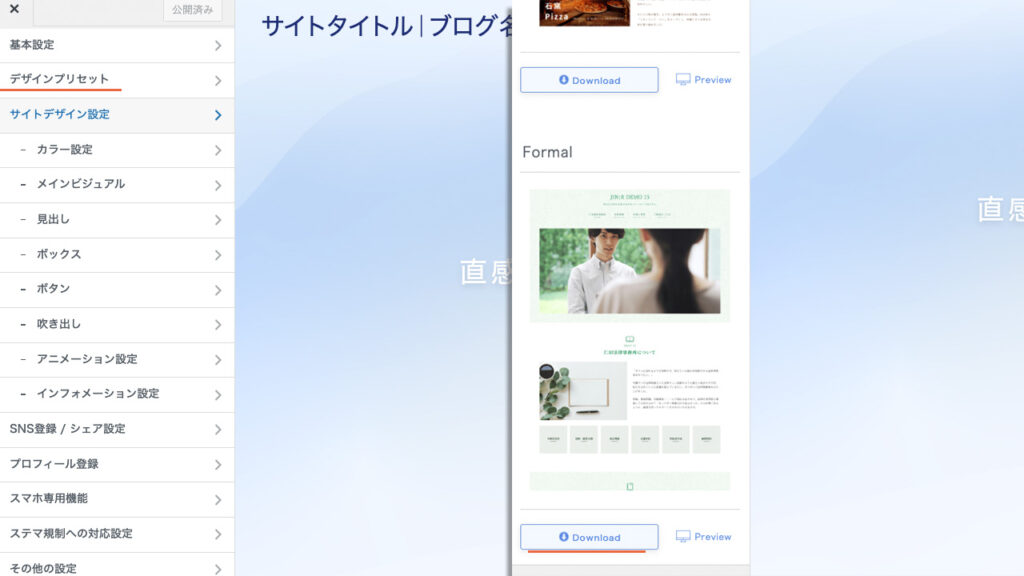
公式ホームページに公開されているデモ一覧から、気に入ったサイトデザインをクリックだけで利用できるサービスです。制作会社に依頼したかのような美しい仕上がりのデザインが、JIN:Rを購入すると無料で何度でも切り替えて使えます。
23種類ものデモデザインから選べ、本格的なホームページに対応したデモデザインも3種類あります。デモデザインの種類が多い上に、オリジナルブロックの追加や削除もできるので、他のユーザーと全て被ってしまうことはないでしょう。
WordPress管理画面の外観からカスタマイズを開き、デザインプリセットのメニューを選びます。デモデザインが表示されるので使いたいデモサイトのダウンロードをクリックするだけです。

デザインプリセットを使うと、ヘッダーとメインビジュアル、コンテンツのエリアが一気に設定されます。トップページデザイン以外にも、カラー設定や見出しデザインなど設定されますが、画像は自分で準備する必要があります。
一番イメージに近いデモデザインを設定してからカスタマイズをすると、バランスの良いデザインを時短して作成できます。
デザインプリセットが適用されたら、オリジナルの情報を入力して完成させていきます。
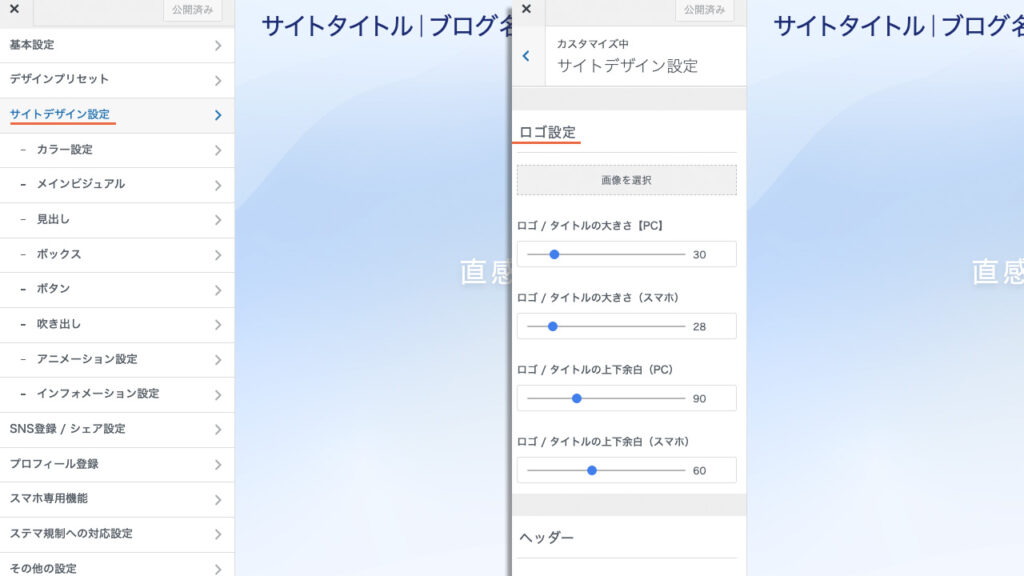
ヘッダーエリアで設定するのは、ロゴ設定とメニュー設定です。

