JIN:Rのデモサイト「Blanding」を使ったブログ構築の最短ルート


ポートフォリオも兼ねたブログを作っていきたいのですが、WordPressでおしゃれなデザインにできるか不安なんですよね

JIN:Rで使えるデザインプリセットを使うと簡単ですし、ちょうど良い「Blanding」のデモデザインがありますよ
WordPressでブログを立ち上げることは、レンタルサーバーのサービスが充実してきたおかげでとても簡単になりました。しかし、初期設定で挫折することなく、希望しているプロフェッショナルなサイトデザインに仕上げられるのか、不安に感じる方もいらっしゃるのではないでしょうか。
そこでこの記事では、デザインプリセットで「Blanding」のデモデザインを利用して、自分でブログサイトを作る方法をサンプルを交えて紹介していきます。この記事を読めば、デモサイトで使われているブロックの組み合わせやオリジナル感を出す方法、事前準備が必要なことがわかります。
ブログ兼ホームページとしても使えるデザインのサイトが、誰にでも作れます。
デモサイトを利用して最初の設定は半分の時間で終わらせて、大切なコンテンツ制作に力を注ぎたい人は、ぜひ最後までご覧ください。
もし、WordPressテーマを「JIN:R」にしようかと迷っているなら、あなたの決断を後押しする情報になっていると思います。
JIN:R公式 DEMO No. 06 Blandingの特徴

