JIN:Rのデモサイト「Nature」を使ったブログ構築の最短ルート


体験を写真をたくさん使って伝えやすいデザインのブログを作りたいと思っていて。やっぱり、自作するのは難しいのでしょうか。

JIN:Rで使えるデザインプリセットを使うと簡単ですし、ちょうど良い「Nature」のデモデザインがありますよ
WordPressでブログを立ち上げることは、レンタルサーバーのサービスが充実してきたおかげでとても簡単になりました。しかし、初期設定で挫折することなく、希望しているプロフェッショナルなサイトデザインに仕上げられるのか、不安に感じる方もいらっしゃるのではないでしょうか。
そこでこの記事では、デザインプリセットで「Nature」のデモデザインを利用して、自分でブログサイトを作る方法をサンプルを交えて紹介していきます。この記事を読めば、デモサイトで使われているブロックの組み合わせやオリジナル感を出す方法、事前準備が必要なことがわかります。
画像を表示したリンクで、いろいろなカテゴリーの記事へアクセスしやすいトップページが誰にでも作れます。
デモサイトを利用して最初の設定は半分の時間で終わらせて、大切なコンテンツ制作に力を注ぎたい人は、ぜひ最後までご覧ください。
もし、WordPressテーマを「JIN:R」にしようかと迷っているなら、あなたの決断を後押しする情報になっていると思います。
JIN:R公式 DEMO No.03 Natureの特徴

WordPressテーマ JIN:Rを象徴する機能のひとつが、デザインプリセットです。
公式ホームページに公開されている23種類もあるデモ一覧の中から気に入ったサイトデザインを選び、WordPressのカスタマイズでクリックするだけで利用できます。ウェブサイト制作会社に依頼したかのような美しい仕上がりのデザインが無料で手に入り、何度でも切り替え可能です。
オリジナルブロックの追加や削除して簡単にカスタマイズできるので、他のユーザーと全てが被ってしまう心配は必要ありません。
JIN:Rのデザインプリセットは、初心者でも直感的に扱えるだけではなく、様々なレベルのユーザーに柔軟なカスタマイズ性を提供する優れた機能です。
この記事では、「Nature」のデモデザインを取り上げて深掘りしていきます。
DEMO No.03 Nature のこと
- ソフトなアースカラーで落ち着きがあるカラー設定
- メインビジュアルを表示せずに、数多くの画像で伝えられる
- ブログ記事をたくさん表示できるオーソドックスなレイアウト
Natureのデモデザインは、緑系のアースカラーで統一感のある、ブログ記事へのリンクが中心のオーソドックスなレイアウトです。ただ、アイコンを使ったデザイン見出しがアクセントになり、整列された読みやすさがあります。
メインビジュアルは、表示しないデザインです。メインビジュアルを「なし」に設定すると、コンテンツエリアで作る画像を使ったナビゲーションが、サイトタイトルの下に表示されます。メインビジュアルで1つ2つのメッセージを印象付けずに、カテゴリーに細分化して、画像をたくさん表示できる仕様です。
体験や購入品を紹介する記事など、写真が重要なジャンルで記事を書いていると重宝します。
コンテンツエリアは、ピックアップと2つの記事リスト、1つのナビゲーション、PRエリアで構成されています。ナビゲーション用の画像とアイキャッチ画像を使い、ブログ記事をアピールできる設定になっています。
記事ページは、1カラムです。画面幅いっぱいを使い余分な情報が目に入らないので、記事の内容に集中してもらえます。
デモサイト「Nature」を構築するブロック
JIN:Rのデモサイト「Nature」を構築する主要なブロックの組み合わせを再現サンプルと一緒に紹介します。
デザインプリセットには基本的に画像が含まれないので、自分で準備する必要があります。

