JIN:Rのデモサイト「Portfolio」を使ったウェブサイト構築の最短ルート


自分の作品をクライアントに効果的にアピールできるポートフォリオサイトを作りたいんです。ポートフォリオ用のサービスを使うと自分らしさが出せなくて、できるだけデザインや機能のカスタマイズに制限がない環境が理想なんですよね。

WordPressを使って自分で作れば、簡単に自由なサイトが作れますよ。JIN:Rのデザインプリセットは、クリエイティブ系のポートフォリオでも使えるデモサイトがあるので紹介しますね。
ポートフォリオの代わりに、foriioやInstagram、noteなどでアカウントを作って始めてみたものの、機能的に不十分と感じていませんか。
そこでこの記事では、デザインプリセットで「Portfolio」のデモデザインを利用して、自分でホームページを作る方法をサンプルを交えて紹介していきます。
この記事を読めば、デモサイトで使われているブロックの組み合わせやオリジナル感を出す方法、事前準備が必要なことがわかります。
JIN:Rの機能を使えば高い制作費を支払わなくても、自分で自分の世界観を表すポートフォリオが作れます。
デモサイトを利用して最初の設定は半分の時間で終わらせて、大切なコンテンツ制作に力を注ぎたい人は、ぜひ最後までご覧ください。
もし、WordPressテーマを「JIN:R」にしようかと迷っているなら、あなたの決断を後押しする情報になっていると思います。
JIN:R公式 DEMO No.11 Portfolioの特徴

