JIN:R「記事リスト」一歩先ゆくアレンジメントのヒント


投稿記事を一覧にする感じでブログのトップページを作りたいなと思っているんです。そうれば、検索で見つけてもらいにくい同ジャンルの記事を目につくように表示できるので。欲を言えば、手間をかけない方法だと嬉しいんですが。

確かにひとつの記事に関心を持ってもらえたなら、他の記事にも興味ある可能性高いですからね。記事リストを使うと、色々と記事の見せ方を工夫できておすすめですよ。
せっかくブログを訪れてくれたなら、より多くの記事に気づいてもらい、1記事でも多く読んでもらいたいと思いませんか。読者自身もまだ気づいていない関心があると思われる記事のリストを、自然な形で目に入るように表示しておくことが大切です。
そこでこの記事では、WordPressテーマ 「JIN:R」のオリジナルブロック記事リストの使い方と、アレンジメントのヒントをご紹介します。記事リストブロックで選べる設定項目やデザインパターン、他のブロックとの組み合わせ方などが、たくさんのサンプルを見ながら分かります。
記事リストは最初に設定するだけで、記事一覧が更新されて手間がかからない、とても便利なブロックです。
サイトを訪れた人へより多くの記事を届けたいと思う方は、ぜひ最後までご覧ください。
もし、WordPressテーマを「JIN:R」にしようかと迷っているなら、あなたの決断を後押しする情報になっていると思います。
記事リストブロックのクイックガイド

