JIN:R「有料コンテンツ」ブロックで知識を有料記事にしてみませんか


ブログ記事はよく読んでもらえるのですが、あまり収益につながる方法がなくてモチベーションが下がり気味なんです。

有料コンテンツブロックを使えば、あなたの知識や経験をコンテンツとして販売をできるようになりますよ。
ブログで収益を得る方法は、Googleアドセンスとアフィリエイト広告が一般的に思いつく方法です。しかし、Googleアドセンスは1クリック数円からで大きな収益になりにくく、アフィリエイト広告はジャンルにより収益の機会が限られる場合があります。
どれだけ素晴らしい記事を書き情報を発信していても、収益には繋がらないという悩みを持っている人は多いのではないでしょうか。
そこでこの記事では、JIN:R オリジナルの有料コンテンツブロックの使い方と利用シーンのアイデアを紹介します。この記事を読めば、有料コンテンツを使いオリジナルのデジタルコンテンツ販売を通じた収益化にチャレンジする方法がわかります。
複雑な設定なしで決済システムに連動する非表示エリアを作って、有料記事やコンテンツ販売のページを投稿できます。
広告の種類に影響されずに、あなたのスキルやノウハウを販売する方法を手に入れたい方は、ぜひ最後までご覧ください。
もし、WordPressテーマを「JIN:R」にしようかと迷っているなら、あなたの決断を後押しする情報になっていると思います。
有料コンテンツブロックのクイックガイド
有料コンテンツブロックの機能はとてもシンプルです。
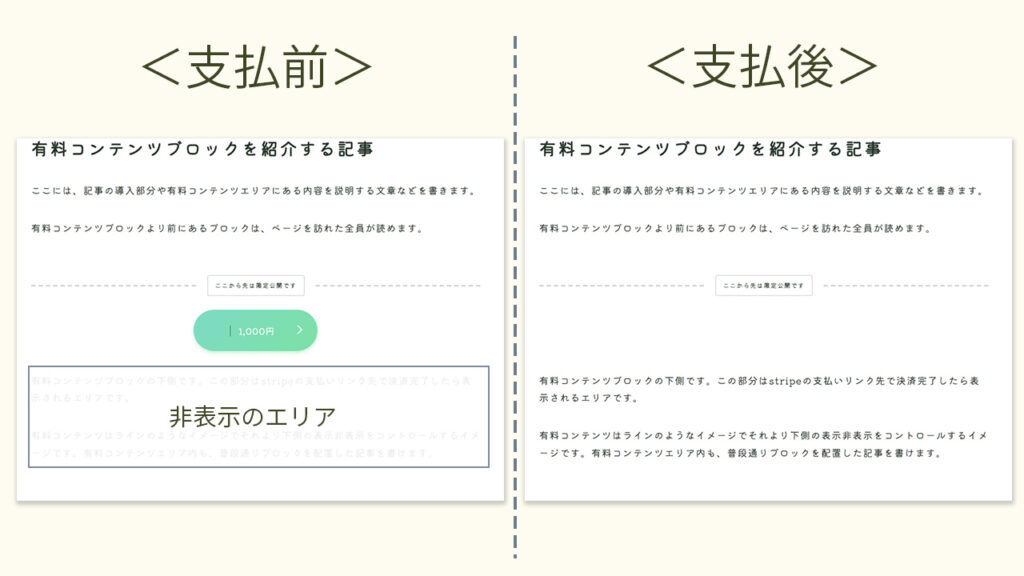
有料コンテンツブロックを設置した箇所よりも下側の各ブロックを、Stripeでの決済完了後に自動で表示する機能を持っています。
本来、Stripeのオンライ決済サービスを使い同様なコンテンツ販売をするには、手動での対応やプログラムコードを書いたりと、サイトの表面的な動き以上に難易度が高いです。
JIN:Rではオリジナルブロックを使うことで、決済サービスとコンテンツ販売のハードルが大きく下がります。
- 記事の中に有料エリアを設定できる
- 手数料が業界最低水準
有料エリア内に、記事の続きや、動画、デジタルアートなどコンテンツを設置することで、アフィリエイト広告やアドセンスに影響されずに稼ぐ方法が作れます。
有料コンテンツの販売にかかる手数料は、stripeの1支払い取引毎に3.6%だけです。3.6%には、stripeから自分の口座に振込してもらう振込手数料も含まれています。JIN運営は一切の仲介手数料を取らないで、システムを提供しているだけです。
同じような有料記事を販売するとプラットフォーマーから販売手数料やシステム利用料で15〜20%と口座への振り込み手数料がかかることがザラにあります。
