JIN:Rのデモサイト「Minimal」を使ったブログ構築の最短ルート


シンプルでも洗練されたおしゃれ感のあるデザインで、WordPressのブログを作りたいのですが、自作するのは難しいのでしょうか。

JIN:Rで使えるデザインプリセットを使うと簡単ですし、ちょうど良い「Minimal」のデモデザインがありますよ
WordPressでブログを立ち上げることは、レンタルサーバーのサービスが充実してきたおかげでとても簡単になりました。しかし、初期設定で挫折することなく、希望しているプロフェッショナルなサイトデザインに仕上げられるのか、不安に感じる方もいらっしゃるのではないでしょうか。
そこでこの記事では、デザインプリセットで「Minimal」のデモデザインを利用して、自分でブログサイトを作る方法をサンプルを交えて紹介していきます。
この記事を読めば、デモサイトで使われているブロックの組み合わせやオリジナル感を出す方法、事前準備が必要なことがわかります。
基本的なブログ構築はデザインプリセット機能に任せられて、コンテンツエリアをカスタマイズして独自性を出せます。
デモサイトを利用して最初の設定は半分の時間で終わらせて、大切なコンテンツ制作に力を注ぎたい人は、ぜひ最後までご覧ください。
もし、WordPressテーマを「JIN:R」にしようかと迷っているなら、あなたの決断を後押しする情報になっていると思います。
JIN:R公式 DEMO No. 04 Minimalの特徴

