JIN:Rのデモサイト「Classical」を使ったブログ構築の最短ルート


シンプルなブログらしいデザインのブログを作りたいのですが、WordPressでしっかりとしたデザインにできるか不安なんですよね

JIN:Rで使えるデザインプリセットを使うと簡単ですし、ちょうど良い「Classical」のデモデザインがありますよ
WordPressでブログを立ち上げることは、レンタルサーバーのサービスが充実してきたおかげでとても簡単になりました。しかし、初期設定で挫折することなく、希望しているプロフェッショナルなサイトデザインに仕上げられるのか、不安に感じる方もいらっしゃるのではないでしょうか。
そこでこの記事では、デザインプリセットで「Classical」のデモデザインを利用して、自分でブログサイトを作る方法をサンプルを交えて紹介していきます。この記事を読めば、デモサイトで使われているブロックの組み合わせやオリジナル感を出す方法、事前準備が必要なことがわかります。
現代的なデザインにブログ型のレイアウトを取り入れたブログを誰でも作れます。
デモサイトを利用して最初の設定は半分の時間で終わらせて、大切なコンテンツ制作に力を注ぎたい人は、ぜひ最後までご覧ください。
もし、WordPressテーマを「JIN:R」にしようかと迷っているなら、あなたの決断を後押しする情報になっていると思います。
JIN:R公式 DEMO No.07 Classicalの特徴

WordPressテーマ JIN:Rを象徴する機能のひとつが、デザインプリセットです。
公式ホームページに公開されている23種類もあるデモ一覧の中から気に入ったサイトデザインを選び、WordPressのカスタマイズでクリックするだけで利用できます。ウェブサイト制作会社に依頼したかのような美しい仕上がりのデザインが無料で手に入り、何度でも切り替え可能です。
オリジナルブロックの追加や削除して簡単にカスタマイズできるので、他のユーザーと全てが被ってしまう心配は必要ありません。
JIN:Rのデザインプリセットは、初心者でも直感的に扱えるだけではなく、様々なレベルのユーザーに柔軟なカスタマイズ性を提供する優れた機能です。
