400種類もあるJIN:Rのオリジナルのアイコンをスマートに使う方法

アイコンを使えば、パッと見ただけで意味が伝わっていいなと思っているんですが、ブログで使うのって難しいんですかね。クリックだけで簡単に使えるアイコンがあれば助かるのにな。

たしかにアイコンが入ると、文字だけだと読み飛ばされがちな内容も、グッと伝わりやすくなりますよね。JIN:Rには400種類のオリジナルアイコンが組み込まれていて、すぐに使えるようになっているんですよ。
テキストだけで説明するよりも、アイコンを表示した方が伝わりやすく、見た目も華やかになり良いのになと感じたことはありませんか。でも、アイコンを設定するのは文字入力より難しいのではないかと、なかなか手が出せない方も多いと思います。
そこでこの記事では、アイコンを使うメリットから、JIN:Rオリジナルアイコンの種類や使える場所をサンプルを使いご紹介します。この記事を読めば、JIN:Rで使えるオリジナルアイコンをクリックひとつで追加する方法が分かります。
アイコンボックスやデザイン見出しブロック、スマホ専用機能のボタンへ、簡単に追加できます。
オリジナルアイコンを使い、訪問した人にとって分かりやすい華やかなサイトにしたいと思う人は、ぜひ最後までご覧ください。
もし、WordPressテーマを「JIN:R」にしようかと迷っているなら、あなたの決断を後押しする情報になっていると思います。
5つのアイコンを使うメリット
- 瞬時に意味が分かる
- 誰にでも意味が通じる
- デザイン性が高まる
- 迷わずに済む
- スペースを消費しない
アイコンには、見るだけで何を意味しているのかすぐに理解できる特徴があります。
- 電話のアイコン(の横に数字があれば電話番号
- 虫眼鏡のアイコン(の横に入力できる枠があれば検索できる
これはほとんどの人が理解できます。
ビジュアルイメージは言語に依存しないため、世界中の人々にとって理解しやすい普遍的なコミュニケーション手段です。
アイコンを使うことでテキストだけの説明よりも、華やかになりオシャレに見えるので、サイトにプロフェッショナル感が演出できる効果もあります。
アイコンは注目を集められるので、重要なポイントやナビゲーションを伝えられて、読者がサイト内で迷うことを防ぎます。
直感的に形で表現で、限られたスペースの中にたくさんの情報を含めることができます。特に、スマートフォンのようなパソコンよりも画面が狭い場合に、とても大きなメリットです。
JIN:Rで使えるオリジナルアイコン

WordPress テーマ JIN:Rには、実用的な400種類以上のオリジナルアイコンがあらかじめ組み込まれています。オリジナルで400種類もあれば、ブログを書くときに使いたいと思うアイコンはほとんど揃い、他のテーマを使う人と差別化ができます。
アイコンは400種類で十分な理由
「Font Awsome」などが使えるメニューがあればもっとたくさんのアイコンが利用できるという気持ちもあると思います。
確かに、様々な表現にジャストフィットした、こだわりのアイコンが見つかるかもしれません。でも、アイコンは種類の豊富さばかりが大切なのではありません。変わったデザインや細かいディテールはおしゃれかもしれませんが、アイコンの示す意味が伝わりにくくなることもあります。
アイコンのメリットを最大限発揮するには、誰もがすぐに理解できるような普遍的な意味を持っていることが大切と、私は考えています。
ブログ・サイト内で同じ意味のアイコンが、微妙に形が違ったり線の太さが違うなどのばらつきは、デザインの統一感を下げてしまいます。特に、同じ記事の中ではプロフェッショナルな印象が損なわれてしまいます。
選択のパラドックス理論(引用:TEDより)で語られているように、提供される選択肢が多すぎると、人々は実際には何も選べなくなることがあります。つまり、アイコンの種類があまりにも多いと、サイトを訪れた人がメッセージや機能を直感的に理解するのが難しくなります。その結果、サイトの使いやすさや訪問者の満足度が低下する可能性があります。もちろん、サイト運営者も選ぶのが大変になります。
アイコンを選ぶときは、目的やブランドイメージに最も適したものを選択することが重要です。JIN:Rのオリジナルアイコンは、実用的な400種類に限定してくれているとも言えます。
オリジナルアイコンをジャンル別に紹介
JIN:Rのオリジナルアイコンを15ジャンルに分類してご紹介します。
ブログアイコン
ブログでよく使われる機能やメニューを表すものが多いです。
家(ホーム)や虫眼鏡、かご、タグなど
一般アイコン
注意や注目を集めるのに汎用的に使えるものが多いです。
以下のジャンルに振り分けられるアイコンも含まれているので、ほかで見つからないときはここも確認してみましょう。
電球やびっくりマーク、拡声器、サムアップ、リボン、鈴、カギなど
マークアイコン
まるばつやチェック、数字など
矢印アイコン
上下左右やなど
お金アイコン
ドルマーク、がま口、紙幣、カード、貯金箱など
キャラクターアイコン
子供や犬、猫、鳥、魚など
自然アイコン
火や水滴、太陽、植物から、テントやビーチパラソルも
ガジェットアイコン
スマホやパソコン、SIMカード、イヤホンなど
美容アイコン
ボトルセットや、お化粧道具、指輪、洋服、ズボンなど
エンタメアイコン
ゲームコントローラーやボールなど
乗り物アイコン
車やバイク、飛行機など
食べ物アイコン
お皿とナイフフォークやワイングラス、ごはん、瓶など
クリエイティブアイコン
羽ペンやコードのマーク、紙飛行機など
SNSアイコン
フェイスブックやユーチューブ、ワードプレスなど
その他
再読み込みやリターンのマークなど
インラインアイコン機能で表示したので、小さくて分かりづらいものもあったと思います。アイコンボックスやデザイン見出しで表示すれば、しっかりとイメージが伝わる形になっているので安心してください。
アイコンを使えるブロックやメニュー
- インラインアイコン機能で入力する
- アイコンボックで選択する
- デザイン見出しで選択する
- スマホ専用機能でメニューに使う
- メニュータイトルの横に表示する
インラインアイコン機能で入力する
インラインアイコン機能で、記事の中にアイコンを使えます。

