JIN:Rのデモサイト「Dark Mode」を使ったブログ構築の最短ルート


クールなイメージのブログを作りたいのですが、WordPressでしっかりとしたデザインにできるか不安なんですよね。

テーマのJIN:Rで使えるデザインプリセットを使うと簡単ですし、ちょうど良い「Dark Mode」のデモデザインがありますよ
WordPressでブログを立ち上げることは、レンタルサーバーのサービスが充実してきたおかげでとても簡単になりました。しかし、初期設定で挫折することなく、希望しているプロフェッショナルなサイトデザインに仕上げられるのか、不安に感じる方もいらっしゃるのではないでしょうか。
そこでこの記事では、デザインプリセットで「Dark Mode」のデモデザインを利用して、自分でブログサイトを作る方法をサンプルを交えて紹介していきます。この記事を読めば、デモサイトで使われているブロックの組み合わせやオリジナル感を出す方法、事前準備が必要なことがわかります。
ダークモードのような配色でシャープなイメージのブログを誰でも作れます。
デモサイトを利用して最初の設定は半分の時間で終わらせて、大切なコンテンツ制作に力を注ぎたい人は、ぜひ最後までご覧ください。
もし、WordPressテーマを「JIN:R」にしようかと迷っているなら、あなたの決断を後押しする情報になっていると思います。
JIN:R公式 DEMO No.08 Dark Modeの特徴

WordPressテーマ JIN:Rを象徴する機能のひとつが、デザインプリセットです。
公式ホームページに公開されている23種類もあるデモ一覧の中から気に入ったサイトデザインを選び、WordPressのカスタマイズでクリックするだけで利用できます。ウェブサイト制作会社に依頼したかのような美しい仕上がりのデザインが無料で手に入り、何度でも切り替え可能です。
オリジナルブロックの追加や削除して簡単にカスタマイズできるので、他のユーザーと全てが被ってしまう心配は必要ありません。
JIN:Rのデザインプリセットは、初心者でも直感的に扱えるだけではなく、様々なレベルのユーザーに柔軟なカスタマイズ性を提供する優れた機能です。
この記事では、Dark Modeのデモデザインを取り上げて深掘りしていきます。
DEMO No.08 Dark Modeのこと
- スマートフォンなどで設定できるダークモードがモチーフ
- メインビジュアルは、なしを採用
- ヘッダー背景装飾にトライアングル1を選択
- コンテンツエリアは、6つで構成
デモサイトのDark Modeは、スマートフォンやパソコンで設定できるダークモードがモチーフです。スマートフォンのダークモードのような単純な白黒とは違い、黒と深緑とのグラデーションと濃い色をベースにした色使いがオシャレです。エンジニア系、ビジネスでも専門性の高い職種などのカテゴリに向いているかっちりとした引き締まった印象のデザインです。
メインビジュアル無しにすることで、コンテンツエリアで作るナビゲーションが画面上部に表示されます。ヘッダーは、背景装飾を「トライアングル1」に設定しています。メインビジュアルを省きシンプルにする一方で、特徴的な形のヘッダーを使うことでインパクトを強め、デザイン性を高めています。メインビジュアルのための画像を準備しなくてもよいメリットもあります。
コンテンツの配置は、ナビゲーションと複数の記事リスト、PRエリアとオーソドックスな組み合わせです。記事リストは3つ、PRエリアは2つと、十分にコンテンツを並べられる仕様になっています。
記事ページは1カラムです。サイドバー表示せず外部への動線をなくしたことで、記事内容に集中してもらえる設定です。
デモサイト「Dark Mode」を構築するブロック
JIN:Rのデモサイト「Dark Mode」を構築する、主要なブロックの組み合わせを再現サンプルと一緒に紹介します。
デザインプリセットには基本的に画像が含まれないので、自分で準備する必要があります。

