JIN:Rのデモサイト「Resort」を使ったブログ構築の最短ルート


ブログを読めば成れるイメージを打ち出したトップページデザインを作りたいのですが、初めてのWordPressでは難しいでしょうか。

JIN:Rで使えるデザインプリセットを使うと簡単ですよ。ちょうど良い「Resort」のデモデザインがあります。
WordPressでブログを立ち上げることは、レンタルサーバーのサービスが充実してきたおかげでとても簡単になりました。しかし、初期設定で挫折することなく、希望しているプロフェッショナルなサイトデザインに仕上げられるのか、不安に感じる方もいらっしゃるのではないでしょうか。
そこでこの記事では、デザインプリセットで「Resort」のデモデザインを利用して、自分でブログサイトを作る方法をサンプルを交えて紹介していきます。
この記事を読めば、デモサイトで使われているブロックの組み合わせやオリジナル感を出す方法、事前準備が必要なことがわかります。
デザインプリセットを使ってデースを作り、コンテンツエリアに少し手を加えるだけで、オリジナルのブログが誰にでも作れます。
デモサイトを利用して最初の設定は半分の時間で終わらせて、大切なコンテンツ制作に力を注ぎたい人は、ぜひ最後までご覧ください。
もし、WordPressテーマを「JIN:R」にしようかと迷っているなら、あなたの決断を後押しする情報になっていると思います。
JIN:R公式 DEMO No.2 Resort の特徴

WordPressテーマ JIN:Rを象徴する機能のひとつが、デザインプリセットです。
公式ホームページに公開されている23種類もあるデモ一覧の中から気に入ったサイトデザインを選び、WordPressのカスタマイズでクリックするだけで利用できます。ウェブサイト制作会社に依頼したかのような美しい仕上がりのデザインが無料で手に入り、何度でも切り替え可能です。
オリジナルブロックの追加や削除して簡単にカスタマイズできるので、他のユーザーと全てが被ってしまう心配は必要ありません。
JIN:Rのデザインプリセットは、初心者でも直感的に扱えるだけではなく、様々なレベルのユーザーに柔軟なカスタマイズ性を提供する優れた機能です。
この記事では、「Resort」のデモデザインを取り上げて深掘りしていきます。
DEMO No.02 Resortのこと
- ファーストビューのインパクトが強く、ブログの雰囲気を伝えやすい
- メインビジュアルはヘッダー画像で、キャッチコピーとボタン設定できる
Resortは、ファーストビューでしっかりと読者を掴めるデモデザインです。最初にモニター全面を覆う大きな画像を使い、視覚的なインパクトを与えられます。興味を持った読者はスクロールして、個別のブログ記事へアクセスが可能です。
メインビジュアルはヘッダー画像の設定です。ログなどのヘッダーの下にも画像が入り、ファーストビューをひとつの画像が占めるタイプです。画像の上に、キャッチコピーやボタンの設定もできます。最初に目にする画面をCATとして使えます。
コンテンツエリアは、ピックアップと記事リスト、PRエリア、プロフィールで構成されています。ピックアップからカテゴリーやランキング形式の木へのリンクが作れますが、個別ページへの内部リンクは記事リストひとつだけです。トップページに表示できるブログ記事の数が少なく、テキストよりもイメージを重視したスタイルです。
記事ページは2カラムです。サイドバー表示をして本文の横に、プロフィールや記事リスト、検索などのナビゲーションを配置できます。
デモサイト「Resort」を構築するブロック
JIN:Rのデモサイト「Resort」を構築する主要なブロックの組み合わせを再現サンプルと一緒に紹介します。
デザインプリセットには基本的に画像が含まれないので、自分で準備する必要があります。