WordPressテーマ JIN:Rを象徴する機能のひとつがデザインプリセットです。
公式ホームページに公開されている23種類もあるデモ一覧の中から気に入ったサイトデザインを、WordPressのカスタマイズでクリックだけで利用できます。ウェブサイト制作会社に依頼したかのような美しい仕上がりのデザインが無料で手に入り、無料で何度でも切り替えて使えます。
オリジナルブロックの追加や削除もできるので、他のユーザーと全て被ってしまうことはないでしょう。
この記事では、ポートフォリオとして使えるPortfolioのデモデザインを取り上げ深掘りしていきます。
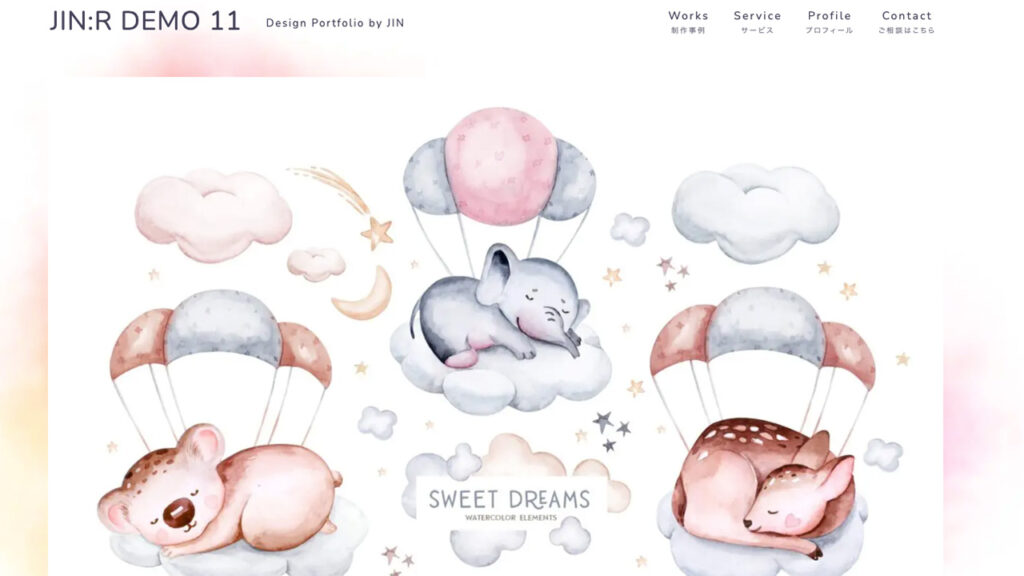
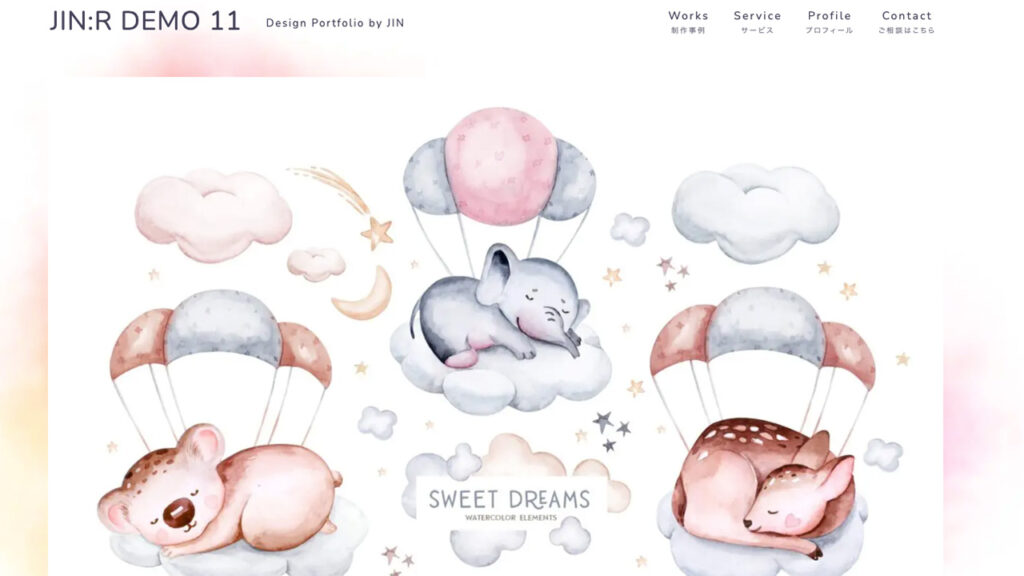
DEMO No.15 Portfolioのこと
- 水彩画のような淡い色合いが特徴のポートフォリオサイトのデザイン
- メインビジュアルは、画像スライドショーの設定
- コンテンツエリアは、4つのエリアで構成
- 画像を設定する箇所が多く、トップページに多くの作品を表示可能
水彩画のような淡い色合いが特徴で、デジタルイラストレーターやウェブデザイナーのポートフォリオサイトをイメージさせるデザインになっています。
メインビジュアルのタイプは、画像スライドショーです。大きな画像で作品をアピールできて最大6枚まで表示可能です。
ヘッダーには、サイト名とグローバルナビゲーションメニューを表示しています。デモデザインには含まれていないので、別途メニュー設定しないといけないです。
「Portfolio」では、やや特殊な方法でメニューが設定されています。トップページ内のコンテンツエリアにHTMLアンカーを設定して、アンカーリンクを含めたメニューを作っています。
コンテンツエリアは、4つに分かれ、
- プロフィール
- 制作実績
- サービスメニュー
- ブログ記事
があります。
作品となる画像がたくさん表示できるうえに、プロフィールを目立つ位置に設定して、プロフィールページへの誘導が強化されています。
特徴的な設定は、ページフレームにトランスレートを選び、サイトデザイン設定で背景画像を設定していることです。すべてのページで背景画像の水彩画風のイラストが入り、ポートレートサイト全体で、統一した世界観を表現しています。
記事ページは1カラムです。サイドバー表示せず外部への動線をなくしたことで、記事内容に集中してもらえる設定です。
デモサイト「Portfolio」を構築するブロック
JIN:Rのデモサイト「Portfolio」を構築する主要なブロックの組み合わせを、再現サンプルと一緒に紹介します。
デザインプリセットには基本的に画像が含まれないので、自分で準備する必要があります。

