JIN:Rのトップページ構造とカスタマイズの豆知識


トップページを自分の目的に合わせて、こだわったを持った設定したいなと思っていて。やっぱり、Web制作の知識がないと難しいのでしょうか。

JIN:Rを使えば、カスタイマイズメニューの設定変更と、固定ページのブロックを変更するだけなので、実は誰にでも出来るんですよ。まず、トップページの構造を知ることから始めましょう。
自分のこだわりやブログの内容に合わせて、トップページデザインをカスタマイズしたいと思う方は多いと思います。
そこでこの記事では、カスタマイズするメリットとJIN:Rのトップページの構造、各エリアを構成する機能とブロックを紹介していきます。この記事を読めば、WordPressのカスタマイズでどこの設定項目を変更すれば良いのかと、トップページで役に立つオリジナルブロックが把握できます。
トップページを構成している4つのエリアを知れば、WordPressのカスタマイズ機能の選択と固定ページ書くだけです。JIN:Rの管理画面は見やすいので、簡単にカスタマイズできます。
サイトを訪れた人に最適化した独自性のあるトップページを構築したい思う人は、ぜひ最後までご覧ください。
もし、WordPressテーマを「JIN:R」にしようかと迷っているなら、あなたの決断を後押しする情報になっていると思います。
サイトトップページをカスタマイズするメリット

JIN:Rは100%ブロックエディターに対応したWordPressテーマなので、トップページカスタマイズにCSSなどプログラミング言語の知識は必要ありません。本格的なブログを作るには、どのようにトップページが構成されているのかを知れば、誰にでもカスタマイズが簡単にできます。
トップページは作り込みをするほどにオシャレになります。やり過ぎると終わりのないカスタマイズという不毛な作業になりかねません。
JIN:Rはデザインプリセットを使えば、JIN:R公式のデモ一覧から一番希望に近いデザインを選んで、ほぼWeb制作を依頼したような見た目を手に入れられます。後は、個々のサイトの情報やメニューなどを入力していくだけで出来上がります。
完成度の高いデザインプリセットですが、独自性や差別化のために追加したい機能や設定変更をしたい箇所があると思います。そのようなときに、この記事を参考に簡単にカスタマイズ作業ができます。
トップページデザインの方向性
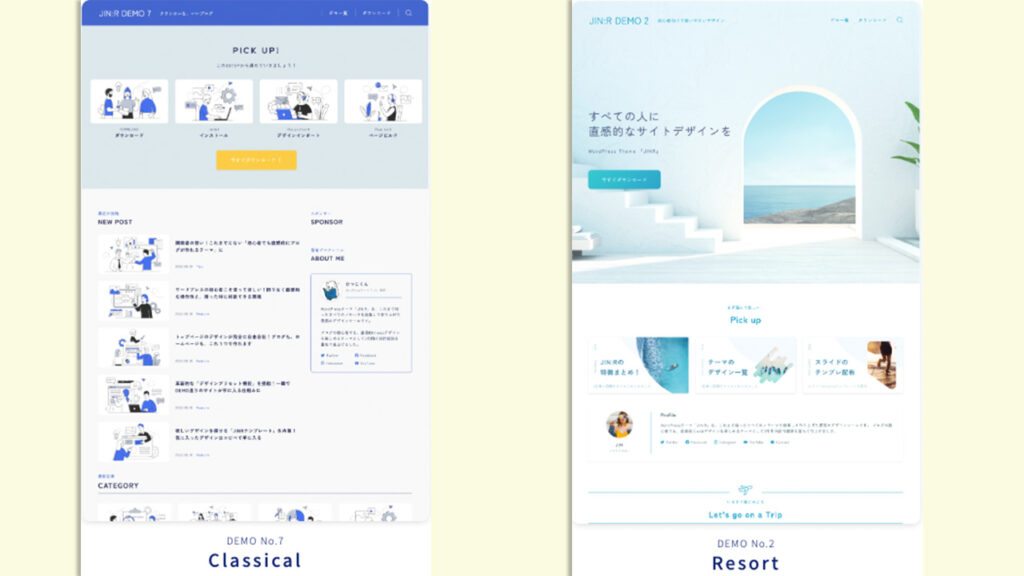
JIN:Rのデモサイトは23種類もあります。公式のデモ一覧で構築したいトップページのイメージを固めましょう。

