WordPressで表を作成したいときに使える3つの方法


ブログでは表を使う場面が多いので、読みやすい表が思い通り作れないと困るなと思っていて。

確かに、言葉で説明しにくいことも表にすれば伝わりやすくなりますからね。WordPressテーマ選びのチェックポイントにしている人も多いですよ。
WordPressでブログを書くとき、読者へ伝わりやすく情報をまとめるために、エクセルやワードのような表を使いたいと思うことはありませんか。
そこでこの記事では、WordPressで表を作成するのに使える3つの方法をご紹介します。この記事を読めば、大切な部分が分かりやすくて、横スライドにも対応している簡単な表の作成方法が分かります。
JIN:Rをお使いの場合は、基本的には比較表ブロックを使い、セルの結合などが必要な場合はプラグインを使った表作成がおすすめです。
ただの簡素な表ではなく、もっと効果的に美しくデザインされた表を作成したいと思う方は、ぜひ最後までご覧ください。
もし、WordPressテーマを「JIN:R」にしようかと迷っているなら、あなたの決断を後押しする情報になっていると思います。
実用的なテーブルブロック
ブログの文章を最初から1文字ずつ読んでもらうのは難しいため、視覚的に読み取りやすく表現できる表は効果的です。文章で伝えるのが難しい情報や文章では読むのが大変な情報も、表にまとめて整理することで、読者にひと目で伝えられます。
WordPressでは、表をテーブルと呼びます。
WordPressの標準エディターがブロックエディターになり、ブログに表を取り入れるのが簡単になりました。簡単な表を作成するには、標準ブロックのテーブルブロックを設置するだけで作れます。
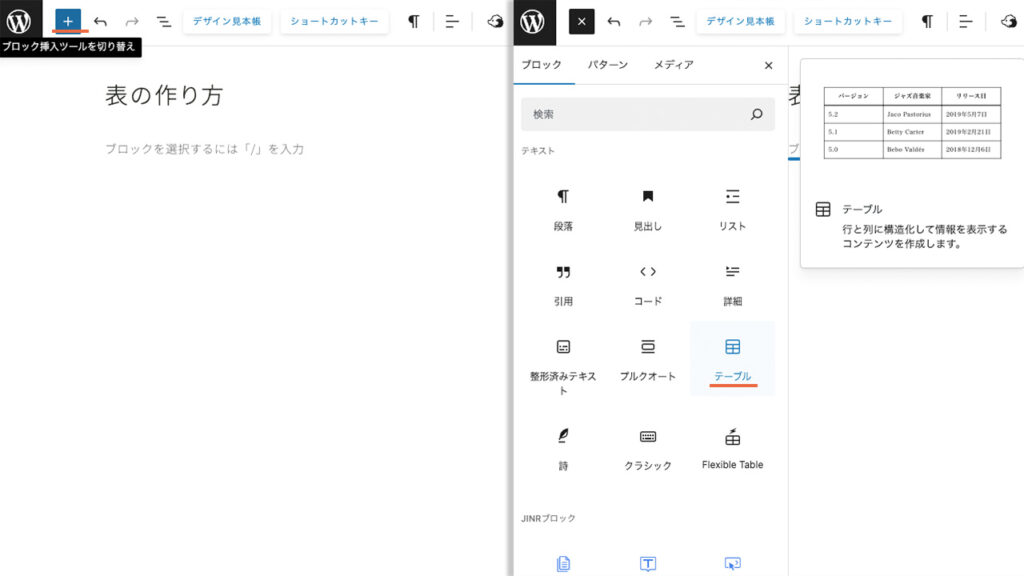
テーブルブロックの追加手順

トップツールバーの一覧から呼び出し、テーブルブロックを設置します。
「/ + テーブル」と入力してもブロックを設置できます。

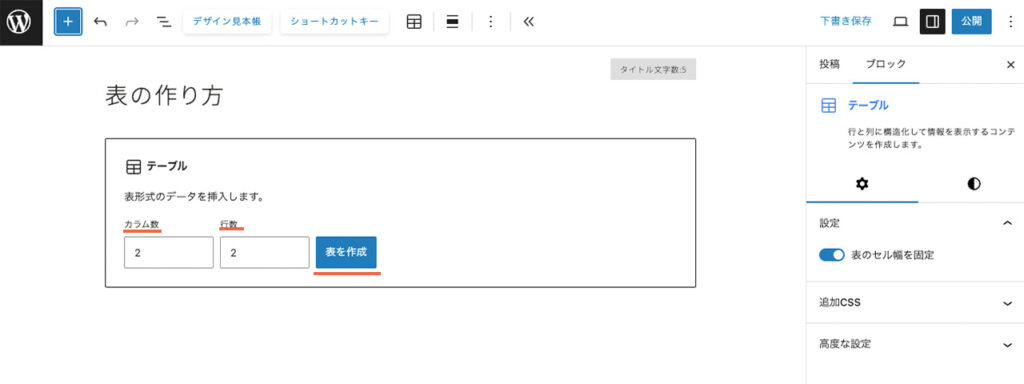
カラム数と行数を決めて、「表を作成」をクリックします。

セルにテキストを入力します。

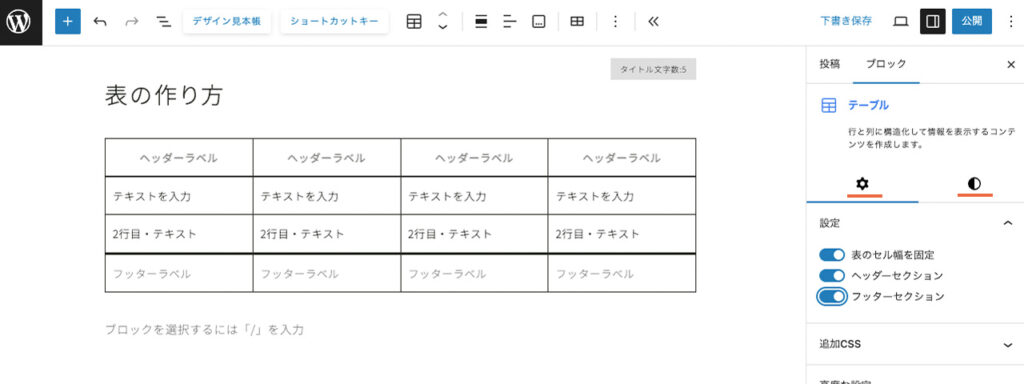
右サイドバーで表の設定とスタイルを決めます。
カラムや行はテーブルブロックを設定した後からでも、ブロックツールバーから挿入と削除できます。
テーブルブロックで決められる表の設定とスタイル
- 表のセル幅を固定するか決める
- ヘッダーとフッターのセクションを追加するか決める
- 表のキャプションを書くか決める
- セルのテキストの配置を決める
- 表のスタイルを2種類から選ぶ
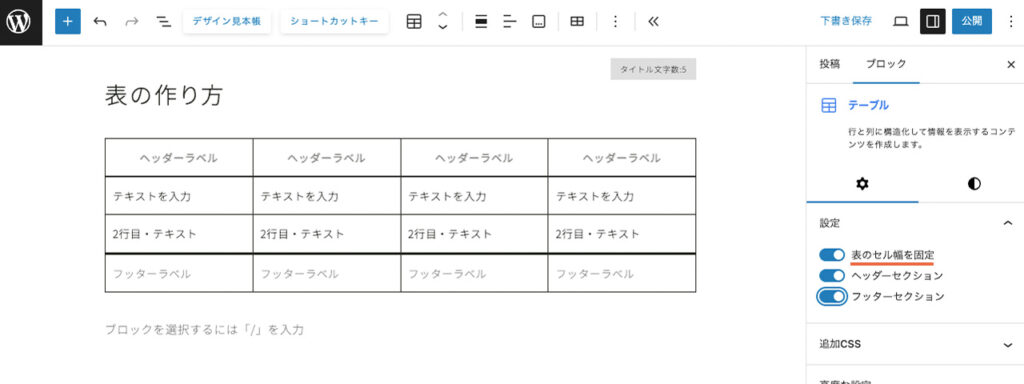
表のセル幅を固定するか決める

