JIN:R「背景ブロック」一歩先ゆくアレンジのアイデア


文字ばかりの記事だと単調になってしまうように感じていて。大切なポイントをさり気なく目立たせる方法はないですかね。

背景ブロックを使いコンテンツの背景に色や画像を置くことでコントラストが付き、アピール度を高められますよ。
ウェブサイトのトップページやブログ記事で、特に伝えたい内容を際立たせて、もっと注目を集めたいと思うことはありませんか。
そこでこの記事では、JIN:Rの背景ブロックの使い方と設定項目、アレンジのヒントをたくさんのサンプルを使いながら紹介します。この記事を読めば、背景が単調になりがちなトップページや記事に背景色や写真などで変化を加えて、読者の注目を集める方法がわかります。
他のオリジナルブロックとの相性が抜群で、まとめたり引き立てたりで活躍します。
背景ブロックを使った効果的な豊富な目立たせ方を知りたい方は、ぜひ最後までご覧ください。
もし、WordPressテーマを「JIN:R」にしようかと迷っているなら、あなたの決断を後押しする情報になっていると思います。
背景ブロックのクイックガイド

JIN:R オリジナルの背景ブロックはフルワイドブロックやWordPressに標準で備わっているカバーブロックと、背景色や背景画像を設定できる点では似ています。
でも、背景ブロックの方が部分的にページの背景に変化を加えられ、デザイン設定が柔軟にできるメリットがあります。そのため、様々なブロックを演出するベース・敷物として使いやすいです。
ボックスやアイコンボックスを使うほど強く強調せずに、まとまり感を出したいときに重宝します。
選択できる設定項目
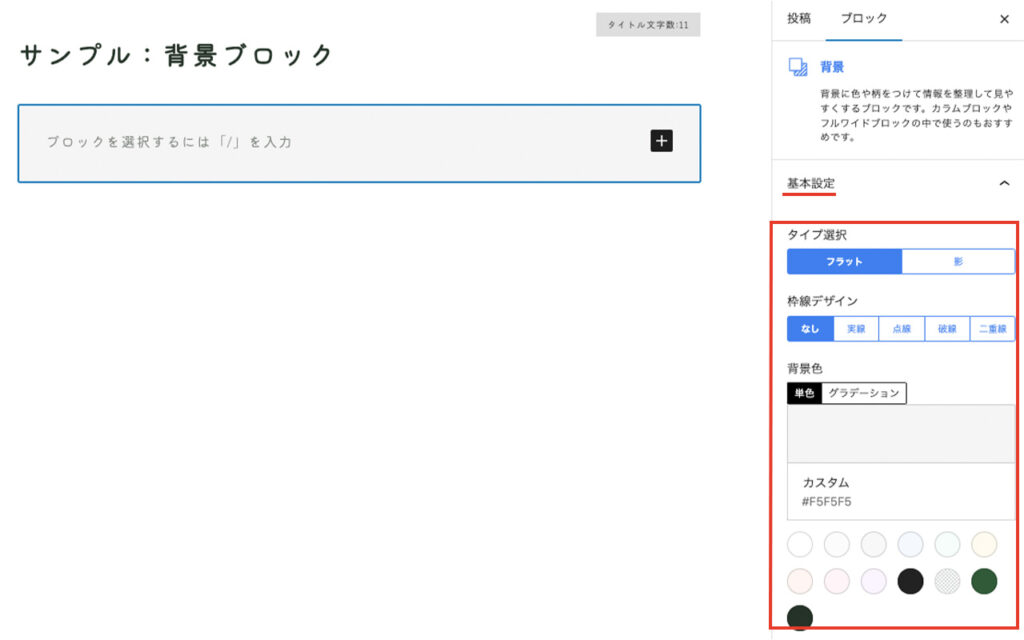
- タイプ選択
- 枠線デザイン
- 背景色
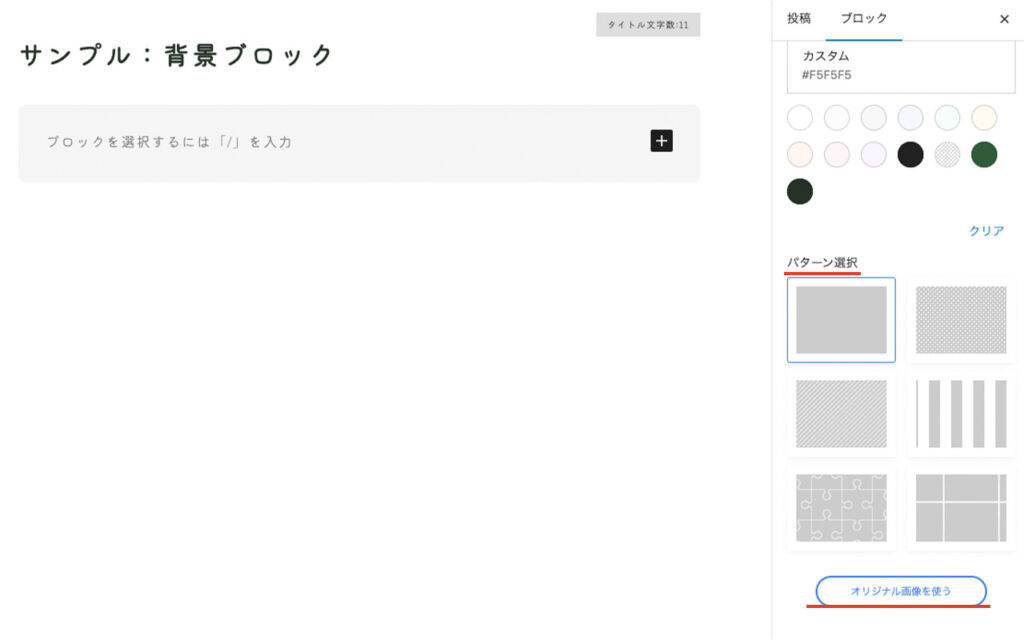
- パターン選択
- オリジナル画像の使用
背景のタイプ選択はフラットと影の2種類から可能です。影タイプは影の具合を小、中、大、ふんわりの4パターンから選べます。
枠線デザインは「なし」が標準で、実線と点線、破線、二重線の4パターンの枠線も準備されています。
枠線を付けるときは、配置と太さ、色が選べます。
- 配置は、インセットかアウトセットか
- 太さは、1から5の5段階
- 色は、淡い系の9色と黒、テーマカラー、文字色の12色
背景色は、単色とグラデーションから選択します。単色は淡い系の9色と黒、透明、テーマカラー、文字色の13色あり、グラデーションは6パターンが準備されています。
枠線色と背景色は、カラー選択ツールで自由に設定も可能です。
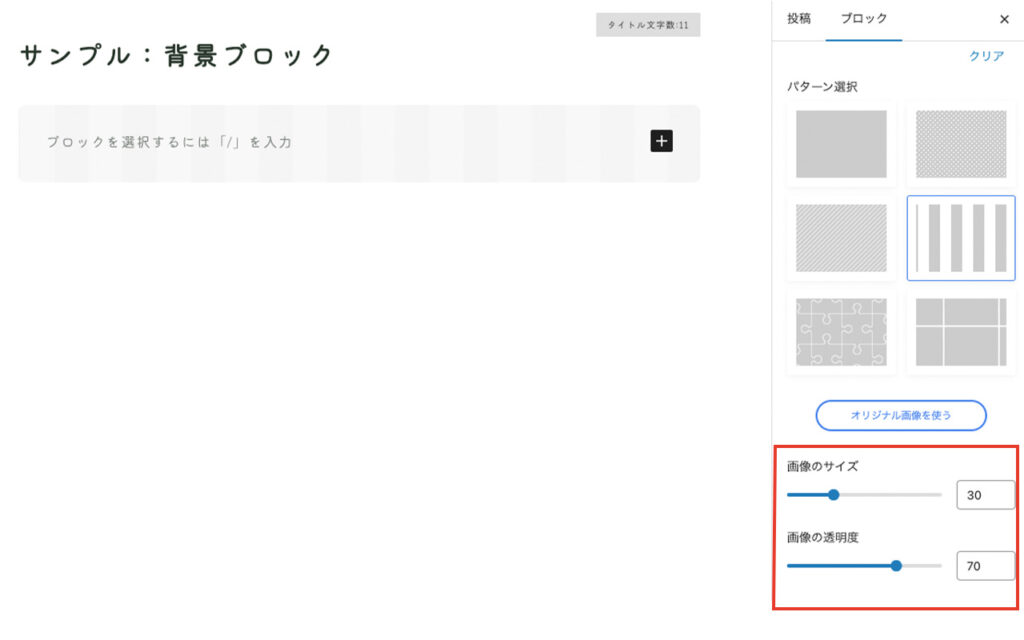
パターン選択は、ベタ塗りが標準です。他にもドットや斜めストライプ、縦ストライプ、パズル柄、四角のプリセットから選べます。