ファーストビューエリアのデザイン

ヘッダーとメインビジュアルで構成されています。
ヘッダーにはサイトタイトルとグローバルナビゲーションメニューが表示されます。
メニューはデモサイトで、WorksやServiceなどと書かれていた部分です。デザインプリセットを適用したばかりのときは何も表示されていませんが、グローバルナビゲーションメニューの設定が終われば表示されます。
通常は固定ページやカテゴリーページを使って、グローバルナビゲーションメニューを作ります。Portfolioでは少し特殊で、「Words」と「Service」はトップページ内をメニューのリンク先に設定しています。HTMLアンカーを設定したアンカーリンクを用いた手法で、詳しくはこちらの記事で説明しています。

メニュー名にサブコピーを添える方法は、メニュー設定のときに説明の枠へサブコピーを入力するだけです。
メインビジュアルは、画像スライドショーのデザインが設定されています。画像スライドの背景に表示されている淡い色の画像が、サイトデザイン設定で設定されている背景画像です。
「Portfolio」は、サイトデザイン設定でページフレームにトランスレートが選ばれ、背景画像に水彩画のイラストが設定されているためです。
背景画像とトランスレートの設定は、ホームページ全体に影響します。他のページフレーム設定では文字を表示する部分をフレーム(枠)として区切り白色の背景になります。トランスレートでは、フレームで区切られることなく全面的に背景色や背景画像が表示されます。
背景画像のリピートをOFFに設定することで、ページの上部だけに表示され、主にコンテンツが表示される場所には影響を与えない設定になっています。
コンテンツエリアのデザイン
プロフィールのエリアは、背景ブロックの中にカラムを組み合わせています。カラムの左にはデザイン見出しと画像が、右には、段落(テキスト)とボタンを使っています。
ボタンブロックのリンク先は、後で固定ページで作成するプロフィールページへのリンクが想定されています。

段落ブロックです。
ここにテキストを入力していきます。
制作実績のエリアは、背景ブロックとデザイン見出し、リッチメニューを組み合わせています。
リッチメニューには画像とリンク先URLを設定できます。制作実績の画像を設定して、その作品を紹介するページへリンクする形を作れます。
サービスメニューとブログ記事のエリアは、同じフルワイドブロックの中に設置されています。
デモデザインでは、フルワイドブロックに雲のような背景画像が設定されています。画像は含まれないので、デザインプリセットを適用したときは背景色で表示されます。
サービスメニューは、デザイン見出しとカラムブロックを組み合わせています。
カラムブロックで3等分して、各カラムには背景の上に、デザイン見出しと段落、区切り線、段落、ボタンという組み合わせです。
ブログ記事は、デザイン見出しと記事リストを組み合わせています。
記事リストは新着記事を選択していて、投稿記事を公開したら自動で表示されます。他にもカテゴリーを選択した新着順や、読まれている記事から表示するPV順を選べます。

ここが段落ブロックです。
ここにテキストを入力します。
段落ブロックです。
テキストを入力します
ここが段落ブロックです。
ここにテキストを入力します。
段落ブロックです。
テキストを入力します
ここが段落ブロックです。
ここにテキストを入力します。
段落ブロックです。
テキストを入力します



