JIN:Rのデモサイト「Aroma」を使ったブログ構築の最短ルート


リラクゼーションやヒーリングをテーマにしたブログのデザインを、自分でWordPressを使って作れるのか不安なんですよね。

JIN:Rで使えるデザインプリセットを使うと簡単ですし、ちょうど良い「Aroma」のデモデザインがありますよ
WordPressでブログを立ち上げることは、レンタルサーバーのサービスが充実してきたおかげでとても簡単になりました。しかし、初期設定で挫折することなく、希望しているプロフェッショナルなサイトデザインに仕上げられるのか、不安に感じる方もいらっしゃるのではないでしょうか。
そこでこの記事では、デザインプリセットで「Aroma」のデモデザインを利用して、自分でブログサイトを作る方法をサンプルを交えて紹介していきます。この記事を読めば、デモサイトで使われているブロックの組み合わせやオリジナル感を出す方法、事前準備が必要なことがわかります。
背景画像を使った穏やかな印象のブログを誰でも作れます。
デモサイトを利用して最初の設定は半分の時間で終わらせて、大切なコンテンツ制作に力を注ぎたい人は、ぜひ最後までご覧ください。
もし、WordPressテーマを「JIN:R」にしようかと迷っているなら、あなたの決断を後押しする情報になっていると思います。
JIN:R公式 DEMO No.05 Aromaの特徴

