JIN:R「ボタンブロック」一歩先ゆくカスタマイズのアイデア


ブログ記事に関連するリンク先にもアクセスしてほしいなと思っているのですが、なかなかうまくいかないんですよね。テキストリンクだと気づかれにくかったり、クリックされにくかったりで。

たしかに、文字リンクだけだと、クリックできるって気づかれにくいことも多いです。でも、ボタンなら目立つし「ここ押せそう」ってすぐ伝わるので、クリックしてもらいやすくなりますよ。
せっかく自分のサイトに来てくれたのだから、いろいろと読んでほしい記事があると思います。でも、試行錯誤してリンクを増やしても、なかなかクリックしてもらえないと感じることはないでしょうか。
この記事では、WordPressテーマJIN:Rの「ボタンブロック」を使ってURLリンクを設定する方法とさまざまな設定項目をサンプルを使ってご紹介していきます。この記事を読めば、ブログへ訪問してくれた人の目に止まり、簡単に記事を移動できるボタンの設定方法が分かります。
装飾が選べるマイクロコピーといろいろ選べる矢印アイコンの活用で、PR力のあるボタン表示が可能です。
ボタンブロックのカスタマイズ術やリンクをクリックする確率を高める方法を知りたい方は、ぜひ最後までご覧ください。
もし、WordPressテーマを「JIN:R」にしようかと迷っているなら、あなたの決断を後押しする情報になっていると思います。
ボタンブロックのクイックガイド