ファーストビューエリアのデザイン

ファーストビューエリアは、ヘッダーとメインビジュアルで構成されています。
Resortでは、メインビジュアルがヘッダー画像に設定され、「画像の設定」でヘッダーカバーが選択されています。そのため、ヘッダーの表示が、ヘッダー画像の上に表示されています。
ヘッダー画像の上に表示するキャッチコピーとボタンは、WordPress管理画面のカスタマイズから設定します。
ヘッダーにはサイトタイトルと検索ボックスが表示され、ヘッダーレイアウトは左寄せの設定です。
ヘッダーにはメニューも表示できます。メニューはデモサイトで、デモ一覧やダウンロードと書かれていた部分です。
メニュー設定はデザインプリセットに含まれないので、最初は何も表示されていません。後ほど、グローバルナビゲーションメニューなどのメニュー設定をすれば、表示されます。
コンテンツエリアのデザイン
ピックアップエリアは、デザイン見出しとリッチメニューを使っています。
デザイン見出しは中央寄せで、シンボル装飾と上下線のデザインを表示しない設定です。
リッチメニューは、横長(16:9)の画像比率で表示して、3つのリンク先を設定できます。最初は、メニューアイテムの文字「あり」で、画像の中心に白文字で表示されます。デモデザインのように画像に文字を含める場合は、メニューアイテムの文字「なし」に変更します。
記事リストエリアは、デザイン見出しと記事リスト、段落を使っています。デザイン見出しでタイトルをつけて、記事リストでブログ記事を表示させています。
デザインプリセットを使って、すぐには何も表示されないです。初期設定では記事タイプが新着記事になっているので、ブログ記事を投稿すると自動的に表示されていきます。カテゴリー設定が終わったら、カテゴリ一を指定して表示させることも可能です。
ここにテキストが入ります。




PRエリアは、背景とデザイン見出し、カラム、画像、段落、ボタンを組み合わせています。
背景ブロックの上に他のブロックを設定して、PRエリアのまとまり感を演出しています。デザイン見出しでタイトル表示して、カラムブロックで左右にブロックを並べられるレイアウトを作っています。左側には画像、右側には段落とボタンを組み合わせています。