カラーやフォントの設定がデモサイトと違うので、再現サンプルとデモサイトの雰囲気が少し変わってしまうことはご承知おきくださいませ。
デザインプリセットでPortfolioを適用する準備
- 掲載するイラストや写真などの画像を準備する
- プロフィールの文章を考える
- 見出しタイトルとサービスをアピールする文章を作る
- グローバルメニューやボタンにリンクさせるページの構想を考える
ポートフォリオサイトに掲載して、クライアントに見せたい作品を選別しておきましょう。
メインビジュアルの画像スライドには最大6枚まで設定でき、プロフィールエリアに1枚使用します。デモデザインのバランスを変更しなければ、制作実績に使用する画像は最低4枚です。リッチメニューの項目数は1つずつ増やせますが、4の倍数した方がバランスが良いです。
製作者のプロフィールはポートフォリオの中でも注目される項目です。PRやコンセプト、強みを深掘りして文章にまとめたり、活動実績など整理しておきましょう。トップページだけでなく、固定ページでプロフィール記事を書くため詳細な情報も書き出しておくことがおすすめです。
ウェブサイトを作り始めるときは制作実績の数が少なかったり、リンク先の記事ページが無いなど全てのコンテンツが揃っていないことも予想されます。設定できないブロックは一時的に削除して、コンテンツが揃った後に各エリアの再構築が可能です。準備ができたところから作り始め、後でブロックを追加して完成度を高めていけば大丈夫です。
このような柔軟な対応ができるのは、自分でサイト構築をする大きなメリットのひとつです。
デザイン見出しにはJIN:Rのオリジナルアイコン400種類と数字などが設定できるので、アイコンに目を通して候補選びをしておくと作業がスムーズです。シンボルには画像も設定できるので、自作の画像で個性を出すことも可能です。
デモデザインをベースに個性を表現する提案
デザインプリセットを使い気に入ったデモサイトへ着せ替えした後に、少し自分らしくカスタマイズする方法を提案します。
JIN:Rのデザイン力を利用する方法
JIN:Rにはとても便利なデザイン見本帳があります。見本帳にはコンセプトやナビゲーション、ランキング、CTAなど、たくさんのパターンが準備されています。
パターン一覧ではデモページの確認とコードのコピーができます。ホームページで使いたい部分に、コピーしたコードを貼り付けるだけでデモ通りのブロックが使えます。好みに合うブロックの見本を探して、活用させていただきましょう。
JIN:R公式のデザイン見本帳のマニュアルはこちら自作でカスタマイズする方法
デモサイトの完成度が高いので、あまり積極的なカスタマイズは必要ないかもしれませんが、次の4つを提案します。
全体のバランスを崩さないように注意しながら試してみてください。
カラー設定を変更する
ウェブサイトはカラー設定を変えるだけで、訪れた人に与える印象が大きく変わり、オリジナル感が高まります。JIN:RではWordPress管理画面のカスタマイズにあるカラー設定で変更できます。基本設定のテーマカラーとヘッダーエリア設定、フッターエリア設定がトップページデザインに大きく影響する項目です。
背景画像をオリジナル作品に変更する
「Portfolio」は、ページフレームに「トランスレート」を選び、背景画像を設定しています。背景画像は、白色のページフレームが入ること無く、トップページや固定ページ、ブログ記事にも表示され統一感を出します。サイト全体の印象に強い影響を与える背景画像は、クリエイターや作品の世界観を表現するのに最適なコンテンツです。
イラスト・素材の販売サイトへのボタンを追加する
制作済みのイラストや素材の作品をダウンロード販売をする場合は、有料コンテンツブロックを使う方法とボタンブロックを使う方法があります。
ボタンブロックを使う場合は、BOOTHやnoteなどの作品をダウンロードできるURLへリンクを設定させるだけです。