この記事では、Classicalのデモデザインを取り上げて深掘りしていきます。
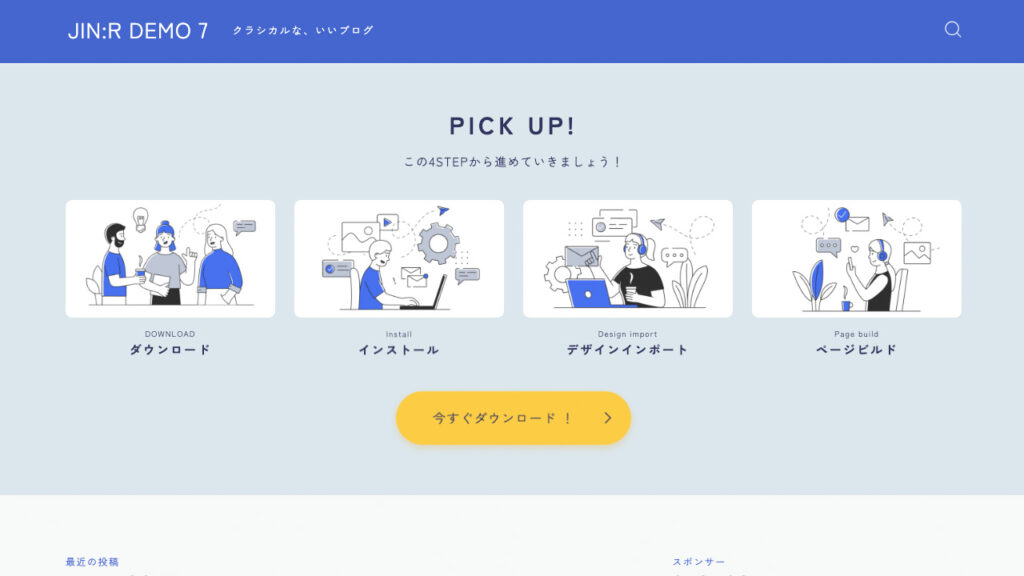
DEMO No.07 Classicalのこと
- ブログ型トップページの良さを残したデザイン
- ヘッダーは、背景色ありを採用
- メインビジュアルは、なしに設定
- コンテンツエリアは、部分的に2カラムを再現
レトロ感のあるブログ型トップページで、記事へのアクセスのしやすさを残しつつ、ブロックエディターのフレキシブルなレイアウトを生かしたデザインです。画像や色などの装飾や動きある表示が少なく、すっきりとした印象でテキストが読みやすく感じられます。
ファーストビューエリアは、昔のブログで多かった単色ヘッダーとメインビジュアルのない使用です。
カラー設定でヘッダーエリア設定を単色に設定して、ヘッダーを帯状に表示しています。メインビジュアルをなしに設定することで、コンテンツエリアで作るナビゲーションが画面上部に表示されます。
コンテンツエリアは、最初にナビゲーションを置いて、次に2カラム風のブロック配置をします。2カラムは、横並びで左側は新着記事、右側は広告エリアとプロフィールの組み合わせです。
プロフィールの下は1カラムに戻して、カテゴリーの記事リストとPRエリアがあります。
記事ページは2カラムです。サイドバー表示をして、本文の横にプロフィールや記事リストなどのナビゲーションを配置できます。
デモサイト「Classical」を構築するブロック
JIN:Rのデモサイト「Classical」を構築する主要なブロックの組み合わせを再現サンプルと一緒に紹介します。
デザインプリセットには基本的に画像が含まれないので、自分で準備する必要があります。

ファーストビューエリアのデザイン

ヘッダーとメインビジュアルで構成されますが、メインビジュアルはタイプ選択で「なし」を選択しています。
ヘッダーには、サイトタイトルと検索ボックスが表示されます。ヘッダーの背景色には単色を設定し、背景装飾は「なし」を選択しています。
コンテンツエリアのデザイン