ここにテキストが入ります。
ここにテキストが入ります。
ここにテキストが入ります。
プロフィールエリアは、パソコンでブログを見た時にだけブロックが表示されるように設定されています。
プロフィールブロックに表示されるのは、カスタマイズメニューのプロフィール登録とSNS登録に入力した内容です。
パソコンで見ていただくと、プロフィールブロックが表示されています。
カラーやフォントの設定がデモサイトと違うので、再現サンプルとデモサイトの雰囲気が少し変わってしまうことは、ご承知おきくださいませ。
デモデザイン「Resort」は、デモ一覧で表示される内容とデザインプリセットでダウンロードされる内容が、少し異なる部分があります。
ブログ投稿記事のデザイン
トップページと違い投稿記事は、サイドバーを表示する2カラムの設定です。
デザインプリセットで記事ページが2カラムの設定は反映されますが、サイドバーに表示する内容は含まれません。
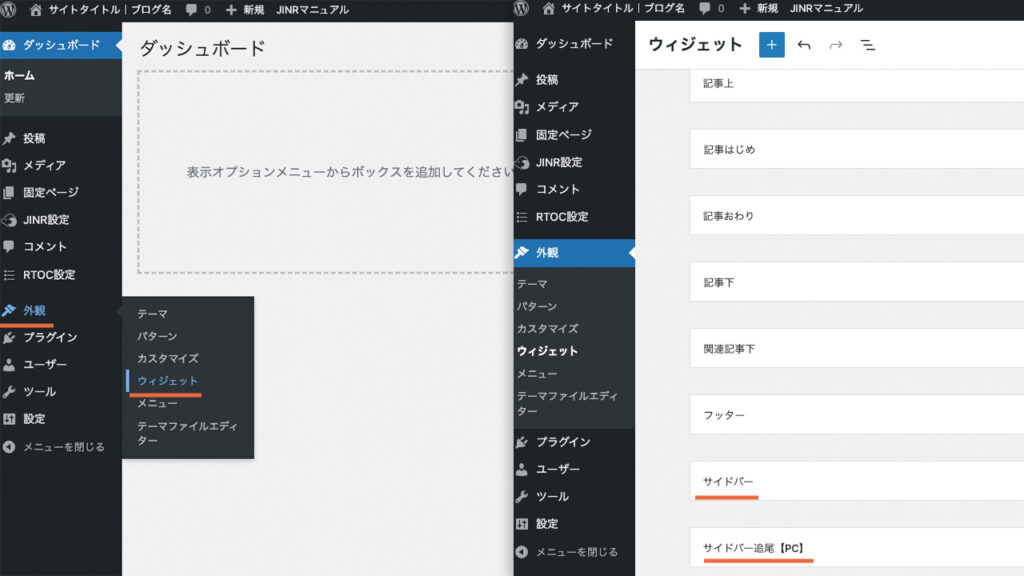
サイドバーに表示する内容は、WordPress管理画面の左サイドバーにある外観からウィジェットを開いてブロックを設置します。
デザインプリセットで「Resort」を適用する準備
- 記事やイラストなどの画像を準備する
- デザイン見出しのタイトルを考える
- リッチメニューとボタンのリンク先ページの構成を考える
- 各エリアでアピールする内容の文章を考える
- プロフィール登録をする
ヘッダー画像とリッチメニュー、PRエリアに使用する写真かイラストを、5枚準備します。
デモサイトに使われている画像は、ダウンロードデータに含まれないため別途用意する必要があります。イメージの部分は、Adobe StockやO-DAN FREE PHOTO、写真ACなどのサイトからフリー素材を入手して一旦整えることもできます。
ピックアップエリアや記事リスト、PRエリアの内容に合わせたデザイン見出しに使うタイトルも準備しておきます。
デザイン見出しにはJIN:Rのオリジナルアイコン400種類と数字などが設定できるので、アイコンに目を通して候補選びをしておくとスムーズに作業が進みます。
ピックアップのリンク先候補は、カテゴリーページやプロモーション商品のページ、ランキング形式のリスト記事などがあります。ボタンには、収益記事やアフィリエイト広告のリンクが候補です。
PRエリアに表示するブログを通してアピールしたいメッセージも考えておきましょう。
プロフィールブロックの右サイドバーでカスタマイズできるのは、ブロックのデザインだけです。先に、WordPress管理画面のカスタマイズからプロフィール内容の登録が必要です。
ウェブサイトを作り始めるときは、リンク先の記事などすべてのコンテンツが揃っていないことが予想できます。設定できないブロックは一時的に削除して、コンテンツが揃った後に各エリアの再構築が可能です。準備できたところから作り始め、後でブロックを追加して完成度を高めていけば大丈夫です。
このような柔軟な対応ができるのは、自分でサイトを構築する大きなメリットのひとつです。
デモデザインをベースに独自性を出す提案
デモデザインを使って気に入ったデモサイトへ着せ替えした後に、少し自分らしくカスタマイズする方法を提案します。
JIN:Rのデザイン力を利用する方法
JIN:Rにはとても便利なデザイン見本帳があります。見本帳には、コンセプトやナビゲーション、ランキング、CATなどたくさんのパターンが用意されています。
パターン一覧からデモページで確認とコードのコピーができます。自分のウェブサイトの使いたい部分にコピーしたコードを貼り付けるだけで、デモ通りのブロックが使えます。好みに合うブロックの見本を探して活用させていただきましょう。
JIN:R公式「デザイン見本帳」のマニュアルを見る自作でカスタマイズする方法
デモサイトの完成度が高いので、積極的なカスタマイズは必要ないかもしれませんが、次の方法を提案します。
全体のバランスを崩さないように、気を配りながら試してみてください。
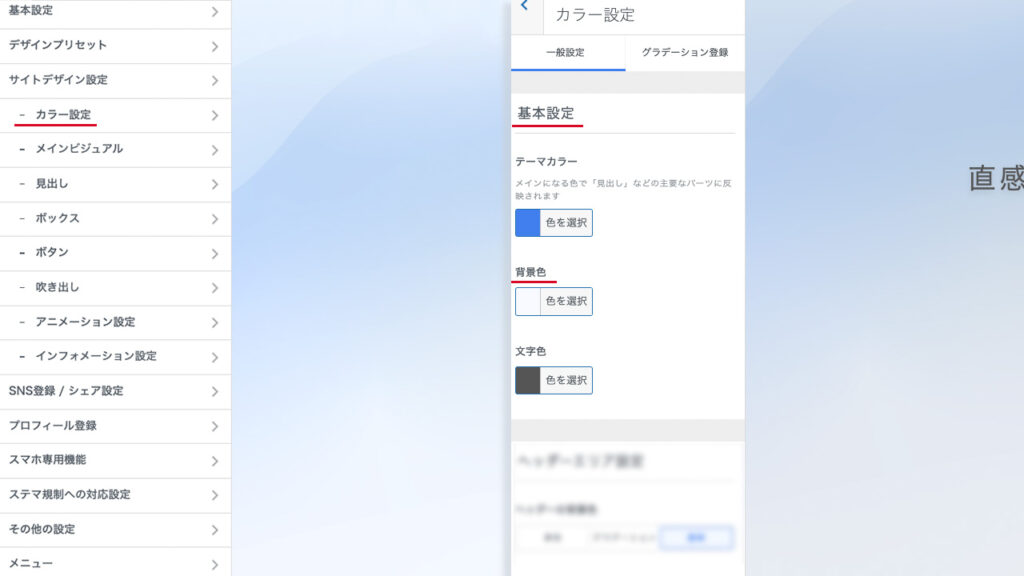
カラー設定を変更する
ウェブサイトはカラー設定を変えるだけで、訪れた人に与える印象が大きく変わり、オリジナル感が高まります。
JIN:RではWordPress管理画面のカスタマイズにあるカラー設定で変更できます。基本設定の背景色がトップページデザインに大きく影響する部分です。