JIN:R オリジナルブロックの「ボタン」には訪問してくれた読者の注目を集め、クリックで簡単に記事を移動できるように、URLをリンクできます。
リンク先には、
- アピールしたい記事への内部リンク
- 参考になる外部サイトへのリンク
- アフィリエイトタグ
などが設定可能です。
JIN:Rオリジナル機能のアフィリエイトタグ管理と連携しているので、特に、アフィリエイト先へのリンクが簡単に設定できます。
選択できる設定項目
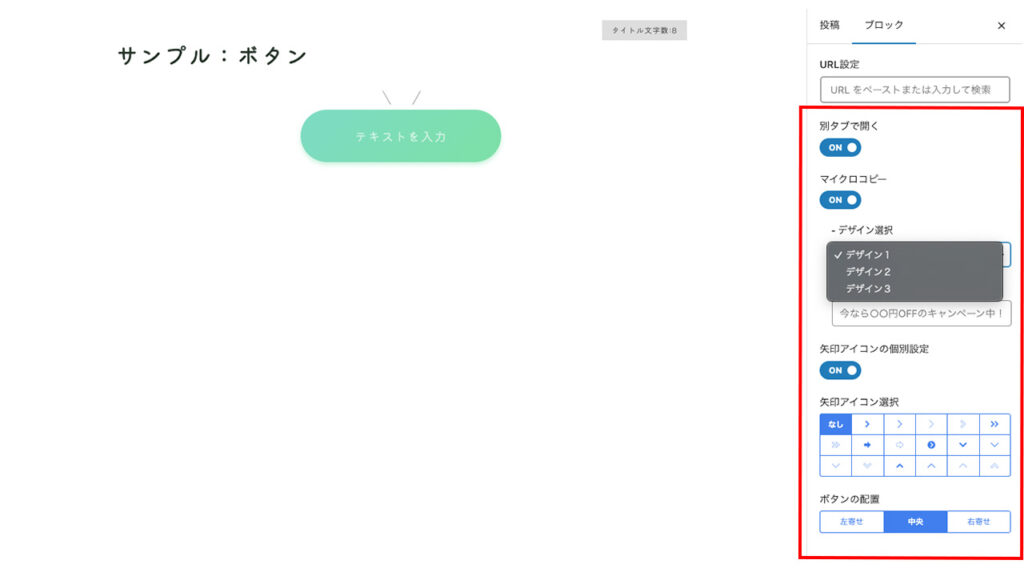
ボタンブロックでカスタマイズできることは多いですが、デザイン変更は全て右サイドバーから設定項目を選択するだけです。
- デザイン選択
- URL設定
- 別タブで開く
- マイクロコピー
- 矢印アイコンの個別設定
- ボタンの配置
- アフィリエイトコード設定
デザイン選択
デザイン選択は、ボタン登録している最大10種類から選べます。
ボタンブロックの初期デザインは、デザインプリセットでダウンロードしたデモの種類により異なります。
当サイトで使用した「DEMO No.1 Cute」の場合は、次の通りです。
- 楕円形で塗りありのCVボタン
- 角丸の四角で塗りなしのアウトライン
が、各2色。
- 下線の矢印デザインのアローボタン
- 半透明になる設定がされているインフォメーション
が、各1種類。
比較表ブロックのサイズに合わせた
- 角丸の四角で塗りありの小さめデザイン
が2色です。
残りの2種類は、デザインプリセットを適用する前のデフォルト設定です。
ボタンブロックのプリセットは、WordPress管理画面の
- 外観
- カスタマイズ
- ボタン
と進むと設定ページがあります。
プリセットでも十分使えますが、サイトのテーマカラーとマッチしないなと感じることがあれば調整可能してみましょう。
デモデザインではあまり使われていませんが、マウスをボタンに合わせたときのアニメーションも豊富に準備されています。
塗りつぶしデザインの場合
押し込む、色を薄める、浮かぶ、沈む、膨らむ、左からアウトライン化、中央からアウトライン化
アウトラインデザインの場合
押し込む、色を反転、半透明、浮かぶ、沈む、膨らむ、左から塗り、中央からフェード
ウェブ組み立て工房は、1種類だけオリジナルを登録しています。
URL設定
サイトの内部リンクや他サイトへの外部リンクを設定します。
外部リンクはURLをコピーしてくるか直接入力する必要があります。サイト内のリンクであれば記事タイトルで検索できて、個別記事やカテゴリページにリンクができます。
ボタンに表示する内容は、自由にテキストを入力できます。
別タブで開く
ボタンをクリックしたときに、リンク先のページを別タブで表示することもできます。
別タブだとリンク先を見てそのまま閉じられても元の記事は表示されたままにできます。一方、別タブにしないことでブラウザバックで元記事に戻れるので、見やすいメリットもあります。
マイクロコピー
テキストの両端につく装飾を3パターンから選べて、PRの度合いを調整できます。
マイクロコピーは非表示がデフォルトです。配置は中央のみなので、ボタン配置も中央にあわせて使いましょう。
矢印アイコンの個別設定
矢印アイコンをなしと17種類の下から選んで個別に設定できます。「なし」がデフォルトで、その場合はボタンの登録で設定した矢印アイコンが表示されます。
ボタンデザインで、アローを選んだときは設定できないです。
ボタンの配置
左寄せと中央、右寄せの3パターンから選べます。
一番使う機会の多い中央がデフォルトです。
アフィリエイトコード設定
フィリエイトコード設定の方法は、「個別入力」と「登録タグから選択」の2パターンあります。
個別入力は、アフィリエイトサービス(ASP)からコピーしてきたコードを直接貼り付けます。記事ごとに貼り付けと、もしコードの変更があれば修正が必要になります。
登録タグから選択は、JIN:Rオリジナルメニューの「アフィリエイトタグ管理」に登録した内容を選択できます。アフィリエイトタグ管理には30種類も登録できます。アフィリエイトコードの自由テキストの部分を何パターンも登録するなど工夫すれば、とても便利に使えます。
ボタンに表示されるテキストは、アフィリエイトコードの内容です。ボタンテキストを変更するには、アフィリエイトコードを変更する必要があります。