右サイドバーの設定タブで、「表のセル幅を固定」をオンにしていると、テーブルのどの列も同じ幅になります。オフの時は入力された内容に応じて、列ごとに自動調整されます。
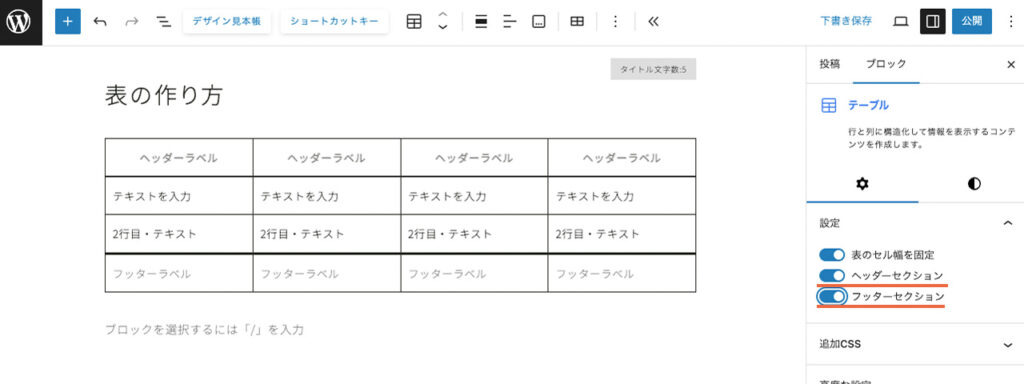
ヘッダーとフッターのセクションを追加するか決める

右サイドバーの設定タブで、ヘッダーとフッターのセクションを追加するかを設定できます。ヘッダーは1行目の上に追加される列の説明を入力する部分で、フッターは最終行の下に追加され合計など統計的な言葉が入ります。
表のキャプションを書くか決める

ブロックツールバーにある「キャプションを追加」のアイコンで、表の下に、表の説明や出典、引用元を入力できます。
テキストには、太文字とイタリック、リンクの設定が可能です。表のデータを引用したときは、引用先のウェブサイトをリンクしておきましょう。
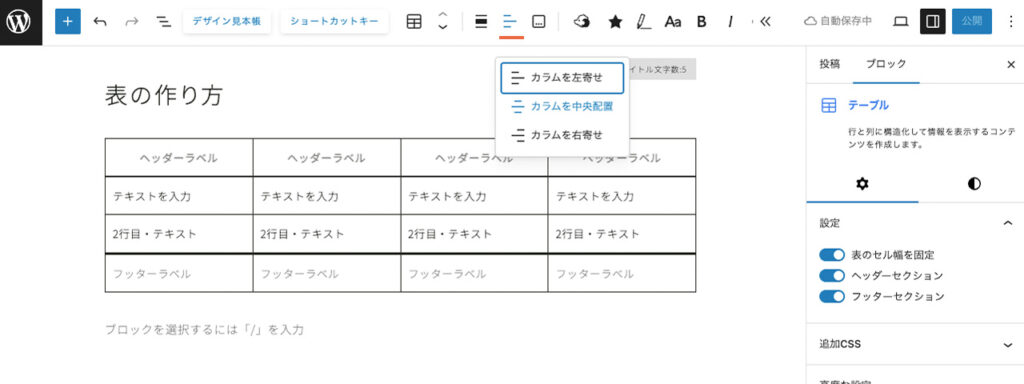
セルのテキストの配置を決める

ブロックツールバーにある「カラムの配置を変更」のアイコンで、ヘッダーとフッターを含んだ1列単位で、左寄せ、中央寄せ、右寄せに変更できます。
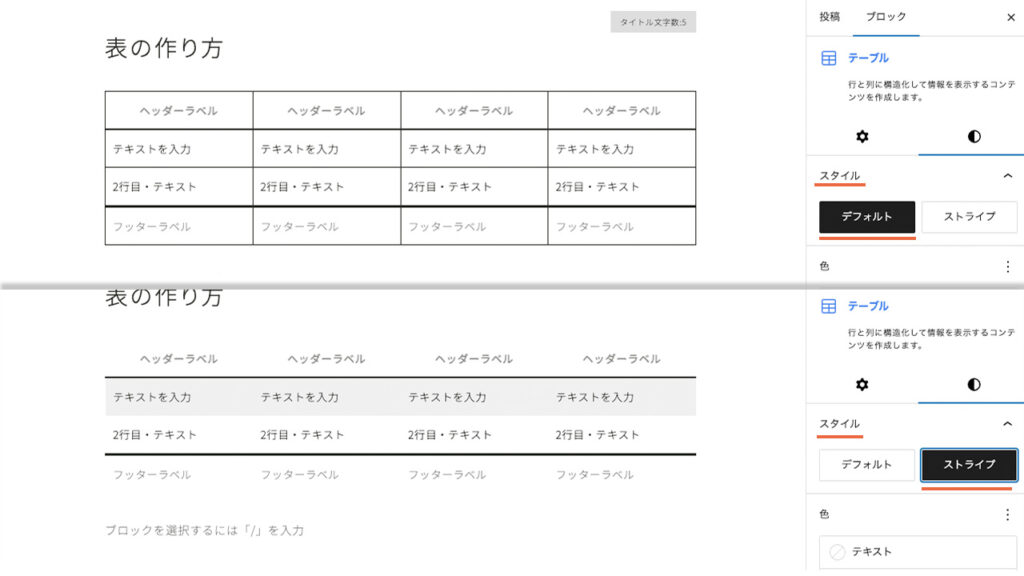
表のスタイルを2種類から選ぶ