「オリジナル画像を使う」を選択すると、メディアにアップロードした画像を設定できます。
ベタ塗りのパターン以外とオリジナル画像を設定した場合は、画像サイズと画像の透明度も調節できます。
画像のサイズの設定で、ひとつの画像を表示したいときは100にします。模様や柄のように繰り返し表示したいときは、適度に数字を下げてイメージに合うように調整します。
画像の透明度は数字を下げると、くっきりと表示されます。
オリジナル画像を使うときのポイント
- パターン選択とオリジナル画像は同時に選択できない
- オリジナル画像の空白ができると画像が繰り返し表示される
- オリジナル画像の上に背景色が表示される
パターン選択とオリジナル画像では、パターン選択が優先されます。
背景ブロックよりもオリジナル画像が小さいと、余白を埋めるように同じ画像が繰り返し表示される仕様です。
模様のように繰り返し表示したくないときは、縦方向に余裕のある画像の方が良いです。横長だとスマートフォンに最適化されたときに背景ブロックが縦方向に伸びて、意図せずに空白が生まれるからです。
オリジナル画像の上に背景色が表示されるため、フィルターをかける効果が得られます。画像の透明度とうまく調整しましょう。
オリジナル画像に模様になる想定をした画像を使うと、パターンの自作も可能です。
たくさん設定項目があってややこしいように思いますが、細かく選ばなくても初期設定が実用レベルになっているので安心してください。
デザインパターン一覧
JIN:Rの背景ブロックで、設定項目を変更したデザインパターンを紹介していきます。
まずは、標準の設定で、タイプ選択:フラット、枠線デザイン:なし、背景色:単色、パターン選択:ベタ塗り です。
ここに様々なブロックの設置が可能です。
次は、タイプ選択:影、影の種類:小、枠線デザイン:なし、背景色:単色、パターン選択:ベタ塗り です。
ここに様々なブロックの設置が可能です。
次は、タイプ選択:影、影の種類:中、枠線デザイン:実線、配置:アウトセット、太さ:1、背景色:単色、パターン選択:ベタ塗り です。
- ここにはテキストなどの入力ができます。
- 自由にブロックを使って表現が可能です。
次は、タイプ選択:影、影の種類:大、枠線デザイン:点線、配置:インセット、太さ:3、背景色:グラデーション、パターン選択:四角 です。
ここには様々なブロックを設置して表現ができます。
次は、タイプ選択:影、影の種類:ふんわり、枠線デザイン:破線、配置:アウトセット、太さ:3、背景色:グラデーション、パターン選択:ドット です。
ここには様々なブロックを設置して表現ができます。
次は、タイプ選択:フラット、枠線デザイン:二重線、配置:インセット、太さ:5、背景色:グラデーション、パターン選択:斜めストライプ です。
ここには様々なブロックを設置して表現ができます。
次は、タイプ選択:フラット、枠線デザイン:なし、背景色:グラデーション、パターン選択:縦ストライプ です。