ナビゲーションエリアは、フルワイドブロックと段落(テキスト)とリッチメニューブロック、ボタンを使っています。
リッチメニューは、オーソドックスな横長(16:9)の4つの画像にリンク先URLを設定できます。メニューアイテムの文字は、画像外の下に表示するデザインを使って、リンク先が伝わるようにしています。
ボタンにはリンク先URLが設定できます。アフィリエイト広告のタグも、プルダウンメニューで簡単に設定可能です。
段落ブロック
ここにテキストを入力できます。
2カラムのようなエリアは、コンテンツを横並びにするためにカラム(66/33)を使っています。
左側は、デザイン見出しと記事リストを組み合わせています。記事リストのデザイン設定を横長カードにして、PCカラム数を1カラムに設定することで、ブログ型にある記事の一覧を表現しています。
右側には、広告とプロフィールのエリアを配置しています。
広告のエリアは、画像ブロックが設定されています。画像のリンク先URLをPR商材のページに変更するか、カスタムHTMLブロックに変更してバナー広告を設定しましょう。
プロフィールのエリアには、プロフィールブロックが設置されています。
広告エリアとプロフィールエリアには、「PCのみ表示」の設定をしたデザイン見出しブロックが組み合わせています。「SPONSOR」と「ABOUT ME」の表示は、スマートフォンで見た人には表示されていないです。
最初は、記事リストにもプロフィールにも何も表示がされないです。記事リストはブログ記事を書けば自動で順次追加されていきます。プロフィールは、WordPressのカスタマイズにあるプロフィール登録で設定する必要があります。
カテゴリの記事リストは、デザイン見出しと記事リストを組み合わせています。
記事リストブロックの記事タイプは、新着記事が選択されていますので、カテゴリ一覧に変更しておきましょう。最初はブログ記事がないので、デザイン見出しだけが表示されている状態ですが、選択したカテゴリの記事を投稿すると自動的に表示されていきます。




PRエリアは、背景の中にデザイン見出しと段落、ボタンのブロックを組み合わせています。
背景ブロックの中にブロックを配置することで、まとまり感を演出しています。