ファーストビューエリアのデザイン

ヘッダーとメインビジュアルで構成されますが、メインビジュアルのタイプ選択で「なし」を選択しています。
ヘッダーにはサイトタイトルと検索ボックスが表示されます。
ヘッダーデザインの背景装飾が、トライアングル1に設定されています。
背景装飾を使うために2カ所の設定をしています。
- サイトデザイン設定のページフレームをトランスレートにする
- カラー設定でヘッダーの背景色を透明以外にする
Dark Modeでは、ヘッダーの背景色に緑系のグラデーションが設定されています。
コンテンツエリアのデザイン
ナビゲーションエリアは、リッチメニューブロックを使っています。
オーソドックスな横長(16:9)の画像に3つのリンク先を設定できます。メニューアイテムの文字を画像の上に追加するデザインの「中央ダイナミック」を使って、リンク先をわかりやすく表示しています。
3つの記事エリアは、背景と、デザイン見出し、記事リストのブロックを使っています。
グラデーションを設定した背景ブロックの中に、デザイン見出しと段落(テキスト)、記事リストの順番でブロックを組み合わせています。
記事リストのデザイン設定は、次の2種類を使い分けています。
- 表示する投稿数は3記事、PCデザイン縦長カード、PC 3カラム、スマホデザイン縦長カード、スマホ1カラム
- 表示する投稿数は6記事、PCデザイン横長カード、PC 2カラム、スマホデザイン横長カード、スマホ1カラム
記事リストブロックの記事タイプは「新着記事」の設定です。最初は何も表示されていないですが、ブログ記事を書くと順番に表示されていきます。ただ、3カ所に使われている記事リストの全てが新着記事なので、記事タイプを分ける必要があります。
デモサイトでは、カテゴリ一覧かピックアップを想定して作られています。デザイン見出しを工夫することで、新着記事やPV順を使うことも可能です。
ここが段落ブロックです。テキストの入力をします。



カラーやフォントの設定がデモサイトと違うので、再現サンプルとデモサイトの雰囲気が少し変わってしまうことは、ご承知おきくださいませ。
特に、ダークモードに必要な背景色とページフレームの設定が違うため、雰囲気が全く違います。
デザインプリセットで「Dark Mode」を適用する準備
- 写真やイラストなどの画像を準備する
- リッチメニューやデザイン見出しのタイトルを作成する
- PRエリアに使う文章を作る
- リッチメニューにリンクさせるページの構想を練る
リッチメニューとPRエリアに使用する写真かイラストの準備が必要です。デモデザインを崩さないようにするには、リッチメニューに3枚とPRエリアに1枚使います。