デザインパターン一覧
デザインプリセットで「DEMO No.1 Cute」を使った場合の初期設定の登録名をベースに、選択項目による違いをご紹介します。
まずは、デザイン選択:CVボタン、URL設定:サイト内部リンク、別タブ:OFF、マイクロコピー:OFF、矢印アイコンの個別設定:OFF、ボタンの配置:中央 です。
次は、デザイン選択:アウトライン、URL設定:サイト内部リンク、別タブ:OFF、マイクロコピー:デザイン1、矢印アイコンの個別設定:ON(なし)、ボタンの配置:中央 です。
次に、デザイン選択:アローボタン、URL設定:サイト内部リンク、別タブ:OFF、マイクロコピー:デザイン2、矢印アイコンの個別設定:不可、ボタンの配置:中央 です。
次に、デザイン選択:インフォメーション、URL設定:サイト外部リンク、別タブ:OFF、マイクロコピー:OFF、矢印アイコンの個別設定:ON(右)、ボタンの配置:左寄せ です。
次に、デザイン選択:CVボタン、URL設定:サイト内部リンク、別タブ:ON、マイクロコピー:OFF、矢印アイコンの個別設定:ON(下)、ボタンの配置:右寄せです。
最後に、デザイン選択:アウトライン、URL設定:不可、別タブ:ON、マイクロコピー:デザイン3、矢印アイコンの個別設定:ON(上)、ボタンの配置:中央、アフィリエイトコード設定:ONです。
ボタンブロックをアレンジした使い方
私の思うボタンブロックのおすすめの設定項目をご紹介します。
オリジナルブロックの単独設定
デザイン選択:CVボタン、URL設定:不可、別タブ:ON、マイクロコピー:デザイン3、矢印アイコンの個別設定:OFF、ボタンの配置:中央、アフィリエイトコード設定:ONです。
グラデーションカラーのボタンで読者の注目を集められること、マイクロコピーのデザイン度が高いところが推しポイントです。別タブにしておくことで元の記事が表示されたままになります。そうすれば、戻ってきて最後まで読んでもらえるのではないかと期待をしています。
ブロックを組み合わせて使う場合
ボタンブロックは単独でも使えますが、他のオリジナルブロックと組み合わせることで、より効果を発揮します。
まずは基本的な「背景」+「ボタン」の組み合わせです。
背景と組み合わせることで、インパクトのあるCVボタンがさらに目に留まるようになります。
次は「カラム(66/33)」+「段落(左)」+「ボタン(右)」の組み合わせです。スマートフォンでは、「段落」「ボタン」の順番で縦に並びます。
テキストリンクより充実した内部リンクが作れます。CVボタンやブログカードよりも読者が行動を起こしやすいかもしれないです。
ここが「段落」のブロックです。ボタンでリンクさせる部分の要約やコンセプト、PRなどを書きます。
次は、「背景」+「デザイン見出し」+「段落」+「ボタン」です。
JIN:Rオリジナルブロックのデザイン見出しも組み合わせることで、CATエリアとしての効果が高くなります。
ここにリンク先のことの説明などを文章にします。この「段落」もテキスト中央揃えにできます。
JIN:Rのブロックは基本的に、PCとスマホの全ての端末で表示されますが、それをPCのみ表示とスマホのみ表示に設定も可能です。この機能を使って、スマホで表示したときは文字数を減らし、情報をすっきりとさせるためにブロックを非表示する方法が取れます。
下記は、PCとスマホで見え方が異なるように設定しています。
ブロックは、「背景」+「デザイン見出し(PCのみ)」+「段落(スマホのみ)」+「ボタン」を組み合わせています。
見出しタイトルと似たキャッチコピー
JIN:RにはこのWordPressテーマを開発した方々がデザインしたコードをコピーするだけで使えるデザイン見本帳があります。こちらも超助かる便利メニューなので活用してくださいね。
JIN:R公式のデザイン見本帳のマニュアルはこちらから確認できます。ボタンブロックの使い方
ボタンブロックの使い方を説明していきます。
設定項目は、右サイドバーに表示される内容を選択するだけでほとんどが完了します。
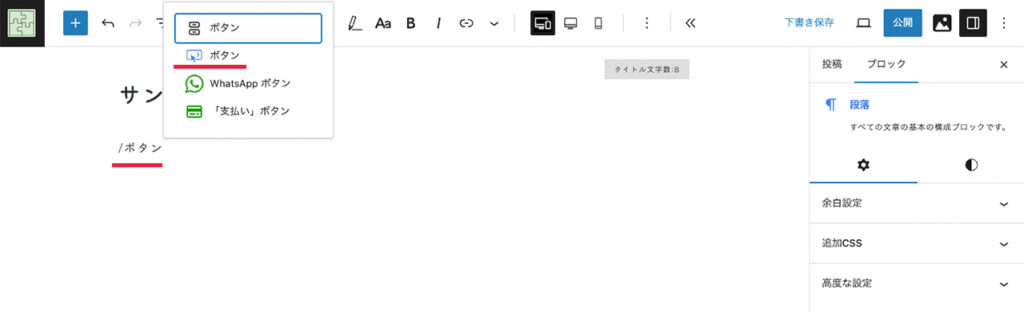
ボタン表示したい場所で、「/ボタン」と入力することで呼び出せます。