右サイドバーのスタイルタブで、デフォルトとストライプから選べます。
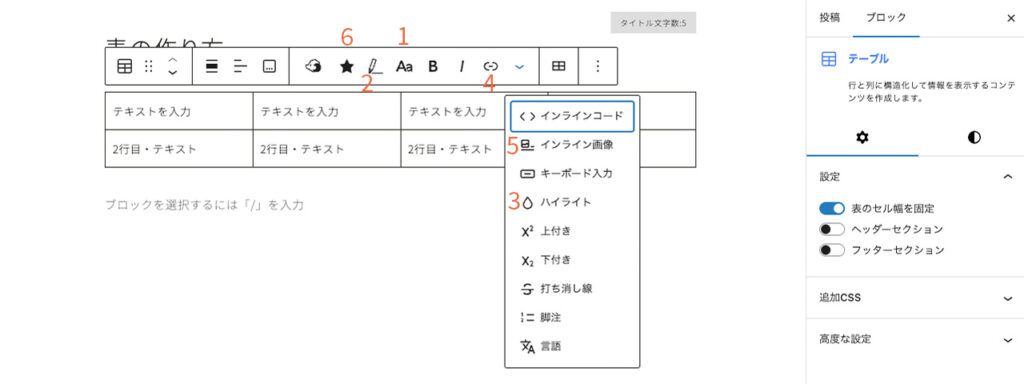
ブロックツールバーの機能を組み合わせられる
テーブルブロックに入力したテキストにも、ブロックツールバーを使えます。

- フォントサイズ
- 文字装飾
- ハイライト
- リンク
- インライン画像
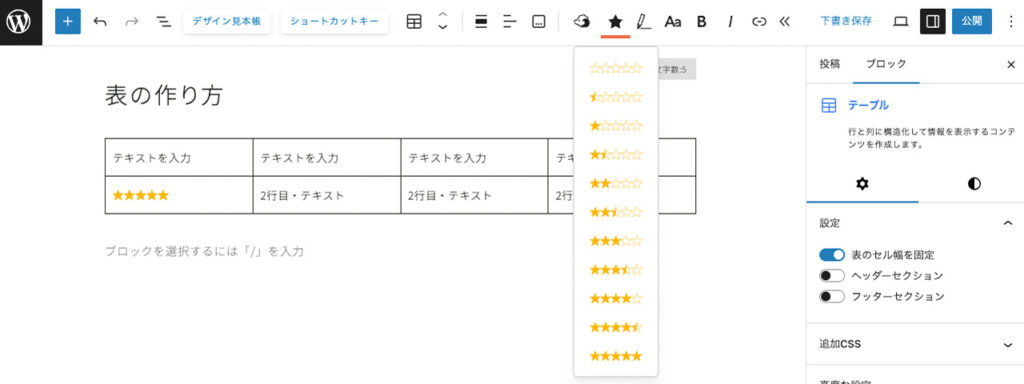
- JIN:R評価アイコン
テキストのサイズを変更には、1セルずつ選んで「フォントサイズ」のアイコンから変更できます。
テキストの色を変えるには、「文字装飾」と「ハイライト」が使えます。文字装飾では、カラー設定で決めた2色の文字色とマーカー線を引けます。カラー設定した文字色以外に変える場合は、ハイライトを使います。
リンクを使えば、テキストに内部リンクや外部リンクが設定できます。
インライン画像を使えばセルに画像が追加できて、画像の横幅も指定が可能です。リンクも組み合わせると、画像にリンク先URLの設定もできます。

JIN:R評価アイコンは比較表ブロック以外でも使えて、11段階の星マークで評価レベルを表せます。
表に大量のテキストを入力するときに便利な方法
Googleスプレッドシートなどの内容を
- WordPressで表にしたい範囲をコピーする
- 投稿の表示したい部分に貼り付ける
これだけで、自動的にテーブルブロックで表が作成されます。
表計算ソフトに、Googleスプレッドシートなどを使われている方も多いと思います。
- 既にファイルにまとめられた情報を簡単にブログに展開できる
- スプレッドシートの方が素早く入力できる
- テキストファイルでダウンロードした内容をスプレッドシートを経由して表にできる
といった使い道があり、とても作業効率が改善して時短につながります。
注意点は、3つあります。
- テキストや塗りつぶしの色など装飾は反映されない
- 計算式は引き継がれない
- 空欄は空欄のまま入力される
テーブルブロックで表を作ると困ること
テーブルブロックを使った表では、読みやすくするための細かな調整が利かないデメリットがあります。
- セルの幅の調整が難しい
- セルの結合できない
- 横スライドに対応していない
セルの横幅は、列の数で等間隔か、システムがセルに入力されたテキスト数で判断した幅の2通りです。表のセル幅を固定して等間隔が無難なのですが、2〜3文字だけの列も文章を書いた列も同じ幅で見た目が良くありません。
セルの結合の機能はないですが、テーブルブロックを連続させることでそれらしく表現できます。ただ、縦罫線を合わせたり、ブロックをいくつも並べたりと手間がかかります。
横スライドはまったく対応の方法がないです。
多機能な表作成のプラグイン
標準のテーブルブロックは機能が限られているのでシンプルな表しか作れず、物足りなく感じる場合があります。テーブルブロックのデメリットを克服するには、プラグインの使用がおすすめです。
確かに、頑張ればテーブルブロックでも表現できますが、便利なプラグインに頼った方が作業効率も高まり、読者も読みやすい表が作れます。
JIN:Rでは、無料で高機能な表が簡単に作れる「Flexible Table Block」のプラグインが推奨されています。
日本のプログラマーが作ったプラグインで、メニューがわかりやすいです。表を作る専用のブロックが追加されるので、ショートコードなど難しいことを知る必要がありません。投稿記事のエディターの中でブロックの設定が完結するので、プレビューで記事全体を確認しながら好みの表デザインに仕上げられます。
Flexible Table Blockを使うと簡単に次のことが、きめ細かく設定ができます。
- 横スクロールに対応
- 特定のセルに背景色をつける
- 特定のセルの文字色を変える
- 文字の左揃え・中央揃え・右揃え
- セルを結合させる
- セルの幅を指定する
- 固定ヘッダー
- 最初の列を固定
Flexible Table Blockの導入方法