ファーストビューエリアのデザイン

ファーストビューエリアは、基本的にヘッダーとメインビジュアルで構成されています。
ただ、Natureでは、メインビジュアルのタイプ選択で「なし」に設定されています。ヘッダーの真下に、コンテンツエリアが始まるデザインです。
ヘッダーにはサブタイトルと検索ボックスが表示され、ヘッダーレイアウトは左寄せに設定されています。
コンテンツエリアのデザイン
ピックアップエリアは、リッチメニューを使っています。
リッチメニューは、横長(5:2)の画像比率でバナーを表示して、4つのリンク先を設定できます。メニューアイテムの文字は「あり」で画像の中央に白文字で表示されます。
2つの記事リストのエリアは、背景とデザイン見出し、段落、記事リストを使っています。
背景ブロックの上に他のブロックを配置することで、セクションのまとまりがあるデザインになっています。デザイン見出しでセクションのタイトルを付けて、記事リストでブログ記事を表示されています。
デザインプリセットを使ってすぐは何も表示されませんが、ブログ記事を投稿すると自動で表示されていきます。最初はカテゴリー設定がない状態で、記事タイプが新着記事の設定です。カテゴリー設定が終わったらカテゴリー一覧に指定するなど、記事タイプは個々に変更しておきましょう。
ここに記事リストの内容を説明をするテキストが入ります。



ナビゲーションのエリアは、背景とデザイン見出し、段落、リッチメニューを使っています。
背景ブロックの上に、他のブロックを配置してセクションの区切りを表現しています。デザイン見出しでタイトルを付けて、リッチメニューで内部リンクの設定をしています。
リッチメニューは、ブログ記事を投稿しても自動にリンク先が設定されないです。カテゴリーページやリスト型のブログ記事のURLを入力する必要があります。
ここにリッチメニューで内部リンクを設定する内容を紹介するテキストを入力します。
PRエリアは、背景とデザイン見出し、段落、ボタンを組み合わせています。
背景ブロックで、PRエリアのまとまりを演出しています。画像は付属されないため、設定が少し違います。
デザインプリセットを適用した状態では、単色の背景色が設定されています。デモサイトと同じにするには、右サイドバーで背景ブロックの設定変更をします。
パターン選択で「オリジナル画像を使う」をクリックして、画像が表示される設定にします。初期設定では、小さい画像が繰り返し表示されます。画像サイズのスライダーを100にすると、繰り返し表示がなくなります。
段落ブロックは、書式ツールバーでテキスト中央揃えを選択しています。
ここにテキストが入ります。
ここにテキストが入ります。
カラーやフォントの設定がデモサイトと違うので、再現サンプルとデモサイトの雰囲気が少し変わってしまうことは、ご承知おきくださいませ。
デザインプリセットで「Nature」を適用する準備
- 写真やイラストなどの画像を準備する
- リッチメニューやデザイン見出しのタイトルを考える
- リッチメニューとボタンのリンク先ページの構成を考える
- 各セクションでアピールする内容の文章を考える
リッチメニューとPRエリアの背景に使用する写真かイラストを11枚準備します。
デモサイトに使われている画像は、ダウンロードデータに含まれないため別途用意する必要があります。イメージの部分は、Adobe StockやO-DAN FREE PHOTO、写真ACなどのサイトからフリー素材を入手して一旦整えることもできます。
リッチメニューに使うリンク先の内容が伝わる文言を考えておきます。また、デザイン見出しを使う、記事リストやPRエリアに合わせたタイトルも準備しておきます。
デザイン見出しにはJIN:Rのオリジナルアイコン400種類と数字などが設定できるので、アイコンに目を通して候補選びをしておくとスムーズに作業が進みます。
リンク先ページの候補は、カテゴリーページやプロモーション商品のページ、ランキング形式のリスト記事などがあります。ボタンにはアフィリエイト広告のリンクも設定できます。
ウェブサイトを作り始めるときは、リンク先の記事などすべてのコンテンツが揃っていないことが予想できます。設定できないブロックは一時的に削除して、コンテンツが揃った後に各エリアの再構築が可能です。準備できたところから作り始め、後でブロックを追加して完成度を高めていけば大丈夫です。
このような柔軟な対応ができるのは、自分でサイトを構築する大きなメリットのひとつです。
デモデザインをベースに独自性を出す提案
デモデザインを使って気に入ったデモサイトへ着せ替えした後に、少し自分らしくカスタマイズする方法を提案します。
JIN:Rのデザイン力を利用する方法
JIN:Rにはとても便利なデザイン見本帳があります。見本帳には、コンセプトやナビゲーション、ランキング、CATなどたくさんのパターンが用意されています。
パターン一覧からデモページで確認とコードのコピーができます。自分のウェブサイトの使いたい部分にコピーしたコードを貼り付けるだけで、デモ通りのブロックが使えます。好みに合うブロックの見本を探して活用させていただきましょう。
JIN:R公式「デザイン見本帳」のマニュアルを見る自作でカスタマイズする方法
デモサイトの完成度が高いので、積極的なカスタマイズは必要ないかもしれませんが、次の方法を提案します。
全体のバランスを崩さないように、気を配りながら試してみてください。
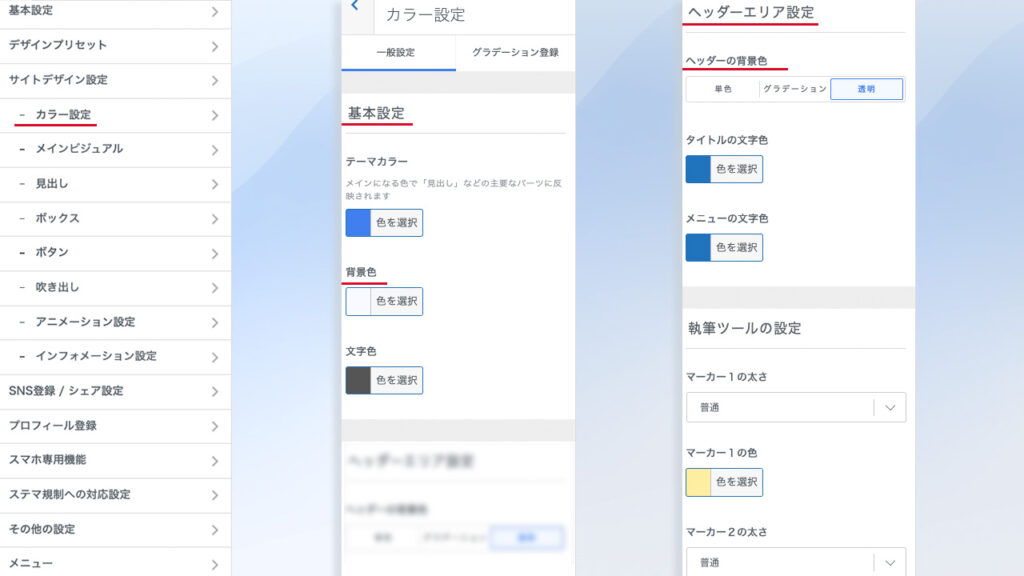
カラー設定を変更する
ウェブサイトはカラー設定を変えるだけで、訪れた人に与える印象が大きく変わり、オリジナル感が高まります。
JIN:RではWordPress管理画面のカスタマイズにあるカラー設定で変更できます。基本設定の背景色とヘッダーエリア設定がトップページデザインに大きく影響する部分です。