WordPressテーマ JIN:Rを象徴する機能のひとつが、デザインプリセットです。
公式ホームページに公開されている23種類もあるデモ一覧の中から気に入ったサイトデザインを選び、WordPressのカスタマイズでクリックするだけで利用できます。ウェブサイト制作会社に依頼したかのような美しい仕上がりのデザインが無料で手に入り、何度でも切り替え可能です。
オリジナルブロックの追加や削除して簡単にカスタマイズできるので、他のユーザーと全てが被ってしまう心配は必要ありません。
JIN:Rのデザインプリセットは、初心者でも直感的に扱えるだけではなく、様々なレベルのユーザーに柔軟なカスタマイズ性を提供する優れた機能です。
この記事では、Blandingのデモデザインを取り上げて深掘りしていきます。
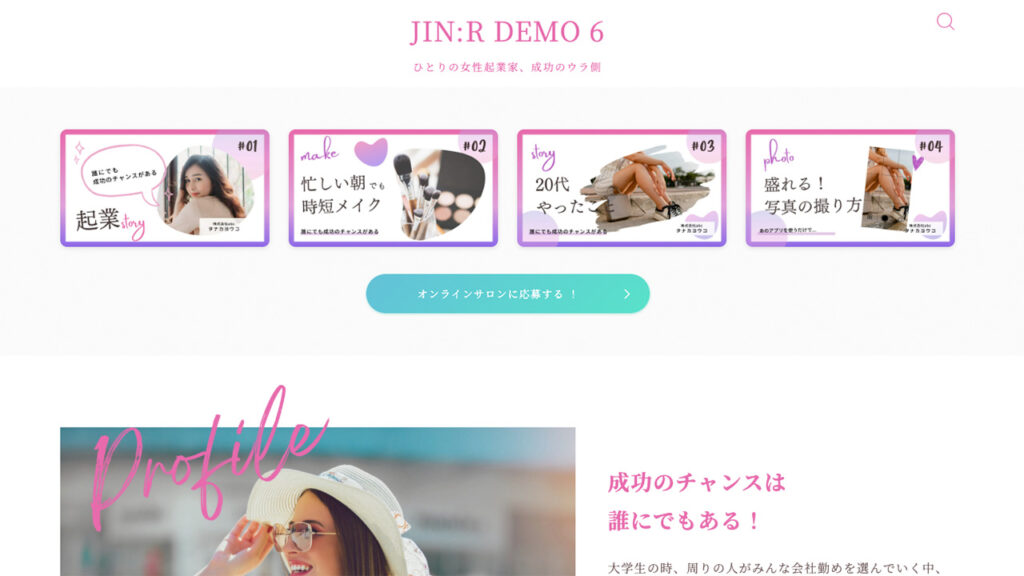
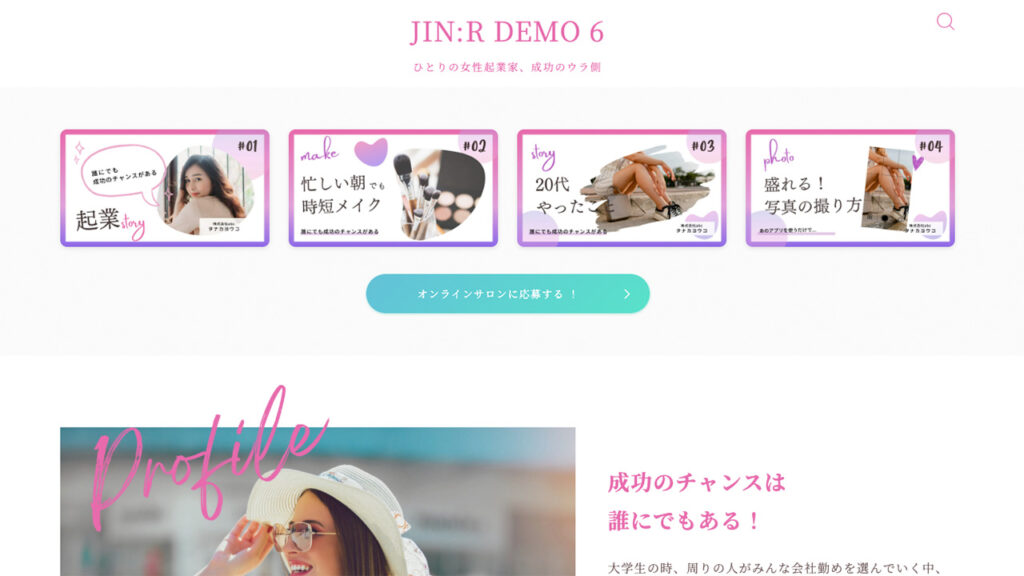
DEMO No.06 Blanding のこと
- 画像とピンク系の配色でかなり女性的なデザイン
- フリーランスやインフルエンサーのブログ兼ポートフォリオとしても使える
- メインビジュアルは無しにして、画像のナビゲーションを配置
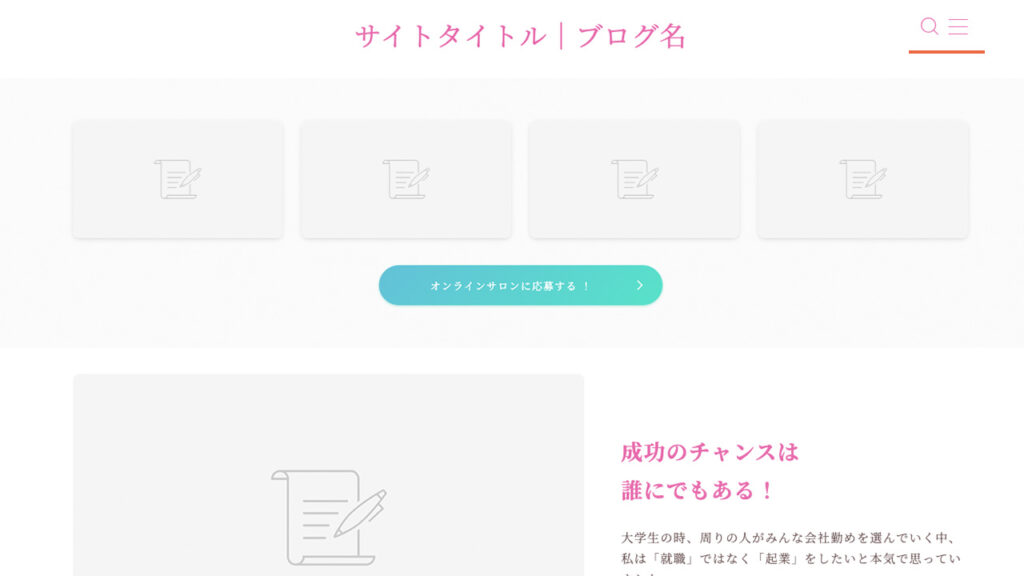
「Blanding」は、女性起業家のブログを彷彿とさせるデザインで作られています。華やかな画像と、ピンクやマゼンタ系のカラー設定が女性向きの印象を感じさせています。サイトデザイン設定でカラー設定を変更すれば、幅広いニーズに対応も可能です。
コンセプトエリアとPRエリアの2つを備えているので、ブログを通じて伝えたい内容が十分にアピールできます。また、新着記事のリストだけではなく、実績をアピールするための記事リストがあるので、ポートフォリオとしても使えるようにデザインされています。
メインビジュアルを「なし」に設定することで、コンテンツエリアで作る画像を使ったナビゲーションが、サイトタイトルの下に表示されます。ナビゲーションはリッチメニューブロックを使い、カテゴリーページや特集ページなどのリンク先URLを簡単に設定できます。
記事ページは2カラムです。サイドバー表示をして、本文の横にプロフィールや記事リスト、検索などのナビゲーションを配置できます。
デモサイト「Blanding」を構築するブロック
JIN:Rのデモサイト「Blanding」を構築する主要なブロックの組み合わせを再現サンプルと一緒に紹介します。
デザインプリセットには基本的に画像が含まれないので、自分で準備する必要があります。

