進化したJIN:Rの表を作る機能|本当は凄い便利かも


JIN:Rには表を作るオリジナルブロックがないというブログを見かけて、購入するか迷っているんですよね。ブログでは表を使って説明もよくあると思うので。

確かに、発売当初は標準ブロックの表しかなくて困る場面もありました。公式でおすすめされているプラグインを使って対策が一般的でした。でも今は比較表ブロックが追加されたので、JIN:Rだけでだいたい対応できますよ。
商品やサービスを紹介する記事を書くときに欠かせないのが、情報を整理して内容を読者に分かりやすくする表です。そのため、WordPressテーマ選びで表を作る機能に注目している方も多いのではないでしょうか。
そこでこの記事では、JIN:Rにある表作成の機能と推奨されているプラグインを紹介します。この記事を読めば、標準のテーブルブロックやJIN:Rの比較表ブロック、プラグインのFlexible Table Blockを使って作成できる表が分かります。
アップデートで比較表ブロックが追加されて、オリジナル機能が充実しました。また、推奨プラグインとの使い分けで、いろいろなタイプの表に対応できます。
サイトを訪れた方が一目で理解できる表を作りたいと思う方は、ぜひ最後までご覧ください。
もし、WordPressテーマを「JIN:R」にしようかと迷っているなら、あなたの決断を後押しする情報になっていると思います。
JIN:Rにある機能だけで表を作る方法

JIN:Rに標準搭載されているテーブルブロックと比較表ブロックの機能で、表を作成する方法を紹介します。
ブログ記事に表のブロックを追加する手順
JIN:Rで表を追加するステップは、大きく3つだけです。
表を表示したい箇所にブロックを追加します。内容に合わせて「/」+「テーブル」か、「/」+「比較表」と入力しましょう。
テーブルブロックでは、カラム数と行数を入力して表を作成をクリックすると、表が表示されます。右サイドバーに表示される内容を設定します。
比較表ブロックは、デフォルト状態で比較表が表示されます。入力内容に合わせて、列を追加したり項目を追加をします。
商品やサービスのデータや画像、リンク先などを設定します。
WordPress標準のテーブルブロックでできる設定
表を作るテーブルブロックは、WordPressに標準で含まれるブロックです。標準ブロックだからと侮れないほどに設定項目は多く、基本的な用途には対応できます。
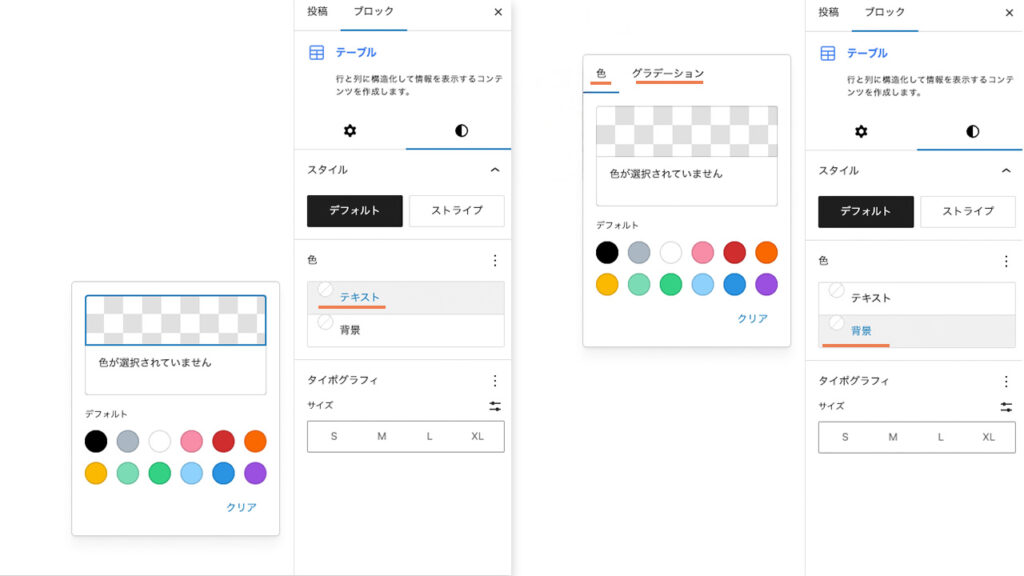
記事ページの右サイドバーから設定できる内容
- 表のセル幅固定のON/OFF
- ヘッダーセクションとフッターセクションのON/OFF
- デフォルトとストライプのスタイル切り替える
- テキストと背景に色を追加する
- タイポグラフィで文字のカスタマイズ
表のセル幅固定をONにするとすべての列が同じセル幅になります。OFFのときはコンテンツに合わせて自動調整されます。
スタイルをストライプにすると、線が消えて交互にライトグレーの背景色が入ります。

テキストは12色のプリセットから選ぶか、自由に色選択が可能です。
背景は単色とグラデーションそれぞれ12色のプリセットから選ぶか、自由に指定も可能です。ストライプを選択している場合は、ライトグレーの背景が優先されます。