WordPressテーマ JIN:Rを象徴する機能のひとつが、デザインプリセットです。
公式ホームページに公開されている23種類もあるデモ一覧の中から気に入ったサイトデザインを選び、WordPressのカスタマイズでクリックするだけで利用できます。ウェブサイト制作会社に依頼したかのような美しい仕上がりのデザインが無料で手に入り、何度でも切り替え可能です。
オリジナルブロックの追加や削除して簡単にカスタマイズできるので、他のユーザーと全てが被ってしまう心配は必要ありません。
JIN:Rのデザインプリセットは、初心者でも直感的に扱えるだけではなく、様々なレベルのユーザーに柔軟なカスタマイズ性を提供する優れた機能です。
この記事では、Aromaのデモデザインを取り上げて深掘りしていきます。
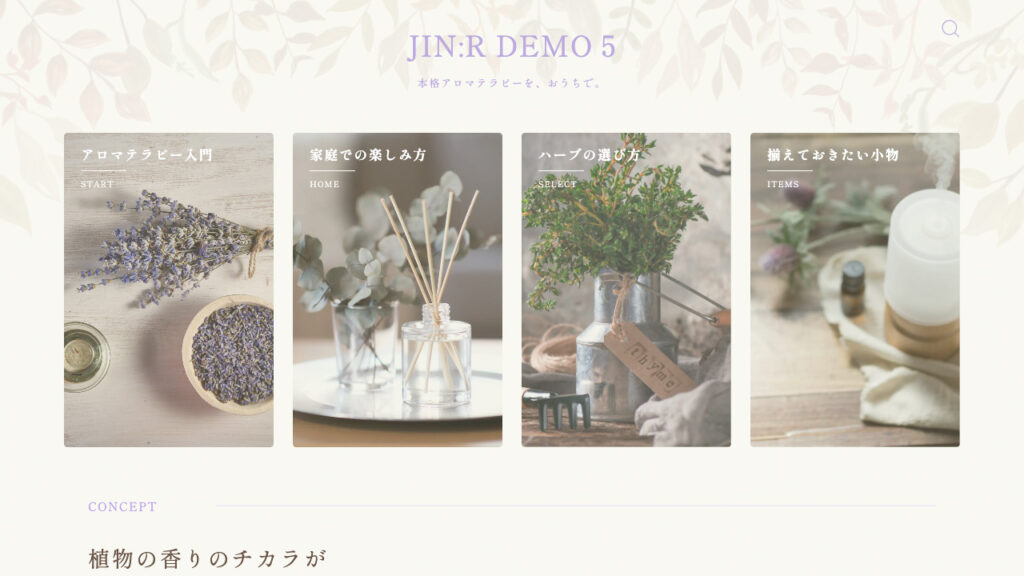
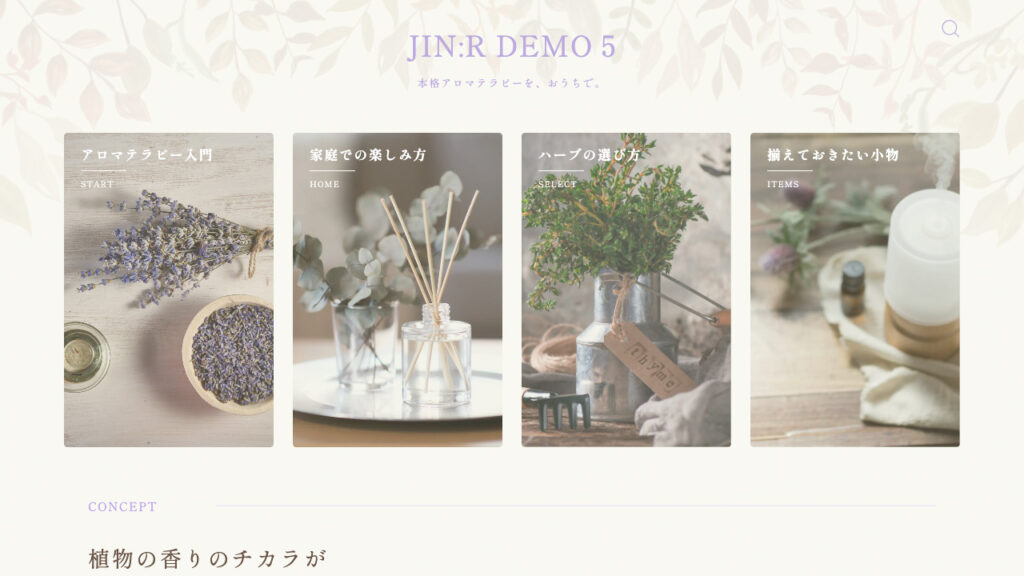
DEMO No.05 Aromaのこと
- 落ち着きのある穏やかな印象のデザイン
- 画面上部にワンポイントの飾りが表示される
- メインビジュアルは無く、縦長で印象的なピックアップから始まる
「Aroma」は、カラー設定も相まって、リラクゼーションやセラピストのサービス・商品にあう、落ち着きのある穏やかな印象のデザインです。
ウェブサイトの背景の上部に、草花の画像がワンポイントの飾りとして表示されます。一般的にブログの背景は単色が多いので、他のサイトとの差別化ができます。
メインビジュアルは「なし」に設定され、コンテンツエリアに作るナビベーションが、サイトタイトルの下に表示されます。画像スライドや記事スライドと違い、一目でたくさんの情報を届けられるデザインです。
ナビゲーションはスマートフォン画面のようなリッチメニューブロックの縦長の画像を使い、カテゴリーページや特集ページなどのリンク先URLを簡単に設定できます。
コンテンツエリアは、2つのナビゲーション、コンセプト、記事リスト、PRエリアがあり多くのリンク設定が可能です。そのため、ブログを通じて伝えたいことを十分にアピールできるようになっています。
記事ページは1カラムです。画面幅いっぱいを使い、余分な情報が目に入らないので、記事の内容に集中してもらえます。
デモサイト「Aroma」を構築するブロック
JIN:Rのデモサイト「Aroma」を構築する主要なブロックの組み合わせを再現サンプルと一緒に紹介します。
デザインプリセットには基本的に画像が含まれないので、自分で準備する必要があります。