有料コンテンツブロックを使う前に
- 販売事業者に必要なページを作る
- stripeのアカウントを作成する
販売事業者に必要なのは、プライバシーポリシーと利用規約/特定商取引法に基づく表記、プライバシーポリシーの3種類のページです。全てJIN:Rの固定ページにテンプレートがありますので、必要な箇所を変更してフッターメニューに表示します。
販売をしないサイトやブログでも、お問い合わせは設定している場合が多いと思います。まだ設置していない人は、Contact Form 7 などを使ってお問い合わせフォームを作りましょう。
有料コンテンツは、stripeのサービスと連携をスムーズにするためのブロックです。最初だけ少し手間がかかりますが、アカウント作成が必要です。
JIN:R公式のマニュアルで、詳しく説明されています。ウェブサイトやブログで有料コンテンツブロックを使った収益化をするときは、アドセンスやアフィリエイトの広告を貼るよりも、自分で事業をする意識をしっかりと持つ必要があります。
noteやメルカリなどの企業のプラットフォーム内でユーザーが販売しているのではなく、販売する責任やトラブルの対応も自分で行う必要があるからです。
まずはトラブルを防ぐ予防線を貼っておくことをおすすめします。
有料コンテンツブロックの設定項目
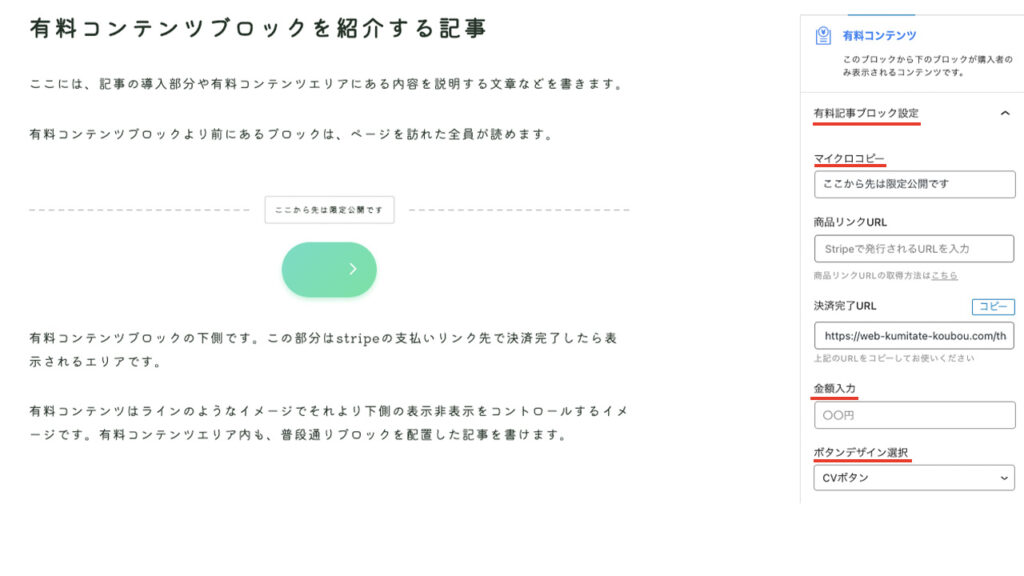
- マイクロコピーの入力
- 商品リンクURLを入力
- 決済完了URL
- 金額の入力
- ボタンデザインの選択
- 残り文字数を表示するかの選択
公開されている部分と有料エリアの境目に表示するマイクロコピーを入力できます。初期設定では、「ここから先は限定公開です」となっていますので、サイトに合わせたトーンのテキストに変更できます。
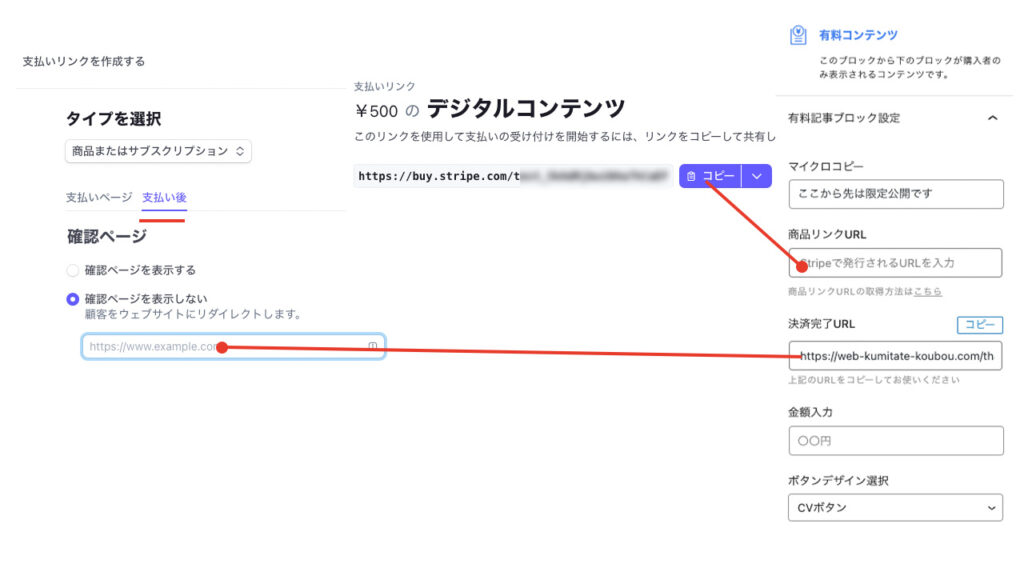
商品リンクURLには、stripeのサイトで商品登録して発行された支払いリンクURLをコピー&ペーストします。
決済完了URLは、JIN:Rが自動で発行します。発行された決済完了URLをコピーして、stripeの決済完了後のサンクスページに貼り付けて設定します。
金額入力にstripeに設定した支払い金額を入力するとボタンに表示されます。テキストを使ったPRコピーも入力できます。
ボタンデザイン選択は、ボタンブロックで登録している内容と同じボタンが設定できます。
「残りの文字数を表示」をONにすると、有料コンテンツブロックより下の非表示部分にある文字数が表示されます。支払いする前にどの程度のボリュームがあるのか読者に知ってもらえます。
デザインパターン