テキストを入力できます。
このエリアにアピールする文章を入力できます。
カラーやフォントの設定がデモサイトと違うので、再現サンプルとデモサイトの雰囲気が少し変わってしまうことは、ご承知おきくださいませ。
記事ページのデザイン

投稿記事はサイドバーを表示する2カラムの設定です。
デザインプリセットで2カラムの設定は反映されますが、サイドバーに表示する内容は反映されません。
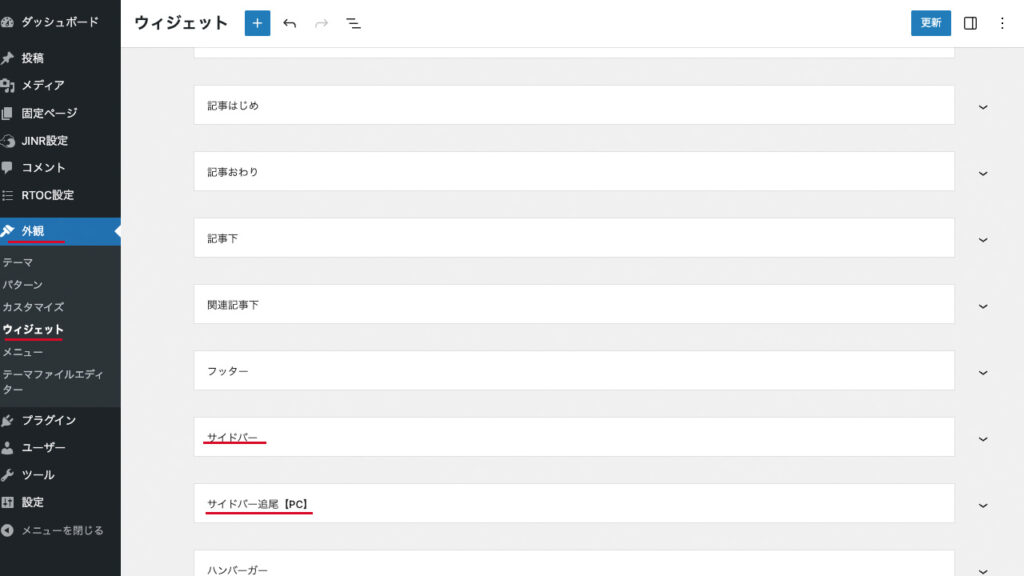
サイドバーの表示内容は、WordPress管理画面の左サイドバーの外観からウィジェットを開いて設定します。サイドバーにプロフィールブロックの追加と、サイドバー追尾に目次プラグインの表示設定をします。
デザインプリセットで「Classical」を適用する準備
- 写真やイラストなどの画像を準備する
- デザイン見出しやリッチメニューのタイトルを考える
- PRエリアに使う文章を考える
- プロフィール登録の内容を考える
- リッチメニューとボタンにリンクさせるページの構想を練る
デモサイトに使われている画像は、ダウンロードデータに含まれないため別途用意する必要があります。「Classical」では、写真かイラストをリッチメニューに4枚と広告エリアに1枚の全部で5枚使います。
イメージの部分は、Adobe StockやO-DAN FREE PHOTO、写真ACなどのサイトからフリー素材を入手して一旦整えることもできます。
リッチメニューやデザイン見出しのタイトルは、カテゴリー名や新着記事などです。
デザイン見出しにはJIN:Rのオリジナルアイコン400種類と数字などが設定できるので、アイコンに目を通して候補選びをしておくとスムーズに作業が進みます。
PRエリアに設定するブログサイトで扱う主要な広告の商材をアピールする文章や、自社の商品やサービスを紹介する文章を考えておきましょう。
WordPress管理画面のカスタマイズで登録するのに、プロフィール画像やプロフィール名、プロフィール紹介文などが必要です。プロフィールブロックを使うときに、プロフィール登録ができていないと空欄になってしまいます。デザインプリセットを使った後、すぐに登録できるように準備しておきましょう。