タイポグラフィの文字カスタマイズは、文字サイズや外観、文字間隔、テキスト装飾などが可能です。
ただ、全てテーブルブロックに一括で設定されてしまうデメリットがあります。
右サイドバーの設定を使ったサンプル
最初は、ヘッダーセクションとフッターセクションON、スタイルはデフォルトです。
| ヘッダーラベル | ヘッダーラベル(No2) | ヘッダーラベル | ヘッダー |
|---|---|---|---|
| ここに入力します | ここに入力します | 1,2,3,4,5…と数字も入力できます。 | 1 |
| ここに入力します | ここに入力します | 1,2,3,4,5…と数字も入力できます。 | 2 |
| ここに入力します | ここに入力します | 1,2,3,4,5…と数字も入力できます。 | 3 |
| ここに入力します | ここに入力します | 1,2,3,4,5…と数字も入力できます。 | 4 |
| フッターラベル | フッターラベル | フッターラベル | フッター |
次は、表のセル幅を固定とヘッダーセクション、フッターセクションをON、スタイルはストライプです。
| ヘッダーラベル | ヘッダーラベル(No2) | ヘッダーラベル | ヘッダー |
|---|---|---|---|
| ここに入力します | ここに入力します | 1,2,3,4,5…と数字も入力できます。 | 1 |
| ここに入力します | ここに入力します | 1,2,3,4,5…と数字も入力できます。 | 2 |
| ここに入力します | ここに入力します | 1,2,3,4,5…と数字も入力できます。 | 3 |
| ここに入力します | ここに入力します | 1,2,3,4,5…と数字も入力できます。 | 4 |
| フッターラベル | フッターラベル | フッターラベル | フッター |
次は、表のセル幅を固定をON、スタイルはストライプ、文字の色変更、背景色をグラデーションです。
| ここに入力します | ここに入力します | 1,2,3,4,5…と数字も入力できます。 | 1 |
| ここに入力します | ここに入力します | 1,2,3,4,5…と数字も入力できます。 | 2 |
| ここに入力します | ここに入力します | 1,2,3,4,5…と数字も入力できます。 | 3 |
| ここに入力します | ここに入力します | 1,2,3,4,5…と数字も入力できます。 | 4 |
最後は、表のセル幅を固定とヘッダーセクションをON、スタイルはデフォルト、背景色を単色です。
| ヘッダーラベル | ヘッダーラベル(No2) | ヘッダーラベル | ヘッダー |
|---|---|---|---|
| ここに入力します | ここに入力します | 1,2,3,4,5…と数字も入力できます。 | 1 |
| ここに入力します | ここに入力します | 1,2,3,4,5…と数字も入力できます。 | 2 |
| ここに入力します | ここに入力します | 1,2,3,4,5…と数字も入力できます。 | 3 |
| ここに入力します | ここに入力します | 1,2,3,4,5…と数字も入力できます。 | 4 |
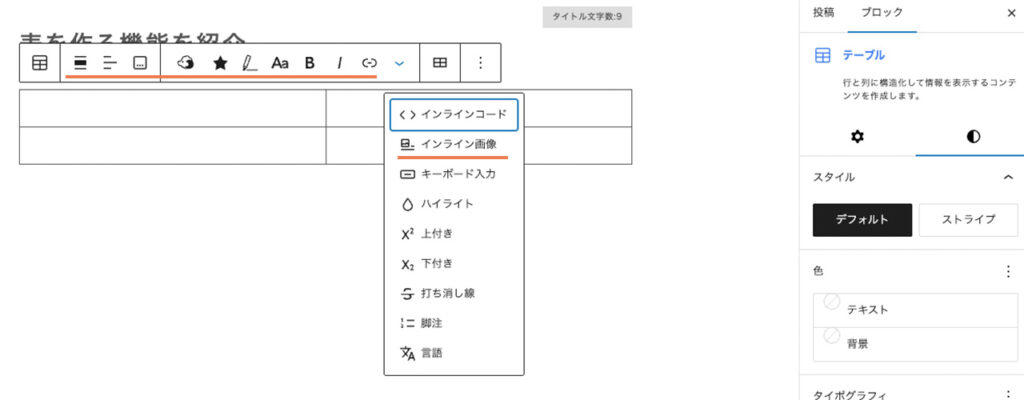
エディターのインラインツールバーで設定できる内容

テーブルブロックに特有なもの