WordPressテーマ JIN:Rを象徴する機能のひとつが、デザインプリセットです。
公式ホームページに公開されている23種類もあるデモ一覧の中から気に入ったサイトデザインを選び、WordPressのカスタマイズでクリックするだけで利用できます。ウェブサイト制作会社に依頼したかのような美しい仕上がりのデザインが無料で手に入り、何度でも切り替え可能です。
オリジナルブロックの追加や削除して簡単にカスタマイズできるので、他のユーザーと全てが被ってしまう心配は必要ありません。
JIN:Rのデザインプリセットは、初心者でも直感的に扱えるだけではなく、様々なレベルのユーザーに柔軟なカスタマイズ性を提供する優れた機能です。
この記事では、「Minimal」のデモデザインを取り上げて深掘りしていきます。
DEMO No. 04 Minimalのこと
- モノクロなカラー設定とシンプルな装飾で、ブログ記事が中心のデザイン
- メインビジュアル設定の代わりに背景画像を使用
- ブログ記事は大きなアイキャッチ画像から始まる
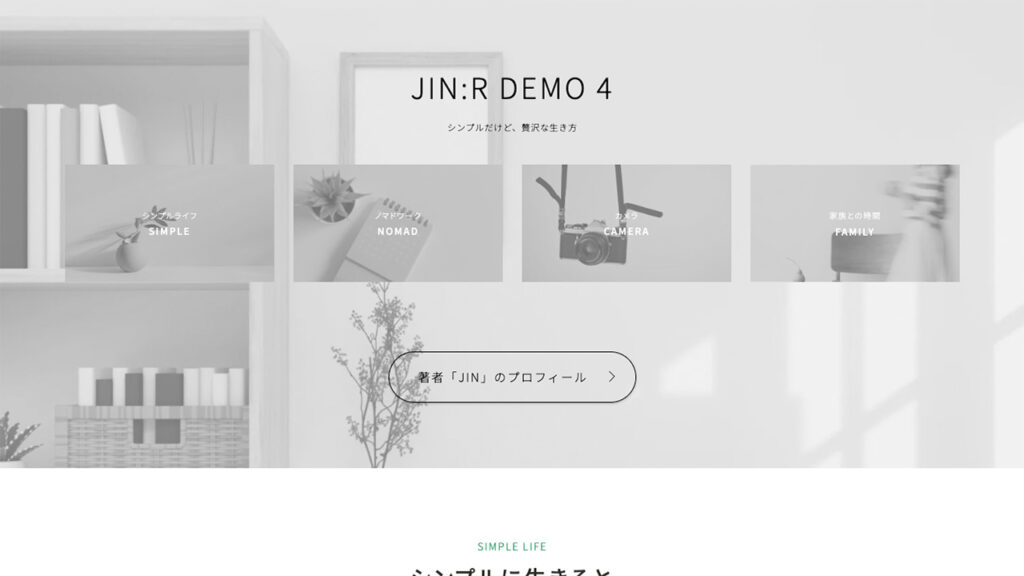
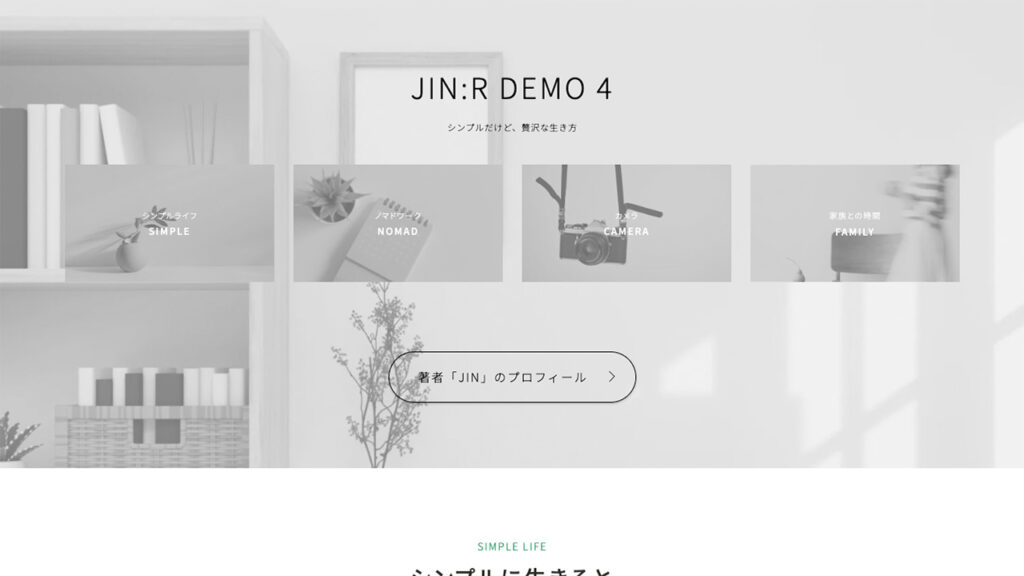
Minimalのデモデザインは、モノクロなカラー設定とシンプルな装飾を用いて、無駄を省きつつ、コンテンツを際立たせています。
メインビジュアルはないものの、フルワイドのパララックス効果で背景画像を使った動きがあって、ポイントを押さえたおしゃれ感があります。
メインビジュアルを「なし」に設定することで、コンテンツエリアで作る画像を使ったナビゲーションが、サイトタイトルの下に表示されます。
コンテンツエリアは、ナビゲーションとブログのコンセプト、3つの記事リスト、PRエリアで構成されています。そのため、ブログの記事を通じて十分にアピールできるようになっています。
記事ページは1カラムです。画面幅いっぱいを使い、余分な情報が目に入らないので、記事の内容に集中してもらえます。
Minimalで特徴的な設定は、記事のデザインが「アドバンス」に設定されていることです。
ベーシックの場合は、
- 記事タイトル
- アイキャッチ画像
の順番ですが、アドバンスに設定すると、
- アイキャッチ画像
- 記事タイトル
の順番で記事投稿が表示されます。
配色は少ないですが、いろいろな場所で画像を使った演出が可能なように設定されています。
デモサイト「Minimal」を構築するブロック
JIN:Rのデモサイト「minimal」を構築する主要なブロックの組み合わせを再現サンプルと一緒に紹介します。
デザインプリセットには基本的に画像が含まれないので、自分で準備する必要があります。

