JIN:Rの区切り線ブロックでおしゃれな線を引く方法


記事内のセクションの切り替えをもう少し明確にしたいと思うんですが、うまく調整する方法ってないんでしょうか。WordPressに標準の区切りブロックもあるみたいですが、デザインの種類が少なくてちょっと味気ない印象もあるので。

たしかに、ただ線を引くだけだと、記事の雰囲気に合わないことってありますよね。JIN:Rの区切り線ブロックを使うと、切り替えをおしゃれに見せつつ、余白の調整もできて便利ですよ。
段落を分けるだけでは話題が変わったことが伝わりにくかったり、文字が密集していて読みにくそうと感じることはありませんか。読者にとって読みやすく、視覚的にも心地よい配置にするのは、意外と難しいものですよね。
そこでこの記事では、JIN:Rのオリジナルブロック、区切り線の使い方とアレンジの方法を豊富なサンプルを使って紹介していきます。この記事を読めば、Webサイトやブログ記事での段落の切り替えや話題の転換を視覚的に伝え、読者に優しい記事にする方法がわかります。
デザインと太さ、色、余白の設定を選んで、おしゃれな区切り線を簡単に書けます。
ブロック間の空間をうまく調整する方法を知って、サイトを訪れた人が読みやすいブログにしたいと思う方は、ぜひ最後までご覧ください。
もし、WordPressテーマを「JIN:R」にしようかと迷っているなら、あなたの決断を後押しする情報になっていると思います。
区切り線ブロックのクイックガイド

「区切り線ブロック」は選択項目がたくさんあり、さりげない表示から明確な表示まで調整可能です。また、スペーサーブロックで単純に余白を作ると、間延びしてしまう場合にも活用できます。
JIN:Rの区切り線に似たブロックで、WordPressには標準で「区切り」があります。でも、カスタマイズ性がほぼありません。
選択できる設定項目
- デザイン選択
- 太さ選択
- 色設定
- 余白設定
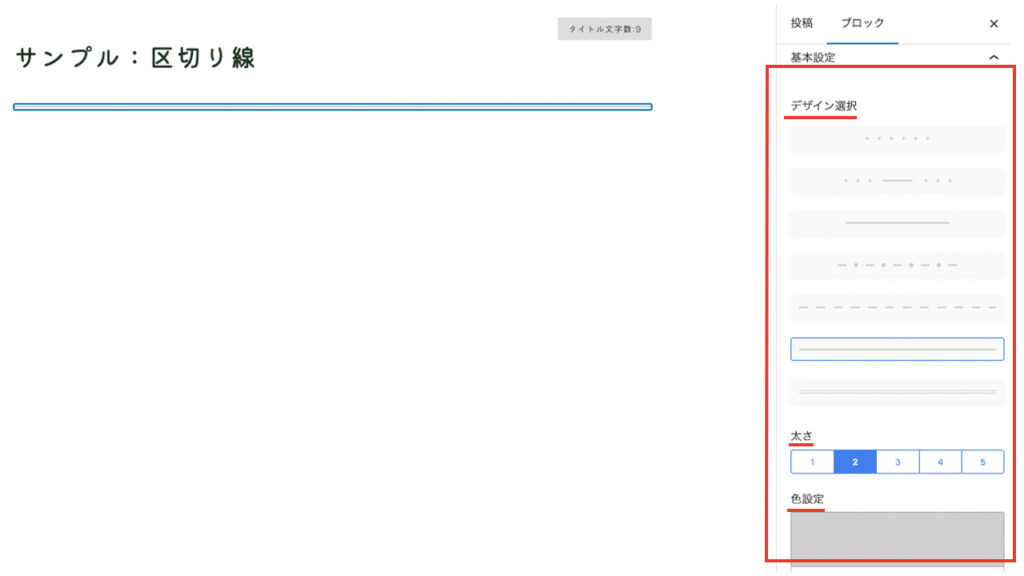
デザインは点線、点線と破線、直線、二重線など、7種類から選択できます。