JIN:Rの記事リストは、公開済みの記事を一覧表示できるブロックです。
サイトを訪れた人の目に触れやすい任意のところに記事の一覧が表示できるので、
- ついでに記事を読んでもらえる可能性が高まる
- 多くの記事を訪問者の検索に頼らずアピールできる
というメリットがあります。
表示する記事の情報を自動的に取得してリストが更新されるので、新規投稿をするだけで設定の手間がかかりません。
新着やランキング、ピックアップの表示方法があり、トップページやカテゴリーページを作るときに役に立ちます。
たくさん設定項目があってややこしいように思いますが、基本設定だけすれば細かく選ばなくても初期設定が実用レベルになっているので安心してください。アレンジしたいなと思えば、上から順番に設定していくとよりオリジナル感が高まります。
選択できる設定項目
基本設定
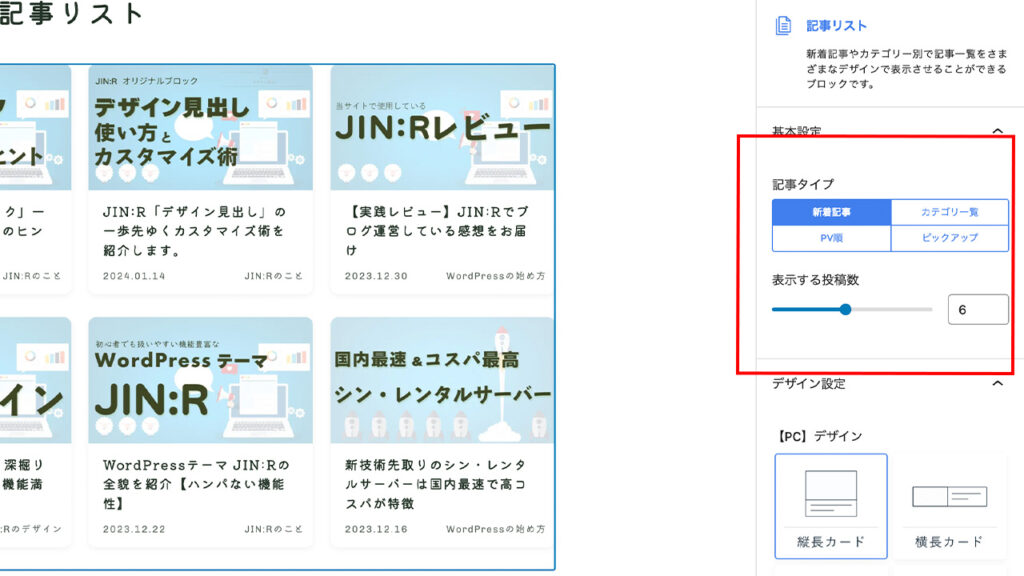
リストにする記事の選び方を決めるのが記事タイプで、4パターンあります。
- 新着記事:公開日順に表示
- カテゴリー一覧:設定したカテゴリー内で、公開日順に表示
- PV順:サイト全体の記事が読まれた回数が多い順番に表示
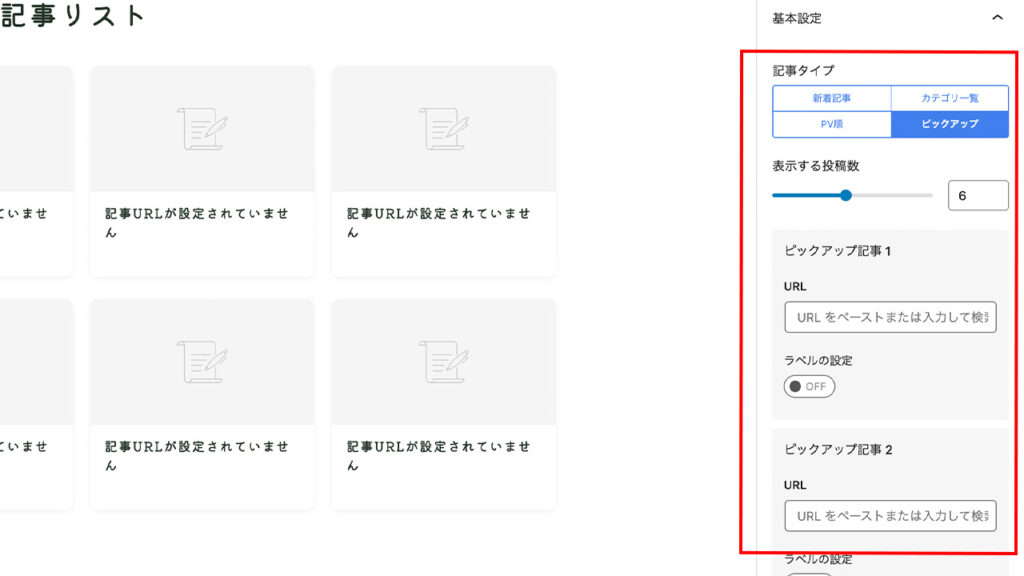
- ピックアップ:直接入力したURLの記事を表示
表示する投稿数は、初期設定が6記事で1〜12記事の間で変更できます。表示する投稿数以上の記事は、「もっと見るボタン」を表示して追加表示する設定ができます。
カテゴリ一覧は、カテゴリの一覧ではなくてカテゴリ内の記事一覧なので気をつけましょう。また、ピックアップだけは、好きなテキストをラベル表示が可能です。
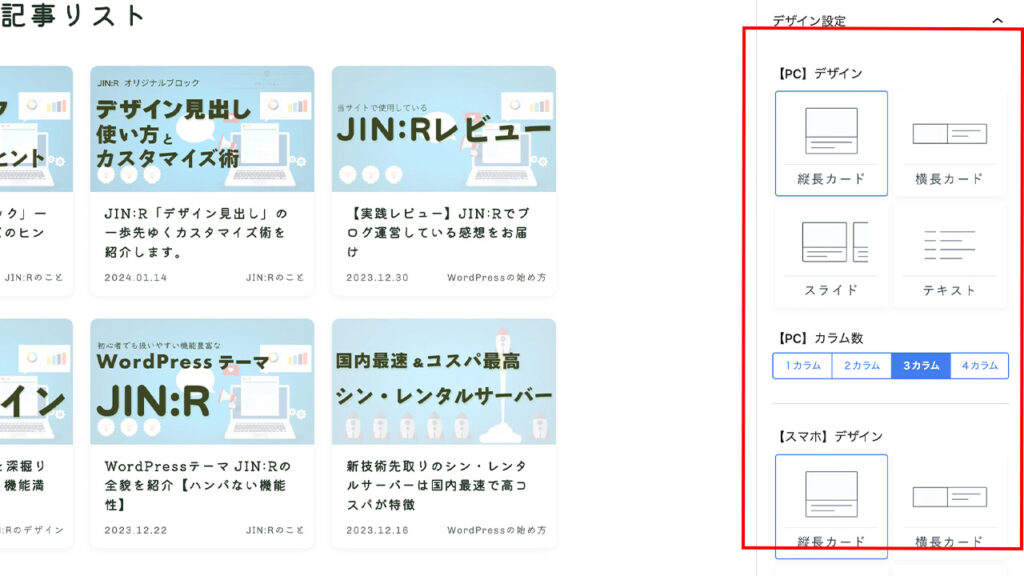
デザイン設定
記事のデザイン設定は、4パターンから選べます。PCとスマホそれぞれで、デザインを設定できます。例えば、PCが縦長カードで、スマホがテキストなど、違っても良いということです。
- 縦長カード:上から、アイキャッチ画像、記事タイトルの順番で、一番下に公開日とカテゴリ名が並んで表示されます。