ファーストビューエリアのデザイン

ファーストビューエリアは、ヘッダーとメインビジュアルで構成されます。
「Blanding」の場合は、メインビジュアルがタイプ選択で「なし」に設定していて表示されないです。
ヘッダーにはサイトタイトルと検索ボックスが表示され、ヘッダーレイアウトは中央寄せに設定されています。
中央寄せではグローバルナビゲーションメニューを追加するとき、見た目的に相性が悪いです。表示する場所の確保を考慮しなかったのは、コンテンツエリアの上部に大きなナビゲーションエリアがあるので、リンク先の重複を避ける意図もあると思います。
コンテンツエリアのデザイン
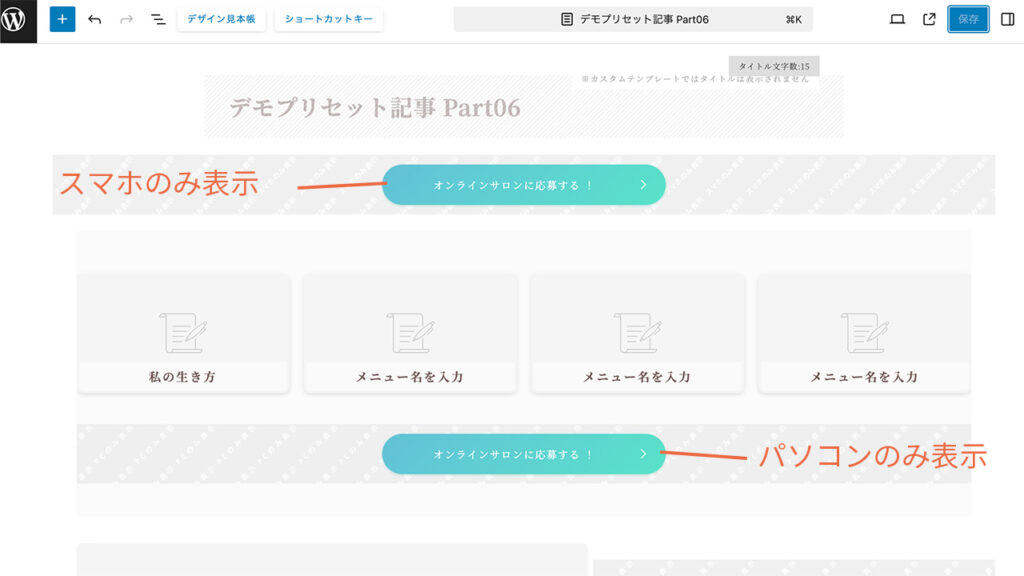
ナビゲーションエリアは、ボタンとフルワイド、リッチメニューを使っています。
デモ一覧を見ただけではボタンはひとつだけのように見えます。実際には、PCのみ表示とスマホのみ表示の2つのボタンブロックを使い分けています。

パソコンとスマホでリンク先URLを分けやアフィリエイト広告のタグもプルダウンメニューで簡単に設定できます。
「Blanding」では、サイトデザイン設定のページフレームでトランスレートを選択しているので、サイトの背景色が全体に表示されます。フルワイドは、サイトの背景色と区切りをつけるために使われています。
フルワイドの中に配置されたリッチメニューは、オーソドックスな横長(16:9)の画像に4つのリンク先を設定できます。
リッチメニューの初期設定では、メニューアイテムの文字は「あり」で画像下側に表示されます。デモサイトのように画像だけにする場合は、メニューアイテムの文字を「なし」に変更します。
コンセプトエリアは、ブロックを横並びにするためのカラムと画像、段落、ボタンを使っています。
カラムの左側は、画像と段落(テキスト)を組み合わせています。大きめの画像を表示して印象を伝えやすくなっています。画像にはリンク先URLが設定できるので、プロフィールページへ飛ばすことも可能です。
右側は、段落とボタンの組み合わせです。ボタンブロックのデザインを右寄せにして、アローボタンにすることで、「続きを読む」という印象を強めています。
新しい記事のリストエリアは、フルワイドとデザイン見出し、段落、記事リストを組み合わせています。
フルワイドは、サイトの背景色と区切りをつけるためのブロックとして使っています。
記事リストは、新着記事を順番に6記事分、縦長カードのデザインで表示する設定になっています。
デモサイトと同じにするには、
- 表示する投稿数を”8”
- 【PC】カラム数を4カラム
に変更しておきましょう。
デザインプリセットを使ってすぐは何も表示されませんが、ブログ記事を書けば自動で表示されていきます。
ここに一言テキストを入力します。(スペースの関係で4記事だけにしています。)




