JIN:R「ボックス」一歩先ゆくアレンジメントのアイデア


文章の中に強調して伝えたいことがあるのに、文字だけでは目立たず埋もれる気がして。明確にアピールできる方法はないかな。

確かに、文字が続くと埋もれてしまいますよね。ボックスを使って囲む装飾をすると、本文と区別しやすくなって、悩みが解決するかもしれないです。
記事の要点やその見出しで伝えたいことを箇条書きにしただけだと、本文の中に埋もれてしまい読んでもらえていないと感じる人は多いのではないでしょうか。
大事な内容をもっと明確にして際立たせたいと思うときに役に立つのが、ボックスです。
そこでこの記事では、WordPressテーマ JIN:Rの「ボックスブロック」の使い方とアレンジ方法をたくさんのサンプルを使い紹介します。この記事を読むと、ボックスの種類やアレンジできる設定項目、イチオシの使い方などが分かります。
21種類のデザインから選べる、テキスト以外とも組み合わせが自由なブロックで、アイデア次第で表現の幅が広がります。
多彩なボックスの装飾を使い記事の要点を整理して確実に伝えたいと思う方は、ぜひ最後までご覧ください。
もし、WordPressテーマを「JIN:R」にしようかと迷っているなら、あなたの決断を後押しする情報になっていると思います。
ボックスブロックのクイックガイド

ボックスブロックは、ブログ記事を書くときによく使う基本的なブロックです。
テキストや箇条書きなどを囲み装飾することで、本文と区分けできてまとまりが出たり、注目や強調の効果があります。情報を整理するときなどに便利なブロックです。
WordPressテーマによってボックス装飾の方法に種類があります。
- 文字入力をする段落ブロックを装飾する
- 囲みデザインのみで他のブロックと組み合わせる
それぞれに、メリットとデメリットがあります。
JIN:Rは、他のブロックと組み合わせる方法です。特別な手順なしで多彩な表現ができるため、デザインの柔軟性が高くJIN:Rのテーマの特徴によくマッチしています。
選択できる設定項目
WordPressテーマ JIN:Rのボックスブロックで可能なデザインの選択と、デザインパターンをご紹介します。
デザインを選択する
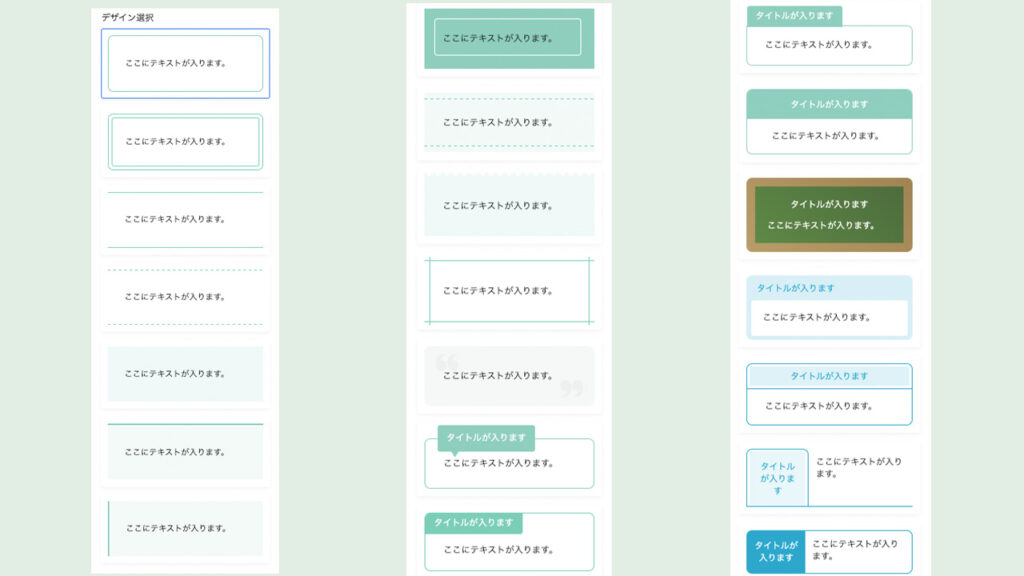
JIN:Rのボックスは、全部で21種類あります。
- タイトルなしが11種類
- 引用のボックスが1種類
- タイトルありが9種類
タイトルなしは、さらに背景色が無い5種類と背景色が有る6種類にわかれます。
タイトルありは、タイトル部分は背景色が有りテキスト部分は背景色が無いのが基本です。ただ、1種類だけ全体に背景色が有るボックがあります。
タイトルの表示位置は、テキストの上が7種類とテキストの左横が2種類です。
カスタマイズを選ぶ
「タイトルをつける」をONにすると、標準ではタイトルが無い11種類と引用にもタイトルを追加できます。ただ、枠のデザインは変化しないので、元々タイトルありのデザインよりもさりげない表示になります。
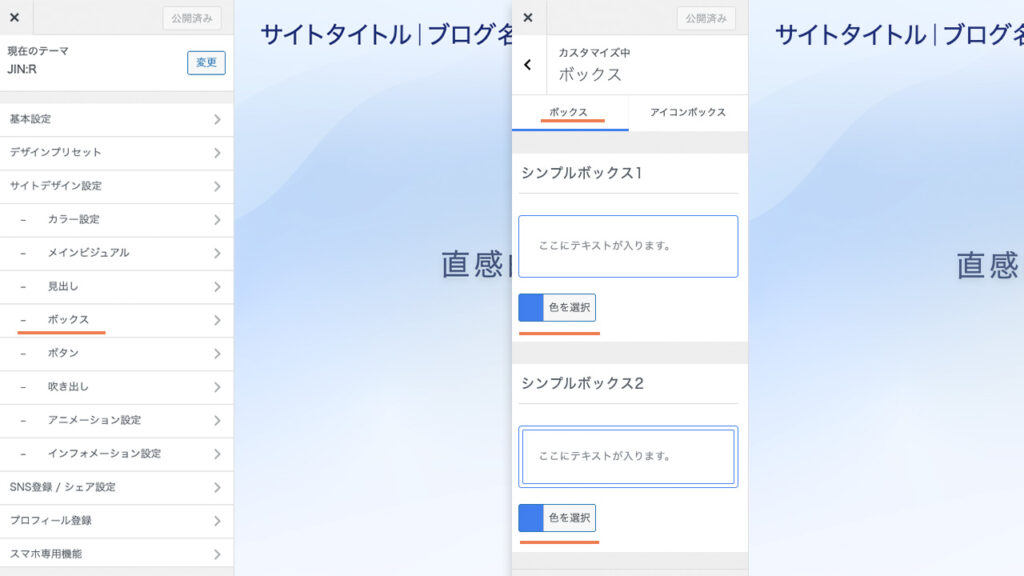
「ボックスを編集」をONにすると、ボックスの色を変更できます。色はプリセットの7色に加えて、サイトのテーマカラーと文字色に登録した2色の合計9色から選べます。ボックスの色とタイトルの色はテーマ側で最適化されています。
この「ボックスを編集」で選んだ色は、そのブロックだけの変更です。よく使う色にボックスを登録変更するのは、WordPressの管理画面からできます。