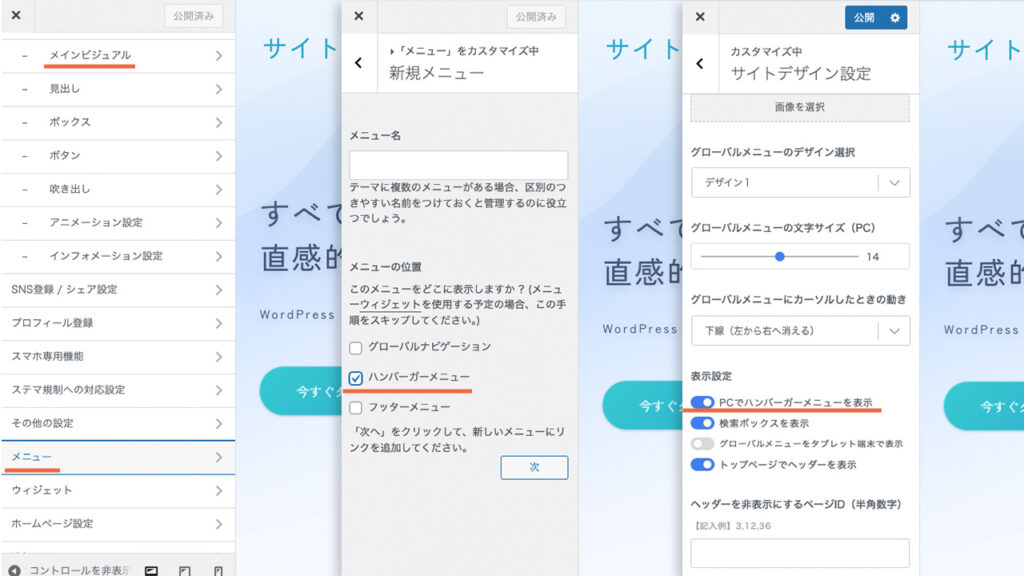
ヘッダーにハンバーガーメニューを表示する
ファーストビューでロゴの横に並ぶ場所は、ブログを訪れた人がよく目立つエリアです。ヘッダーエリアにメニューを追加すると、より多くのページにアクセスしてもらえる可能性が高まります。
グローバルナビゲーションを表示すると、ヘッダー画像の上に文字が多くなってしまいます。ハンバーガーメニューをパソコン表示でも使えば、3本線のアイコンが検索の虫眼鏡アイコンの横に追加されるだけで、違和感なく表示できます。
ハンバーガーメニューがあれば、運営者情報やお問い合わせフォームなどを追加したメニューを作って、見たい人はアクセス可能な状態にできます。

