WordPressにYouTubeを埋め込み動画を活用する2つの方法


手順や商品の動きを文字で説明するのは難しいですよね。ブログに動画を取り入れられると楽だなと思っているんです。

確かに、文字で説明しようとすると文章が長くなるけれど、動画だと数秒で伝わることもありますよね。WordPressには簡単に動画を追加できるので紹介しますね。
操作方法を文章で伝えるのが難しいなと感じることはありませんか。また、動画だったら微妙な雰囲気も伝わるメリットもあります。
そこでこの記事では、WordPressのブログに動画を埋め込む2つの方法をご紹介します。この記事を読めば、動画を直接アップロードするデメリットとYouTubeを埋め込むメリット、さらに、埋め込みの手順やワンランク上の設定が分かります。
カスタムHTMLブロックを使い、再生開始位置や表示サイズを調整した埋め込みが、読者に優しい方法です。
YouTube動画を埋め込む便利さを知って、伝わるブログ記事にしたいと思う方は、ぜひ最後までご覧ください。
もし、WordPressテーマを「JIN:R」にしようかと迷っているなら、あなたの決断を後押しする情報になっていると思います。
2種類あるWordPressに動画を埋め込む方法
ブログでは、文章と画像を使い分かりやすく伝わるように工夫して記事を書くのが一般的です。さらに、動画を挿入すると視覚的に多くの情報を伝えられるようになります。
文章で詳細に伝えるにはたくさんの文字数が必要な場合でも、動画だとコンパクトに伝えられるメリットがあります。例えば、手順や体験を伝えるときに動画が役に立ちます。
記事の中に動画が埋め込まれていることで、読者の滞在時間が伸びる間接的なメリットもあります。
動画を埋め込む方法とは
- WordPressに動画ファイルをアップロードする
- YouTubeの共有を使って動画を埋め込む
直接、WordPressに動画ファイルをアップロードする方法は手軽です。
WordPressのメディアに動画をアップロードするだけで、記事に動画を挿入できます。
ただ、メディアにアップロードできるファイル容量には、上限があります。当サイトの環境ですと、1GBまでです。動画の高画質化が進み、10分程度の動画でも1GBを超える場合が多くて、長い動画はアップロードできません。
制限されない容量の動画ファイルでも、画像に比べてファイル容量が大きくなります。記事を表示するための読み込みに時間がかかってしまい、読者がページを離脱する原因になってしまいます。