ファーストビューエリアのデザイン

基本的にファーストビューエリアは、ヘッダーとメインビジュアルで構成されています。
ただ、Minimalでは、メインビジュアルのタイプ選択が「なし」に設定されていて、ヘッダーも「トップページでヘッダーを表示」がオフになっています。
そのため、ファーストビューエリアには何も表示されない状態で、固定ページで作るコンテンツエリアから始まるデモデザインです。
ロゴの設定をしても表示されるのは、記事ページだけです。
コンテンツエリアのデザイン
ピックアップエリアは、フルワイドと段落、リッチメニュー、ボタンを使っています。
Minimalでは、サイトタイトルを段落(テキスト)を2つ使って作成します。テキストの配置を中央揃えにして、フォントサイズを調整することで、サイトタイトルとサブタイトルを表示しています。
リッチメニューは、横長(16:9)の画像に4つのリンク先を設定できます。メニューアイテムの文字は「あり」で画像の中央に表示されます。
主張しすぎないアウトラインのボタンデザインを使っています。
画像は付属されないためデモサイトとフルワイドブロックの設定が少し違います。デザインプリセットを適用した状態では、装飾なしで背景色が表示されます。装飾を背景画像に変更して画像を設定すると、その他のプリセットは残っているので同じ表示になります。

サイトタイトル
サイトサブタイトル
コンセプトエリアは、フルワイドとデザイン見出し、段落、画像を使っています。
フルワイドブロックの中に、デザイン見出しでキャッチコピーを入れています。そして、コンセプトを伝える文章と大きな画像を使うシンプルな構造です。
改行もできます
ここにテキストが入ります。
ブログのコンセプトを伝える文章の入力をします。

ここにテキストが入ります。
コンセプトを伝える文章を入力します。段落ブロックのテキストには、書式ツールバーから太字とマーカーの設定ができます。
記事リストのエリアは、フルワイドとデザイン見出し、背景、記事リストを使っています。
フルワイドの背景色にほんの少し違いを加えることで、前後のエリアと区切りをつけています。
3つの記事リストのエリアは、デザイン見出しでタイトルを付け、背景で少し色を切り替えてまとまりを作り、記事リストを表示しています。
デザインプリセットを使ってすぐは何も表示されませんが、ブログ記事を投稿すると自動で表示されていきます。
表示する投稿数は、デモデザインに合わせて、6記事と3記事に設定されています。
最初はカテゴリ設定がない状態なので、記事タイプが新着記事になっています。カテゴリ設定が済んだらカテゴリ一覧で指定するなど、記事タイプは変更しておきましょう。記事投稿していなくても、カテゴリ一覧にだけしておけば自動で追加されていきます。
PRエリアは、フルワイドと背景、デザイン見出し、カラム、画像、段落、ボタンを組み合わせています。
フルワイドで記事リストのエリアと区切る形で、全てのブロックを含めています。デザイン見出しでエリアのタイトルを表示した下側に、カラム(50:50)を設定しています。