トレンドはサイト型のトップページデザインです。
JIN:R公式のデモ一覧はこちらから確認できます。
- Ver.1 No 7 Classical のようなサイドバーを表示させたブログ型デザイン
- Ver.1 No2 Resort のような大きな画像とナビゲーション、コンセプトエリアを使ったサイト型デザイン
このような幅広いデモデザインから選べます。

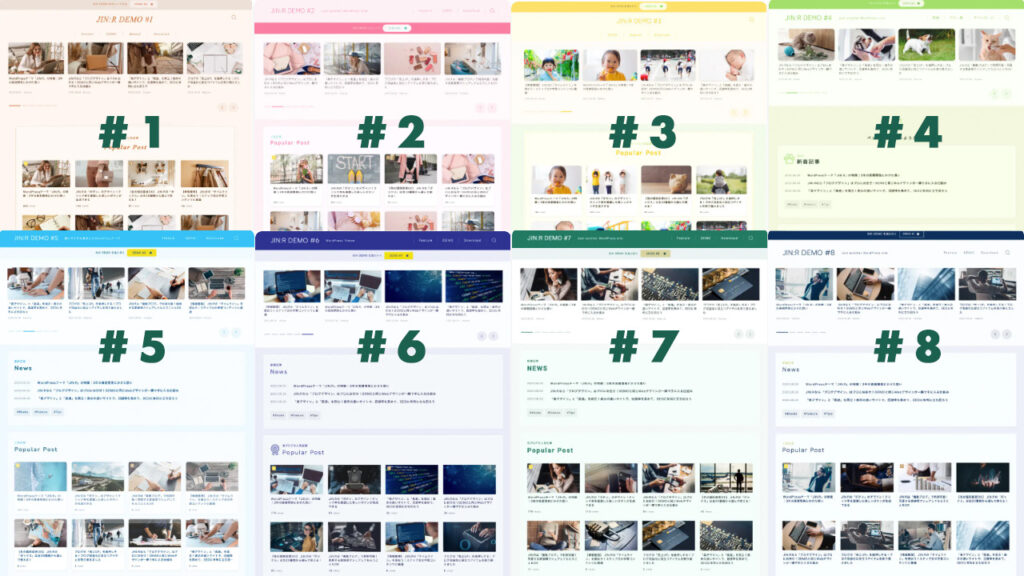
DEMO Ver.2 の8パターンのような、記事をたくさん並べたサイト型のデザインも使えます。

カスタマイズするメリット
サイトを訪れた人が1番最初に目にする部分なので、ウェブサイトやブログの印象を左右する重要な要素です。
本質は良質なコンテンツが揃っていることなのは間違いないです。けれど、トップページの完成度が低いデメリットもあります。
- ちゃんと運営されているのか不安を感じる
- 探している情報や記事に辿り着けない
- 潜在的な需要を満たせない
せっかくサイトを見に来てくれた人が、安心と満足を感じられるように作っておきましょう。
発信している内容を伝えたい人に最適化した構造にして、たくさんのコンテンツにアクセス可能にしておくことも大切です。
潜在的な需要を満たすには、カテゴリーや内部リンクなどの動線を整理整頓したり、読者も気が付いていない情報が、自然と目に入るように並んだレイアウトが大切です。
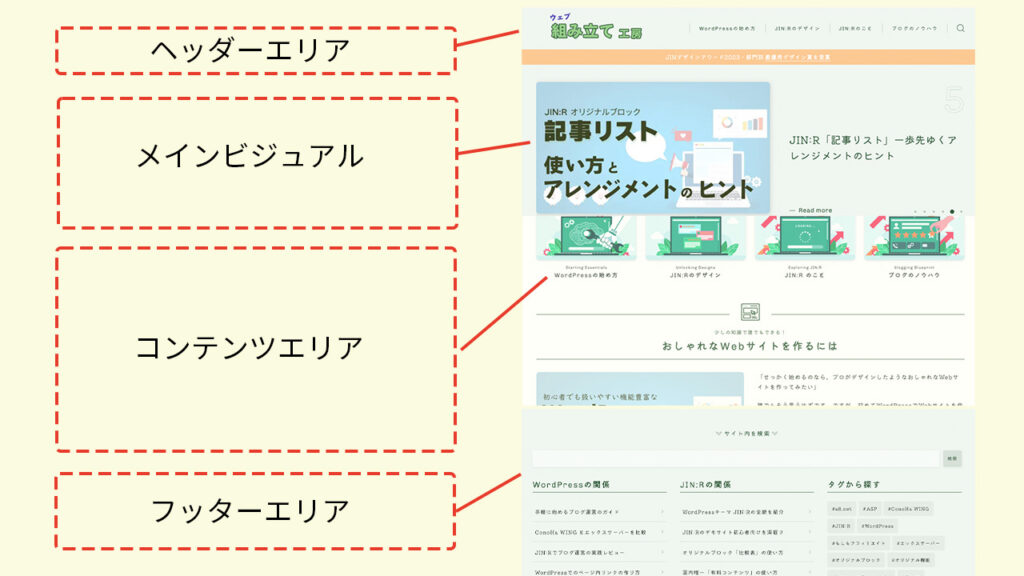
トップページを構成する4つのエリア
JIN:Rのトップページは、1つのページでできていないことをまず理解しましょう。
トップページは4つのエリアに分解できます。
- ヘッダーエリア
- メインビジュアル
- コンテンツエリア
- フッターエリア