画像でも遅延読み込みなどの対策をするのに、その何倍もの動画を読み込むには相当の時間がかかるというのは容易に想像がつきます。
事前に動画ファイルをYouTubeへアップロードして、WordPressへは共有を使って埋め込むと、動画ファイルの読み込みに時間がかかる問題を解消できます。
YouTubeのサーバーにアップロード済みの動画ページをリンクさせているだけで、WordPressのサーバーには負担がないからです。動画の長さやファイルの容量を気にすることなく、記事に動画を表示できます。
他のサイトのテキストを引用する要領で、自分以外のYouTubeチャンネルの動画をブログ記事に埋め込むことも可能です。
ブログを書く以外に、最低限のYouTubeチャンネルの設定をしておく手間が生まれることがデメリットです。さらに、一般公開もするのであれば、タイトルや概要欄、サムネイル画像などの設定も必要です。
YouTubeチャンネルの設定を一度頑張っておけば、個々の動画アップロードは特別難しくはありません。
YouTube動画を使って埋め込む方法がおすすめ
直接動画ファイルをWordPressにアップロードする方法は、避けることをおすすめします。ブログの表示が遅くなるデメリットが、検索エンジンの評価に与える影響は大きいからです。
1度頑張ってブログのYouTubeチャンネルを開設しておけば、
- ブログ記事をもとに原稿を作って、動画へ
- 動画を文字起こしして、ブログ記事へ
と、相互にコンテンツを有効活用ができます。
YouTubeという巨大なプラットフォームには、たくさんの有益な動画がアップロードされています。その中から、公式アカウントやインフルエンサーの動画を引用して、読者の理解を助けられるメリットは大きいです。
引用をするだけであれば、YouTube動画を埋め込む大きなハードルがほとんどなくなります。
メインビジュアルに動画を使う場合は、YouTube動画を設定できないので、数秒から数十秒の短い動画を直接WordPressにアップロードして使う必要があります。
YouTubeを記事に埋め込む手順
- 「YouTubeを埋め込み」ブロックに動画のURLを貼り付ける
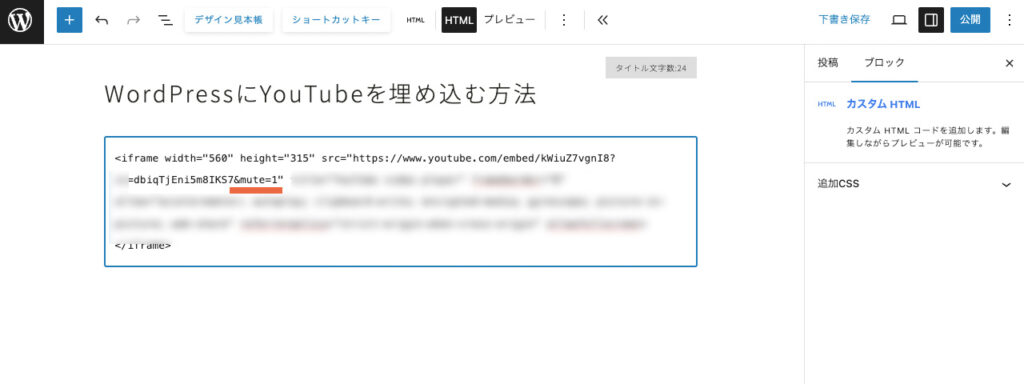
- 「カスタムHTML」ブロックに動画の埋め込みコードを貼り付ける
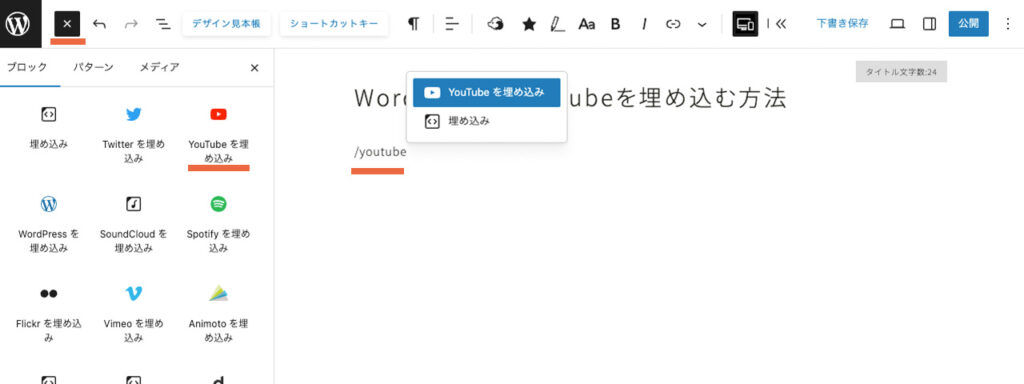
手軽にYouTubeの動画をブログに取り入れられるのは、WordPressの標準ブロック「YouTubeを埋め込み」ブロックを設置する方法です。