リッチメニューやデザイン見出しのタイトルは、カテゴリー名や新着記事、プロフィールなどです。デザイン見出し下に添える簡単な説明文も準備しておくとスムーズです。
ブログサイトで扱う主要な広告の商材をアピールする文章や、自社の商品やサービスを紹介する文章を考えておきましょう。
デザイン見出しにはJIN:Rのオリジナルアイコン400種類と数字などが設定できるので、アイコンに目を通して候補選びをしておくとスムーズに作業が進みます。
リッチメニューには、カテゴリーページにリンクするか、プロフィールなどの固定ページへリンクするイメージです。
ウェブサイトを作り始めるときは、リンク先の記事などすべてのコンテンツが揃っていないことが予想できます。設定できないブロックは一時的に削除して、コンテンツが揃った後に各エリアの再構築が可能です。準備できたところから作り始め、後でブロックを追加して完成度を高めていけば大丈夫です。
このような柔軟な対応ができるのは、自分でサイトを構築する大きなメリットのひとつです。
デモデザインをベースに独自性を出す提案
デモデザインを使って気に入ったデモサイトへ着せ替えした後に、少し自分らしくカスタマイズする方法を提案します。
JIN:Rのデザイン力を利用する方法
JIN:Rにはとても便利なデザイン見本帳があります。見本帳には、コンセプトやナビゲーション、ランキング、CATなどたくさんのパターンが用意されています。
パターン一覧からデモページで確認とコードのコピーができます。自分のウェブサイトの使いたい部分にコピーしたコードを貼り付けるだけで、デモ通りのブロックが使えます。好みに合うブロックの見本を探して活用させていただきましょう。
JIN:R公式のデザイン見本帳のマニュアルを見る自作でカスタマイズする方法
デモサイトの完成度が高いので、積極的なカスタマイズは必要ないかもしれませんが、次の方法を提案します。
全体のバランスを崩さないように、気を配りながら試してみてください。
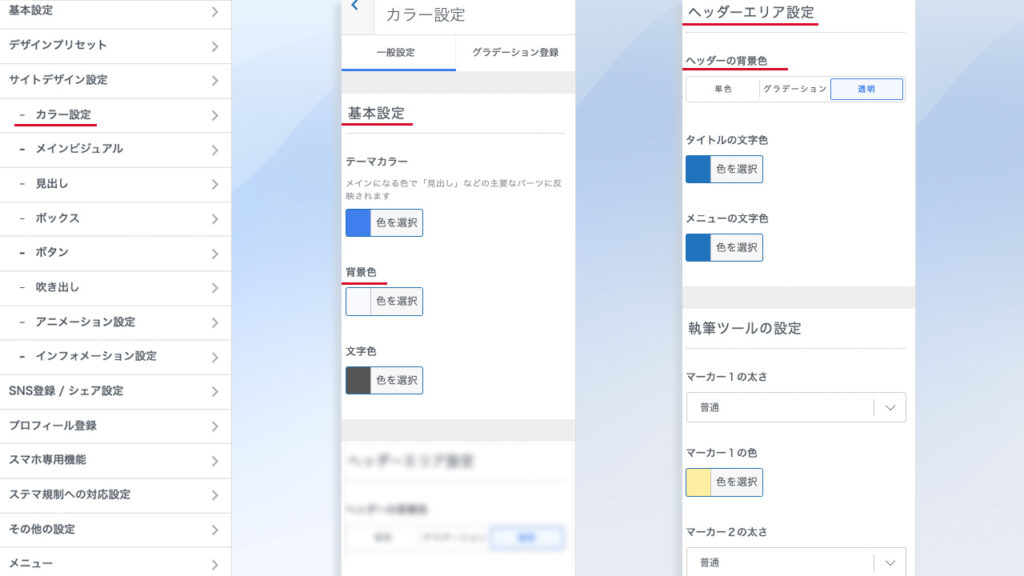
カラー設定を変更する
ウェブサイトはカラー設定を変えるだけで、訪れた人に与える印象が大きく変わり、オリジナル感が高まります。Dark Modeでは他のデモデザインよりも変化の幅は少ないですが、緑寄りの黒を青寄りにするだけでも印象が違って見えます。
JIN:RではWordPress管理画面のカスタマイズにあるカラー設定で変更できます。基本設定の背景色とヘッダーエリア設定がトップページデザインに大きく影響する部分です。