カスタマイズのサイトデザイン設定を開くと、ロゴ設定の項目があります。
ロゴ画像ファイルのアップロードと、ロゴの大きさや上下の余白を調整します。

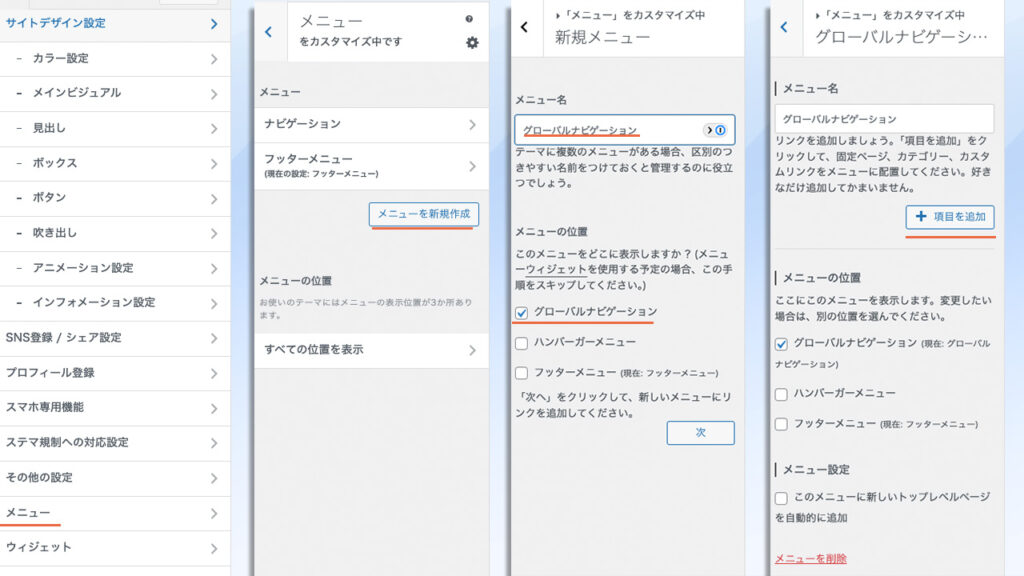
カスタマイズのメニューを開いて、ヘッダーに表示するメニューを作ります。
「メニューを新規作成」をクリックして、メニュー名を入力し、メニューの位置をグローバルナビゲーションにチェックを入れて次に進みます。
「項目を追加」をクリックして、メニューに追加するページを選択します。
メニューはリンク先が必要なので、固定ページや投稿記事のコンテンツが増えてからの方が設定しやすいかもしれないです。