販売サイトのことを紹介するテキストを書きます
有料コンテンツブロックを使う場合は、有料エリア内に作品をダウンロードするGoogleドライブなどストレージサービスのURLを設定し、購入者がダウンロードできるようにします。
動画クリエイター向けに改装する
- メインビジュアルをヘッダー動画にする
- 制作実績でリンクする記事のアイキャッチにYouTube動画を設定する
- 制作実績エリアを記事リストブロックで作る
動画クリエイターの方は、メインビジュアルをヘッダー動画に変更して動画が主体のポートフォリオに対応できます。問題点は、ヘッダー動画には長い動画を設定できないことです。
制作実績のリッチメニューでリンクする記事ページのアイキャッチは、簡単にYouTube動画を設定できます。トップページでは画像で、記事ページで動画を見てもらう方法です。
制作実績のエリアをリッチメニューから記事リストに変更してトップページにYouTube動画を並べる方法もあります。記事リストの設定をピックアップにして、アイキャッチに代表作のYouTube動画を設定した記事を表示します。
ただ、トップページに動画を表示するなら、「YouTuber」のデモデザインがあります。YouTuberを淡い色合いのテイストに変更する方が短時間で作れます。
デモデザイン「Portfolio」のセットアップ手順
デザインプリセットを利用するときに、気をつけてほしいことが1つだけあります。
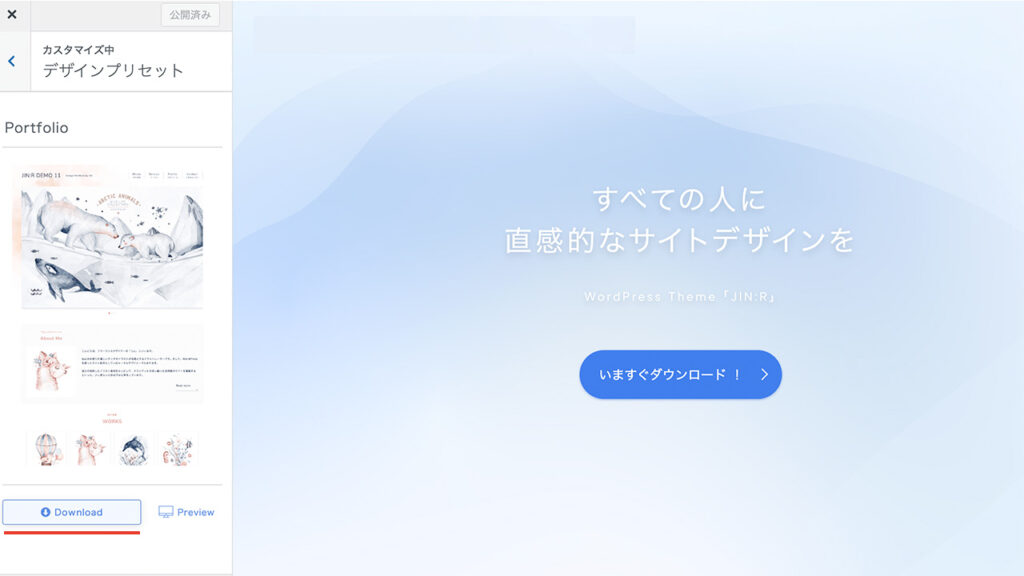
好みのデモサイトを選んだら、プレビューでよく確認してから「Download」のボタンをクリックすることです。デザインプリセットは何度でも利用可能ですが、ダウンロードファイルを保存して適用や有効化といった過程を踏みません。今、選択したデモデザインのメインビジュアルやブロックレイアウト、配色、フォントなどが即座に適用されます。
つまり、簡単に「戻るボタン」で元の状態にできないということです
前のデモデザインの固定ページをトップページとして表示する設定にしたり、WordPressのカスタマイズで設定した内容を元通りにするなどの作業が必要になります。
詳しくはこちらのマニュアルにある「よくある質問」を参考にしてくださいデモサイトに使われている画像はダウンロードに含まれないため、別途用意する必要があります。
デザインプリセットを使った「Portfolio」のセットアップ手順
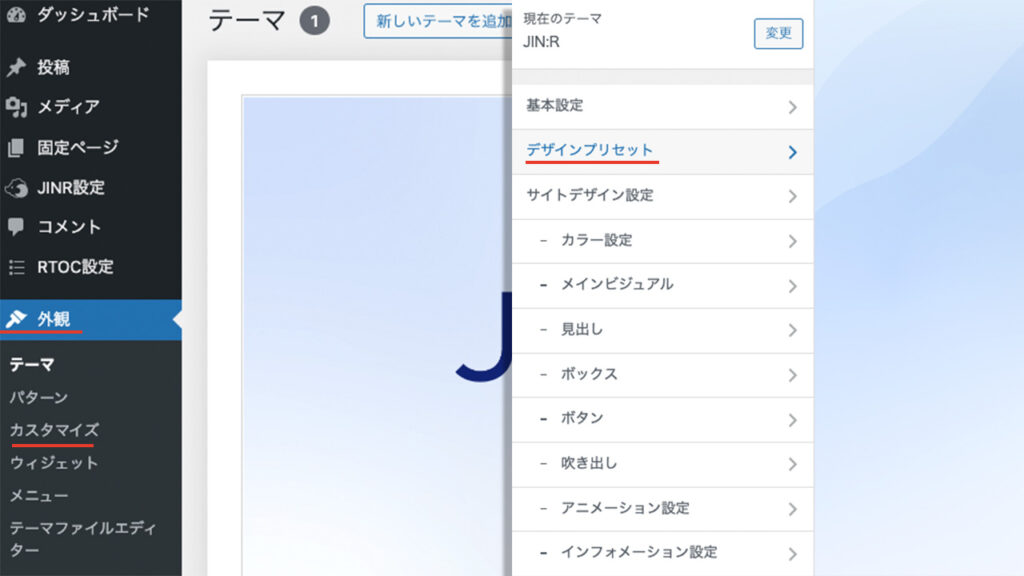
WordPress管理画面のメニューにある「外観」から「カスタマイズ」に進み、デザインプリセットをクリックします。