ファーストビューエリアのデザイン

ヘッダーとメインビジュアルで構成されています。
Aromaでは、メインビジュアルがタイプ選択で「なし」に設定していて表示されないです。
ヘッダーにはサイトタイトルと検索ボックスが表示され、ヘッダーレイアウトは中央寄せに設定されています。中央寄せではグローバルナビゲーションメニューを追加すると、メニューの文字が2段に折り返すなど、見た目が悪くなります。
表示する場所の確保を考慮しなかったのは、コンテンツエリアの上部に大きなナビゲーションエリアがあり、重複を避ける意図もあると思います。
「Aroma」の特徴は、サイトデザイン設定でページフレームにトランスレートが選ばれ、背景画像に草花のイラストが設定されていることです。
背景画像とトランスレートは、ホームページ全体に影響します。
他のページフレームでは文字を表示する部分をフレーム(枠)として区切り白色の背景になります。トランスレートでは、フレームで区切られることなく全面的に背景色や背景画像が表示されます。
背景画像を設定してリピートをOFFに設定することで、ページの上部だけに表示され、主にコンテンツが表示される場所には影響を与えない設定になっています。
コンテンツエリアのデザイン
ピックアップエリアは、リッチメニューを使っています。
リッチメニューは、縦長(2:3)の画像に4つのリンク先を設定できます。JIN:Rならではのサイズで、スマートフォンの縦長画像のイメージです。メニューアイテムの文字は「あり」で画像の左上に表示されます。
コンセプトエリアは、背景とカラム、区切り線、段落(テキスト)、画像、ボタンを使っています。
コンセプトエリアの各ブロックをまとめるように、ウェブサイトの背景色と同じ色の背景ブロックを使っています。
1つ目のカラムは、見出しの役割をしています。カラムの左側には、段落(テキスト)で、右側が区切り線です。デザイン見出しを使うより、小さめな見出しで区切れます。
次に、段落ブロックで、コンセプトをキャッチコピー的に表示しています。
そして2つ目のカラム(50:50)を置いています。左側には画像、右側には段落とボタンの組み合わせです。大きめの画像を表示して印象を伝えやすくなっています。ボタンは左寄せでアローボタンの設定にしています。
画像にもリンク先URLが設定できるので、左右それぞれに動線が作れます。
テキスト
ここにテキストが入ります

ここにテキストが入ります。
ここにテキストが入ります。ここにテキストが入ります。
ここにテキストが入ります。
ナビゲーションエリアは、フルワイドとデザイン見出し、段落、カラム、背景、画像、ボタンを使っています。
フルワイドで前後のエリアと区切りをつけ、その中に、デザイン見出しでタイトルを入れ、段落で各リンクへのナビゲーションの文章を書いています。
カラム(33:33:33)でナビゲーションのリンクエリアを作っています。背景の中にデザイン見出しと画像、段落、ボタンの組み合わせで、カラム内の組み合わせは全部同じです。
カラム(33:33:33)を2つ続けているので、リンク先が多くない場合は、1段だけにすると良いです。
ここにテキストが入ります。

ここにテキストが入ります。

ここにテキストが入ります。

ここにテキストが入ります。
ピックアップの記事リストのエリアは、デザイン見出しと段落、記事リストを組み合わせています。
デザイン見出しでナビゲーションエリアと区切っています。
記事リストは、新着記事を順番に6記事分、縦長カードのデザインで表示する設定になっています。デザインプリセットを使ってすぐは何も表示されませんが、ブログ記事を書けば自動で表示されていきます。
新しい記事から表示するなら設定の変更は必要ありませんが、デモデザインと同じように特定の記事を表示するには記事タイプの変更をします。カテゴリを指定したいなら「カテゴリ一覧」、個別記事まで指定したい場合は「ピックアップ」に、設定しておきましょう。
ここに文章を入力できます。



PRエリアは、フルワイドとデザイン見出し、背景、カラム、画像、段落、ボタンを組み合わせています。
フルワイドでピックアップ記事のエリアと区切る形で、全てのブロックを含めています。デザイン見出しでエリアのタイトルを表示した下側に、カラム(50:50)を設定しています。カラムの左側には画像を、右側には段落とボタンの組み合わせです。