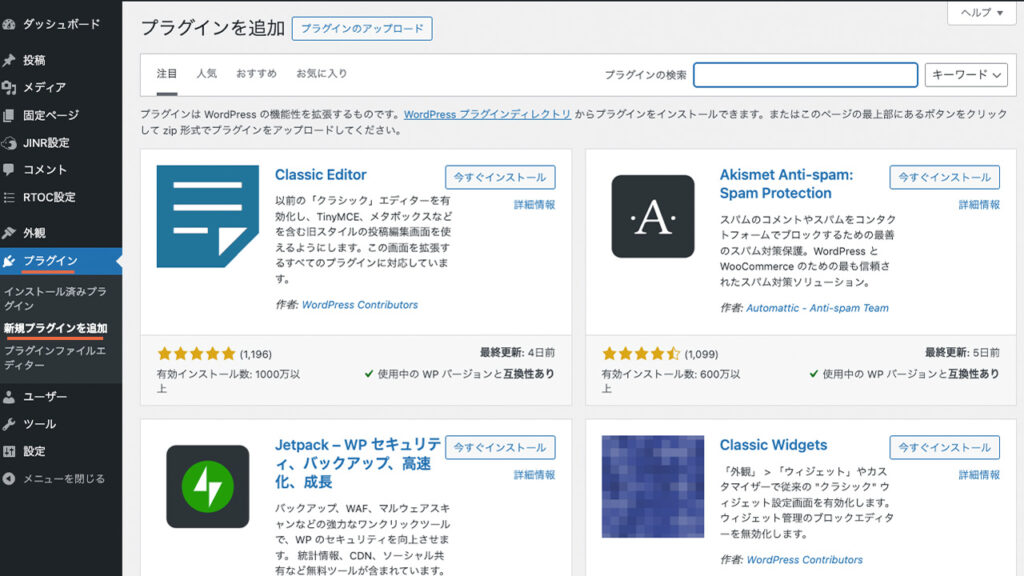
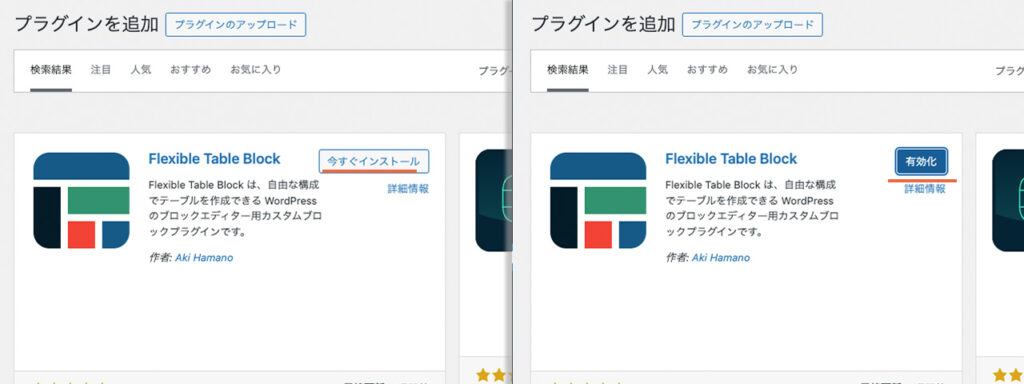
WordPress管理画面のメインナビゲーションにあるプラグインで、「新規プラグインを追加」を開きます。

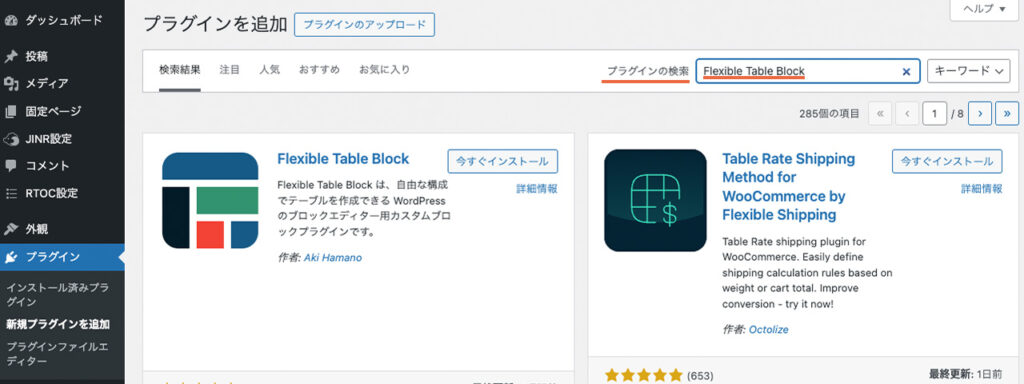
プラグインの検索ができるので、「Flexible Table Block」と入力して検索します。

Flexible Table Blockの今すぐインストールをクリックします。インストールが終われば、有効化も忘れずにクリックします。
Flexible Table Blockの使い方

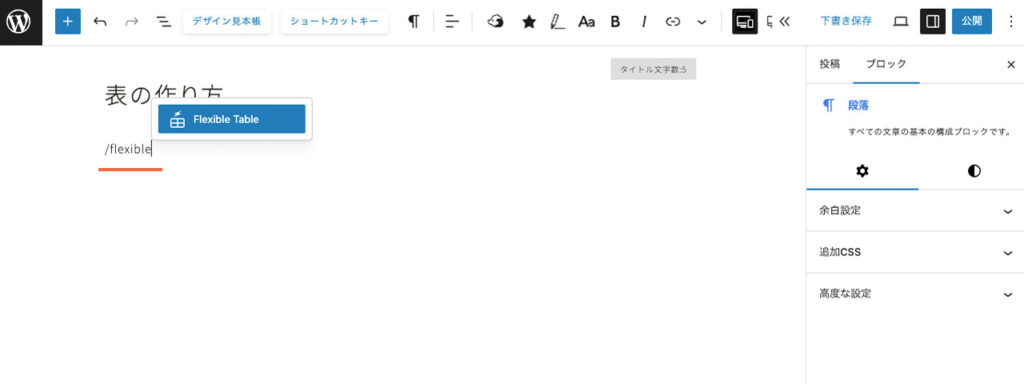
「/」+「flexible」と入力するか、ブロックの一覧から選んでブロックを呼び出します。

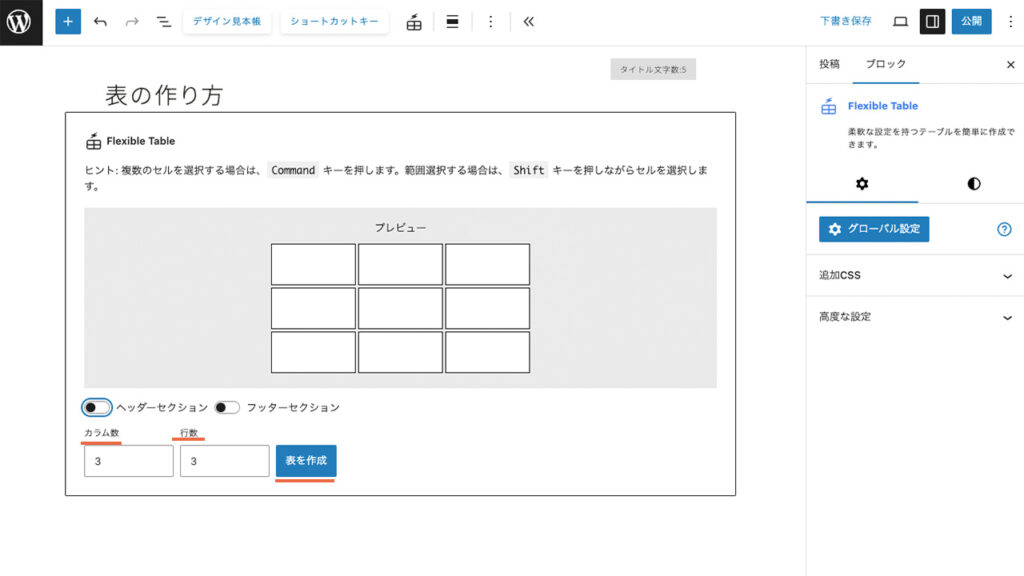
プレビューで確認しながら、カラムと行の数やヘッダーとフッターの表示を設定します。