ポートフォリオになる記事のリストエリアは、デザイン見出しとカラム、段落、記事リストを組み合わせています。
デザイン見出しでエリアを区切り、カラムの左側には段落(テキスト)を、右側には記事リストを使っています。
記事リストは、新着記事を順番に3記事分、横長カードのデザインで表示する設定になっています。最初は何も表示されませんが、ブログ記事を書けば自動で表示されていきます。
デザインプリセットだと、カテゴリーなどの設定まで反映されないので、新着記事を順番に表示する設定になっていると思われます。表示する記事タイプをカテゴリ一覧やピックアップに変更して、デモサイトのイメージと合わせておきましょう。
ここにテキストが入ります。
ここにテキストが入ります。
活動実績などを伝える文章を入力するスペースです。
PRエリアは、カラムと背景、デザイン見出し、段落、ボタンを組み合わせています。左右のカラムでブロックの組み合わせは同じです。
左右のカラムで区切りの色を変えるために、フルワイドで一括ではなく背景ブロックをそれぞれのカラムに設定しています。
ここにテキストが入ります。
ここにテキストが入ります。
カラーやフォントの設定がデモサイトと違うので、再現サンプルとデモサイトの雰囲気が少し変わってしまうことは、ご承知おきくださいませ。
記事ページのデザイン