ここにテキストが入ります。
ここに文章を入力できます。
ここにアピールする文章を入力します。
カラーやフォントの設定がデモサイトと違うので、再現サンプルとデモサイトの雰囲気が少し変わってしまうことは、ご承知おきくださいませ。
デザインプリセットで「Aroma」を適用する準備
- 写真やイラストなどの画像を準備する
- リッチメニューやデザイン見出しのタイトルを考える
- リッチメニューとボタンのリンク先ページの構成を考える
- コンセプトとPRのエリアに使う文章を考える
Aromaは準備する画像の数が少し多くなるデモデザインです。リッチメニューとコンセプト、ナビゲーションのエリアに使用する写真かイラストを、8枚から12枚準備します。
デモサイトに使われている画像は、ダウンロードデータに含まれないため別途用意する必要があります。イメージの部分は、Adobe StockやO-DAN FREE PHOTO、写真ACなどのサイトからフリー素材を入手して一旦整えることもできます。
リッチメニューに使うリンク先の内容が伝わる文言を考えておきます。また、デザイン見出しを使うナビゲーションやピックアップ記事リスト、PRエリアの内容に合わせたタイトルも準備しておきます。
デザイン見出しにはJIN:Rのオリジナルアイコン400種類と数字などが設定できるので、アイコンに目を通して候補選びをしておくとスムーズに作業が進みます。
リンク先は、カテゴリーページ、プロモーション商品のページなどがあります。ボタンにはアフィリエイト広告のリンクも設定できます。
ブログのコンセプトや扱う主要な広告の商材をアピールする文章を考えておきましょう。
ウェブサイトを作り始めるときは、リンク先の記事などすべてのコンテンツが揃っていないことが予想できます。設定できないブロックは一時的に削除して、コンテンツが揃った後に各エリアの再構築が可能です。準備できたところから作り始め、後でブロックを追加して完成度を高めていけば大丈夫です。
このような柔軟な対応ができるのは、自分でサイトを構築する大きなメリットのひとつです。
デモデザインをベースに独自性を出す提案
デモデザインを使って気に入ったデモサイトへ着せ替えした後に、少し自分らしくカスタマイズする方法を提案します。
JIN:Rのデザイン力を利用する方法
JIN:Rにはとても便利なデザイン見本帳があります。見本帳には、コンセプトやナビゲーション、ランキング、CATなどたくさんのパターンが用意されています。
パターン一覧からデモページで確認とコードのコピーができます。自分のウェブサイトの使いたい部分にコピーしたコードを貼り付けるだけで、デモ通りのブロックが使えます。好みに合うブロックの見本を探して活用させていただきましょう。
JIN:R公式の「デザイン見本帳」のマニュアルを見る自作でカスタマイズする方法
デモサイトの完成度が高いので、積極的なカスタマイズは必要ないかもしれませんが、次の方法を提案します。
全体のバランスを崩さないように、気を配りながら試してみてください。
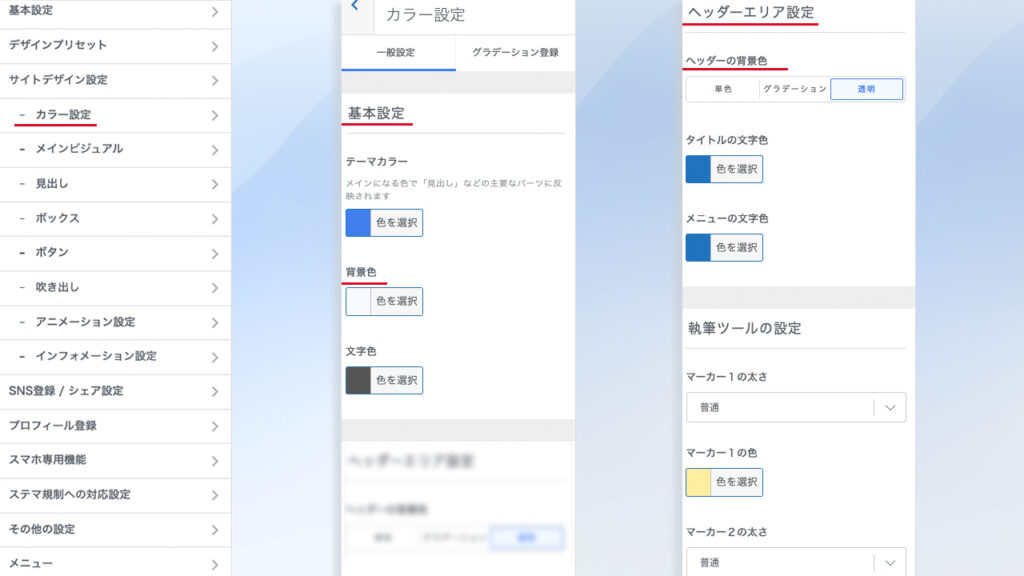
カラー設定を変更する
ウェブサイトはカラー設定を変えるだけで、訪れた人に与える印象が大きく変わり、オリジナル感が高まります。
JIN:RではWordPress管理画面のカスタマイズにあるカラー設定で変更できます。基本設定の背景色とヘッダーエリア設定がトップページデザインに大きく影響する部分です。

パソコン表示でもハンバーガーメニューを表示する
ヘッダーにメニューを表示しないともったいないと感じる場合は、ハンバーガーメニューが有効です。

ハンバーガーメニューだと横線3本のアイコンが、検索の虫眼鏡アイコンの横に追加されるだけで、中央揃えのサイトタイトルでも違和感なく表示できます。
ハンバーガーメニューがあれば、運営者情報やお問い合わせフォームなどを追加したメニューを作り、もし見たければアクセスが可能な状態にできます。