デモサイトがサンプル画像付きで表示されるので、適用したいデザインを選びます。
今回は、Portfolioを選択します。

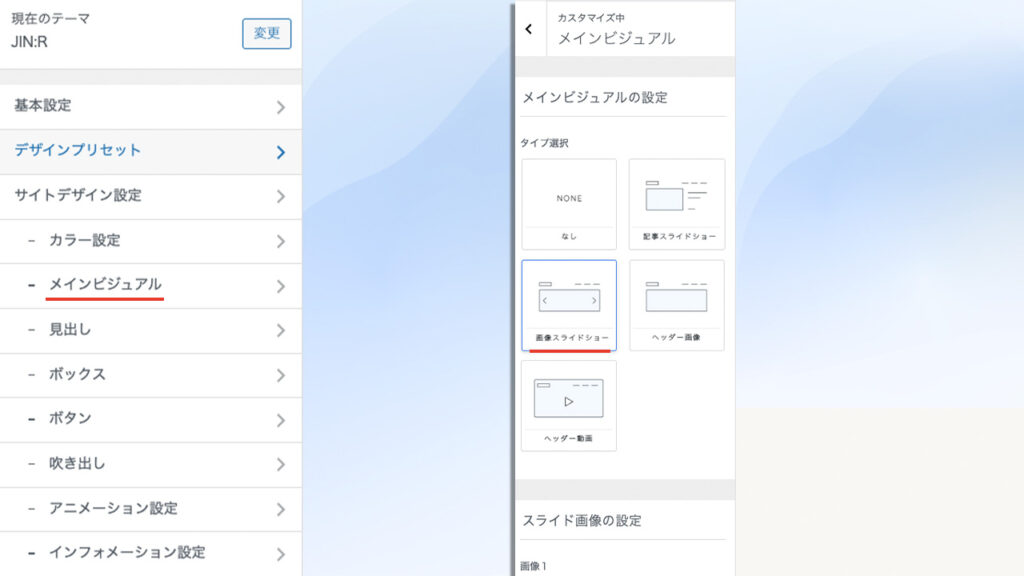
WordPress管理画面のカスタマイズのメインビジュアルの設定を開きます。

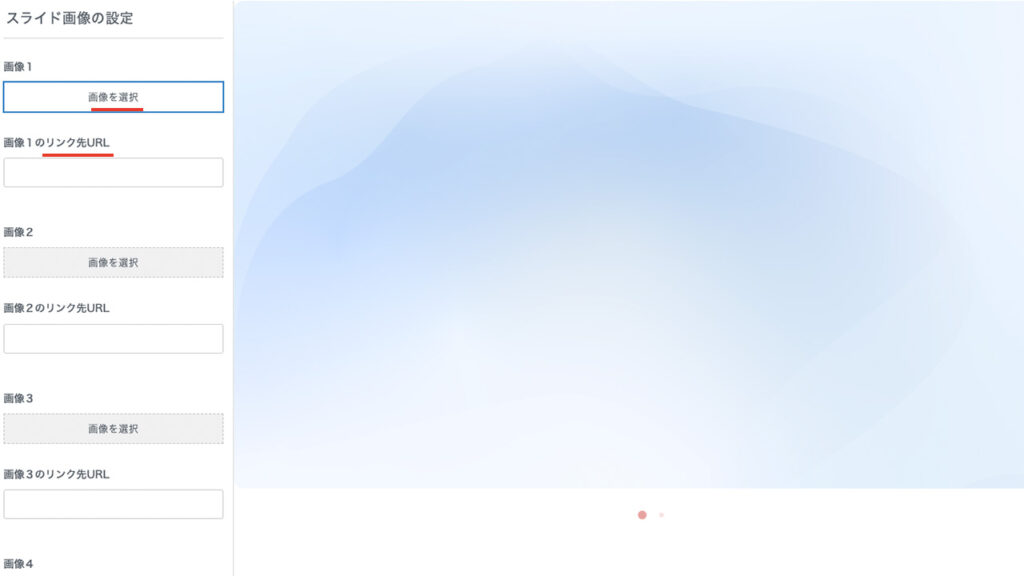
スライド画像の設定で、画像の選択とリンク先URLの設定をします。

トップページに表示されるコンテンツエリアは、固定ページで作成しています。
WordPress管理画面の上側にある黒色のバーの「サイトを表示」>「固定ページを編集」の順番でクリックします。そうすると、固定ページを編集する画面が開きます。
- プロフィール
- 制作実績
- サービスメニュー
- ブログ記事
それぞれのエリアで使うブロックを設定します。
『デモサイト「Portfolio」を構築するブロック』で説明した通り、主に使われているブロックは、フルワイドとデザイン見出し、背景、リッチメニュー、カラムです。
デモデザインをカスタマイズしたい場合は、デザイン見本帳でコピーしたコードを貼り付けたり、ブロックの追加と削除を行います。
以上が、デザインプリセットを使ったデモサイト「Portfolio」をセットアップする手順です。JIN:Rの公式マニュアルでも、ひとつひとつのデモサイトに丁寧なマニュアルが準備されています。ぜひ参考になさってください。
JIN:Rの公式マニュアル【デザインプリセットを使った初期設定】はこちらデモデザインを適用した後に行う初期設定
デザインプリセットを利用した後に、もう少しだけ必要な初期設定があります。
- サイトのロゴを設定する
- メニューを設定する
- スマホメニューを設定する
- 吹き出し(キャラクター)を設定する
- プロフィールページを設定する