有料コンテンツをアレンジした使い方
私が思う「有料コンテンツ」ブロックを使って販売するおすすめのアイデアをご紹介します。
- 入園入学準備:手作り裁縫の型紙と裁断のコツ
- スマホ壁紙に最適。本格派画家が描くデジタル絵画
- 春休みのお子様向け:10日間献立レシピ

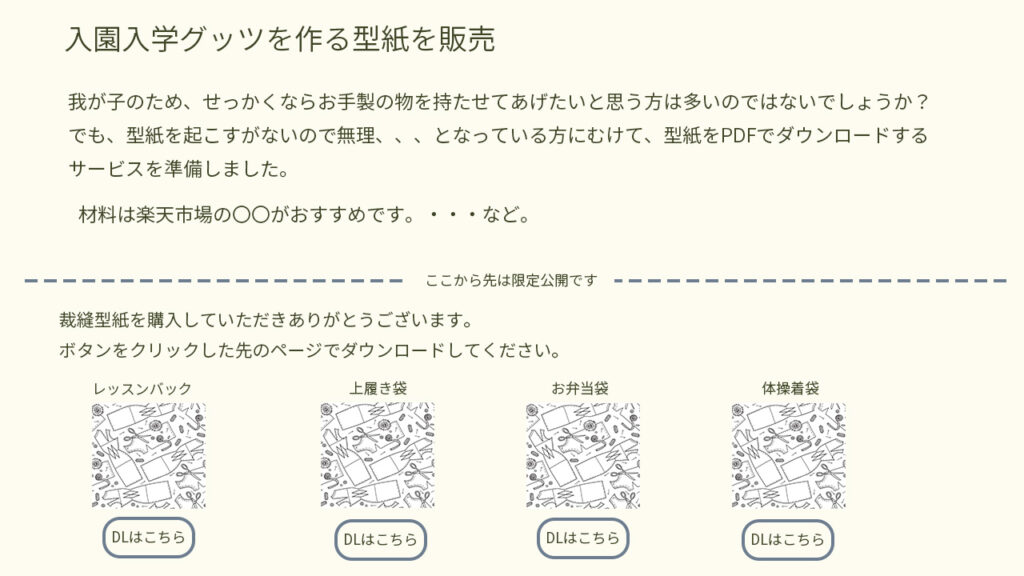
画像は、裁縫の型紙を販売するイメージで作りました。
有料コンテンツの下側の限定公開エリアに、GoogleドライブやDropboxなどオンラインストレージサービスを使って、裁縫の型紙やデジタルコンテンツのダウンロードURLのリンクを配置します。献立レシピだと動画付きの方が理解しやすく喜ばれるかと思うので、YouTube動画を限定公開にして埋め込むのも良いかもしれません。
YouTubeパートナープログラム(収益化)になるのが難しいジャンルのクリエーターや、条件達成前から報酬を得るための挑戦ができます。
有料コンテンツの販売方法の工夫
有料コンテンツは、stripeで商品登録した支払いリンクURLが決済済みであるかで判断しているようです。そのため、同じ支払いリンクURLを設定した有料コンテンツブロックを使い回せば、1購入で複数記事の有料エリアを開放できます。
1購入で複数記事を読めるようにすると、次の販売方法が考えられます。
- 1度にセット販売をする
- 1購入に記事を追加する方法
1のセット販売は、「2記事で何円」など簡単にイメージできると思います。
2の記事を追加する方法は、例えば「私のファンミ情報を毎月先行公開」を販売しておいて、定期的にブロックを使い回した新規記事を追加公開するイメージです。
stripeの商品登録で、継続を選択するとサブスクリプションサービスも可能です。stripeの管理画面で取得できる公開可能キーやシークレットキーを使うことで、ユーザー自身が契約と解約できるようになります。
月額会費の支払いは自動化できますが、コミュニティ自体はSlackやDiscordなどの媒体を使う必要があります。
JIN:R公式のサブスクリプションに関するマニュアルはこちら記事リストブロックで記事タイプをピックアップにすると、表示設定で有料記事の金額を表示ができます。デザイン見出しブロックで装飾した見出しを付ければ、有料コンテンツのラインナップを一覧で見れるページが作れます。
有料コンテンツの基本的な使い方
有料コンテンツブロックの使い方を説明しています。stripeの管理画面を操作する必要もあり少し難しいと感じるかもしれませんが、難しい操作ではないので慣れていきましょう。
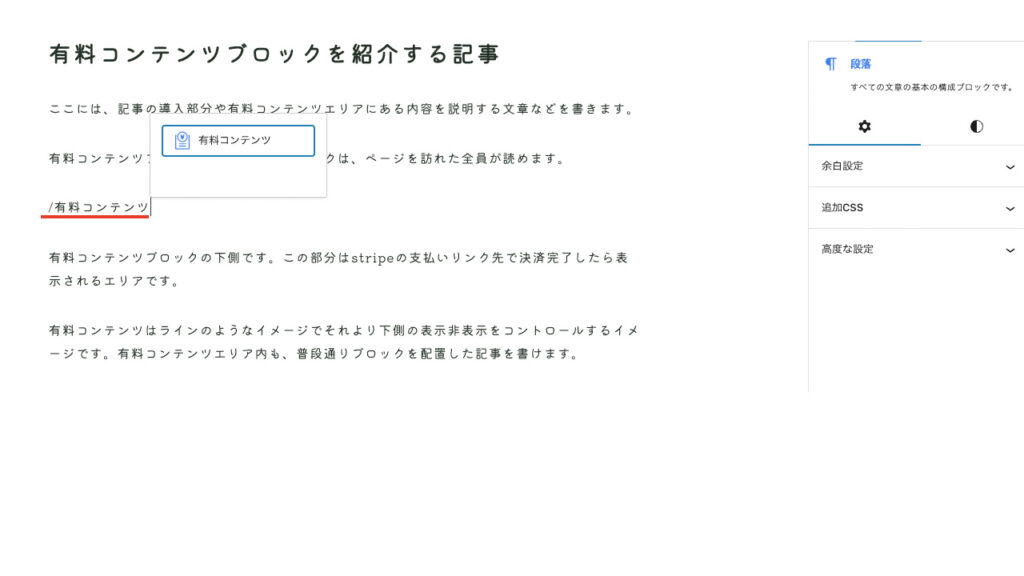
有料ブロックを設置する記事を書きます。
「/有料コンテンツ」でブロックを呼び出し、有料エリアにしたいブロックのすぐ上に設置します。