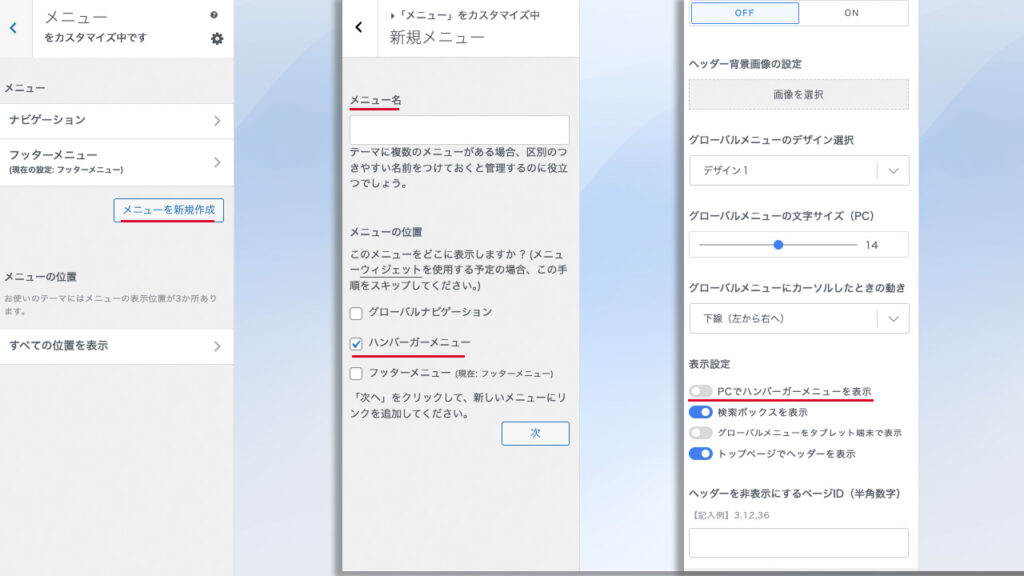
カスタマイズからメニューを新規作成するときに、「メニューの位置」の項目で、ハンバーガーメニューにチェックを入れます。そして、サイトデザイン設定のヘッダーの項目にある表示設定で、「PCでもハンバーガーメニューを表示」をオンにしておきます。
ピックアップの記事リストエリアにもフルワイドブロックを設定する
フルワイドブロックの設定を背景画像に変更して、オーバーレイの強さを70ぐらいまで上げてぼかし効果をオンにします。
記事リストに目が止まりやすくなる効果があります。表示する記事数が揃うまでの暫定処置としても使えます。