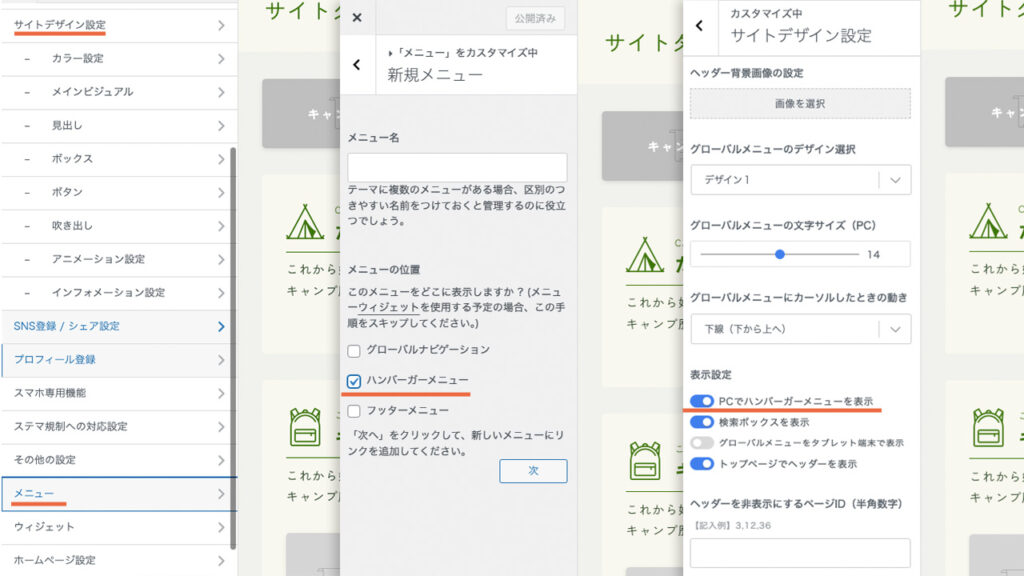
パソコン表示でもハンバーメニューを表示する
メインビジュアルを表示しない設定でグローバルナビゲーションを表示すると、ピックアップエリアと近くて機能が重複する印象があります。ハンバーガーメニューを使えば、3本線のアイコンが、検索の虫眼鏡アイコンの横に追加されるだけで違和感なく表示できます。
ハンバーガーメニューがあれば、運営者情報やお問い合わせフォームなどを追加したメニューを作って、見たい人はアクセス可能な状態にできます。