段落ブロックです。テキストを入力します
ここにテキストが入ります。PRの商品やサービスを紹介する文章を入力します。
ここにテキストが入ります。
カラーやフォントの設定がデモサイトと違うので、再現サンプルとデモサイトの雰囲気が少し変わってしまうことは、ご承知おきくださいませ。
デザインプリセットで「Minimal」を適用する準備
- 写真やイラストなどの画像を準備する
- リッチメニューやデザイン見出しのタイトルを考える
- リッチメニューとボタンのリンク先ページの構成を考える
- コンセプトとPRのエリアに使う文章を考える
フルワイドとリッチメニュー、コンセプト、PRエリアに使用する写真かイラストを7枚準備します。フルワイドとリッチメニューに使う画像は、色彩を抑えた画像の方がデザインを崩さないです。
デモサイトに使われている画像は、ダウンロードデータに含まれないため別途用意する必要があります。イメージの部分は、Adobe StockやO-DAN FREE PHOTO、写真ACなどのサイトからフリー素材を入手して一旦整えることもできます。
リッチメニューに使うリンク先の内容が伝わる文言を考えておきます。また、デザイン見出しを使う記事リストやPRエリアの内容に合わせたタイトルも準備しておきます。
デザイン見出しにはJIN:Rのオリジナルアイコン400種類と数字などが設定できるので、アイコンに目を通して候補選びをしておくとスムーズに作業が進みます。
リンク先ページの候補は、カテゴリーページやプロモーション商品のページなどがあります。ボタンにはアフィリエイト広告のリンクも設定できます。
ウェブサイトを作り始めるときは、リンク先の記事などすべてのコンテンツが揃っていないことが予想できます。設定できないブロックは一時的に削除して、コンテンツが揃った後に各エリアの再構築が可能です。準備できたところから作り始め、後でブロックを追加して完成度を高めていけば大丈夫です。
このような柔軟な対応ができるのは、自分でサイトを構築する大きなメリットのひとつです。
デモデザインをベースに独自性を出す提案
デモデザインを使って気に入ったデモサイトへ着せ替えした後に、少し自分らしくカスタマイズする方法を提案します。
JIN:Rのデザイン力を利用する方法
JIN:Rにはとても便利なデザイン見本帳があります。見本帳には、コンセプトやナビゲーション、ランキング、CATなどたくさんのパターンが用意されています。
パターン一覧からデモページで確認とコードのコピーができます。自分のウェブサイトの使いたい部分にコピーしたコードを貼り付けるだけで、デモ通りのブロックが使えます。好みに合うブロックの見本を探して活用させていただきましょう。
JIN:R公式の「デザイン見本帳」のマニュアルを見る自作でカスタマイズする方法
デモサイトの完成度が高いので、積極的なカスタマイズは必要ないかもしれませんが、次の方法を提案します。
全体のバランスを崩さないように、気を配りながら試してみてください。
カラー設定を変更する
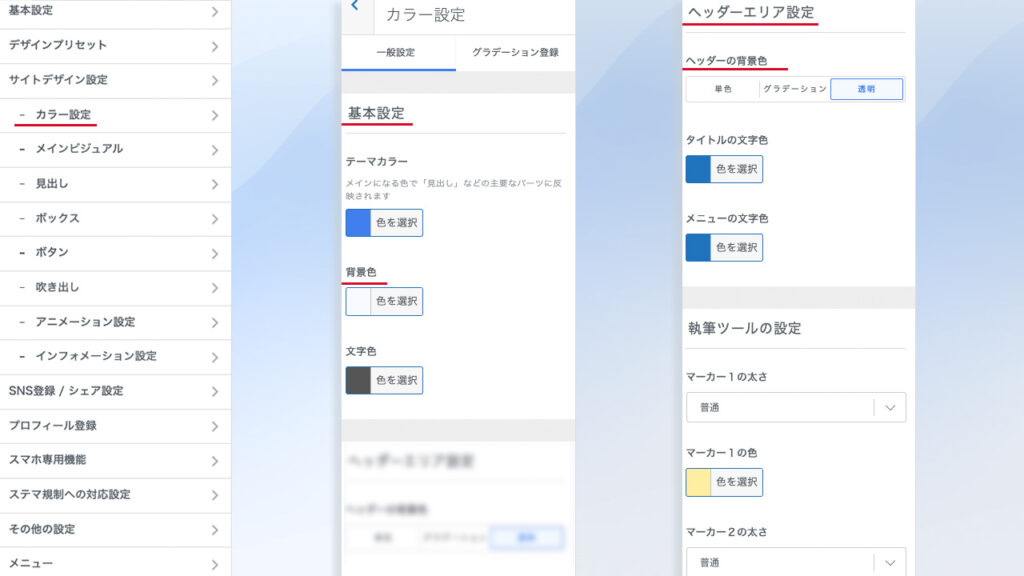
ウェブサイトはカラー設定を変えるだけで、訪れた人に与える印象が大きく変わり、オリジナル感が高まります。彩度が高いと世界観が崩れるので、ペールやグレイッシュ、アースカラーなどのトーンがおすすめです。
JIN:RではWordPress管理画面のカスタマイズにあるカラー設定で変更できます。基本設定の背景色とヘッダーエリア設定がトップページデザインに大きく影響する部分です。