グローバルメニューを設定していないので、リッチメニューにはカテゴリーページなどにリンクするイメージです。ボタンのリンク先は、特定のプロモーション商品のページや、アフィリエイトタグを設定できます。
ウェブサイトを作り始めるときは、リンク先の記事などすべてのコンテンツが揃っていないことが予想できます。設定できないブロックは一時的に削除して、コンテンツが揃った後に各エリアの再構築が可能です。準備できたところから作り始め、後でブロックを追加して完成度を高めていけば大丈夫です。
このような柔軟な対応ができるのは、自分でサイトを構築する大きなメリットのひとつです。
デモデザインをベースに独自性を出す提案
デモデザインを使って気に入ったデモサイトへ着せ替えした後に、少し自分らしくカスタマイズする方法を提案します。
JIN:Rのデザイン力を利用する方法
JIN:Rにはとても便利なデザイン見本帳があります。見本帳には、コンセプトやナビゲーション、ランキング、CATなどたくさんのパターンが用意されています。
パターン一覧からデモページで確認とコードのコピーができます。自分のウェブサイトの使いたい部分にコピーしたコードを貼り付けるだけで、デモ通りのブロックが使えます。好みに合うブロックの見本を探して活用させていただきましょう。
JIN:R公式の「デザイン見本帳」のマニュアルを見る自作でカスタマイズする方法
デモサイトの完成度が高いので、積極的なカスタマイズは必要ないかもしれませんが、次の方法を提案します。
全体のバランスを崩さないように、気を配りながら試してみてください。
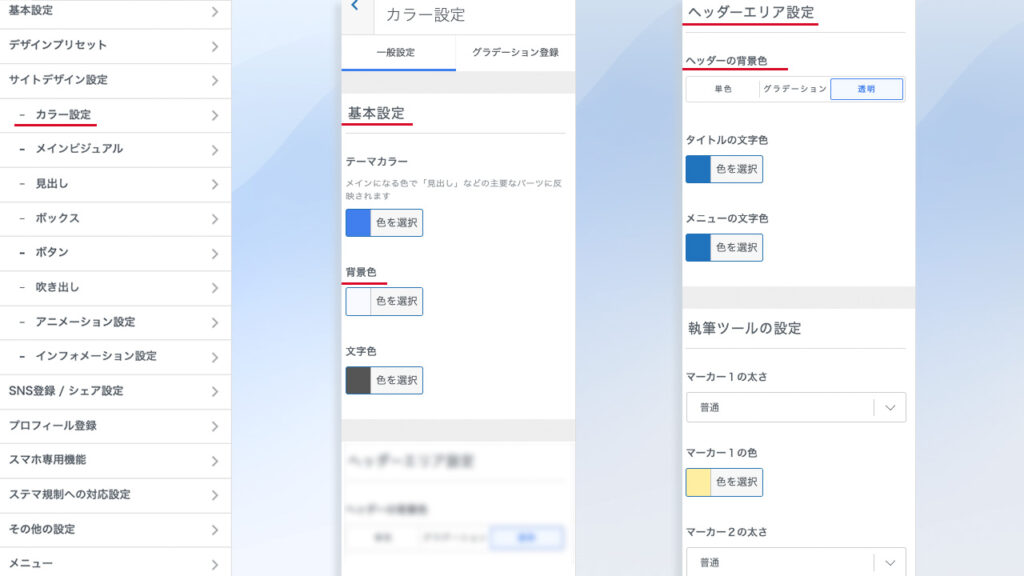
カラー設定を変更する
ウェブサイトはカラー設定を変えるだけで、訪れた人に与える印象が大きく変わり、オリジナル感が高まります。
JIN:RではWordPress管理画面のカスタマイズにあるカラー設定で変更できます。基本設定の背景色とヘッダーエリア設定がトップページデザインに大きく影響する部分です。