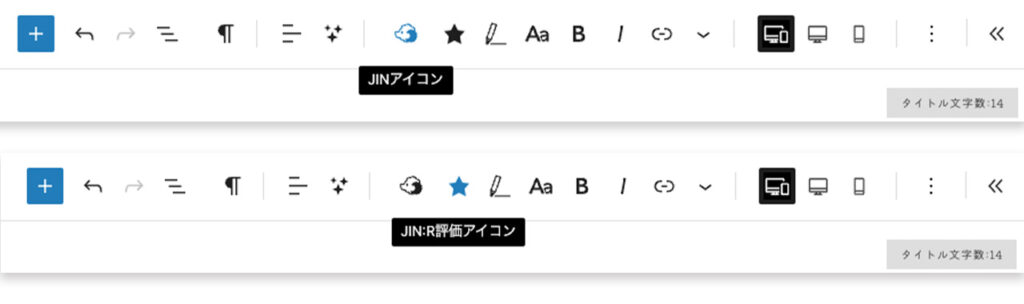
ブロック・書式ツールにひつじ(のアイコンが表示されています。そのアイコンをクリックすると、オリジナルアイコンがポップアップで表示されます。使いたいアイコンを選びクリックすると使えます。
インラインアイコン機能で入力すると、「このようにテキストと一緒に表示できます。
ツールバーにある星(のアイコンから、比較表ブロックで使う評価アイコンも文字と一緒に使えます。
比較用アイコンを本来の比較表ブロックで使ったときのサンプルです。のような星による評価で、星ゼロから星5まで、11段階で評価を表せます。
アイコンボックスのブロックで選択する
アイコンボックスでは、ボックスの左側にアイコンが表示されます。
右サイドバーに表示される「アイコンボックスを編集」をONにしてアイコンを置き換えから好きなアイコンを選択するだけで完了です。
アイコンを登録しておくことも、都度選び変更するカスタマイズもできます。
ブログ記事で、注目してほしいまとめや注意事項を書く場合に役立ちます。
デザイン見出しのブロックで選択する
デザイン見出しでもアイコンを表示できます。
右サイドバーに表示されるシンボル装飾をアイコンにして、「アイコンを選択」で好きなアイコンを選ぶだけです。レイアウトは左寄せと中央寄せから選べ、アイコンの表示位置が変わります。
トップページやカテゴリーページのカスタマイズで、記事リストのジャンル分けをするときに、内容をイメージしてもらうのに役立ちます。
スマホ専用機能でメニューに使う
JIN:Rのオリジナルメニューのスマホ専用機能でもアイコンが活躍します。
スマホ専用機能として、スマホメニューとコンバージョンボタンが表示できるようになっています。スマホメニューはヘッダー部分に、コンバージョンボタンはフッター部分に、アイコンを配置して記事へリンクできます。
ひと画面で表示できる文字数が限られるスマホで、アイコンのメリットを最大限発揮しています。
メニュータイトルの横に表示する
グローバルメニューやハンバーガーメニューのメニューにも、アイコンを追加できます。
ただし、この2つのメニューに関しては、一覧からアイコンを選択できません。
どちらもメニュー設定するときに、HTMLコードをナビゲーションラベルに入力します。HTMLなんて難しいと思う必要ないです。JIN:R公式からHTMLコード一覧が公開されていますので、コピー&ペーストで完了です。
アイコンを活用するアイデア
私の考えるJIN:Rのオリジナルアイコンを活用するアイデアを紹介します。
全てテキスト入力できるところでインラインアイコン機能で入力しています。
ボタンブロックで、アフィリエイトコードを設定しないときに使えます。
1行書きしたテキストの先頭にアイコンを置いて、ボックスブロックで囲うことで、箇条書きのように表示しています。
通常の箇条書きだとビュレットの種類が点と数字、チェックだけですが、アイコンを使えば色々な見せ方ができます。テキストの間隔が開きすぎと感じたら、2位と3位のように幅を詰めることも簡単にできます。
1位のテキスト
2位のテキスト
3位のテキスト
表作成プラグイン「Flexible Table Block」のセル内にも、インラインアイコン機能でアイコンを使えます。
| オリジナルアイコン | オリジナルアイコン | 評価アイコン |
公式でデザイン済みのコードをコピーできるデザイン見本帳にある「チェックリスト」でも、オリジナルアイコンが使われています。
チェックで見やすいボックスです。
この段落をコピペしていくと
チェック項目を増やせます
まとめ:見た目から分かりやすいサイトにしよう
JIN:Rは400種類以上のオリジナルアイコンが、簡単に使えるように出来ています。
デザイン性の高い、ひと目で分かりやすいブログや記事を作るには、アイコンがとても役に立ちます。
インライアイコン機能でテキストを入力する多くの場所や、JIN:Rオリジナルのアイコンボックスとデザイン見出し、スマホ専用機能のスマホメニューとコンバージョンボタンでアイコンを表示できます。
特に、スマホメニューとスマホのコンバージョンボタンは、アイコンのメリットを最大限発揮していると感じる場所です。
かわいくておしゃれなオリジナルのアイコンがたくさん揃っていますので、いろいろなところで使っていきましょう。
この記事が、JIN:Rを利用してブログを始めようかと検討されている方のお役に立てれば幸いです。