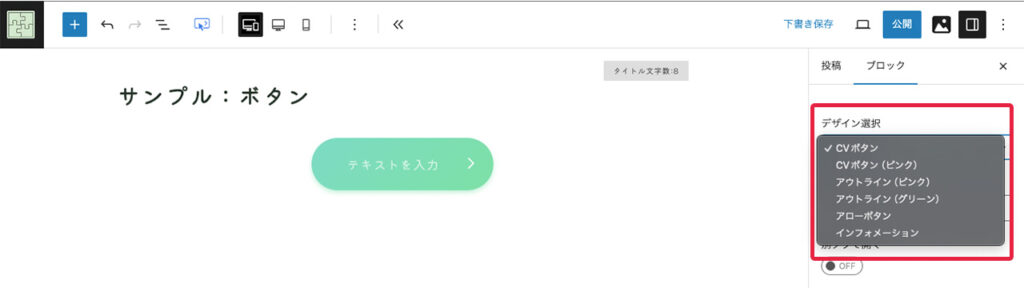
右サイドバーにあるデザイン選択から、使いたいデザインを選びます。
ボタンのデザインは6パターンあり、デモプリセットに合わせて登録されています。

URL設定にリンク先(ページ遷移先)を入力します。
サイト内へのリンクは記事のタイトルで検索できます。外部へのリンクは、直接入力かコピーしてきて貼り付けましょう。
ボタンをクリックしたときに、別タブで開くかもここで選びます。
アフィリエイトコード設定をするときは、入力できません。

ボタンの上に表示できるマイクロコピーのON/OFFを切り替えます。マイクロコピーのテキストは、右サイドバーに入力します。
登録しているボタンデザインの矢印アイコンを個別で変更したい場合はここで選択できます。

アフィリエイトのコードをボタンにリンクしたい場合はここで設定します。
登録タブから入力は、JIN:Rオリジナルメニューの「アフィリエイトタグ管理」に登録した内容を選択できます。

まとめ:インパクトありもさりげなくも両方できる
WordPressテーマ JIN:Rのオリジナルブロック「ボタンブロック」の使い方と設定項目による違いをサンプルと共にご紹介しました。
ボタンは他の記事のURLをリンクさせたり、アフィリエイトコード設定できます。サイトを訪れた人の注目を集めることができて、最適な遷移先を提供する大切な役割のあるブロックです。
ボタンブロックはいろいろな設定項目があり、アイディア次第でインパクトを強めたりさりげなくしたりと多彩なデザインができます。特に、アフィリエイトタグ管理に連携している点は、収益化を考えている方にはとっても便利な機能です。
デモプリセットのコンセプトに合わせたプリセットデザインになっている、きめの細やかさも初心者にありがたいポイントです。
この記事がJIN:Rを検討されている方や、もうすでにお使いの方にもお役に立てば幸いです。