カスタマイズからメニューを新規作成するときに、「メニューの位置」の項目でハンバーガーメニューにチェックを入れます。サイトデザイン設定のヘッダーの項目にある表示設定で、「PCでハンバーガーメニューを表示」をオンにしておきます。
デザインプリセットに含まれる記事リストの設定変更
記事リストの表示設定をカスタマイズして、「もっと見るボタンを表示」をONにします。
ボタンをクリックしたら隠れていた記事が表示されて、読者がより多くのブログ記事にアクセスしやすくなります。
初期設定では、8記事までアイキャッチ画像と記事タイトルが表示されます。トップページのデザイン的にもっとスッキリとしたいと思ったら、表示する投稿数を4記事に減らして、「もっと見るボタン」を表示するのもおすすめです。




プロフィールの下に記事リストを追加する
デザインプリセットのプロフィールブロックをPRエリアの下側に移動します。その下に、デザイン見出しと記事リストを追加します。
記事リストの設定は、
- 記事タイプ:PV順
- デザイン設定:テキスト
- 記事のView数を表示のみON
にします。文字数少なめの印象を崩さないように、表示する投稿数を3など少なく設定します。
ブログ記事の筆者を知ってもらった直後に、よく読まれている記事が表示されていれば、関心を持ってもらいやすいでしょう。



コンテンツエリアの背景にも装飾する
フルワイドブロックを使って、ヘッダー画像でのイメージ先行のブログデザインをコンテンツエリアまで広げるイメージです。
フルワイドブロックを4つ追加して、それぞれにひとエリア分のブロックを追加します。例えば、ピックアップエリアであれば、フルワイドの上にデザイン見出しとリッチメニューを移動させます。
部分的にフルワイドの右サイドバーにあるカラー設定の「背景色」を変更するか、ひとつだけ背景画像にします。
ピックアップエリア
記事リストエリア