設定する場所は、
- WordPress管理画面のカスタマイズのメニュー
- 固定ページ
この大きく2つに分かれます。
ヘッダーエリアとメインビジュアル、フッターエリアは、WordPress管理画面から設定します。
コンテンツエリアは、固定ページをオリジナルブロックを使って構築していきます。ただ、WordPressをインストールしてJIN:Rを有効化しただけでは、コンテンツエリアの固定ページは作られていないです。固定ページを新規作成してデザインする必要があります。
トップページに含める内容は、
- ブログの印象を左右するメインビジュアル
- いろいろな情報にアクセスできるように記事一覧やサイト内ナビゲーション
- ブログを知ってもらうためのコンセプト
- 運営者のプロフィール
などが多いです。
トップページを構築している機能とブロック
ヘッダーエリアとメインビジュアルエリア、コンテンツエリア、フッターエリアのそれぞれで詳しく見ていきましょう。
ヘッダーエリア

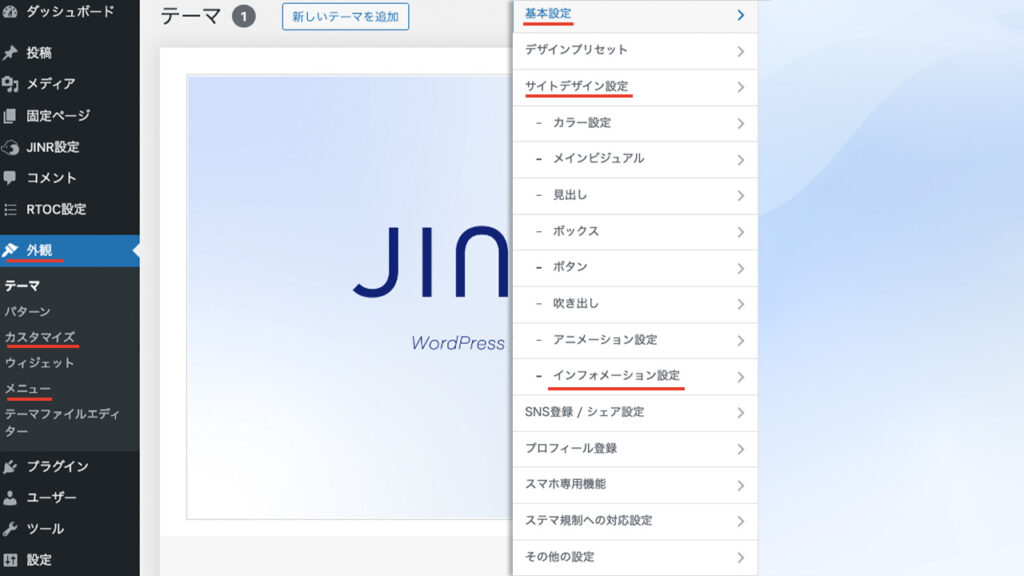
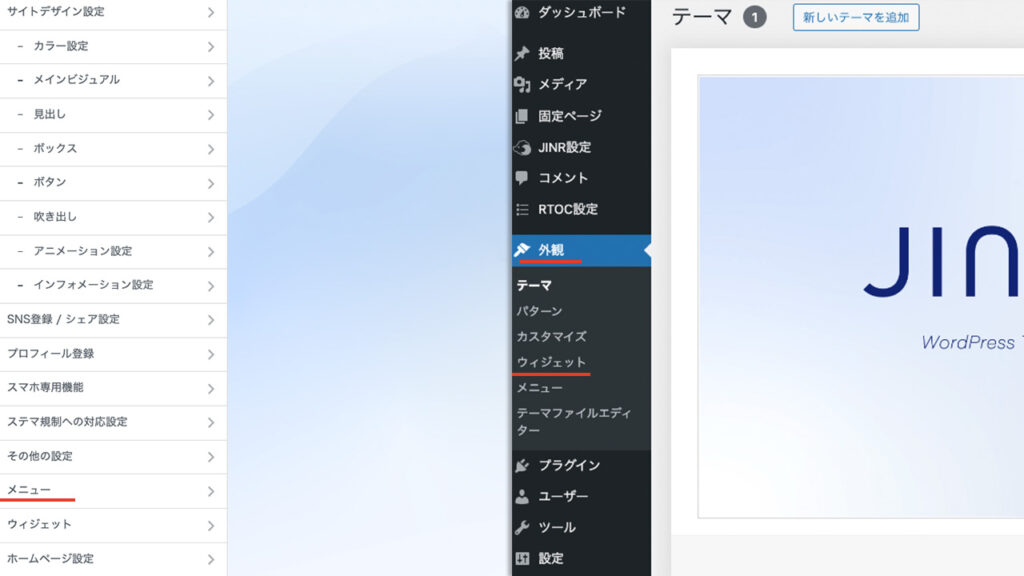
WordPress管理画面にある外観から、カスタマイズに進み設定します。
サイトタイトル
基本設定にあり、レンタルサーバー契約時にサイト名で登録した内容が引き継がれています。ロゴを優先して表示します。
ロゴ
サイトデザイン設定にあり、画像をアップロードして大きさや余白を調整します。
ヘッダーデザイン
サイトデザイン設定にあり、レイアウトや背景装飾、追尾機能の選択をします。
ヘッダーデザインでは、ロゴとグローバルナビゲーションなどエッダーエリアで表示される項目のデザイン設定ができます。
インフォメーションバー
インフォメーション設定にあり、帯状に表示されるバーに入るテキストやリンク先の設定をします。
グローバルナビゲーション
カスタマイズのメニューを開き、新規作成からメニューを作成してグローバルナビゲーションにチェックを入れます。
メインビジュアルエリア