ここには様々なブロックを設置して表現ができます。
次は、タイプ選択:フラット、枠線デザイン:実線、配置:インセット、太さ:4、背景色:グラデーション、パターン選択:パズル柄 です。
ここには様々なブロックを設置して表現ができます。
今度は、タイプ選択:影、影の種類:大、枠線デザイン:実線、配置:インセット、太さ:4、背景色:単色、「オリジナル画像を使う」を選び、画像のサイズ:100にしています。
ここには様々なブロックを設置して表現できます。
オリジナル画像が繰り返し表示にならないことを目指した設定です。
背景ブロックの中に設定するブロックに対応して、縦方向に背景ブロックが伸びます。
ぴったりサイズの画像の大きさは、内容によります。
サンプルに使った桜の画像は、W800 x H1280 です。
PCで見たときは上側の40%程度が表示されている印象です。
スマホで見ていただくと縦長の画像です。
最後は、タイプ選択:フラット、枠線デザイン:点線、配置:アウトセット、太さ:2、背景色:グラデーション、「オリジナル画像を使う」を選び、画像のサイズ:8にしています。
ここには様々なブロックを設置して表現ができます。
オリジナル画像をパターンのように繰り返し表示することを狙った設定です。
設定した画像は、ひと粒の苺で、画像サイズを調整して複数あるように見えています。
自由にテキスト・ブロックなどが入ります。自由にテキスト・ブロックなどが入ります。自由にテキスト・ブロックなどが入ります。自由にテキスト・ブロックなどが入ります。自由にテキスト・ブロックなどが入ります。自由にテキスト・ブロックなどが入ります。
カスタマイズ項目が豊富で全ての組み合わせを紹介できないです。多彩な背景ブロックの選択パターンの中から抜粋しましたが、表示イメージを膨らませるサポートになりましたでしょうか。
背景ブロックをアレンジした使い方
私が思う「背景」ブロックでおすすめの使い方をご紹介します。
オリジナルブロック単体の設定
影と枠線デザインを実線で付けています。ボックスブロックよりも柔軟なデザインが可能です。
ここにタイトルのテキストを入力します。
- 箇条書きその1
- 箇条書きその2
背景色にプリセットの薄い青を選び、オリジナル画像を設定しています。
オリジナル画像は、Adobe Stockの無料素材で探してきた大理石の模様です。画像のサイズを35にして、繰り返し表示させています。
フラットなデザインが多い中に、質感のあるデザインが入ると、おしゃれ感が増します。
ここにテキストが入ります。
コンセプトやこだわりを入力するエリアの背景におすすめの方法です。
ブロックを組み合わせて使う場合
背景とボタンを組み合わせたシンプルなPRエリアです。記事の終わりなどによく設置しています。
背景の中に、デザイン見出しとカラム(33/66)、画像、段落(テキスト)、ボタンを設置しています。ビジュアルも使ったキャンプ場のPRエリアをイメージしています。