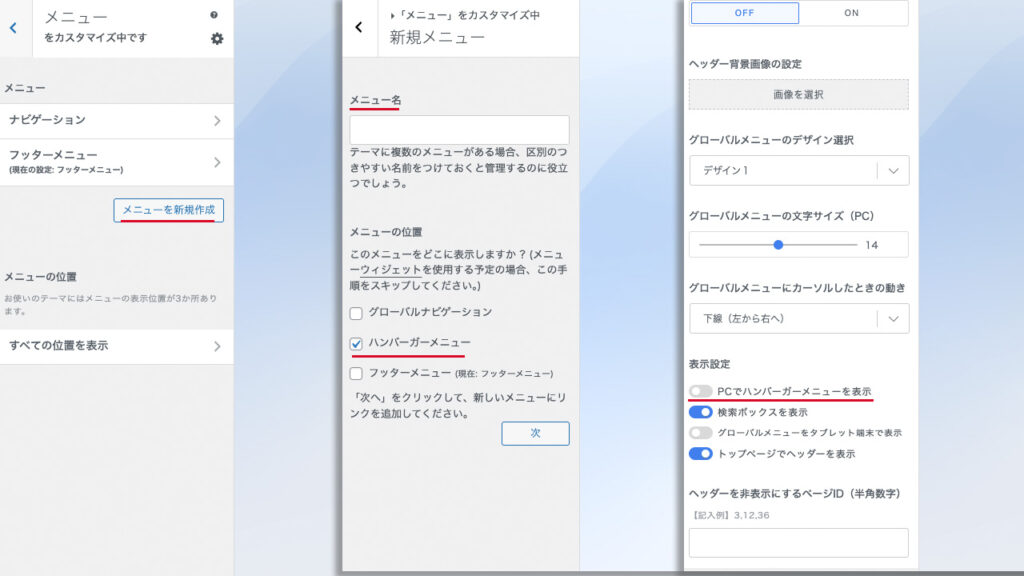
パソコン表示でもハンバーガーメニューを表示する
コーポレートサイトでは、運営者情報やお問い合わせフォームへアクセスできるメニューを表示する必要がある場合もあります。また、ブログでもヘッダーにメニューを表示しないのはもったいないと感じることもあると思います。
しかし、メインビジュアルを表示せずにリッチメニューが一番上に来るので、グローバルナビゲーションメニューを使うと、機能が重複している印象が強くなります。ハンバーガーメニューをパソコンでも表示すれば、デザイン的な影響は少なく必要なリンクを追加できます。
WordPress管理画面のカスタマイズのメニューで新規作成するときに、メニューの位置をハンバーガーメニューにチェックを入れます。メニューができたら、サイトデザイン設定のヘッダーの項目にある表示設定で、「PCでハンバーガーメニューを表示」をオンにするだけです。