- デフォルトとストライプのスタイルを切り替える
- 配置を、なし、左寄せ、中央寄せ、右寄せから選ぶ
- カラムの配置で、カラムを左寄せ、カラムを中央配置、カラムを右寄せを選ぶ
- 行を上に挿入、下に挿入、行を削除、列を左に挿入、右に挿入、列を削除
JIN:Rに共通するもの
- JINアイコンの追加
- JIN:R評価アイコンの追加
- 文字装飾(文字色とマーカー)
- フォントサイズの変更
- リンクの追加
- インライン画像の追加 (など)
配置を設定した場合はテーブルブロック全体に適用され、カラムの配置を変更した場合は、列(カラム)単位で適用される違いがあります。
インラインツールバーを使ったカスタマイズのサンプル
最初は、ブロックの配置を中央寄せ、右端の「ヘッダー」の列にカラムを右寄せにしたサンプルです。
| ヘッダーラベル | ヘッダーラベル(No2) | ヘッダーラベル | ヘッダー |
|---|---|---|---|
| ここに入力します | ここに入力します | 1,2,3,4,5…と数字も入力できます。 | 1 |
| ここに入力します | ここに入力します | 1,2,3,4,5…と数字も入力できます。 | 2 |
| ここに入力します | ここに入力します | 1,2,3,4,5…と数字も入力できます。 | 3 |
| ここに入力します | ここに入力します | 1,2,3,4,5…と数字も入力できます。 | 4 |
| フッターラベル | フッターラベル | フッターラベル | フッター |
次に、ヘッダーにインライン画像を追加して、画像にトップページへの内部リンクを設定しています。
ヘッダーラベル | ヘッダーラベル | ヘッダーラベル | ヘッダーラベル |
|---|---|---|---|
| トップページへ移動 | ここに入力します | 1,2,3,4,5…と数字も入力できます。 | 1 |
| ここに入力します | ここに入力します | 1,2,3,4,5…と数字も入力できます。 | 2 |
| ここに入力します | ここに入力します | 1,2,3,4,5…と数字も入力できます。 | 3 |
| ここに入力します | ここに入力します | 1,2,3,4,5…と数字も入力できます。 | 4 |
| フッターラベル | フッターラベル | フッターラベル | フッター |
最後に、JINアイコンを使った列、マーカーと文字色を変えた列、JIN:R評価アイコンを使った列のサンプルです
ヘッダーラベル | ヘッダーラベル | ヘッダーラベル | ヘッダー |
|---|---|---|---|
| ここに入力します | ここに入力します | 1,2,3,4,5…と数字も入力できます。 | |
| ここに入力します | ここに入力します | 1,2,3,4,5…と数字も入力できます。 | |
| ここに入力します | ここに入力します | 1,2,3,4,5…と数字も入力できます。 | |
| ここに入力します | ここに入力します | 1,2,3,4,5…と数字も入力できます。 | |
| フッターラベル | フッターラベル | フッターラベル | フッター |
JIN:Rオリジナルの比較表ブロックが使えるシーン
ウェブサイトやブログで表を作る目的は、次のようなことが考えられます。
- 料金表、商品の仕様、成分情報、サービスの内容の紹介