デザインパターン一覧
JIN:Rのボックスの特徴的なデザインパターンをご紹介していきます。
まずは、シンプルな囲み線のブロックです。
ここにテキストが入ります。
次に、シンプルな囲み線のボックスにタイトルをつけるとこのようになります。
- ここにテキストが入ります
- 箇条書きで情報整理できます
さらに、シンプルな囲み線のボックスにタイトルをつけ、色を変更しました。
- ここにテキストが入ります
- 数が大切な時の箇条書きです
今度は、背景色でまとまりを出していて、線では囲っていないボックスです
ここにテキストが入ります。まとまった文字数のテキストを目立たせることにも使えます。
このボックスにタイトルを追加して、色設定を変更しました。
ここにテキストが入ります。まとまった文字数のテキストを目立たせることにも使えます。
今度は引用に使うボックスに、タイトルを追加した状態です。色の変更はできないですが、引用と言えばこのような色合いとデザインが定番です。
ここに引用した内容を入力します
次に、タイトルありのボックスで、囲みの外にタイトルが出るタイプです。
ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。
このボックスの色を変更しました。
ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。
次は、タイトルありのボックスで、タイトルが内側にあるボックスです。
この部分にテキストが入ります。タイトルの表示は、左寄せ以外に中央寄せも用意されています。
最後に、タイトルありのボックスで、左側にタイトルが配置されているタイプもあります。
テキストが入ります。ここにテキストが入ります。
21種類の多彩なボックスの中から抜粋しました。ボックスブロックの表示イメージを膨らませるサポートになりましたでしょうか。
JIN:Rのボックスの全デザインは、こちらのページで確認できます。JINアイコンを使った、アイコンボックスブロックの使い方は、別記事でご紹介しています。
ボックスブロックのカスタマイズ例
私が思うおすすめの使い方をご紹介します。
オリジナルブロック単独の設定
- シンプルなデザイン
- 「タイトルをつける」をON
このようにタイトルなしのブロックに「タイトルをつける」をONにして使うのがおすすめです。何の情報をまとめたのかをタイトルありのブロックより主張が強くなり過ぎず、でもちゃんと伝えられるところが気に入っています。
ブロックを組み合わせて使うアイデア
これまで見てきた通り、基本的にはボックスと段落を組み合わせて使います。段落は、文章でも箇条書きでも良いです。
少しアピール力を強めるには、背景とボックスを組み合わせる方法があります。背景ブロックをアレンジすることで、背景色ありのボックスよりもいろいろな表現ができます。