サイトイメージを伝える画像を配置する
ファーストビューに大きめの画像を使って雰囲気を伝える方法です。
メインビジュアルをヘッダー画像に変更すると、ヘッダー背景装飾が隠れてしまいます。しかし、コンテンツエリアの固定ページの最初にフルワイドブロックを追加して画像を表示する方法があります。
フルワイドブロックの設定で、装飾を背景画像にします。ブロックを置いただけでは上下方向が短くなるので、スペーサーブロックを中に置いて、画像が見えるように調整します。背景画像に色を選んでオーバーレイの設定や、ぼかし表現、パララックス表現といったおしゃれな加工も可能です。

デモデザイン「Dark Mode」のセットアップ手順
デザインプリセットを利用するときに、気をつけてほしいことが1つだけあります。
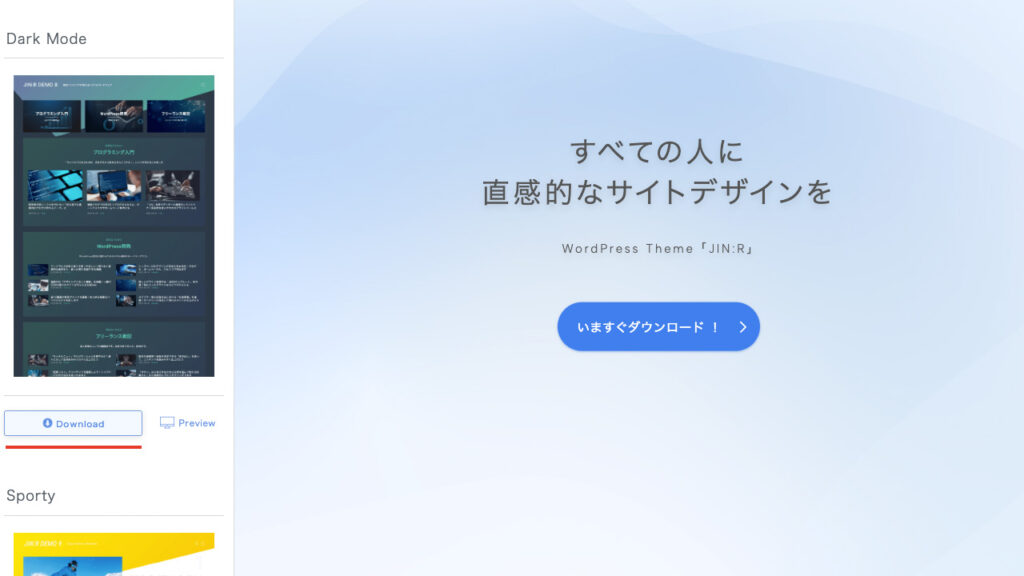
好みのデモサイトを選んだら、プレビューでよく確認してから「Download」のボタンをクリックすることです。デザインプリセットは何度でも利用可能ですが、ダウンロードファイルを保存して適用や有効化といった過程を踏みません。今、選択したデモデザインのメインビジュアルやブロックレイアウト、配色、フォントなどが即座に適用されます。
つまり、簡単に「戻るボタン」で元の状態にできないということです
前のデモデザインの固定ページをトップページとして表示する設定にしたり、WordPressのカスタマイズで設定した内容を元通りにするなどの作業が必要になります。
詳しくはこちらのマニュアルにある「よくある質問」を参考にしてくださいデモサイトに使われている画像は、ダウンロードデータに含まれないため別途用意する必要があります。イメージの部分は、Adobe StockやO-DAN FREE PHOTO、写真ACなどのサイトからフリー素材を入手して一旦整えることもできます。
デザインプリセットを使った「Dark Mode」のセットアップ手順
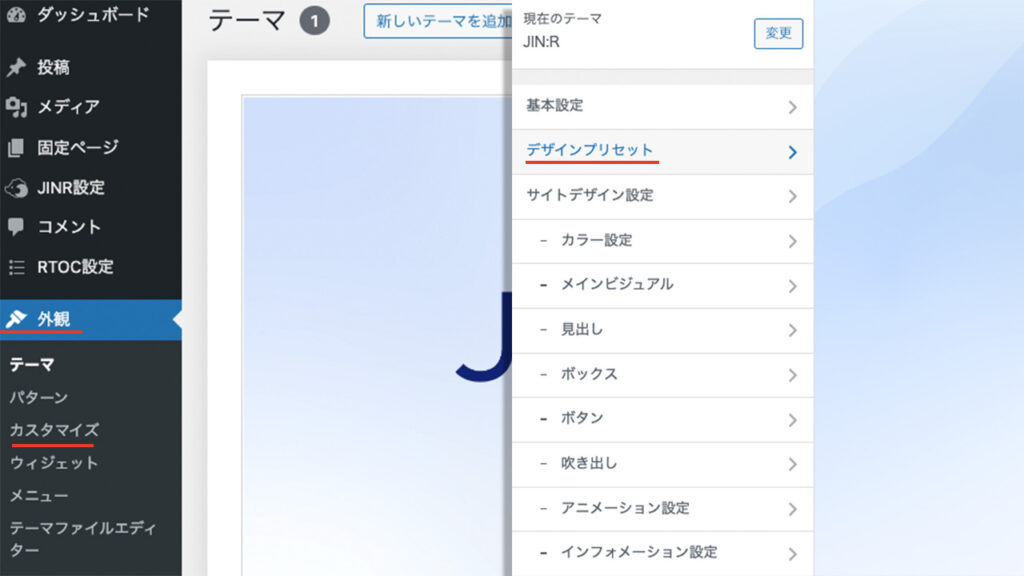
WordPress管理画面の左側メニューにある「外観」から「カスタマイズ」に進み、デザインプリセットをクリックします。

デモサイトがサンプル画像付きで表示されるので、適用したいデザインを選びます。
今回は、Dark Modeを選択します。

トップページに表示されるコンテンツエリアは、固定ページで作成されます。
WordPress管理画面の上側にある黒色のバーの「サイトを表示」>「固定ページを編集」の順番でクリックすると、編集する画面が開きます。