カスタマイズからメニューを新規作成するときに、「メニューの位置」の項目でハンバーガーメニューにチェックを入れます。サイトデザイン設定のヘッダーの項目にある表示設定で、「PCでハンバーガーメニューを表示」をオンにしておきます。
2つ目の背景ブロックを、フルワイドブロックに置き換える
リッチメニューを使うナビゲーションセクションの背景に、フルワイドブロックを設定するカスタマイズです。フルワイドを使うと横幅いっぱいまで広がり、背景ブロックの幅と違うので目立たせられます。
フルワイドの右サイドバーで、背景画像にしてパララックス効果をONにすることで、表現に動きを加えられます。画像を使ったナビゲーションの背景に入るので、あまり騒がしくない画像がおすすめです。

ここにリッチメニューで内部リンクを設定する内容を紹介するテキストを入力します。
デモデザイン「Nature」のセットアップ手順
デザインプリセットを利用するときに、気をつけてほしいことが1つだけあります。
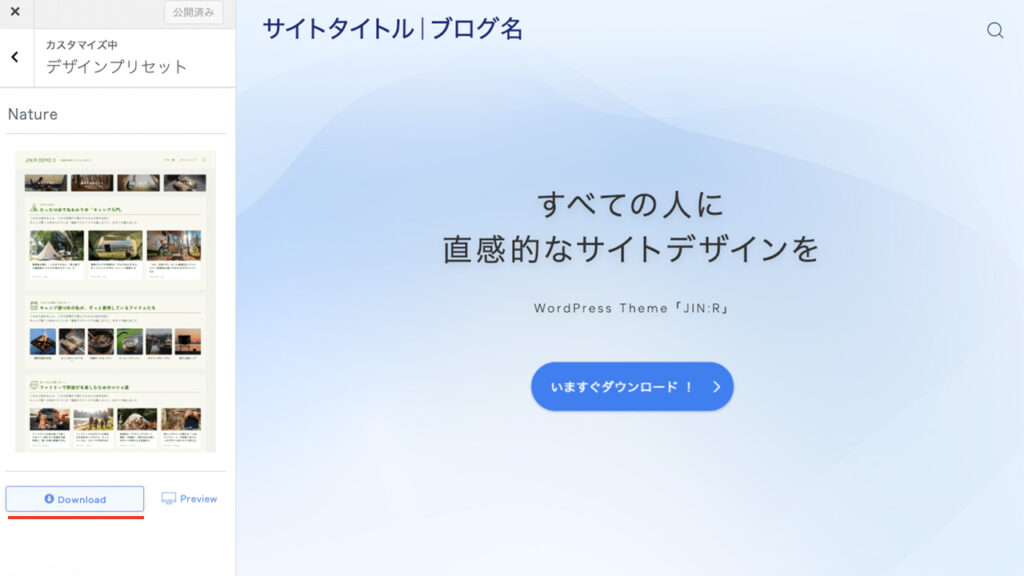
好みのデモサイトを選んだら、プレビューでよく確認してから「Download」のボタンをクリックすることです。デザインプリセットは何度でも利用可能ですが、ダウンロードファイルを保存して適用や有効化といった過程を踏みません。今、選択したデモデザインのメインビジュアルやブロックレイアウト、配色、フォントなどが即座に適用されます。