当キャンプ場は、富士山の麓にあり視界を遮ることなく、ばっちりと霊峰富士が見えます。
この素晴らしい環境を維持するためにインビテーションを受け取った方だけの完全会員制キャンプ場です!
JIN:Rのブロックは基本的にPCとスマホの全ての端末で表示されますが、それをPCのみ表示とスマホのみ表示に設定も可能です。
スマホで見たときはデザインから直感的にわかりやすくしたり、ブロックを減らすことでページがスッキリとします。
下記は、PCとスマホで見えるボックスが異なるように設定しています。
PCのみの表示では、背景に段落(テキスト)、ボタンを設置して、テキストでコンセプトやアピールポイントを伝えています。
スマホのみの表示では、背景にデザイン見出しとボタンを設置して、テキストでの説明していた内容を省略して、デザイン見出しとボタンのテキストで補っています。
スクロール量を減らすことに繋がり、スマホユーザーの読みやすさ向上を狙っています。
〇〇は天然素材にこだわり抜いたウェアーです。
トレンドの「・・・」を取り入れたデザインです。
さらに、サスティナブル社会とエシカル消費の観点もフォローした製品です。
製品のアピールポイントを書きます。
こちらはPCのみに表示される内容です。
JIN:RにはこのWordPressテーマを開発した方々がデザインした、コードをコピーするだけで使えるデザイン見本帳があります。こちらも超助かる便利メニューなので活用してくださいね。
JIN:R公式 デザイン見本帳の使い方はこちらから背景ブロックの基本的な使い方
「背景」ブロックの使い方を説明していきます。設定項目は、右サイドバーに表示される内容を選択するだけで完了です。
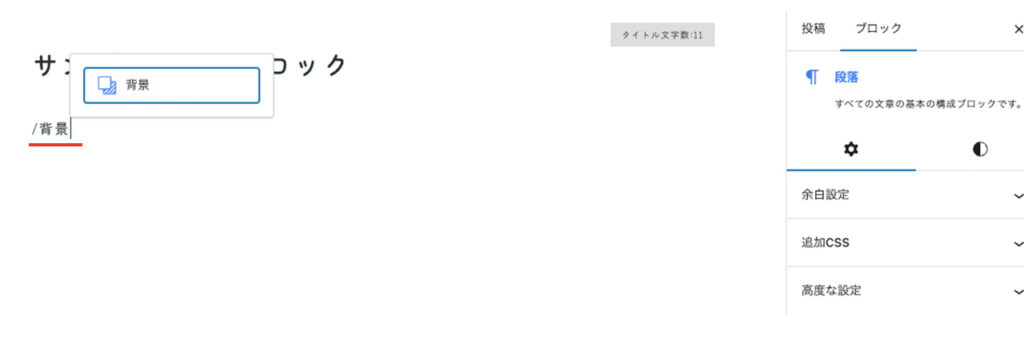
「/背景」と入力します。

タイプ選択や枠線デザイン、背景色を選択します。

背景のパターン選択をするか、オリジナル画像を設定します。

画像のサイズと画像の透明度を表現したい内容に合わせて調整します。

まとめ:アクセントにして強調や、まとまりを演出しよう
WordPressテーマ JIN:Rのオリジナルブロック「背景」の使い方とアレンジのアイデアを紹介してきました。
背景ブロックはトップページや個別記事など幅広い場所で、色々なブロックのベースとして柔軟に使えます。
タイプ選択や枠線デザインなど豊富なプリセットを利用したり、オリジナル画像を使用した独自のビジュアル作成もできます。特に、オリジナル画像は繰り返し表示させることも可能なので、パターン画像のようにもデザインできます。
ぜひ、あなたの創造性を色々な表現方法で試してみてください。
この記事がJIN:Rをもうすでにお使いの方にも、検討されている方にもお役に立てば幸いです。