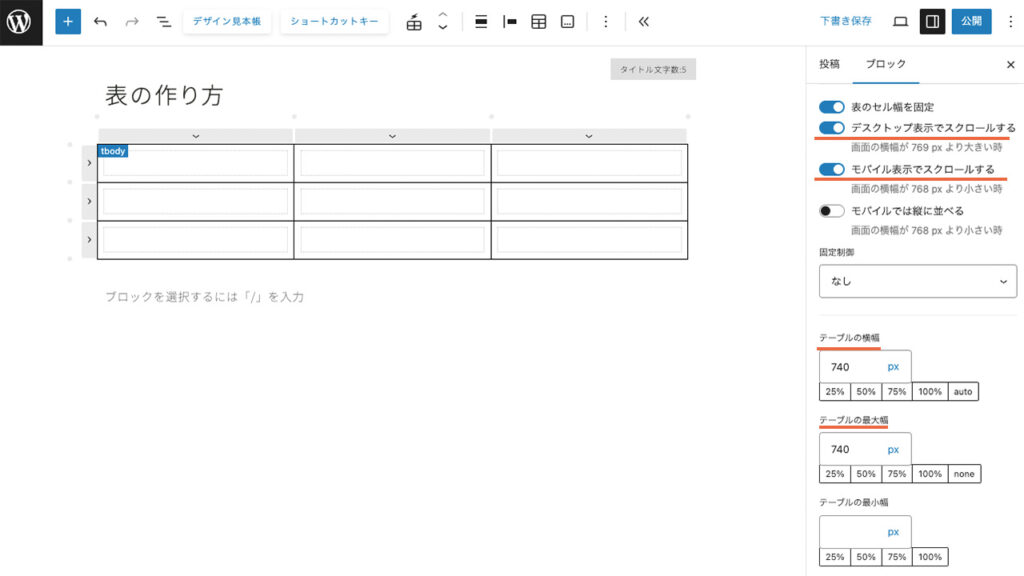
右サイドバーにあるテーブル設定を開き、
- デスクトップ表示でスクロールする
- モバイル表示でスクロールする
をONにします。
テーブルの横幅とテーブルの最大値に、740を入力します。
セルにテキストや数値を入力します。
表のセルへ入力が終わったら、必要に応じてカラムの横幅や背景色などをカスタマイズしましょう。
Flexible Table Blockのコツ
- 複数セル設定でカラムごとにセルの幅を指定
- テーブル内のフォントサイズを下げる
- テーブルブロックはFlexible Table Blockに変換できる
- ブロックツールバーの機能を活用する
カラムごとに入力するテキスト量が変わる場合、無駄に改行が入らないように、セルの幅を個別に調整ができます。
セルに文章を入力するときは、本文のフォントより1段階下げると、読みやすく、横幅的にも収まりが良くなるのでおすすめです。
Googleスプレッドシートをコピーして、投稿のエディターに貼り付けるだけで、テーブルブロックに変換されることをご紹介しました。Flexible Table Blockは、テーブルブロックを変換する機能も持っています。
スプレッドシートを貼り付けて挿入した表をFlexible Table Blockに変換して、カスタマイズができます。
セルに入力するテキストに、ブロックツールバーの機能が使えます。フォントの大きさや色、マーカー、リンクを使って、大切なセルを強調することが可能です。JIN:R評価アイコンで、星を使った相対的な表現もできます。
ひとつの問題点は、エディター画面と公開画面で、テキストの折り返しなど表示される表の状態が異なることです。プレビュー画面と行き来して、セルの横幅や改行の調整が必要です。
JIN:Rオリジナルの比較表ブロックも活躍
投稿記事に挿入する表の使い道は、情報を分かりやすく整理するほかにも、情報を比較することも多いのではないでしょうか。
特に、複数の情報を並べて一覧表にするときに活躍するのが、JIN:Rオリジナルの比較表ブロックです。
適度な余白があり読みやすく美しいデザインの表が、画像やボタン、テキストを使って作れます。四角い表で、セルに背景色や画像を挿入してわかりやすく工夫する以外に選択肢が増えます。
ポイントは、3つです。
- 横スクロールに対応
- 比較の項目名とテキストの表示が近い
- 11段階のJIN:R比較アイコンが使える
横スクロールするのがデフォルトの設定で、列を追加すると勝手に横スクロールの表示になります。
スペック表などで読みづらいのが、表の項目とテキストが離れてしまっている状態です。
比較表ブロックのセル内は2行書きになっていて、1行目に比較の項目名が入り、2行目にテキストが表示されます。列が長くなっても項目名を辿る必要がなく誤読が起きなくて便利です。
比較項目のテキストには、11段階の評価用星が使えてもちろんテキストや数字、文字色、マーカー、内部リンクなども入力できます。
JIN:Rのテーマに合わせた横幅設定がブロックにされているので、適度な横幅を保ち必要に応じて横スライドで対応してくれます。
比較表ブロックは、列の横幅とか高さは自動調整で、レスポンシブ対応もテーマ側で対応してくれるので細かな数値設定の心配がないです。
ただ、列によりテキストの量が違い改行数が揃わないと、横罫線がずれてしまいます。なるべくテキストの量は揃えるか、適度に改行を入れて揃える配慮が必要です。
JIN:Rの弱みは表作成機能という評価が発売当初に多かったです。でも今では、アップデートで比較表ブロックが加わったことで、Flexible Table Blockに頼る機会が減りました。
比較表ブロックの使い方