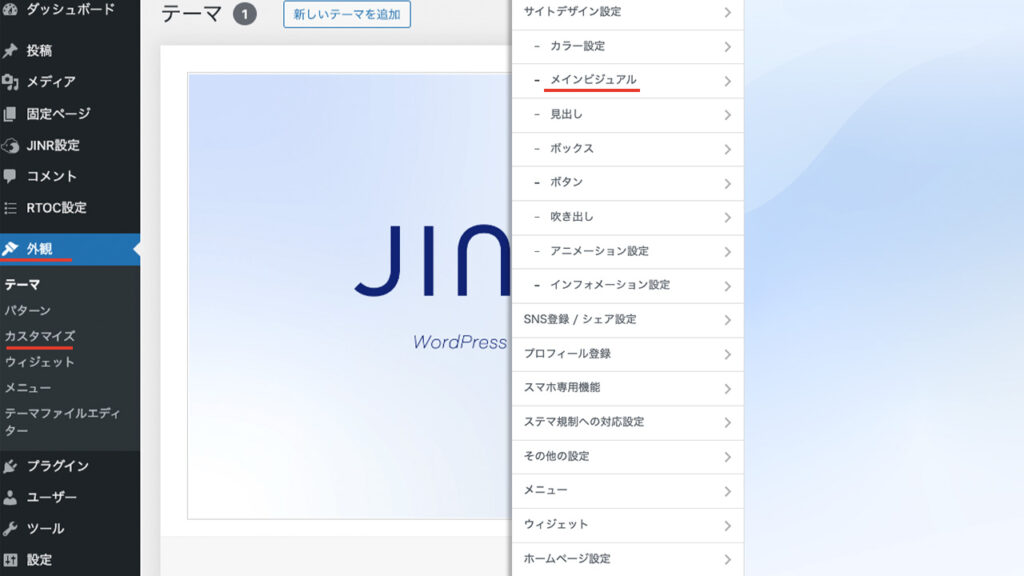
WordPress管理画面のカスタマイズにあるメインビジュアルから設定します。
メインビジュアルは、4種類から選べます。
- ヘッダー画像:サイトを印象付ける画像を表示
- 記事スライドショー:記事URLを指定してアイキャッチとタイトルを表示
- 画像スライドショー:アップロードした画像を表示しURLをリンク
- ヘッダー動画:動画をループ再生
ヘッダー動画に設定する動画は、ファイルが大きいとサイトの読み込みが遅くなるので数秒程度の長さがおすすめです。
メインビジュアルに重ねて表示させるキャッチコピーとサブコピー、ボタンを設定できます。