投稿記事はサイドバーを表示する2カラムの設定です。
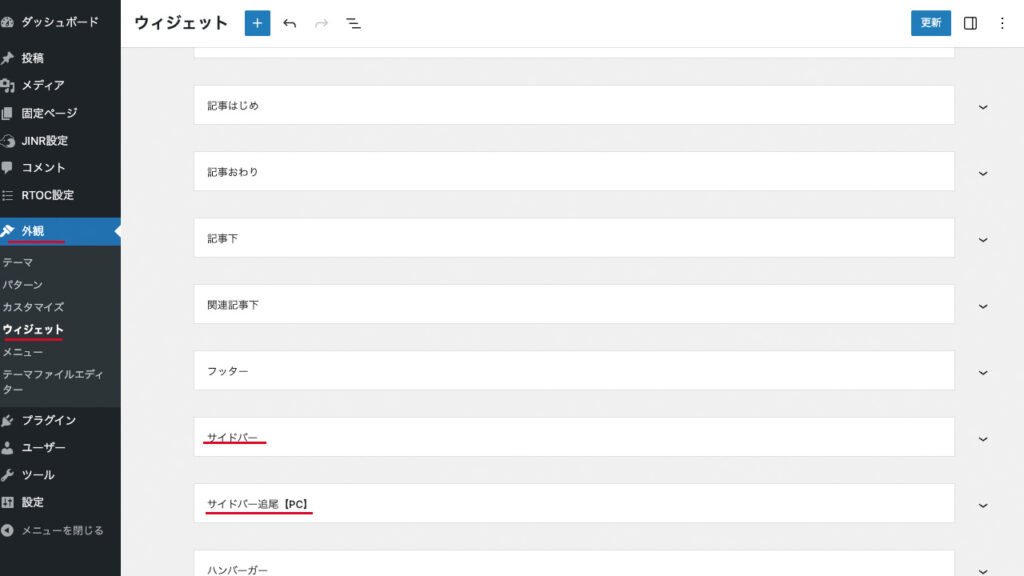
デザインプリセットでは、2カラムの設定は反映されますが、サイドバーに表示する内容は反映されません。サイドバーの表示内容は、WordPress管理画面の左サイドバーの外観からウィジェットを開いて設定します。
デザインプリセットで「Blanding」を適用する準備
- 写真やイラストなどの画像を準備する
- デザイン見出しのタイトルを考える
- コンセプトとポートフォリオのエリアに使う文章を考える
- リッチメニューとボタンのリンク先ページの構想をまとめる
リッチメニューとコンセプトエリアに使用する、写真かイラストを5枚準備します。
デモサイトに使われている画像は、ダウンロードデータに含まれないため別途用意する必要があります。イメージの部分は、Adobe StockやO-DAN FREE PHOTO、写真ACなどのサイトからフリー素材を入手して一旦整えることもできます。
デザイン見出しを使う、コンセプトや新着記事、ポートフォリオ、PRエリアの内容に合わせたタイトルやサブタイトルを検討しておきます。
デザイン見出しにはJIN:Rのオリジナルアイコン400種類と数字などが設定できるので、アイコンに目を通して候補選びをしておくとスムーズに作業が進みます。
Blandingのデモサイトは、ブログ兼ポートフォリオとしても使えるので、ややPR文章が多く必要です。サイトで扱う主要な広告の商材をアピールする文章や、自社の商品やサービスを紹介する文章を考えておきましょう。
リッチメニューとボタンのリンク先は、
- カテゴリーページ
- プロモーション商品のページ
- お問い合わせフォーム
- プロフィールページ
などの内部リンクや、
の外部リンクを設定できます。
ボタンブロックは、アフィリエイト広告タグも簡単に設定できます。
ウェブサイトを作り始めるときは、リンク先の記事などすべてのコンテンツが揃っていないことが予想できます。設定できないブロックは一時的に削除して、コンテンツが揃った後に各エリアの再構築が可能です。準備できたところから作り始め、後でブロックを追加して完成度を高めていけば大丈夫です。
このような柔軟な対応ができるのは、自分でサイトを構築する大きなメリットのひとつです。
デモデザインをベースに独自性を出す提案
デモデザインを使って気に入ったデモサイトへ着せ替えした後に、少し自分らしくカスタマイズする方法を提案します。
JIN:Rのデザイン力を利用する方法
JIN:Rにはとても便利なデザイン見本帳があります。見本帳には、コンセプトやナビゲーション、ランキング、CATなどたくさんのパターンが用意されています。
パターン一覧からデモページで確認とコードのコピーができます。自分のウェブサイトの使いたい部分にコピーしたコードを貼り付けるだけで、デモ通りのブロックが使えます。好みに合うブロックの見本を探して活用させていただきましょう。
JIN:R公式の「デザイン見本帳」のマニュアルを見る自作でカスタマイズする方法
デモサイトの完成度が高いので、積極的なカスタマイズは必要ないかもしれませんが、次の方法を提案します。
全体のバランスを崩さないように、気を配りながら試してみてください。
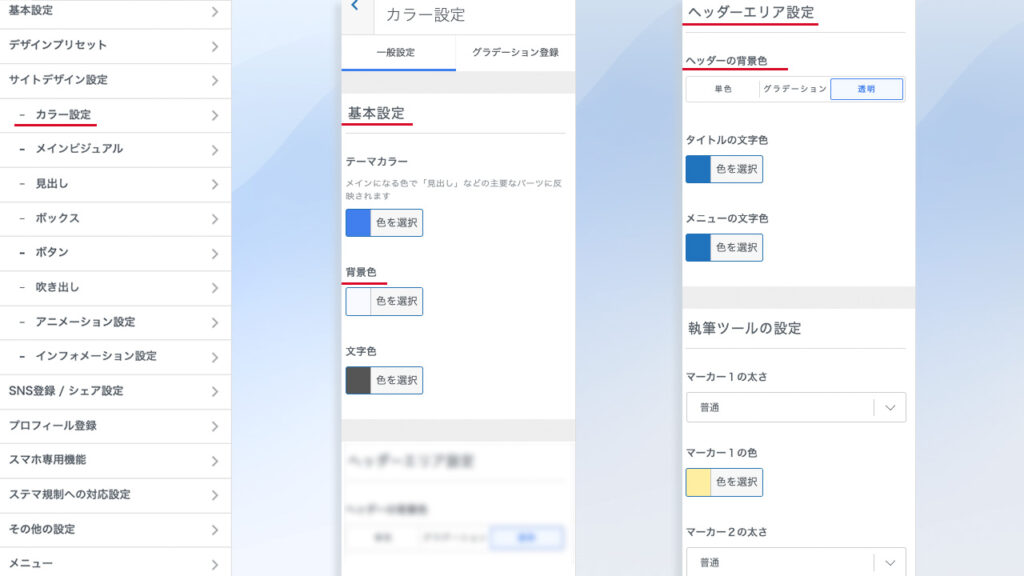
カラー設定を変更する
ウェブサイトはカラー設定を変えるだけで、訪れた人に与える印象が大きく変わり、オリジナル感が高まります。
JIN:RではWordPress管理画面のカスタマイズにあるカラー設定で変更できます。基本設定の背景色とヘッダーエリア設定がトップページデザインに大きく影響する部分です。