- トップページがシェアされたときの画像を設定する
- 記事の目次を表示できるようにする
- インフォメーション(お知らせ)を表示する
完璧に設定を終わらせる前に記事を書き始めても良いですが、サイトのロゴ設定とプロフィールページの設定は、最初のうちに設定してしまいましょう。
メニュー関係は、記事コンテンツが揃い始めてからの方が設定しやすいかもしれません。
まとめ:簡単操作で表現の場を手にしよう
WordPressテーマ JIN:Rのデザインプリセット機能を利用して、デモデザイン「Portfolio」を適用する方法を紹介しました。
Portfolioは、水彩画モチーフにした柔らかい印象のデザインで、画像スライドなどで画像をたくさん表示できる設定になっています。イラストレーターやWebデザイナーの制作実績を掲載し、制作依頼を受けるためのポートフォリオを想定したデモサイトです。
JIN:Rの大きな魅力のひとつであるデザインプリセットを使えば、WordPressカスタマイザーの設定やブロックの配置、カラーの設定などがデザインされた状態で手に入ります。本来必要な最初の細かな設定はJIN:Rにおまかせをして、最短ルートであなたのスキルと制作実績を紹介するコンテンツ作りに取り掛かれます。
コンセプト重視のデモサイトなので少し準備が必要で、難しく感じた方もいらっしゃるかもしれないです。しかし、事前準備の文言やサイト構成を考えるのが大変なだけで、JIN:Rの操作は難しくないです。
レンタルサーバーの契約料金とJIN:Rの購入費用を考えても、およそ35,000円です。WordPressでポートフォリオサイトを作るのは、決して難しいことではありません。ぜひ、自分のスキルをアピールするウェブサイト作りに、安心してチャレンジしてみてください。
この記事がJIN:Rの購入を検討されている方にも、サイトデザインのリニューアル検討中の方にもお役に立てば幸いです。