キャッチコピーのテキストや表示の有無、文字色が選べ、ボタンは表示の有無とデザイン、リンク先、ボタンテキストを設定できます。
ブログを訪れたとき最初に表示されるのが、ヘッダーとメインビジュアルのエリアです。ブログの印象を左右する大切な部分になります。魅力的なトップページを作るためには、表示領域が大きいメインビジュアルから設定を始めるのがおすすめです。
コンテンツエリア

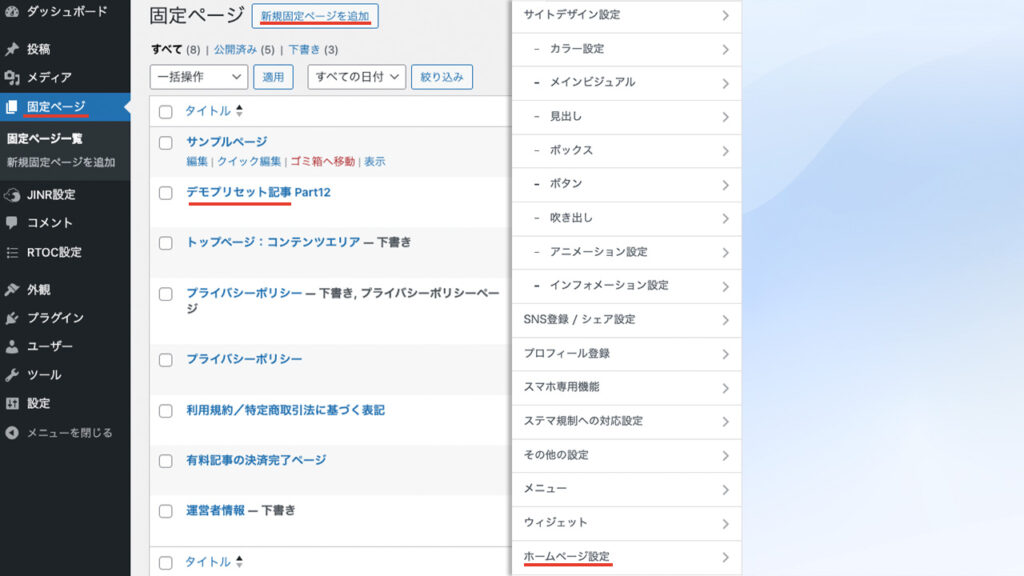
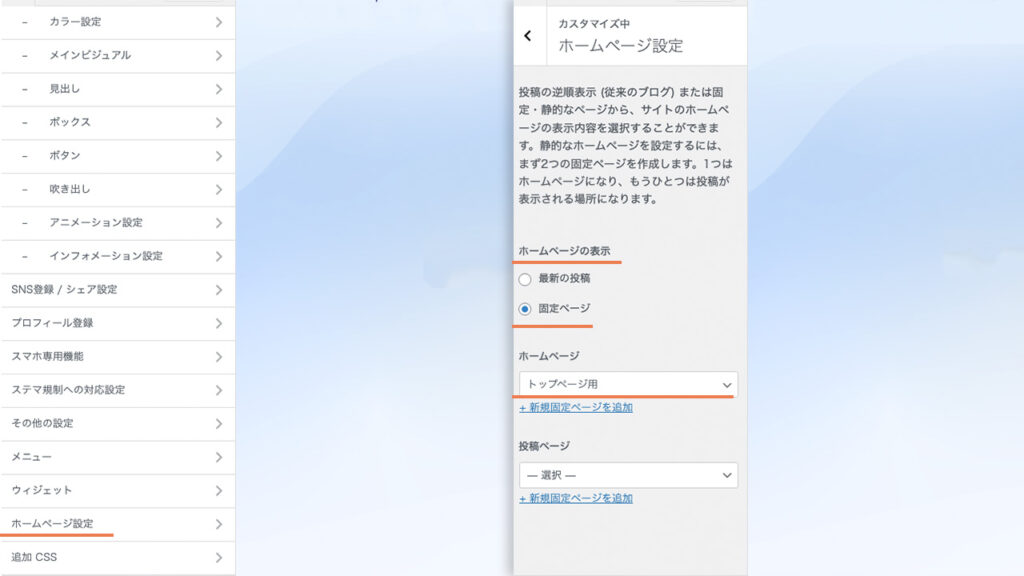
コンテンツエリアは、固定ページで設定していきます。
デフォルトからスタートした場合は固定ページは作られていないです。