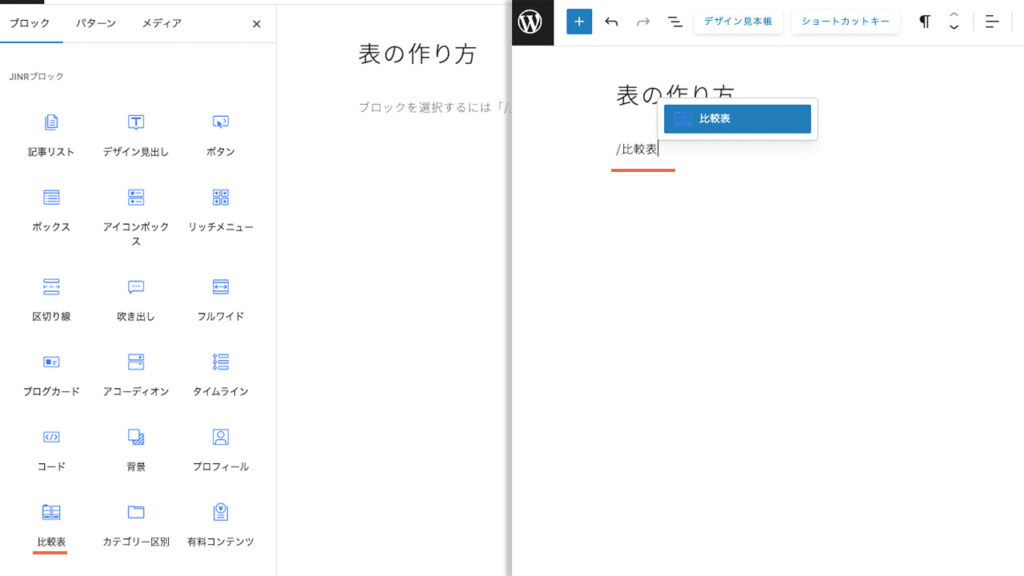
「/」+「比較表」と入力するか、ブロックの一覧から選びブロックを呼び出します。

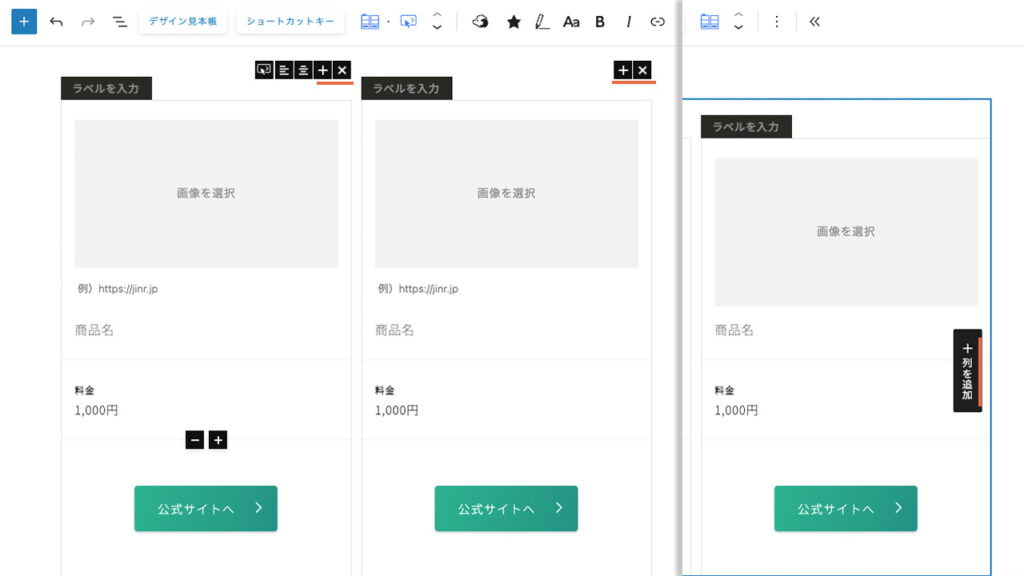
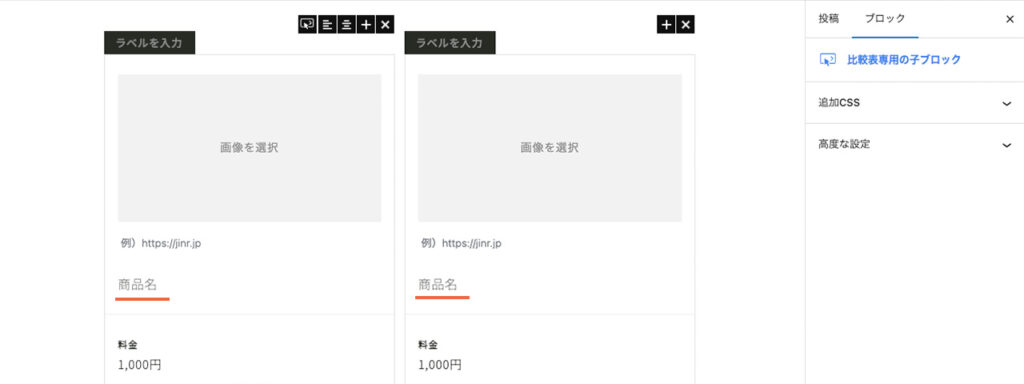
右上のプラスと右側に「列を追加」と表示されます。