ブロックの一覧から選択するか、「/」+「youtube」でブロックを呼び出せます。

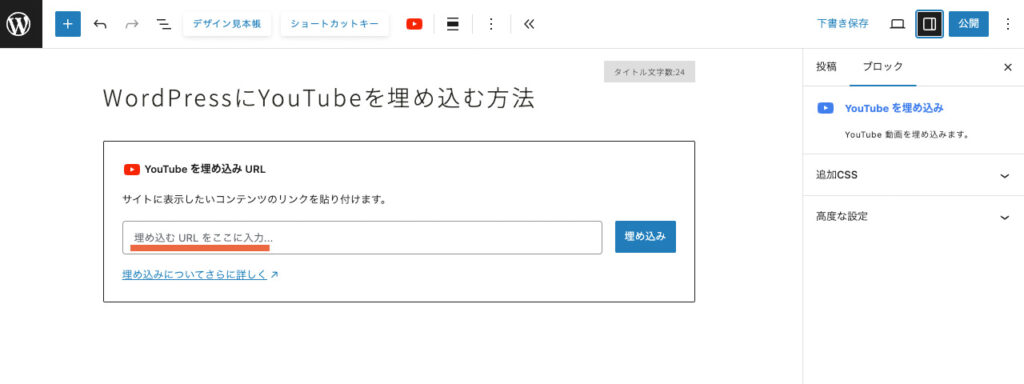
ブロックに表示したいYouTubeのURLを貼り付けるだけで、動画を埋め込めます。
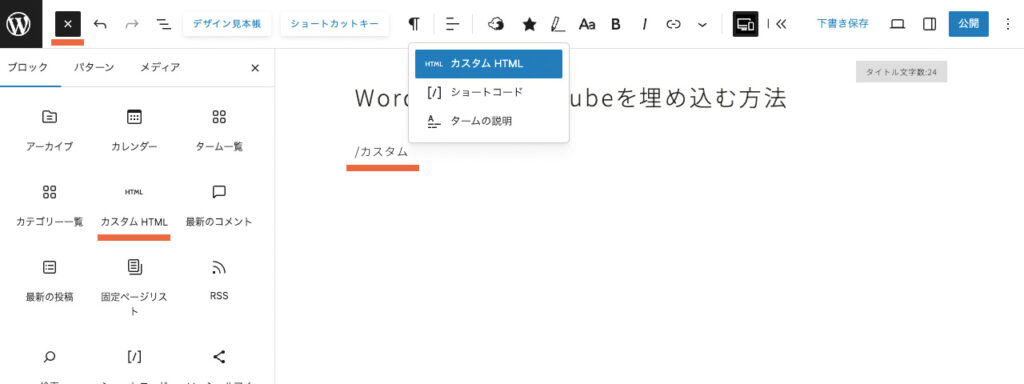
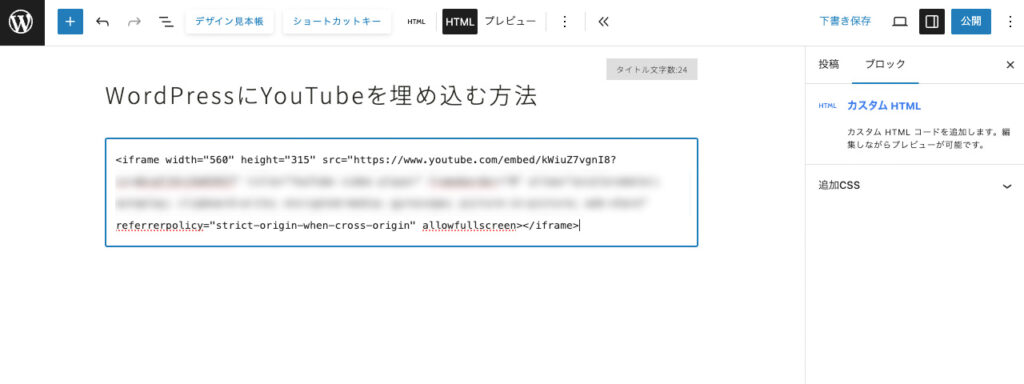
カスタムHTMLブロックを使う方法も、YouTubeのページからコピーした「埋め込みコード」を貼り付けるだけなので、難しくありません。

ブロックの一覧から選択するか、「/」+「カスタム」でブロックを呼び出しします。

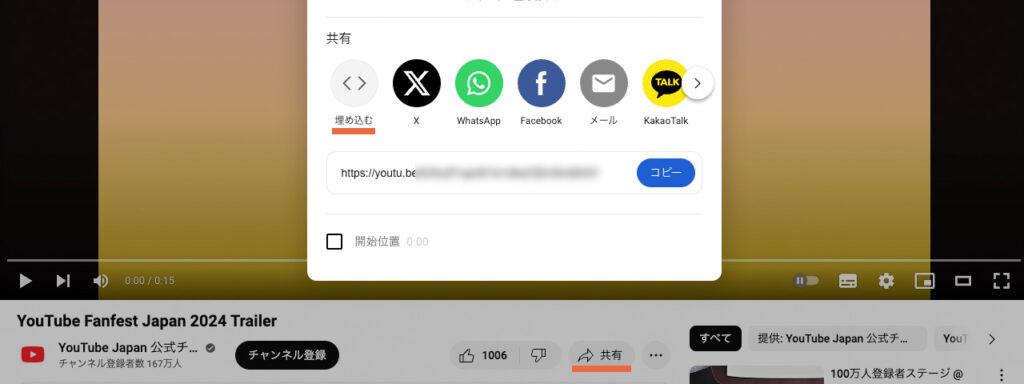
通常の動画の場合は、動画画面下側にある「共有」を開きます。
- < >アイコンの埋め込むをクリックします
- 表示された動画の埋め込みコードをコピーします