ここに少し文章を入力します。



デモデザイン「Aroma」のセットアップ手順
デザインプリセットを利用するときに、気をつけてほしいことが1つだけあります。
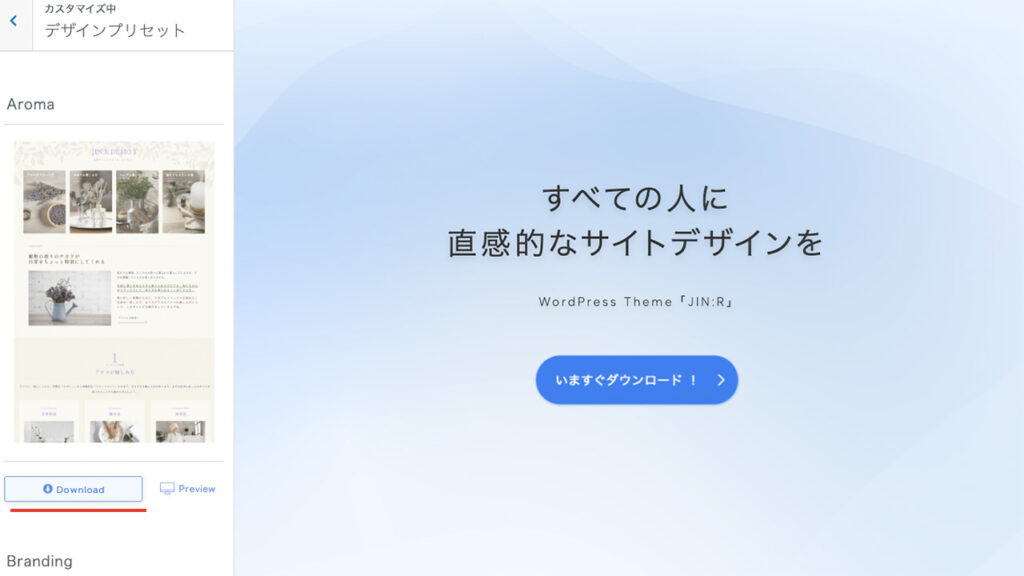
好みのデモサイトを選んだら、プレビューでよく確認してから「Download」のボタンをクリックすることです。デザインプリセットは何度でも利用可能ですが、ダウンロードファイルを保存して適用や有効化といった過程を踏みません。今、選択したデモデザインのメインビジュアルやブロックレイアウト、配色、フォントなどが即座に適用されます。
つまり、簡単に「戻るボタン」で元の状態にできないということです
前のデモデザインの固定ページをトップページとして表示する設定にしたり、WordPressのカスタマイズで設定した内容を元通りにするなどの作業が必要になります。
詳しくはこちらのマニュアルにある「よくある質問」を参考にしてくださいデザインプリセットを使った「Aroma」のセットアップ手順
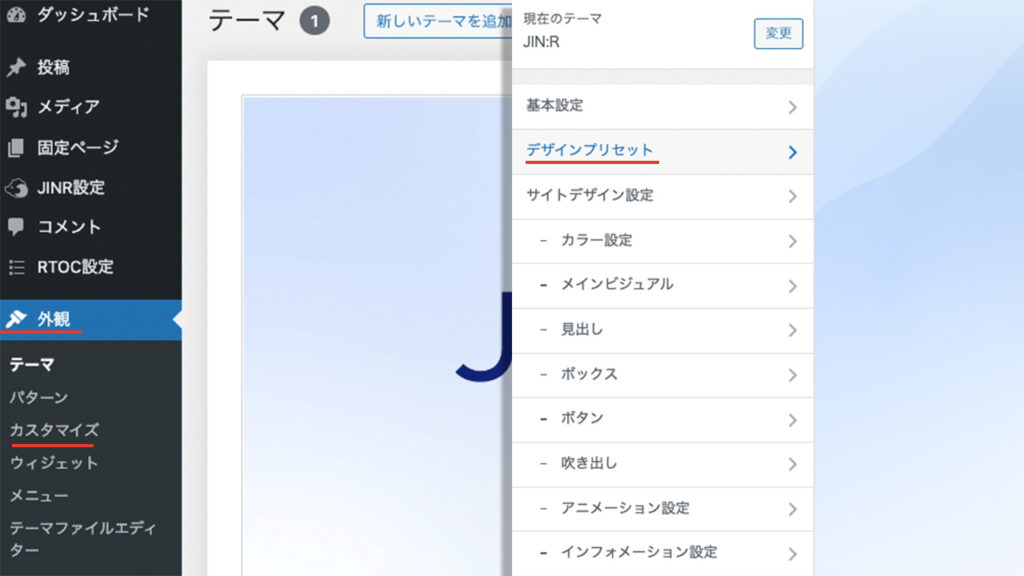
WordPress管理画面の左側メニューにある「外観」から「カスタマイズ」に進み、デザインプリセットをクリックします。

デモサイトがサンプル画像付きで表示されるので、適用したいデザインを選びます。
今回は、「Aroma」を選びます。

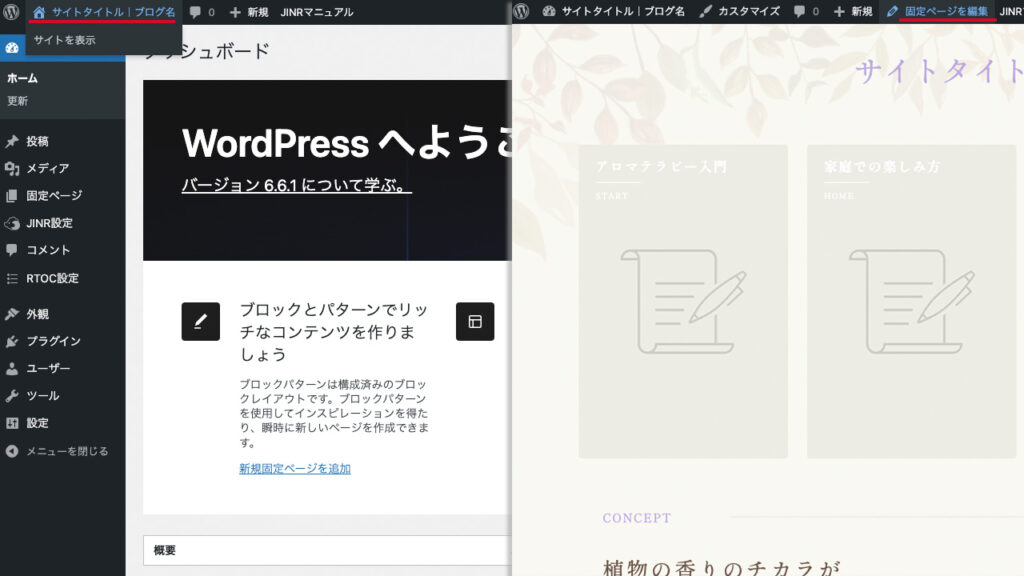
トップページに表示されるコンテンツエリアは、固定ページで作成されます。
WordPress管理画面の上側にある黒色のバーの「サイトを表示」>「固定ページを編集」の順番でクリックすると、編集する画面が開きます。

