SNSもリンクできるJIN:R「プロフィールブロック」のアレンジ方法


ブログ運営をするなら、しっかりとプロフィールを表示しておいたほうが、読者に親近感を持ってもらえるかなって思うんですよね。でも、毎回書くのはちょっと大変で。

たしかに、どんな人が書いた記事か分かると、読者としても安心できますからね。JIN:Rのプロフィールブロックを使えば、一度登録した内容をもとに、アイコン付きのデザインが整った自己紹介をいろんな場所へ簡単に表示できますよ。
誰が書いたのか分からない情報よりも、ウェブサイトやブログの運営者の人物像が伝わるほうが、読者の信頼感につながります。とはいえ、記事ごとに毎回プロフィールを入力し、デザインを整えるのは手間だと感じる方が多いと思います。
そこでこの記事では、筆者のこと伝えられるJIN:Rのプロフィールブロックの使い方とアレンジのヒントをサンプルを使い紹介します。この記事を読めば、明確な自己紹介エリアを通じて、どのような人が何を伝えるためのサイトなのかをアピールできるようになります。
一度しっかりと文章を作り込めば、どこにでも読みやすいデザインで自己紹介ができます。
サイトを訪れた人にしっかり自分を知ってもらって、安心と信頼を得られるサイト作りをしたい方は、ぜひ最後までご覧ください。
もし、WordPressテーマを「JIN:R」にしようかと迷っているなら、あなたの決断を後押しする情報になっていると思います。
プロフィールブロックのクイックガイド

プロフィールブロックは、「プロフィール登録した内容」を表示するJIN:Rのオリジナルブロックです。
プロフィールブロックを使う前に、WordPress管理画面から登録が必要です。
- 左側メニューの外観
- カスタマイズ
- プロフィール
と、進むとプロフィール登録の画面があります。
- プロフィール画像
- プロフィール名
- 肩書き
- プロフィール紹介文
- プロフィールページへのURLリンク
- ラベルテキスト
- 表示エリアの設定(記事下)
プロフィール登録の内容は、全ての記事下に自動的に表示されます。不要な場合は、表示エリアの設定(記事下)をOFFにして非表示にもできます。