カスタムHTMLブロックに、埋め込みコードを貼り付けるだけで動画を埋め込めます。
カスタムHTMLの場合は、YouTubeのURLでは埋め込みできないので注意しましょう。
YouTubeを埋め込みブロックもカスタムHTMLブロックも
- 通常の動画
- 再生リスト
- ショート動画
に対応しています。
ショート動画は、埋め込みコードをコピーできる場所が少し違います。
共有からではなく、動画上で右クリックをすると表示されるメニューの中に、埋め込みコードのコピーが表示されます。また、パソコンで見たときのように動画の左右に黒い余白が入ってしまいます。
ワンランク上のYouTube動画の埋め込み方
- 開始位置の調整をする
- コントロールバーを非表示にする
- 画像サイズの調整をする
- ミュート再生をする
- 自動再生をする
YouTubeの動画を埋め込むには、URLをコピーして貼り付ける方が簡単です。でも、YouTube動画の画面サイズのコントロールやミュート再生などができません。
一方、埋め込みコードを使うと、細かく調整が可能なのでおすすめです。あまり難しくないのでぜひ試してみてください。
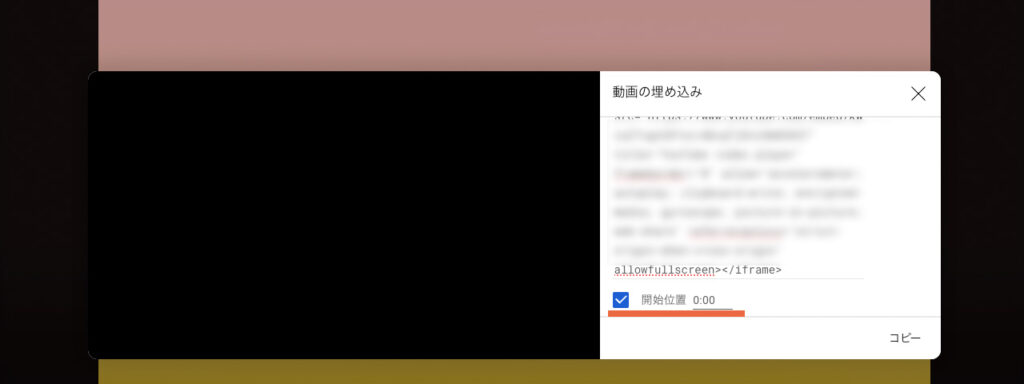
開始位置の調整をする
動画再生の開始位置の調整は大切です。
読者に見てもらいたい部分から再生されることで、本来伝えたいシーンが来る前に、動画から離脱される心配がなくなります。

YouTubeで動画の埋め込みコードをコピーするときに、開始位置にチェックを入れて時間を指定するだけです。
YouTubeのURLをコピーする方法でも、開始位置の調整は可能です。
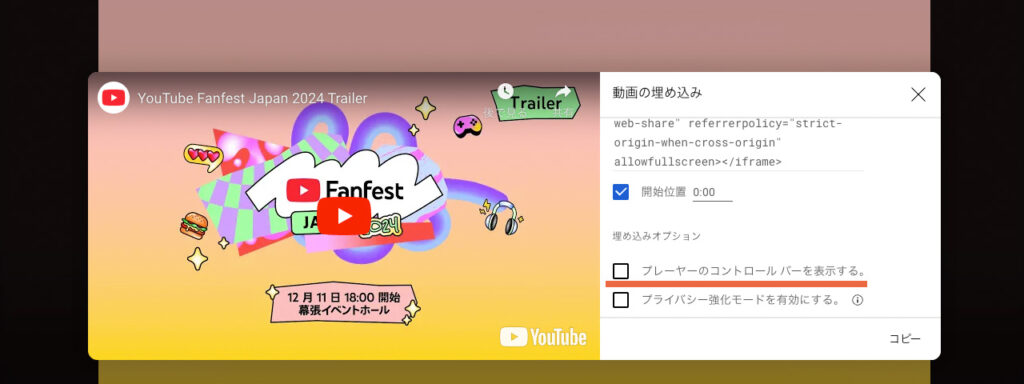
コントロールバーを非表示にする
YouTubeのコントロールバーを非表示にすることで、再生位置をマウス操作で移動したり、再生速度の変更などができなくなります。飛ばさずに動画を見てもらいたい場合に有効な方法です。