太さは、1から5までの5段階で選択可能です。
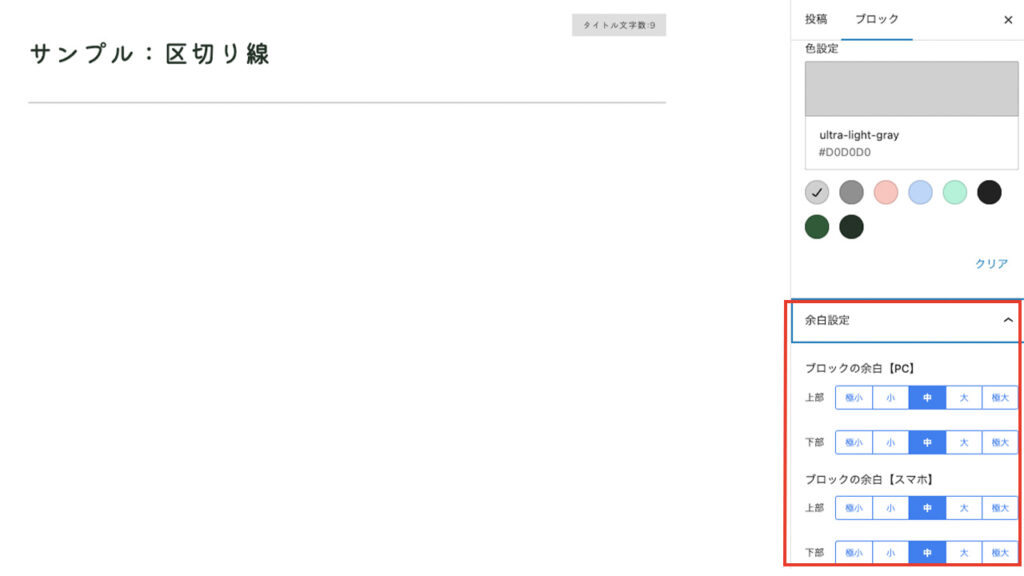
色は、ライト系の6色とテーマカラー、文字色の8色のプリセットがあり、自由に色を選ぶこともできます。
区切り線ブロックの余白をPCとスマホを独立して設定できます。上部と下部をそれぞれ極小、小、中、大、極大の5段階の選択肢があります。
設定項目は複数ありますが、細かく選ばなくても初期設定が実用レベルになっているので安心してください。
デザインパターン一覧
JIN:Rの区切り線ブロックで、設定項目を変更したデザインパターンを紹介していきます。
まず始めは標準の設定で、デザイン選択:線、太さ:2、余白設定:中(標準)です。
次に、デザイン選択:点線・短、太さ:3、余白設定:中(標準)です。
次に、デザイン選択:点線と直線・短、太さ:4、余白設定:中(標準)です。
次に、デザイン選択:直線・短、太さ:5、余白設定:下部・大 です。
次に、デザイン選択:点線と破線、太さ:5、余白設定:上部・小 です。
次に、デザイン選択:破線、太さ:1、余白設定:上部・大 です。
最後は、デザイン選択:二重線、太さ:2、余白設定:上部・極大 です。
多彩な区切り線ブロックの中から抜粋しましたが、表示イメージを膨らませるサポートになりましたでしょうか。
区切り線をアレンジした使い方
私が思う「区切り線」ブロックでおすすめの使い方をご紹介します。
旅行ツアーの旅程案内をイメージして作りました。背景ブロックに、デザイン見出しと段落(テキスト)、区切り線の組み合わせです。区切り線が入ることで、テキスト(1日)のまとまりをわかりやすくしています。
1日目
各自で集合場所の〇〇空港に、8時までに集まってください。
2日目
宿泊先にスタッフがお迎えにあがります。
都会の喧騒を離れ自然を楽しみます!
3日目
宿泊先にスタッフがお迎えにあがります。
初日の集合場所と同じところで解散です。
かけっこクラブの沿革をイメージして作りました。デザイン見出しとタイムライン、区切り線の組み合わせです。区切り線を入れることで、どこまでが沿革なのかを一目でわかるようにしてみました。
運動会で良い成績を残して良い思い出を作りたいという地域の子どもたちの思いを受けて、小さくスタートしました。
当クラブで陸上の楽しさを知った〇〇さんが、インターハイ出場を果たしました。
インターハイ出場で脚光を浴びた〇〇さん。企業チーム入りし遂にオリンピック候補生になりました。
このように初めは地域コミュニティを盛り上げるコンセプトで発足したクラブですが、・・・。
JIN:RにはこのWordPressテーマを開発した方々がデザインした、コードをコピーするだけで使えるデザイン見本帳があります。こちらも超助かる便利メニューなので活用してくださいね。
JIN:R公式 デザイン見本帳の使い方はこちらから区切り線ブロックの基本的な使い方
「区切り線」ブロックの使い方を説明していきます。設定項目は、右サイドバーに表示される内容を選択するだけで完了です。
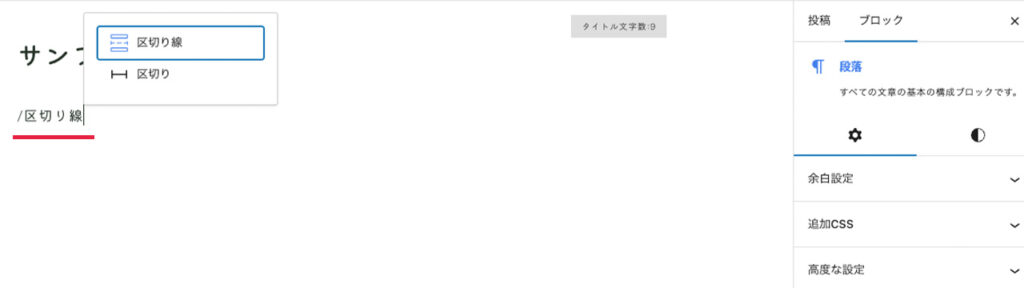
「/区切り線」と入力します。

デザイン選択や太さ、色設定をします。

適宜、余白の調整をします。

まとめ:装飾を上手に使って見やすいサイトにしよう
WordPressテーマ JIN:Rのオリジナルブロック「区切り線」の使い方とアレンジのヒントを紹介してきました。
標準の「区切り」と異なり、オリジナルの「区切り線」では、7種類のデザインや太さ、色をカスタマイズできます。
単純だけど使いどころはたくさんあり、上手に使えば読みやすさやおしゃれさを向上できるのが区切り線ブロックです。
この記事がJIN:Rをもうすでにお使いの方にも、検討されている方にもお役に立てば幸いです。