- 横長カード:左にアイキャッチ画像、右の上に記事タイトル、その下に公開日とカテゴリ名が並んで表示されます。
- スライド:縦長カードのデザインで、横スライドができます。
- テキスト:先頭に記事公開日をつけて、記事タイトルだけが表示されます。
カラム数を変えると、記事リストの横並びの数を選べます。デザインによって選べるカラム数が決まっています。もちろんカラム数もそれぞれで設定できます。
- 縦長カード:PCは1〜4カラム、スマホは1か2カラム
- 横長カード:PCは1カラムか2カラム、スマホは1カラム
- スライド:カラムの選択はできない
- テキスト:PCもスマホも1カラムだけ
表示設定
リスト表示する記事のさまざまな情報を、ONとOFFで表示の切り替えができます。
まず、記事タイプで、新着記事かカテゴリ一覧を選んだ場合です。
- 縦長と横長のカードでは、公開日、カテゴリー、もっと見るボタン
- スライドでは、公開日、カテゴリー
- テキストでは、公開日、もっと見るボタン
次は、記事タイプで、PV順を選んだ場合です。
- ランキングラベル、記事のPV数、有料記事の金額を表示
- ランキングラベルは、1位〜3位まで
最後に、記事タイプで、ピックアップを選んだ場合です。
- 有料記事の金額表示
- ラベルの設定
ラベルの設定を使えば、自由なテキストを表示が可能です。
日付とカテゴリーは表示がデフォルトです。右サイドバーの設定で、非表示をONにすると消せるという仕様です。
記事タイプでピックアップを選んだときと、デザイン設定でスライドを選んだときは、「もっと見るボタン」を表示できないです。記事をたくさん表示したいときには注意しましょう。
デザインパターン一覧
記事リストのデザインパターンをご紹介していきます。スマートフォンでの表示は、カラム数が1です。
まず、記事タイプ:新着記事、表示する投稿数:6、デザイン:縦長カード、カラム数:3、公開日とカテゴリー非表示:OFF、もっと見るボタン:OFFです。これが記事タイプだけ選んだ記事リストブロックの初期設定です。