YouTubeで動画の埋め込みコードをコピーするときに、「プレイヤーのコントロールバーを表示する」のチェックを外してからコードをコピーするだけです。
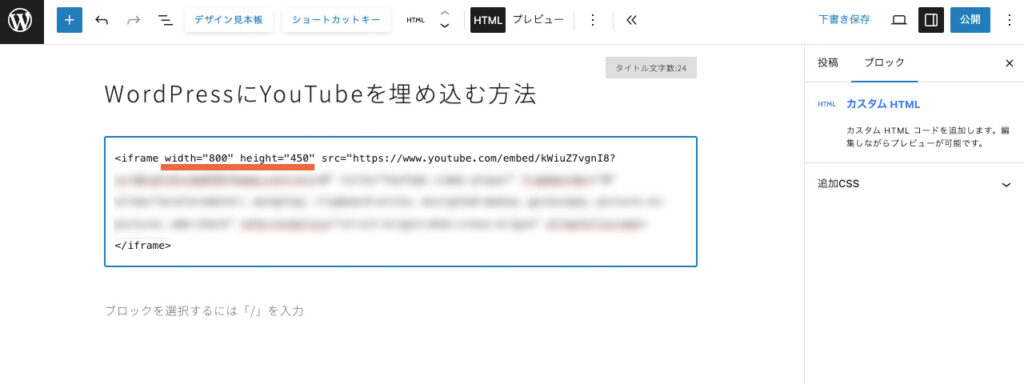
画像サイズの調整をする
YouTubeで表示される埋め込みコードのままWordPressで表示させると、少し再生される画面サイズが小さく感じます。ブログ記事内での見やすさを重視して、元の16対9の比率を守りながら画面サイズを大きくするのがおすすめです。

埋め込みコードの数字を2カ所変更するだけで、縦幅と横幅の表示が大きくなります。先頭の「iframe width=”560″ height=”315″ 」の数字を「width=”800″ height=”450″」と変更します。
ミュート再生をする
ブログの読者は基本的には記事から音が出ることを想定していないでしょう。突然、動画の音声が出ると困る環境にいる場合も考えられます。
埋め込みコードへの書き込みが必要ですが、ミュート再生の設定はぜひ行いましょう。

埋め込みコードに「&mute=1」とだけ書き込みます。
書き込む場所は、「 src=”https://YouTubeのページ” 」の直後で、「 src=”https://YouTubeのページ&mute=1″ 」となります。
自動再生をする
動画をクリックしなくても再生が始まる、自動再生の設定もできます。
ただ、ページの読み込みへの負担や、実際に読者が動画を目にするタイミングと見てほしいシーンとズレる問題がありますので、設定するかは検討が必要です。
Google Chromeを始め多くのブラウザでは、音声がオンの状態で動画の自動再生を制限する仕様になっています。そのため、ミュート再生と自動再生の書き込みを同時に行います。

埋め込みコードへの書き込むミュート再生と自動再生は組み合わせて「&mute=1&autoplay=1」と続けて書き込むだけです。場所は、ミュート再生と同じでURLの直後です。
自動再生の書き込みをするだけでは機能しない仕様に変わっているので、注意しましょう。
JIN:RだからできるYouTube動画の活用
当サイトで使っているJIN:Rの場合は、記事の本文に埋め込む他にもYouTube動画の活用方法があります。
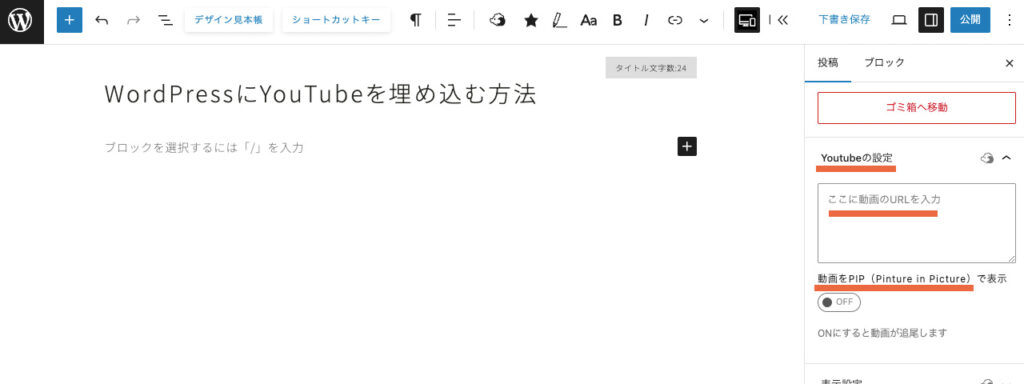
ブログ記事のアイキャッチ画像の代わりにYouTube動画を表示できます。