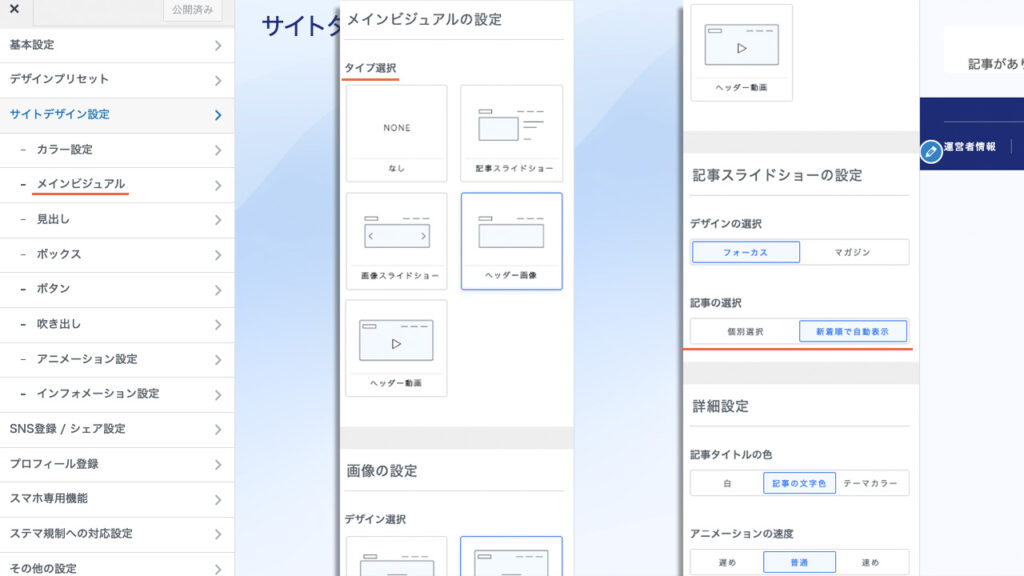
ヘッダー画像や画像スライドショーの場合は事前準備した画像を、ヘッダー動画の場合は動画をそれぞれ設定します。
記事スライドショーの場合は、「新着順で自動表示」を選択すると、記事投稿をすると順番に表示されます。表示したい記事投稿を選んだり固定ページ、カテゴリーページを設定したい場合は、「個別選択」で記事URLを入力します。
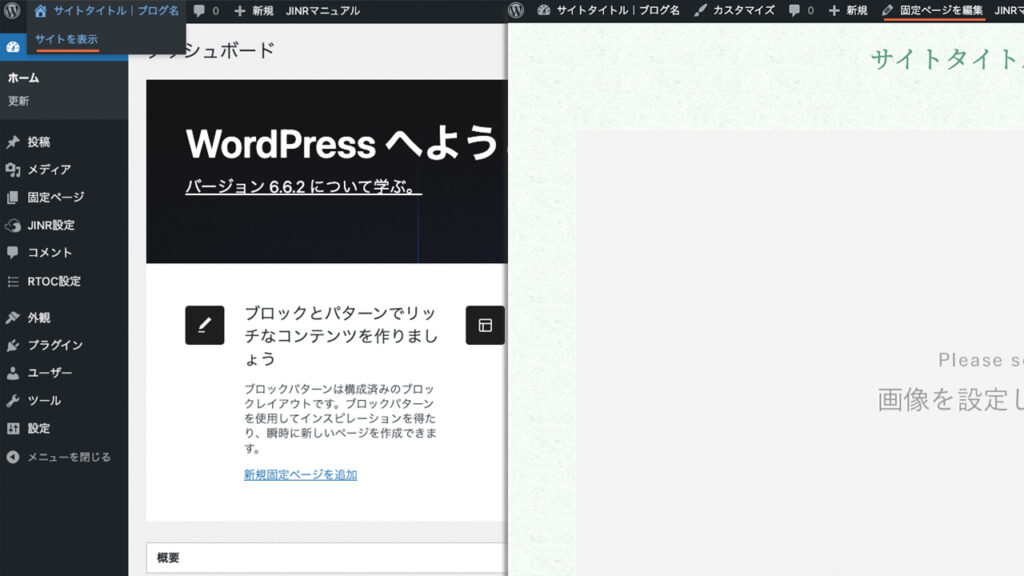
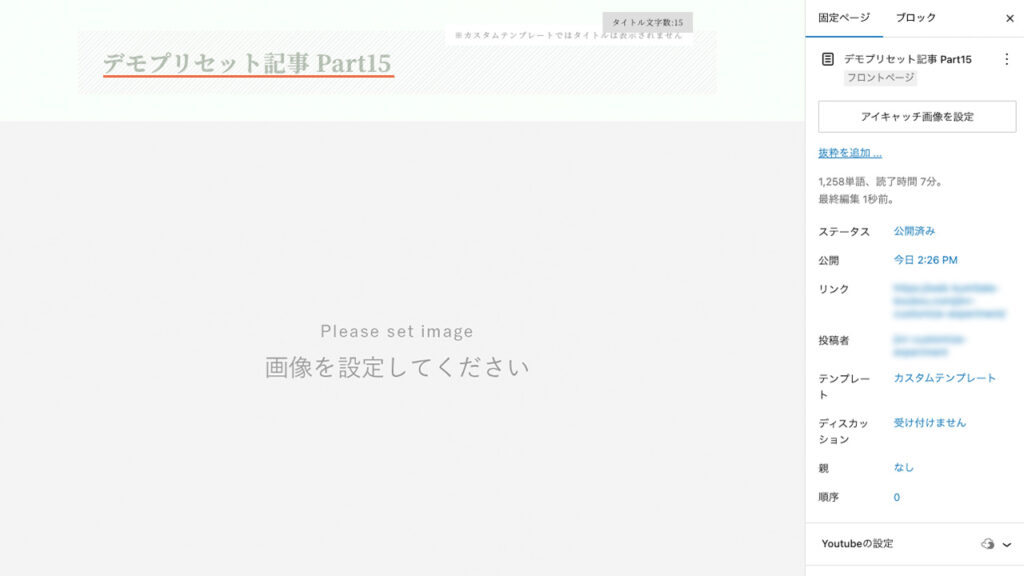
JIN:Rのコンテンツエリアは、ひとつの固定ページでできています。