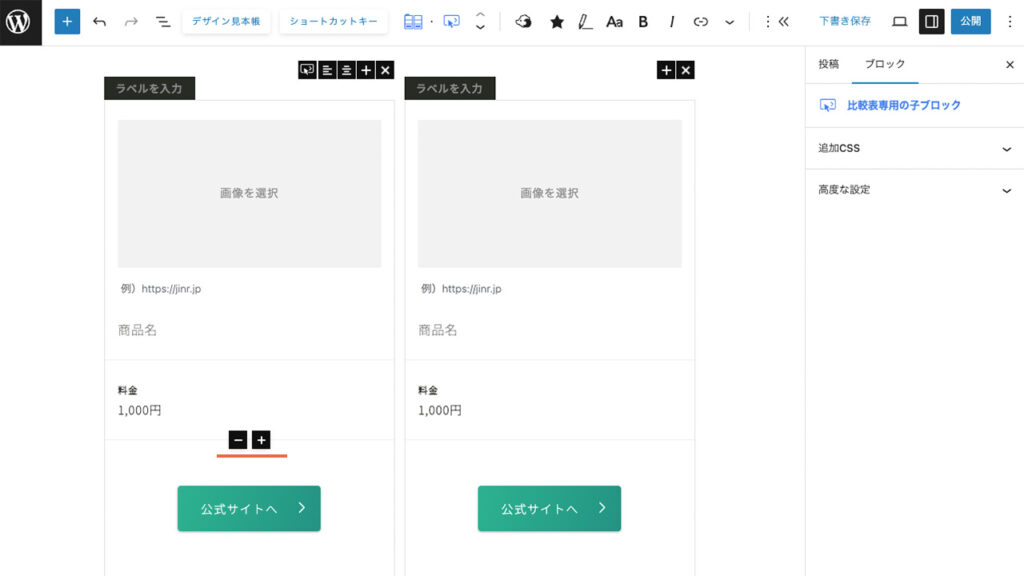
ボタンのセルの上にあるプラスとマイナスのアイコンで項目の数を設定します。

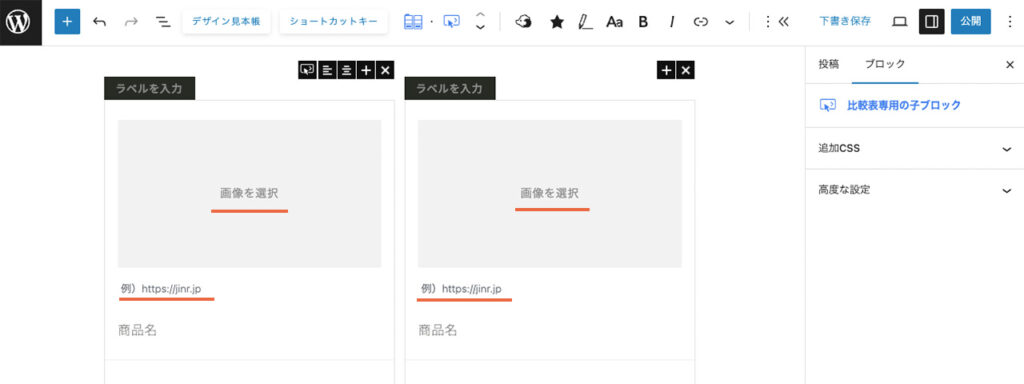
列の先頭に画像を表示できます。画像には内部リンクと外部リンクどちらでも設定可能です。

比較対象の商品やサービスのタイトルを入力します。

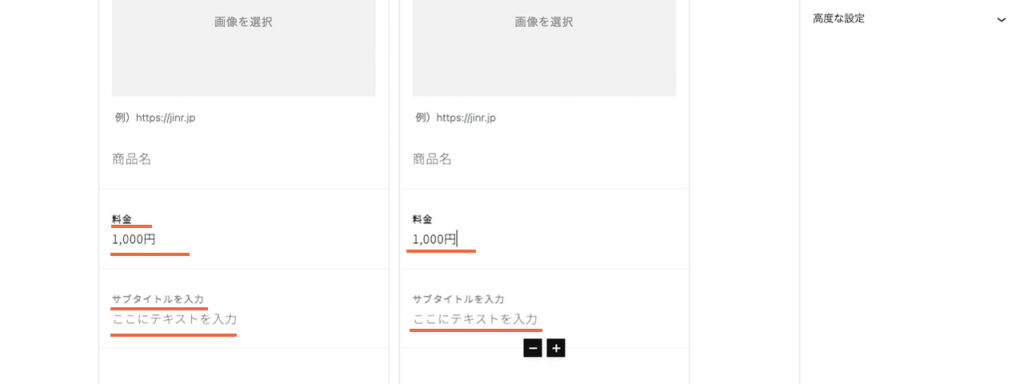
比較項目を1列目のサブタイトルに入力すれば、2列目以降にも同じサブタイトルが表示されます。
各列の回答をテキストで入力します。

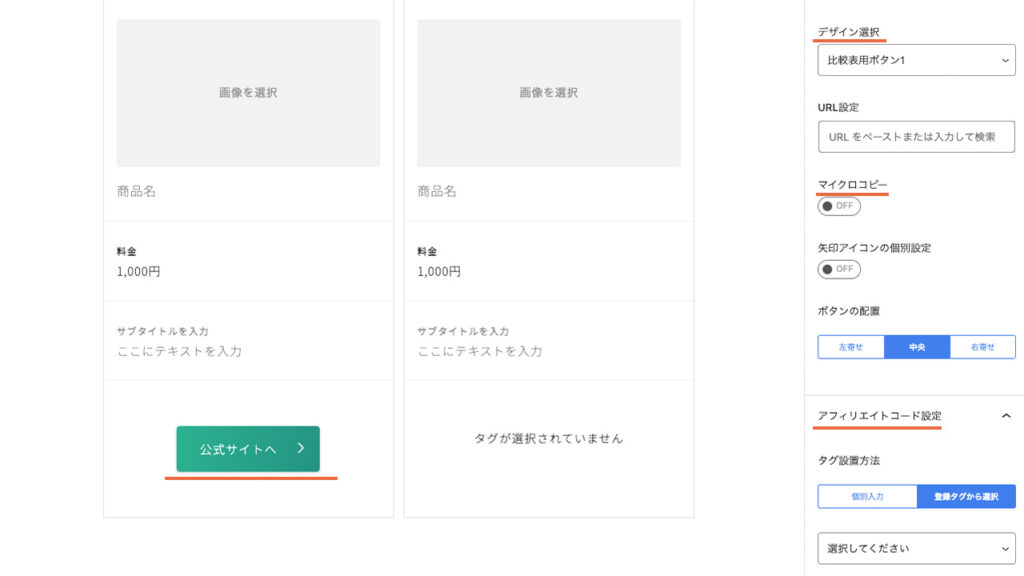
最後の行にはボタンが表示されます。
ボタンブロックと同じ機能で、
- デザイン選択
- リンク先URL設定
- ボタンテキスト入力
- マイクロコピー設定
- アフィリエイトコード設定
が使えます。
アフィリエイトコード設定には、アフィリエイトタグ管理の機能も使えます。

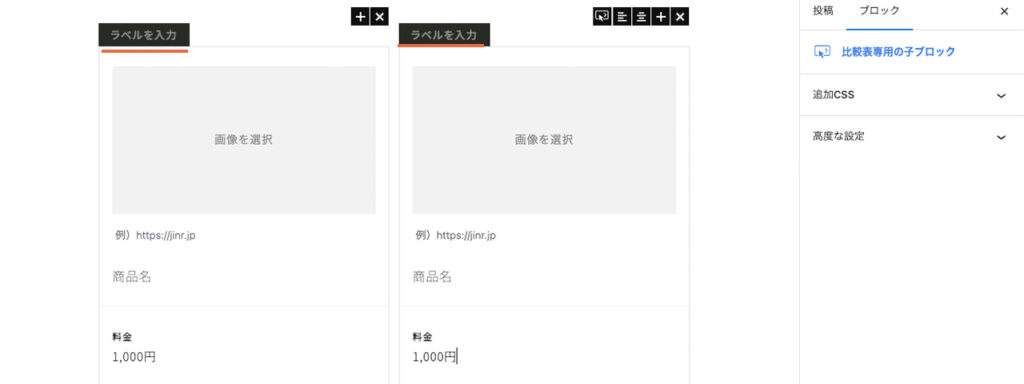
各列の左上の枠外に、自由テキストでラベルを追加できます。強調したい商品の列があれば入力します。
先頭の画像と最後のボタンが必要なければ、比較表全体で非表示にもできます。