PRエリア(背景ブロックは削除してもよいです。)
プロフィールエリア
デモデザイン「Resort」のセットアップ手順
デザインプリセットを利用するときに、気をつけてほしいことが1つだけあります。
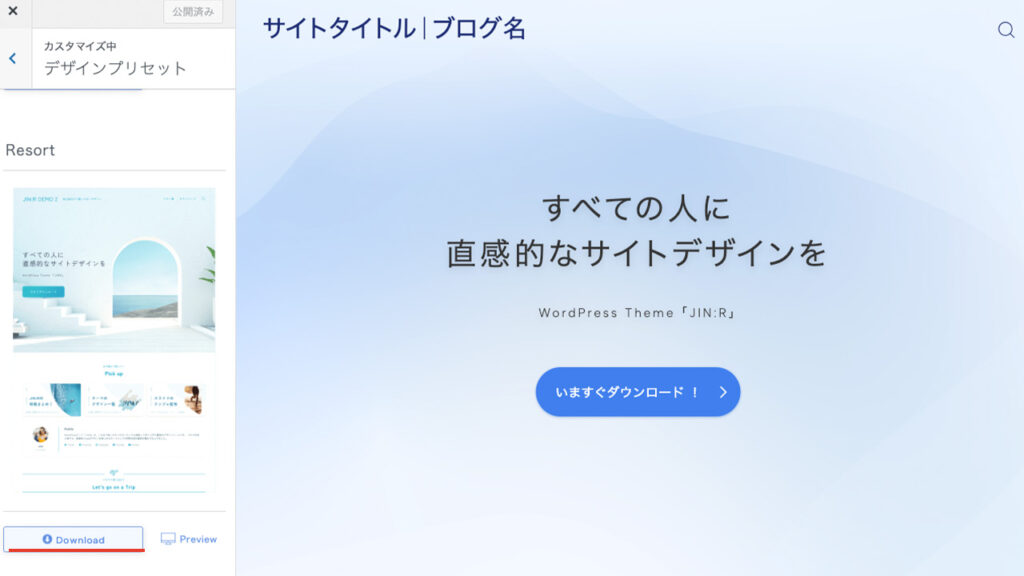
好みのデモサイトを選んだら、プレビューでよく確認してから「Download」のボタンをクリックすることです。デザインプリセットは何度でも利用可能ですが、ダウンロードファイルを保存して適用や有効化といった過程を踏みません。今、選択したデモデザインのメインビジュアルやブロックレイアウト、配色、フォントなどが即座に適用されます。
つまり、簡単に「戻るボタン」で元の状態にできないということです
前のデモデザインの固定ページをトップページとして表示する設定にしたり、WordPressのカスタマイズで設定した内容を元通りにするなどの作業が必要になります。
詳しくはこちらのマニュアルにある「よくある質問」を参考にしてくださいデザインプリセットを使った「Resort」のセットアップ手順
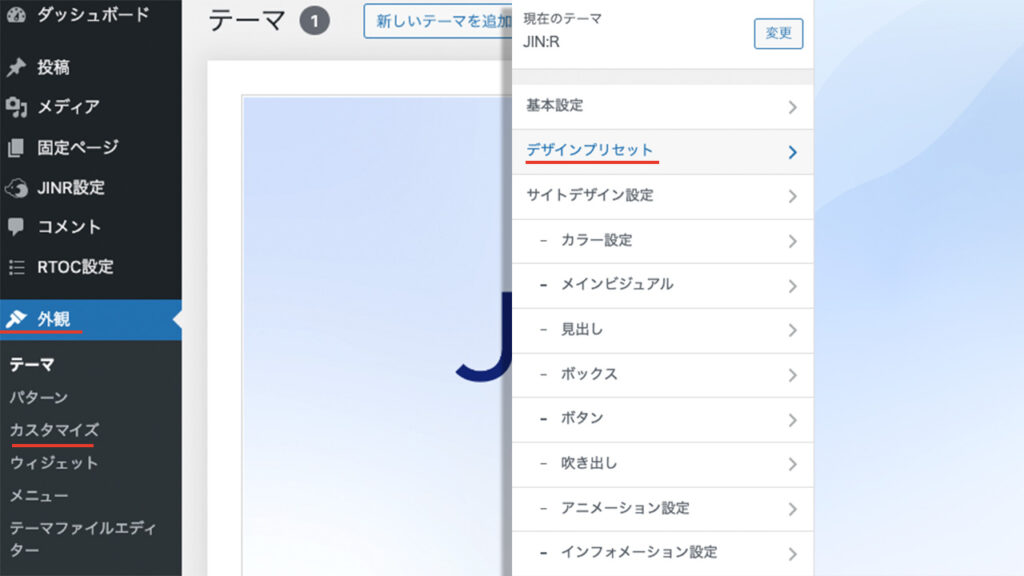
WordPress管理画面の左側メニューにある「外観」から「カスタマイズ」に進み、デザインプリセットをクリックします。