WordPress管理画面の上側の「サイトを表示」、サイト表示の上の黒いバーにある「固定ページを編集」の順番でクリックをします。

デザインプリセットに含まれる固定ページを編集する画面になります。
見出しタイトルやコンセプト、ボタンなどの文章や写真、リンク先のURLを設定します。
デモデザインの機能を追加や削除したい場合は、固定ページにあるブロックの設定変更や追加、削除も可能です。
ウィジェットは必要な方だけが設定すれば大丈夫です。

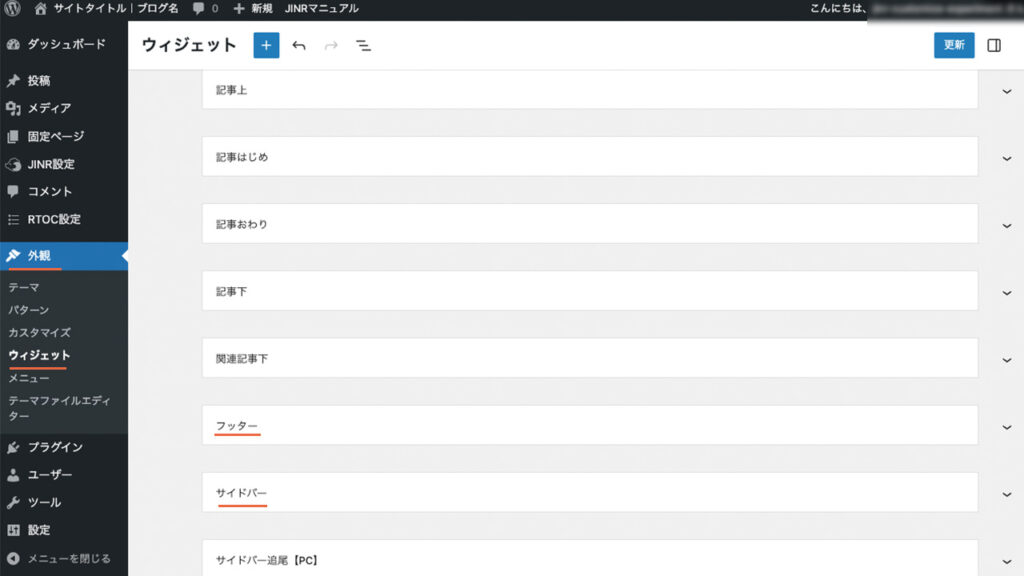
左側メニューの外観にあるウィジェットを開き、設定したいウィジェットエリアを選択します。
ホームページデザインに関係するのは、コンテンツエリアの下に表示されるフッターと投稿記事に表示されるサイドバーです。
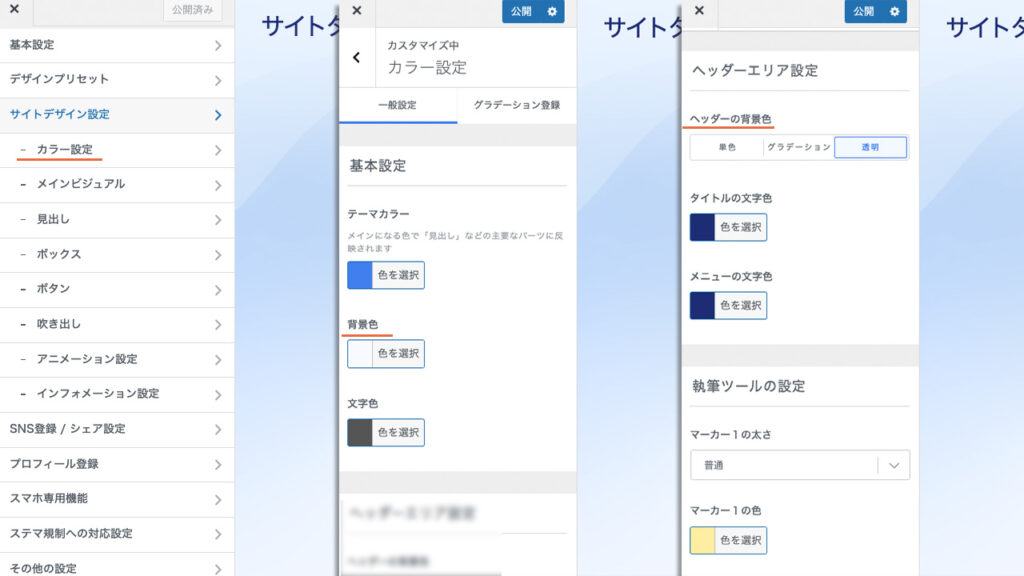
ホームページに必要な機能が設定できたら、カラー設定を使ってブランドイメージに合わせていきます。

外観のカスタマイズからカラー設定を開きます。
ホームページ全体に影響するカラー設定をまとめて行えます。特に、トップページに影響が大きいのは、基本設定の背景色、ヘッダーエリア設定です。
また、お気に入りとして、6種類のカラー登録が可能です。JIN:Rオリジナルブロックのカラー選択に適用されるので、手間を省きサイト内のデザインが統一できます。
ホームページの主要なデザインが終わった後に、もう少しだけ設定があります。
- アクセス分析ツールの設定をする
- プロフィールを設定する
- スマホメニューを組む
- トップページがシェアされたときの画像を設定する
- 吹き出し(キャラクター)を設定する
- インフォメーション(お知らせ)を表示する
- 記事の目次を表示できるようにする
全て完璧に設定を終わらせる前に記事を書き始めても良いですが、分析ツールの設定は最初に設定してしまいましょう。なぜなら、設定した後のデータしか見れないからです。
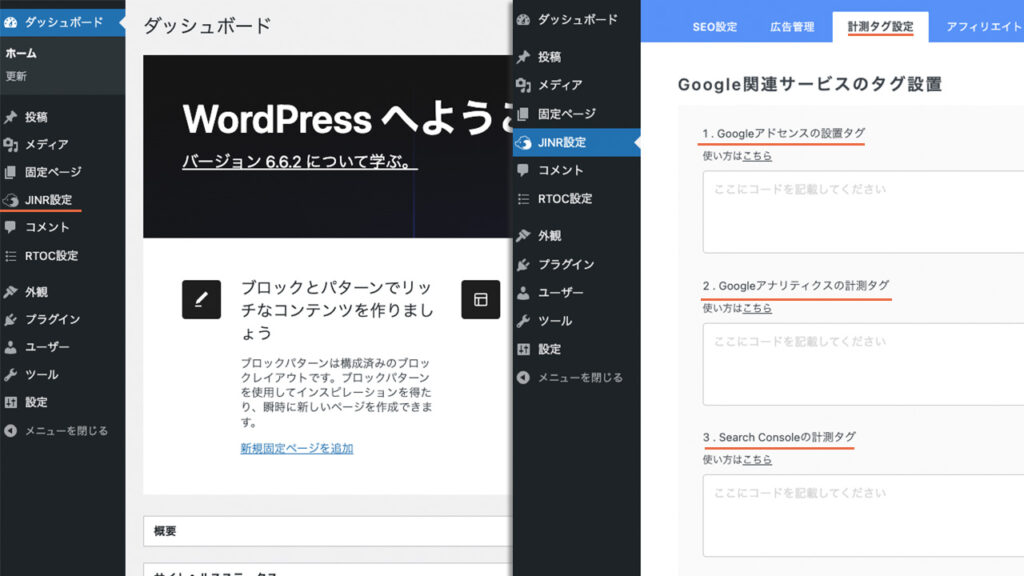
GoogleサーチコンソールとGoogleアナリティクス、Jetpackの3点がアクセス分析ツールです。