記事リストのデザイン設定を変更する
デモデザインでは、新着記事と2つのカテゴリが想定されて記事リストが3つ続きます。そのカテゴリが想定される記事リストブロックのデザイン設定を縦長カードからスライドに変更します。
1ページに表示される情報量はそのままで、アクセスしやすい記事数を増やせます。
ブログのコンセプトエリアにプロフィールブロックを追加する
コンセプトを読んでどんな人が書いているのか興味が高まったタイミングで、プロフィールブロックで表示される要約のような文章が目に入ります。そして、興味を持った人を詳細のプロフィールページへ誘導できます。
改行もできます
ここにテキストが入ります。
ブログのコンセプトを伝える文章の入力をします。

ここにテキストが入ります。
コンセプトを伝える文章を入力します。段落ブロックのテキストには、書式ツールバーから太字とマーカーの設定ができます。
デモデザイン「Minimal」のセットアップ手順
デザインプリセットを利用するときに、気をつけてほしいことが1つだけあります。
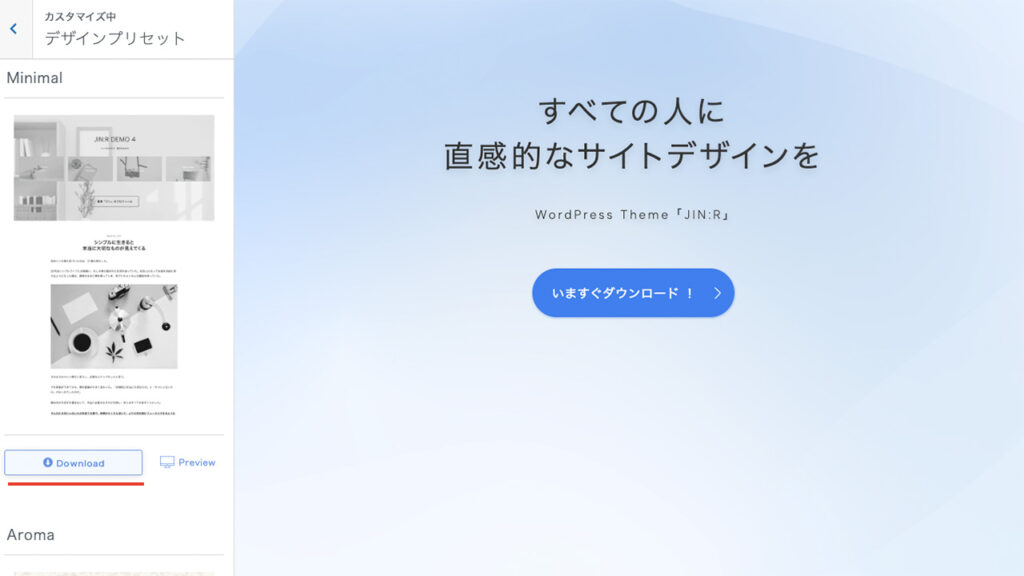
好みのデモサイトを選んだら、プレビューでよく確認してから「Download」のボタンをクリックすることです。デザインプリセットは何度でも利用可能ですが、ダウンロードファイルを保存して適用や有効化といった過程を踏みません。今、選択したデモデザインのメインビジュアルやブロックレイアウト、配色、フォントなどが即座に適用されます。
つまり、簡単に「戻るボタン」で元の状態にできないということです
前のデモデザインの固定ページをトップページとして表示する設定にしたり、WordPressのカスタマイズで設定した内容を元通りにするなどの作業が必要になります。
詳しくはこちらのマニュアルにある「よくある質問」を参考にしてくださいデザインプリセットを使った「Minimal」のセットアップ手順
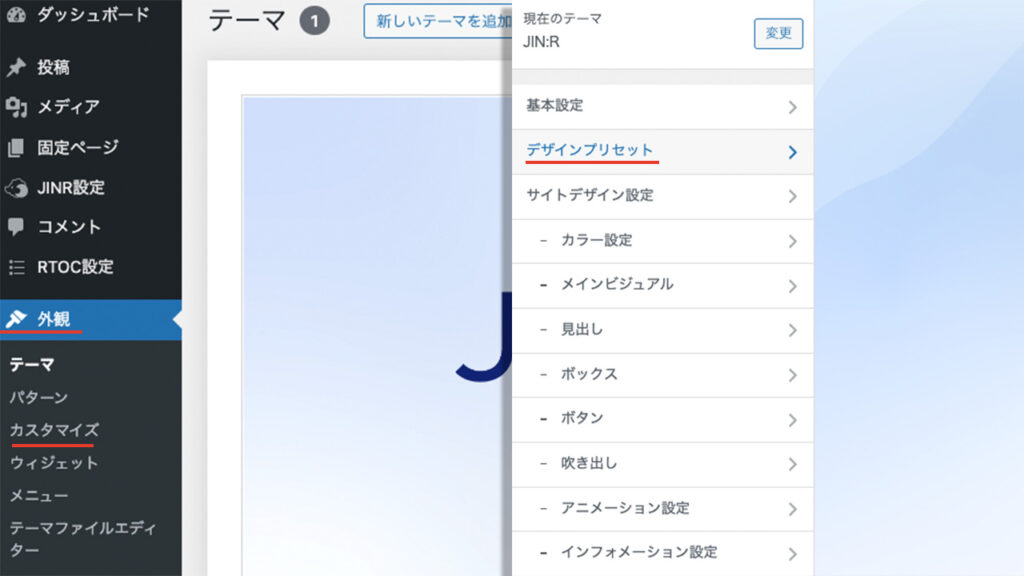
WordPress管理画面の左側メニューにある「外観」から「カスタマイズ」に進み、デザインプリセットをクリックします。