つまり、簡単に「戻るボタン」で元の状態にできないということです
前のデモデザインの固定ページをトップページとして表示する設定にしたり、WordPressのカスタマイズで設定した内容を元通りにするなどの作業が必要になります。
詳しくはこちらのマニュアルにある「よくある質問」を参考にしてくださいデザインプリセットを使った「Nature」のセットアップ手順
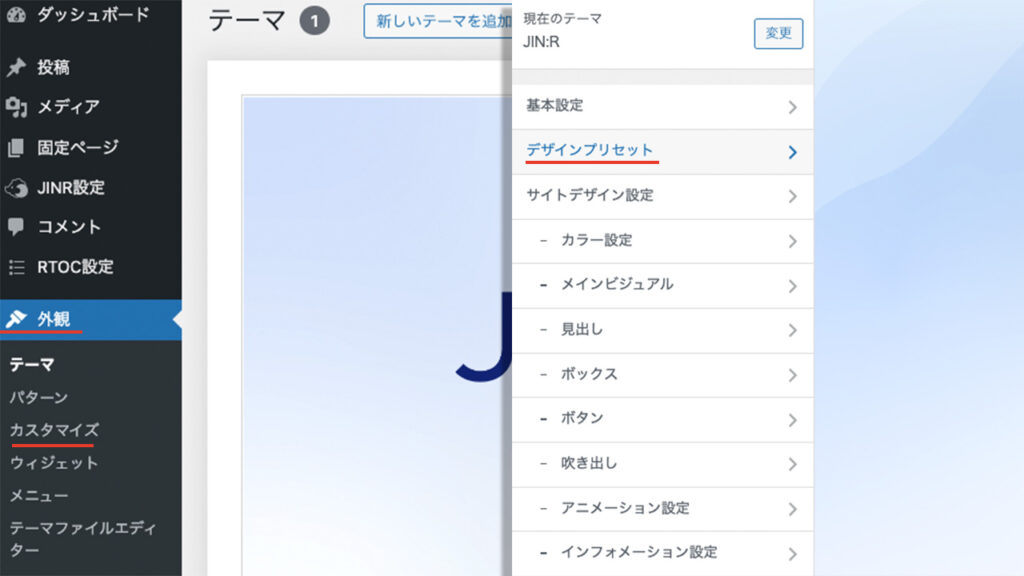
WordPress管理画面の左側メニューにある「外観」から「カスタマイズ」に進み、デザインプリセットをクリックします。

デモサイトがサンプル画像付きで表示されるので、適用したいデザインを選びます。
今回は、「Nature」を選びます。

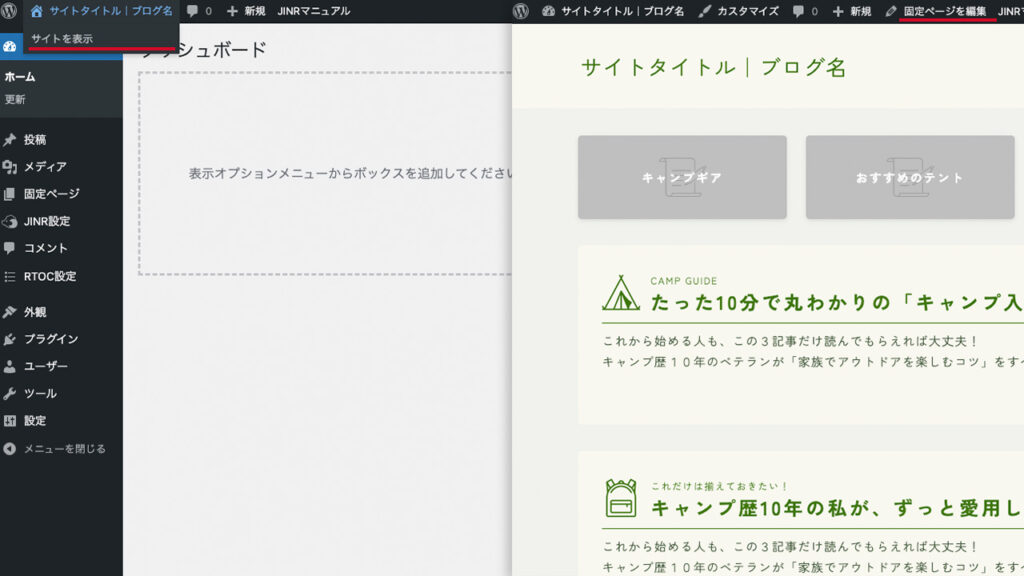
トップページに表示されるコンテンツエリアは、固定ページで作成されます。
WordPress管理画面の上側にある黒色のバーの「サイトを表示」>「固定ページを編集」の順番でクリックすると、編集する画面が開きます。