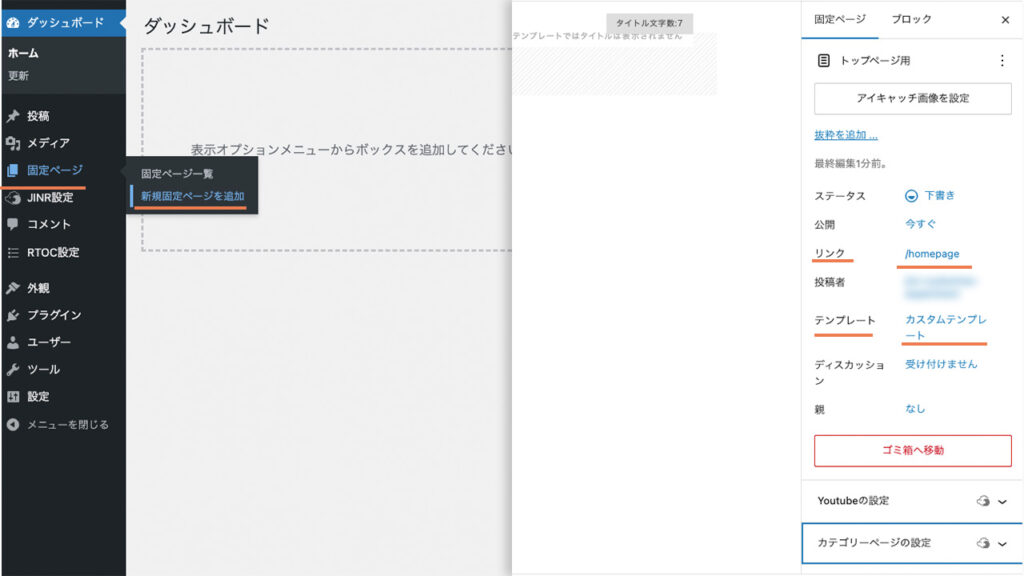
固定ページの新規作成をして、カスタムテンプレートで保存します。

そしてカスタマイズのホームページ設定から、新規作成した固定ページを選択します。
デザインプリセットを使った後、トップページをカスタマイズする場合は、すでに固定ページの作成とホームページ設定が終わっています。
トップページ用の固定ページをWordPress管理画面から開いて、ブロックの追加や削除、設定項目の変更をしていきましょう。
フルワイドは、横幅いっぱいに背景色や画像設定ができるブロックです。デザイン見出しを使うと、アイコンや数字などのシンボルと一緒に見出しテキストを表示できます。
個別記事を並べる時には、記事リストやリッチメニューのブロックが使えます。
記事リストは、新着順やPV順、カテゴリーなどで並び替えて一覧表示できます。表示するデザインとカラム数も選択できます。
リッチメニューを使うと、画像にURLをリンクしたナビゲーションが作れます。正方形や横長、縦長など様々な画像比率が設定できて、メニューアイテムの文字入力も可能なので、画像に文字入れしているように見せられます。
プロフィールは、WordPres管理画面のカスタマイズで登録したプロフィール内容を表示できるブロックです。自由な場所で自己PRの強化になります。
タブは、読者が選択したタブに合わせて表示内容を切り替えられます。知りたい情報だけを分かりやすく表示できるメリットがあります。
ボタンを使えば内部リンクやアフィリエイトタグなどを簡単に設定できて、読者のクリックを促せます。
ブロックを横並びで柔軟なレイアウトにするのに、カラムブロックがとても活躍します。
その他の装飾ブロックでは、区切り線や背景、ボックスなどがアクセントを追加するのに役立ちます。
JIN:Rの魅力的な機能のひとつである「デザイン見本帳」を使ったカスタマイズも可能です。
デザイン見本帳は、JIN運営チームがオリジナルブロックと一部に少しのカスタマイズを加えたブロックを組み合わせたパターンを、コピー&ペーストで簡単に使える機能です。
コンセプトやナビゲーション、ボタン、CATなどトップページで使える見本がたくさん揃っています。気に入ったデザインがあれば、コピーして設定してしまいましょう。
JIN:R公式のデザイン見本帳のマニュアルはこちらから確認できます。WordPres管理画面のカスタマイズにあるサイトデザイン設定で、トップページを1カラムか2カラムかを選択できます。2カラムにするとサイドバーの表示ができます。
フッターエリア