デモサイトがサンプル画像付きで表示されるので、適用したいデザインを選びます。
今回は、「Minimal」を選びます。

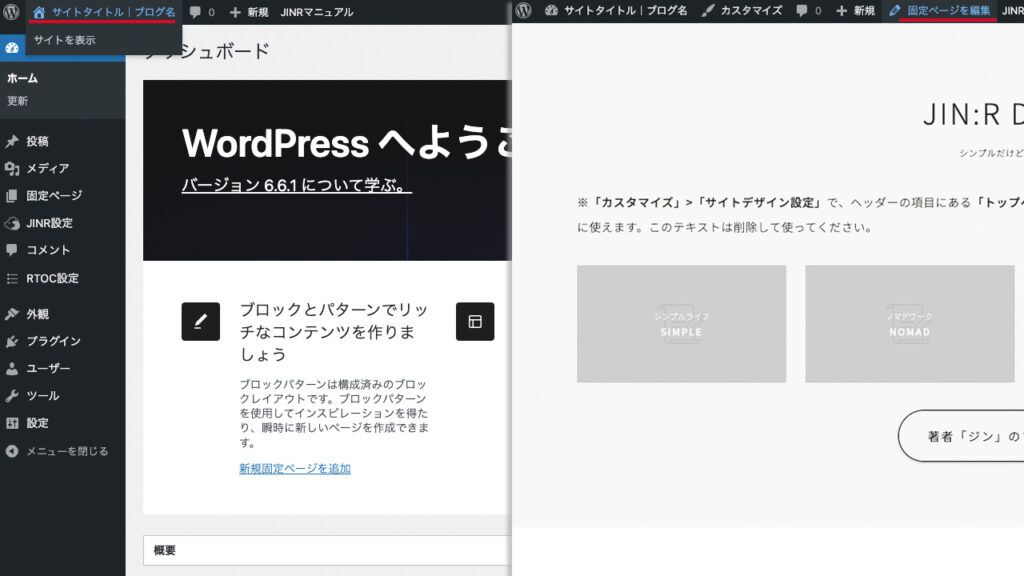
トップページに表示されるコンテンツエリアは、固定ページで作成されます。
WordPress管理画面の上側にある黒色のバーの「サイトを表示」>「固定ページを編集」の順番でクリックすると、編集する画面が開きます。