WordPress管理画面の左側メニューのJINR設定に、計測タグ設定のページがあります。GoogleアナリティクスとGoogleサーチコンソールの計測タグに加えて、Googleアドセンスの設置タグが入力できるようになっています。

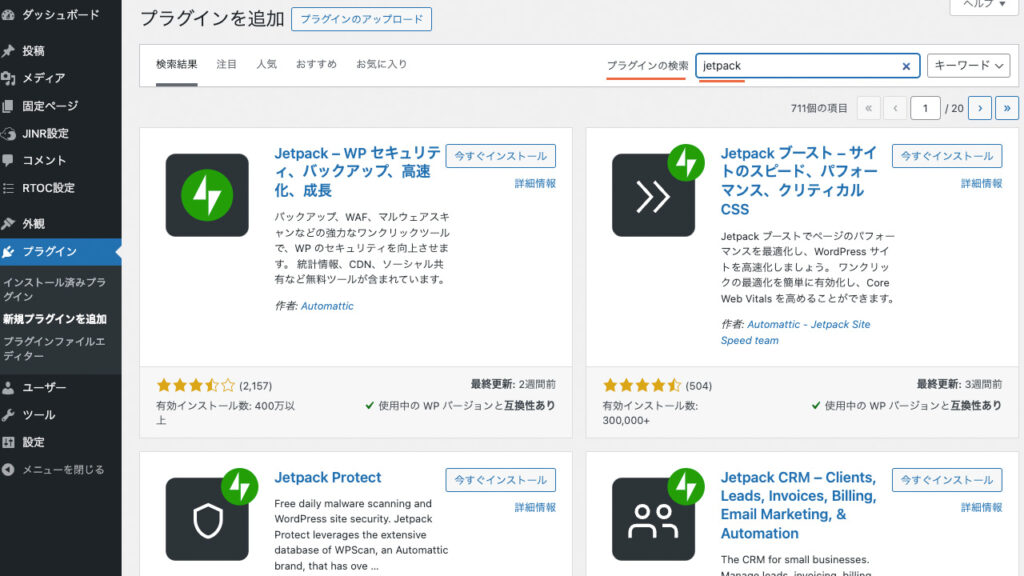
WordPress管理画面の左側メニューにあるプラグインを開き、「新規プラグインを追加」をクリックします。

Jetpackを検索して「今すぐインストール」をクリックします。インストールが終わったら有効化しておきます。
ロゴやシェアされたときの画像、キャラクター、フロフィール画像は、ココナラなどのスキルマーケットで、数千円から依頼できます。
ホームページの構成で決めた固定ページを作る
固定ページは、頻繁に更新しないコンテンツを表示するために使用されるページです。
時系列に基づいて並び替えられたり、分類されたりしない独立したページで、サイト全体の情報を整理しやすくする重要な役割を果たします。
固定ページを書くのは、次のようなページです。
- 会社案内
- 代表者の挨拶
- 商品・サービスの詳細
- プライバシーポリシー
- 運営者情報
- お問い合わせ など

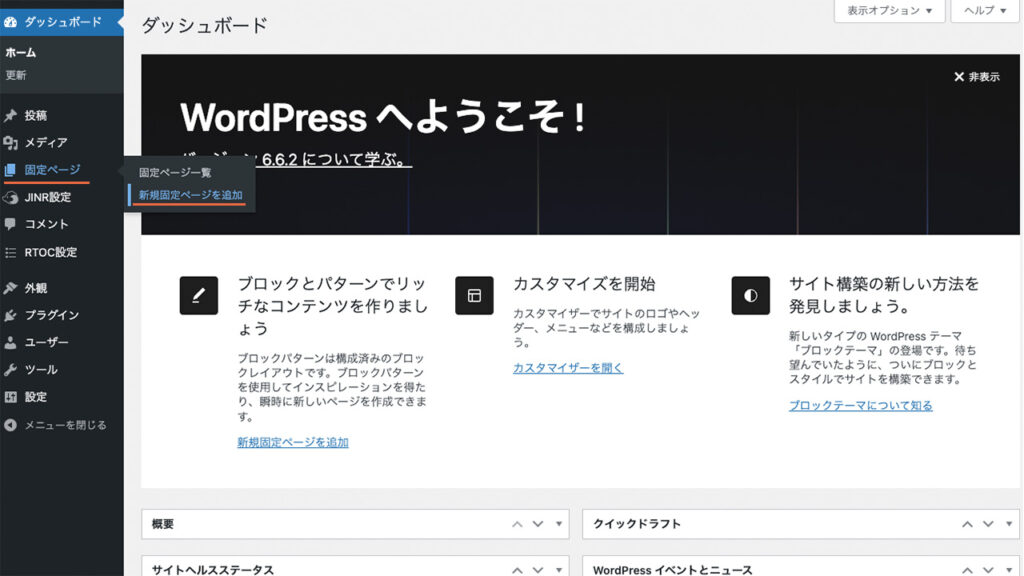
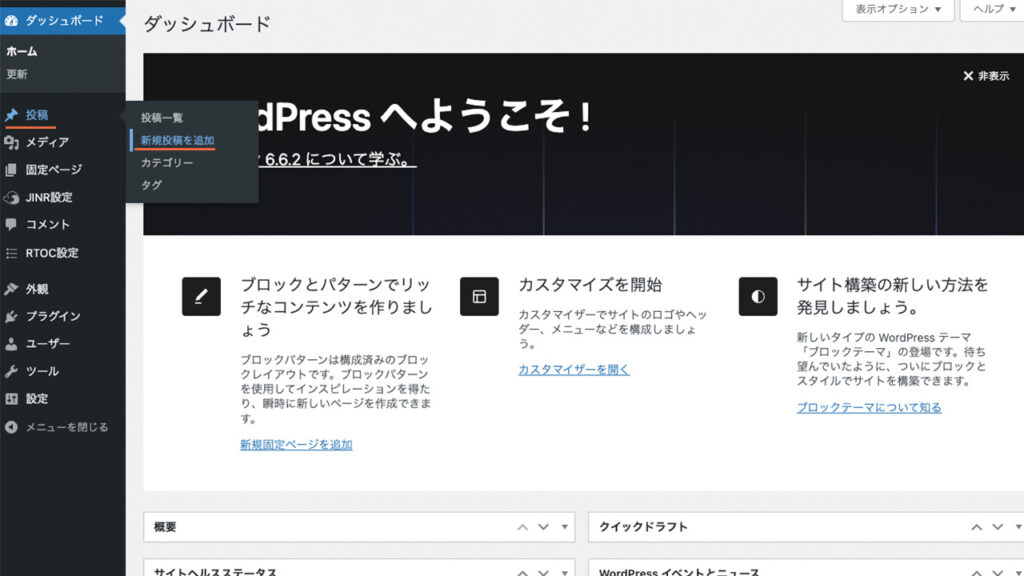
WordPress管理画面の左側メニューにある固定ページの、「新規固定ページを追加」をクリックします。