デモサイトがサンプル画像付きで表示されるので、適用したいデザインを選びます。
今回は、「Resort」を選びます。

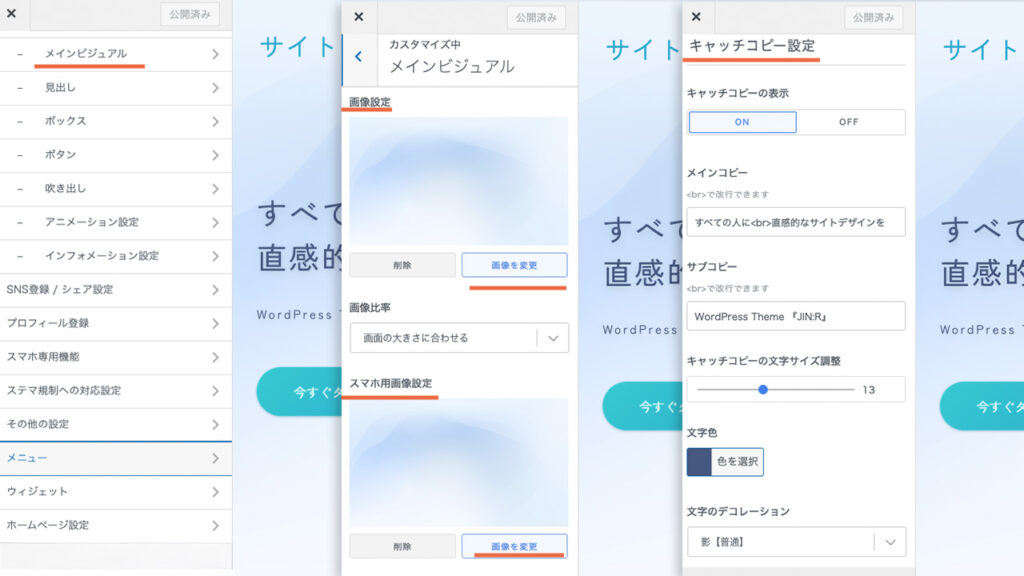
WordPress管理画面のカスタマイズから、メインビジュアルを開きます。

画像の設定の項目にある「画像設定」で、画像を変更します。
パソコンのモニターは横長でスマートフォンの画面は縦長と、形が大きく異なります。スマホ用画像設定もできるので、最適化したい場合はスマホ用画像設定にも、ヘッダー画像の変更をします。別々に設定しないときは、デフォルトの画像を削除します。
ヘッダー画像では、キャッチコピーとボタンの設定が可能です。表示する場合は合わせて入力しましょう。
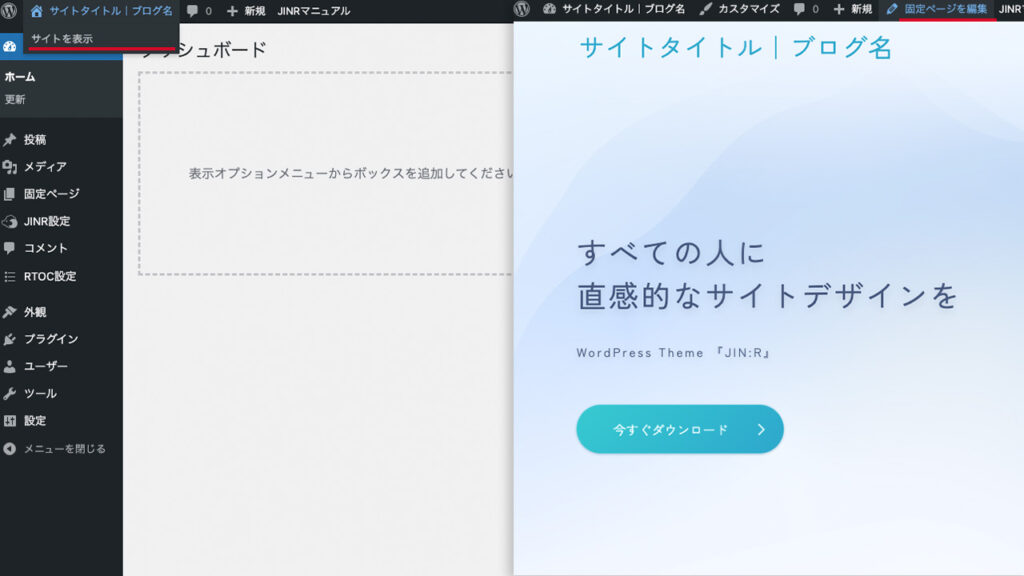
トップページに表示されるコンテンツエリアは、固定ページで作成されます。
WordPress管理画面の上側にある黒色のバーの「サイトを表示」>「固定ページを編集」の順番でクリックすると、編集する画面が開きます。