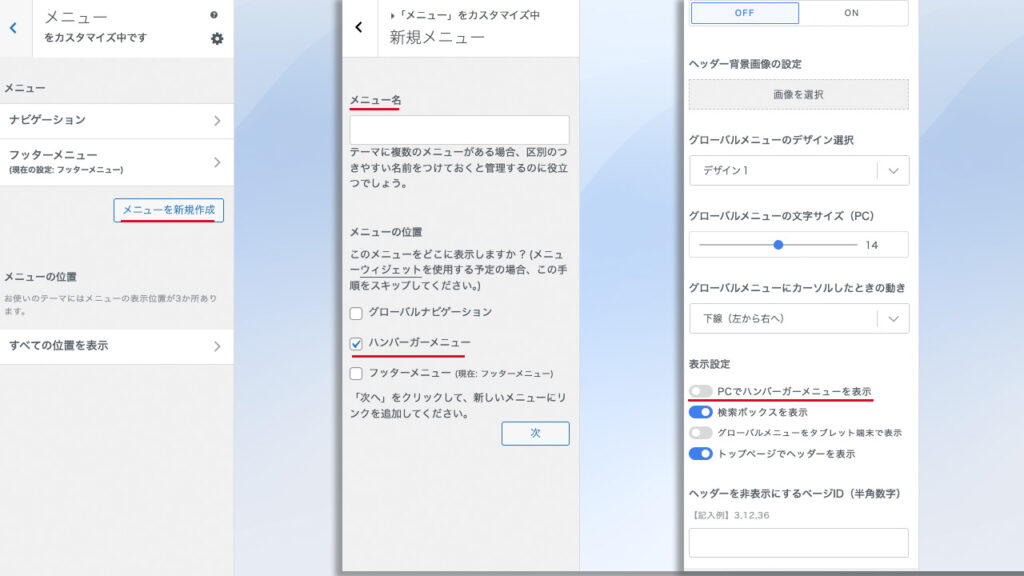
パソコン表示でもハンバーガーメニューを表示する
ヘッダーにメニューを表示しないともったいないと感じる場合は、ハンバーガーメニューが有効です。

ハンバーガーメニューだと3本線のアイコンが、検索の虫眼鏡アイコンの横に追加されるだけで、中央揃えのサイトタイトルでも違和感なく表示できます。
ハンバーガーメニューがあれば、見たい人は運営者情報やお問い合わせフォームなどを追加したメニューへアクセスできます。

カスタマイズのからメニューを新規作成するときに、メニューの位置をハンバーガーメニューにチェックを入れます。サイトデザイン設定のヘッダーの項目にある表示設定で、「PCでハンバーガーメニューを表示」をオンにするだけです。
コンセプトエリアにもフルワイドブロックを追加する
コンセプトのイメージにあった画像を使うことで、デモデザイン以上に視覚に訴えるコンセプトエリアにカスタマイズできます。
動きがないデザインなので、1カ所動きがあると目立ちオシャレな感じも高まります。
フルワイドブロックの設定で、背景画像に変更して、パララックス表現をオンにします。