ブログ記事を書くエディターの右サイドバーにあるYouTubeの設定にURLを貼り付けるだけと簡単です。小さな画面のPIPでスクロールに追尾させる設定もできます。
記事の中だけではなく、記事リストブロックに表示した場合に並ぶ、アイキャッチ画像の右下に再生時間が表示されます。トップページなどで、動画再生リストとしての表現も可能です。

気をつけたいのは、アイキャッチ画像も別で設定が必要なことです。
アイキャッチ画像の代わりとしてYouTube動画が表示・再生されるのは、ブログ記事を表示したときのみです。
記事リストに表示されたり記事がシェアされたときに表示されるのは、アイキャッチ画像に設定した「画像」です。ブログ記事では動画に置き換わっているだけなので、アイキャッチ画像を設定しないと空欄になってしまいます。
YouTubeにアップロードしたときに設定したサムネイル画像を設定しておけば、追加の手間がなく、違和感もありません。
WordPressにYouTubeを埋め込むときの注意点
YouTube動画を参考資料として引用できるのは便利ですが、気を付けるべきこともあります。
- YouTubeの埋め込みを視聴する前提で記事を書かない
- 埋め込む動画の数を無闇に増やさない
- YouTube動画の共有を許可しているか確認する
ブログ記事が説明的な内容の場合は、YouTube動画を全て視聴してもらう前提で書くと、特に注意が必要です。なぜなら、読者が動画を見てくれるとは限らないからです。
テキストや画像も伝わるように書いて、補助的に理解を助けるために動画も埋め込むというスタンスが大切です。
WordPressにYouTubeを埋め込むと、動画のファイル容量の大きさを気にせず、動画を取り入れやすくなります。でも、HTMLで書かれている埋め込みコードを読み込み再生の準備は行われるので、数が多いとページの表示速度が遅くなってしまいます。
特に、自動再生を設定していると、YouTubeの読み込みが一度に起こるので影響が大きくなります。
YouTubeチャンネルが動画の共有を許可しているかを確認した方が良いです。
YouTubeでは、
- 動画をアップロードするとき
- アップロード動画一覧
のどちらかで、動画ごとに「埋め込みを許可する」のチェックを外すと、埋め込みコードのコピーができなくなります。
ただ、とても見つけづらい場所にある設定なので、YouTubeのチャンネル主が気付かず、設定がそのままになっていることがあります。チャンネル概要に共有や転載を禁止している旨を書いていることがありますので確認しておきましょう。
基本的には、動画の再生回数が増えるので、好意的な内容であれば問題ない場合が多いです。
ブログ記事にテキストを引用するときにも通じることですが、引用元の動画に著作権の問題がないかを確認しましょう。また、引用する動画の内容が信頼できる情報であるかどうかも注意が必要です。
真偽の不確かな情報を拡散することで、読者を誤解させたり信用を失うリスクがあるため、慎重に行動する必要があります。
まとめ:YouTubeの埋め込みで見て分かる記事にしよう
WordPressのブログで動画を活用する方法をご紹介しました。
WordPressで動画を扱うには、直接動画ファイルをアップロードする方法とYouTubeの共有機能を使う方法があります。基本的には、YouTubeの動画を活用する方がおすすめです。
YouTube動画を埋め込む大きなメリットは、次の2つです。
- ページの表示が遅くならない
- 他の人の動画も引用できる
WordPressに埋め込むYouTube動画は、再生の開始位置や画面サイズの調整、ミュート再生、自動再生など、細かく設定が効きます。
もちろん、動画ばかりに頼っていては危険ですが、あまり文章を読まない読者が多くなっています。そのため、YouTube動画を埋め込み見ただけで概略がわかる記事にすると、読者の満足度を高められます。
この記事が、JIN:Rを利用してブログを始めようかと検討されている方のお役に立てれば幸いです。