- ピックアップエリア
- 記事リストエリア
- PRエリア
- プロフィールエリア
それぞれのエリアで使うブロックを設定します。
『デモサイト「Resort」を構築するブロック』で説明した通り、主に使われているブロックは、デザイン見出しとリッチメニュー、記事リスト、背景、ボタン、プロフィール、段落、カラム、画像です。
デモデザインをカスタマイズしたい場合は、デザイン見本帳でコピーしたコードを貼り付けたり、ブロックの追加と削除を行います。

WordPress管理画面の左サイドバーにある外観から、ウィジェットを開きます。
サイドバーとサイドバー追尾に、表示したいブロックを追加します。
以上がデザインプリセットを使ったデモサイト「Resort」をセットアップする手順です。JIN:Rの公式マニュアルでもひとつひとつのデモサイトに丁寧なマニュアルが準備されています。ぜひ参考になさってください
JIN:R公式「デザインプリセットを使った初期設定」のマニュアルを見るデモデザインを適用した後に行う初期設定
デザインプリセットを使った後に、もう少しだけ必要な初期設定があります。
- サイトのロゴを設定する
- メニューを設定する
- スマホメニューを設定する
- 吹き出し(キャラクター)を設定する
- トップページがシェアされたときの画像を設定する
- 記事の目次を表示できるようにする
- インフォメーション(お知らせ)を表示する
ロゴや吹き出しキャラクター、フロフィール画像は、ココナラなどのスキルマーケットで、数千円から依頼できます。ロゴについては、Canvaのようなウェブアプリのテンプレートから無料で作ることもできます。
完璧に設定を終わらせる前に記事を書き始めても良いです。少なくてもサイトのロゴ設定とプロフィールのページ設定は、最初のうちに設定するのがおすすめです。
メニュー関係は、記事コンテンツが揃い始めてからの方が、設定しやすいかもしれません。
まとめ:トップページで必ず見る画面でPRできる
WordPressテーマJIN:Rのデザインプリセット機能を利用して、デモデザイン「Resort」を適用する方法を紹介しました。
Resortは、メインビジュアルにヘッダー画像を使い、ファーストビューでしっかりと読者にブログの雰囲気を伝えられるデザインです。ブログのトップページを開いたら必ず目にする画面で、画像とキャッチコピーを使ってサイトを訪れた方に行動を促すメッセージが届けられます。
体験を共有するブログジャンルとは、最初に画像を使ったメッセージが伝えられて、相性が良いです。商品をプロモーションする場合でも、使えば成れる状態のイメージを表せられる強みがあります。
トップページに、記事リストを使った内部リンクなどテキストを使った情報が少ないです。ブログを始めたばかりで記事数が少なくても、デザインが整った状態を守りやすいです
JIN:Rの大きな魅力のひとつであるデザインプリセットを使えば、WordPressカスタマイザーの設定やブロックの配置、カラー設定などがデザインされた状態で手に入ります。本来必要な最初の細かな設定は、JIN:Rにおまかせをして、最短ルートでコンテンツ作りに取り掛かれます。
レンタルサーバー契約とJIN:Rの購入の費用を考えても、およそ35,000円です。
コンセプト重視のデモデザインなので、少し準備することが多く難しく感じた方もいらっしゃるかもしれないです。しかし、事前準備の文言やサイト構成を考えるのが大変なだけで、JIN:Rの操作は難しくないです。
ぜひ、自分のブログサイト作りに、安心してチャレンジしてみてください。
この記事がJIN:Rの購入を検討されている方にも、サイトデザインのリニューアル検討中の方にもお役に立てば幸いです。