- ここにテキストが入ります
- 要点をまとめたりできます
次は、商品コンセプトをアピールするのに使える組み合わせです。
背景とカラム(66/33)、デザイン見出し、段落、ボックスを使っています。ボタンは使わずに、URLをテキストにリンクする方法です。
ここにテキストを書きます。
製品の開発ストーリーなどを文章で語ります。
次は、メニュー紹介に使える組み合わせです。
カラム(50/50)とボックス、デザイン見出し、段落、ボタンを使っています。
- セット内容 1
- セット内容 2
- セット内容 3
- セット内容 1
- セット内容 2
- セット内容 3
単純にカラムを分けてテキストを並べるよりも、ボックスを使うことでまとまり感が出せます。最後に、ボタンやリンクを置くことでナビゲーションの役割をします。
企業型のサイトで、プランやセット商品の明細紹介やメニュー紹介にも使えます。
JIN:RにはこのWordPressテーマを開発した方々がデザインしたコードをコピーするだけで使えるデザイン見本帳があります。こちらも超助かる便利メニューなので活用してくださいね。
デザイン見本帳については、こちらから確認できます。ボックスブロックの使い方
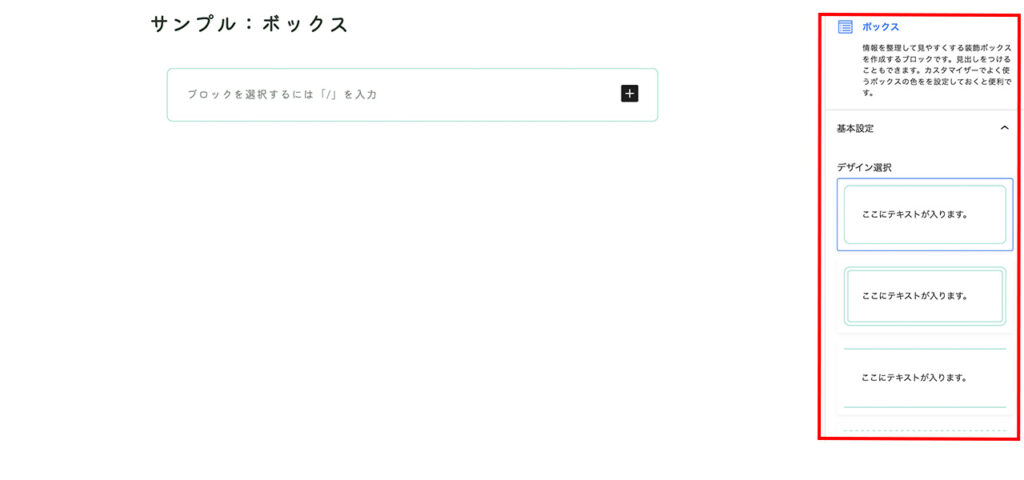
ボックスブロックの使い方を説明します。設定項目は、右サイドバーに表示される内容をお好みに選択するだけで完了です。
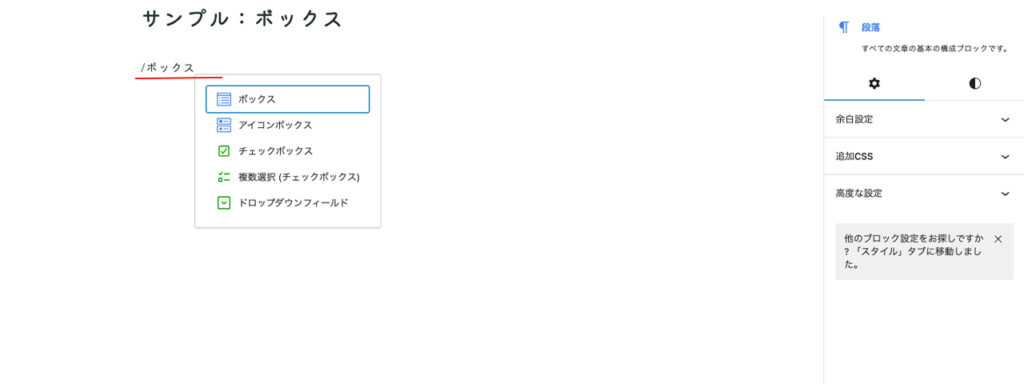
/ボックス または、/boxで、ブロックを呼び出す。

21種類あるボックスの装飾デザインから、目的に合わせて選びます。

必要に応じて、「タイトルをつける」や「ボックスの編集」のカスタマイズをします。

WordPressの管理画面から、よく使うボックスの設定登録もできます。
まとめ:要点整理をしてコントラストをつけ伝えよう
WordPressテーマ JIN:Rのボックスブロックの、使い方とアレンジの方法をご紹介しました。
ボックスはブログ記事を書くとき、頻繁に使う基本的なブロックです。ボックスを使うことで、要点や明細などが他のテキストに埋もれることなく、読者に伝わりやすくなります。21パターンもの多彩なデザインが搭載されていて、目的に合わせた使い分けが可能になっています。
さまざまなブロックと組み合わせられることで、アピールに使えるシーンがたくさんあります。
ボックスを使って文章の要点整理と視覚的なコントラストを付けることで、読者に伝わりやすい記事を目指しましょう。
この記事がJIN:Rをもうすでにお使いの方にも、検討されている方にもお役に立てば幸いです。