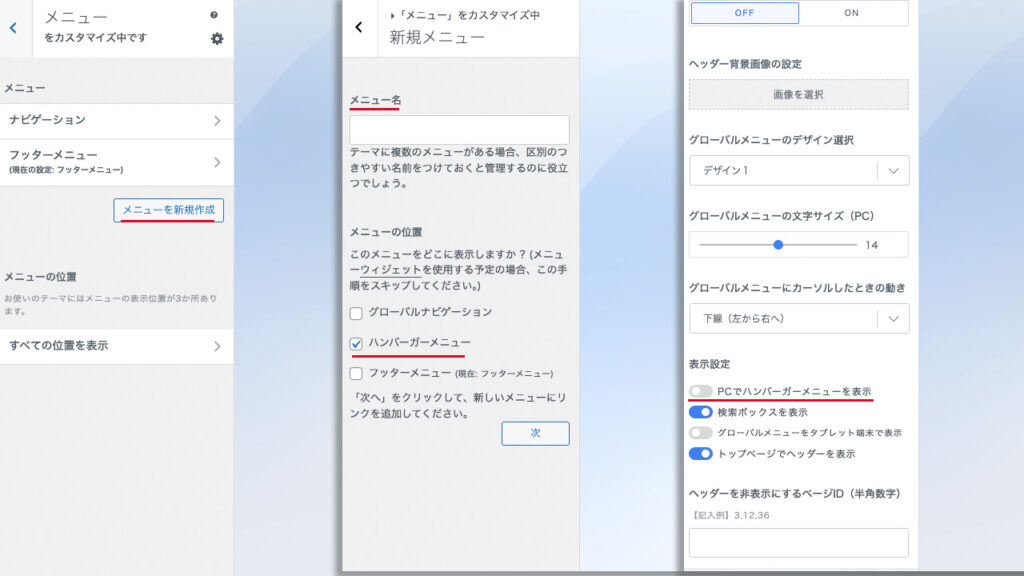
パソコン画面でもハンバーガーメニューを表示する
ヘッダーにメニューを表示しないともったいないと感じる場合は、ハンバーガーメニューが有効です。グローバルナビゲーションメニューにしてしまうと、メインビジュアルなしでリッチメニューが一番上に来るので、重複している印象が強くなるからです。ハンバーガーメニューがあれば、見たい人は運営者情報やお問い合わせフォームなどへアクセスできます。
カスタマイズからメニューを新規作成するときに、メニューの位置をハンバーガーメニューにチェックを入れます。サイトデザイン設定のヘッダーの項目にある表示設定で、「PCでハンバーガーメニューを表示」をオンにするだけです。

カテゴリの記事リストをスライド対応させる
ブロックの追加は行わずに、記事リストブロックの設定を変更する小さなカスタマイズです。元々PCとスマホのデザイン設定で「縦長カード」になっているのを、スライドに変更するだけです。
デモデザインのバランスを変えずに、より多くの記事を表示できるようになります。
デモデザイン「Classical」のセットアップ手順
デザインプリセットを利用するときに、気をつけてほしいことが1つだけあります。
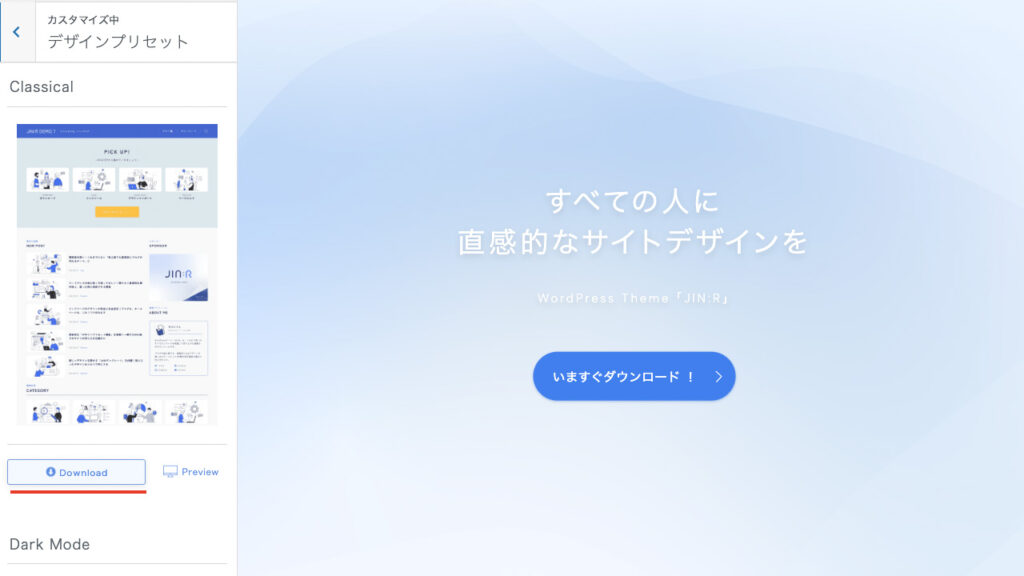
好みのデモサイトを選んだら、プレビューでよく確認してから「Download」のボタンをクリックすることです。デザインプリセットは何度でも利用可能ですが、ダウンロードファイルを保存して適用や有効化といった過程を踏みません。今、選択したデモデザインのメインビジュアルやブロックレイアウト、配色、フォントなどが即座に適用されます。
つまり、簡単に「戻るボタン」で元の状態にできないということです
前のデモデザインの固定ページをトップページとして表示する設定にしたり、WordPressのカスタマイズで設定した内容を元通りにするなどの作業が必要になります。
詳しくはこちらのマニュアルにある「よくある質問」を参考にしてくださいデザインプリセットを使った「Classical」のセットアップ手順