- ピックアップエリア
- コンセプトエリア
- 記事リストエリア
- PRエリア
それぞれのエリアで使うブロックを設定します。
『デモサイト「Minimal」を構築するブロック』で説明した通り、主に使われているブロックは、フルワイド、リッチメニュー、ボタン、デザイン見出し、背景、記事リスト、カラム、段落、画像、です。
デモデザインをカスタマイズしたい場合は、デザイン見本帳でコピーしたコードを貼り付けたり、ブロックの追加と削除を行います。
以上がデザインプリセットを使ったデモサイト「Minimal」をセットアップする手順です。JIN:Rの公式マニュアルでもひとつひとつのデモサイトに丁寧なマニュアルが準備されています。ぜひ参考になさってください
JIN:R公式の「デザインプリセットを使った初期設定」のマニュアルを見るデモデザインを適用した後に行う初期設定
デザインプリセットを使った後に、もう少しだけ必要な初期設定があります。
- サイトのロゴを設定する
- メニューを設定する
- スマホメニューを設定する
- 吹き出し(キャラクター)を設定する
- プロフィールのページを設定する
- トップページがシェアされたときの画像を設定する
- 記事の目次を表示できるようにする
- インフォメーション(お知らせ)を表示する
ロゴや吹き出しキャラクター、フロフィール画像は、ココナラなどのスキルマーケットで、数千円から依頼できます。ロゴについては、Canvaのようなウェブアプリのテンプレートから無料で作ることもできます。
完璧に設定を終わらせる前に記事を書き始めても良いです。少なくてもサイトのロゴ設定とプロフィールのページ設定は、最初のうちに設定するのがおすすめです。
メニュー関係は、記事コンテンツが揃い始めてからの方が、設定しやすいかもしれません。
まとめ:最小限の装飾で洗練された機能性
WordPressテーマJIN:Rのデザインプリセット機能を利用して、デモデザイン「Minimal」を適用する方法を紹介しました。
Minimalはモノトーンのカラー設定で、派手さのない装飾が最小限のデモデザインです。ただ、パララックス効果で動きのある背景画像を使ったり、ポイントでは彩度の高い文字色を入れたりと、単純に簡素なだけではないおしゃれなデザインです。
記事リストを多く使っていることで、ブログ作成するときに準備する画像が少なく、記事投稿を続けると自然と完成度が高まっていく仕組みです。また、記事のアイキャッチ画像が大きく、タイトルよりも上に表示されるブログでは珍しい仕様になっています。
JIN:Rの大きな魅力のひとつであるデザインプリセットを使えば、WordPressカスタマイザーの設定やブロックの配置、カラー設定などがデザインされた状態で手に入ります。本来必要な最初の細かな設定は、JIN:Rにおまかせをして、最短ルートでコンテンツ作りに取り掛かれます。
レンタルサーバー契約とJIN:Rの購入の費用を考えても、およそ35,000円です。
コンセプト重視のデモデザインなので、少し準備することが多く難しく感じた方もいらっしゃるかもしれないです。しかし、事前準備の文言やサイト構成を考えるのが大変なだけで、JIN:Rの操作は難しくないです。
ぜひ、自分のブログサイト作りに、安心してチャレンジしてみてください。
この記事がJIN:Rの購入を検討されている方にも、サイトデザインのリニューアル検討中の方にもお役に立てば幸いです。