- ピックアップエリア
- 記事リストエリア
- ナビゲーションエリア
- PRエリア
それぞれのエリアで使うブロックを設定します。
『デモサイト「Nature」を構築するブロック』で説明した通り、主に使われているブロックは、リッチメニュー、背景、デザイン見出し、記事リスト、ボタン、段落です。
デモデザインをカスタマイズしたい場合は、デザイン見本帳でコピーしたコードを貼り付けたり、ブロックの追加と削除を行います。
以上がデザインプリセットを使ったデモサイト「Nature」をセットアップする手順です。JIN:Rの公式マニュアルでもひとつひとつのデモサイトに丁寧なマニュアルが準備されています。ぜひ参考になさってください
JIN:R公式「デザインプリセットを使った初期設定」のマニュアルを見るデモデザインを適用した後に行う初期設定
デザインプリセットを使った後に、もう少しだけ必要な初期設定があります。
- サイトのロゴを設定する
- メニューを設定する
- スマホメニューを設定する
- 吹き出し(キャラクター)を設定する
- プロフィールのページを設定する
- トップページがシェアされたときの画像を設定する
- 記事の目次を表示できるようにする
- インフォメーション(お知らせ)を表示する
ロゴや吹き出しキャラクター、フロフィール画像は、ココナラなどのスキルマーケットで、数千円から依頼できます。ロゴについては、Canvaのようなウェブアプリのテンプレートから無料で作ることもできます。
完璧に設定を終わらせる前に記事を書き始めても良いです。少なくてもサイトのロゴ設定とプロフィールのページ設定は、最初のうちに設定するのがおすすめです。
メニュー関係は、記事コンテンツが揃い始めてからの方が、設定しやすいかもしれません。
まとめ:画像を活用したナビで細分化できる
WordPressテーマJIN:Rのデザインプリセット機能を利用して、デモデザイン「Nature」を適用する方法を紹介しました。
Natureは、緑系のアースカラーで統一されたデモデザインです。大きなメインビジュアルは使わずに、ピックアップエリアから始まります。正方形の画像を使ったリッチナビゲーションを取り入れ、6つのカテゴリへのリンクもできます。ブログで紹介したいアイテムが幅広いジャンルだと、ナビゲーションが充実しているデザインとの相性が良いです。
JIN:Rの大きな魅力のひとつであるデザインプリセットを使えば、WordPressカスタマイザーの設定やブロックの配置、カラー設定などがデザインされた状態で手に入ります。本来必要な最初の細かな設定は、JIN:Rにおまかせをして、最短ルートでコンテンツ作りに取り掛かれます。
レンタルサーバー契約とJIN:Rの購入の費用を考えても、およそ35,000円です。
コンセプト重視のデモデザインなので、少し準備することが多く難しく感じた方もいらっしゃるかもしれないです。しかし、事前準備の文言やサイト構成を考えるのが大変なだけで、JIN:Rの操作は難しくないです。
ぜひ、自分のブログサイト作りに、安心してチャレンジしてみてください。
この記事がJIN:Rの購入を検討されている方にも、サイトデザインのリニューアル検討中の方にもお役に立てば幸いです。