WordPressで表を挿入するときの注意点
- スマートフォン表示にも配慮する
- 図解に頼り過ぎない
スマートフォン表示にも配慮する
ブログ記事はたくさんの文字入力をするので、ほとんどの人がパソコンで作業しています。でも、ウェブサイトを見る人の約70%は、スマートフォンを使っていると言われています。
パソコンとスマートフォンとの大きな違いは、表示画面の横幅です。
パソコン表示でちょうど良い幅の表でも、スマートフォンだと見えづらい可能性があります。そのため、横スクロールに対応した表を挿入する必要性が高まっています。
ブログ記事を投稿する前に、スマートフォンでの表示を確認する方法は2つあります。
1つ目は、単純にスマートフォンのブラウザからWordPressにログインして、プレビューする方法です。
2つ目は、Google Chromeのデベロッパーツールを使う方法です。

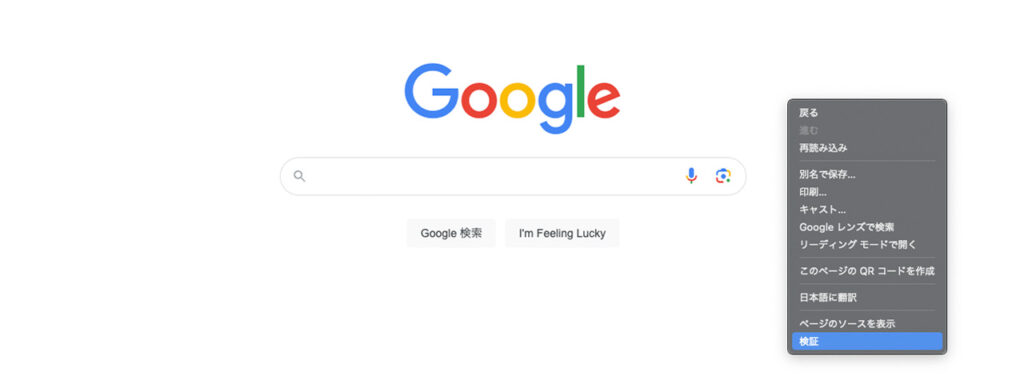
パソコンでプレビュー画面を表示して、右クリックをして表示されるメニューから「検証」を選びます。

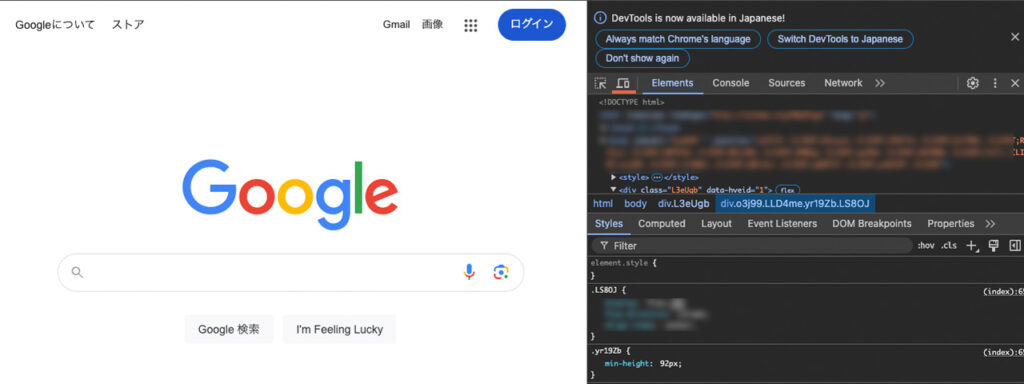
左側にプレビュー、右側に英語のコードが並ぶ画面が開きます。右側の1つ目の帯にある左から2個目のパソコンのようなアイコンをクリックします。

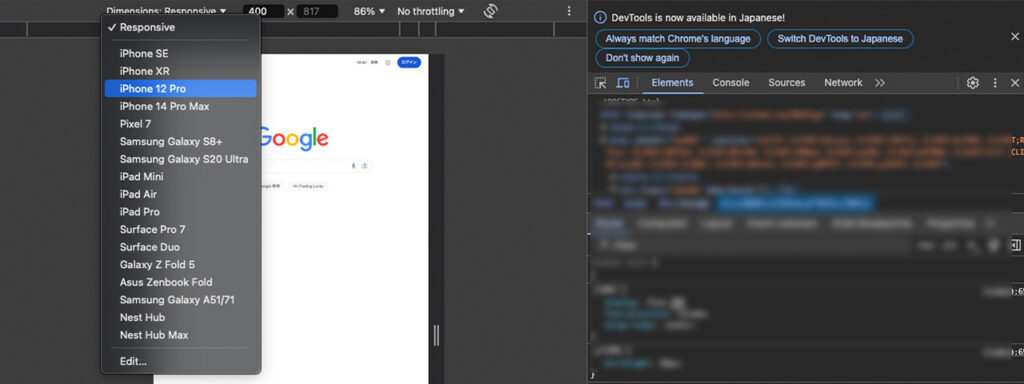
左側のプレビューが、スマートフォンの表示に変わります。
プレビューの上側で、スマートフォンの機種や横画面表示も確認できます。手元にある機種以外でも表示が確認できるメリットがあります。
図解に頼り過ぎない
ブログ記事の内容を、読者にひと目で分かりやすく伝えるのは確かに大切です。
WordPressでデザインされた表を作るより、canvaなどデザインツールで図解を作った方が、分かりやすくて作業が楽と感じる場合もあります。
しかし、SEO対策の視点では、図解に頼りすぎるのは良くないと、私は思っています。
図解は画像ファイルなので、ファイル名と代替テキスト(alt属性)でしか、検索エンジンに情報を伝えられないです。
テーブルブロックやFlexible Table Block、比較表ブロックのどれを使っても、裏側ではHTMLタグとCSSで表を記述してくれています。
検索エンジンは、HTMLのタグを頼りにページの内容を解析して理解しています。そのため、データや情報を整理するために適切にタグ付けされたテーブルを使うことで、クローラーが内容をより的確に理解し、検索順位にプラスの影響を与えることが期待できます。
比較表ブロックは読者が読みやすいようにレイアウトがデザインされているので、一般的な表に比べて無機質になりにくく、デザイン性を気にする方へもおすすめできます。
まとめ:適材適所の表作成ブロックを使おう
WordPressで表を作成する3つの方法と操作方法をご紹介しました。
- テーブルブロック
- Flexible Table Block
- 比較表ブロック
ブログ記事を書くエディターでブロックを使って表が作れるので、ショートコードやタグを知る必要がなく、誰でも簡単に取り入れられます。
文章で伝える場合に表はよく使うので、ブログをどこで始めるのか決める重要な決断ポイントになるかと思います。
横スクロールに対応しているFlexible Table BlockとJIN:Rオリジナルの比較表ブロックを使えば、ほとんどの場面に対応が可能です。
WordPressであれば、表を画像で作って表示せずに、見えないところでタグを使った表示ができています。タグで書かれていると検索エンジンが内容を理解しやすいので、検索結果にも良い影響があります。
この記事が、JIN:Rを利用してブログを始めようかと検討されている方のお役に立てれば幸いです。