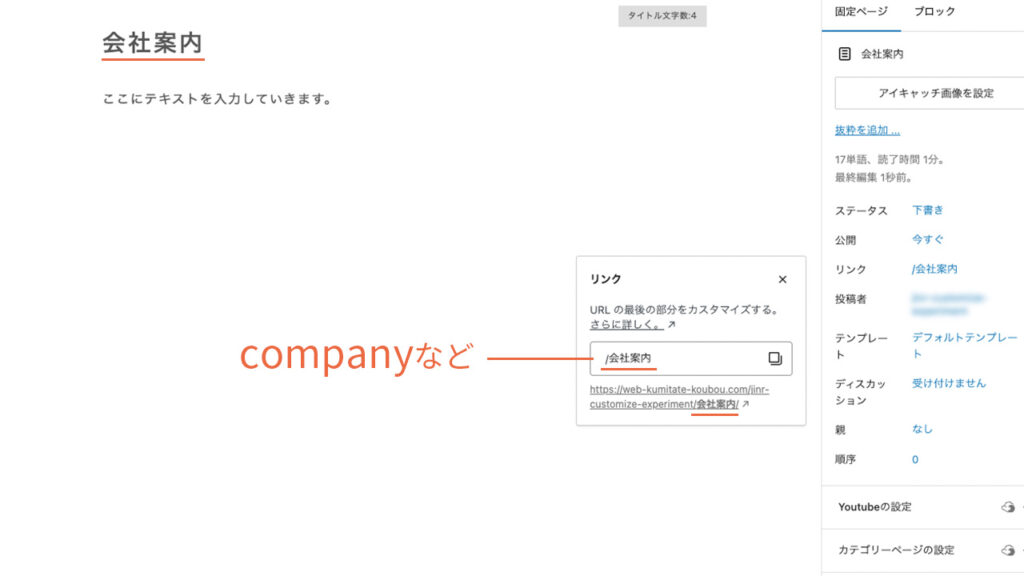
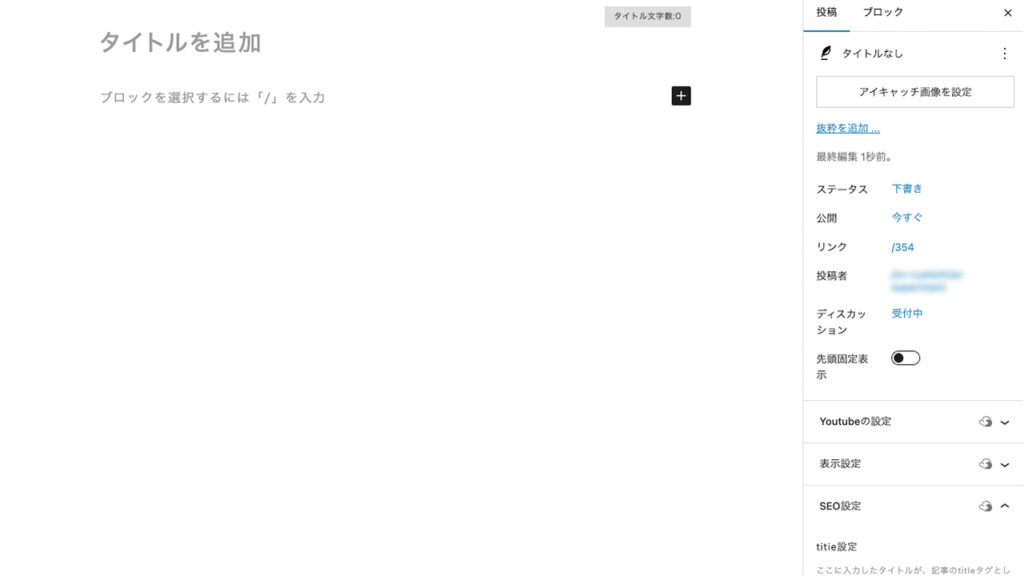
タイトルを入力すると、右サイドバーにある「リンク」にもタイトルが入り、ここがパーマリンクで記事のURLになります。会社案内ならcompany、代表者の挨拶ならgreetingなどを入力します。
記事の本文は、ブロックエディターを使って入力します。
お問い合わせフォームは、Contact Form 7 のプラグインを使うのがおすすめです。JIN:Rには、「Contact Form 7」の専用CSSが入っているので、コンタクトフォームのブロックを呼び出し設置するだけできれいにできる仕組みになっています。
もし、自社の文章がない場合は、プライバシーポリシーや運営者情報のテンプレートから必要な部分を修正するだけで出来上がります。
日々の情報を伝える投稿を作る
投稿は、日付順に表示されて新しいものが上に並ぶ形式の記事です。日付やカテゴリ、タグなどで分類できるため、情報を整理してホームページを訪れた人に伝えられます。
新しいコンテンツを定期的に追加する際に適していて、頻繁に新規投稿を行うことでホームページの活性化が図れます。
投稿記事で書くのは、次のようなページです。
- ニュース
- 新着情報
- ブログ
- レビュー記事 など