次は、記事タイプ:新着記事、表示する投稿数:8、デザイン:縦長カード、カラム数:4、公開日とカテゴリー非表示:ON、もっと見るボタン:ON です。








次に、記事タイプ:カテゴリ一覧、表示する投稿数:4、デザイン:横長カード、カラム数:2、公開日とカテゴリー非表示:OFF、もっと見るボタン:OFFです。




次に、記事タイプ:PV順、表示する投稿数:6、デザイン:スライド、ランキングラベル:ON、記事のPV数:ON、有料記事の金額を表示:OFFです。
次に、記事タイプ:PV順、表示する投稿数:12、デザイン:テキスト、ランキングラベル:OFF、記事のPV数:ON、有料記事の金額を表示:OFF です。












最後に、記事タイプ:ピックアップ、ラベル:一部表示、表示する投稿数:3、デザイン:横長カード、カラム数:1、有料記事の金額を表示:OFF です。



記事リストブロックの表示イメージを膨らませるサポートになりましたでしょうか。
記事リストの賢い使い方
私が思う記事リストブロックの、おすすめの使い方を紹介します。
オリジナルブロック単独の設定






このブロックの設定は、記事タイプ:PV順、表示する投稿数:6、デザイン:テキスト、ランキングラベル:ON、記事のPV数:OFF、有料記事の金額を表示:OFFです。
人気記事をシンプルな表示でサイトを訪れた人にアピールできる設定です。サイト運営者が望むように、まんべんなくPV数を稼ぐのは難しいので、よく読まれている記事を伸ばしきる作戦が取れます。
ブロックを組み合わせて使う場合
記事リストのブロックは他のブロックと組み合わせて使い、何の記事リストなのかを紹介するとPR効果が上がります。
デザイン見出しと記事リストは、相性が良いオリジナルブロックのひとつです。
記事リストは、ピックアップを最初に置き、カテゴリー一覧を2つ続け、PV順を最後に並べています。そして、デザイン見出しで何のリストなのかを伝えるようにペアにしている場合のサンプルを作りました。










JIN:Rのブロックは基本的にPCとスマホの全ての端末で表示されますが、それをPCのみ表示とスマホのみ表示に設定も可能です。スマホで表示したときは文字数を減らして、情報をすっきりとさせるためにブロックを非表示する方法ができます。
先ほどのデザイン見出しと記事リストのブロックを並べて作ったサンプルも、PCとスマホでは表示内容が異なります。スマホの表示では、カテゴリ一覧の記事リストを1つに減らしています。そして残った1つのカテゴリ一覧もテキスト表示です。
文字数を減らして情報をすっきりし、スクロール量を減らすことができます。
JIN:RにはこのWordPressテーマを開発した方々がデザインしたコードをコピーするだけで使えるデザイン見本帳があります。こちらも超助かる便利メニューなので活用してくださいね。
「デザイン見本帳」のJIN:R公式マニュアルはこちらから読めます。記事リストの使い方
記事リストブロックの使い方を説明していきます。設定項目は、右サイドバーに表示される内容を選択するだけで完了です。
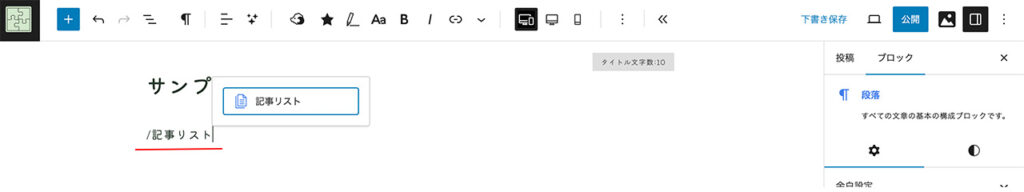
「/記事リスト」と入力して、オリジナルブロックを呼び出します。

記事タイプを4パターンから選び、表示する投稿数を設定します。

カテゴリー一覧は表示するカテゴリーをプルダウンから選びます。

ピックアップは記事のURLを入力するか検索で設定します。

PCとスマホで表示するデザインを4パターンから選びます。
用途に合わせてカラム数も変更できます。

この設定は必要な人だけで大丈夫です。
公開日やカテゴリー、もっと見るボタン、ランキングラベル、記事のPV数など表示のON、OFFを設定します。

基本設定とデザイン設定により設定できることは変わります。
まとめ:目的に合わせた「記事の見える化」をしよう
WordPressテーマ JIN:Rのオリジナルブロック 記事リストの使い方とアレンジ方法を紹介しました。
記事リストを使えば、新着記事、PV順、カテゴリ一覧、ピックアップといった方法で、記事の一覧を表示できます。さらに、表示方法も4パターンから選べて、情報のボリュームを細かく調整できます。
サイトを訪れた人にいろいろな方法で記事を届けられて、とても便利なオリジナルブロックです。
もっと記事を読んでほしい、もっと情報を届けたいと思ったら、サイトに来てくれた人に記事に気付いてもらう、記事の見える化が大切です。それができるのがこの記事リストブロックです。
この記事がJIN:Rをもうすでにお使いの方にも、検討されている方にもお役に立てば幸いです。