- ピックアップ
- コンセプト
- ナビゲーション
- ピックアップの記事リスト
- PRエリア
それぞれのエリアで使うブロックを設定します。
『デモサイト「Aroma」を構築するブロック』で説明した通り、主に使われているブロックは、リッチメニューと背景、区切り線、ボタン、フルワイド、デザイン見出し、記事リスト、カラム、段落、画像です。
デモデザインをカスタマイズしたい場合は、デザイン見本帳でコピーしたコードを貼り付けたり、ブロックの追加と削除を行います。
以上がデザインプリセットを使ったデモサイト「Aroma」をセットアップする手順です。JIN:Rの公式マニュアルでもひとつひとつのデモサイトに丁寧なマニュアルが準備されています。ぜひ参考になさってください
JIN:R公式の「デザインプリセットを使った初期設定」のマニュアルを見るデモデザインを適用した後に行う初期設定
デザインプリセットを使った後に、もう少しだけ必要な初期設定があります。
- サイトのロゴを設定する
- メニューを設定する
- スマホメニューを設定する
- 吹き出し(キャラクター)を設定する
- プロフィールのページを設定する
- トップページがシェアされたときの画像を設定する
- 記事の目次を表示できるようにする
- インフォメーション(お知らせ)を表示する
ロゴや吹き出しキャラクター、フロフィール画像は、ココナラなどのスキルマーケットで、数千円から依頼できます。ロゴについては、Canvaのようなウェブアプリのテンプレートから無料で作ることもできます。
完璧に設定を終わらせる前に記事を書き始めても良いです。少なくてもサイトのロゴ設定とプロフィールのページ設定は、最初のうちに設定するのがおすすめです。
メニュー関係は、記事コンテンツが揃い始めてからの方が、設定しやすいかもしれません。
まとめ:癒しの雰囲気でも多くの情報を伝えられる
WordPressテーマJIN:Rのデザインプリセット機能を利用して、デモデザイン「Aroma」を適用する方法を紹介しました。
Aromaは、柔らかな印象のデザインで癒しを感じさせるデモデザインです。メインビジュアルの機能は使わずに、最初に縦長の画像でピックアップナビゲーションを置いています。これにより、画像で雰囲気を作りつつ、一目で伝えたい多くの情報にアクセスできる構成になっています。デモサイトではPRエリアを商品PRに使っていましたが、リラクゼーションやセラピーのサロンへの問い合わせとして実店舗向けに活用してもおもしろいでしょう。
JIN:Rの大きな魅力のひとつであるデザインプリセットを使えば、WordPressカスタマイザーの設定やブロックの配置、カラー設定などがデザインされた状態で手に入ります。本来必要な最初の細かな設定は、JIN:Rにおまかせをして、最短ルートでコンテンツ作りに取り掛かれます。
レンタルサーバー契約とJIN:Rの購入の費用を考えても、およそ35,000円です。
コンセプト重視のデモデザインなので、少し準備することが多く難しく感じた方もいらっしゃるかもしれないです。しかし、事前準備の文言やサイト構成を考えるのが大変なだけで、JIN:Rの操作は難しくないです。
ぜひ、自分のブログサイト作りに、安心してチャレンジしてみてください。
この記事がJIN:Rの購入を検討されている方にも、サイトデザインのリニューアル検討中の方にもお役に立てば幸いです。