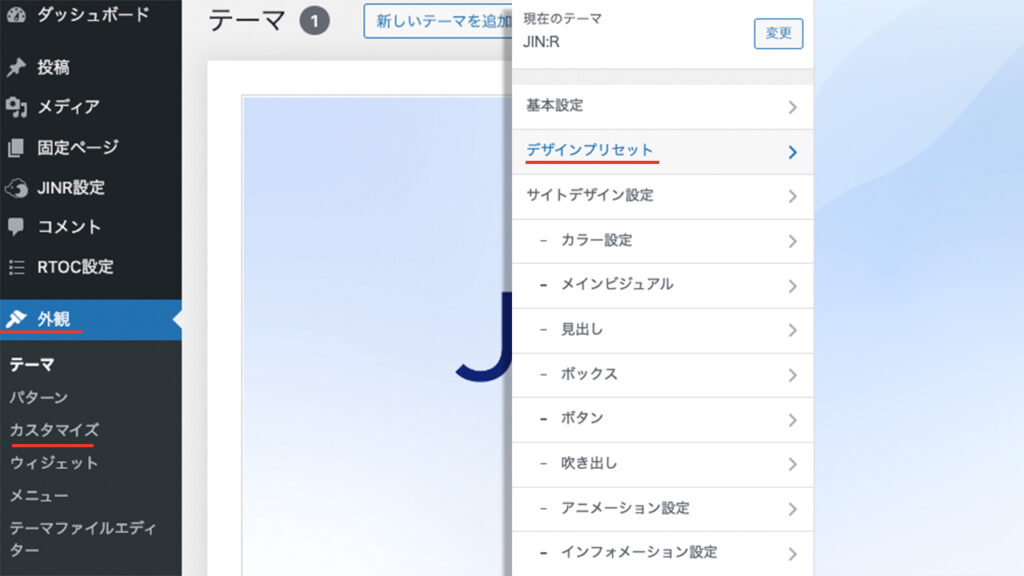
WordPress管理画面の左側メニューにある「外観」から「カスタマイズ」に進み、デザインプリセットをクリックします。

デモサイトがサンプル画像付きで表示されるので、適用したいデザインを選びます。
今回は、「Classical」を選びます。

トップページに表示されるコンテンツエリアは、固定ページで作成されます。
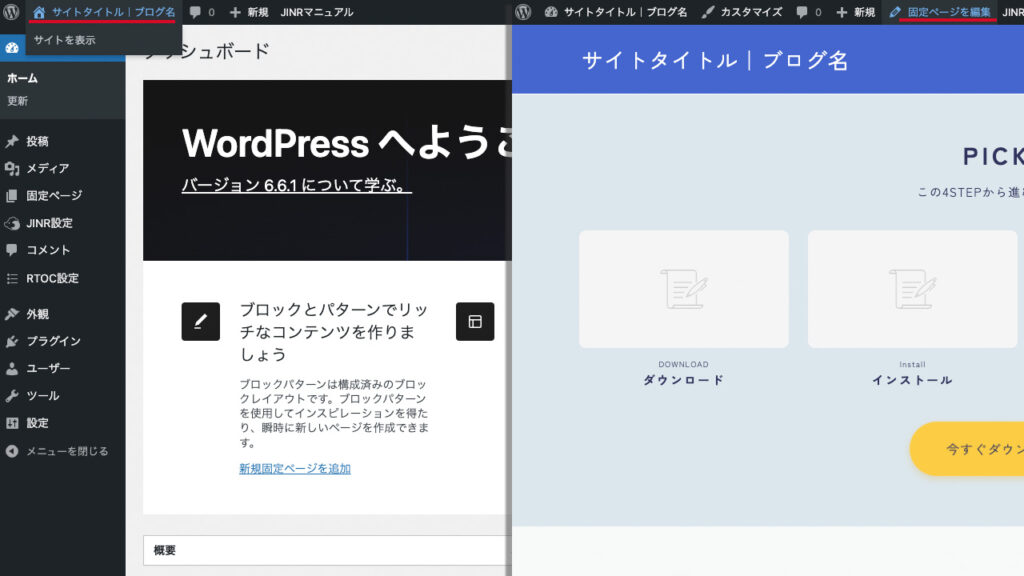
WordPress管理画面の上側にある黒色のバーの「サイトを表示」>「固定ページを編集」の順番でクリックすると、編集する画面が開きます。

- ナビゲーションエリア
- 2カラム風のエリア
- カテゴリの記事リストエリア
- PRエリア
それぞれのエリアで使うブロックを設定します。
『デモサイト「Classical」を構築するブロック』で説明した通り、主に使われているブロックは、フルワイドとリッチメニュー、ボタン、デザイン見出し、記事リスト、プロフィール、段落、カラム、画像です。
デモデザインをカスタマイズしたい場合は、デザイン見本帳でコピーしたコードを貼り付けたり、ブロックの追加と削除を行います。
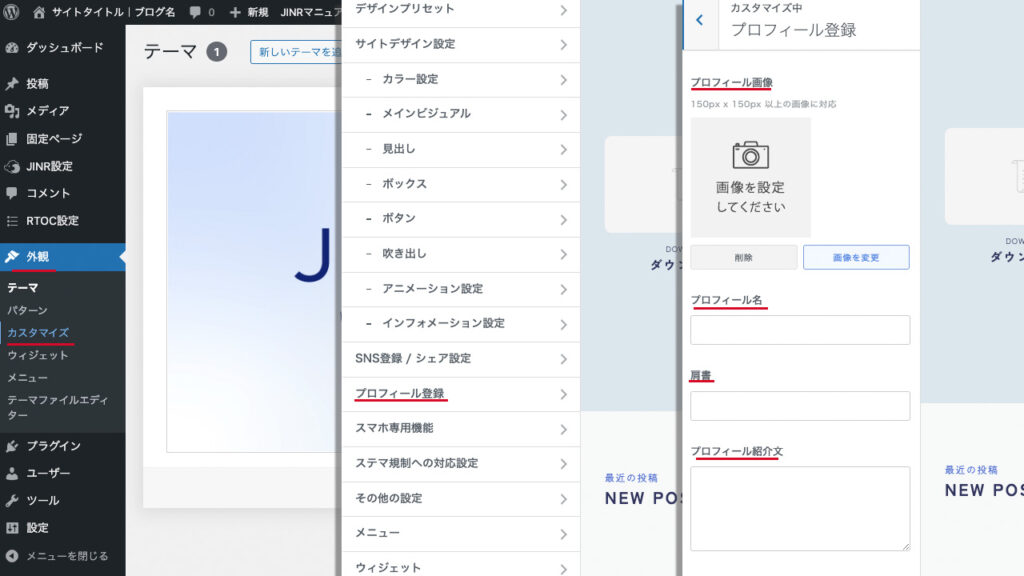
WordPress管理画面の左サイドバーの外観からカスタマイズを開きます。
メニューの一覧にあるプロフィール登録で、必要な内容を入力したり、プロフィール画像を設定します。

WordPress管理画面の左サイドバーの外観からウィジェットを開きます。サイドバーとサイドバー追尾に、表示したいブロックを追加します。

以上がデザインプリセットを使ったデモサイト「Classical」をセットアップする手順です。JIN:Rの公式マニュアルでもひとつひとつのデモサイトに丁寧なマニュアルが準備されています。ぜひ参考になさってください
JIN:R公式の「デザインプリセットを使った初期設定」のマニュアルを見るデモデザインを適用した後に行う初期設定
デザインプリセットを使った後に、もう少しだけ必要な初期設定があります。
- サイトのロゴを設定する