- 測定・統計のデータ、財務諸表
特にブログでよく見られるのは、表を使って何かを比較したり、読者に違いを分かりやすく示す目的です。
JIN:Rには、オリジナルの比較表ブロックがあります。URLのリンクが可能な画像とボタンを使った比較専用のブロックで、横スクロールにも対応しています。
比較項目名を入力する「サブタイトル」は、1箇所入力するだけで全列に適用され作業効率が良いです。比較の項目名と内容の表示が近くて最初の列や行を固定する必要がなく、読者も見やすいレイアウトになっています。
比較項目の内容には、11段階の評価用星が使えてもちろんテキストや数字、文字色、マーカー、内部リンクなども入力できます。
比較表は優劣だけではなく項目を固定した一覧表示としても有効に使え、表に含める数字が多いデータ表や財務諸表を除く多くの場面に対応可能です。
比較表ブロックのサンプル
比較対象が4つの場合のサンプルです。最初の画像と最後のボタンへは、リンク先を設定できます。列が増えると自動的に、横スライドに対応します。
比較表ブロックは1列でも使えるので、スペック表などにも役立ちます。
高機能な表はプラグインを利用して作る
JIN:Rには表を作るテーブルブロックに拡張機能がありません。四角い枠の表にこだわるなら、確かにできることに制限があります。
- ひとつのセルだけに色を付ける
- 文字の背景に記号や画像を入れる
- ボタンを追加する
- 横スクロールをする
などには対応ができないです。
JIN:Rでは対策として、高機能な表が簡単に作れる「Flexible Table Block」のプラグインが推奨されています。
JIN:R公式マニュアルで表作成プラグインの紹介ページです。Flexible Table Blockを使うと、簡単に次のことができます。
- 横スクロールに対応
- 特定のセルに背景色をつける
- 特定のセルの文字色を変える
- 文字の左揃え、中央揃え、右揃え
- セルを結合させる
- セルの幅を指定する
- ヘッダーや最初の列を固定する
この他にも、きめ細やかな表の設定が可能です。
読者に伝わる表を作るには、重要度に応じた視覚的なコントラストが大切です。Flexible Table Blockでは、特定のセルの背景色や文字色を変更できます。さらに、横にスクロールしたり文字の揃えを調整したりセル幅を指定もできるので、読みやすい状態の表が誰でも作れます。
まとめ:ニーズの高い表の用途には対応している
WordPressテーマ JIN:Rで作れる表を紹介してきました。
JIN:Rは標準のテーブルブロックの拡張機能がなくて、表作成のカスタマイズ性が低いことが弱点と思われがちです。しかし、実用的な面で十分な対策は施されているので安心してください。
まず最初に、標準のテーブルブロックでも意外と設定できることは多くて、簡単な表であれば十分対応可能です。
さらに、テーマ発売当初は無かった「比較表ブロック」が追加されたので、ウェブサイトでの利用目的で大部分を占める商品やサービスの比較やスペック紹介に対応可能です。JIN:Rが持つ機能では対応が難しい数字を多く使う測定結果などは、「Flexible Table Block」のプラグインを使えば無料で高機能な表が簡単に作れます。
この記事がJIN:Rをもうすでにお使いの方にも、検討されている方にもお役に立てば幸いです。