stripeの管理画面で、テスト環境を選択します。
支払いリンクを作成する際に、「支払い後」のタブで「確認ページを表示しない」を選択して、ブロックの右サイドバーに表示される「決済完了URL」を貼り付けます。
stripeの「支払いリンクを作成する」のページから新しい商品の追加と支払いリンクURLを作成します。発行された支払いリンクをコピー&ペーストします。

マイクロコピーやボタンに表示される金額とテキスト、ボタンデザイン選択などをします。

stripeのテスト環境で、正常に購入できるのか確認します。
STEP5までの工程で、JIN:Rや導入しているプラグインのバージョンなどの要因でエラーが発生しないことが確認できました。テスト環境での購入は、初回だけでも行うと安心して製品リリースができます。
stripeのテスト環境を解除して、改めて商品登録と支払いリンクを作成し、STPE3の手順を行います。
有料コンテンツブロックを使い始める前に、「有料コンテンツブロックを使う前に」で紹介した必要な準備を忘れずに行うことをおすすめします。
まとめ:アイデアを生かし個性的なプロダクトを作ろう
WordPressテーマ JIN:Rのオリジナルブロック「有料コンテンンツ」の使い方と活用法のアイデアを紹介してきました。
プラグインなしで有料コンテンツの販売ができるのは、他のWordPressテーマにはない革新的な機能です。Googleアドセンス広告やアフィリエイト広告など広告主の予算、市場規模に依存しない収益を得る方法が手に入るからです。
オンライン決済サービス「stripe」のアカウント作成など、最初に少し手間をかければ自分のノウハウやスキルを製品に変えられる可能性が広がります。
事業主体として責任が高まる側面はありますが、どれだけ良い情報を出していても稼げないジャンルだったブロガーやクリエイターにも収益化の道が開けるのではないかと感じます。
この記事がJIN:Rをもうすでにお使いの方にも、検討されている方にもお役に立てば幸いです。