SNSアイコンは、同じくWordPress管理画面のカスタマイズにあるSNS登録で設定したアカウントが表示されます。
表示内容を変更したい場合も、プロフィール登録を修正します。
JIN:Rのオリジナルブロックであることがポイントで、
- トップページ
- 投稿記事の本文中
- サイドバー
など、柔軟にプロフィールを表示する場所を選べます。
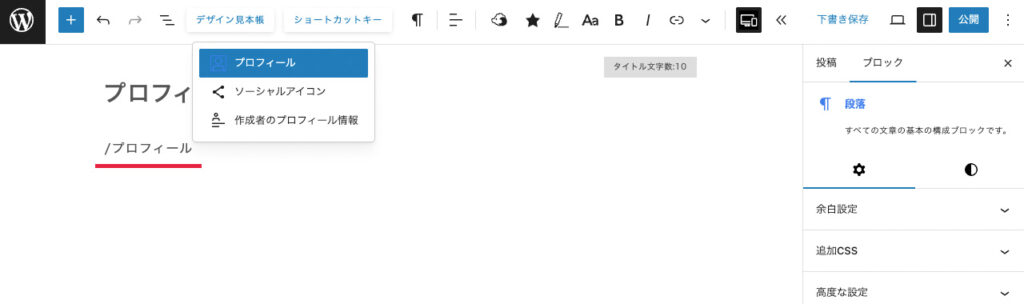
トップページや個別ページ内で表示するときは、「/プロフィール」でブロックを呼び出します。ウジェットエリアに設置したい場合は、サイドバーなど対象のウィジェットを開いてブロックを設置するとサイト内で共通して表示できます。
自動で表示される記事下以外で表示するなら、トップページやサイドバー、記事はじめの場所がおすすめです。
選択できる設定項目
- デザイン選択
- SNSフォローボタンの色
- SNSフォローボタンの表示
ブロックのデザインは、
- 背景色がないデザイン1
- テーマカラーの背景色が入るデザイン2
の2種類から選択できます。
SNSフォローボタンの色はブランドカラーかテーマカラーから選べ、表示のON /OFFも選べます。
デザインパターン一覧
JIN:Rの「プロフィールブロック」で、設定項目を変更したデザインパターンを紹介していきます。
最初は、デザイン選択:デザイン1、SNSフォローボタンの色:テーマカラー、SNSフォローボタンの表示:表示 です。
次は、デザイン選択:デザイン2、SNSフォローボタンの色:テーマカラー、SNSフォローボタンの表示:表示 です。
次は、デザイン選択:デザイン1、SNSフォローボタンの色:ブランドカラー、SNSフォローボタンの表示:表示 です。
次は、デザイン選択:デザイン1、SNSフォローボタンの表示:非表示 です。
主に、JIN:R購入者限定コミュニティ「JIN BLOG CAMP」 で学びを得ています。
元々、ITやWeb、デザインとは縁遠い、普通の会社員だった私でも、JINやJUN:Rに出会ったことでこんなに整ったブログが作れて感動です。
最後はデザイン選択:デザイン2、SNSフォローボタンの表示:非表示 です。
主に、JIN:R購入者限定コミュニティ「JIN BLOG CAMP」 で学びを得ています。
元々、ITやWeb、デザインとは縁遠い、普通の会社員だった私でも、JINやJUN:Rに出会ったことでこんなに整ったブログが作れて感動です。
様々な設定項目を選んだのサンプルは、表示イメージを膨らませるサポートになりましたでしょうか。
プロフィールブロックをアレンジした使い方
私が思う「プロフィール」ブロックでおすすめの使い方をご紹介します。
背景ブロックと組み合わせて、デザイン1のプロフィールブロックに枠線を作りました。
ウィジェットエリアに設置するときに、「カテゴリー区別」のオリジナルブロックと組み合わせて、特定のカテゴリだけに表示する設定ができます。特に自己PRしたいカテゴリーがあるときに有効です。
JIN:Rのブロックは基本的にPCとスマホの全ての端末で表示されますが、それをPCのみ表示とスマホのみ表示に設定も可能です。下記は、PCはデザイン1とSNSフォローボタン有りで、スマホではデザイン2とSNSボタン無しとボックスのデザインが異なるように設定しています。
主に、JIN:R購入者限定コミュニティ「JIN BLOG CAMP」 で学びを得ています。
元々、ITやWeb、デザインとは縁遠い、普通の会社員だった私でも、JINやJUN:Rに出会ったことでこんなに整ったブログが作れて感動です。
スマホで見たときはしっかりと色の入ったデザインで直感的に目に留まるようにして、SNSフォローボタンを無しにしてページをスッキリとさせています。
JIN:RにはこのWordPressテーマを開発したJIN運営の方々デザインした、コードをコピーするだけで使えるデザイン見本帳があります。こちらも超助かる便利メニューなので活用してくださいね。オリジナルのプロフィールのJINRパターンブロックが2種類も含まれています。
JIN:R公式 デザイン見本帳の紹介はこちらからプロフィールブロックの基本的な使い方
「プロフィール」ブロックの使い方を説明していきます。ブロックの設定項目は、右サイドバーに表示される内容を選択するだけで完了です。
デザインプリセットを使いマニュアル通りに進めていれば設定しているはずですが、事前にプロフィール登録とSNS登録をします。
WordPress管理画面の左サイドバーにある外観からカスタマイズに移動し、プロフィールとSNS登録の項目を入力します。

「/プロフィール」と入力する

デザイン選択とSNSフォローボタンの表示設定をします。

まとめ:しっかりと自己紹介して信頼してもらおう
WordPressテーマ JIN:Rのオリジナルブロック「プロフィール」の使い方とアレンジのヒントを紹介してきました。
オリジナルブロックなのでプロフィール情報をいろいろな場所へ設置ができます。サイドバーや記事はじめなど決まった場所以外にも、トップページや個別記事の中など読者の目に触れやすい場所で自己PRを行えます。
人と対面で接する際も自己紹介することでつながりが深まります。ブログやウェブサイトではプロフィールブロックを活用して、自分を知ってもらい安心と信頼の構築をしましょう。
この記事がJIN:Rをもうすでにお使いの方にも、検討されている方にもお役に立てば幸いです。