WordPress管理画面の左側メニューにある投稿の「新規投稿を追加」をクリックします。

固定ページと同じように、ブロックエディターを使って内容を入力します。
タイトルを入力すると、パーマリンクになる右サイドバーの「リンク」にもタイトルが入ります。日本語のままにせずに、タイトルの意味を英単語かローマ字に変換して入力します。
ホームページを作り終わった後の作業
当面のホームページ作成が終わったら、より多くの人に見つけてもらいやすくするのと悪意あるアクセスから守る対策が必要です。
ホームページへの集客をする
ホームページの役割は、集客してビジネスの成長やブランドの認知度向上に集約され、多くの人に見てもらうことが重要です。
ウェブページの閲覧は、Googleなどの検索結果からの流入が全体の60%程度を占めています。検索結果に上位表示されることが、ホームページへのアクセス数を伸ばすことにつながります。
検索エンジン最適化(SEO)は特別何か難しいことをする必要はないです。
そもそもWordPressはSEOに強い構造になっていて、JIN:Rも独自でSEO対策機能を含んで開発されています。
さらに必要であればプラグインを追加するなどの対策ができます。つまり、プログラムを書いたり、WordPressで高度な設定をする必要はないです。
自分ですることといえば、記事上で行うSEO対策です。
- タイトルや見出しなどSEOライティングを学び適切に文章を書くこと
- パーマリンクを記事の内容がGoogleへ適切に伝わる英単語にすること
- メタディスクリプション、画像の代替えテキストを適切に設定すること
これに尽きます。
Googleサーチコンソールなどのデータを基にして、読者の関心が高い内容に合わせてホームページの情報を更新し継続的に改善していきます。
住所を公開している場合は、Googleマップに登録しておくと、顧客からの信頼性と、ホームページの権威性が高まります。
余裕があるのであれば、ブログのカテゴリを作ることをおすすめします。ブログ記事に書かれた文章や画像から、会社のコンセプトや雰囲気、最新情報が固定ページ書かれているだけよりも身近に感じられるからです。この記事を見つけていただいたように、事業内容に関連する内容のGoogleの検索結果から集客できるようになります。
検索されるのを待つだけではなく、自ら情報を届けたい場合は、ソーシャルメディアの活用が有効です。