- ナビゲーション
- 記事リスト
- PRエリア
それぞれのエリアで使うブロックを設定します。
『デモサイト「Dark Mode」を構築するブロック』で説明した通り、主に使われているブロックは、リッチメニューと背景、デザイン見出し、記事リスト、カラム、段落です。
デモデザインをカスタマイズしたい場合は、デザイン見本帳でコピーしたコードを貼り付けたり、ブロックの追加と削除を行います。
ダークモードに対応するために、一部のテキストを白色にするカスタムコードを追加します。
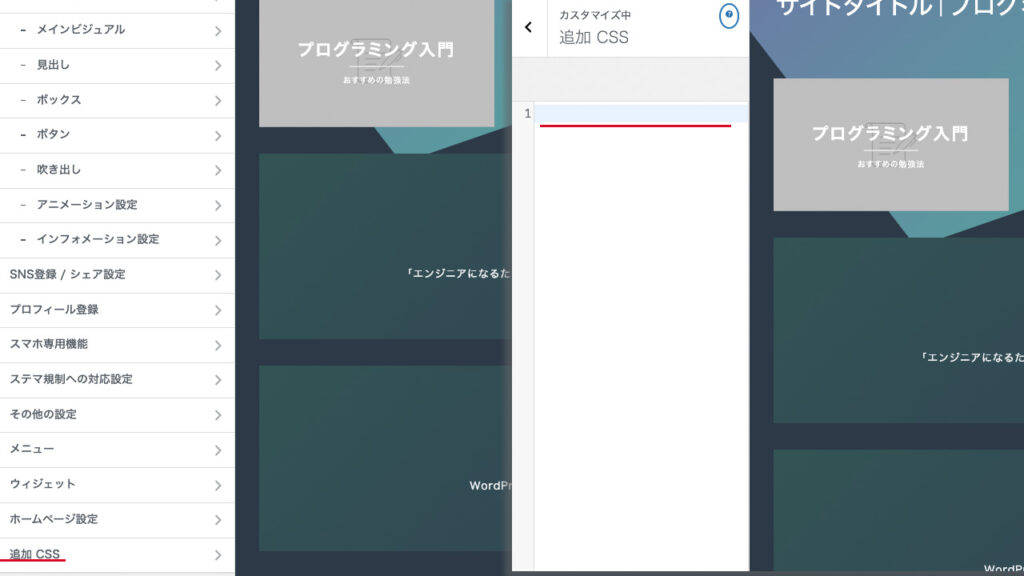
WordPress管理画面からカスタマイズにある追加CSSを開き、JIN:R公式マニュアルに書かれているコードをコピーして、追加CSSに貼り付けします。

以上がデザインプリセットを使ったデモサイト「Dark Mode」をセットアップする手順です。JIN:Rの公式マニュアルでもひとつひとつのデモサイトに丁寧なマニュアルが準備されています。ぜひ参考になさってください
JIN:R公式の「デザインプリセットを使った初期設定」のマニュアルを見るデモデザインを適用した後に行う初期設定
デザインプリセットを使った後に、もう少しだけ必要な初期設定があります。
- サイトのロゴを設定する
- メニューを設定する
- スマホメニューを設定する
- 吹き出し(キャラクター)を設定する
- プロフィールのページを設定する
- トップページがシェアされたときの画像を設定する
- 記事の目次を表示できるようにする
- インフォメーション(お知らせ)を表示する
ロゴや吹き出しキャラクター、フロフィール画像は、ココナラなどのスキルマーケットで、数千円から依頼できます。ロゴについては、Canvaのようなウェブアプリのテンプレートから無料で作ることもできます。
完璧に設定を終わらせる前に記事を書き始めても良いです。少なくてもサイトのロゴ設定とプロフィールのページ設定は、最初のうちに設定するのがおすすめです。
メニュー関係は、記事コンテンツが揃い始めてからの方が、設定しやすいかもしれません。
まとめ:クールでモダンなデザインにも対応
WordPressテーマJIN:Rのデザインプリセット機能を利用して、デモデザイン「Dark Mode」を適用する方法を紹介しました。
「Dark Mode」は、スマートフォンなどで使えるダークモードのような配色をしています。でも、単純な白黒にはせずに、黒色が強い濃い緑を使ったグラデーションで、デザイン性の高さを感じます。柔らか味のあるデザインが多いと思われがちですが、引き締まった印象でエンジニア系、ビジネスでも専門性の高い職種などのカテゴリに向いているデモデザインです。
JIN:Rの大きな魅力のひとつであるデザインプリセットを使えば、WordPressカスタマイザーの設定やブロックの配置、カラー設定などがデザインされた状態で手に入ります。本来必要な最初の細かな設定は、JIN:Rにおまかせをして、最短ルートでコンテンツ作りに取り掛かれます。
レンタルサーバー契約とJIN:Rの購入の費用を考えても、およそ35,000円です。
コンセプト重視のデモデザインなので、少し準備することが多く難しく感じた方もいらっしゃるかもしれないです。しかし、事前準備の文言やサイト構成を考えるのが大変なだけで、JIN:Rの操作は難しくないです。
ぜひ、自分のブログサイト作りに、安心してチャレンジしてみてください。
この記事がJIN:Rの購入を検討されている方にも、サイトデザインのリニューアル検討中の方にもお役に立てば幸いです。