ここにテキストが入ります。
段落ブロックです。
ここにテキストが入ります。
ここにコンセプトの文章を入力していきます。
デモデザイン「Blanding」のセットアップ手順
デザインプリセットを利用するときに、気をつけてほしいことが1つだけあります。
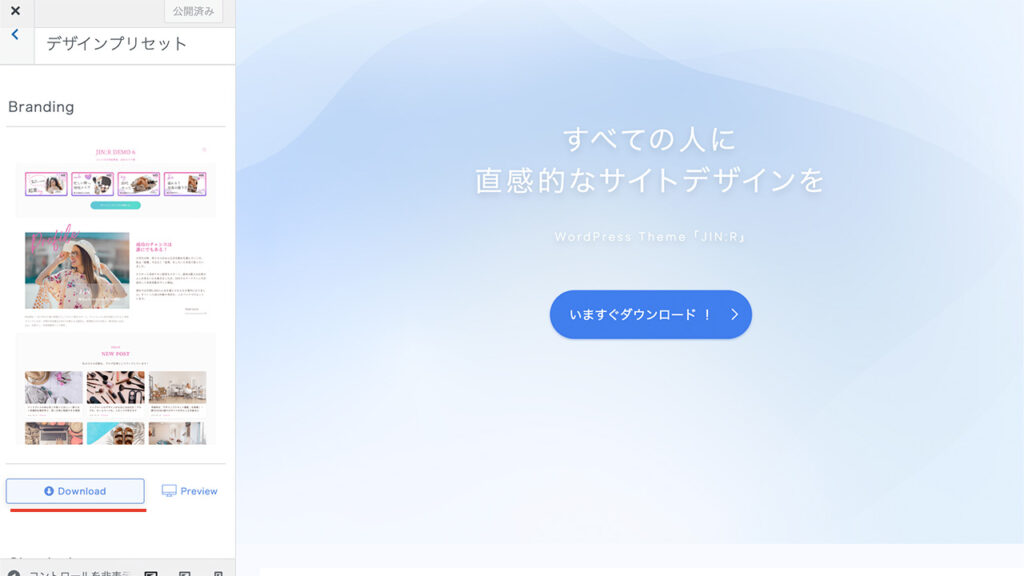
好みのデモサイトを選んだら、プレビューでよく確認してから「Download」のボタンをクリックすることです。デザインプリセットは何度でも利用可能ですが、ダウンロードファイルを保存して適用や有効化といった過程を踏みません。今、選択したデモデザインのメインビジュアルやブロックレイアウト、配色、フォントなどが即座に適用されます。
つまり、簡単に「戻るボタン」で元の状態にできないということです
前のデモデザインの固定ページをトップページとして表示する設定にしたり、WordPressのカスタマイズで設定した内容を元通りにするなどの作業が必要になります。
詳しくはこちらのマニュアルにある「よくある質問」を参考にしてくださいデザインプリセットを使った「Blanding」のセットアップ手順
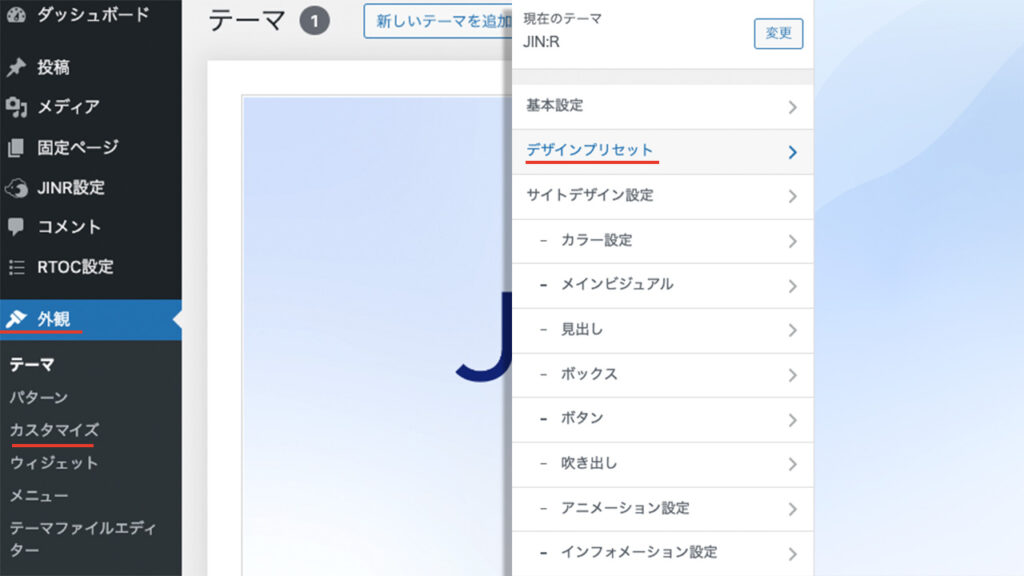
WordPress管理画面の左側メニューにある「外観」から「カスタマイズ」に進み、デザインプリセットをクリックします。