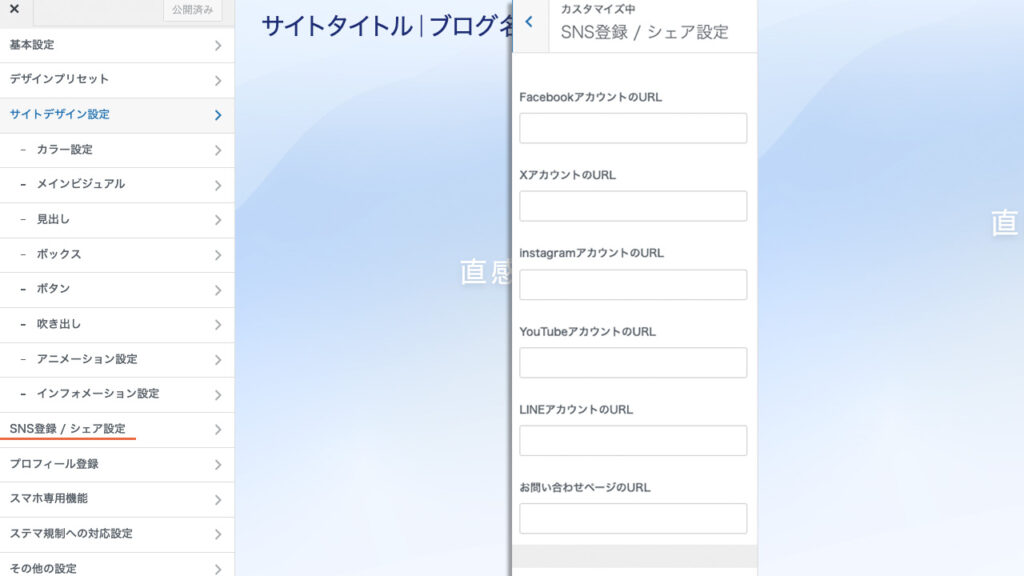
外観のカスタマイズには、SNS登録/シェア設定のメニューがあり、ソーシャルメディアのアカウントURLを登録できます。
登録したソーシャルメディアのアイコンとリンクが、プロフィールブロックに追加されます。
- Twitter(現X)
- YouTube
- LINE
- お問い合わせページURL
セキュリティー対策をする
セキュリティ対策は自分で継続しなければならないです。
レンタルサーバーの契約のときによく検討して選び、 WordPressでホームページを作るときの初期設定でセキュリティ対策プラグインを追加しておけば、難しいことではありません。
更新を怠るとセキュリティリスクが高まるので、定期的にあるWordPressやWordPressテーマ、プラグインの更新を行い、最新の状態を保つだけです。
WordPressで作らないデメリット
WordPress以外のホームページを作るツールで身近にあるのは、ソーシャルメディアやブログプラットフォームです。
ソーシャルメディアであれば、Twitter(現X)やInstagram、LINEなどがあります。手軽に始めやすいですが、情報を拡散して知ってもらうためのホームページのサポート的なツールです。
noteやAmebaブログなども無料でソーシャルメディアのようにアカウントを作るだけでサイトが作れます。でも、プラットフォームの運営側が提供する範囲内でしか、カスタマイズができないです。
ソーシャルメディアと無料ブログに共通するのは、ホームページのコンテンツデータが手元に残らないことです。運営会社の判断で、ページの削除やアカウントの凍結といった処置をされるリスクがあります。
ホームページ制作の費用相場を調べると、30万円からスタートでした。スキルマーケットのココナラでも、15万から25万円がボリュームゾーンです。相場から大幅に安い2万や3万円もありますが、制作に含まれる内容や製作者のスキルはよく吟味する必要を感じます。
ホームページ制作会社によっては、プラン料金として月額料金5,000円ぐらい払う必要がある場合もあります。制作会社のサーバー内に作る方法だと、解約したらブログデータごとなくなり、無料ブログに作るのと変わらないです。
レンタルサーバー契約や独自ドメインを自前で準備して制作してもらうのでも、サーバー代は同じように必要で、初期の制作費用分が余計なコストになってしまいます。
WordPressでホームページを作るときに必要なのは、Wordpressとレンタルサーバー、独自ドメイン、WordPressテーマです。WordPress自体は無料で利用可能で、レンタルサーバーと独自ドメイン、WordPressテーマは費用が発生します。
レンタルサーバー代は代表的なConoHa WINGやエックスサーバーでは、月々1,000円程度です。独自ドメインの取得と更新の費用が無料のサービスが定着しています。おすすめのWordPressテーマ JIN:Rは19,800円で一度購入すれば、自分の複数サイトで利用可能です。
レンタルサーバーは契約期間分を先支払いになります。レンタルサーバーは1年間契約したと想定すると、概算で初期費用が32,000円、2年目以降が12,000円です。
価格の差は歴然で、他には最初のホームページ作成の労力が少しかかるだけです。
WordPressで作り方を知るメリット
WordPressのコンテンツは編集や更新がとても簡単で誰でもできるので、自分のペースでホームページを作れます。
ホームページを作り始めるときは、全てのコンテンツが揃わず、リンク先のページが無いことも想定できます。しかし、コンテンツが揃った後に各エリアを再構築は簡単に可能です。
設定できないブロックは一時的に削除して、準備ができたところからブロックを追加して完成度を高めていけば大丈夫です。
最低限の情報だけで公開したり、カテゴリーごとに段階的な公開も可能で、トップページだけを作りホームページをすぐ開設することもできます。
このような柔軟な対応ができるのは、自分でサイト構築をする大きなメリットのひとつです。
WrodPressはホームページ制作で高いシェアを誇るため、ホームページの制作会社が扱えないことが起きないです。もしもホームページを専門的に発展させようと思ったときや、部分的に外注したい場合にも安心です。
フリーランスや個人経営の会社・店舗、副業で起こした事業のホームページであれば、WordPressを使った自作が可能です。しかし、本格的に大規模なコーポレートサイトを作る場合は、既製品のWordPressテーマやプラグインだけでは対応できないことが出てきます。
そのため、HTMLやCSS、PHPなどの最低限の専門知識は必要で、個人では手に負えないので制作会社に依頼した方が問題が起きにくいです。それでもWordPressでホームページを作れることを理解していた方が、制作会社とのやりとりはスムーズにできます。
まとめ:簡単操作で美しいデザインの自作が可能
WordPressを使ったホームページの作り方を、おすすめテーマのJIN:Rの操作方法を基準にしてご紹介しました。
WordPressはウェブサイトを作るプロも利用する本格的なシステムで、ウェブサイト全体の約60%のシェアがあります。
しかし、WordPressテーマを利用したりレンタルサーバーのサービス拡充が進むことで、プログラムが分からない初心者でも、簡単な操作でホームページの自作ができます。
ソーシャルメディアや無料ブログのようにアカウントを作るだけよりは、初期作業に多少の手間がかかります。その代わりに隅々まであなたの仕事にフィットしたホームページ作りが可能です。
ホームページの仕上がり具合は、WordPressテーマ選びで違いがでます。当サイトで使用しているJIN:Rは、使いやすさなど基本性能はもちろん、デザイン能力が高くしかも直感的な操作で実現できます。
よく調べずにホームページ制作会社へ丸投げしてしまうと、自作するよりコストを支払いリスクを抱えることになってしまいます。
作り方の手順を知って順番に操作すれば決して不可能なことではないので、ぜひ挑戦してみてください。
この記事が、JIN:Rを利用してブログを始めようかと検討されている方のお役に立てれば幸いです。