- メニューを設定する
- スマホメニューを設定する
- 吹き出し(キャラクター)を設定する
- プロフィールのページを設定する
- トップページがシェアされたときの画像を設定する
- 記事の目次を表示できるようにする
- インフォメーション(お知らせ)を表示する
ロゴや吹き出しキャラクター、フロフィール画像は、ココナラなどのスキルマーケットで、数千円から依頼できます。ロゴについては、Canvaのようなウェブアプリのテンプレートから無料で作ることもできます。
完璧に設定を終わらせる前に記事を書き始めても良いです。少なくてもサイトのロゴ設定とプロフィールのページ設定は、最初のうちに設定するのがおすすめです。
メニュー関係は、記事コンテンツが揃い始めてからの方が、設定しやすいかもしれません。
まとめ:新旧の良さを生かしたブログが作れる
WordPressテーマJIN:Rのデザインプリセット機能を利用して、デモデザイン「Classical」を適用する方法を紹介しました。
Classicalは、ブログ型のシンプルな構造で記事へアクセスのしやすさを残しつつ、ブロックエディターの柔軟なレイアウト対応やカスタマイズの簡単さを活用したデザインです。クラシカルな雰囲気と最新の機能性を兼ね備えたブログが作れます。
JIN:Rの大きな魅力のひとつであるデザインプリセットを使えば、WordPressカスタマイザーの設定やブロックの配置、カラー設定などがデザインされた状態で手に入ります。本来必要な最初の細かな設定は、JIN:Rにおまかせをして、最短ルートでコンテンツ作りに取り掛かれます。
レンタルサーバー契約とJIN:Rの購入の費用を考えても、およそ35,000円です。
コンセプト重視のデモデザインなので、少し準備することが多く難しく感じた方もいらっしゃるかもしれないです。しかし、事前準備の文言やサイト構成を考えるのが大変なだけで、JIN:Rの操作は難しくないです。
ぜひ、自分のブログサイト作りに、安心してチャレンジしてみてください。
この記事がJIN:Rの購入を検討されている方にも、サイトデザインのリニューアル検討中の方にもお役に立てば幸いです。