デモサイトがサンプル画像付きで表示されるので、適用したいデザインを選びます。
今回は、「Blanding」を選びます。

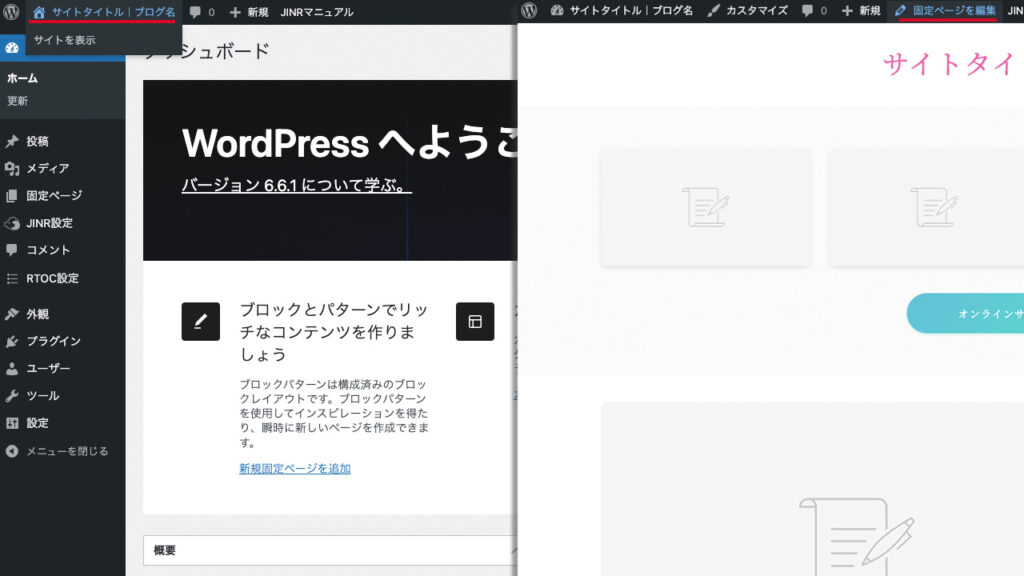
トップページに表示されるコンテンツエリアは、固定ページで作成されます。
WordPress管理画面の上側にある黒色のバーの「サイトを表示」>「固定ページを編集」の順番でクリックすると、編集する画面が開きます。

- ナビゲーションエリア
- コンセプトエリア
- 新着記事のエリア
- ポートフォリオ記事のエリア
- PRエリア
それぞれのエリアで使うブロックを設定します。
『デモサイト「Blanding」を構築するブロック』で説明した通り、主に使われているブロックは、ボタンとフルワイド、リッチメニュー、デザイン見出し、記事リスト、背景、カラム、画像、段落(テキスト)です。
デモデザインをカスタマイズしたい場合は、デザイン見本帳でコピーしたコードを貼り付けたり、ブロックの追加と削除を行います。
WordPress管理画面の左サイドバーの外観から、ウィジェットを開きます。サイドバーとサイドバー追尾に表示したいブロックを追加します。

以上がデザインプリセットを使ったデモサイト「Blanding」をセットアップする手順です。JIN:Rの公式マニュアルでもひとつひとつのデモサイトに丁寧なマニュアルが準備されています。ぜひ参考になさってください
JIN:R公式の「デザインプリセットを使った初期設定」のマニュアルを見るデモデザインを適用した後に行う初期設定
デザインプリセットを使った後に、もう少しだけ必要な初期設定があります。
- サイトのロゴを設定する
- メニューを設定する
- スマホメニューを設定する
- 吹き出し(キャラクター)を設定する
- プロフィールのページを設定する
- トップページがシェアされたときの画像を設定する
- 記事の目次を表示できるようにする
- インフォメーション(お知らせ)を表示する
ロゴや吹き出しキャラクター、フロフィール画像は、ココナラなどのスキルマーケットで、数千円から依頼できます。ロゴについては、Canvaのようなウェブアプリのテンプレートから無料で作ることもできます。
完璧に設定を終わらせる前に記事を書き始めても良いです。少なくてもサイトのロゴ設定とプロフィールのページ設定は、最初のうちに設定するのがおすすめです。
メニュー関係は、記事コンテンツが揃い始めてからの方が、設定しやすいかもしれません。
まとめ:ブログ&ポートフォリオで副業もぴったり
WordPressテーマJIN:Rのデザインプリセット機能を利用して、デモデザイン「Blanding」を適用する方法を紹介しました。
Blandingは、ブログ兼ポートフォリオというアイデアを提案しているデモデザインです。フリーランスやインフルエンサー、副業でお仕事依頼の受付ができる構成でブロックが組み合わさっています。ピンク系の柔らかな配色で女性的なイメージが強いですが、カラー設定ひとつでクールなイメージにアレンジも可能です。
JIN:Rの大きな魅力のひとつであるデザインプリセットを使えば、WordPressカスタマイザーの設定やブロックの配置、カラー設定などがデザインされた状態で手に入ります。本来必要な最初の細かな設定は、JIN:Rにおまかせをして、最短ルートでコンテンツ作りに取り掛かれます。
レンタルサーバー契約とJIN:Rの購入の費用を考えても、およそ35,000円です。
コンセプト重視のデモデザインなので、少し準備することが多く難しく感じた方もいらっしゃるかもしれないです。しかし、事前準備の文言やサイト構成を考えるのが大変なだけで、JIN:Rの操作は難しくないです。
ぜひ、自分のブログサイト作りに、安心してチャレンジしてみてください。
この記事がJIN:Rの購入を検討されている方にも、サイトデザインのリニューアル検討中の方にもお役に立てば幸いです。