標準的な必要最低限にするなら、WordPress管理画面のカスタマイズにあるメニューで、新規作成してフッターメニューを作ります。
内容を充実させたい場合は、WordPress管理画面の外観からウィジェットの中のフッターに進み設定します。
フッターウィジェット内は記事ページと同じように、必要なブロックを設置して表示内容を設定できます。
カテゴリー区別はウィジェットエリア専用のオリジナルブロックです。カテゴリーを選んで、表示するPR文章や画像、広告などを設定できます。
ナビゲーションメニューのブロックが、直接選べなくなっています。「従来のウィジェット」のブロックを設置して、選択肢の中から選ぶ必要があります。ナビゲーションメニューを使うには、別でフッターウィジェットに表示する用のメニューを設定しておく必要があります。
記事化したデザイン
プロモーションしたいモノがひとつ決まっている場合は、記事ページのようにブロックを組む方法もあります。
メインビジュアルを非表示にして、フッターエリアを最小限の表示にすると個別記事ページと同じ見た目にできます。コンテンツエリアの固定ページに文章を書き、リッチメニューでカテゴリーページへリンクやブログカードや記事リストなどで必要な記事に移動できるリンクを設定するなどができます。
1記事の完結型で、トップページを読めば概略が理解できて、詳しくはリンク先へという方法です。読者があちらこちら移動して読まなくて済むというメリットがあります。
まとめ:狙った形のトップページを作ろう
WordPressテーマ JIN:Rのトップページ構造とカスタマイズの豆知識を紹介してきました。
JIN:Rは100%ブロックエディターに対応しているので、CSSなどプログラミング言語の知識がなくても、誰にでも簡単にカスタマイズできます。
トップページは単一ではなく、ヘッダーエリアとメインビジュアル、コンテンツエリア、フッターエリアの4つの区分で構成されています。これを知ることがカスタマイズの第一歩です。
ヘッダーエリアとメインビジュアル、フッターエリアはWordPress管理画面から設定でき、コンテンツエリアは固定ページにブロックで構築します。
JIN:Rはヘッダーエリアやメインビジュアルでのオプションが豊富で希望する形に仕上げやすいです。また、ブロックを組み作るコンテンツエリアとフッターエリアはアイデア次第で、目的に合った表現と機能を実現可能です。
公式サイトとJINデザインアワードのサイトにJIN:RとJINのユーザーのサイトがまとまっているので、参考になさってください。
この記事がJIN:Rをもうすでにお使いの方にも、検討されている方にもお役に立てば幸いです。